
GIMPでどうしたら文字(テキスト)をきれいなカーブに沿わすことができるんだろう?って思ったことありませんか?今回は、文字(テキスト)を作成した曲線に沿って変形させる方法をご紹介します。
それではさっそく、あなたが思ったような曲線やカーブに沿って文字(テキスト)を配置して素敵な画像を作成してみましょう。
GIMPで文字(テキスト)をカーブに沿って配置する方法
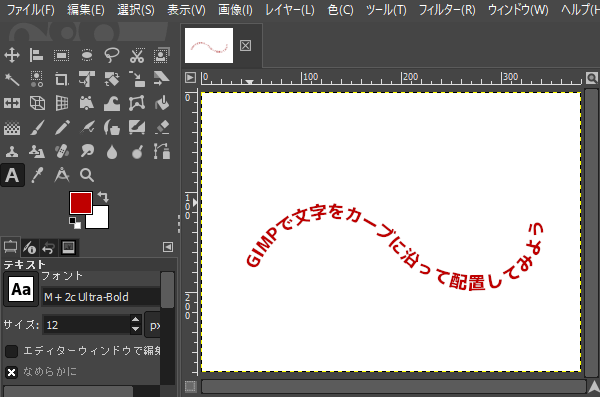
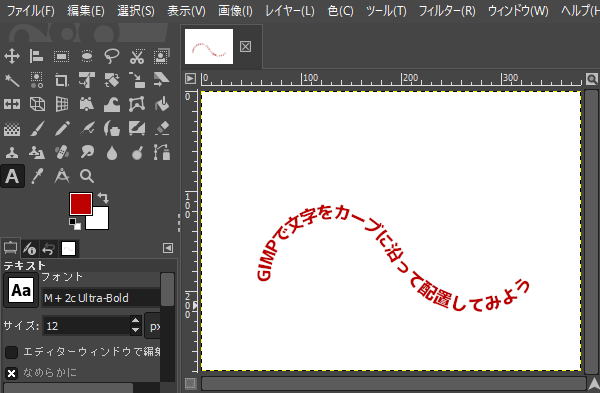
GIMPを使って下のように文字を曲線に沿って配置する方法をご紹介します。
以下の手順に沿っていっしょに文字(テキスト)を変形してみましょう。

新しい画像を開こう
まずはいつものようにGIMPを起動して、ファイル新しい画像を作成してキャンバスを開きましょう。

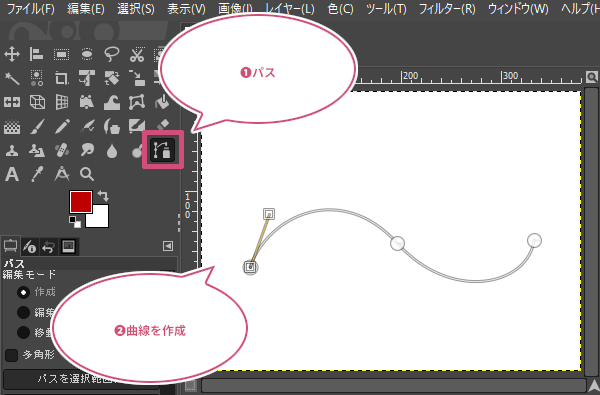
パスツールで曲線(カーブ)を作成しよう
キャンバスを開いたら、ツールボックスから「パス![]() 」ツールを選び、あなたがイメージしている曲線をキャンバスに作成しましょう。
」ツールを選び、あなたがイメージしている曲線をキャンバスに作成しましょう。

