
GIMPを使って、バナーやサイトなどで、よく見かけるシンプルなリボン風ラベルの作り方をご紹介します。「リボン風ラベル」の作成は、複雑そうに思えますが、案外簡単に出来ちゃいます。
それではさっそく、チャレンジしてみましょう。
リボン風ラベルを作成する方法
ここではシングルウィンドウモードで説明しています。
キャンバスを開こう
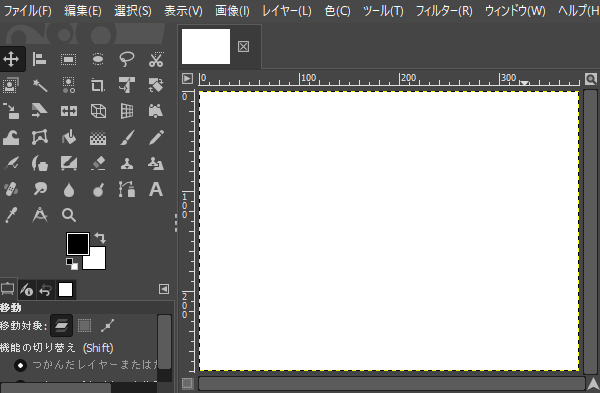
はじめにGIMPを起動して、メニューバーからファイル新しい画像をクリックして、イメージしている大きさのキャンバスを作成しましょう。

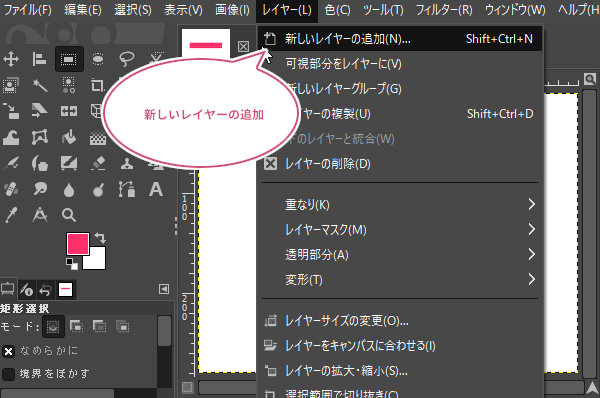
レイヤーを追加しよう
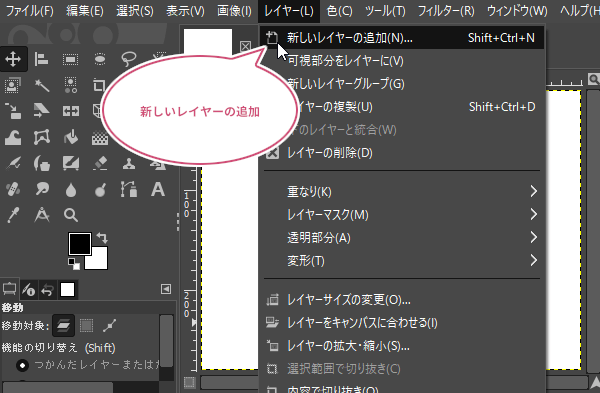
キャンバスを開いたら、メニューバーから、レイヤー新しいレイヤーの追加をしましょう。

長方形のパーツを作成しよう
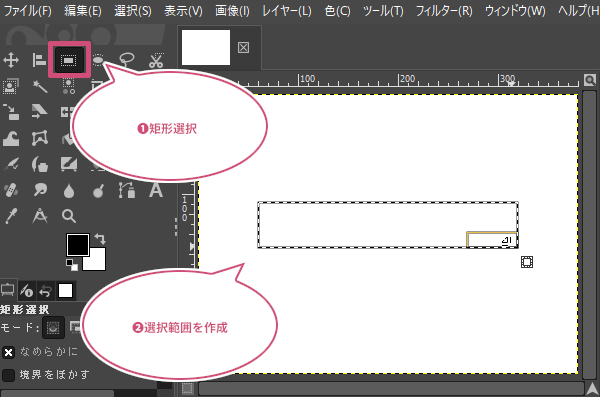
レイヤーを追加することができたら、①ツールボックスから、「矩形選択」ツールを選び、②イメージしているリボンの大きさで、長方形の選択範囲を作成しましょう。

