
注目してほしい部分や商品を説明するのに、部分的に拡大(アップ)して写真を加工したいって思ったことありませんか?
今回は、GIMPを使って写真の一部分を拡大する方法をご紹介します。
画像の一部分を拡大してみよう
画像を開こう
まずは、一部分を拡大したい画像を開きましょう。
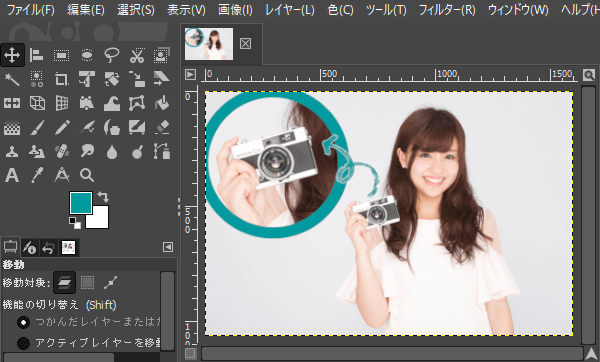
ここでは女性が手に持っているカメラを拡大してみましょう。

画像を複製しよう
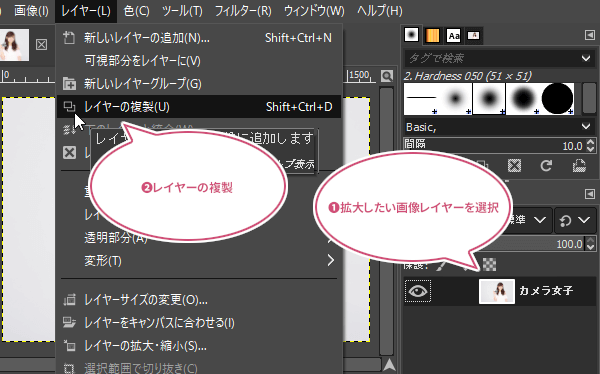
始めにレイヤーが複数ある場合は、拡大したい画像のレイヤーを選択しておき、メニューバーからレイヤーレイヤーの複製をクリックして画像を複製しておきましょう。

アルファチャンネルを追加しよう
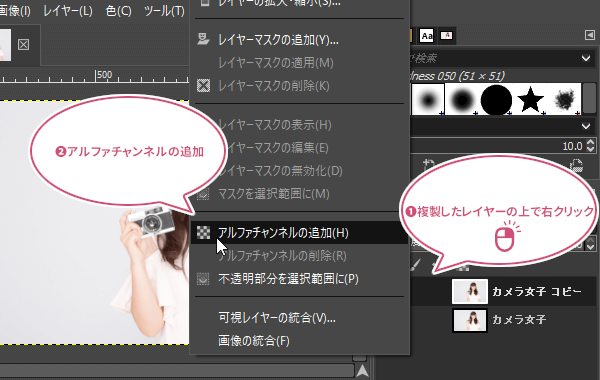
次に、複製(コピー)したレイヤーを選択中(アクティブ)にして、複製したレイヤーの上で右クリックし、アルファチャンネルの追加をクリックしましょう。

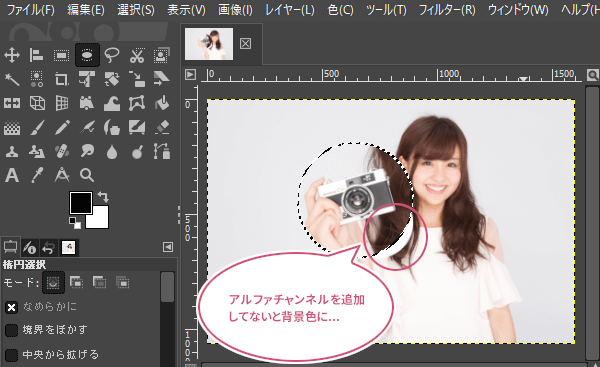
ちなみにアルファチャンネルを追加していないと、下のように複製したレイヤーが透過(透明)にならず、背景色で塗りつぶされてしまうので忘れないように追加しましょう。

拡大したいところを選択範囲にしよう
ここではカメラの部分を円形に拡大したいので、ツールボックスから「楕円選択![]() 」を選び、拡大したい部分を選択範囲にしましょう。
」を選び、拡大したい部分を選択範囲にしましょう。

