
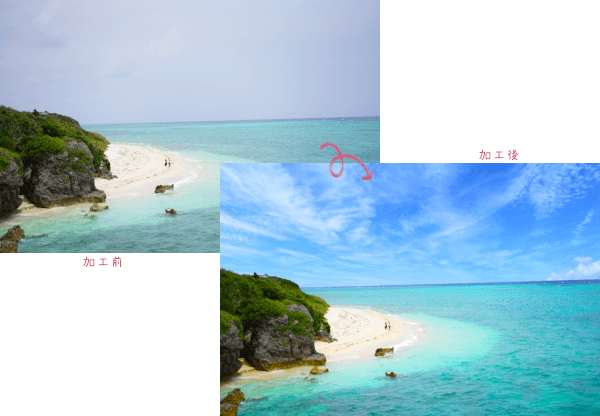
GIMPで青空に加工したいって思っていませんか。せっかく撮った写真なのに、空がくすんでたり、曇り空だったりイマイチ綺麗に撮影できていないこともあります。今回は、曇り空の写真を青空に加工する方法をご紹介します。
それではさっそく、加工して素敵な写真にしてみましょう。
青空に加工する方法
ここでは、曇り空の海を写した写真に、別で用意した青空の写真を合成する方法をご紹介します。

元画像を開こう
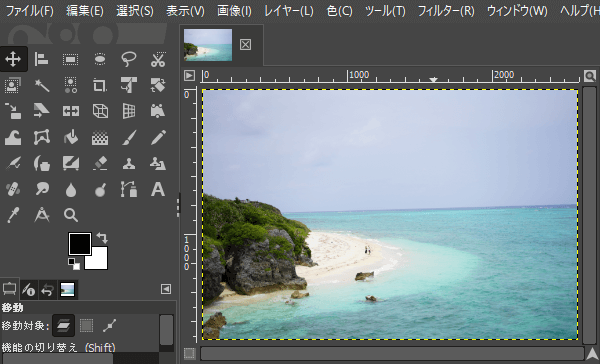
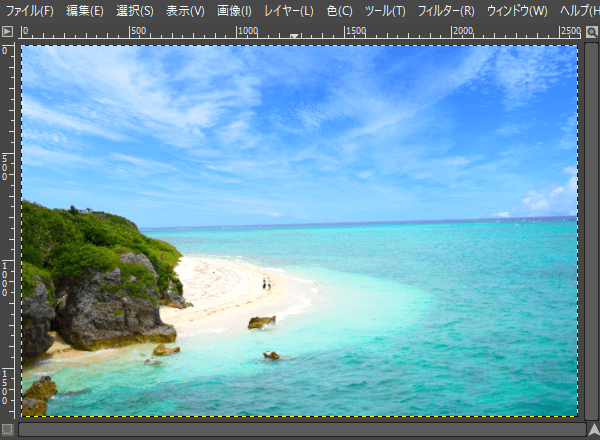
GIMPを起動して、はじめに曇り空の写真を開きましょう。ここでは、2592×1729画素の写真を用意しました。

青空の写真をレイヤーに追加しよう
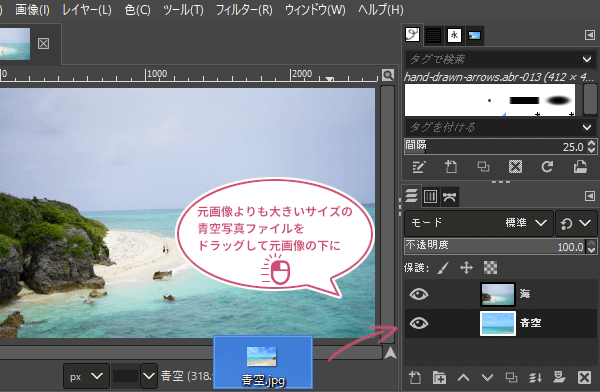
元画像を開いたら、元画像よりも大きいサイズの青空が写った写真をドラッグして、レイヤーダイアログの元画像の下にインポートしておきましょう。ここでは、7360×4912画素の写真を用意しました。

