
GIMPで複雑な形を切り抜きたーい、きれいな曲線で図形やイラストを描きたーい。パスツールは知ってるんだけど、操作が難しすぎて上手く使いこなせなーい、って思っていませんか?
GIMPを使い始めて、誰もが一度は戸惑う操作の一つですね。今回は、パスツールの基本的は使い方をご紹介します。パスツールの使い方を覚えて、上手にGIMPを使いこなしてみましょう。
パスツールとは
超高機能なのに無料で使える画像編集ソフトGIMPのパスツールは、直線や綺麗な曲線、多角形、複雑な形の線を描いたり、パスで囲った部分を選択範囲にできたりする便利なツールです。
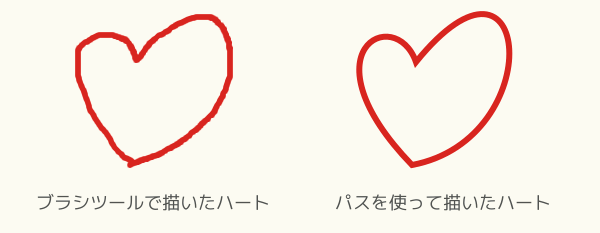
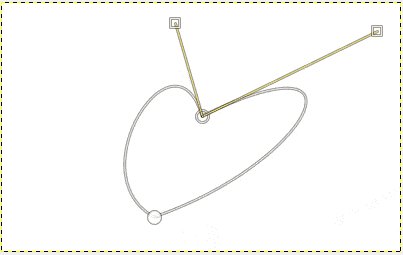
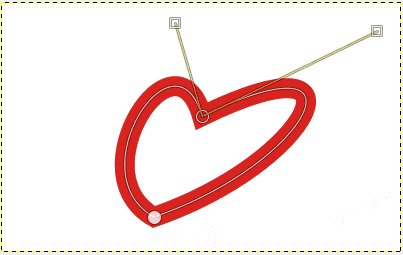
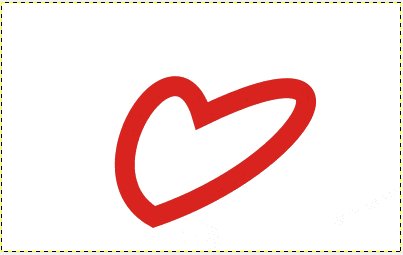
例えば、以下のハートはブラシツールを使ってマウスで描いた時と、パスツールを使って描いたハートを比べてみました。
ブラシで描いた方はマウスを使って描いているのでどうしても線が震えてしまいますね。一方、パスで描いた線は綺麗な曲線を描いていますね。

パスツールは綺麗な線や曲線を描いたり選択範囲として使えるツールです。
パスが使いこなせるようになると、思い通りにいろんな形で切り抜いたり塗りつぶしたり縁取りしたりできるので、画像の作成はもちろん、編集や加工するときなどにも大活躍です。
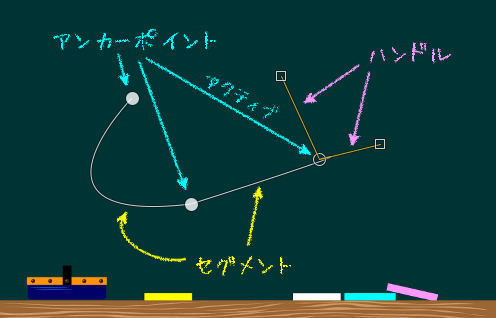
各パーツの名前を覚えよう
パスツールは、それぞれのパーツに名称がついていて、操作するときの働きが違うので、まずは名前を覚えましょう。

アンカーポイント
マウスでクリックした点のことを「アンカーポイント」と言います。
アクティブ(操作できるポイント)のアンカーポイントは、白ぶちの丸で表示され、それ以外は白丸で表示されます。
セグメント
アンカーポイント同士をつなぐ線のことを「セグメント」と言います。または、分節(ぶんせつ)とも言います。
セグメントに直接マウスポインターを持っていき、ドラッグして動かすことで曲がり方の調整をすることができます。
ハンドル
アンカーポイントから出ている黄色い線のことを「ハンドル」と言います。(ひげとも言うらしい …)
アクティブ(操作できるポイント)なアンカーポイントからハンドルを引き出すことができ、ハンドルの先端(四角い部分)をドラッグして、セグメント(線)の曲がり方を調整することができます。
パスツールの基本的な使い方を覚えよう
パスツールの起動方法やキーボード操作を覚えましょう。
パスツールの起動方法
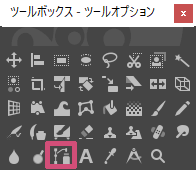
GIMPで「パスツール」を使う場合は以下の方法が用意されています。

- ツールボックスの「パス」アイコン

- メニューバーからツールパス
- キーボード(ショートカット)B
キー操作を覚えよう
GIMPのパスツールを使うときは、パスの編集やパスを移動をする作業はよく出てきます。
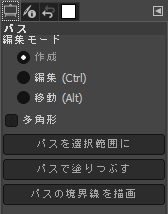
ツールオプションの「編集モード」から「編集」や「移動」の切り替え選択もできるんですが、キーボード操作を覚えておくことで、作業がスムーズにできます。

パスツールのツールオプション初期設定は、編集モードが「作成」になっています。
- 編集モードはCtrlキーを押すことで編集できるようになります。
- 移動モードはAlt (Ctrl+Alt )キーを押すことで移動できるようになります。
- Shiftキーもさまざまな作業でよく使います。
上記3つのキーを覚えておきましょう。
パスを作成してみよう
パスで線を引くことは直接画像には影響はありません。なので、下書きだと思って、線を引いたり輪郭をなぞったりしてみましょう。
ここではパスツールの「ツールオプション」の中の「編集モード」で選択を切り替えるのではなく、キーボードの操作で「編集」「移動」を行っています。
GIMPで初めてパスツールを使いこなすのはハードルが高いと思いがちですが、以下の操作を一つ一つ覚えて実際練習することにより、使いこなせるようになります。
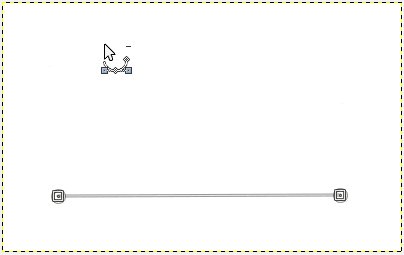
直線を引いてみよう
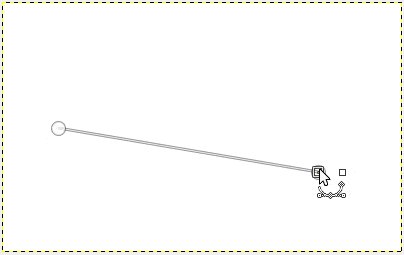
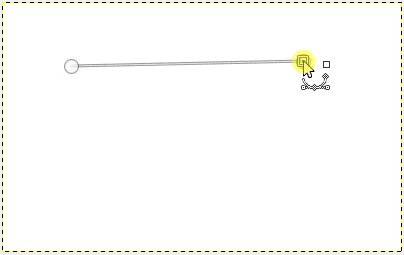
直線を引くときは、ますキャンバスの上で直線の始点を1回クリックして、次に終点をクリックし2つのアンカーポイントを繋げることで直線が引けます。