拡大しよう
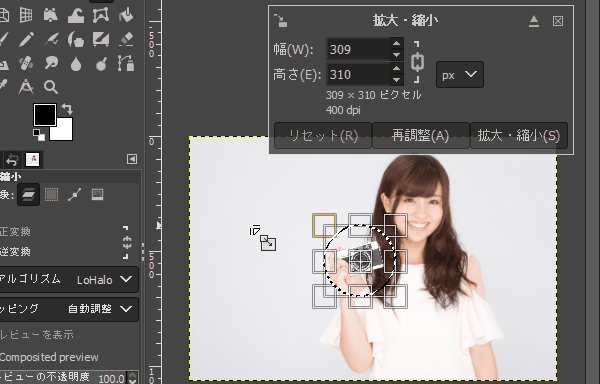
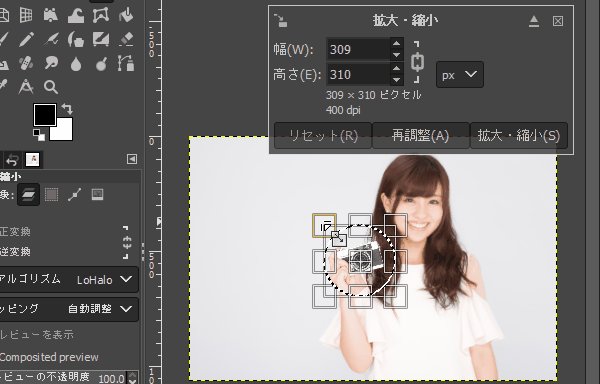
次にツールボックスから「拡大・縮小![]() 」ツールを選び、キャンバス(画像)をクリックしましょう。
」ツールを選び、キャンバス(画像)をクリックしましょう。

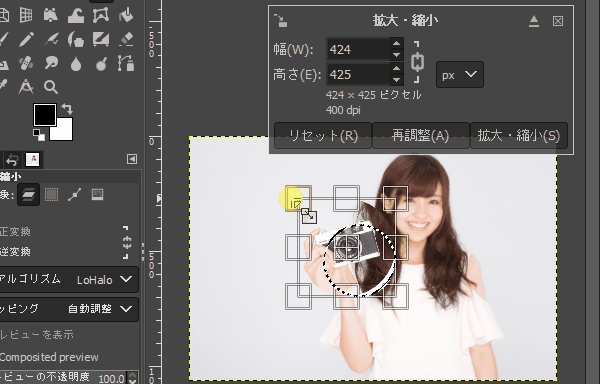
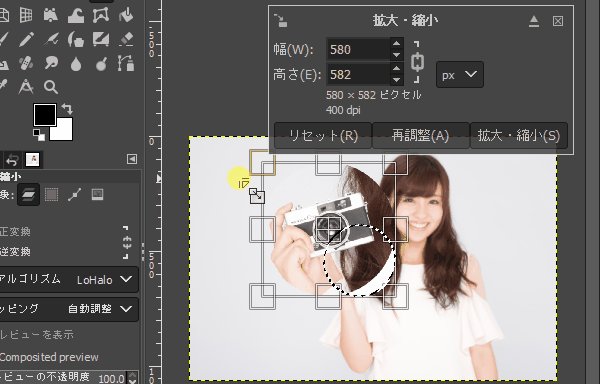
キャンバスをクリックすると、「拡大・縮小」のダイアログが表示すると同時に選択範囲の周りにハンドルが現れます。ダイアログの数値を変更するか、マウスポインタをハンドルに持っていきドラッグしてイメージしているところまで拡大しましょう。

思っている大きさまで拡大することができたら、拡大縮小のダイアログの「拡大・縮小」をクリックしましょう。

通常のレイヤーに変換しよう
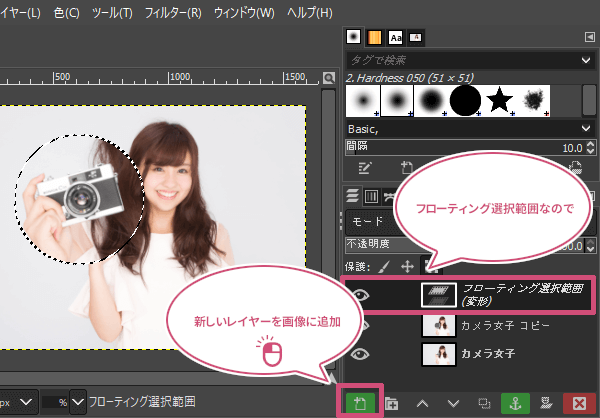
画像の一部分を拡大することができました。
でも、拡大したレイヤーは点滅した点線で囲われています。今の状態は「フローティング選択範囲」の状態なので、まだ固定されていない仮のレイヤーで作業ができません。以下のように「新しいレイヤーを画像に追加」することで通常のレイヤーに変えましょう。