元画像レイヤーをアクティブ(選択中)にしておこう
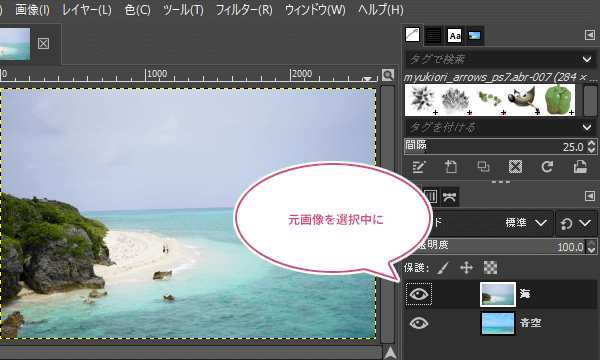
レイヤーダイアログから元画像レイヤーをアクティブ(選択中)にしましょう。

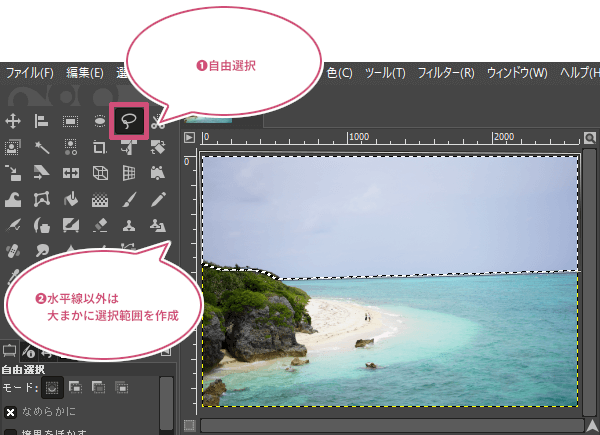
自由選択ツールで大まかに選択範囲を作成しよう
ツールボックスから「自由選択![]() 」ツールを選び、曇り空の領域より少し大きくして大まかに選択しましょう。今回は海が写った写真です。海と空が一緒に写った写真の場合、曇り空の領域を、のちのち上手く選択範囲として作成できない場合あるので、水平線は境界線に沿って選択範囲を作成しましょう。
」ツールを選び、曇り空の領域より少し大きくして大まかに選択しましょう。今回は海が写った写真です。海と空が一緒に写った写真の場合、曇り空の領域を、のちのち上手く選択範囲として作成できない場合あるので、水平線は境界線に沿って選択範囲を作成しましょう。

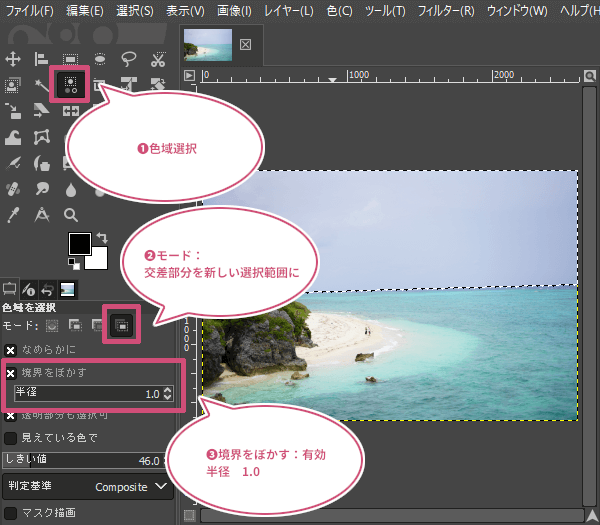
色域選択ツールで曇り空を選択範囲にしよう
自由選択ツールで大まかに選択範囲を作成することができたら、①ツールボックスから「色域選択![]() 」ツールを選び、色域選択ツールのツールオプションから、②モードを「交差部分を新しい選択範囲に」、③「境界をぼかす」を有効にしてぼかす半径を1.0に設定しましょう。
」ツールを選び、色域選択ツールのツールオプションから、②モードを「交差部分を新しい選択範囲に」、③「境界をぼかす」を有効にしてぼかす半径を1.0に設定しましょう。

