
GIMPの「遠近法」ツールの使い方を、初心者の方に向けて分かりやすく解説します。このツールを使うと、文字や画像を斜めから見たような傾きの効果をつけることができます。また反対に、斜めから撮影された写真を、まるで正面から見たように補正することもできる便利な機能です。
それではさっそくGIMPの「遠近法」ツールの使い方を身につけて、画像の編集や加工に活用しましょう。
遠近法ツールとは
GIMPの「遠近法」ツールは、画像やテキストレイヤー、選択範囲、またはパスを対象にして、各ハンドルを調整することで、遠近感(パース)を付けて形を変えることができます。また「逆変換」機能では、斜めから撮影された写真のゆがみを補正して、正面から見たようにすることもできます。ほかにも統合変形ツールを使用することでも、遠近感をだすこともできます。

遠近法ツールの使用方法

GIMPで「遠近法」ツールを使う場合は、以下の方法が用意されています。
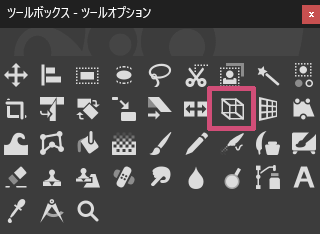
- ツールボックスの「遠近法」アイコン

- メニューバーからツール変形ツール遠近法
- キーボード(ショートカットキー)shift+P
遠近法ツールの使い方
GIMPの「遠近法」ツールの使い方はとっても簡単です。変形させたいテキストや画像を用意して、操作方法を一緒に確認していきましょう。
遠近感を付けてみよう
ここでは、画像レイヤーとテキストレイヤーを用意して、メッセージカードに「Thank you!」という文字を、斜めから見たような傾き効果を付けて、合成する方法をご紹介します。

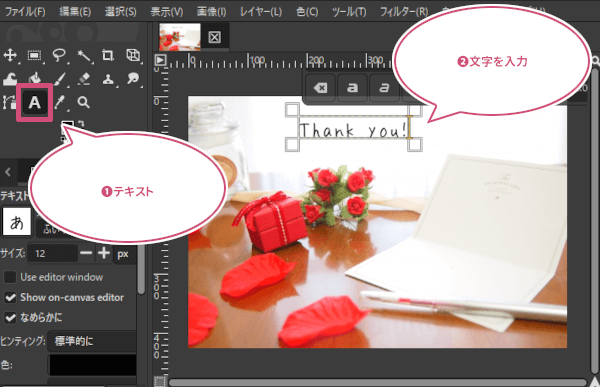
①ツールボックスから「テキスト」ツールを選び、②画像レイヤーの適当な場所に文字を入力します。

