
GIMPでテキスト(文字)に縁取りをつけたいけど、やり方がわからなくて困っていませんか。文字に縁取りをつける作業は、それほど難しいものではありません。GIMPを使い始めたばかりの方でも、このページで紹介する手順で進めていけば、はっきりとした縁取りや、ぼかした縁取りなど簡単に作成できます。
それではさっそく、テキスト(文字)に縁取りをつける操作を身につけて、素敵な画像を作成しましょう。
GIMPで文字に縁取りをつける準備をしよう
GIMPのテキストツールには「アウトライン」という機能がありますが、フィルター機能を使うほうが、よりきれいに文字を縁取ることができます。ここでは、GIMPのフィルター機能を使って、はっきりとした縁取り、ぼかした縁取り、二重線の縁取り、アウトライン文字(中が透明で縁だけの文字)の作り方をご紹介します。

キャンバスを開こう
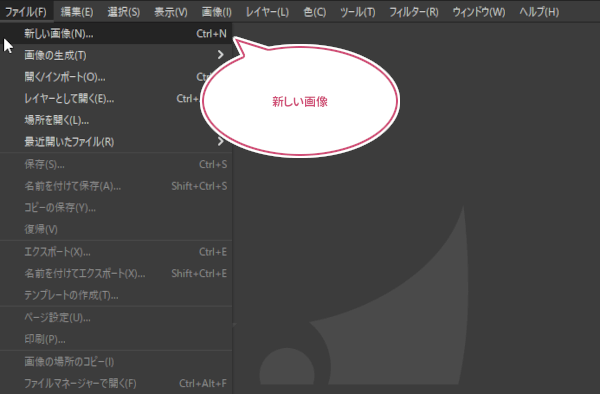
GIMPを起動して、メニューバーからファイル新しい画像から新規にキャンバスを作成するか、縁取りした文字を入れたい画像を開きましょう。

文字を入力しよう
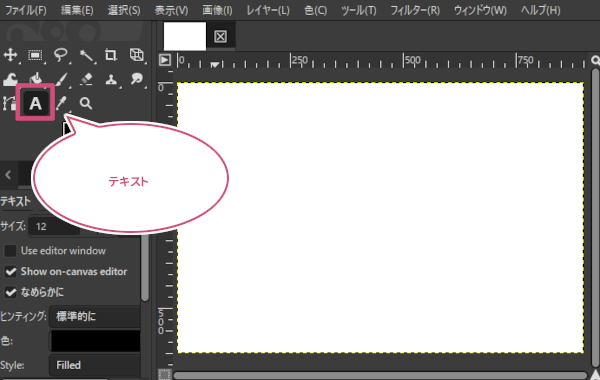
キャンバスを開いたら、ツールボックスから「テキスト」ツールを選びましょう。