拡大した画像の一部分を縁取りしてみよう
拡大することができたところで、ここでは拡大した部分を注目してもらうために縁取りをします。
新しいレイヤーを追加しよう
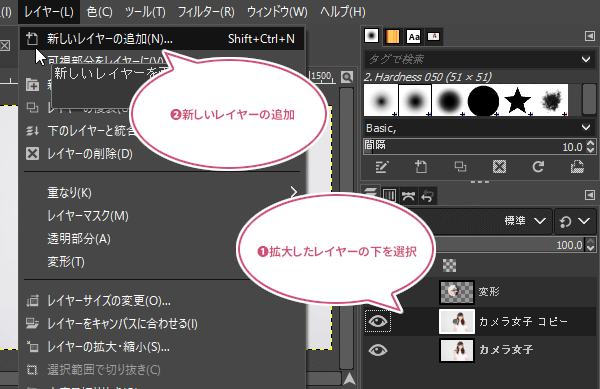
レイヤーのダイアログから、拡大したレイヤーの下のレイヤーを選択中にしておき、メニューバーからレイヤー新しいレイヤーの追加をクリックしましょう。

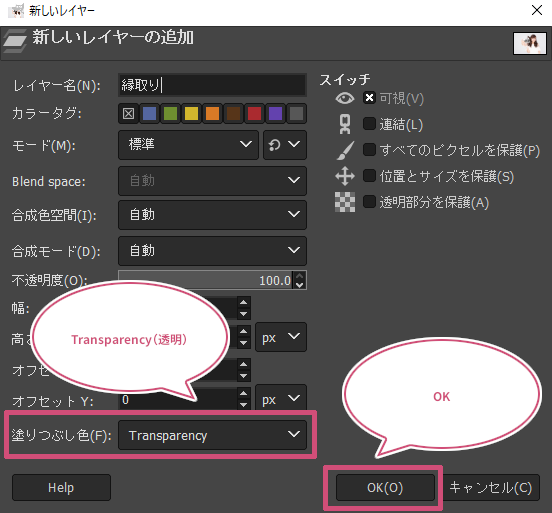
新しいレイヤーの追加ダイアログが開きます。
塗りつぶし色を「Transparency(透明)」にして「OK」をクリックしましょう。

拡大した部分を選択範囲にしよう
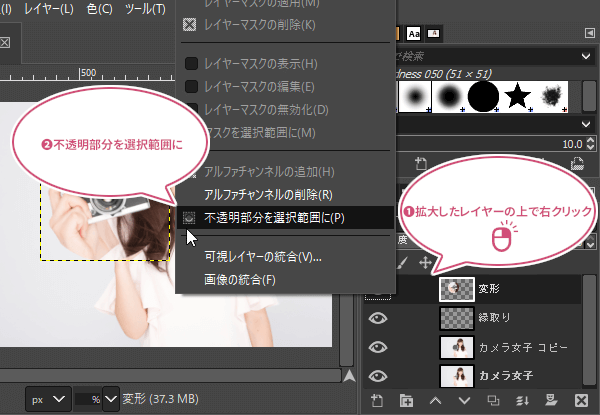
拡大したレイヤーの上で右クリックして、不透明部分を選択範囲にをクリックしましょう。

選択範囲を拡大しよう
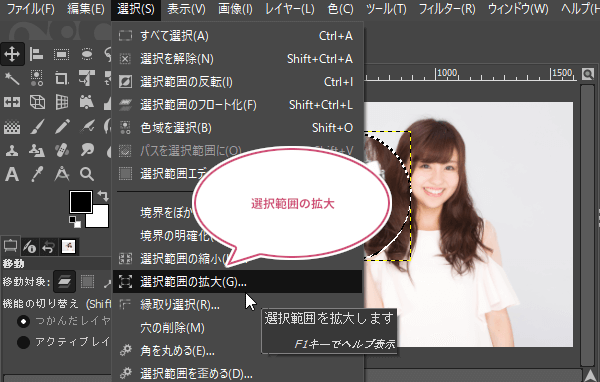
次に、メニューバーから選択選択範囲の拡大をクリックしましょう。

