
GIMPを使って人物写真の髪の毛の細かい部分をきれいに切り抜いて背景を透過(透明)する作業は、少し手間がかかり難易度が高い気がしますね。でも切り抜く作業のコツをつかめば、そんなに手間のかかる作業ではないです。
今回は海外サイトを参考にして、クオリティが期待できそうな方法で髪を切り抜く手順をご紹介します。
ではさっそく一緒に、画像を編集してみましょう。
髪の毛を切り抜く方法

ここでは、背景色が単一の画像に適した切り抜き方法をご紹介しています。
以下の手順に沿って、髪の毛の細かい部分を切り抜いてみましょう。
画像を開こう
まずはいつものようにGIMPを起動して、髪の毛を切り抜きたい画像を開きましょう。
今回は、髪がなびいた女性の写真を用意しました。

アルファチャンネルを追加しよう
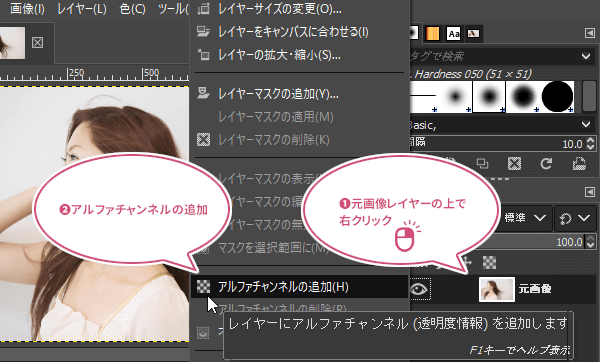
はじめにレイヤーダイアログから開いた元画像レイヤーの上にマウスポインタを持っていき右クリックしてアルファチャンネルの追加をクリックしましょう。

画像を複製しよう
次に、用意した画像を複製しましょう。
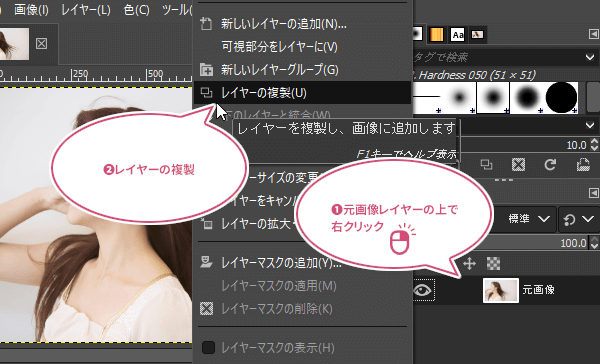
元画像レイヤーを選択し、右クリックしてレイヤーの複製を選択しましょう。

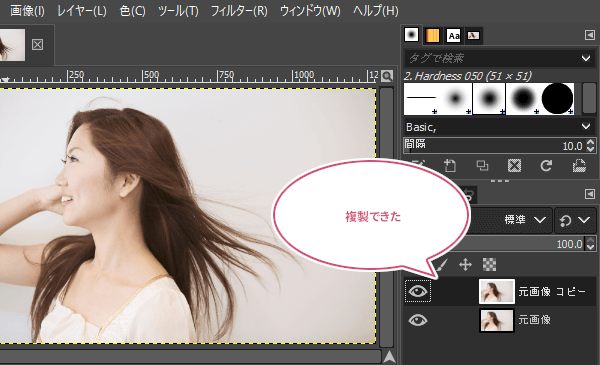
これで、画像を複製(コピー)することができました。

脱色しよう
つぎは画像を脱色しましょう。
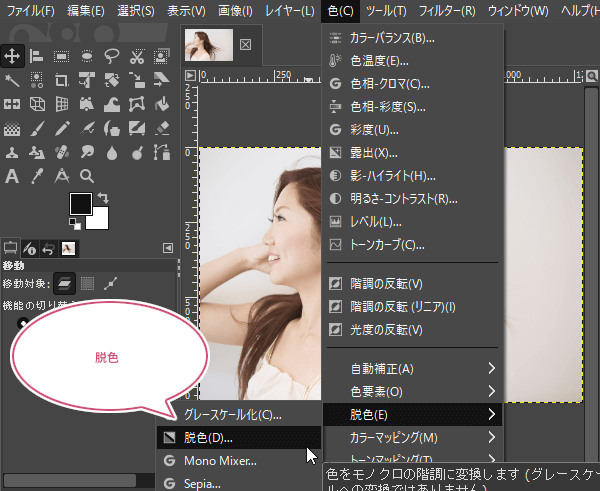
画像を複製することができたら、メニューバーから色脱色脱色を選択して、複製(コピー)した画像を白黒(モノクロ)にしましょう。