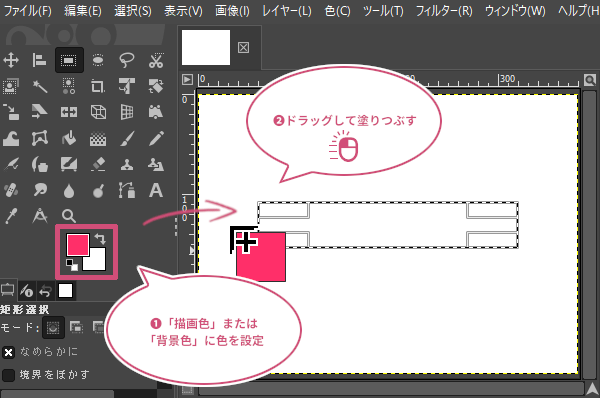
塗りつぶそう
選択範囲を作成することができたら、①ツールボックスから「描画色」または「背景色」にイメージしているリボンの色を設定し、②「塗りつぶし」ツールを使うか、設定した色をキャンバスにドラッグして、長方形の選択範囲を塗りつぶしましょう。

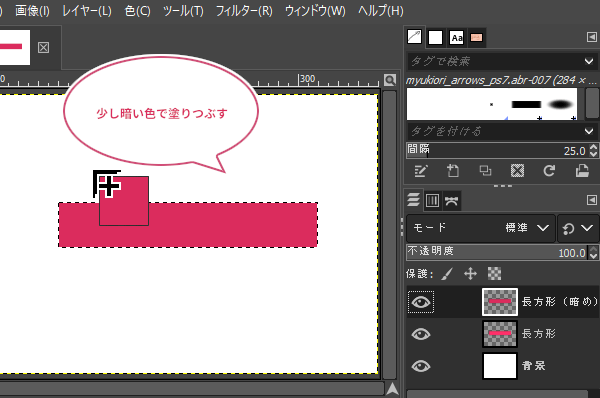
少し暗い色で長方形のパーツを作成しよう
ここからは、リボンの両端を作成します。先ほど、塗りつぶした長方形の選択範囲を解除しないで、もう一度、塗りつぶし色が透明な新しいレイヤーを追加しておきましょう。

新しいレイヤーを追加することができたら、先ほど塗りつぶした色より少し暗めの色に変更して、「塗りつぶし」ツールまたはドラッグして塗りつぶしましょう。

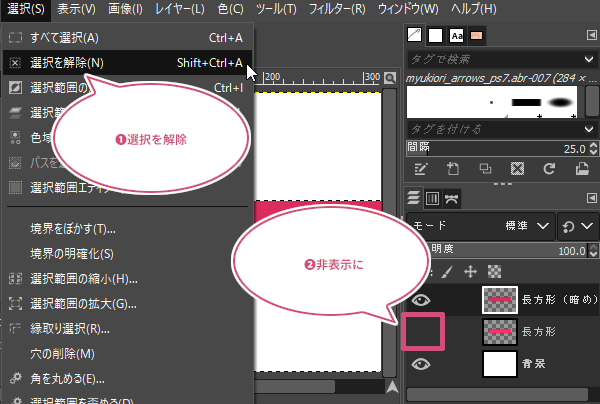
選択を解除しよう
少し暗い色で塗りつぶすことができたら、①メニューバーから選択選択を解除をクリックしましょう。解除したら、最初に作成した長方形のレイヤーの「目」のアイコンをクリックして非表示にしておきましょう。

リボンの端を作成しよう
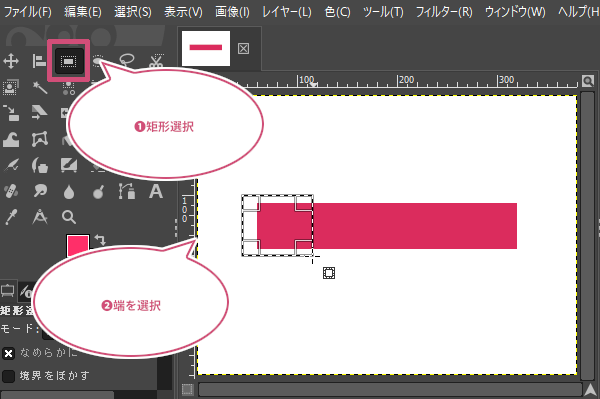
折り返したリボンの端を作成しましょう。①ツールボックスから、「矩形選択」ツールを選び、②適当な大きさで長方形の端に選択範囲を作成しましょう。

