
GIMPを使って写真を合成してみたいんだけど、どうやって合成したらいいのかわからないって悩んでいませんか?今回は背景写真と人物写真を切り抜いて合成する方法をご紹介します。それではさっそく素敵な合成写真を作成してみましょう。
画像の合成方法
当サイトでは背景写真と人物写真を別々に開いて、合成していく手順をご紹介しています。
別々に画像を開いて編集作業をしていくことで、手間をかけて切り抜いた画像を簡単に保存することができます。切り抜いて保存した画像は、次回、別の画像作成で使えるメリットもあります。
ここではシングルウィンドウモードで作業をしています。
背景画像を開こう
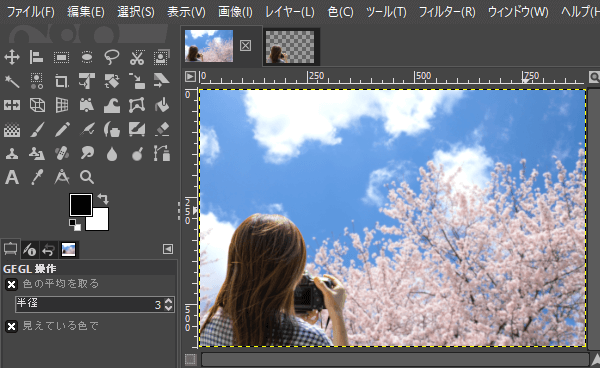
はじめにGIMPを起動して、メニューバーのファイル開く/インポートから背景になる画像を開きましょう。
今回は、桜の写真を用意してみました。

人物の画像を開こう
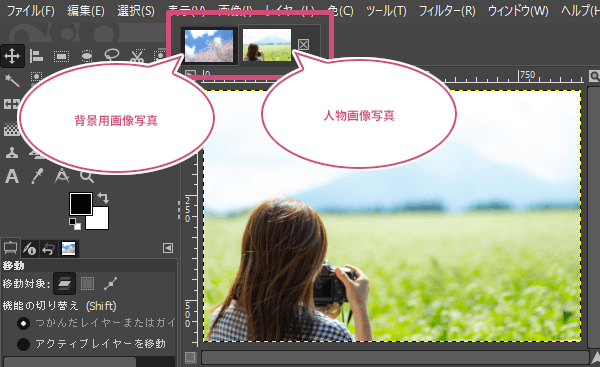
つぎに、合成させたい画像をメニューバーのファイル開く/インポートから開きましょう。

人物の画像を切り抜こう
2枚の画像写真を開いたら、選択ツールを使って人物の画像を切り抜いていきましょう。ここではパスツールを使って選択範囲を作成してみましょう。
パスツールを使って人物を囲おう
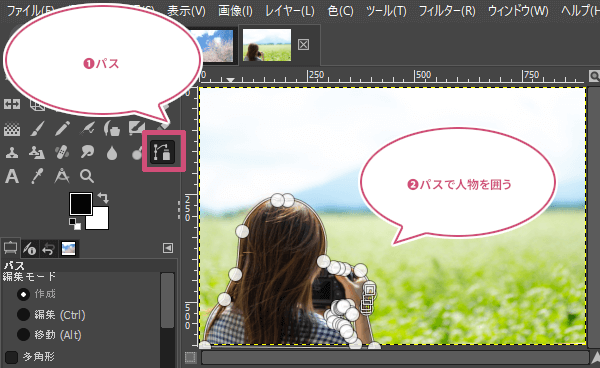
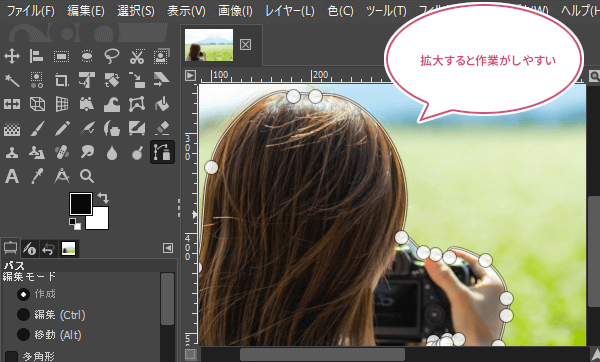
ツールボックスから「パス![]() 」ツールを選び、ていねいに人物を囲っていきましょう。
」ツールを選び、ていねいに人物を囲っていきましょう。