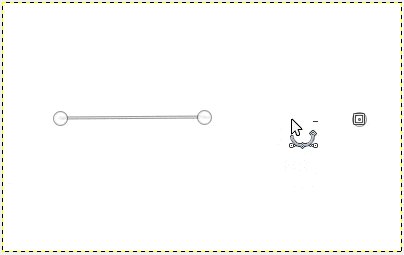
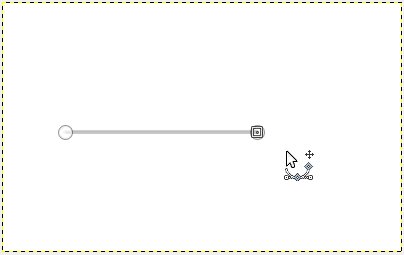
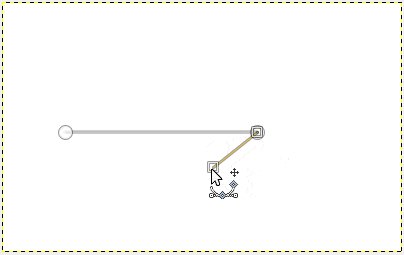
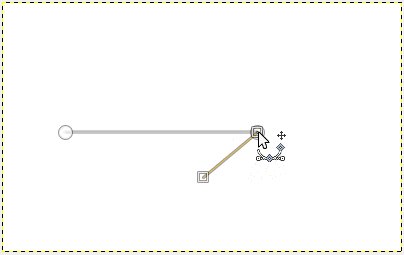
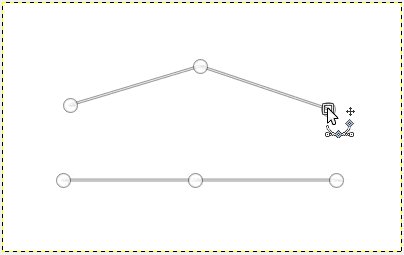
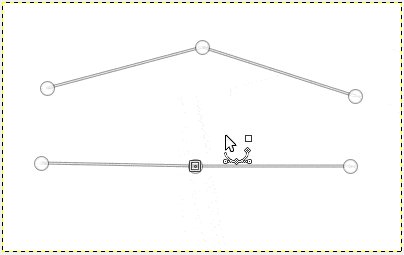
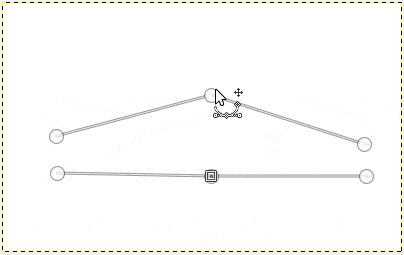
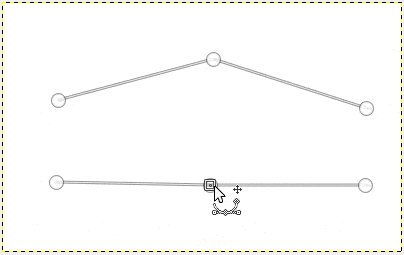
アンカーポイントを移動してみよう
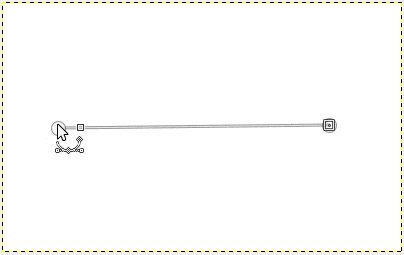
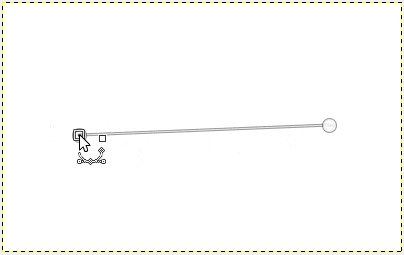
移動したいところのアンカーポイントをアクティブ(操作できるポイント)にして、マウスを左クリックしたままドラッグすると自由に移動できます。
また、セグメント(線)の長さを変えたい時には、アクティブ(操作できるポイント)なアンカーポイントを左クリックしたままドラッグして長さを調整することができます。

直線を水平線や垂直線にしてみよう
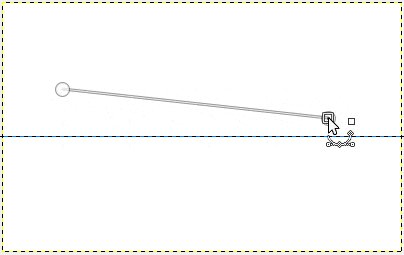
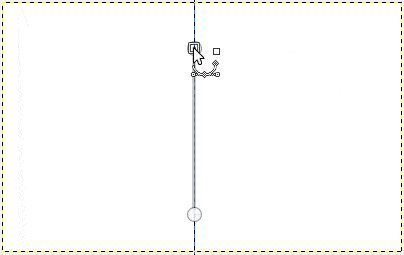
パスツールで垂直線や水平線を引きたい時には、ガイドを出しておくことで、線が磁石に吸い寄せられるようにガイドに沿います。

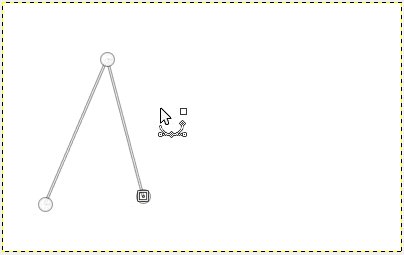
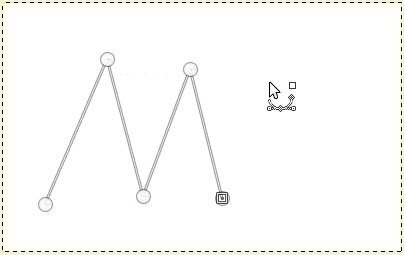
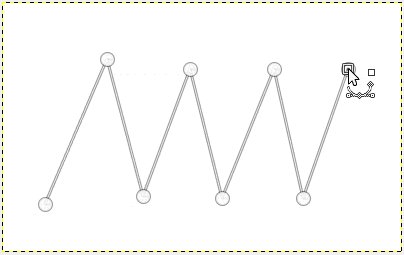
直線を繋いでみよう
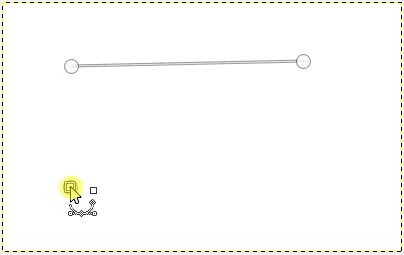
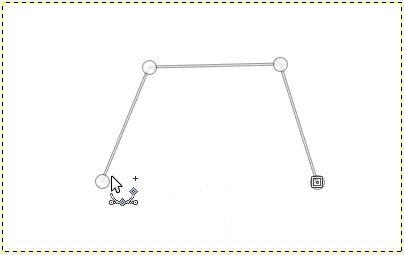
直線を繋いでいくのは、とっても簡単です。アンカーポイントにしたいところにマウスをクリックしていくことでつながっていきます。

