
GIMPでは選択範囲を作成して人物の写真を切り抜き方法はいくつかあります。今回は、パスから選択範囲を作成して被写体を切り抜く作業手順をご紹介します。
それではさっそく、操作方法覚えて素敵な画像を作成しましょう。
人物を切り抜く方法
切り抜きたい被写体以外の部分が複雑な場合、選択ツールでは、思ったように切り抜きができない場合があります。そんなときは、切り抜きたい被写体の輪郭線に合わせてパスを作成し、パスから選択範囲を作成して切り抜く方法があります。
被写体以外の背景が単一の場合は、ほかの方法で切り抜くこともできます。
写真を開こう
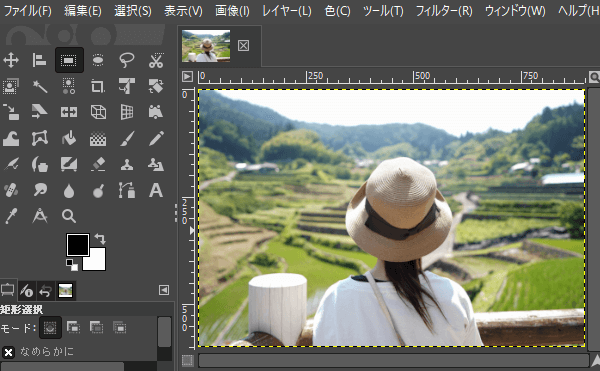
いつものようにGIMPを起動して、切り抜きたい人物の写真を開きましょう。

パスを作成しよう
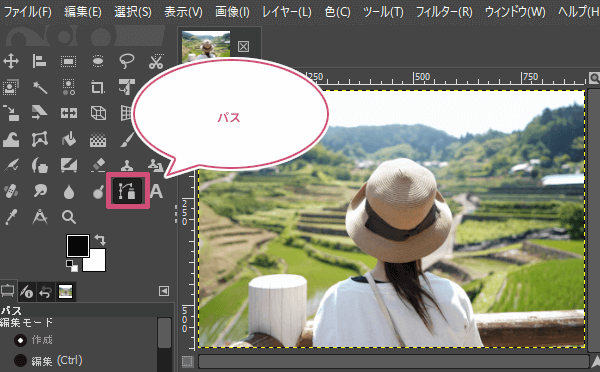
写真を開いたら、ツールボックスから「パス![]() 」ツールを選びましょう。
」ツールを選びましょう。

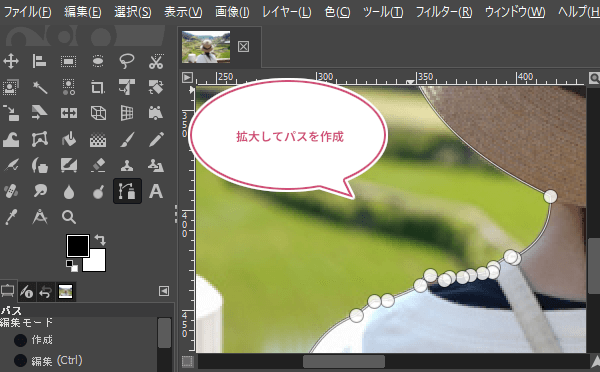
パスツールを選んだら、拡大したほうが作業がしやすいので、キーボードのCtrlキーを押しながらマウスホイールを回して画像を拡大し、切り抜きたい被写体の輪郭にパスを作成していきましょう。

選択範囲を作成しよう
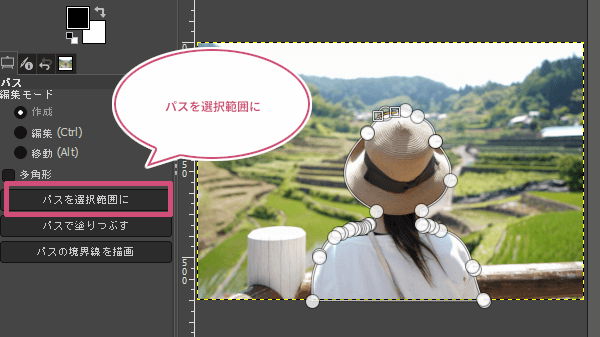
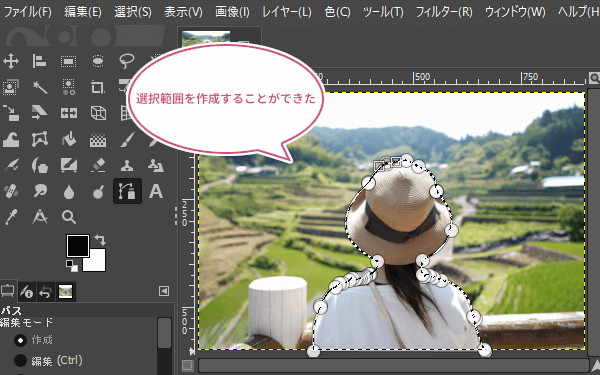
人物の輪郭にパスを作成することができたら、パスのツールオプションから「パスを選択範囲に」をクリックしましょう。