切り抜こう
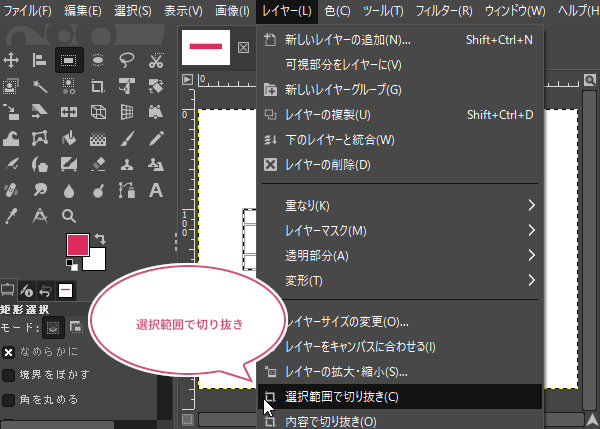
リボンの端となる部分に選択範囲を作成することができたら、メニューバーからレイヤー選択範囲で切り抜きをクリックしましょう。

選択を解除しよう
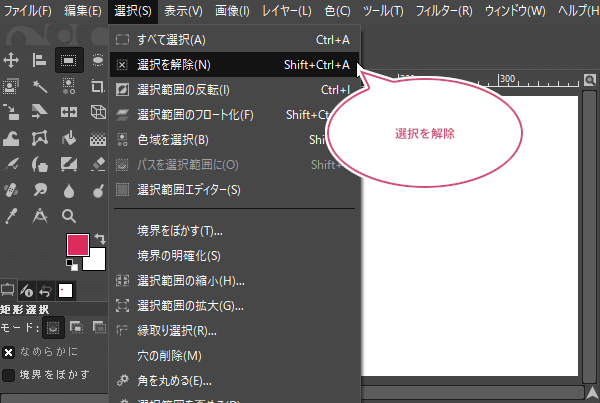
リボンの端を切り抜いたら、メニューバーから選択選択を解除をクリックしましょう。

端を三角に切り抜こう
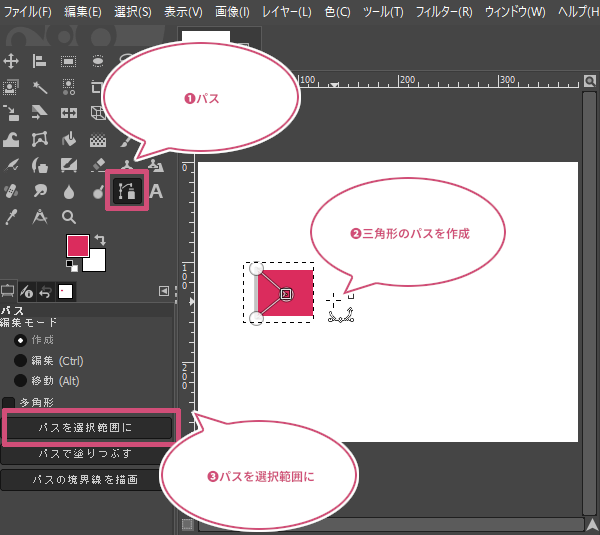
ここでは、リボンの端を三角に切り抜きます。①ツールボックスから、「パス」ツールを選び、三角形のパスを作成し、ツールオプションの「パスを選択範囲に」をクリックしましょう。