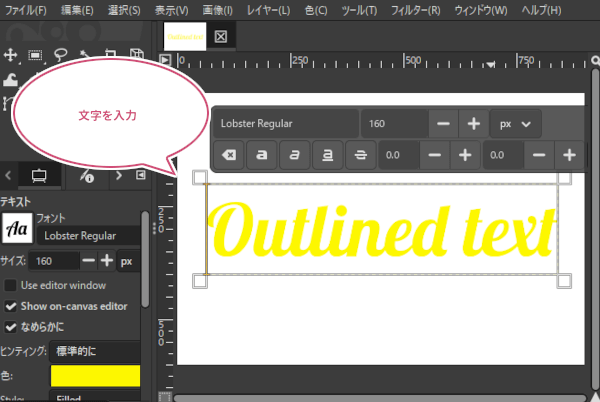
「テキスト」ツールを選んだら、縁取りしたい文字をキャンバスに入力しましょう。

文字にはっきりとした縁取りをつけてみよう

縁取りの設定をしよう
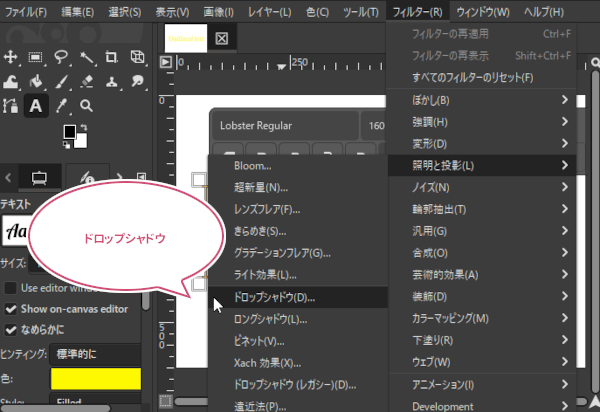
文字を入力することができたら、メニューバーからフィルター照明と投影ドロップシャドウをクリックしましょう。

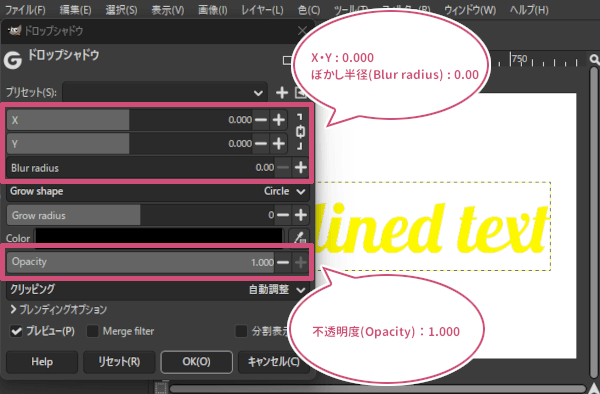
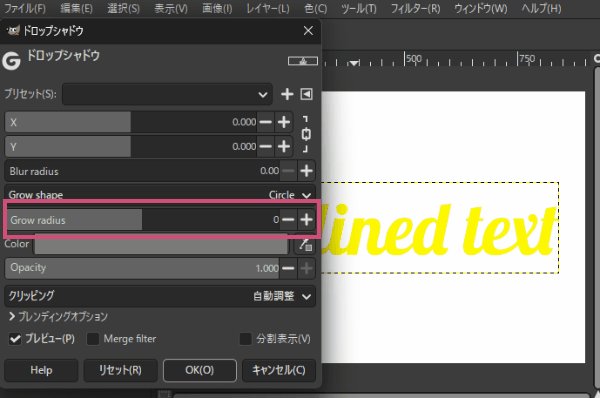
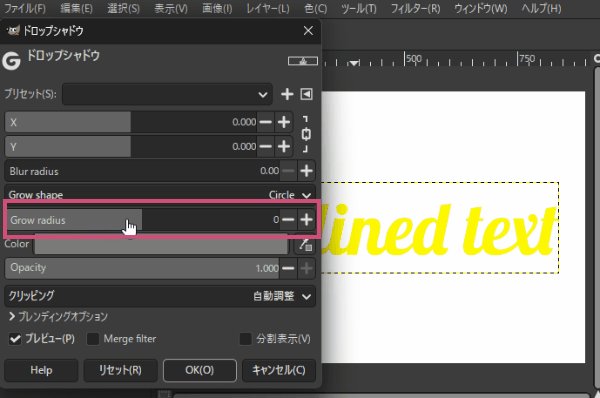
ドロップシャドウダイアログが開きます。ここでは、文字の輪郭を縁取りしたいので、下の数値を入力するか、スライダー、またはプラスボタン/マイナスボタンを操作して調整しましょう。
- X・Y : 0.000
- ぼかし半径(Blur radius) : 0.00
- 不透明度(Opacity) : 1.00

