
ブログやネットショップ、バナーの作成などwebページで使いたい写真があるんだけど、もう少し横幅があるといいなぁって思ったことありませんか?
今回はGIMPを使って背景を横に伸ばす(追加する)方法をご紹介します。
それではさっそく、背景を伸ばす(追加する)作業をマスターして素敵な画像を作成しましょう。
GIMPで背景を伸ばしてみよう
いっしょに加工したい画像を開いて、足りない背景画像を引き伸ばす作業を、以下の手順に沿って進めてみましょう。
画像(写真)を開こう
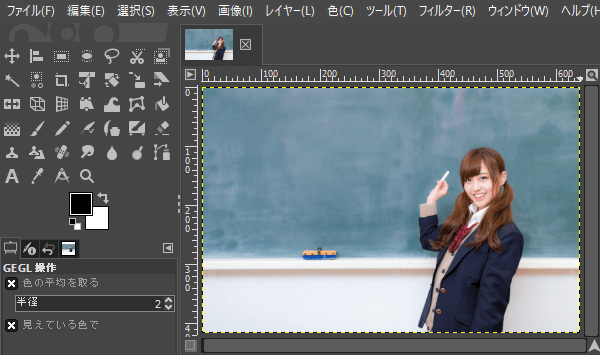
いつものようにGIMPを起動して加工したい画像(写真)を開きましょう。
今回、背景に使用したこちらの写真サイズは640×417pxです。この写真を横方向に引き伸ばして800×417pxサイズに変更する方法をご紹介します。

アルファチャンネルを追加しよう
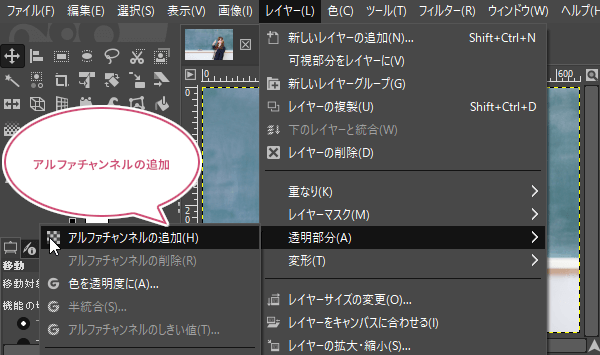
画像を開いたら、メニューバーからレイヤー透明部分アルファチャンネルの追加をクリックしましょう。

キャンバスサイズを変更しよう
つぎにキャンバスのサイズを横方向に大きくします。
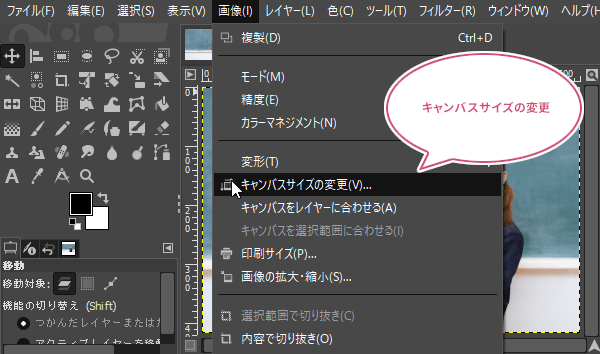
メニューバーから画像キャンバスサイズの変更をクリックしましょう。

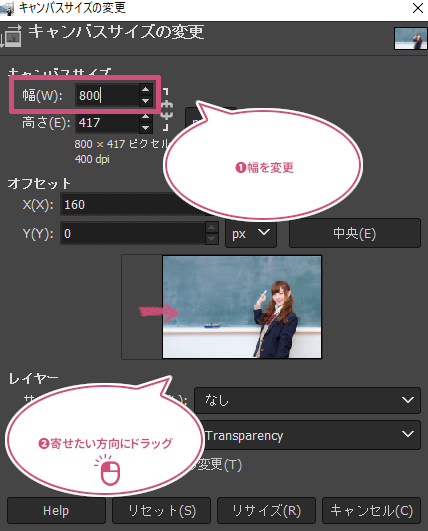
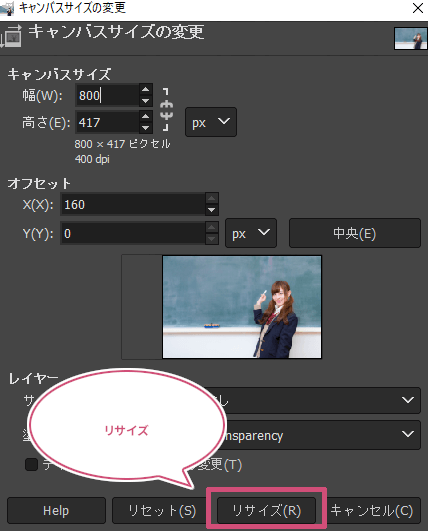
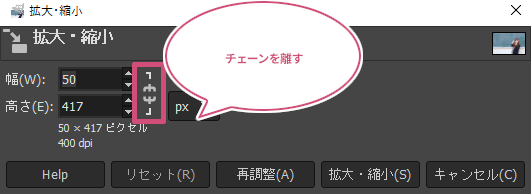
キャンバスサイズの変更ダイアログが開きます。今回は横幅だけ広げたいのでキャンバスサイズを入力するところのチェーン![]() を離しておき、イメージしている幅の数値を入力しましょう。ここでは画像の幅を800pxと入力しました。
を離しておき、イメージしている幅の数値を入力しましょう。ここでは画像の幅を800pxと入力しました。
幅のサイズを入力したら、つぎに寄せたい方向にドラッグするかオフセットの数値を入力しましょう。ここでは背景を左に伸ばしたいのでドラッグして右側に寄せました。