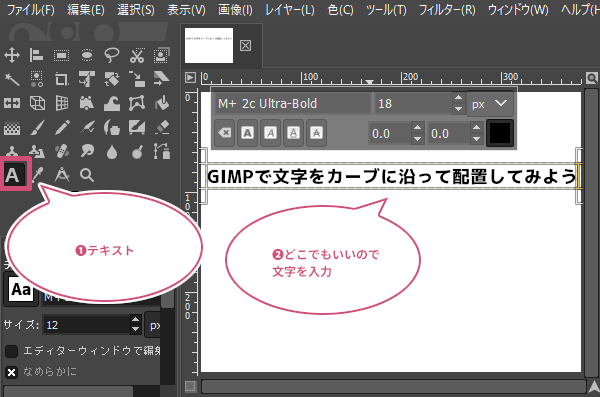
カーブに沿わせたい文字(テキスト)を入力しよう
パスツールで曲線を描くことができたら、ツールボックスから「テキスト![]() 」ツールを選び、あなたが思っているフォント(書体)と文字の大きさを設定して、キャンバス内ならどこの場所でもいいので曲線にしたい文字を入力しましょう。
」ツールを選び、あなたが思っているフォント(書体)と文字の大きさを設定して、キャンバス内ならどこの場所でもいいので曲線にしたい文字を入力しましょう。

テキストをパスに沿って変形させよう
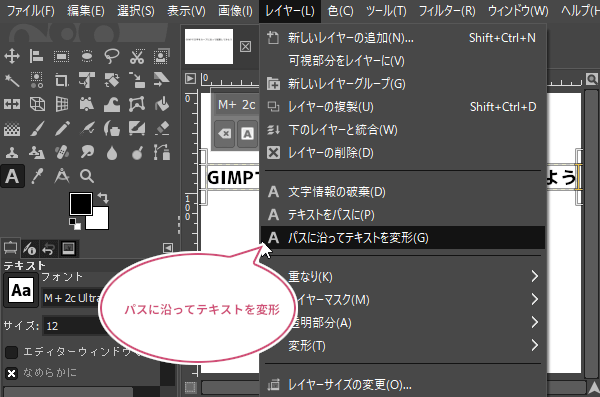
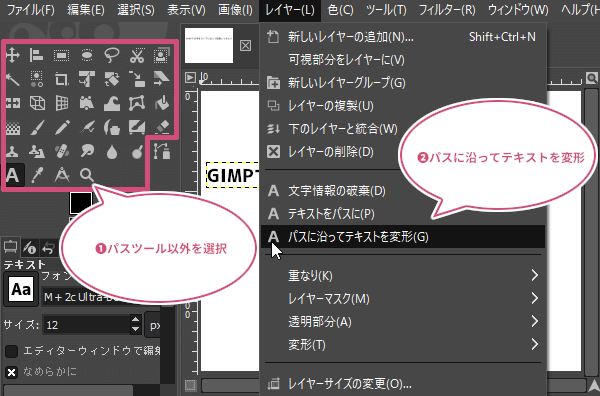
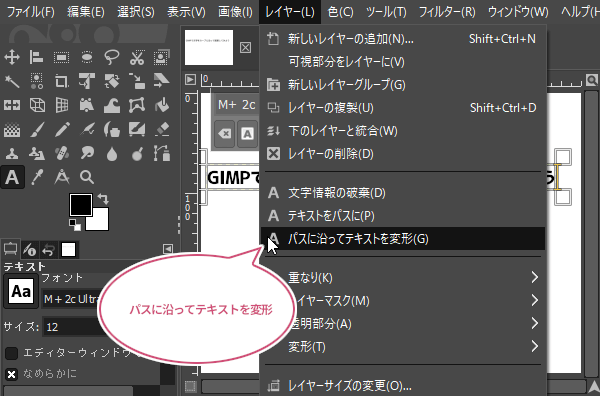
文字を入力することができたら、メニューバーからレイヤーパスに沿ってテキストを変形をクリックしましょう。