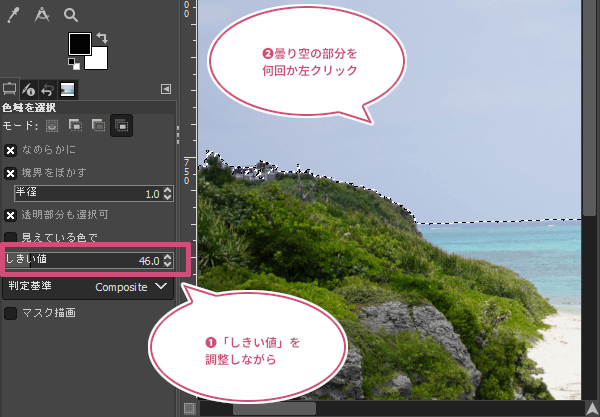
設定ができたら、曇り空部分にマウスポインタを持っていき、左クリックして曇り空との境界線が上手く選択できるまで、何回か「しきい値」を調整しながら、選択範囲を作成しましょう。

これで、曇り空との境界に選択範囲を作成することができました。

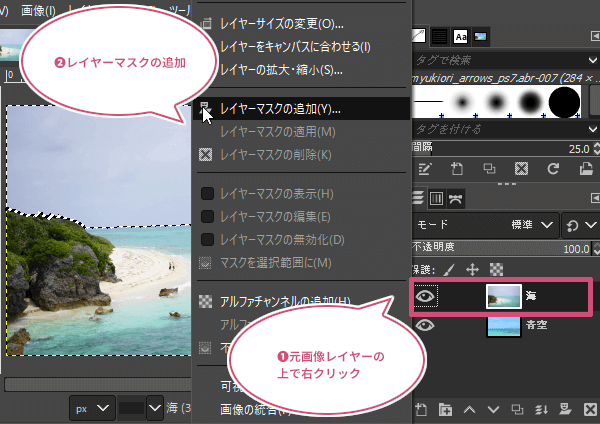
レイヤーマスクを追加しよう
曇り空の領域に選択範囲を作成することができたら、レイヤーダイアログから元画像レイヤーの上で右クリックして、レイヤーマスクの追加をクリックしましょう。

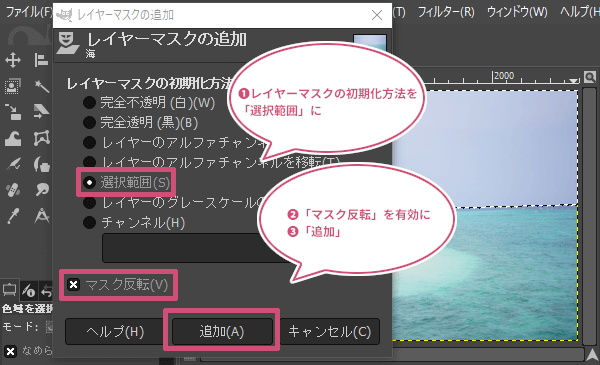
レイヤーマスクの追加ダイアログが開きます。①レイヤーマスクの初期化方法を「選択範囲」に設定、②「マスク反転」を有効にして③「追加」をクリックしましょう。

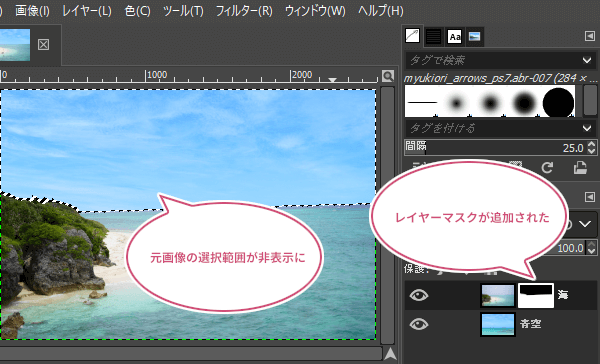
レイヤーマスクが追加されたことで、選択範囲の部分が切り抜かれたようになり、青空のレイヤーが見えるようになりました。