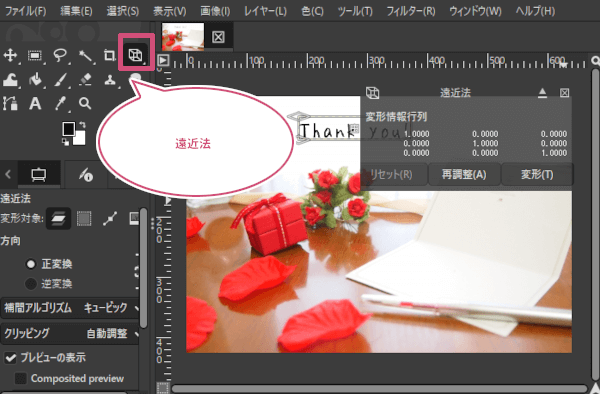
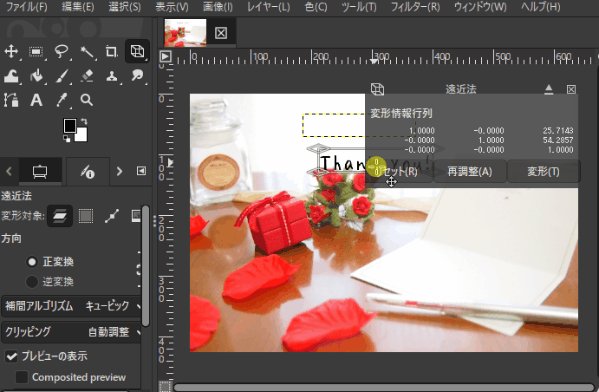
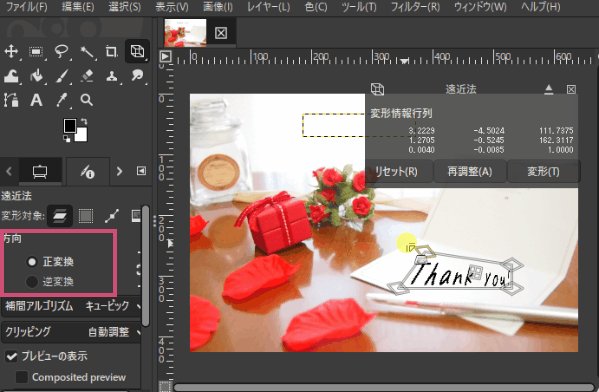
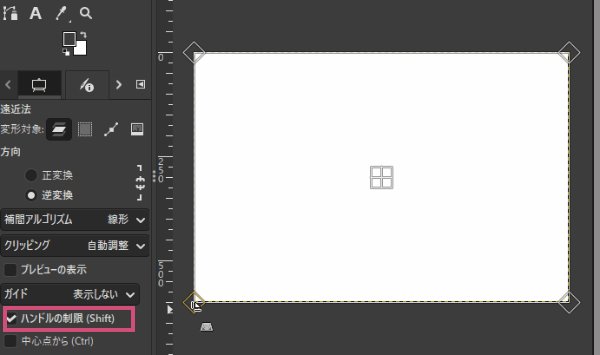
文字を入力したら、ツールボックスから「遠近法」ツールを選びます。「遠近法」ツールを選ぶと、遠近法調整ダイアログと各ハンドルが表示されます。遠近法調整ダイアログが表示されないときは、マウスポインタを画像ウィンドウ上に移動して、マウスポインタが![]() にかわったら、左クリックしましょう。