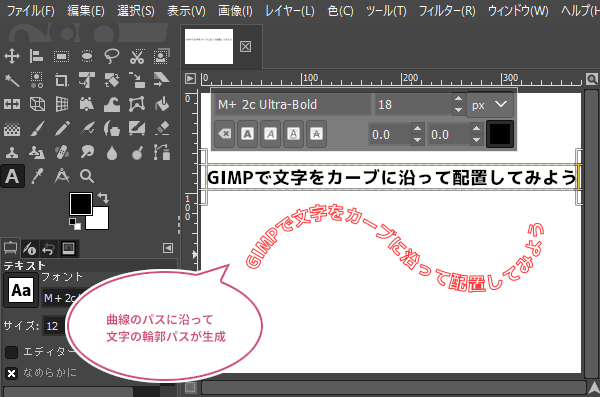
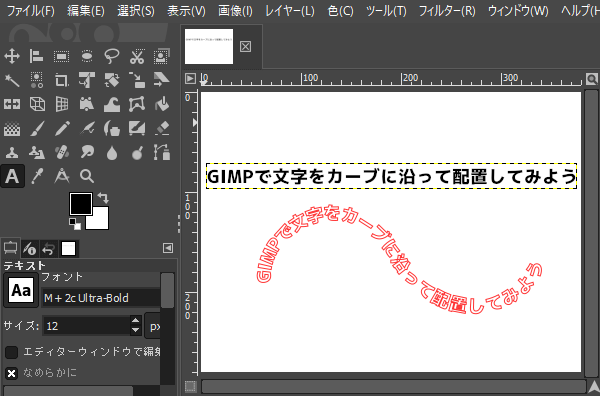
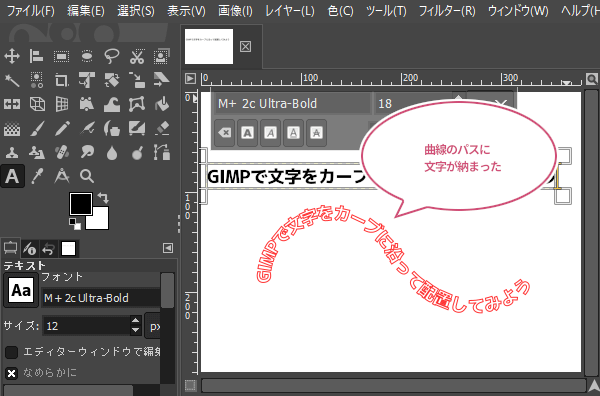
パスに沿ってテキストを変形をクリックしたら、先ほど入力した文字の輪郭パスがでてきました。

テキストがパスに上手く沿わないときは
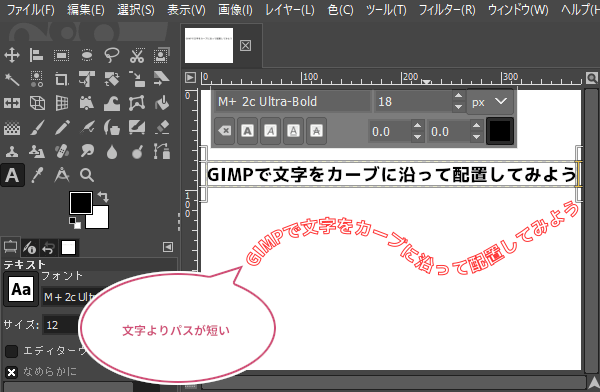
文字(テキスト)の長さより作成したパスが短いときは、下のようにパスの範囲に文字が収まりません。このような場合は、パスを編集するか、入力したテキストを編集してみましょう。