選択範囲にしよう
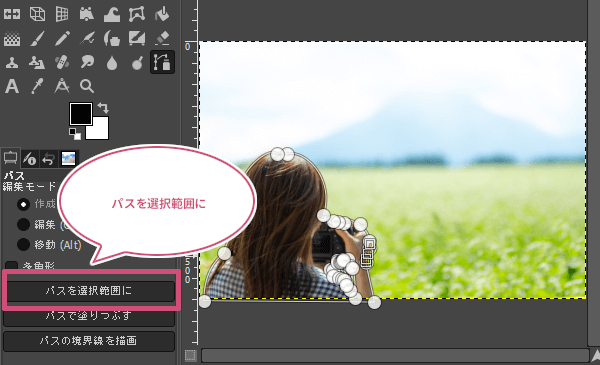
パスで人物写真を囲うことができたら、パスツールのツールオプションからパスを選択範囲にをクリックしましょう。

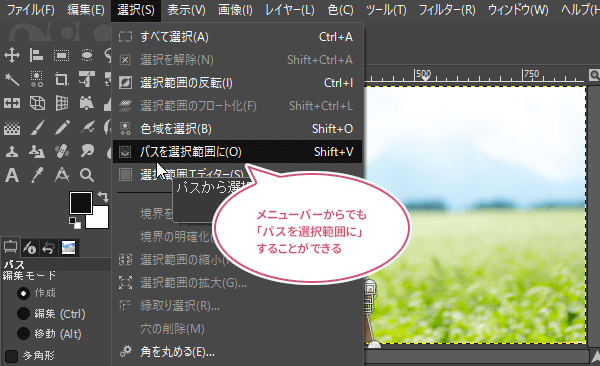
また、メニューバーから選択パスを選択範囲にをクリックすることで選択範囲を作成することもできます。

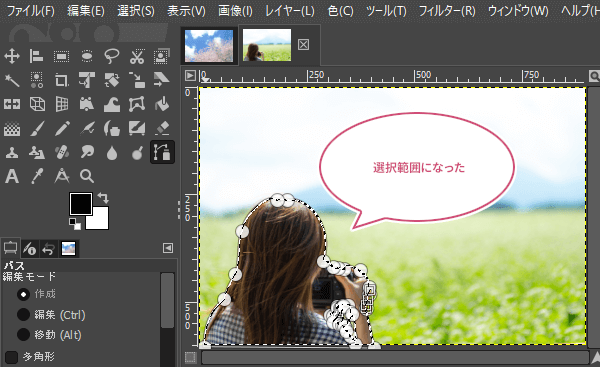
パスで囲った部分が点滅の点線になり選択範囲が作成されました。

レイヤーマスクを作成しよう
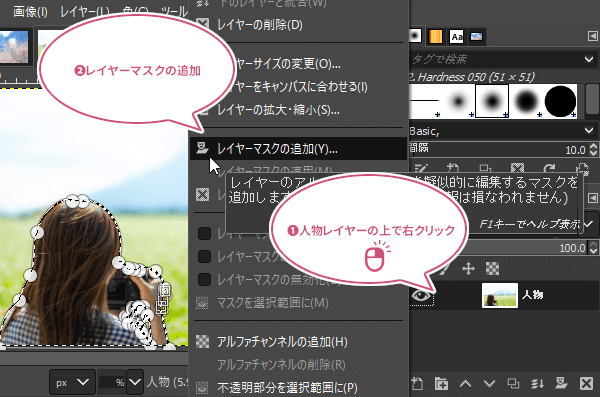
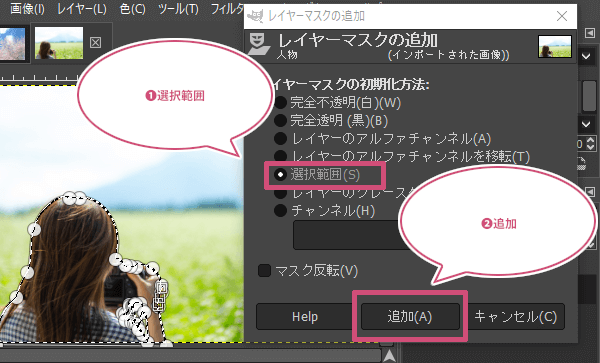
切り抜きたい画像を選択範囲にすることができたら、レイヤーダイアログから人物レイヤーの上で右クリックしてメニューからレイヤーマスクの追加をクリックしましょう。