にかわったら、左クリックしましょう。

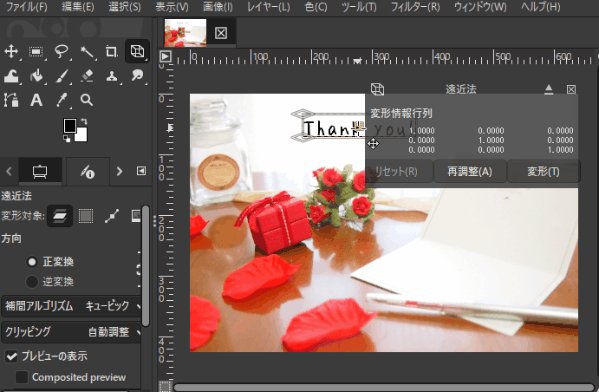
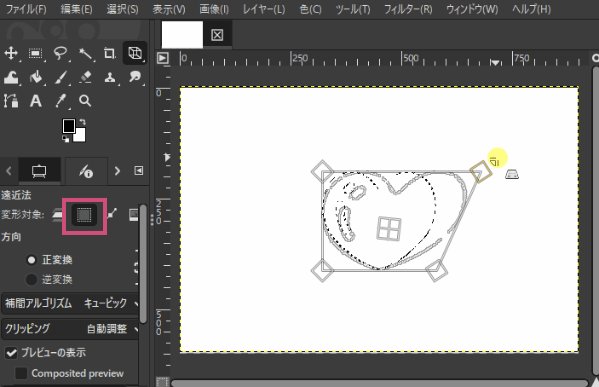
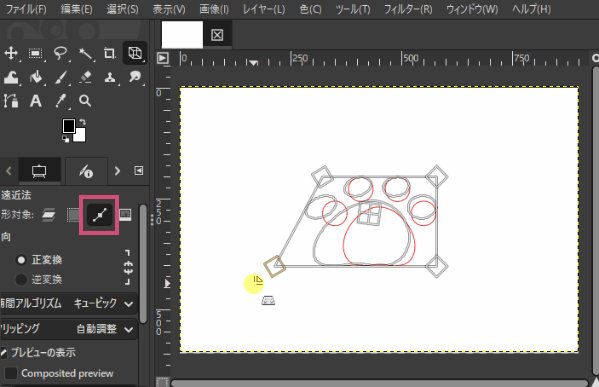
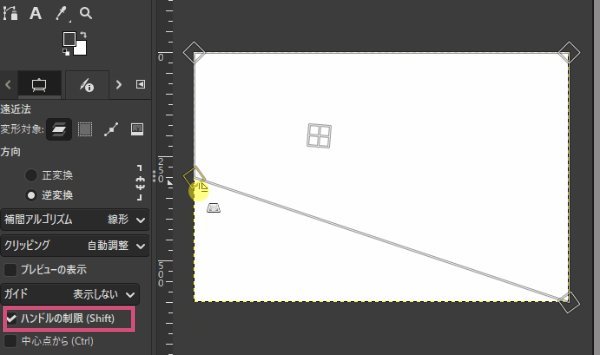
つぎに、中央の四角いハンドルが黄色に変わったら、ドラッグして遠近感を加えたい場所まで移動します。