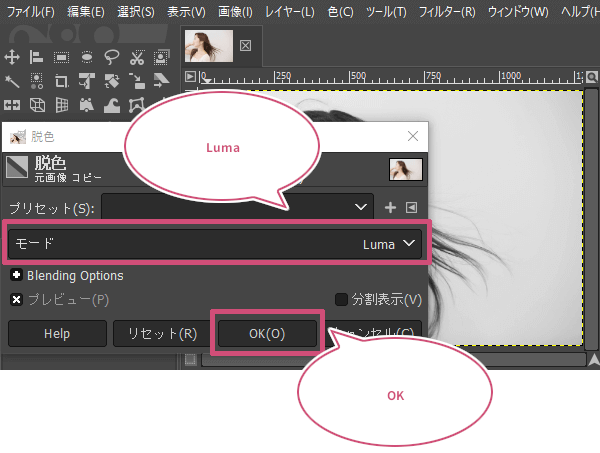
脱色のダイアログが開きます。
モードの設定をプルダウンメニューから「Luma」を選び「OK」をクリックしましょう。

脱色を適用すると、複製(コピー)した画像が白黒(モノクロ)になりました。

トーンカーブの調整をしよう
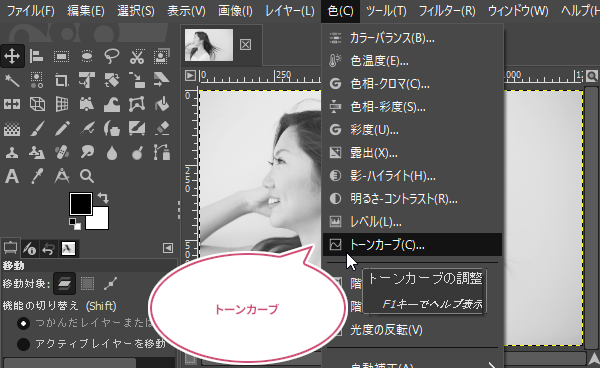
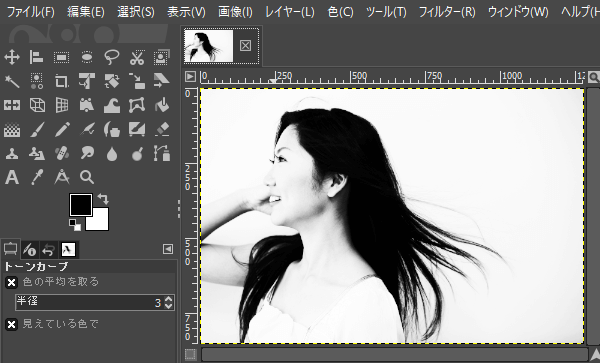
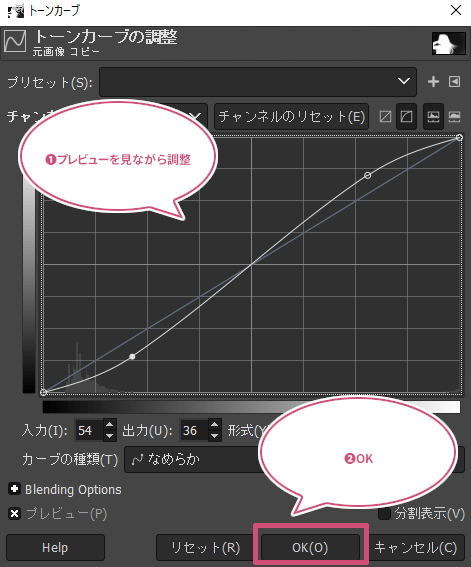
複製(コピー)した画像を白黒(モノクロ)にすることができたら、メニューバーから色トーンカーブをクリックしましょう。

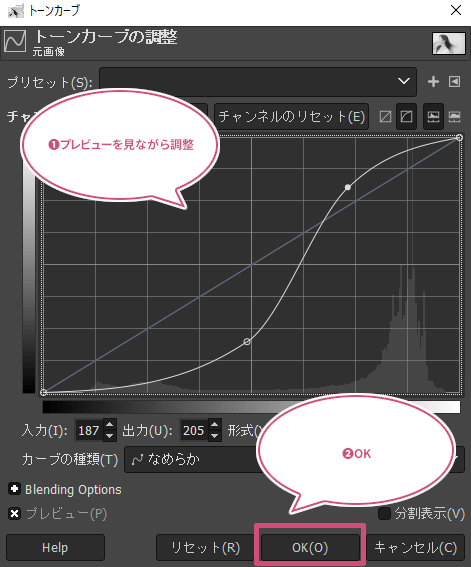
「トーンカーブ」のダイアログが開きます。
プレビューを見ながら、なるべく白と黒の区別をはっきりさせるように調整して「OK」をクリックしましょう。