レイヤーマスクの追加ダイアログが開きます。レイヤーマスクの初期化方法を「選択範囲」にして「追加」をクリックしましょう。

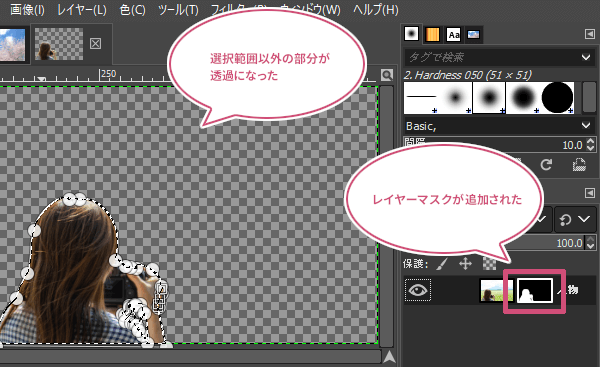
追加をクリックすると、人物レイヤーの横にレイヤーマスクが追加され選択範囲以外の部分が市松模様となり透過(透明)して切り抜くことができました。

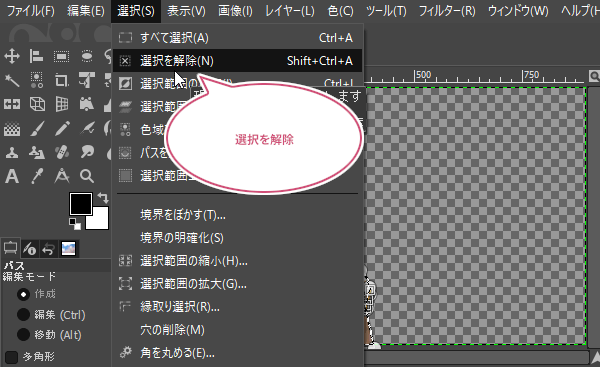
切り抜くことができたら、メニューバーから選択選択を解除をクリックしましょう。

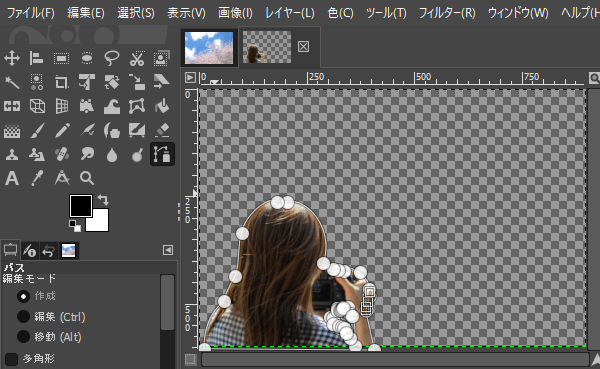
これで人物を切り抜きすることができました。

切り抜いた画像を保存したいときは
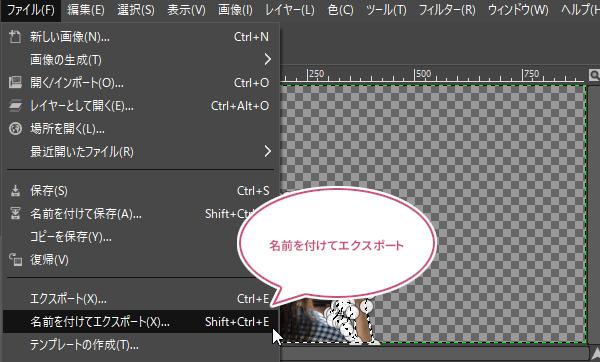
次回も画像作成などで使えるように切り抜いた画像を保存したいときは、メニューバーからファイル名前を付けてエクスポートをクリックして透過で保存できるPNG形式で保存しましょう。

