
GIMPで写真や画像の角を丸くして透過(透明)にしたいんだけど、どうやったらできるの?って思っていませんか。今回は、簡単に画像の四隅を角丸にして透過(透明)する2つの方法をご紹介します。
それではさっそく、加工して素敵な画像を作成してみましょう。
写真や画像の角を丸くして透過(透明)する方法
GIMPで写真や画像の角を丸くして透過(透明)する方法はいくつかあります。下の手順に沿って、いっしょに作業を進めてみましょう。
画像を開こう
いつものようにGIMPを起動して、画像の四隅の角を丸くしたい画像を開きましょう。今回はこちらの画像を用意してみました。

フィルター機能で画像の角を丸くしてみよう
はじめにフィルター機能を利用して、画像の角を丸く加工する方法をご紹介します。
フィルター機能の設定をしよう
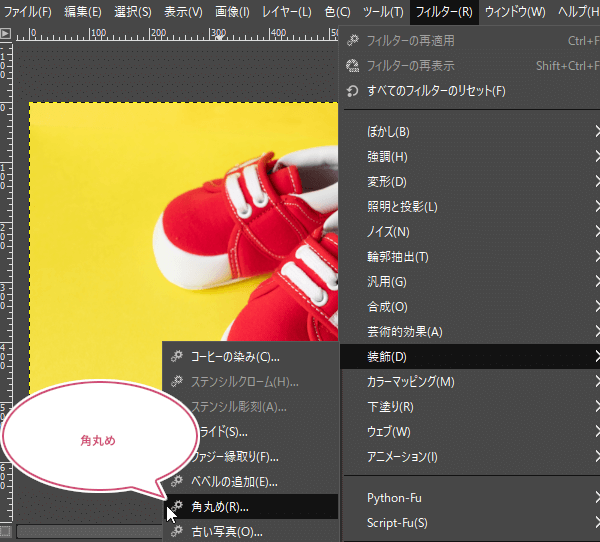
加工したい画像を開いたら、メニューバーからフィルター装飾角丸めをクリックしましょう。

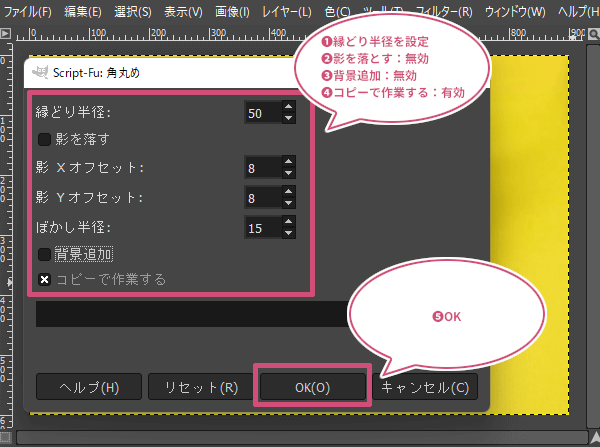
Script-Fu:角丸めダイアログが開きます。ここでは、画像の四隅の角を丸くしたいので、①縁どり半径を設定、②影を落とすを無効、③背景追加を無効、④コピーで作業するを有効にして、⑤「OK」をクリックしましょう。

できあがり
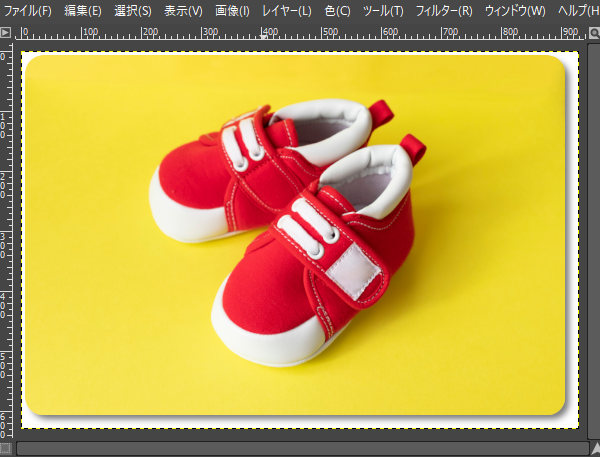
「OK」をクリックすると、角を丸めた画像が別ウインドウで開きます。丸めた角の部分は市松模様となり透過(透明)になります。また、加工された画像が別ウインドウで開くため、元画像は保持されます。