選択を解除しよう
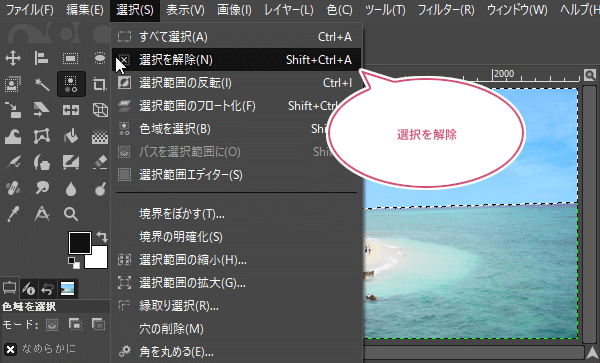
メニューバーから選択選択を解除をクリックしましょう。

切り抜いた部分を修正してみよう
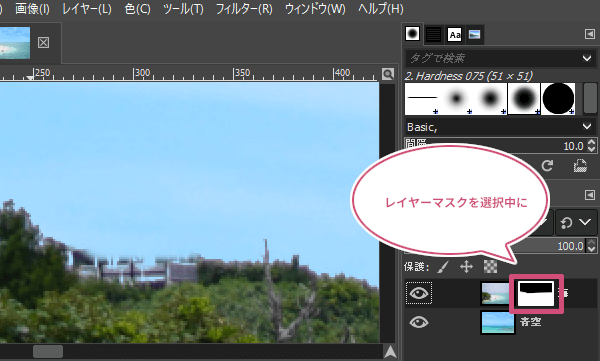
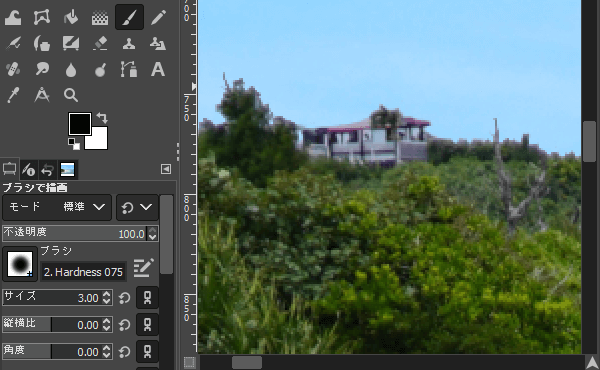
もしも今の時点で、画像を拡大して思ったように切り抜きができていない部分があるときは、簡単に修正することができます。修正する前にレイヤーダイアログのレイヤーマスクをアクティブ(選択中)にしておきましょう。

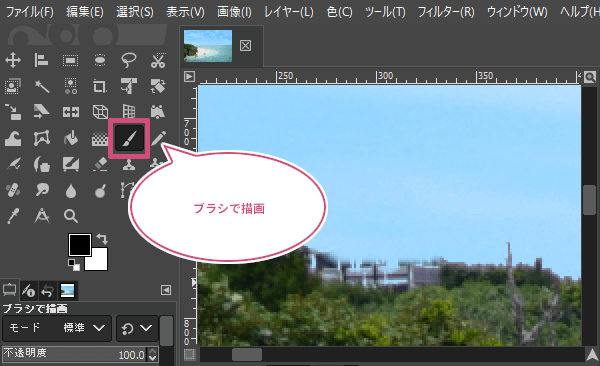
つぎに、ツールボックスから「ブラシで描画![]() 」ツールを選びましょう。
」ツールを選びましょう。

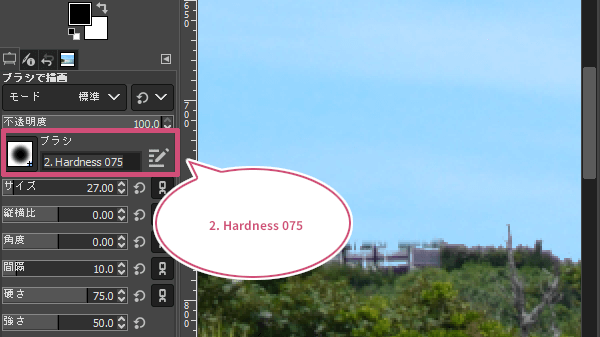
ブラシで描画ツールのツールオプションからブラシの形状を「2. Hardness 075」にしておきましょう。