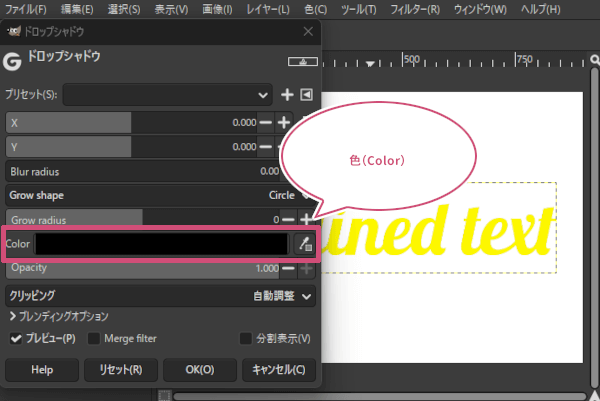
つぎに、縁取りの色が決まってる場合は、色(Color)をクリックしましょう。

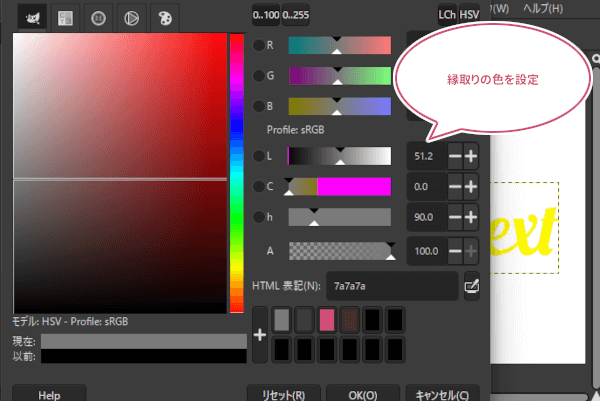
色(Color)ダイアログが開きます。イメージしてる縁取りの色を設定しましょう。

縁取りしよう
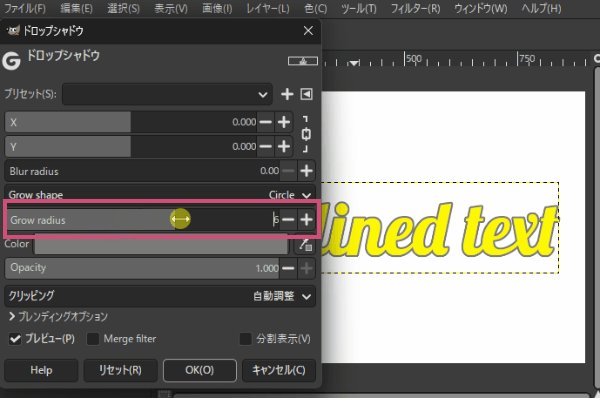
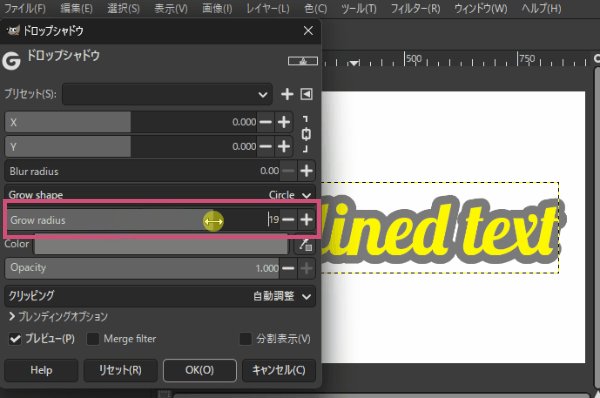
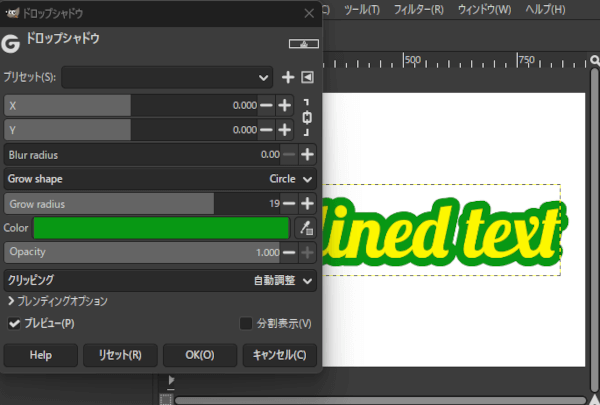
縁取りの色を設定することができたら、プレビューを見ながら拡大半径(Grow radius)の数値を入力するか、スライダーまたはプラスボタン/マイナスボタンを操作してイメージしている縁取りの調整をしましょう。