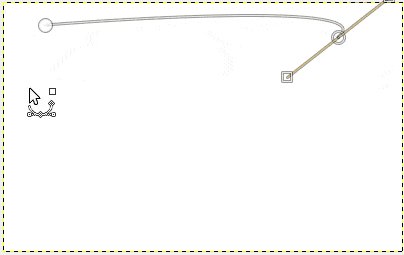
直線を曲線にしてみよう
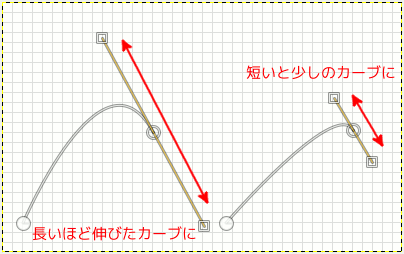
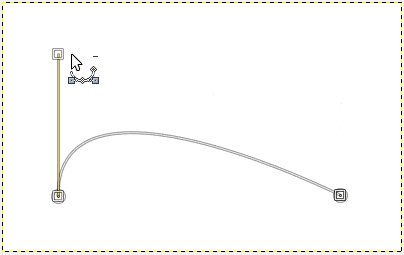
曲線にするときは、直線を引いた時のように、ます始点をクリックして、次のアンカーポイントをクリックしたままマウスを動かすと、ハンドル(方向線)が出てくるのでドラッグしたまま曲げたい方向にマウスを動かしていきます。

ハンドル(方向線)が長ければ長いほど、セグメント(線)が伸びたカーブになります。

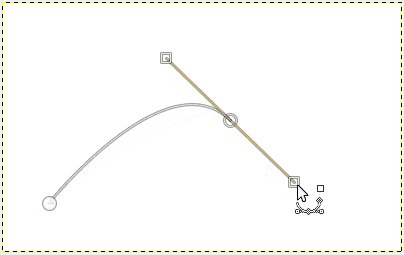
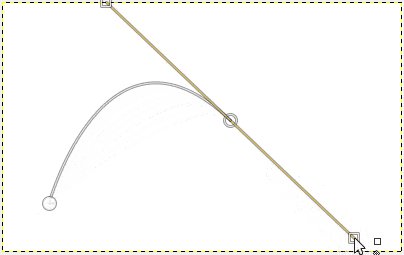
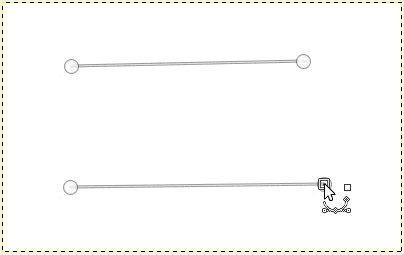
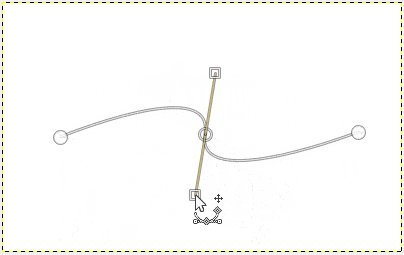
また、以下のようにセグメント(線)に直接マウスのポインターを合わせて、左クリックしたままドラッグして曲線を引くこともできます。

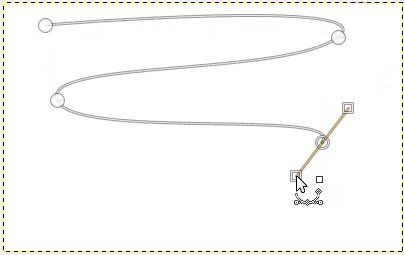
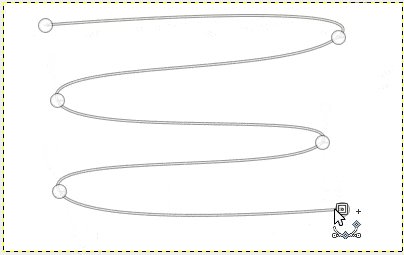
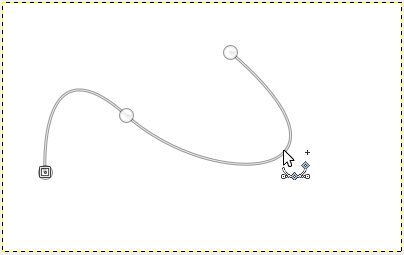
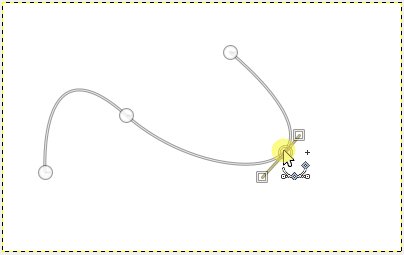
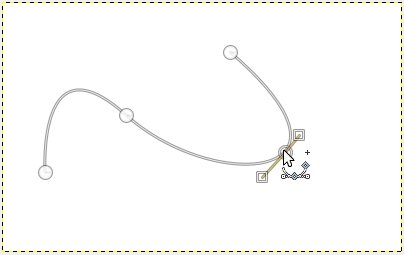
曲線を繋いでみよう
曲線のパスを繋いでいくには、まず始点のアンカーポイントを作成し、次のアンカーポイントをクリックしたままマウスをドラッグしてセグメント(線)を曲げたらクリックを放して、再び次のアンカーポイントをクリックしマウスをドラッグしていくと繋げていくことができます。