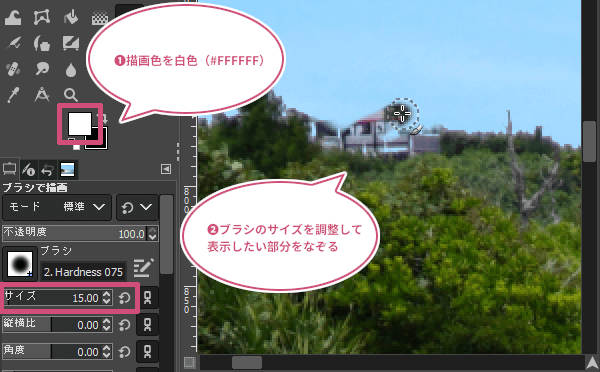
表示したい部分があるときは
レイヤーマスク効果で表示したい部分が非表示になっているときは、描画色を「白色(#FFFFFF)」に設定し、ブラシのサイズを調整しながら、表示したい部分をなぞってみましょう。

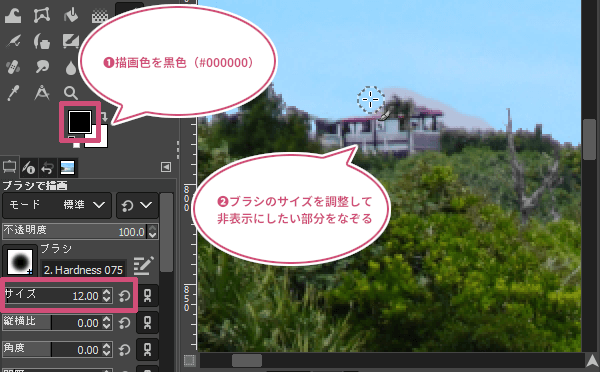
非表示したい部分があるときは
レイヤーマスク効果で非表示したい部分が表示しているときは、描画色を「黒色(#000000)」に設定し、ブラシのサイズを調整しながら、非表示したい部分をなぞってみましょう。

これで、修正することができました。

青空レイヤーを縮小しよう
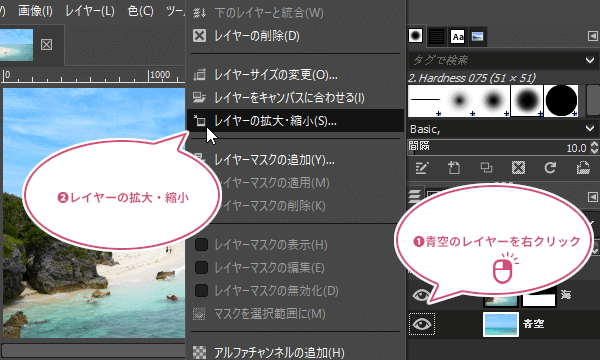
今の時点では、青空のレイヤーが元画像のレイヤーよりもかなり大きなサイズです。これでは、雲の大きさが不自然になってしまいます。レイヤーダイアログの青空のレイヤーを右クリックして、「レイヤーの拡大・縮小」をクリックしましょう。

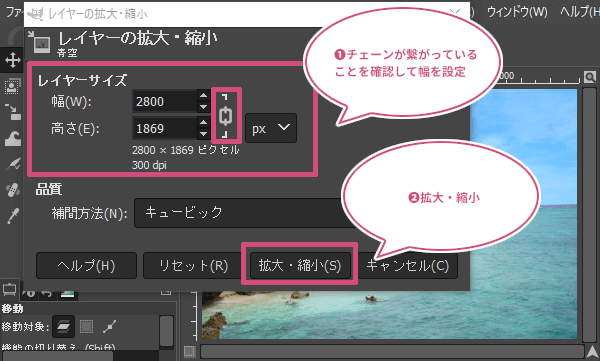
レイヤーの拡大・縮小ダイアログが開きます。チェーンが繋がっていることを確認して、レイヤーサイズの幅を元画像サイズより少し大きめのサイズに設定して「拡大・縮小」をクリックしましょう。ここでは、元画像のサイズが2592×1729画素なので少し大きめ2800×1869画素サイズに縮小しました。