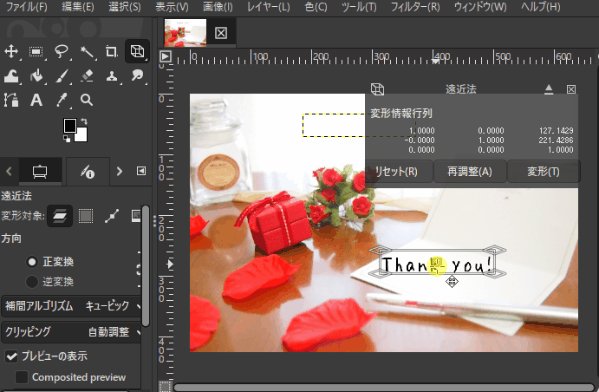
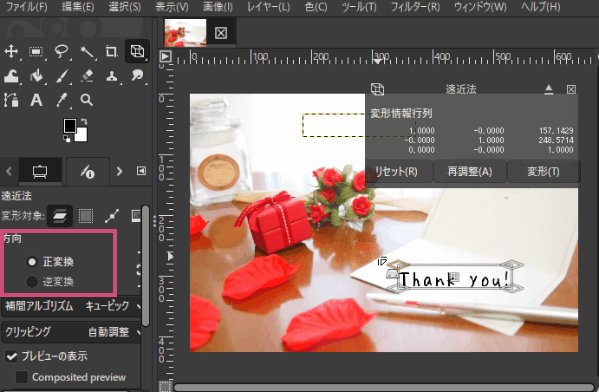
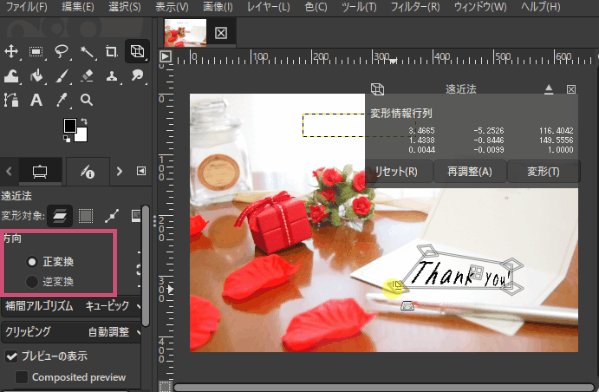
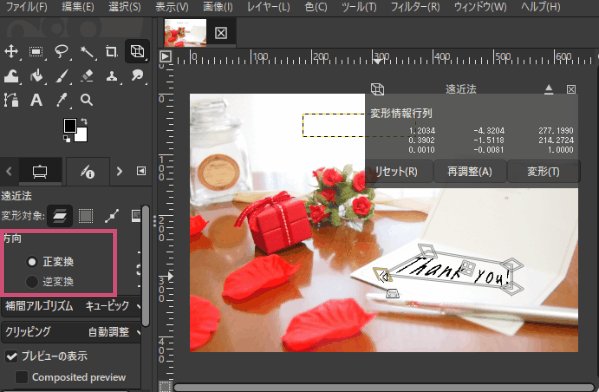
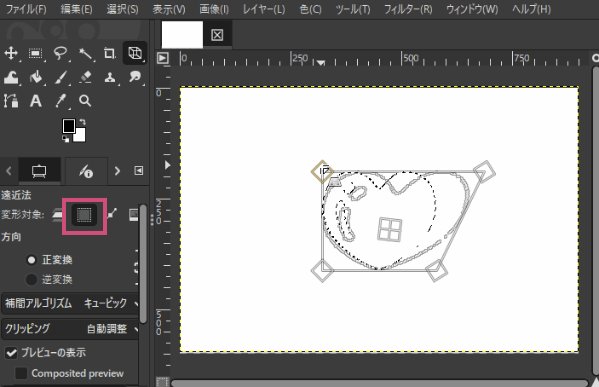
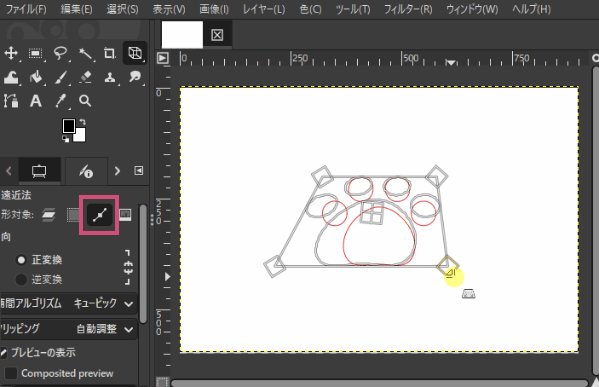
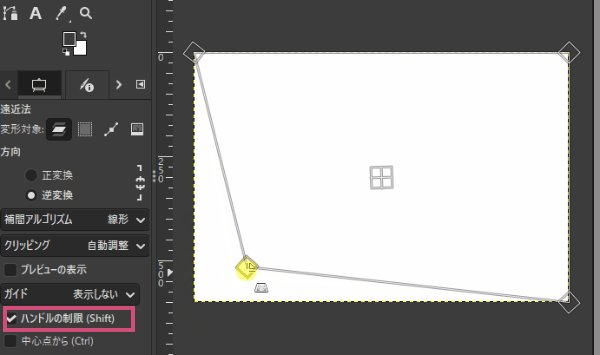
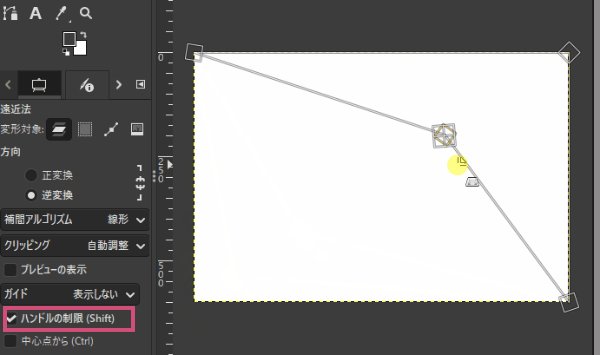
ここでは遠近感を付けたいので、遠近法のツールオプションから①「方向」を「正変換」に設定して、②遠近感を加えたい方向にマウスポインタを移動して、四角いハンドルが黄色くなったらドラッグします。