トーンカーブの調整で、白と黒の区別ができました。

階調の反転をしよう
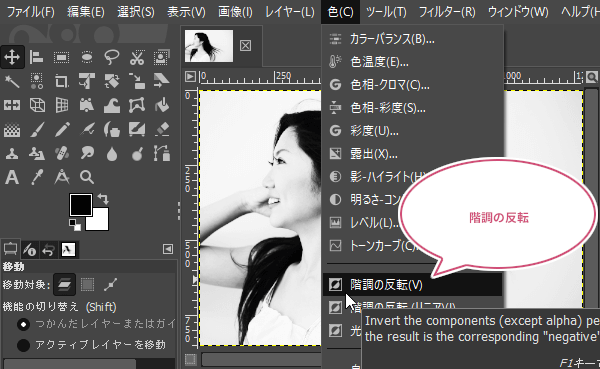
次に、画像をネガフィルムのようにするため階調の反転をしましょう。
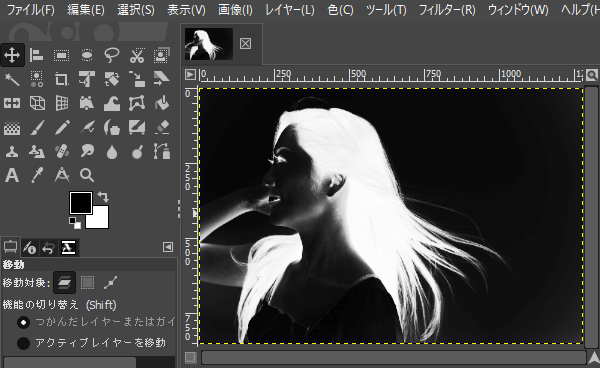
メニューバーから色階調の反転をクリックして画像をネガフィルムのようにしましょう。

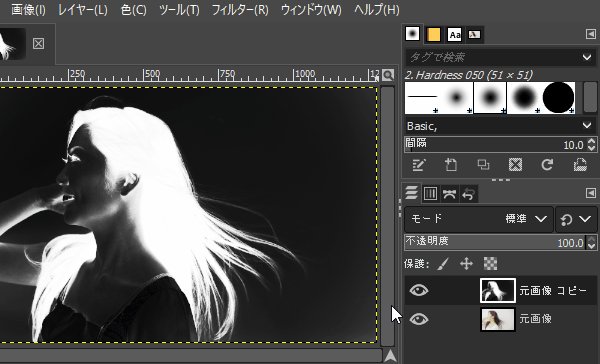
階調の反転をクリックすることで、髪の毛が白色、背景が黒色になりました。

複製したレイヤーを非表示にしよう
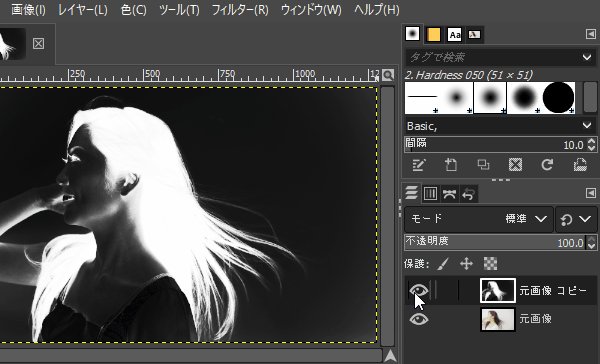
反転することができたら、レイヤーダイアログから複製(コピー)したレイヤーの目のアイコン![]() をクリックして非表示にしておきましょう。
をクリックして非表示にしておきましょう。