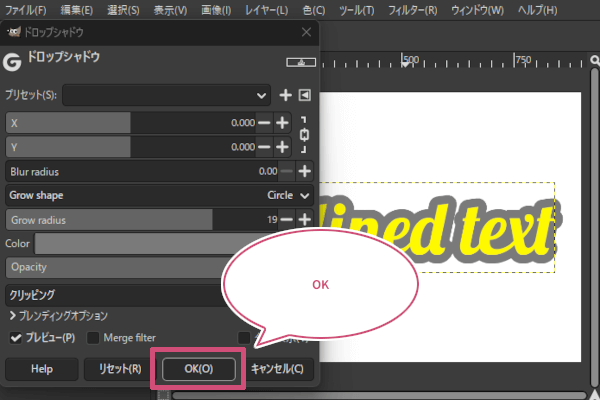
縁取りを確定しよう
イメージ通りに文字を縁取ることができたら、「OK」をクリックして確定しましょう。

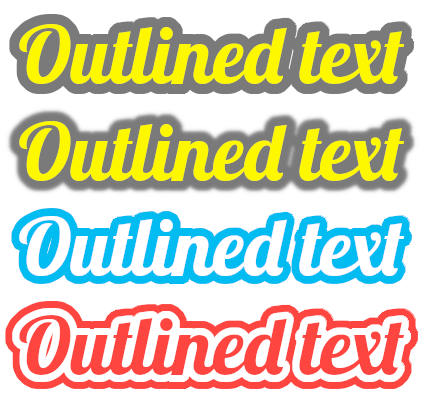
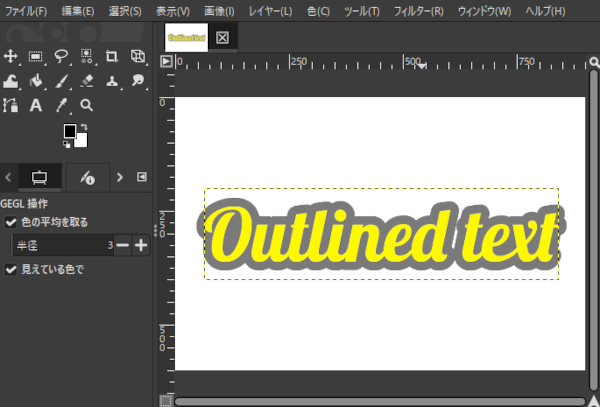
はっきりとした縁取りの出来上がり
これで文字にはっきりとした縁取りをつけることができました。

文字にぼかした縁取りをつけてみよう

縁取りをぼかしてみよう
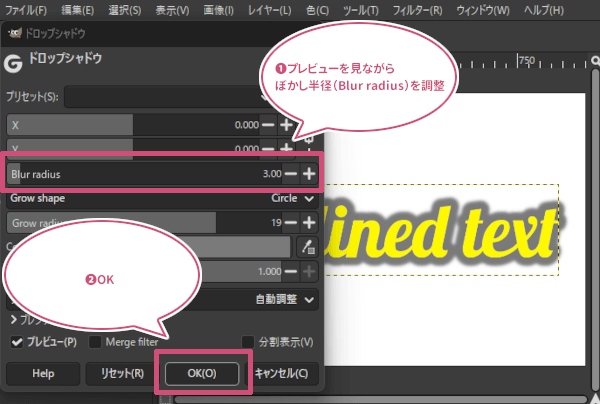
文字にぼかした縁取りをつける作業は、はっきりとした縁取りの調整作業まで出来たら、プレビューを見ながら、①ドロップシャドウダイアログのぼかし半径(Blur radius)の数値を入力するか、スライダーまたはプラスボタン/マイナスボタンを操作してぼかし具合を調整し、イメージ通りに出来たら②「OK」をクリックして確定しましょう。