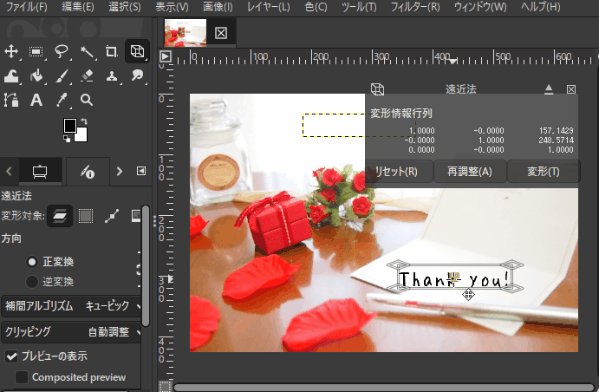
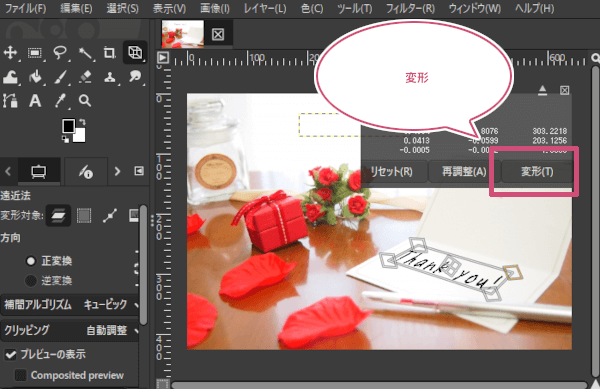
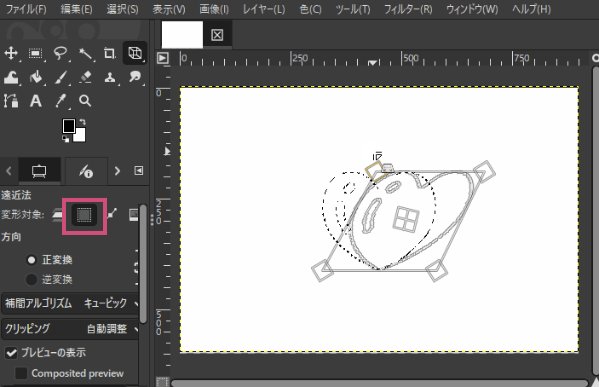
各ハンドルをドラッグして、イメージ通りに変形できたら、遠近法ダイアログの「変形」をクリックして確定しましょう。