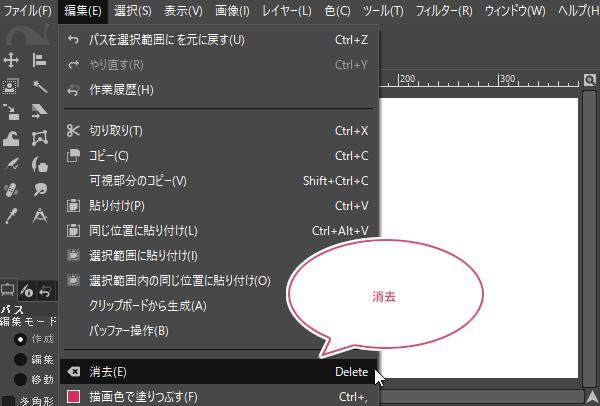
三角形の選択範囲ができたら、メニューバーから編集消去をクリックしましょう。

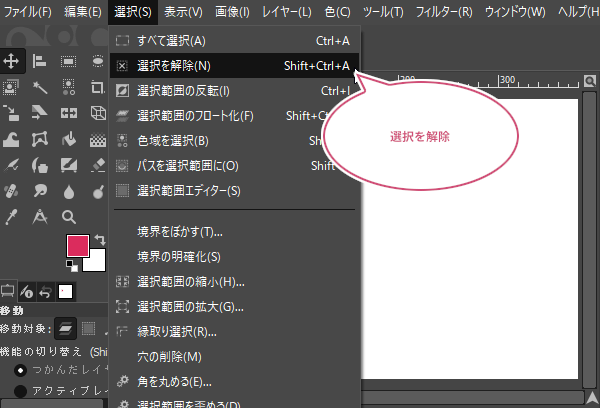
三角形の部分を消去したら、メニューバーから選択選択を解除をクリックしましょう。

リボンの端レイヤーを移動しよう
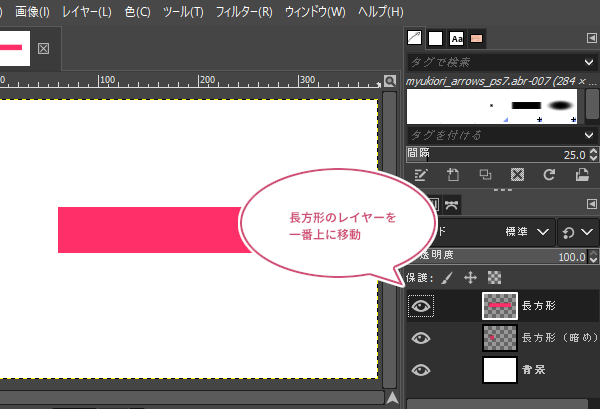
レイヤーのダイアログから、非表示にしておいた一番最初に作成した長方形のレイヤーを表示して、一番上に移動しましょう。

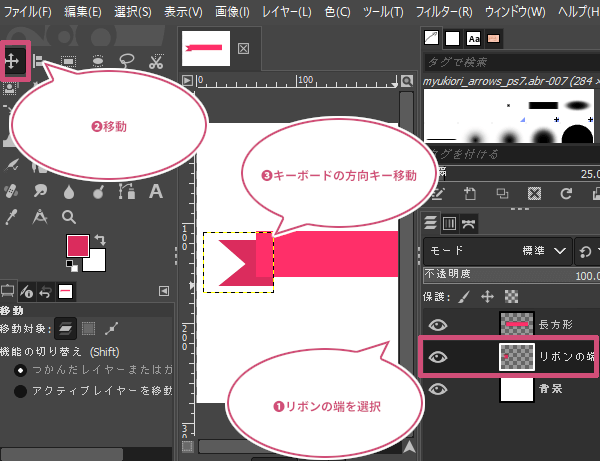
①レイヤーダイアログからリボンの端のレイヤーを選択し、②ツールボックスから「移動」ツールを選び、③キャンバスの上で一回マウスをクリックして、キーボードの方向キーであなたが思っている位置まで、リボンの端を移動しましょう。

リボンの端に影をつけよう
リボンの端を移動したら、折り返しの影を付けます。メニューバーから、レイヤー新しいレイヤーの追加をクリックして、透明なレイヤーを追加しましょう。
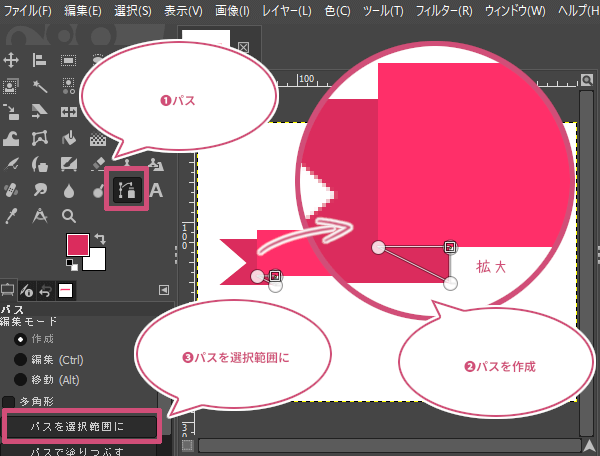
レイヤーを追加したら、①ツールボックスから、「パス」ツールを選び、②リボンの折り返し部分となる三角をパスで作成し、③「パスを選択範囲に」をクリックしましょう。

