
GIMPで、円形で切り抜いた画像に縁取りをつけたいって思っていませんか?今回は、円形で切り抜いた人物の写真に縁取りをつけて、背景画像と合成する方法をご紹介します。
それではさっそく、素敵な画像を作成してみましょう。
円形で切り抜いた画像に縁取りを付ける方法
ここでは、背景画像の上に縁取りの付いた円形の画像を合成する方法をご紹介します。
背景画像を開こう
はじめに、GIMPを起動して、背景となる画像を開きましょう。

円形で切り抜きたい画像を開こう
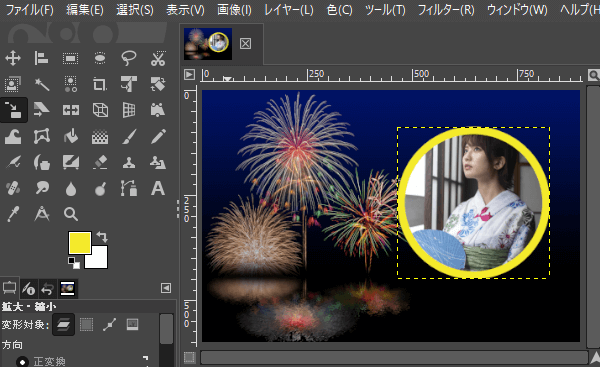
背景画像を開いたら、円形で切り抜きたい画像を背景画像の上に開きましょう。

円形に切り抜こう
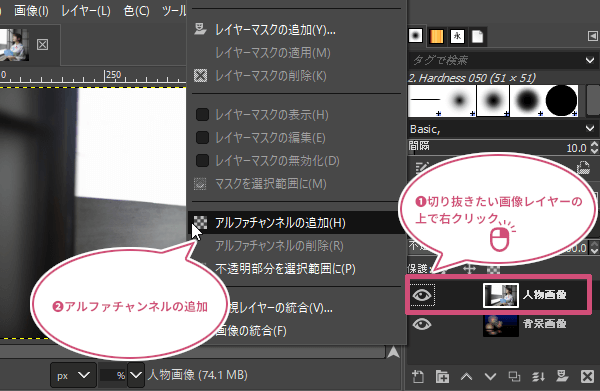
円形で切り抜きたい画像を開いたら、①レイヤーダイアログの切り抜きたい画像レイヤーの上で右クリックして②アルファチャンネルの追加をクリックしましょう。

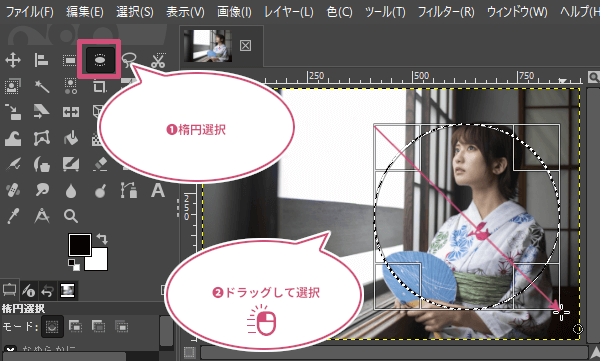
アルファチャンネルを追加することができたら、ツールボックスから①「楕円選択」ツールを選び、②ドラッグして円形の選択範囲を作成しましょう。ここでは正円にしたいので、「値を固定」にチェックを入れ、縦横比を選択し、「1:1」にしました。

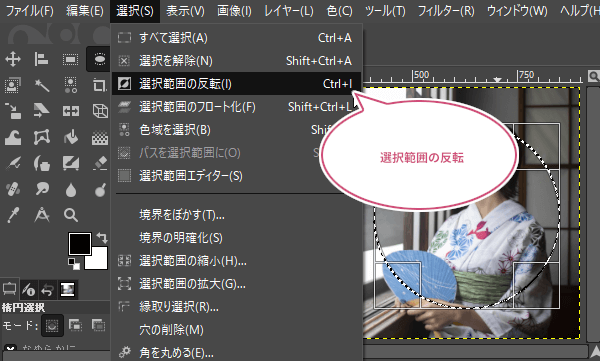
選択範囲を作成することができたら、メニューバーから選択選択範囲の反転をクリックしましょう。