このように遠近法ツールを使用すると、簡単にテキストレイヤーを、遠近感のある形に変形することができます。

斜めから撮影された部分を正面に補正してみよう
つぎは、斜めに撮影された部分だけを、正面に見えるように補正する方法をご紹介します。

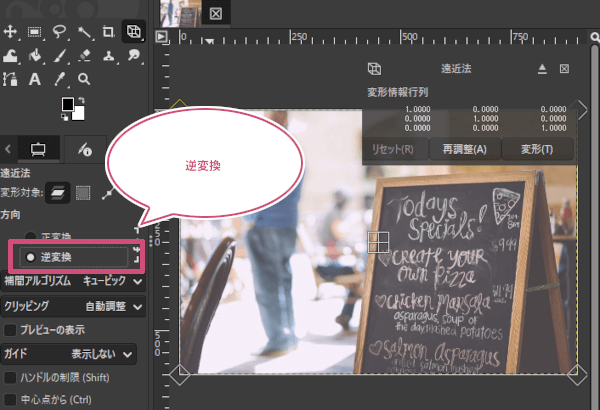
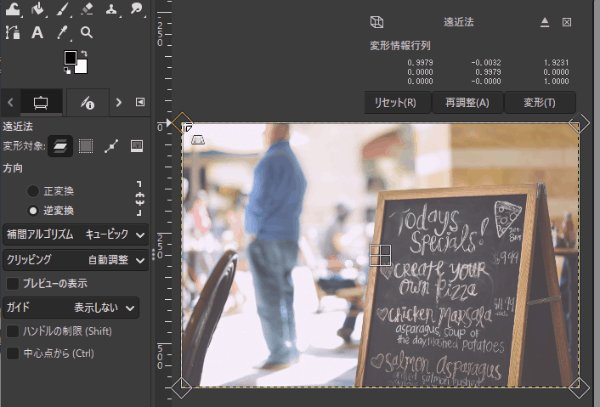
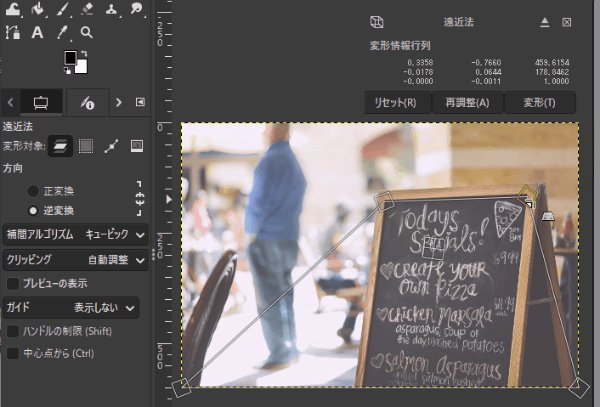
ここでは、下のような画像レイヤーを用意しました。この写真の中に、少し斜めに写ったカフェのボードを、正面から見たように補正したいと思います。遠近法のツールオプションから「方向」を「逆変換」に設定します。

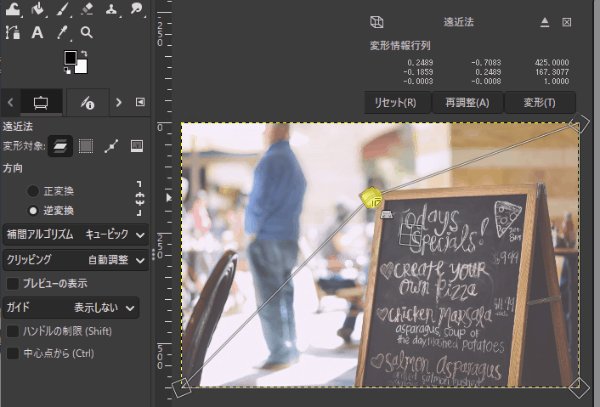
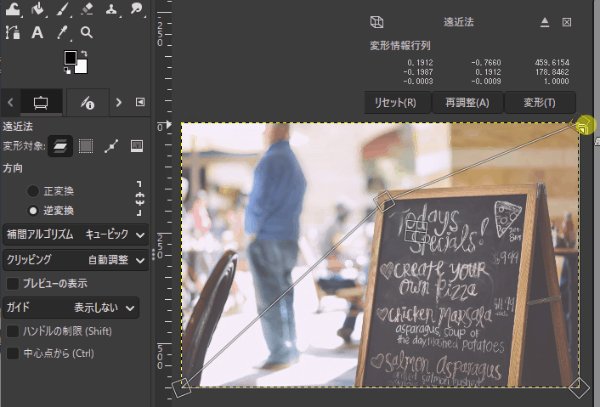
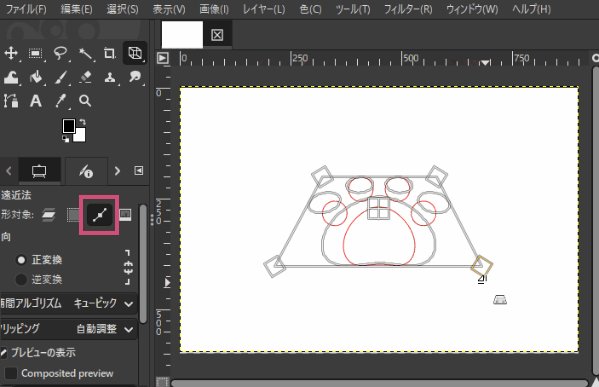
「逆変換」に設定し、マウスポインタを移動して、ハンドルが黄色に変わったら、ドラッグして、正面から見せたい範囲を選択します。