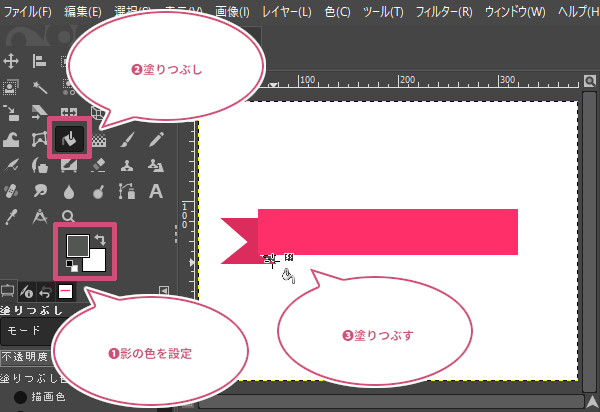
パスを選択範囲にしたら、①影になる色を「描画色」または「背景色」に設定しておきましょう。
色が決まったら、②ツールボックスから「塗りつぶし」ツールを使うか、設定した色をキャンバスにドラッグして、折り返し部分を塗りつぶしましょう。

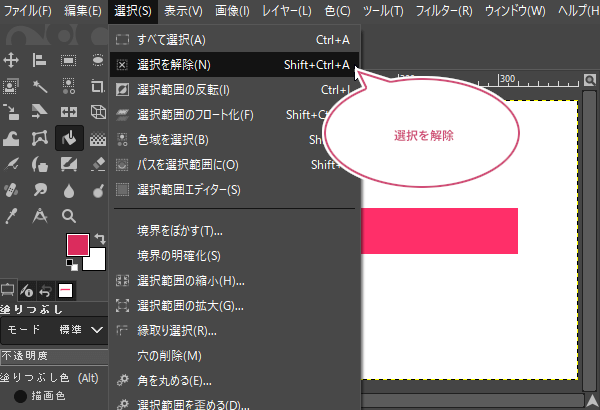
塗りつぶすことができたら、メニューバーから、選択選択を解除しましょう。

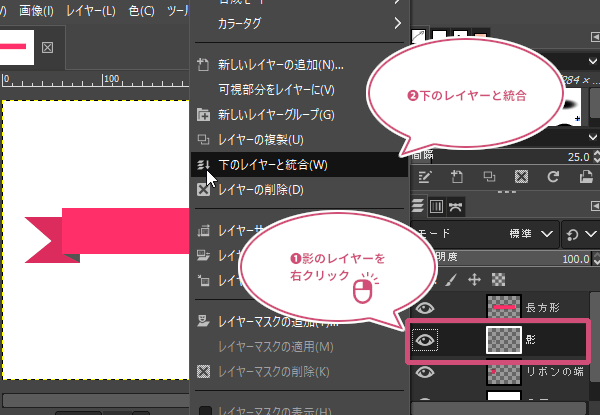
リボンの端と影のレイヤーを一つにしよう
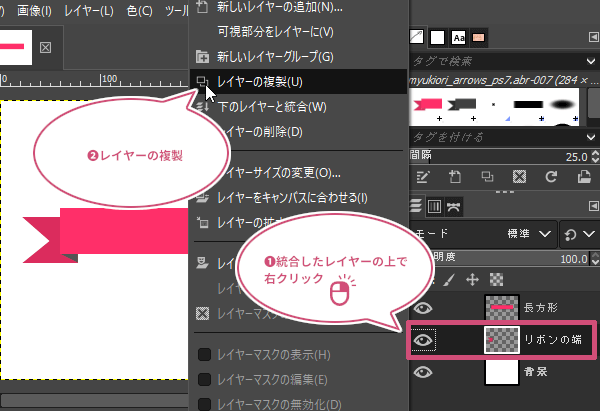
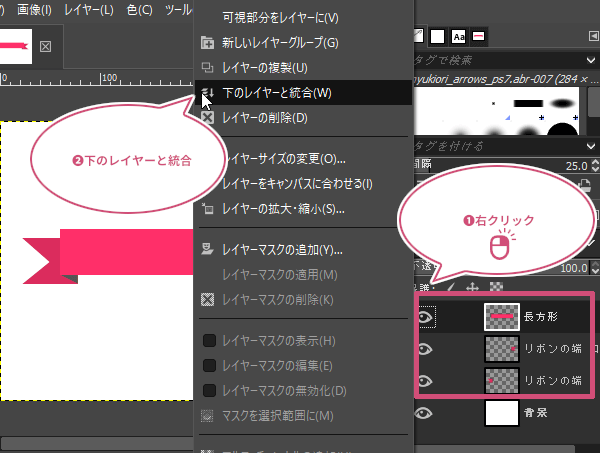
先ほど作成した影のレイヤーはリボンの端レイヤーの上にあると思います。①影のレイヤーの上にマウスポインタを持っていき右クリックし、②「下のレイヤーと統合」をクリックしましょう。