設定ができたら「リサイズ」をクリックしましょう。

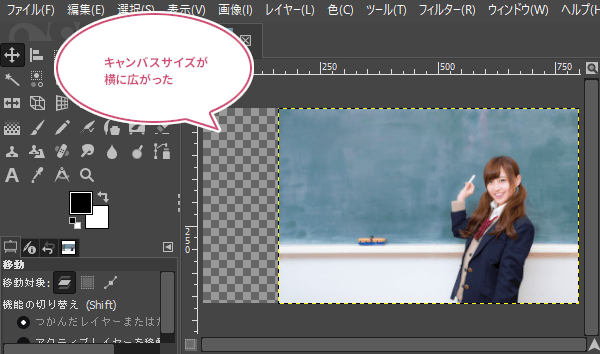
左側が市松模様になりキャンバスサイズを変更することができました。

選択範囲を作成しよう
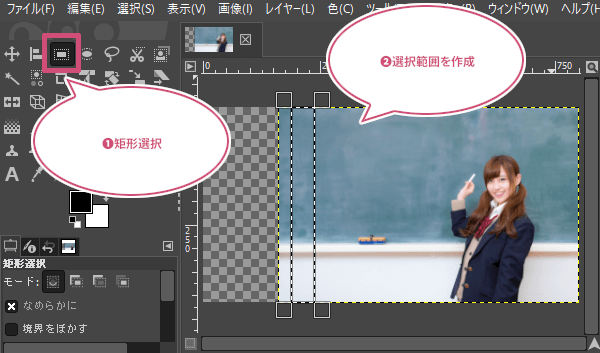
つぎにツールボックスから「矩形選択![]() 」ツールを選び、横方向に伸ばしてもおかしくならないような場所で選択範囲を作成しましょう。
」ツールを選び、横方向に伸ばしてもおかしくならないような場所で選択範囲を作成しましょう。

選択範囲を横に伸ばそう
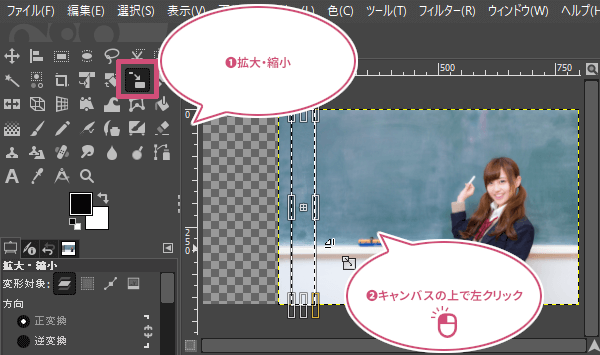
選択範囲を作成することができたら、ツールボックスから「拡大・縮小![]() 」ツールを選び、キャンバスにマウスポインタを持っていき、左クリックしましょう。
」ツールを選び、キャンバスにマウスポインタを持っていき、左クリックしましょう。

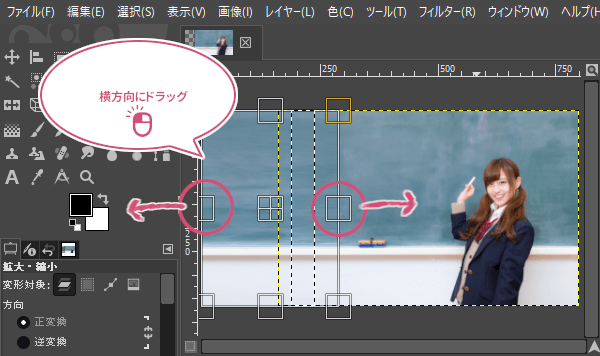
作成した選択範囲に拡大縮小のハンドルが表示すると同時にダイアログが表示します。

伸ばしたい方向側にある真ん中の四角いハンドルにマウスポインタを持っていき、左クリックしながら伸ばしたい方向へドラッグしましょう。
このとき伸ばしたい方向とは逆も少しだけドラッグして伸ばしておきましょう。

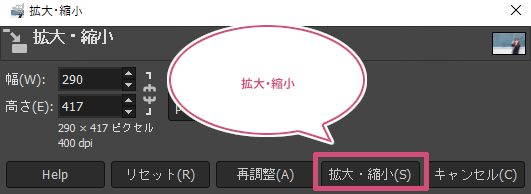
引き伸ばすことができたら、「拡大・縮小」をクリックするか、キーボードのEnterキーを押しましょう。