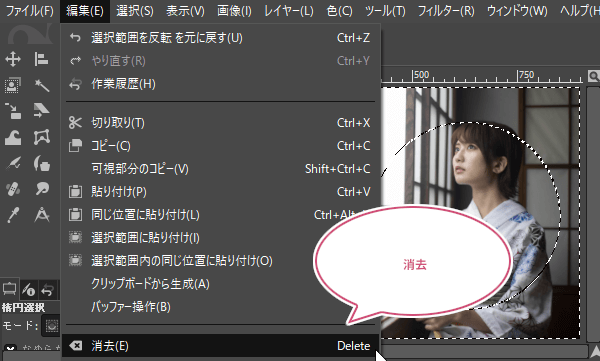
選択範囲を反転することができたら、メニューバーから編集消去をクリックしましょう。

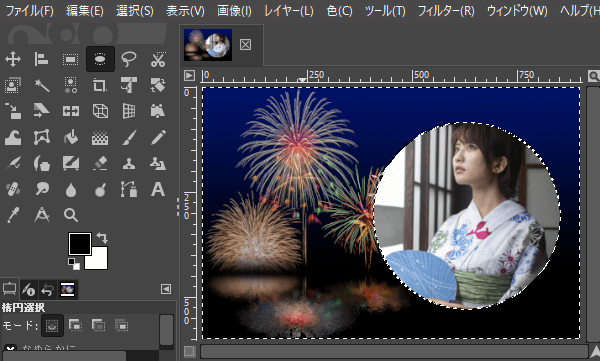
これで円形に切り抜くことができました。

選択を解除しよう
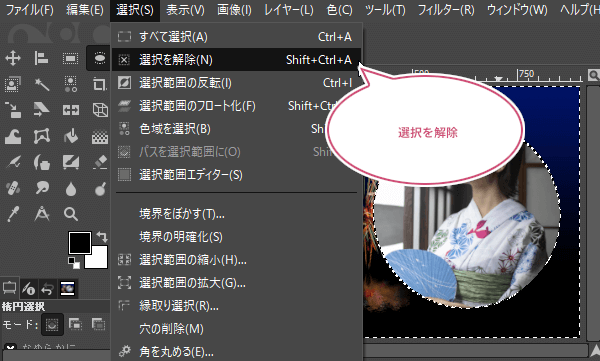
切り抜いた画像サイズが、イメージしているサイズより大きな場合があります。画像を縮小する必要があるときは、いったん、メニューバーから選択選択を解除をクリックしましょう。

切り抜いたレイヤーを縮小しよう
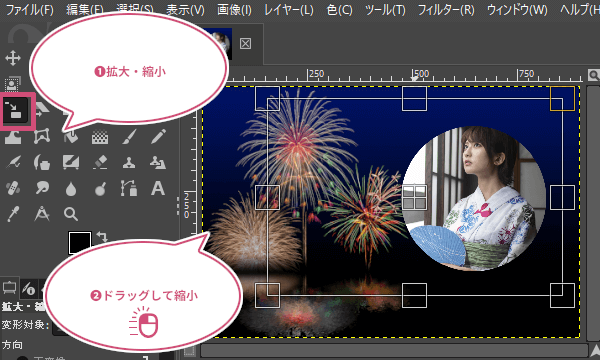
ここでは、切り抜いた画像がイメージより大きいので、①メニューバーから「拡大・縮小」ツールを選び、②ドラッグしてイメージしているサイズに縮小、イメージしている位置に移動しましょう。