人物画像を背景画像に貼り付けて合成しよう
GIMPでは写真などの画像を合成する場合いろんな方法がありますが、今回は切り抜いた人物の画像をコピーして背景画像に貼り付け位置を調整し自然な感じに合成してみましょう。
人物画像をコピーしよう
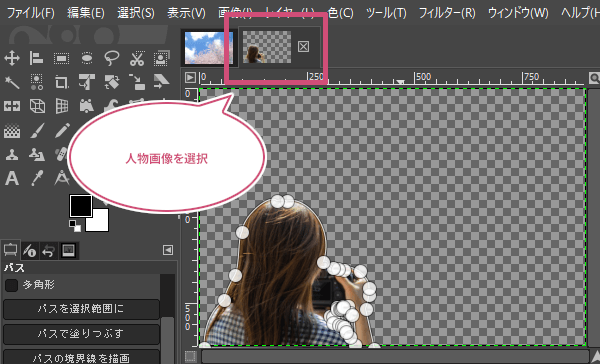
先ほど切り抜いた人物の画像を開いておきましょう。

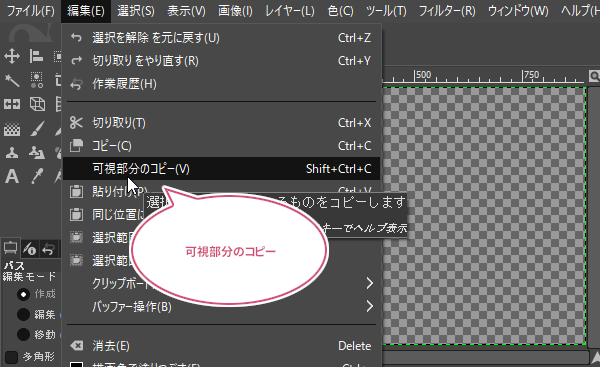
人物画像のメニューバーから編集可視部分のコピーをクリックしましょう。

人物画像を貼り付けよう
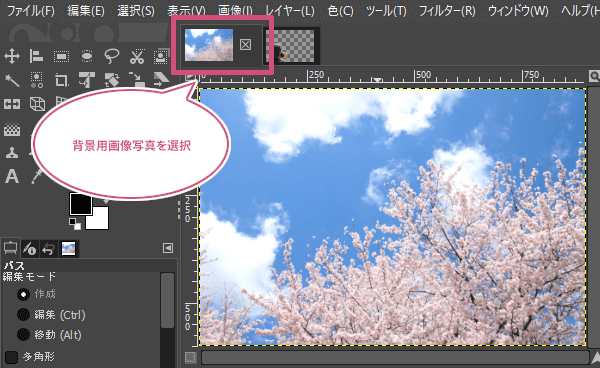
コピーすることができたら、背景用画像写真を選択して開きましょう。