青空の位置を決めよう
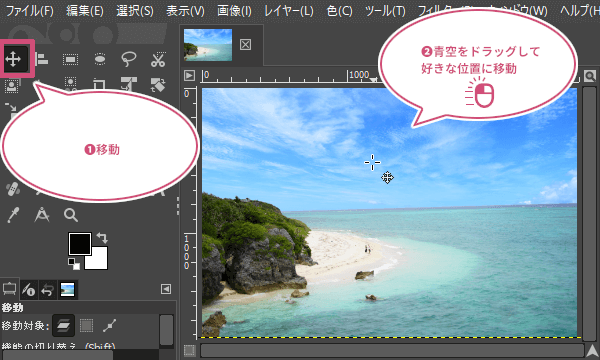
青空のレイヤーを縮小することができたら、ツールボックスから「移動![]() 」ツールを選び、青空の部分にマウスポインタ持っていき、ドラッグして画像が切れないように思っている位置まで青空レイヤーを移動しましょう。
」ツールを選び、青空の部分にマウスポインタ持っていき、ドラッグして画像が切れないように思っている位置まで青空レイヤーを移動しましょう。

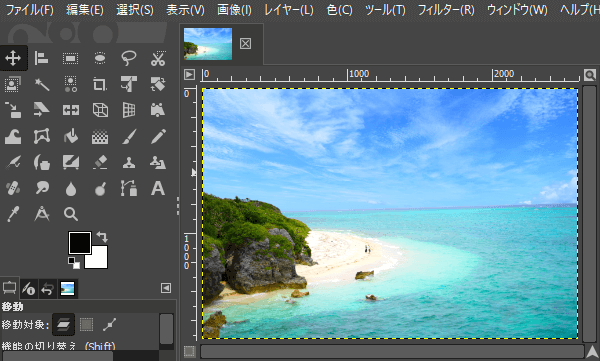
これで空の位置を移動することができました。

元画像を明るくしよう
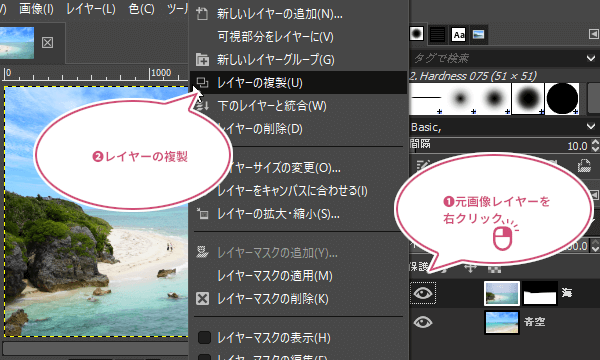
空が曇り空から青空になり明るくなったので、元画像も空に合わせてもう少し明るくしてみましょう。レイヤーダイアログの元画像レイヤーの上で右クリックして「レイヤーの複製」をクリックしましょう。

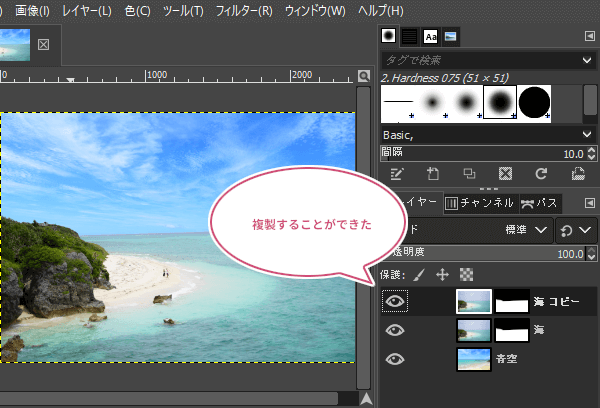
元画像レイヤーを複製(コピー)することができました。

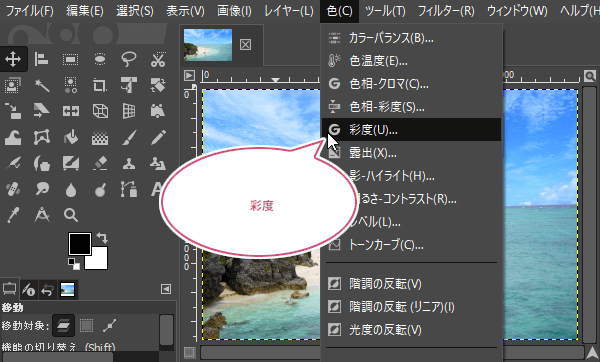
複製(コピー)した元画像レイヤーがアクティブ(選択中)なのを確認して、メニューバーから色彩度をクリックしましょう。