パスで大まかに囲おう
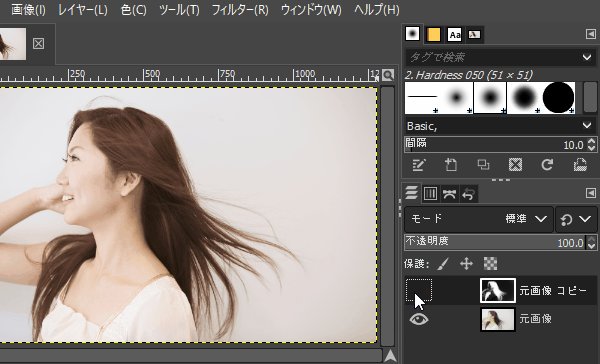
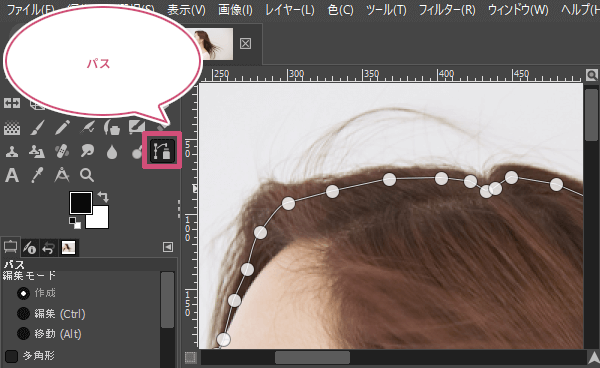
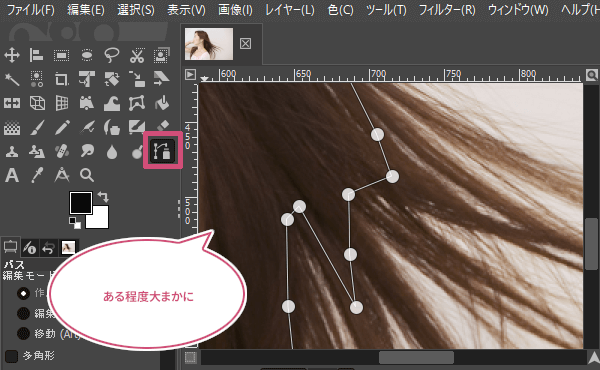
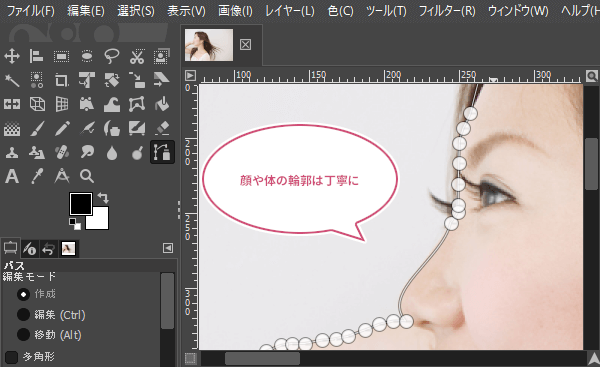
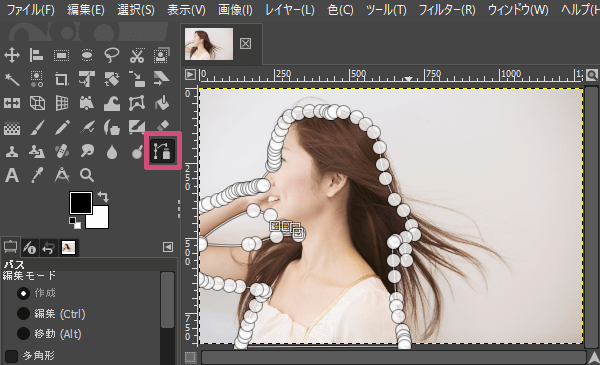
複製(コピー)したレイヤーを非表示にすると下にある元の画像が見えます。ツールボックスから「パス![]() 」ツールを選び、画像を拡大し輪郭を見やすいようにして、体の部分は丁寧に、髪の毛の部分は大まかに囲っていきましょう。
」ツールを選び、画像を拡大し輪郭を見やすいようにして、体の部分は丁寧に、髪の毛の部分は大まかに囲っていきましょう。



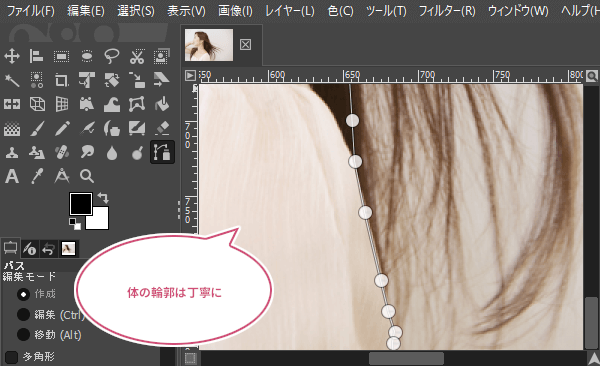
体の輪郭は丁寧にしましょう。


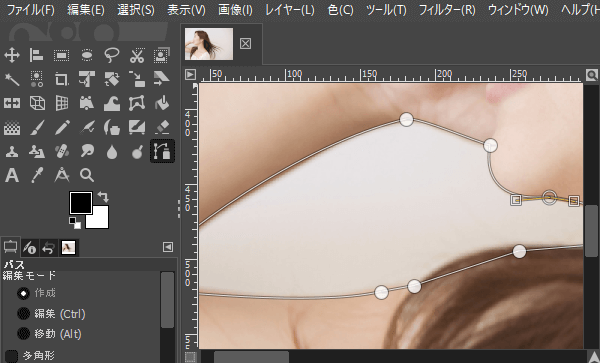
パスツールを使って、髪の毛の部分は大まかに、顔や体は丁寧に囲うことができました。