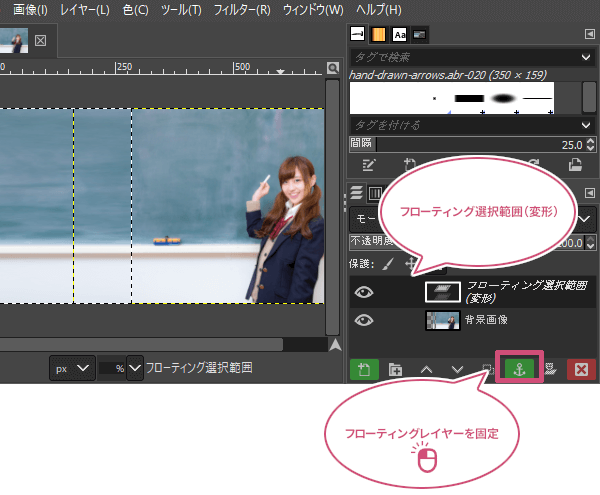
拡大・縮小を実行すると、「フローティング選択範囲(変形)」の状態になります。この状態はまだ固定されていない仮のレイヤーになっているので「フローティングレイヤーを固定![]() 」をクリックしましょう。
」をクリックしましょう。

これで1つのレイヤーになりました。でもこの写真の場合、黒板のチョークを拭いたあとの継ぎ目がよくわかりますね。つぎに継ぎ目をわかりにくく修正してみましょう。

伸ばした部分を修復ブラシツールでわかりにくくしてみよう
伸ばした部分の継ぎ目をわかりにくくする方法はスタンプで描画ツールや消しゴムツールを使うといういくつかの方法がありますが、ここでは継ぎ目以外に足した黒板もなじませたいので「修復ブラシ![]() 」ツールを使って修正します。
」ツールを使って修正します。
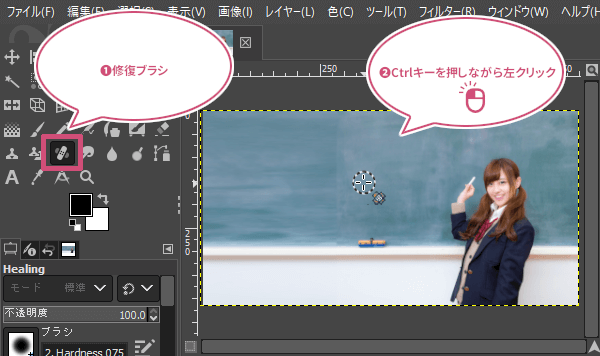
ツールボックスから「修復ブラシ![]() 」ツールを選び、黒板の上でCtrlキーを押しながら左クリックしましょう。
」ツールを選び、黒板の上でCtrlキーを押しながら左クリックしましょう。

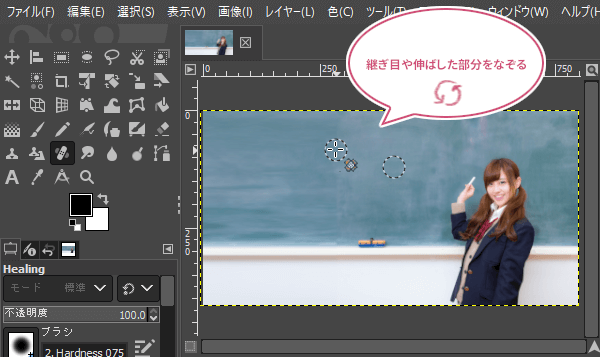
つぎにドラッグしながら継ぎ目や伸ばした黒板の部分を違和感がなくなるまでなぞりましょう。

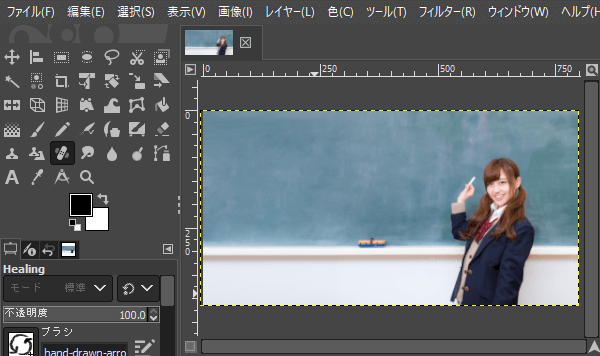
出来上がり
これでイメージ通りの横に長い写真がないときでも、画像を加工することで背景を伸ばすことができました。

今回はチョークの拭き残しがある画像を伸ばしたので修復ブラシを使って違和感のないように修正しましたが、下のような単純なグラデーションが入った背景を引き伸ばしたときは、継ぎ目を修正する必要がない場合もあります。

おわりに
GIMPで背景を伸ばす方法をご紹介しました。今回は横方向に伸ばしてみましたが、同じ作業で上にも下にも伸ばすことができます。伸ばした部分に文字などを入れたいときなどに、ぜひ活用してみてくださいね。