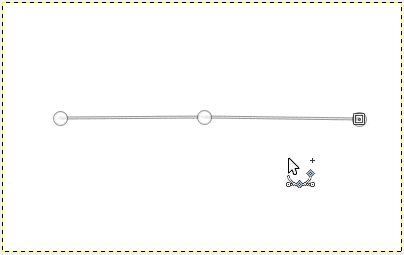
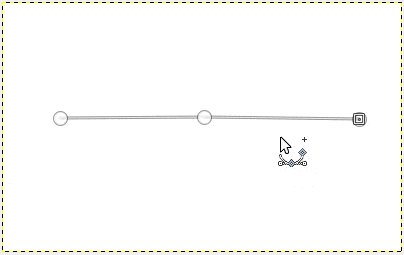
独立したアンカーポイントを追加してみよう
パスを作成するときアンカーポイントを作っていくと、アンカーポイント同士がセグメント(線)で繋がれていきますね。
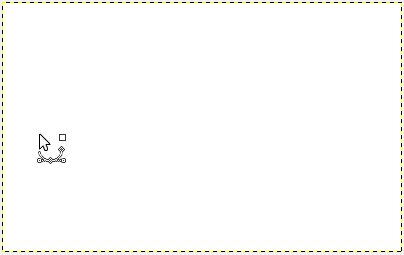
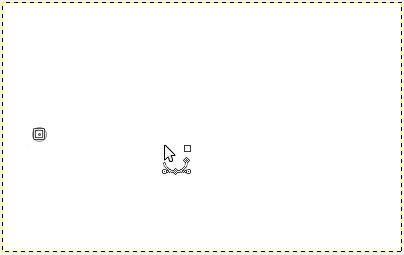
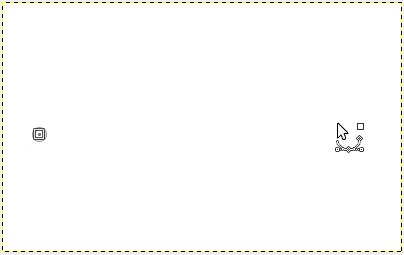
他のアンカーポイントと繋げないで独立したアンカーポイントを追加したいときは、キーボードのShiftキーを押すとマウスのポインターが![]() にかわるので、Shiftキーを押し続けたまま新しいアンカーポイントを作成したいところにマウスポインターを持っていき、左クリックします。
にかわるので、Shiftキーを押し続けたまま新しいアンカーポイントを作成したいところにマウスポインターを持っていき、左クリックします。
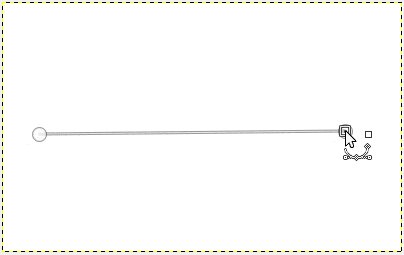
すると、独立した新しいアンカーポイントができます。

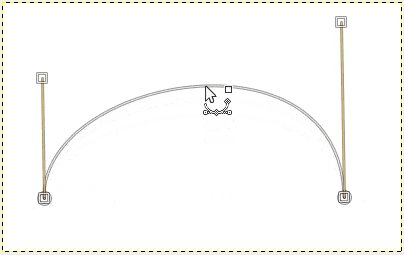
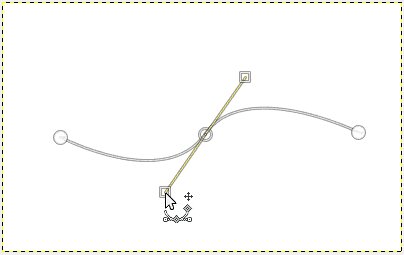
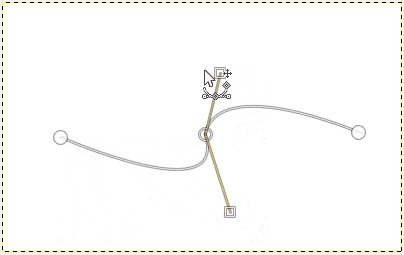
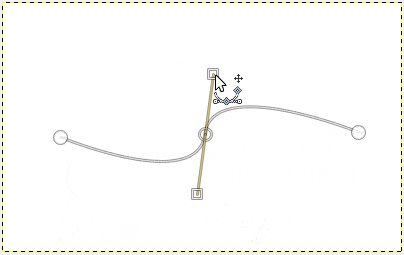
両ハンドル(方向線)を対称に動かしてみよう
アンカーポイントを作成してすぐ、そのままドラッグすると両ハンドル(方向線)は対称に動きますね。
いったん、アンカーポイントからマウスを放すと、ハンドル(方向線)は対称に動きません。
対称に動かすには、ハンドル(方向線)の先端にある四角い端点にマウスのポインターを持っていき、Shiftキーを押しながらドラッグすることで再び対象に動きます。

両ハンドルを同時に動かすことで、対称的に綺麗なカーブを描くことができます。
変形させない直線だけの線を引いてみよう
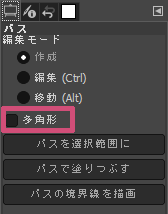
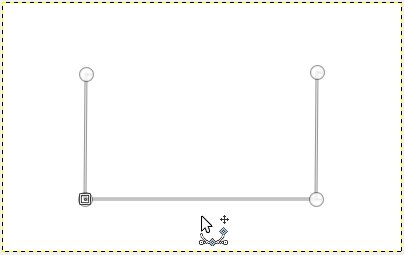
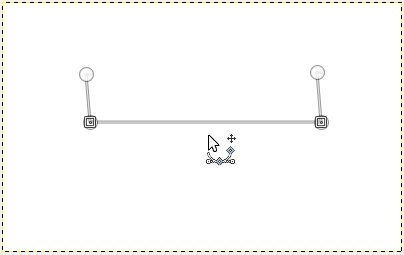
パスに曲線を含めたくないときなどは、ツールオプションの「多角形」にチェックを入れておくことで、セグメント(線)をドラッグしても変形しないで動かすことができるようになります。

直線だけの図形などを描きたいときには、このオプションにチェックを入れましょう。

パスを編集してみよう
パスの作成を一通り覚えたら、今度は作成モードでできなかった編集をしてみましょう。
ここではアンカーポイントを繋いだり増やしたり削除してり、ハンドルを削除したりする操作方法を説明します。
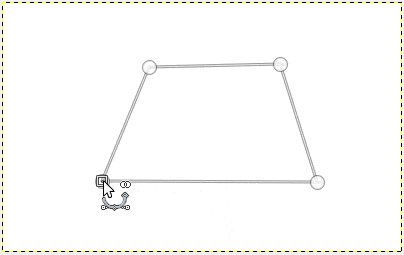
始点と終点のアンカーポイントを繋いでみよう
直線や曲線が描けるようになったら、今度は終わりのアンカーポイントと始めのアンカーポイントを繋いでみましょう。
繋ぎ方は、終点のアンカーポイントがアクティブ(操作できるポイント)になっていることを確認して、マウスのポインターを始点に持っていき、キーボードのCtrlキーを押すとマウスのポンターが![]() になるので、マウスを1回だけ左クリックすると繋がります。
になるので、マウスを1回だけ左クリックすると繋がります。