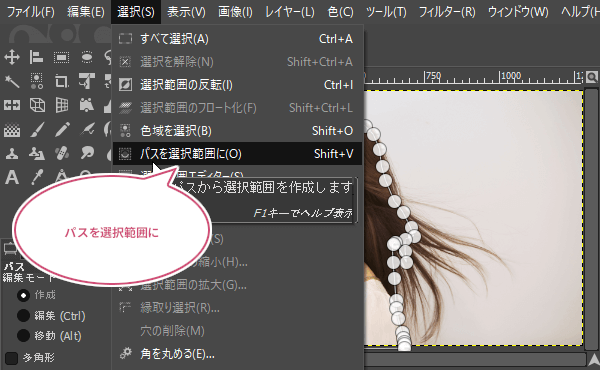
パスで一周囲うことができたら、次にメニューバーから選択パスを選択範囲にをクリックしましょう。

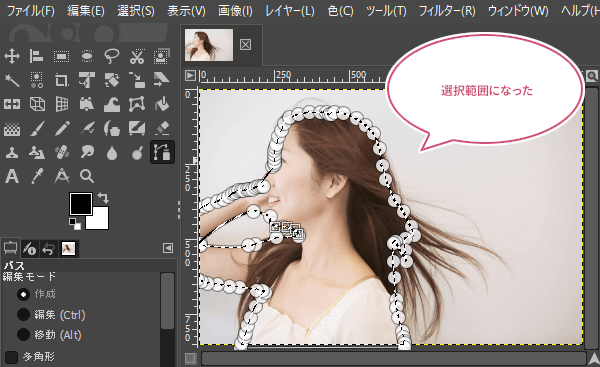
パスを選択範囲にをクリックすることで、選択範囲が作成されました。

複製(コピー)したレイヤーの画像を表示しよう
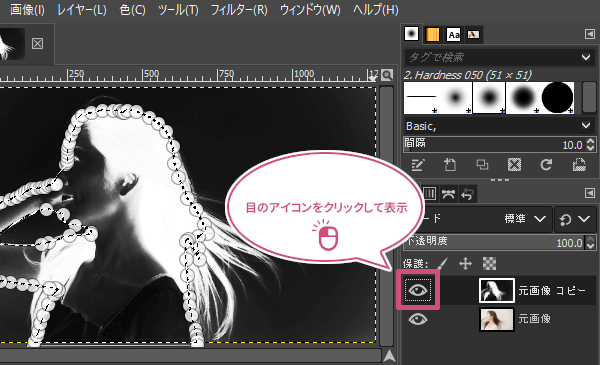
複製(コピー)したレイヤーは非表示になっているので目のアイコン![]() をクリックして表示させましょう。
をクリックして表示させましょう。

白で塗りつぶそう
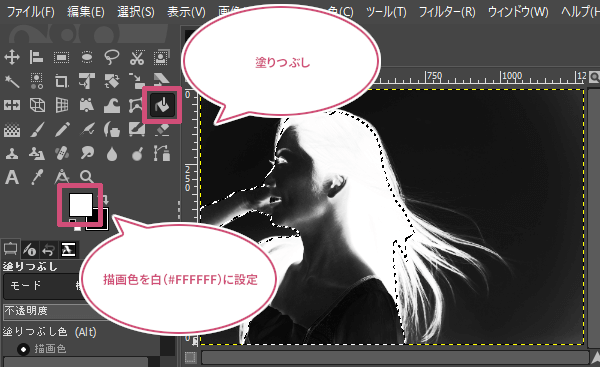
次に、ツールボックスから「塗りつぶし![]() 」ツールを選び、「描画色」を「白(#FFFFFF)」にしましょう。
」ツールを選び、「描画色」を「白(#FFFFFF)」にしましょう。

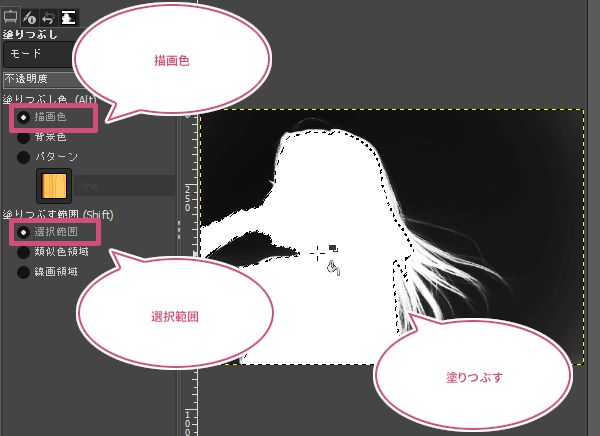
塗りつぶしツールのツールオプションから塗りつぶし色を「描画色」塗りつぶす範囲を「選択範囲」に設定しましょう。複製(コピー)したレイヤーが選択中(アクティブ)なのを確認して、マウスポインタを選択範囲に持っていき、ポインタが![]() に変わったらクリックして白(#FFFFFF)で塗りつぶしましょう。
に変わったらクリックして白(#FFFFFF)で塗りつぶしましょう。