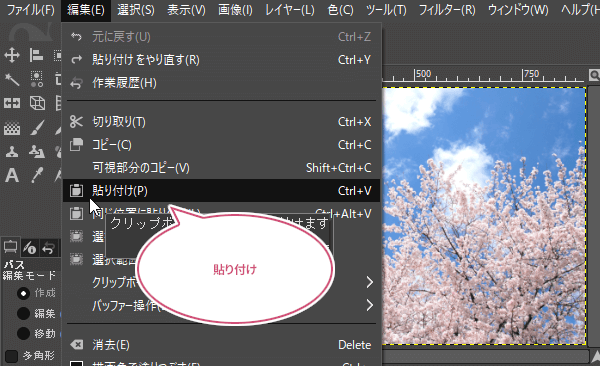
つぎにメニューバーから編集貼り付けをクリックしましょう。

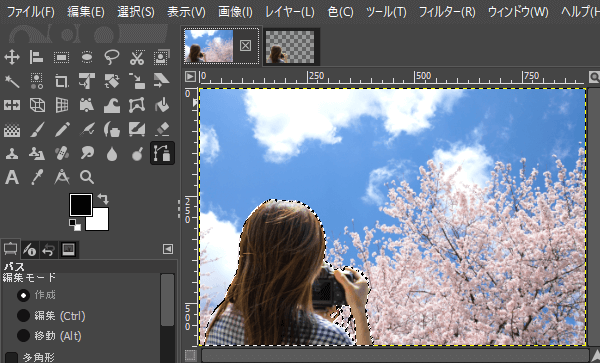
これで桜の画像と人物の画像がいったん合成されました。

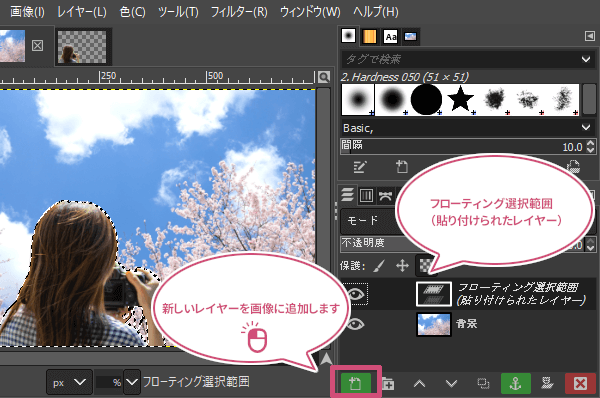
今の時点で桜の背景画像に貼られた人物のレイヤーは、点滅した点線で囲われている「フローティング選択範囲」の状態なので、まだ固定されていない仮のレイヤーになっています。下のように「新しいレイヤーを画像に追加します![]() 」をクリックして編集可能なレイヤーに変えましょう。
」をクリックして編集可能なレイヤーに変えましょう。

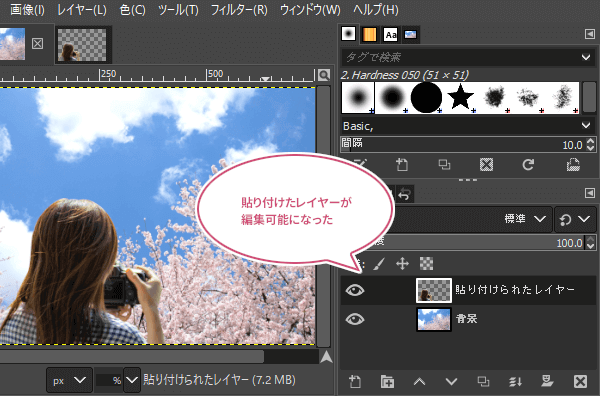
新しいレイヤーを画像に追加することで人物の点線が消えて編集可能なレイヤーになりました。

合成写真をなじませよう
切り抜いた人物画像写真が編集可能になったので、あとは位置や大きさなどのサイズを調整してなじませてみましょう。

サイズを調整しよう
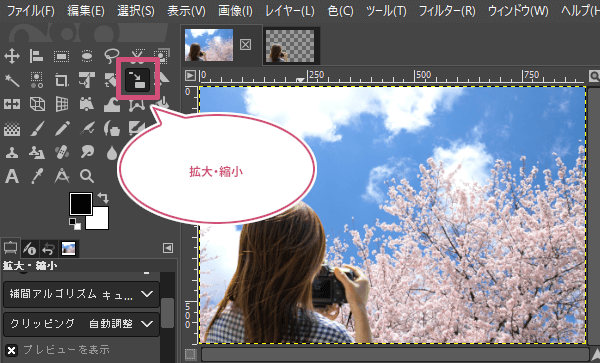
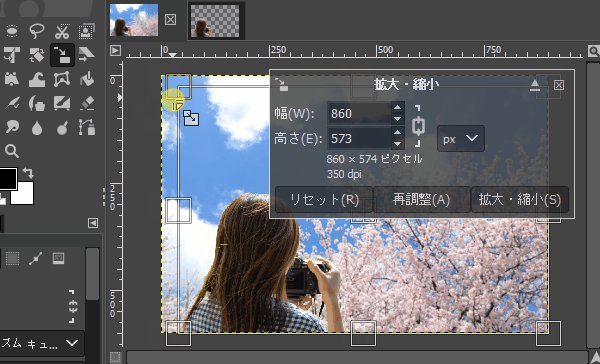
合成した人物の写真がイメージしているよりサイズが大きくなったときは、ツールボックスから「拡大・縮小![]() 」ツールを選びましょう。
」ツールを選びましょう。