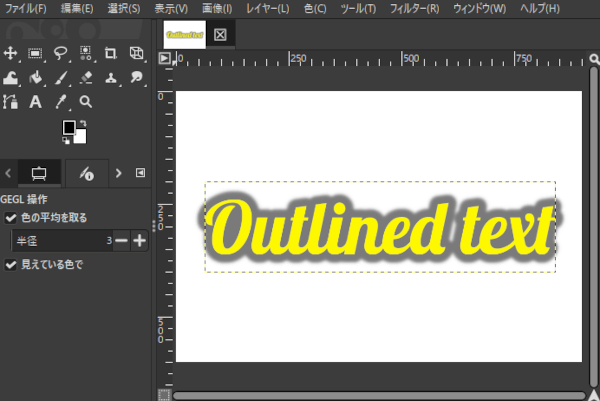
ぼかした縁取りの出来上がり
これで文字にぼかした縁取りをつけることができました。

文字に二重線の縁取りをつけてみよう

二重線に縁取りしよう
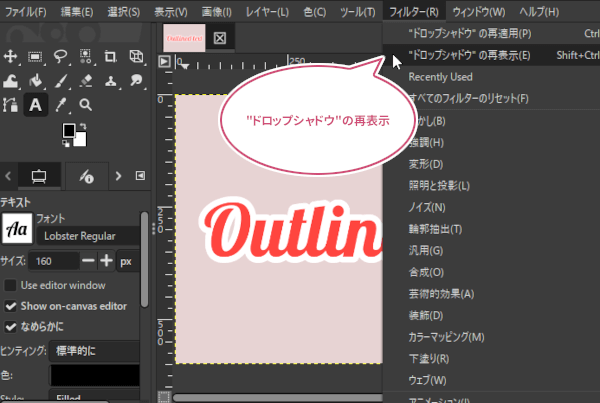
文字に二重線の縁取りをつける作業は、はっきりとした縁取りの作業を確定後、メニューバーからフィルター“ドロップシャドウ”の再表示をクリックしましょう。

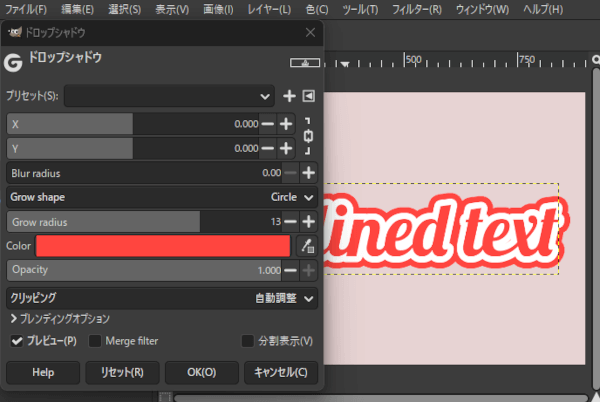
ドロップシャドウのダイアログが開きます。はっきりとした縁取りを作るときと同じように、下の数値を入力するか、スライダー、またはプラス/マイナスボタンを操作して調整します。次に、縁取りの色を設定し、プレビューを見ながら拡大半径(Grow radius)を調整して、イメージ通りの縁取りになったら「OK」をクリックして確定しましょう。
- X・Y : 0.000
- ぼかし半径(Blur radius) : 0.00
- 不透明度(Opacity) : 1.00

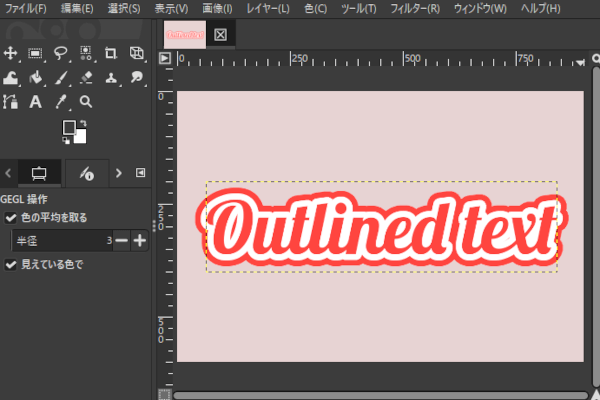
二重線の縁取りの出来上がり
これで文字に二重線の縁取りをつけることができました。