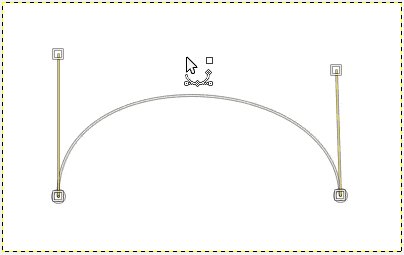
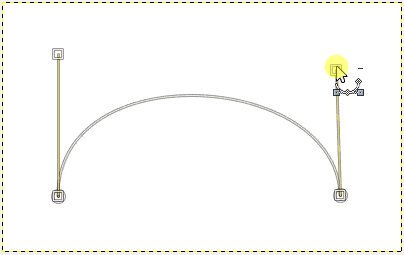
曲線を直線に戻してみよう
先ほどは、直線を曲線にしてみましたが、今度は曲線になっているセグメント(線)を直線に戻してみましょう。
それぞれのアンカーポイントから出ているハンドル(方向線)の先端にある四角い端点にマウスのポインターを合わせて、キーボードのShiftキーとCtrlキーを同時に押して左クリックすると、ハンドル(方向線)が消えて曲がっていたセグメント(線)がまっすぐになります。

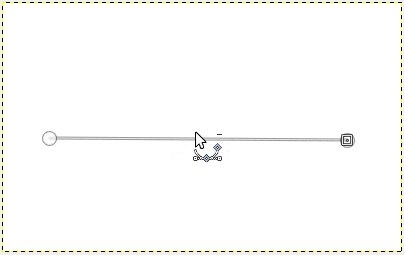
パスの途中にアンカーポイントを追加してみよう
途中にアンカーポイントを追加したい時には、セグメント(線)にマウスポインタを持っていきキーボードのCtrlキーを押し続けます。
すると、マウスのポインターが![]() にかわるので、追加したいパス上でクリックするとアンカーポイントを追加することができます。
にかわるので、追加したいパス上でクリックするとアンカーポイントを追加することができます。

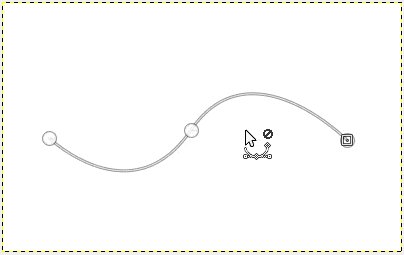
パスのアンカーポイントを削除してみよう
削除したいアンカーポイントにマウスのポインターを持っていき、キーボードのShift+Ctrlキーを同時に押しマウスのポインターが![]() に変わったら左クリックを1回するとアンカーポイントを削除することができます。
に変わったら左クリックを1回するとアンカーポイントを削除することができます。

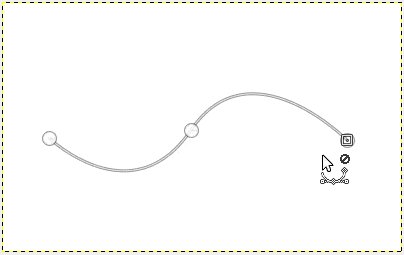
パスからセグメント(線)を削除してみよう
削除したいセグメント(線)にマウスポインターを持っていき、キーボードのShift+Ctrlキーを同時に押しマウスのポインターが![]() に変わったら左クリックを1回するとセグメント(線)を削除することができます。
に変わったら左クリックを1回するとセグメント(線)を削除することができます。

アンカーポイントにハンドルを追加してみよう
直線だけのパスには、アンカーポイントにハンドルはないですね。ハンドルは方向を調整する線なので通常は曲線になっているアンカーポイントにしか出てきません。
アンカーポイントにハンドル(方向線)を出すには、アンカーポイントの上にマウスポインターを持っていき、キーボードのCtrlキーを押しながらドラッグすると、ハンドル(方向線)が出てきます。

パスを拡大・縮小してみよう
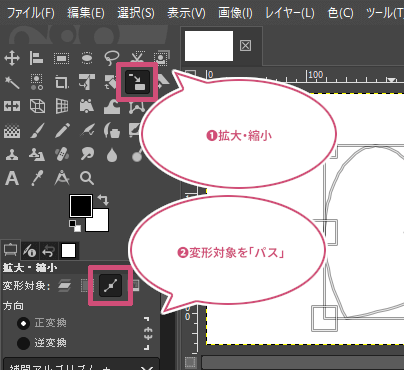
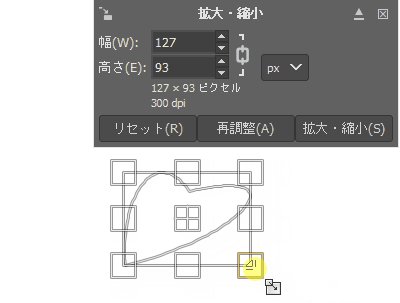
作成したパスを大きくしたり小さくしたりできます。パスを作成したら、ツールボックスの「拡大・縮小」を選び、ツールオプションの「変形対象」を「パス」に選択します。

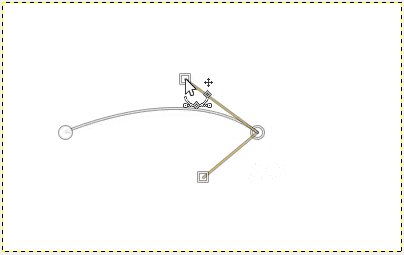
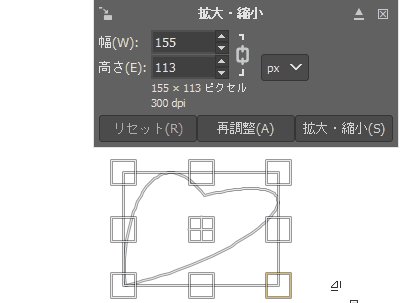
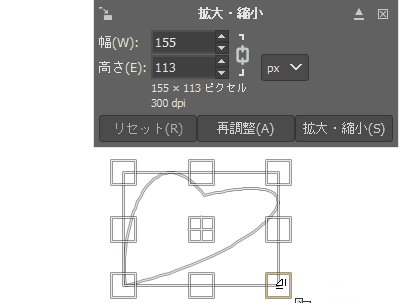
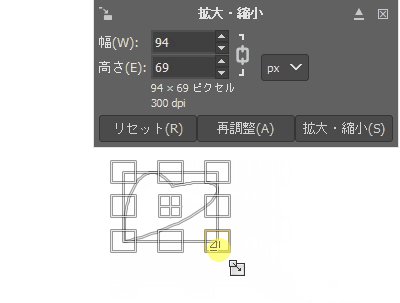
キャンバスにマウスポインターを持っていき、クリックするとパスの周りに四角いハンドルが出てくるので、縮小や拡大したい方向にドラッグします。