パスの長さを調整してみよう
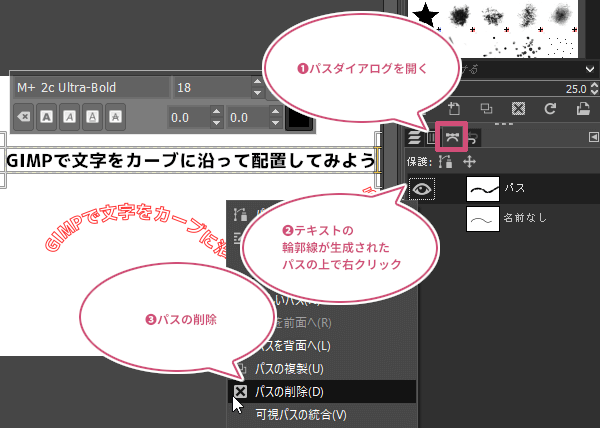
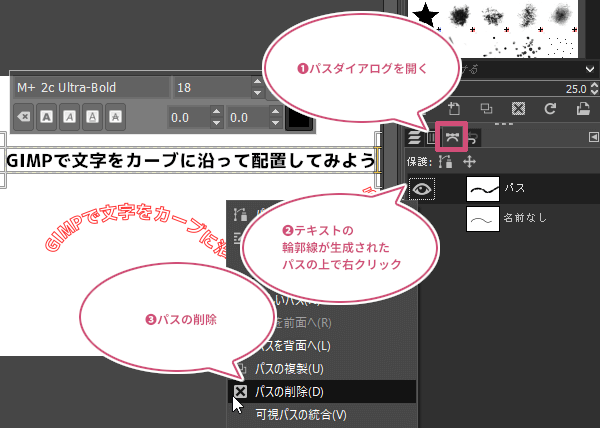
先ほど、「パスに沿ってテキストを変形」で生成されたパスは削除しましょう。
パスのダイアログを開き、文字(テキスト)の輪郭が生成されたパスの上で右クリックして、パスの削除をクリックしましょう。

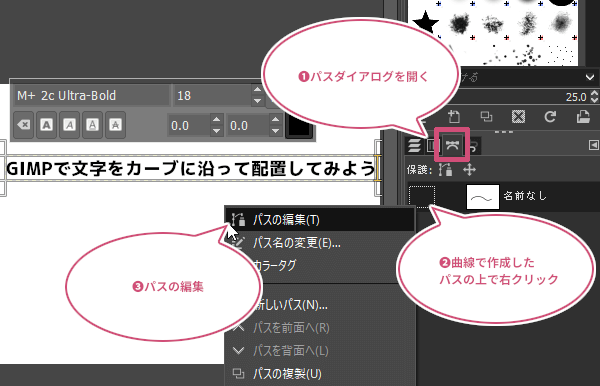
つぎに、パスダイアログから曲線で作成したパスの上で右クリックしてパスの編集をクリックしましょう。

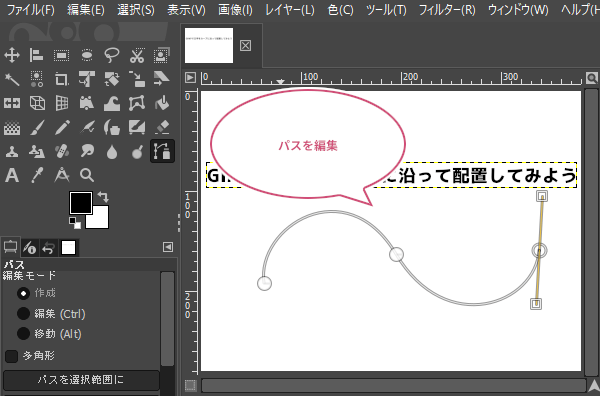
パスの編集をクリックすると、パスツールが選ばれて作成したパスを編集することができるようになります。ここでパスの長さなどを調節しましょう。

パスの編集ができたら、ツールをパスツール以外を選び、レイヤーダイアログの曲線にしたいテキストのレイヤーが選択中(アクティブ)なのを確認して、メニューバーからレイヤーパスに沿ってテキストを変形をクリックしましょう。