選択範囲の拡大ダイアログが開きます。
「拡大量」の数値を調整して「OK」をクリックしましょう。

塗りつぶそう
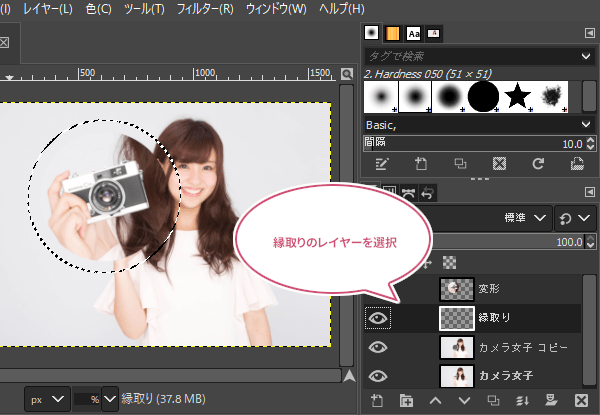
選択範囲を拡大したら、再び縁取りのレイヤーを選択しましょう。

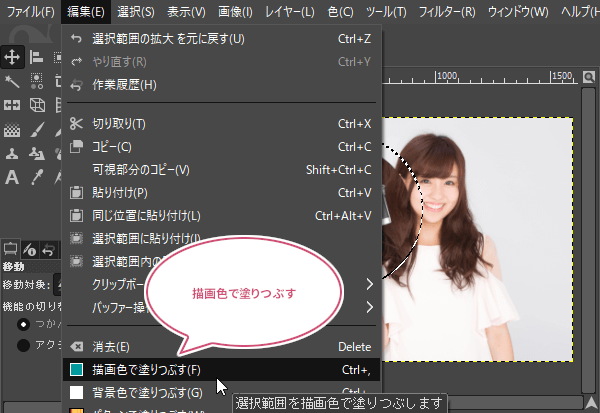
縁取りしたい色を決め、メニューバーから編集描画色で塗りつぶすをクリックしましょう。

選択を解除しよう
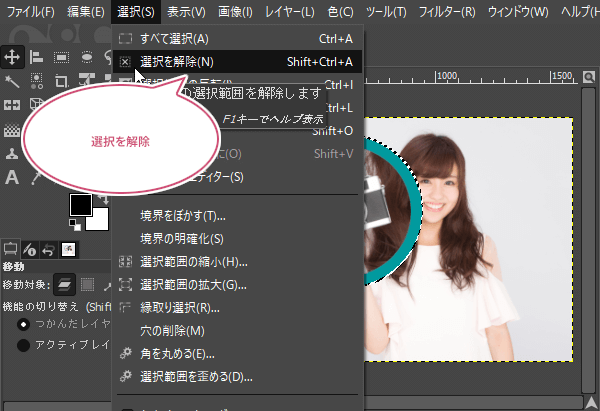
塗りつぶすことができたらメニューバーから選択選択を解除をクリックしましょう。

レイヤー同士を連結してみよう
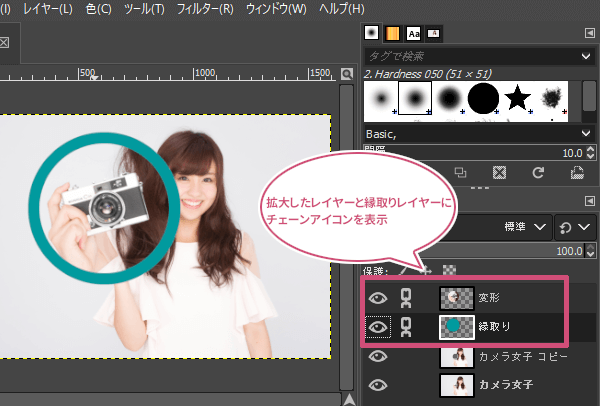
選択を解除することができたら拡大したレイヤーと縁取り用のレイヤーにチェーンアイコン![]() を表示してレイヤー同士を連結しておきましょう。
を表示してレイヤー同士を連結しておきましょう。

拡大した部分を移動してみよう
レイヤーを連結したらツールボックスから「移動![]() 」ツールを選び、拡大した部分にマウスポインタを持っていきドラッグしてイメージしているところまで移動しましょう。
」ツールを選び、拡大した部分にマウスポインタを持っていきドラッグしてイメージしているところまで移動しましょう。

出来上がり
移動ツールを使って、縁取りしたレイヤーを持っていきたい場所に動かして完成です。

おわりに
GIMPで画像の一部分を拡大してみました。画像の一部を拡大することで、商品や注目してほしい部分が強調されますね。今回は円形で拡大してみましたが、もちろん四角形でもできますし、パスツールを使えば、自由に選択範囲を指定し拡大することができます。ぜひ、ショップやサイト、ブログなどの画像作成に活かしてみてくださいね。