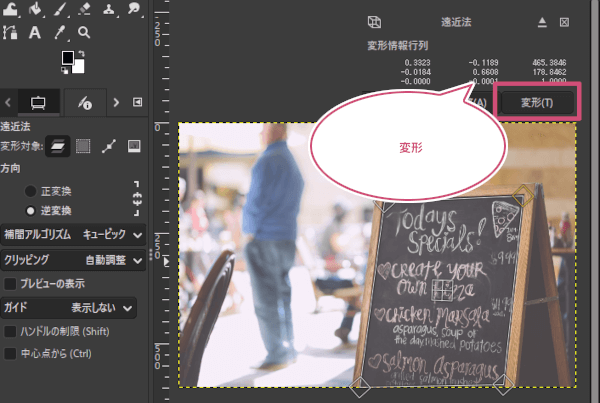
選択した範囲に問題なければ、遠近法のダイアログから「変形」をクリックして確定します。

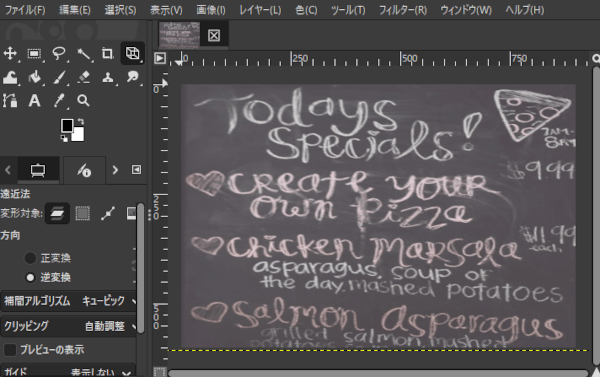
このように、遠近法ツールの「逆変換」を使用することで、選択した範囲を正面から見たように補正することができます。

選択範囲に傾きの効果
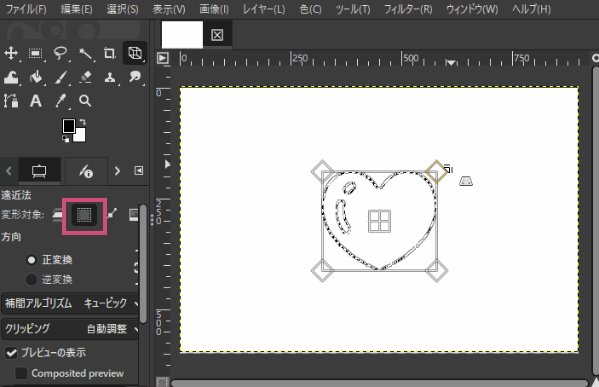
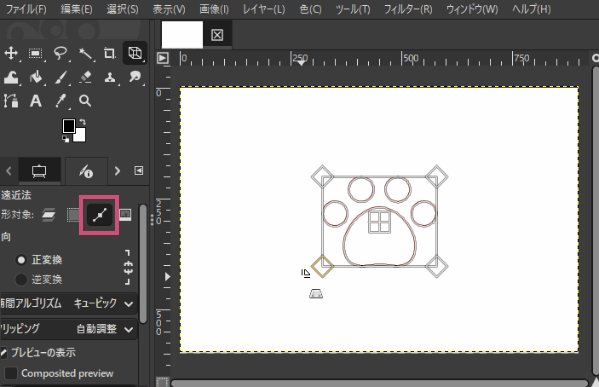
ツールオプションから変形対象を「選択範囲」に設定することで、選択範囲に傾きの効果を加えることができます。