Script-Fu:角丸めフィルター
Script-Fu:角丸めフィルター機能では、角を丸くする以外にも以下のことをすることができます。

Script-Fu:角丸めの設定
- 縁どり半径:角を丸めるサイズを設定
- 影を落とす:有効にすることで画像に影を付けることができます。(影のレイヤー自動追加)
- 影Xオフセット:左右(横)方向の影位置の調整
- 影Yオフセット:上下(縦)方向の影位置の調整
- ぼかし半径 : 影のぼかし具合を設定
- 背景追加:有効にすることで背景レイヤーを追加することができます。(背景レイヤー自動追加)
- コピーで作業する:有効にすることで、元画像を加工することなく新たなウィンドウで作業することができます。
選択範囲を作成して画像の角を丸くしてみよう
つぎは、選択範囲を作成して画像の角を丸くする方法をご紹介します。
選択範囲を作成しよう
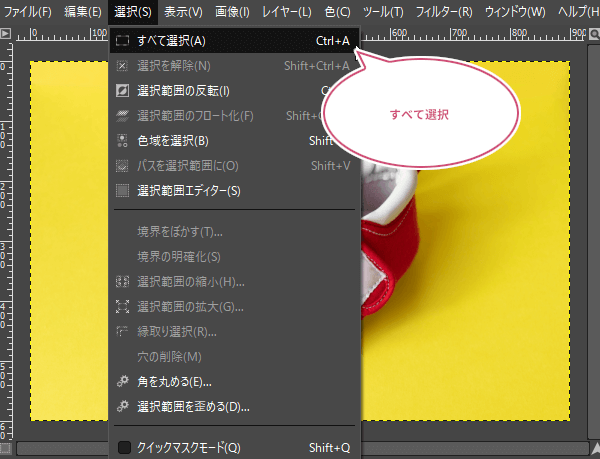
画像を開いたら、メニューバーから選択すべて選択をクリックしましょう。

選択範囲の角を丸めよう
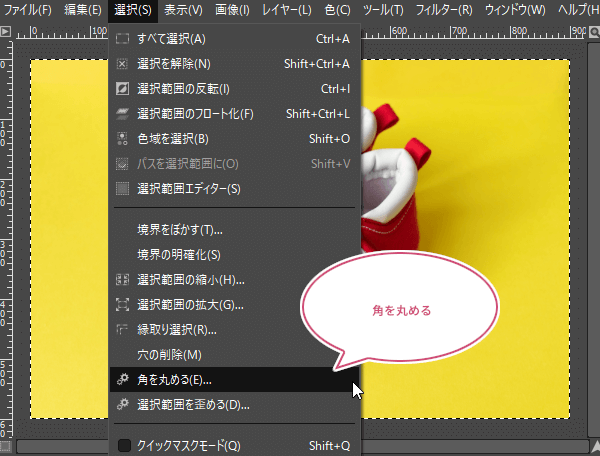
すべて選択することができたら、メニューバーから選択角を丸めるをクリックしましょう。

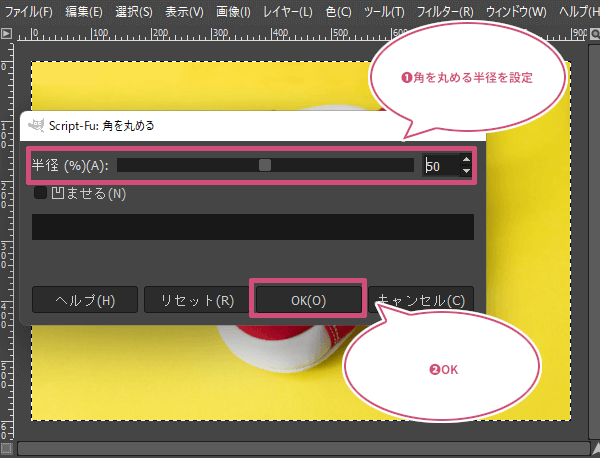
Script-Fu:角を丸めるダイアログが開きます。①「半径(%)」のスライダーまたは上下の矢印ボタン(スピンボタン)で角を丸める半径を設定し、②「OK」をクリックしましょう。

レイヤーマスクを追加しよう
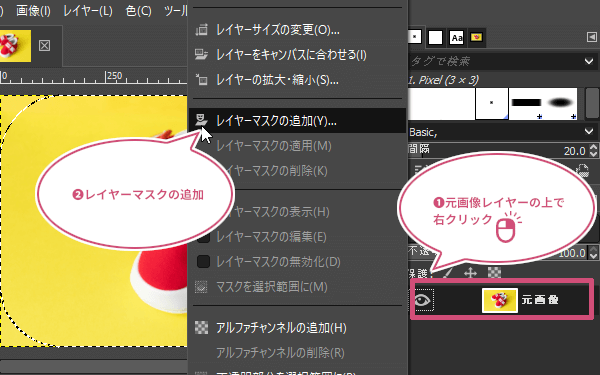
選択範囲の角を丸めることができたら、①レイヤーダイアログから元画像レイヤーの上で右クリックして②「レイヤーマスクの追加」をクリックしましょう。