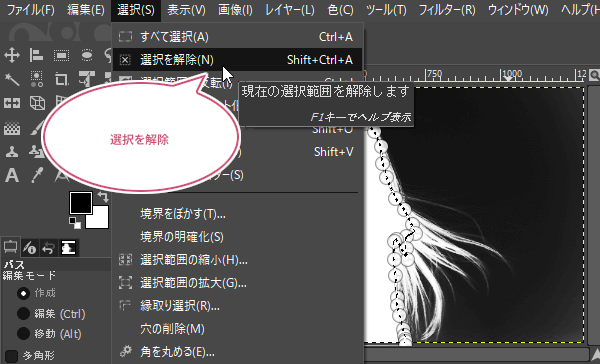
選択を解除しよう
塗りつぶすことができたら、メニューバーから選択選択を解除しましょう。

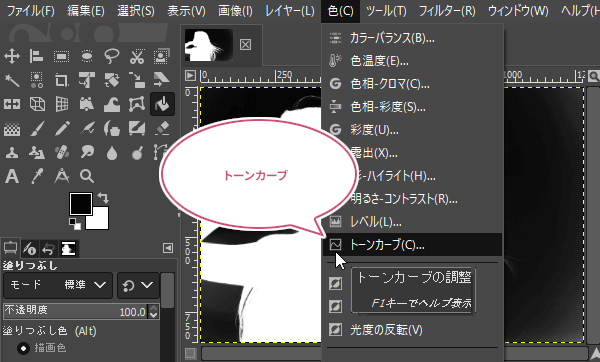
もう一度トーンカーブで調整しよう
もう一度メニューバーから色トーンカーブをクリックしましょう。

トーンカーブの調整ダイアログが開きます。プレビューを見ながら毛先を意識し白黒を微調整して「OK」をクリックしましょう。

ブラシで調整しよう
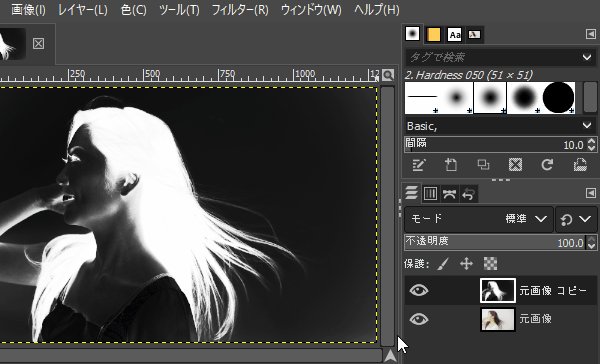
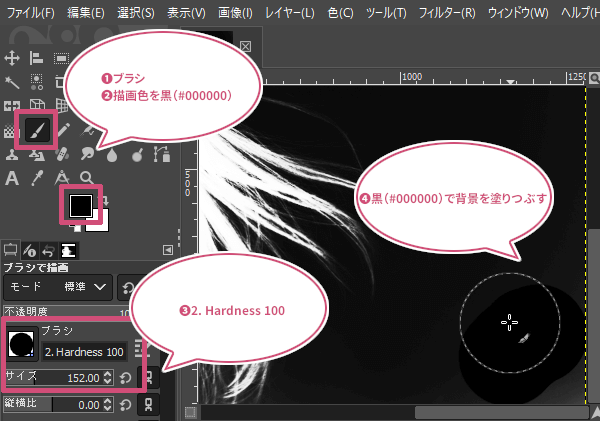
トーンカーブで調整することができたら、ツールボックスから「ブラシ![]() 」ツールを選び、描画色を黒色(#000000)に、ブラシのツールオプションからブラシの形状を2. Hardness 100に、ブラシのサイズを調整してトーンカーブで黒の調整ができなかったところをブラシで塗りましょう。
」ツールを選び、描画色を黒色(#000000)に、ブラシのツールオプションからブラシの形状を2. Hardness 100に、ブラシのサイズを調整してトーンカーブで黒の調整ができなかったところをブラシで塗りましょう。