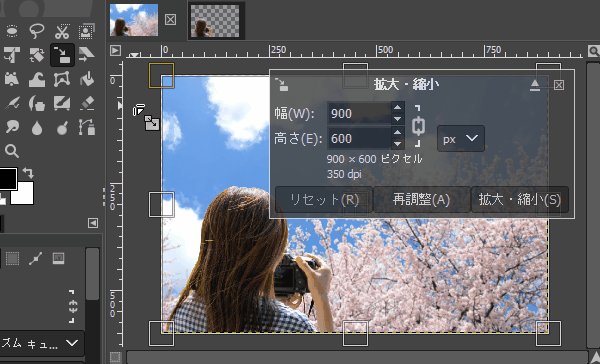
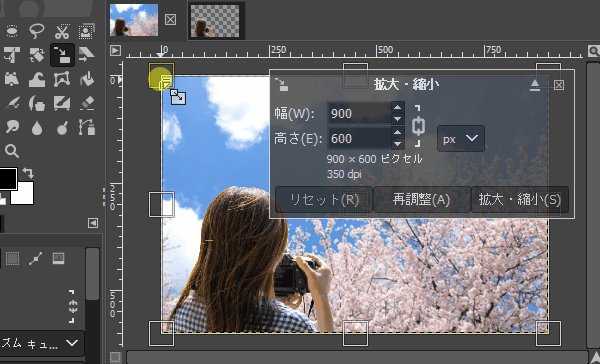
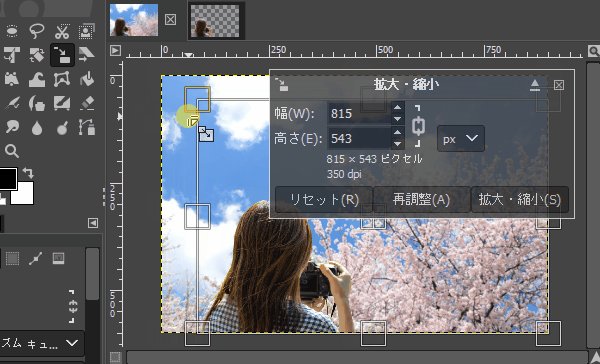
「拡大・縮小」ツールを選ぶと、画像の周りに四角いハンドルが現れると同時に拡大・縮小ダイアログが表示されます。マウスポインタをハンドルに持っていきドラッグするか、ダイアログの幅・高さの数値を設定してサイズを変更しましょう。