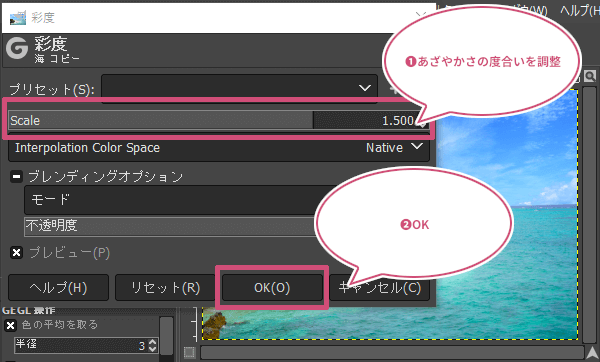
彩度ダイアログが開きます。プレビューで元画像の色を見ながら、「Scale」をスライダーまたは上下の矢印ボタン(スピンボタン)で調整し、あざやかさの度合いを調整しましょう。イメージしているところまで調整することができたら「OK」で確定しましょう。

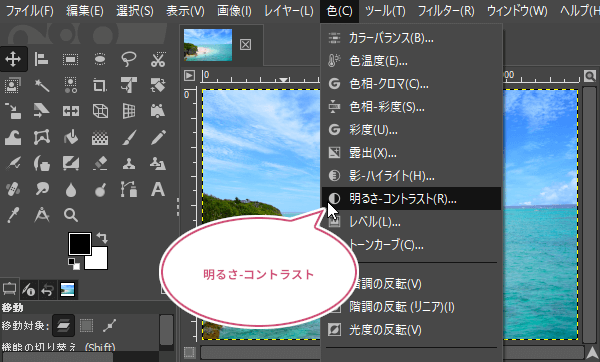
あざやかさの度合いを調整することができら、メニューバーから色明るさ-コントラストをクリックしましょう。

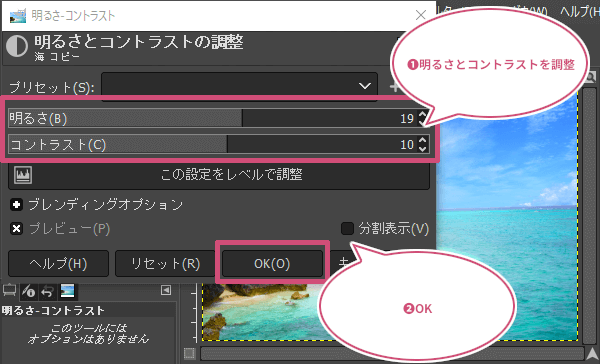
明るさ-コントラストダイアログが開きます。プレビューを見ながら、空との違和感を感じない程度まで、明るさとコントラストを調整しましょう。調整することができら「OK」で確定しましょう。