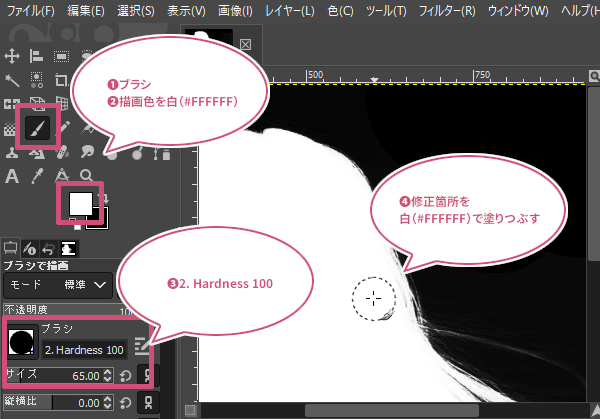
こんどは描画色を白色(#FFFFFF)に設定し黒色のときのようにブラシの形状を2. Hardness 100、ブラシのサイズを調整してトーンカーブで白の調整ができなかったところをブラシで塗りましょう。

レイヤーマスクを追加しよう
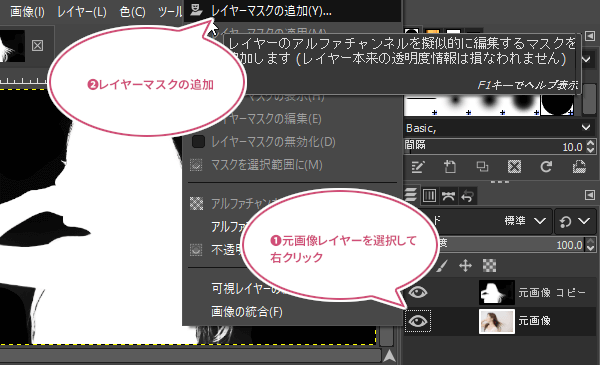
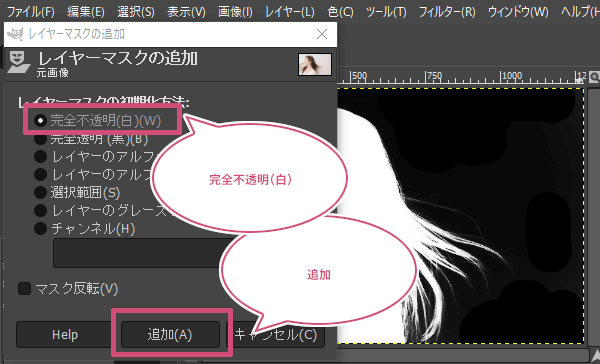
白黒の調整ができたら、元の画像レイヤーを選択中(アクティブ)にし、右クリックしてレイヤーマスクの追加をクリックしましょう。

レイヤーマスクの追加ダイアログが開きます。レイヤーマスクの初期化方法を「完全不透明(白)」を選び「追加」をクリックしましょう。

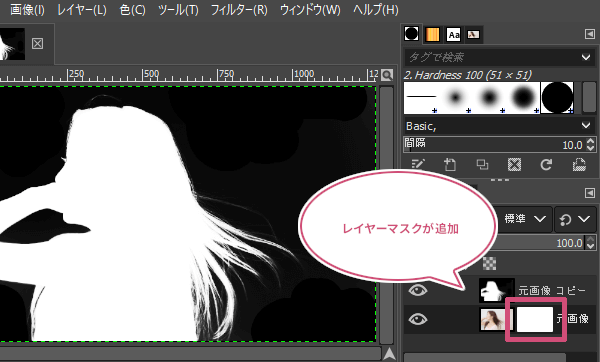
「追加」をクリックすると、元の画像レイヤーの横にレイヤーマスクが追加されました。

切り取ろう
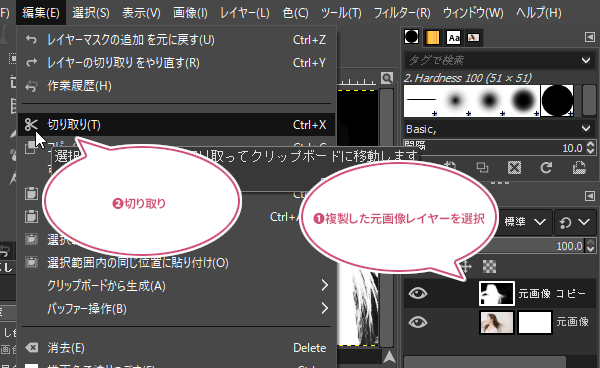
レイヤーマスクを追加することができたら、複製(コピー)したレイヤーを選択中(アクティブ)にし、メニューバーから編集切り取りをクリックしましょう。