これで、テキストがパスに収まりました。

入力したテキストを編集してみよう
一文字ぐらいが、パスに収まらなかったときは、パスはそのままで文字を詰める方法もあります。先ほど、パスの長さを編集すると同じように、「パスに沿ってテキストを変形」で生成された文字の輪郭パスを削除しましょう。
パスのダイアログを開き、文字(テキスト)の輪郭が生成されたパスの上で右クリックして、パスの削除をクリックしましょう。

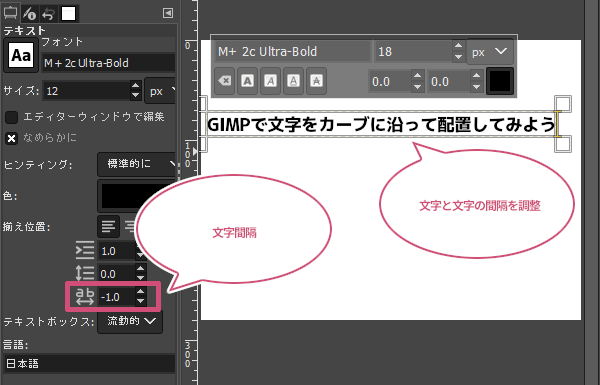
つぎに、カーブに沿って配置したい文字にテキストボックスを表示し「テキスト![]() 」ツールのツールオプションから「文字間隔
」ツールのツールオプションから「文字間隔![]() 」の数値を、画面ウィンドウの文字を見ながらマイナス(-)方向に調整しましょう。
」の数値を、画面ウィンドウの文字を見ながらマイナス(-)方向に調整しましょう。

文字と文字の間隔を調整することができたら、再びメニューバーからレイヤーパスに沿ってテキストを変形をクリックしましょう。

文字の間隔を調整することでテキストが曲線のパスに収まりました。

テキストレイヤーを削除しよう
思い通りに変形した文字の輪郭パスができたら、テキストレイヤーはもう必要がありません。
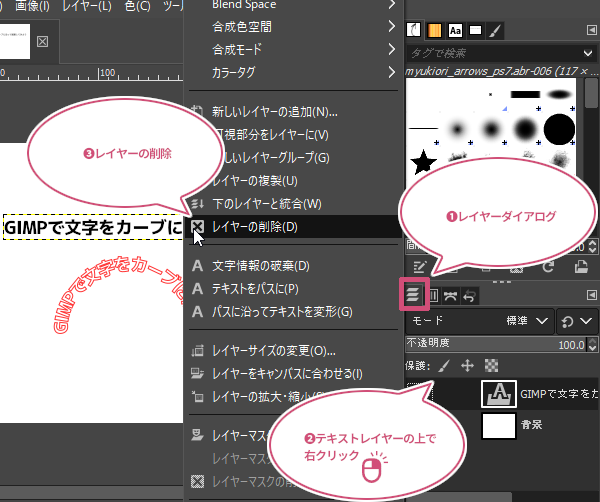
レイヤーダイアログを開き、テキストのレイヤーを選び右クリックしてレイヤーの削除をクリックして削除しましょう。

新しいレイヤーを追加しよう
文字が変形したパスには、まだ色がついていません。色をつけるには新しいレイヤーが必要となります。
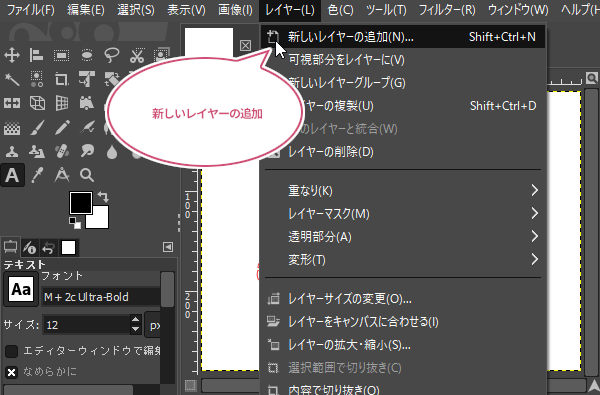
メニューバーからレイヤー新しいレイヤーの追加をクリックしましょう。