人物の輪郭に沿って選択範囲を作成することができました。

選択範囲を縮小しよう
作成した選択範囲で、そのまま被写体を切り抜くと境界線がギザギザして合成後に目立ってしまう場合があります。そんなときは、被写体の境界線を少しぼかすことで、ギザギザしている境界線を自然な感じにすることができます。
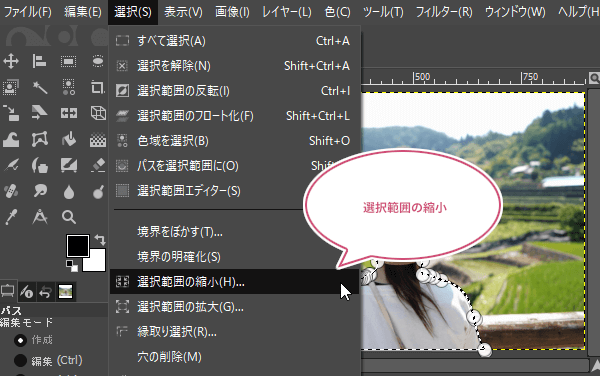
境界線をぼかしたいときは、はじめにメニューバーから選択選択範囲の縮小をクリックしましょう。

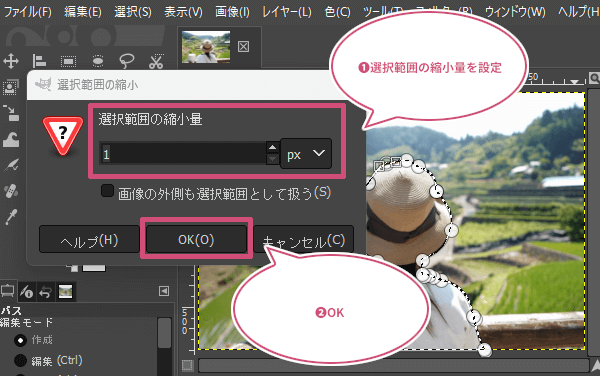
選択範囲の縮小ダイアログが開きます。選択範囲の縮小量を設定し「OK」をクリックしましょう。画像のサイズにもよりますが、ここでは1PXにしました。

境界をぼかそう
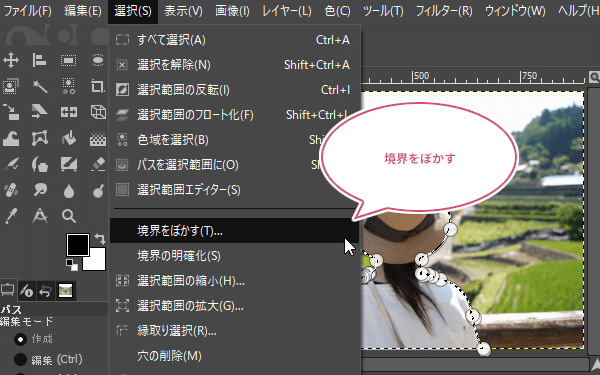
選択範囲を縮小することができたら、メニューバーから選択境界をぼかすをクリックしましょう。

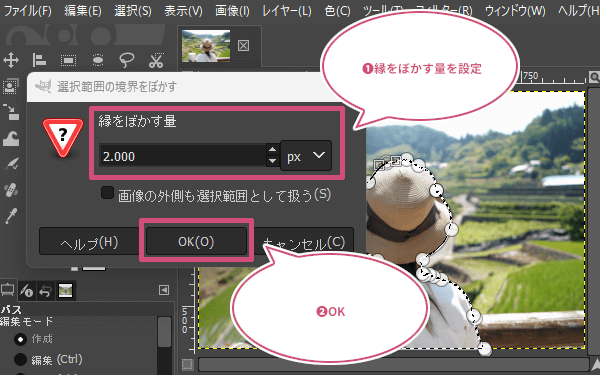
選択範囲の境界をぼかすダイアログが開きます。縁をぼかす量を設定し「OK」をクリックしましょう。ここでは、ぼかす量を縮小量の倍の2.000PXにしました。