切り取りをクリックすると、レイヤーダイアログから複製(コピー)したレイヤーが無くなります。

貼り付けよう
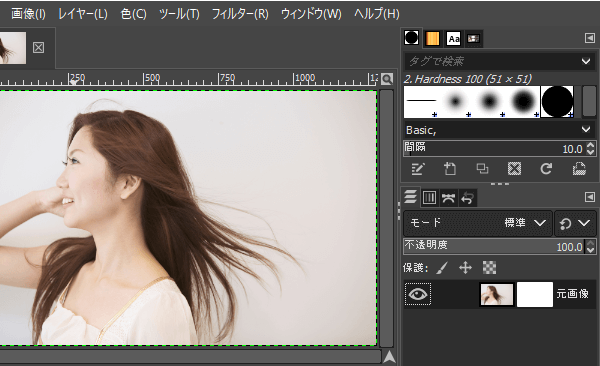
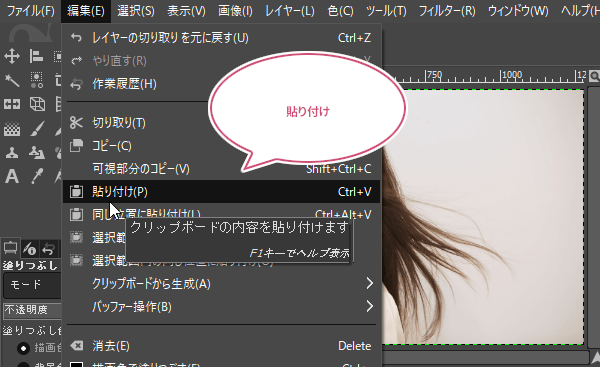
つぎにメニューバーから編集貼り付けをクリックしましょう。

貼り付けたレイヤーを固定しよう
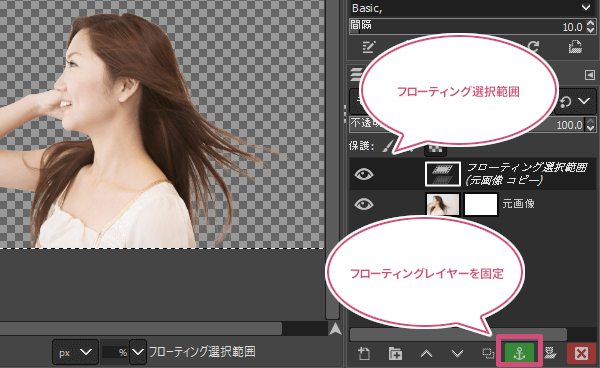
貼り付けすることができたら、レイヤーダイアログに「フローティング選択範囲(張り付けられたレイヤー)」が作成されます。張り付けられたレイヤーが選択中(アクティブ(操作できるレイヤー))になっていることを確認して、「フローティングレイヤーを固定(イカリのマーク)![]() 」をクリックしましょう。
」をクリックしましょう。

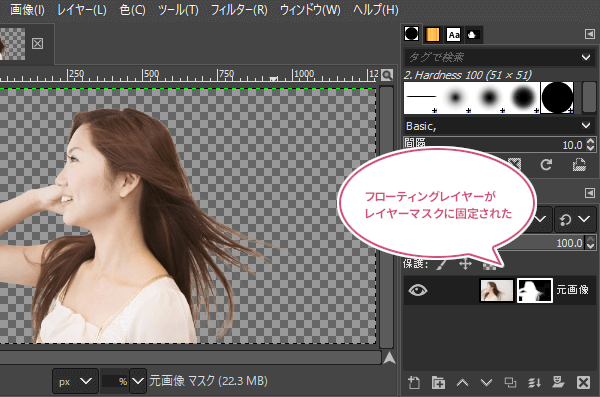
張り付けられたレイヤーがレイヤーマスクに固定されました。

出来上がり
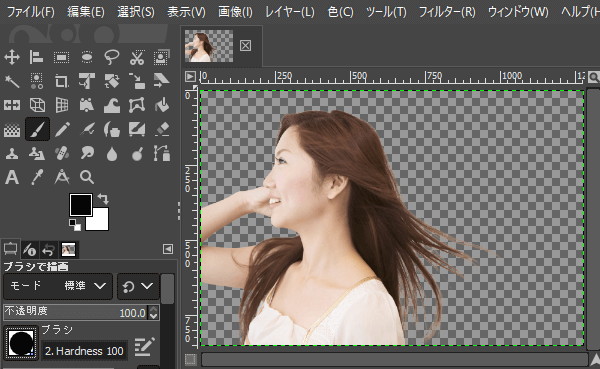
これで、髪の毛を切り抜くことができました。

この切り抜いた画像に、海の背景を合成してみました。

おわりに
GIMPを使って髪の毛の細かい部分を切り抜く方法をご紹介しました。わたしも、いろいろな方法で髪の毛の切り抜きに挑戦してきましたが、コツをつかめばこの方法がきれいに切り抜けると実感しました。みなさんも是非試してみてださいね。