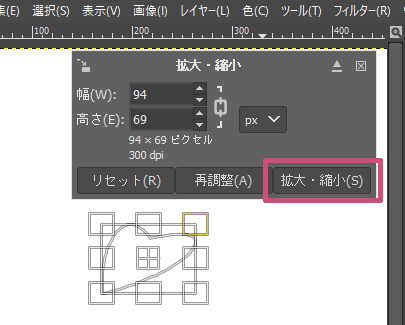
大きさが決まったら、「拡大・縮小」のダイアログ画面の「拡大・縮小」をクリックすることでパスの大きさを変えることができます。

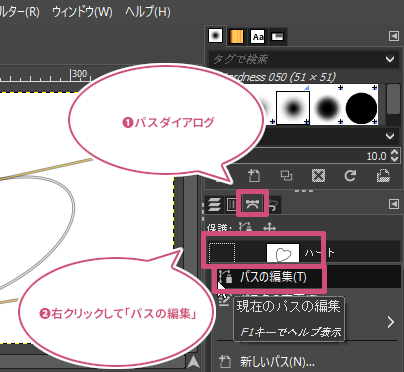
「拡大・縮小」をクリックするとキャンバスからパスが消えたよいうに見えますが、パスのダイアログ画面を開くと、拡大・縮小されたパスがあるので、右クリックして「パスの編集」をクリックすることで、作成されたパスが再びキャンバスに表示されるようになります。

パスを移動してみよう
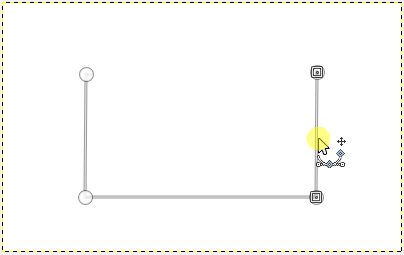
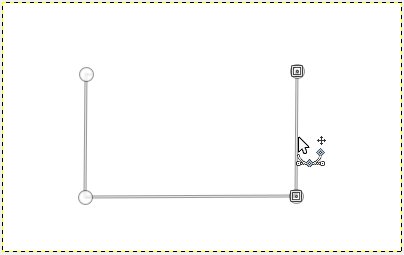
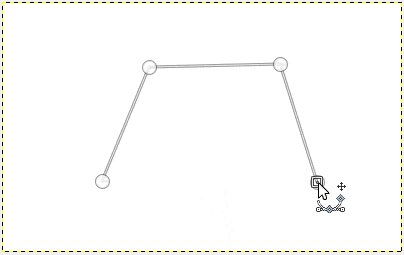
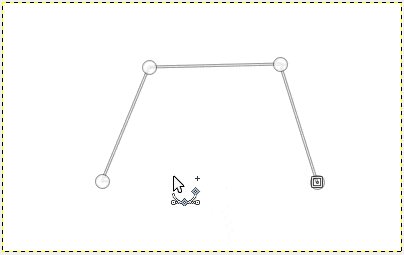
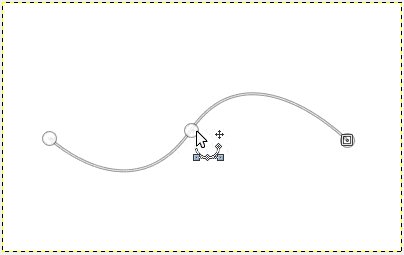
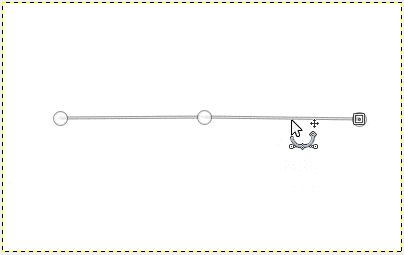
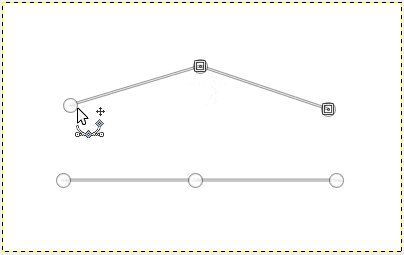
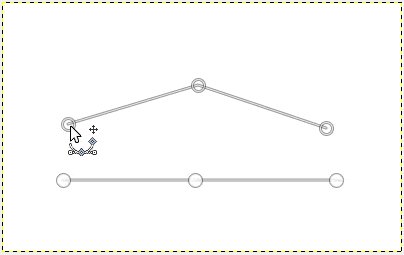
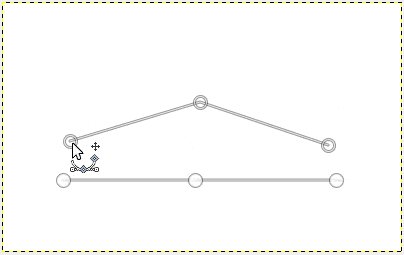
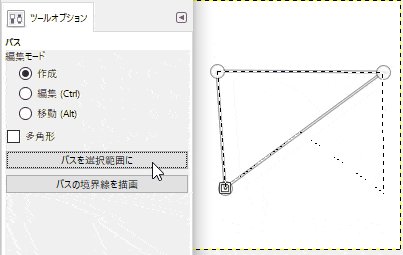
複数のアンカーポイントを同時に移動してみよう
複数のアンカーポイントを同時に動かすには、キーボードのShiftキーを押しながら動かしたいアンカーポイントにマウスを持っていき、左クリックしてアクティブ(操作のできるポイント)にします。
アクティブ(操作のできるポイント)になっているアンカーポイントにマウスを持っていき、ドラッグすることで、移動させることができます。

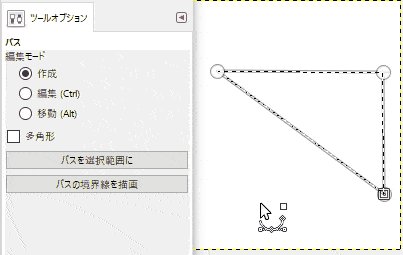
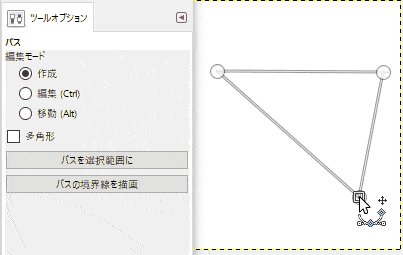
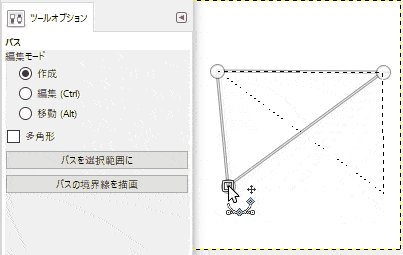
全体のパスを移動してみよう
キャンバス全体のパスを移動したい時には、キーボードのAlt キーを押しながら、キャンバスのどこでもいいのでマウスを持っていき、左クリックしたままドラッグして移動させることができます。