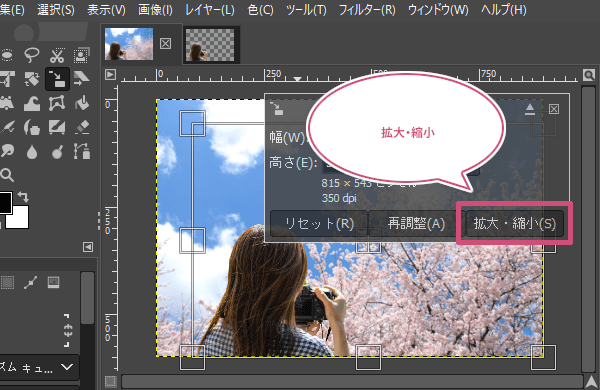
イメージしているサイズになったら「拡大・縮小」をクリックして確定しましょう。

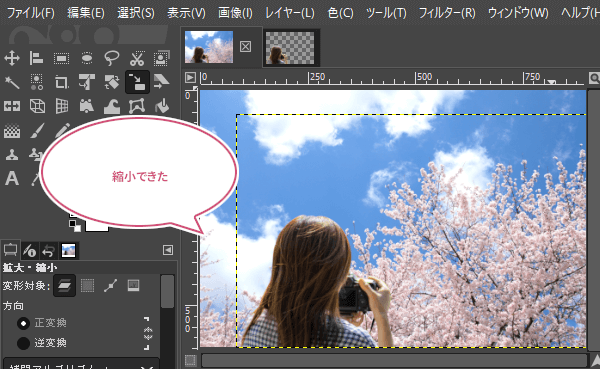
これで縮小することができました。

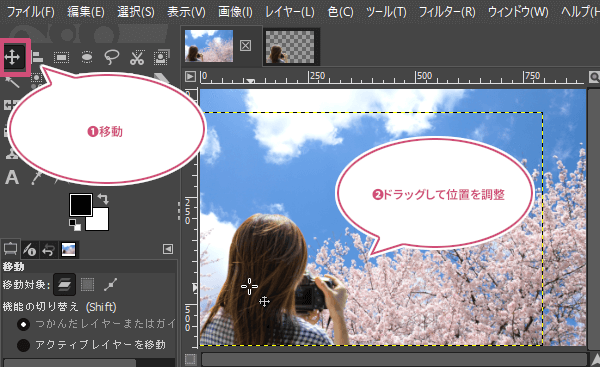
位置を調整しよう
サイズを変更した人物の位置をもう少し動かしたいのでツールボックスから「移動![]() 」ツールを選び、人物にマウスポインタを持っていきドラッグして位置を調整しましょう。
」ツールを選び、人物にマウスポインタを持っていきドラッグして位置を調整しましょう。

背景画像をぼかしてみよう
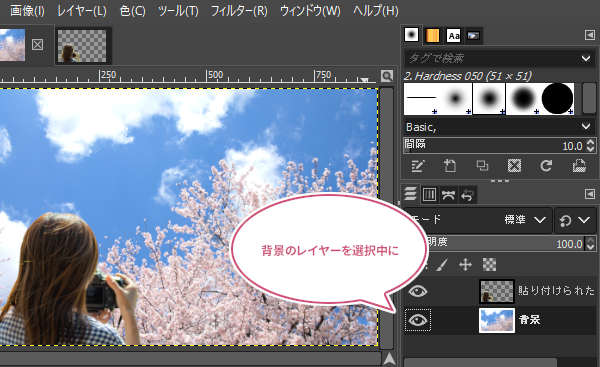
合成した写真は桜と人物の両方にピントが合っている状態です。今回は人物だけピントを合わせ桜の背景を少しぼかしたいので背景レイヤーを選択中(アクティブ)にしましょう。

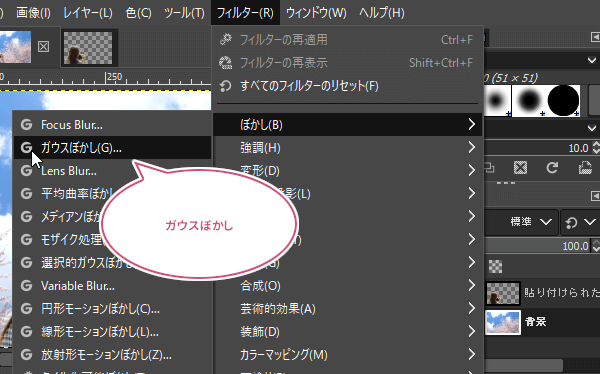
背景レイヤーを選択中(アクティブ)にしたら、メニューバーからフィルターぼかしガウスぼかしをクリックしましょう。

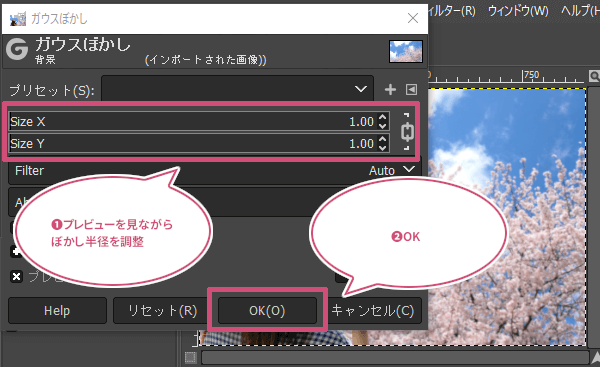
ガウスぼかしのダイアログ画面が開きます。今回は背景をほんの少しだけぼかしたいので、プレビューを見ながら「ぼかし半径」を水平・垂直とも1.00pxに設定して「OK」をクリックしましょう。

合成写真の出来上がり
これでGIMPを使って背景画像と人物画像を合成することが出来ました。

おわりに
GIMPで合成画像、合成写真を作成する方法をご紹介しました。合成はきれいに切り抜くという作業が画像と画像をなじませるポイントの1つです。今回は切り抜いてコピーして合成という手順で進めてきました。GIMPで合成するやり方はいくつかあると思いますが、この方法だと切り抜いた画像を簡単に保存することで、次回も画像作成に使えます。ぜひ試してみてくださいね。