リボン端レイヤーを複製しよう
つぎに、①統合したレイヤーの上で右クリックして②「レイヤーの複製」をクリックしましょう。

複製したレイヤーを反転しよう
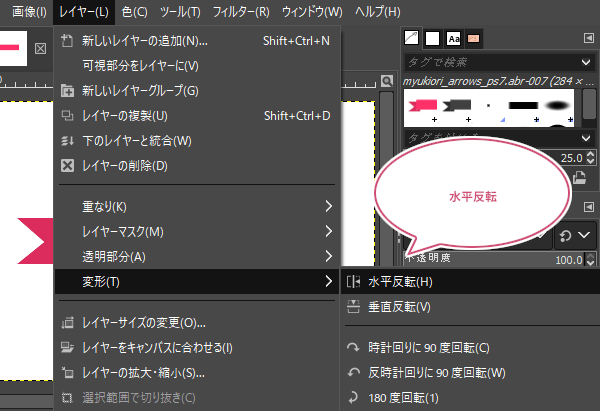
複製(コピー)したレイヤーがアクティブ(選択中)なのを確認して、メニューバーから、レイヤー変形水平反転をクリックしましょう。

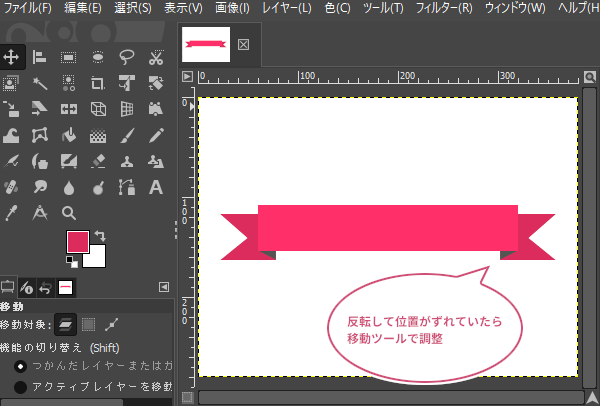
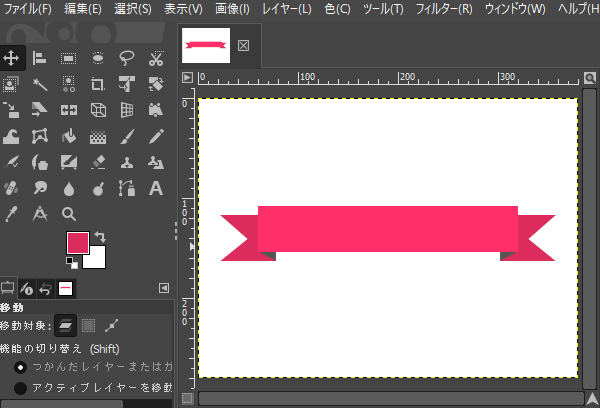
水平反転したら、もう片方のリボンの端が出来ました。この時、位置がズレていたらツールボックスから「移動」ツールを使ってキーボードの方向キーで調整しましょう。

できあがり
これで、GIMPを使ってシンプルなリボン風ラベルが出来上がりました。

リボン風ラベルに曲線をつけてみよう
リボン風ラベルに曲線をつけて、ちょっとだけおしゃれにしてみましょう。先ほど作成した長方形、リボンの端、リボンの端コピーの3つのレイヤーを1つのレイヤーにまとめましょう。
①レイヤーダイアログの上から順番にレイヤーの上にマウスポインタを持っていき、②右クリックして下のレイヤーと統合していきましょう。