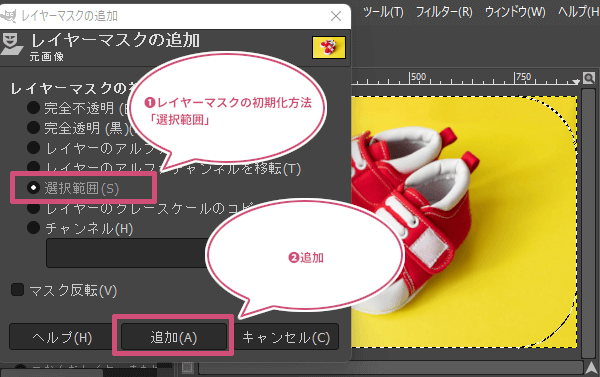
レイヤーマスクの追加ダイアログが開きます。①レイヤーマスクの初期化方法を「選択範囲」にして、②「追加」をクリックしましょう。

レイヤーマスクが追加され、画像の四隅を透過(透明)にして丸く切り抜くことができました。レイヤーマスクの白い部分は表示、黒い部分は非表示にすることができる便利な機能です。レイヤーマスクの初期化方法を「選択範囲」にすることで、選択範囲以外の部分を非表示にすることができます。

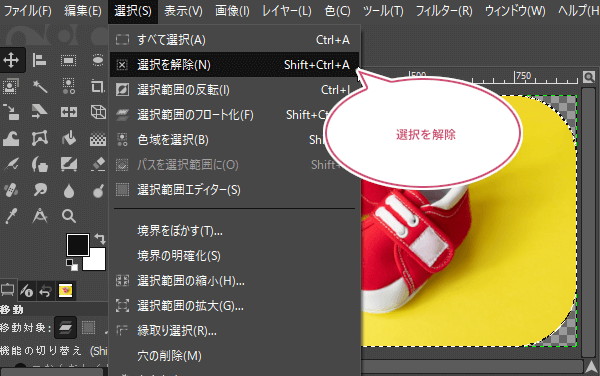
選択を解除しよう
さいごに、メニューバーから選択選択を解除をクリックしましょう。

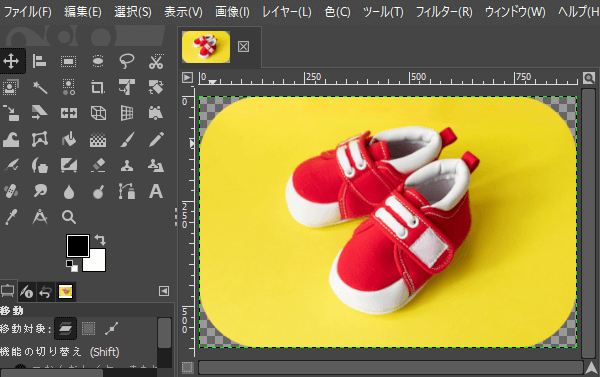
できあがり
これで、選択範囲を作成して画像の角を丸くすることができました。

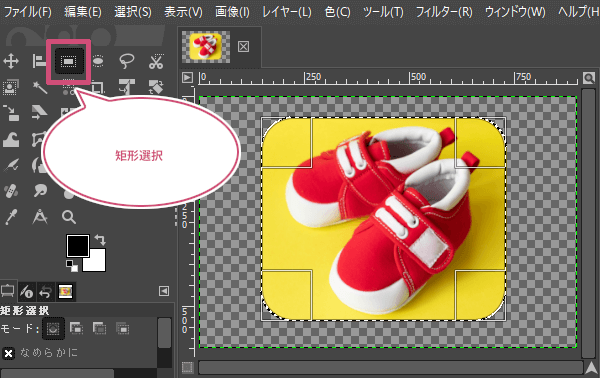
画像をすべて選択する以外に、矩形選択ツールを使うことでも選択範囲の角を丸めることもできます。

おわりに
GIMPで、画像の角を丸くして透過(透明)にする2つの方法をご紹介しました。どちらの方法も、元画像を加工することなく編集作業ができます。画像の加工や編集作業にあわせて、いろいろ試してみてくださいね。