レイヤーマスクを追加しよう
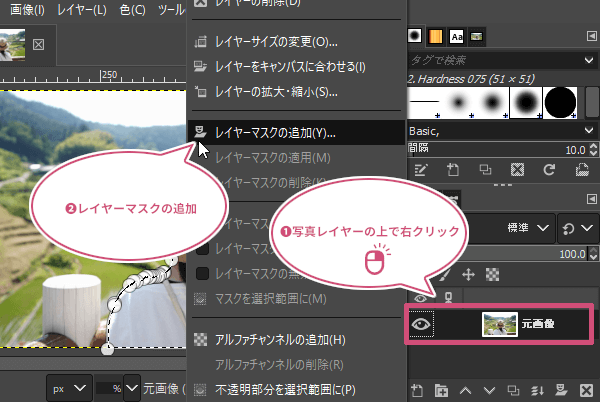
つぎに、レイヤーダイアログから写真レイヤーの上で右クリックしてレイヤーマスクの追加をクリックしましょう。

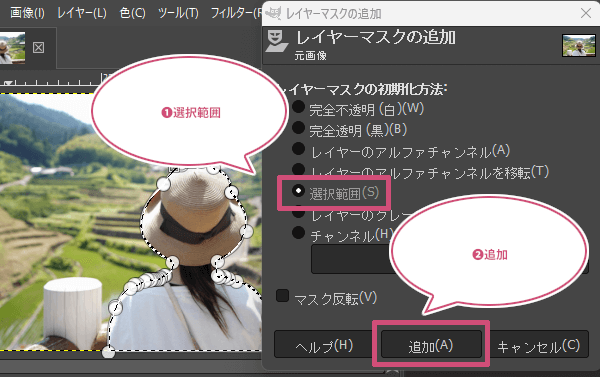
レイヤーマスクの追加ダイアログが開きます。レイヤーマスクの初期化方法を「選択範囲」を選んで「追加」をクリックしましょう。

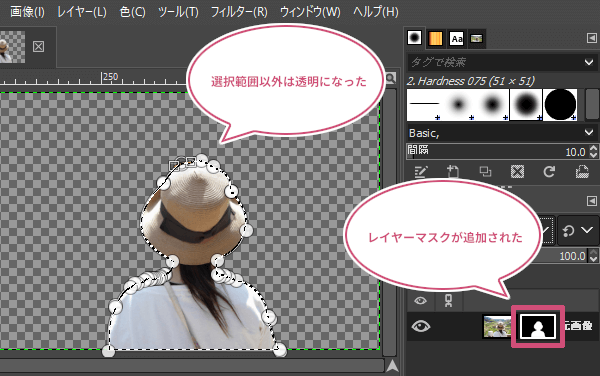
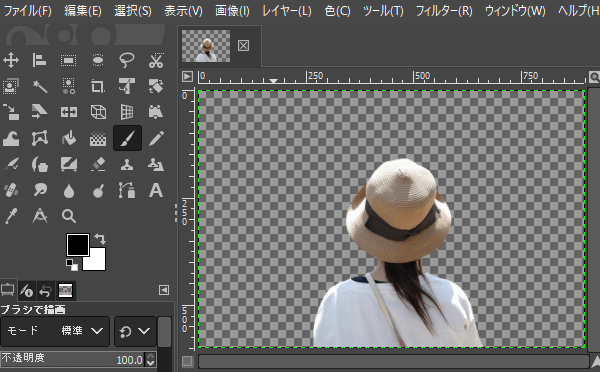
レイヤーマスクを追加することで、選択範囲以外の部分を透過(透明)にすることができました。