アウトライン文字にしてみよう
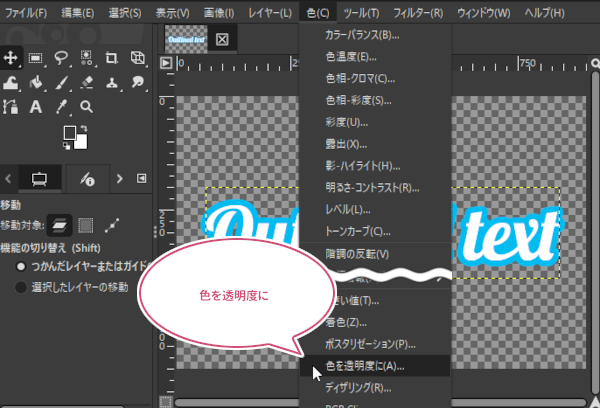
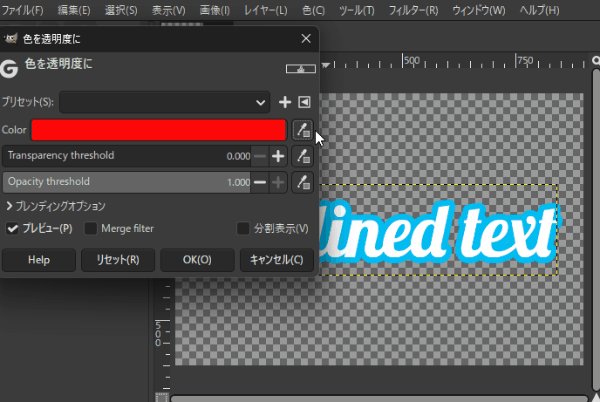
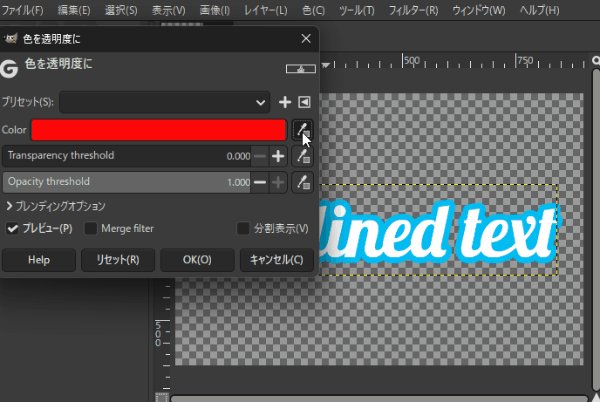
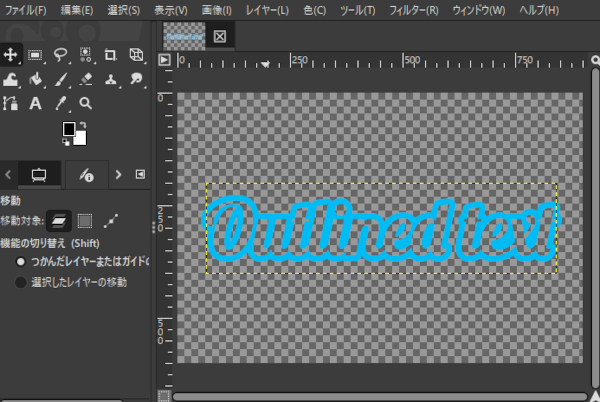
上で作成した縁取り文字を、アウトライン文字(中が透明で縁だけの文字)にしたいときは、メニューバーから色色を透明度にをクリックしましょう。