これで、あざやかさの度合い、明るさとコントラストを調整することができました。

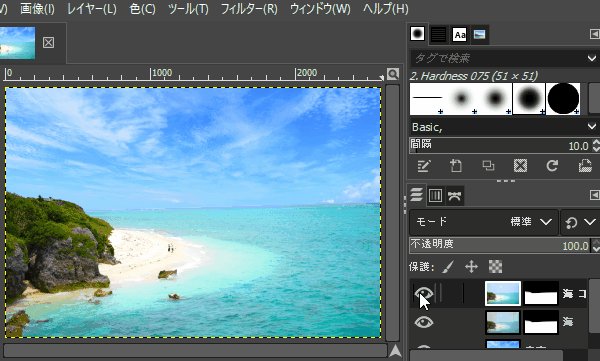
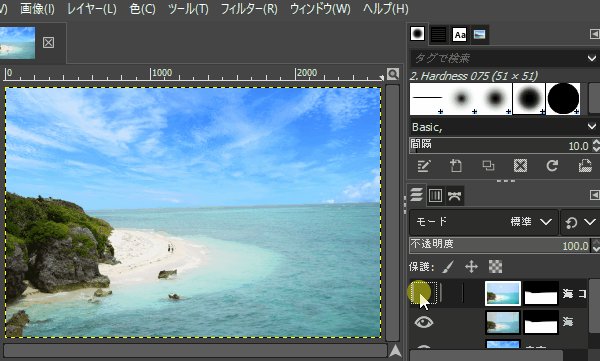
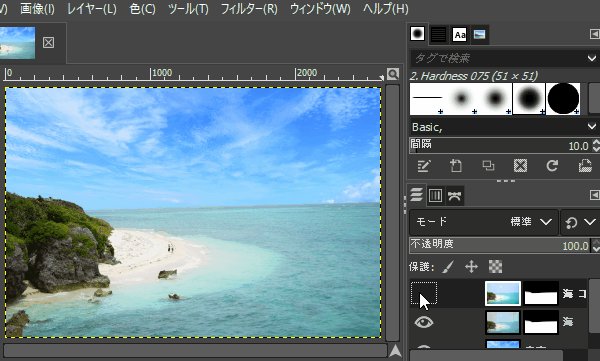
もしも、イメージしている色にならなかった場合、複製したレイヤーを削除することで元画像の色に戻すことができます。また、目のアイコンをクリックして非表示することで色を見比べることもできます。

水平線を濃くしよう
今回は海の写真です。少し、かすんで見える水平線の色を濃くして晴れた日の水平線を再現したいと思います。
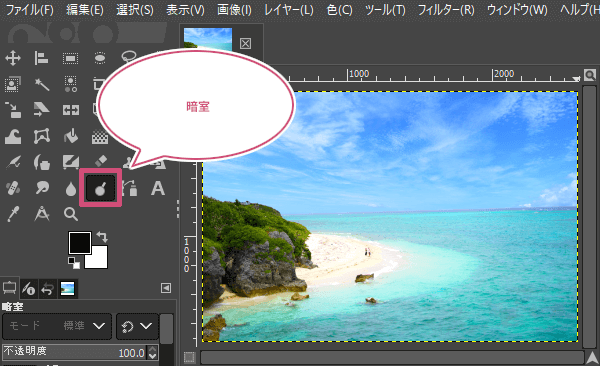
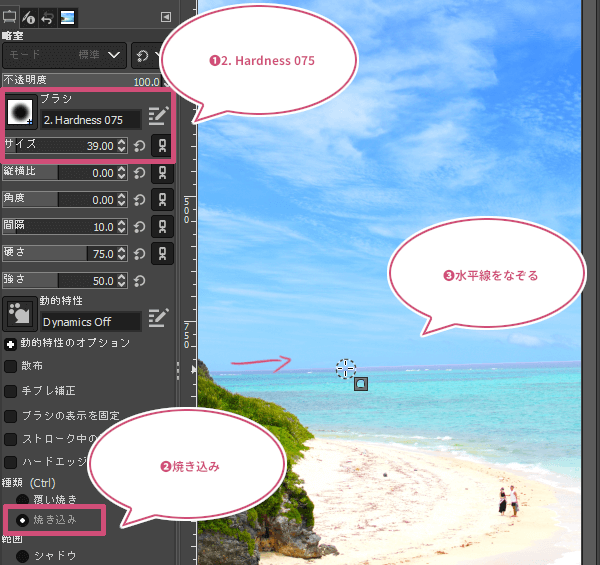
ツールボックスから「暗室![]() 」ツールを選びましょう。
」ツールを選びましょう。

暗室のツールオプションから①ブラシの形状を「2. Hardness 075」、②種類を「焼き込み」に設定し、③マウスポインタを水平線に持っていき、ブラシのサイズを調整して、水平線をイメージしているところまで何回かなぞって、色を濃くしましょう。

出来上がり
これで、曇り空の写真を青空に合成加工することができました。

おわりに
GIMPで曇り空の写真を青空に合成加工する方法をご紹介しました。青空の写真素材を用意するときは、曇り空の元画像サイズよりも大きめのサイズを準備しましょう。また、曇り空の領域に選択範囲を作成するときは、色域選択ツールのしきい値を何回か調整してみましょう。