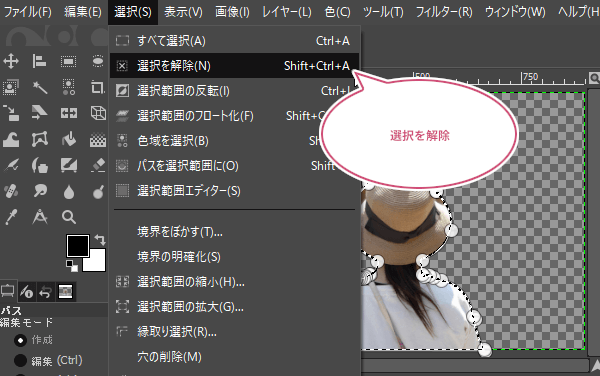
選択を解除しよう
メニューバーから選択選択を解除をクリックしましょう。

レイヤーマスクを編集しよう
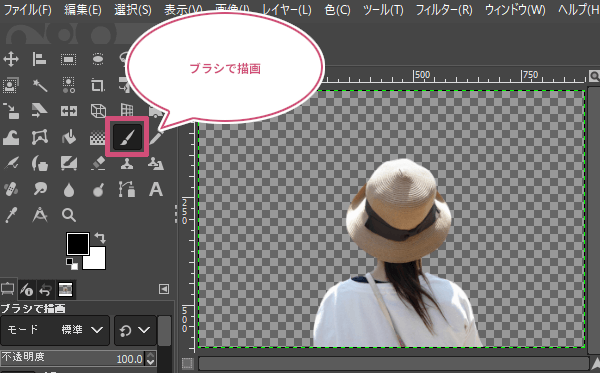
レイヤーマスクを追加することで人物を切り抜くことができましたが、切り抜きを修正したい時もあると思います。そんな時は、ツールボックスから「ブラシで描画![]() 」ツールを選びましょう。
」ツールを選びましょう。

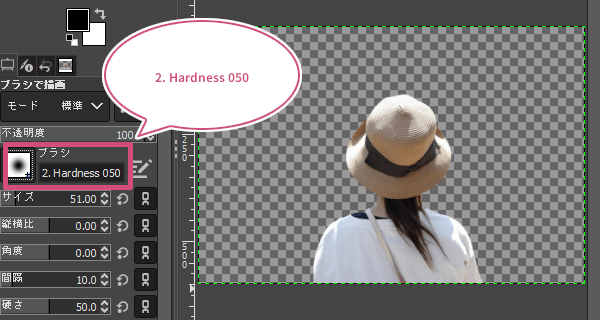
つぎに、ブラシで描画のツールオプションからブラシの形状を「2. Hardness 050」または「2. Hardness 075」に設定しましょう。

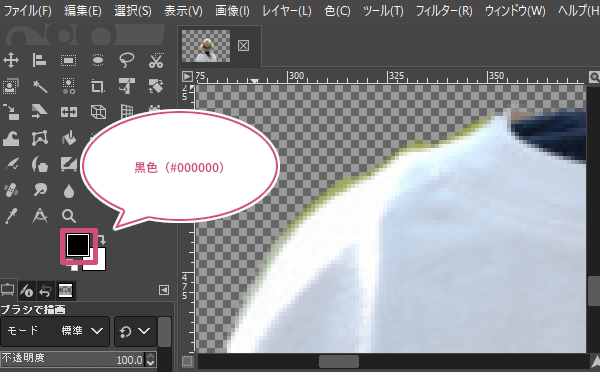
透過(透明)にしたい部分があるときは
描画色を黒色(#000000)に設定しましょう。

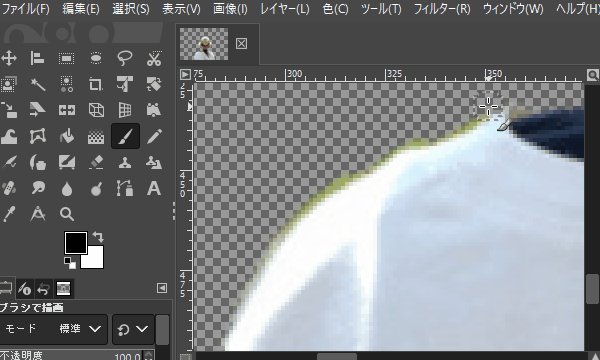
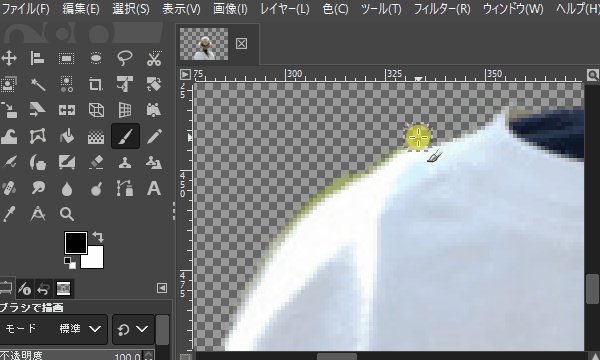
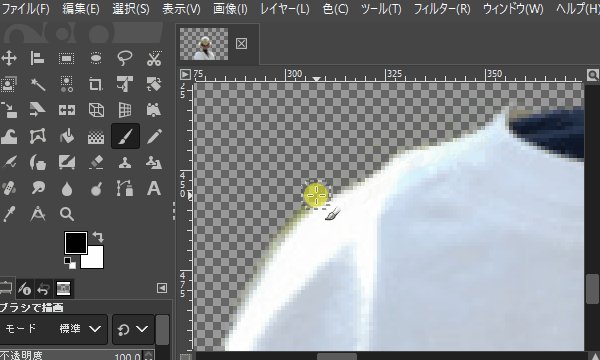
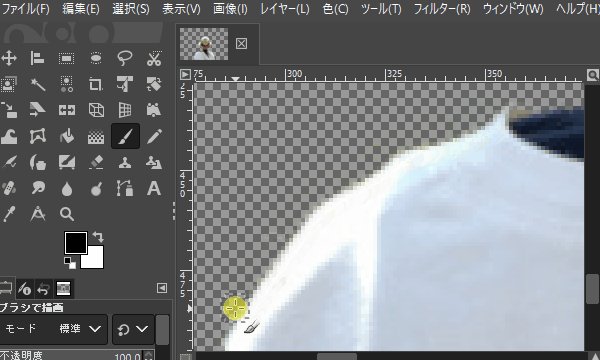
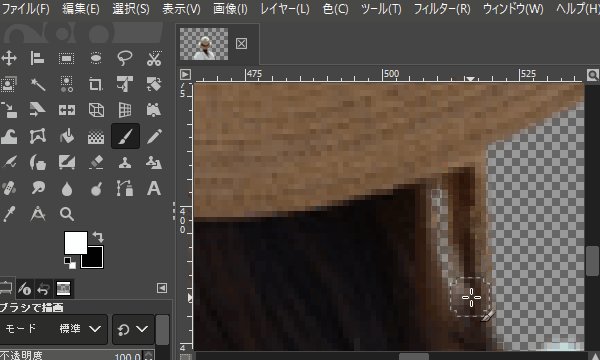
作業しやすいように修正箇所を拡大し、ブラシのサイズを調整しながら修正したい部分をドラッグしながらなぞることで、透過(透明)することができます。