パスに傾きの効果
ツールオプションから変形対象を「パス」に設定することで、パスに傾きの効果を加えることができます。

遠近法のツールオプション
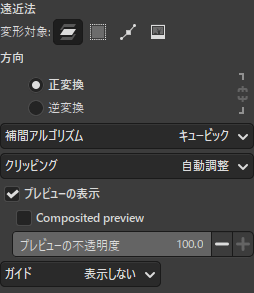
GIMPの「遠近法」には以下のツールオプションが用意されています。
変形対象、方向、補間アルゴリズム、クリッピング、プレビューを表示、ガイド

変形対象、方向、補間アルゴリズム、クリッピング、プレビューを表示、ガイドは、変形ツールの共通オプションです。共通オプションを参考にご覧ください。
ハンドルを制限(shift)
ふち、または対角線に沿って、ハンドル操作を移動するように制限します。

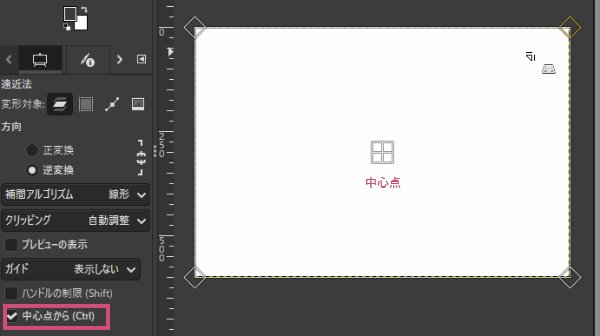
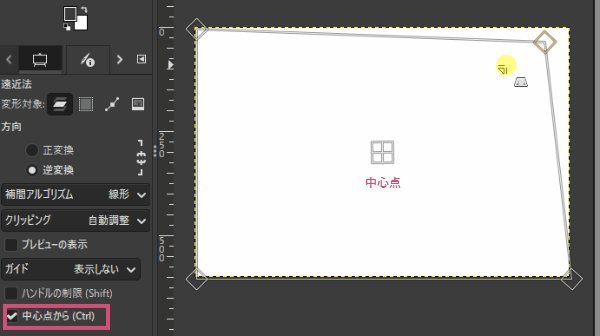
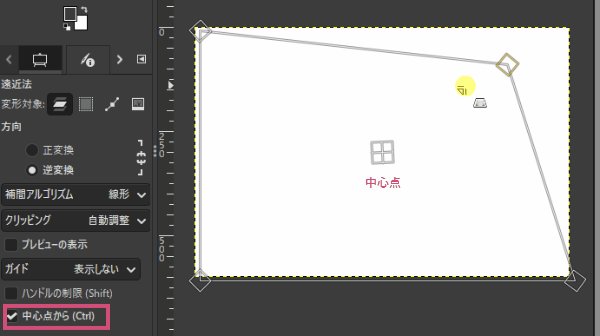
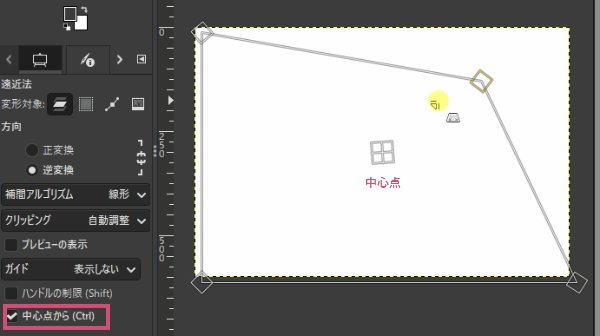
中心点から(Ctrl)
中心点を中心に変形します。

さいごに
GIMPの「遠近法」ツールの基本的な使い方をご紹介しました。このツールは、遠近感を付けて変形できるだけでなく、「逆変換」を使えば、斜めに写った部分を正面から見たように補正することもできる便利な機能です。ぜひ、レイアウト作成などに活用してみてくださいね。