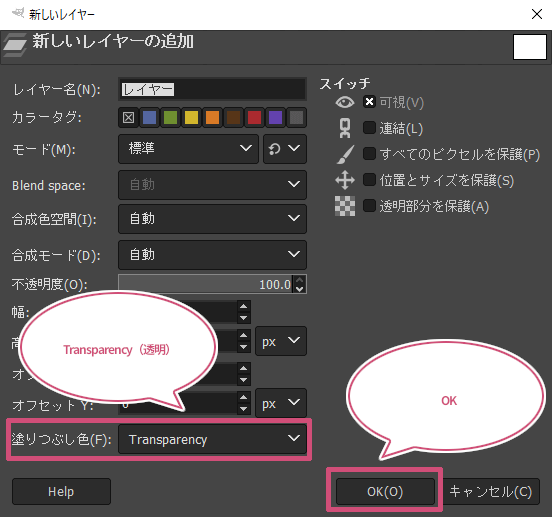
新しいレイヤーの追加ダイアログが開きます。塗りつぶし色を「Transparency(透明)」に設定し「OK」をクリックしましょう。

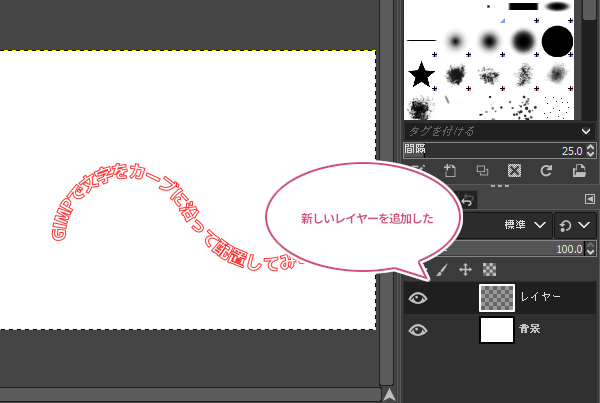
文字に色を付けるための新しいレイヤーを追加することができました。

選択範囲にして色をつけよう
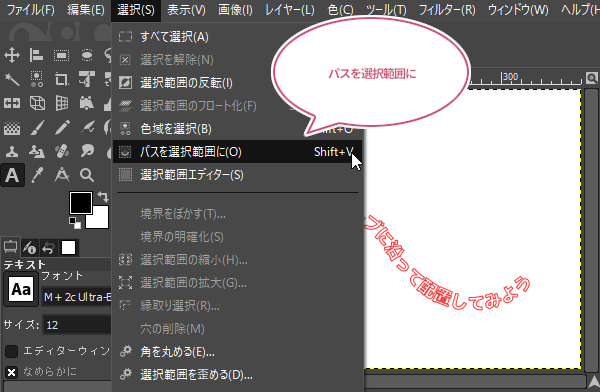
メニューバーから選択パスを選択範囲にをクリックして、文字(テキスト)の輪郭パスを選択範囲にしましょう。

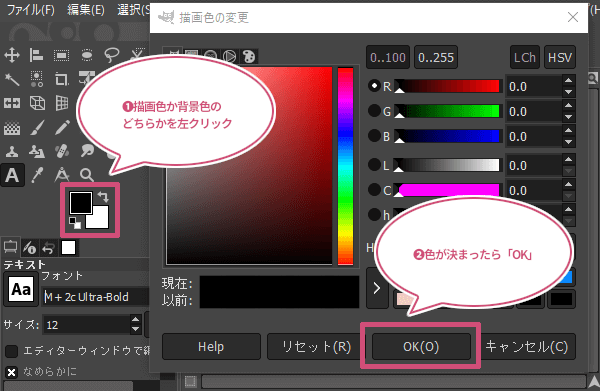
選択範囲を作成することができたら、ツールボックスから描画色か背景色のどちらでもいいのでクリックしましょう。今回は描画色を選びました。
「描画色の変更」または「背景色の変更」ダイアログが開きます。曲線にしたい文字の色を設定しましょう。