表示したい部分があるときは
描画色をを白色(#FFFFFF)に設定しましょう。
色の設定方法はGIMP 描画色と背景色の選択と設定をしてみよう【初心者ナビ】

ブラシのサイズを調整しながら透過(透明)したくない部分をドラッグしながらなぞることで、表示することができます。

出来上がり
これでレイヤーマスクの効果を利用して、人物を切り抜くことができました。レイヤーマスクの効果は、白色部分(選択範囲内)は表示、黒色部分(選択範囲以外)は非表示にすることができます。元画像を編集して切り抜いていないので、レイヤーマスクを削除することで、簡単に元に戻すこともできます。もちろん、このままで切り抜いた画像は保存することもできますし、ほかの画像と合成することもできます。

レイヤーマスクの効果を適用したいときは
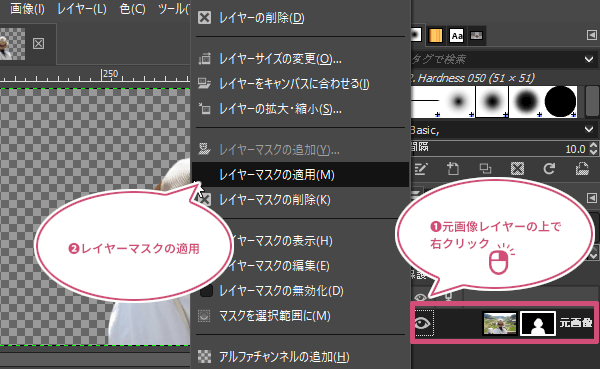
完全に元画像を切り抜きたい場合もあると思います。そんなときは、元画像レイヤーの上で右クリックしてレイヤーマスクの適用をクリックしましょう。

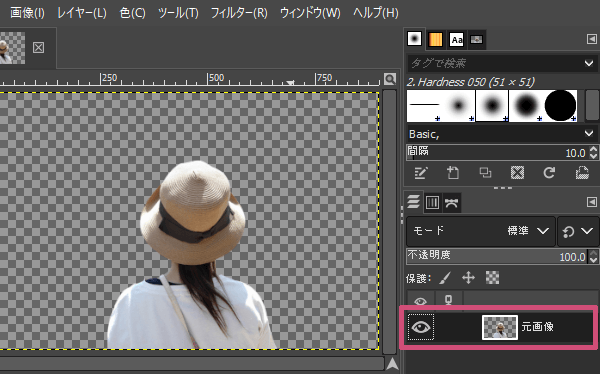
レイヤーマスクを適用することで、レイヤーマスクが削除され元画像も切り抜くことができました。

おわりに
GIMPで人物を切り抜く方法をご紹介しました。自動で選択範囲を作成してくれるツールもありますが、複雑な画像の場合、少し手間ですがパスツールを使うことで思い通りに切り抜くことができます。また、レイヤーマスクで部分的に元画像を隠しているだけなので、簡単に元に戻せます。ぜひ試してみてくださいね。