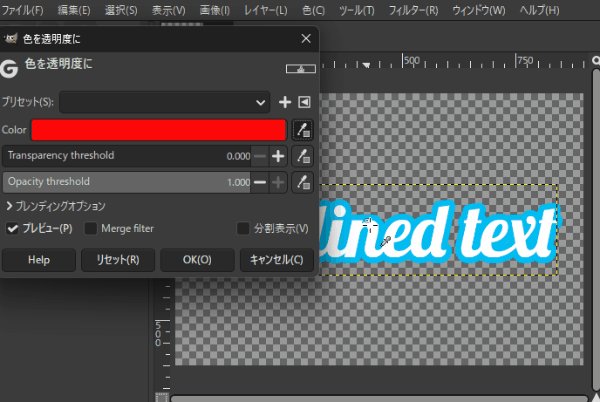
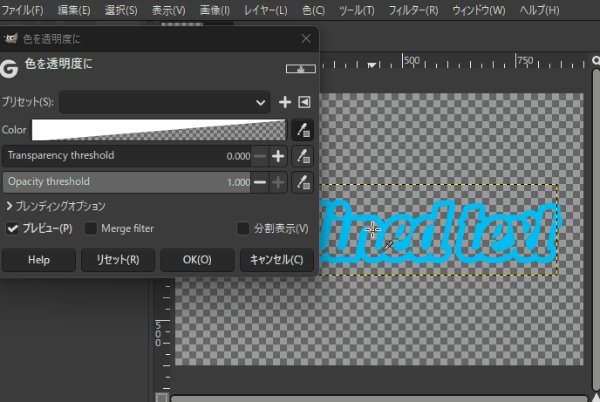
色を透明度にダイアログが開きます。①透明にしたい文字の色を色(Color)で設定し、プレビューを見ながらイメージ通りにできたら、②「OK」をクリックして確定しましょう。

これでアウトライン文字(中が透明で縁だけの文字)を作成することができました。

縁取りした文字を編集してみよう
作成した縁取り文字は、位置の移動やサイズの変更、文字の色や縁取りの編集、文字内容の変更などができます。
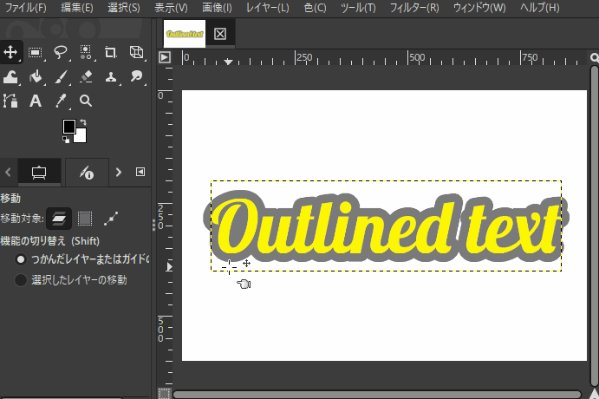
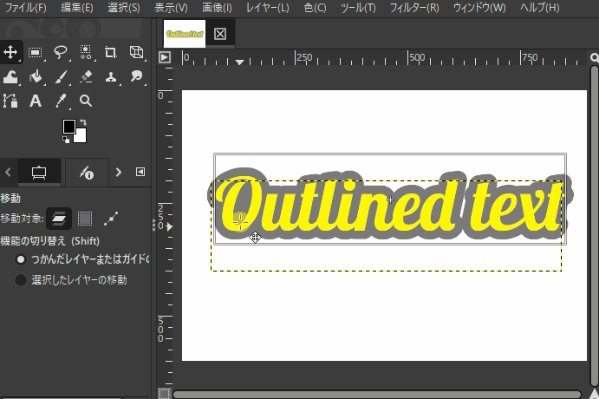
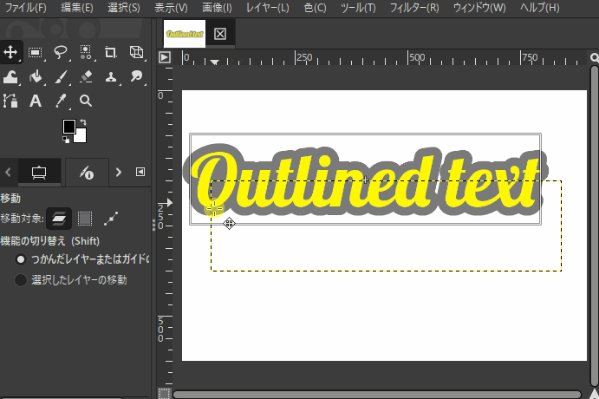
縁取りした文字の移動
ツールボックスから「移動」ツールを選び、文字の上にマウスポインタを合わせてドラッグすることで、縁取りした文字を移動することができます。