また、独立したアンカーポイントがあり、どちらか動かしたい場合は、動かしたいほうのアンカーポイントやセグメント(線)にマウスを持っていき、左クリックしたままドラッグすることで移動させることができます。
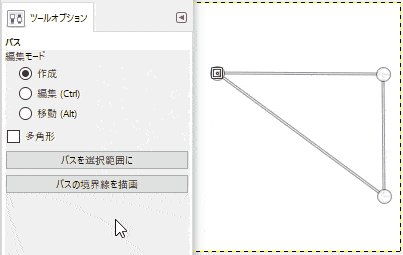
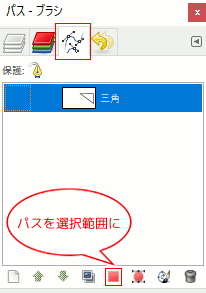
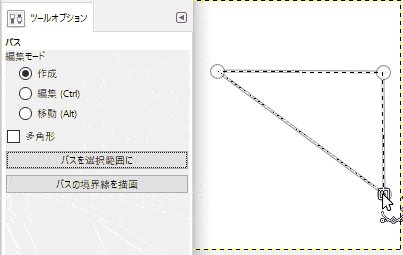
パスを選択範囲にしてみよう
パスを選択範囲にすることで、その選択された部分を塗りつぶしたり切り抜いたりすることが出来るようになります。
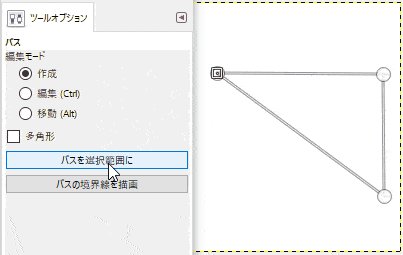
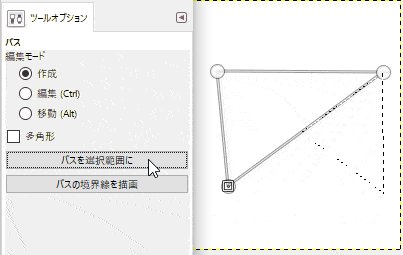
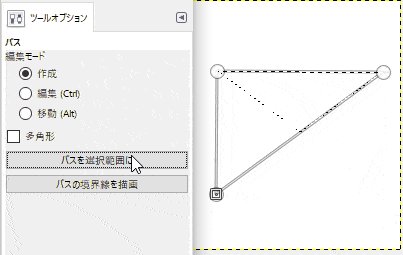
ツールオプションからパスを選択範囲にを左クリックすると、選択範囲が作成できます。
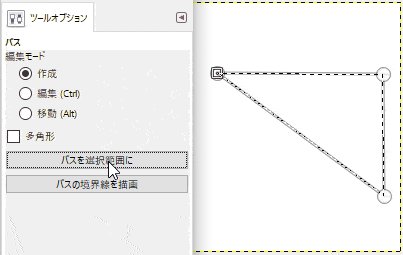
選択範囲になった部分は点滅した点線になります。

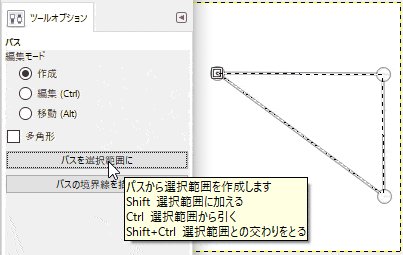
また、以下の方法でもパスを選択範囲にできます。

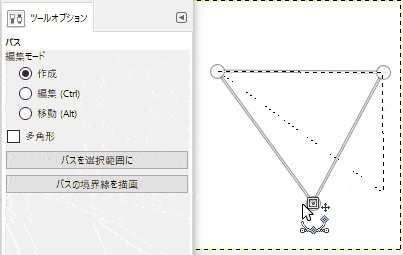
パスに選択範囲を加えてみよう
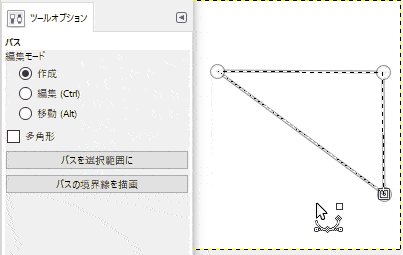
点滅している選択範囲のパスを動かして、キーボードのShiftキーを押しながらパスを選択範囲にをクリックすると、選択範囲を加えることが出来ます。

パスの選択範囲を引いてみよう
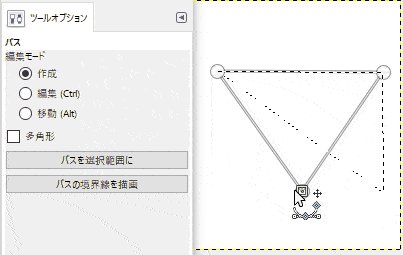
点滅している選択範囲からパスを動かしてキーボードのCtrlキーを押しながらパスを選択範囲にをクリックすると、先ほど点滅していた範囲が引かれます。

パスとパスが交差した部分を選択範囲にしてみよう
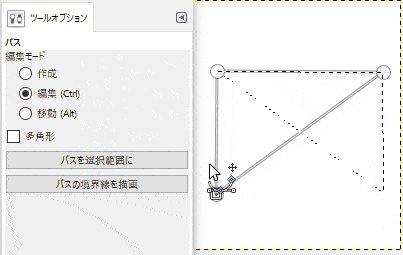
点滅している選択範囲からパスを動かしてキーボードのShift+Ctrlキーを押しながらパスを選択範囲にをクリックすると、交わった部分だけが選択範囲として残ります。