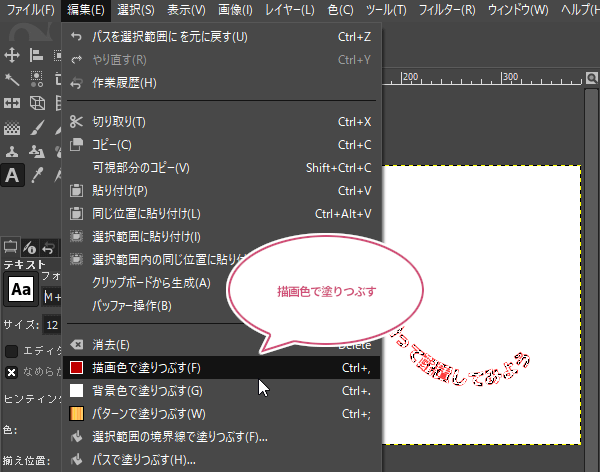
色が決まったら、メニューバーから編集描画色で塗りつぶすをクリックして選択範囲に色をつけましょう。

選択を解除しよう
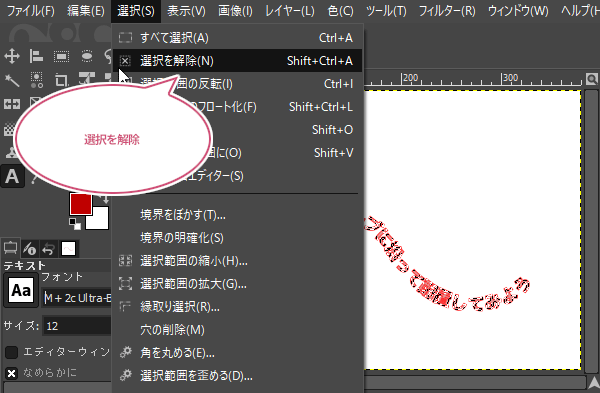
選択範囲を塗りつぶすことができたら、メニューバーから選択選択を解除をクリックましょう。

変形させたテキストのパスを非表示にしよう
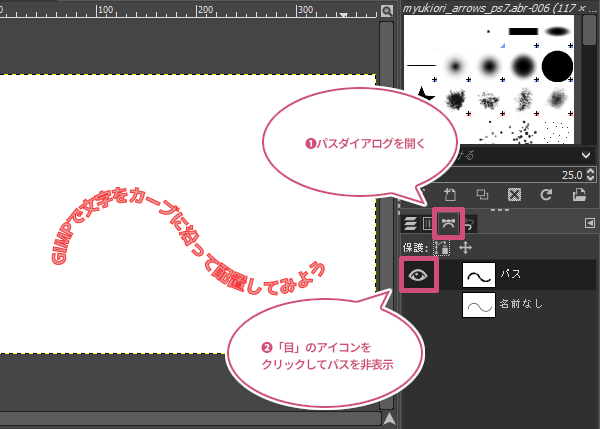
文字(テキスト)を変形させた輪郭パスが表示しているので、パスダイアログを開き、文字(テキスト)の輪郭パスを選択して、「目のマーク![]() 」をクリックしてパスを非表示にしましょう。
」をクリックしてパスを非表示にしましょう。

出来上がり
これでGIMPでテキストをカーブに沿って配置することができました。

おわりに
GIMPを使って文字(テキスト)をカーブに沿って配置する方法をご紹介しました。曲線パスの中にテキストを入れるのは、パスが短いとテキストが入りきらないし、長すぎてもテキストが思ったような曲線を描いてくれないので、テキストの大きさやパスの長さの調節が必要です。いろいろ試してみてくださいね。