縁取りした文字のサイズを変更
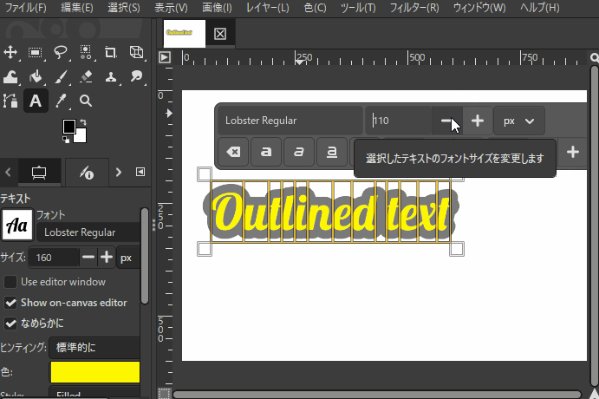
ツールボックスから「テキスト」ツールを選び、サイズを変更したい文字を選択して、テキストボックスから数値を入力、またはプラスボタン/マイナスボタンを操作して縁取りした文字のサイズを変更することができます。

縁取りした文字の色を変更
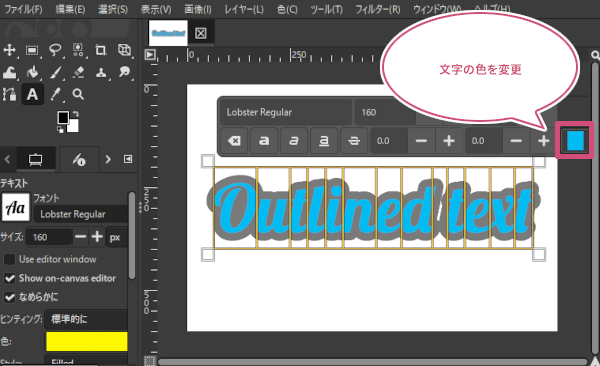
ツールボックスから「テキスト」ツールを選び、色を変更したい文字を選択して、テキストボックスから色を変更することができます。

縁取り色や幅の編集
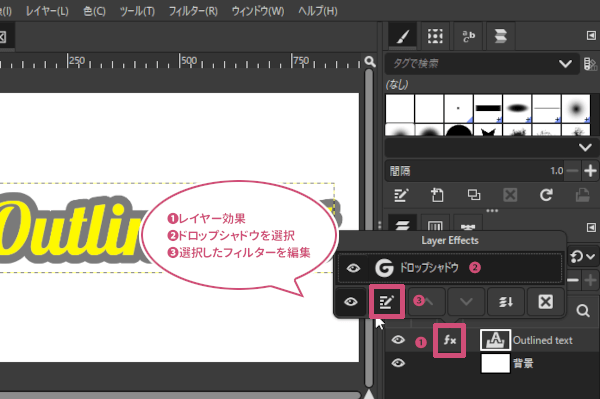
レイヤーダイアログでは、縁取りした文字やアウトラインにした文字のテキストレイヤーには、レイヤー効果のアイコン![]() が表示されています。①このレイヤー効果のアイコン
が表示されています。①このレイヤー効果のアイコン![]() をクリックしてレイヤー効果のダイアログを開き、②ドロップシャドウを選択し、③選択したフィルターを編集
をクリックしてレイヤー効果のダイアログを開き、②ドロップシャドウを選択し、③選択したフィルターを編集![]() をクリックしましょう。
をクリックしましょう。

ドロップシャドウダイアログ開き、再度、縁取りの編集ができるようになります。

フォントの変更
「テキスト」ツールを選び、通常の文字編集と同じ操作で、縁取り文字やアウトライン文字のフォントを変更できます。

文字の変更
「テキスト」ツールを選び、通常の文字編集と同じ操作で、縁取り文字やアウトラインの文字を変更できます。

さいごに
GIMPで文字(テキスト)に縁取りをつける方法をご紹介しました。操作手順を覚えると、簡単に文字の縁取りを作ることができます。また、文字の色や縁取りの色、太さを変えるだけでも、見た目の印象は大きく変わります。目的のデザインに合わせて、さまざまな組み合わせを試してみてくださいね。