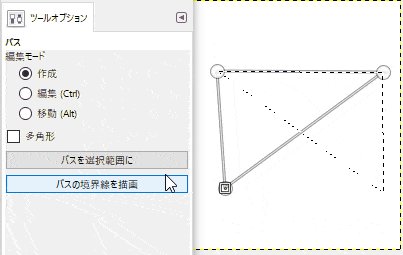
パスの境界線を描画してみよう
作成したパスの境界線に色を付けたり、パターンで塗りつぶしたりしてみましょう。
境界線に色やパターンを付けてみよう
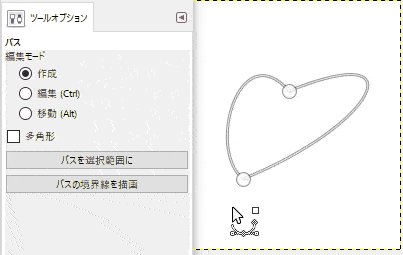
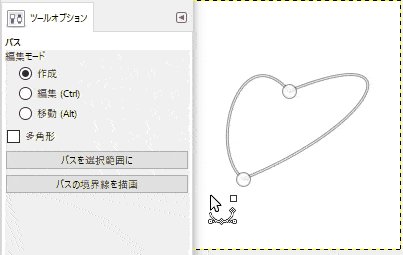
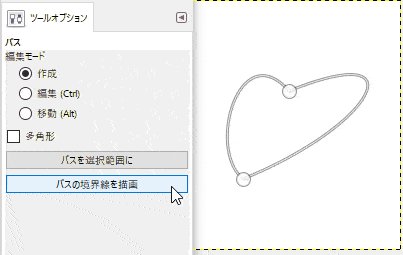
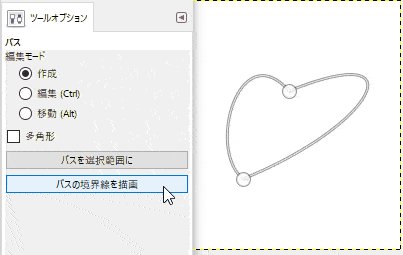
ツールオプションからパスの境界線を描画をクリックします。

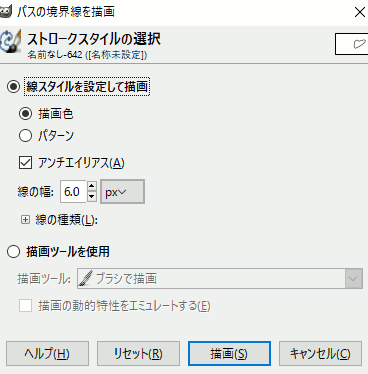
すると、「ストロークスタイルの選択」のダイアログが開くので、「線スタイルを設定して描画」にチェックを入れ、「描画色(現在、選択された色)」又は「パターン」にチェックを入れましょう。
アンチエイリアスはチェックを入れておきましょう。

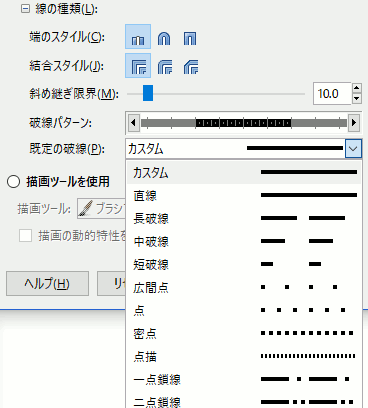
「線の種類」(+)をクリックすると、以下のように直線や破線などの線を選ぶことができます。
初期設定ではカスタムが選択されています。

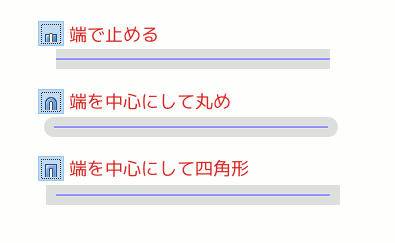
端のスタイルは、「端で止める」「端を中心にして丸め」「端を中心にして四角形」の3つから選ぶことができます。

結合スタイルでは、「斜め継ぎ」「丸め」「面取り」の3つから好きなスタイルを選ぶことができます。

上記の設定ができたら、ダイアログ画面の「描画」をクリックすると、パスの境界線に色をつけることができます。

描画ツールを使ってみよう
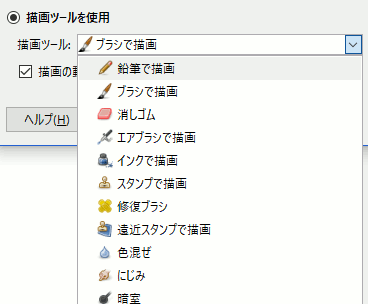
「ストロークスタイルの選択」の「描画ツールを使用」を選択すると、鉛筆・ブラシ・エアブラシなどの描画ツールでパスの境界線を描くことができます。

「描画の動的特性をエミュレートする」にチェックを入れることで、人が描いたような筆圧・筆速を実現することができます。
下のハートのように「描画の動的特性をエミュレートする」にチェックを入れ「ブラシで描画」を選択して「描画」をクリックすると人が描いたようないい感じになります。

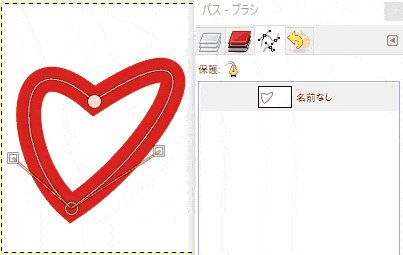
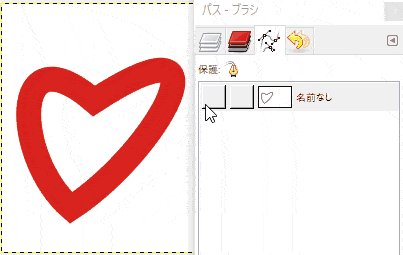
パスを非表示・表示してみよう
非表示
図形など作成した後、パスを非表示したい時にはツールボックスから「パスツール」以外のツールを選択することで、表示されなくなります。

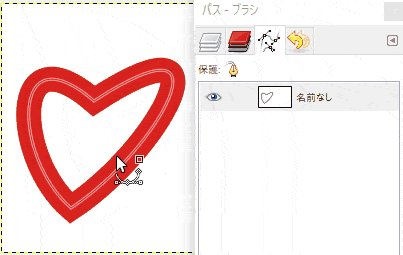
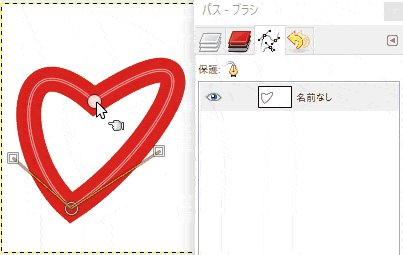
表示
また、再び表示したい時には、パスのダイアログ画面から![]() のアイコンを表示することでパスも表示されるようになります。
のアイコンを表示することでパスも表示されるようになります。
おわりに
GIMPのパスツールは、イラストを描いたり、ロゴの作成・図形の作成・複雑な形の作成や選択範囲を切り抜いたりするのに適したツールです。
使い慣れないころは、アンカー?セグメント?ハンドル?キーボードの何を押しながらしたらできるんだっけ?と迷うかもしれませんが、毎日少しづつ練習していけばコツがわかってきて、あなたが思うような画像の編集や加工・作成ができるようになります。