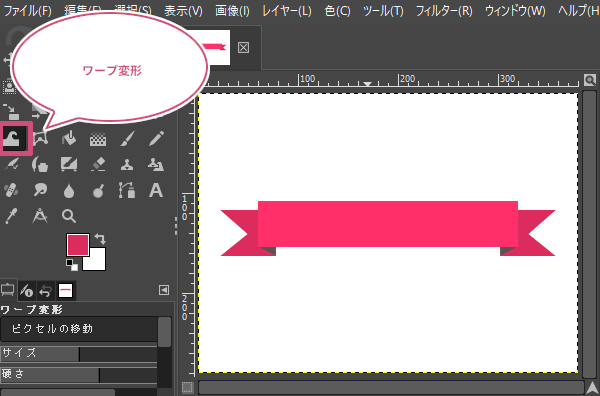
背景以外のレイヤーを1つにすることができたら、ツールボックスから「ワープ変形」ツールを選びましょう。

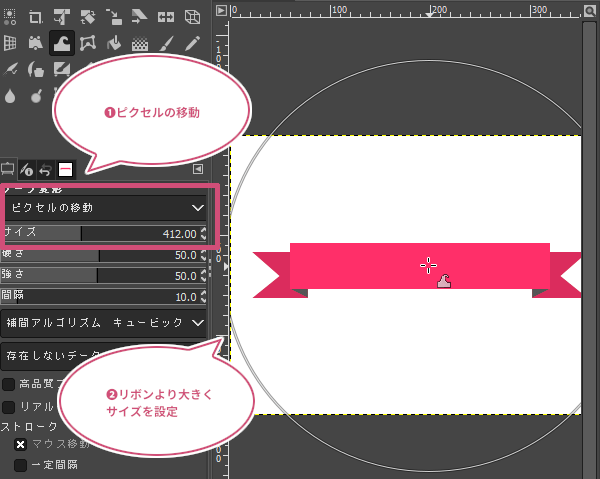
ワープ変形のツールオプションから①「ピクセルの移動」を選び、②サイズをリボンよりも大きく設定しましょう。

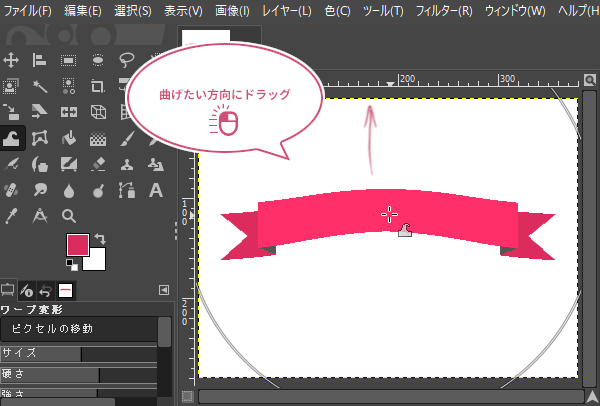
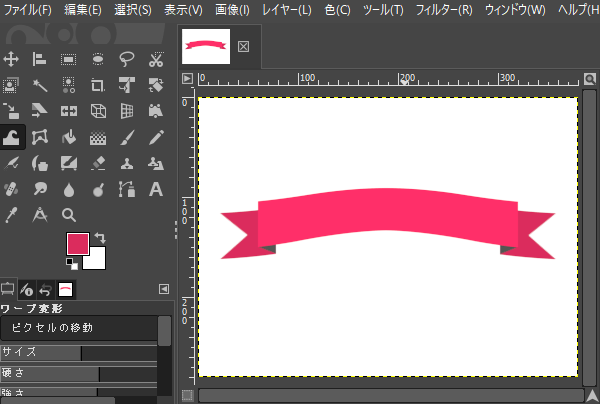
ワープ変形の設定ができたら、リボンの中央にマウスポインタを持っていき、曲げたい方向にイメージしているとことまでドラッグしてみましょう。曲げることができたら、キーボードのEnterキーを押して確定しましょう。

これでGIMPを使って、リボン風ラベルが曲線になって少しおしゃれになりました。

おわりに
GIMPを使ってリボン風ラベルの作り方をご紹介しました。リボンを作成するのは、難しそうな気がしますが作ってみると案外簡単ですね。GIMPにはフィルターに「カーブに沿って曲げる」機能がありますが、これを使ってリボンを曲線にすると線がガタガタになってしまいます。図形などを曲線にするときは、「ワープ変形」ツールを使うことで綺麗に曲げることができます。