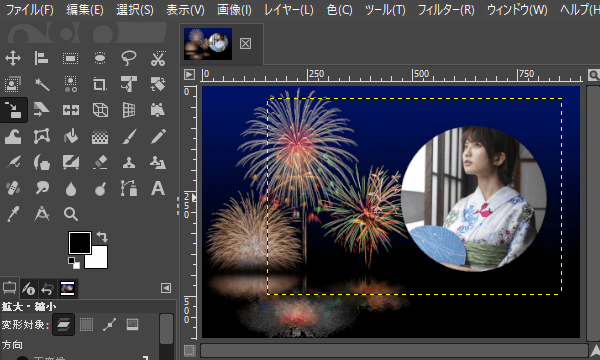
これで、切り抜いた画像を縮小することができました。

レイヤーをキャンバスに合わせよう
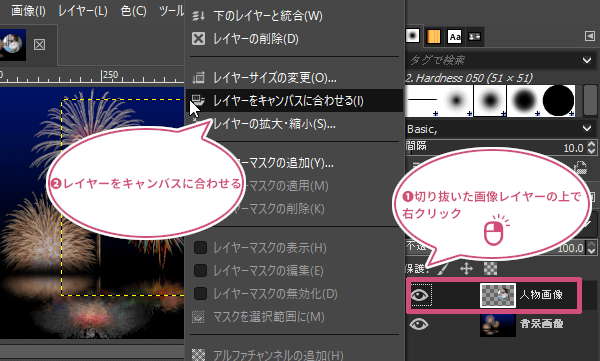
この作業は必須ではありませんが、切り抜いた画像がレイヤーの端にあったとき、このあと作業する円の縁取りが切れる場合があります。必要に応じて、①レイヤーダイアログから、切り抜いた画像レイヤーの上で右クリックして、②レイヤーをキャンバスに合わせるをクリックしましょう。

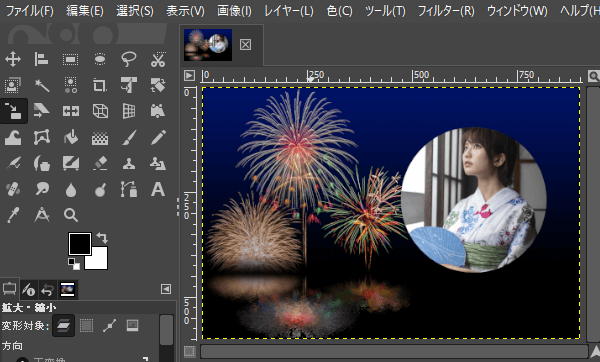
これで、レイヤーをキャンバスに合わせることができました。

円の縁取りをしよう
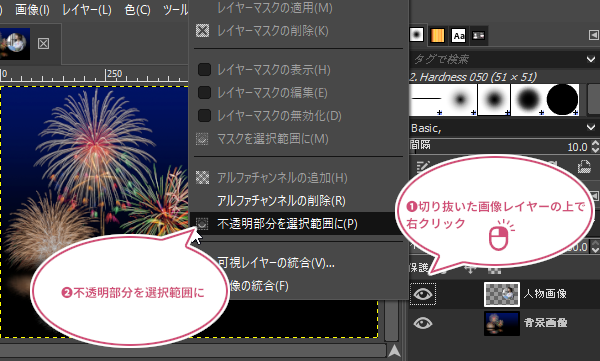
もう一度、①レイヤーダイアログから、切り抜いた画像レイヤーの上で右クリックして、②不透明部分を選択範囲にをクリックしましょう。

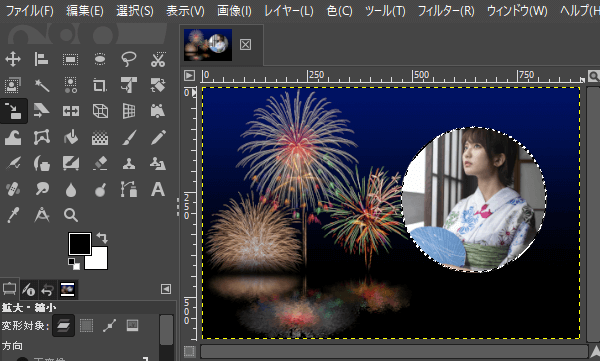
円形を選択範囲にすることができました。

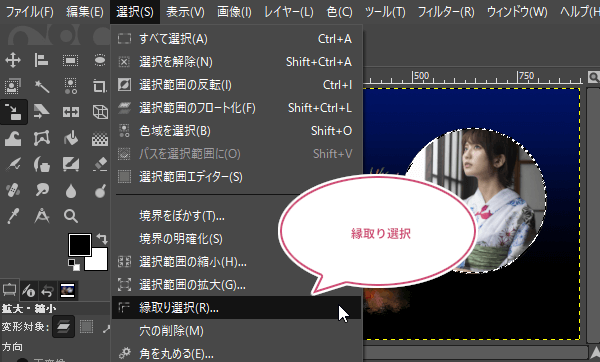
つぎに、メニューバーから選択縁取り選択をクリックしましょう。

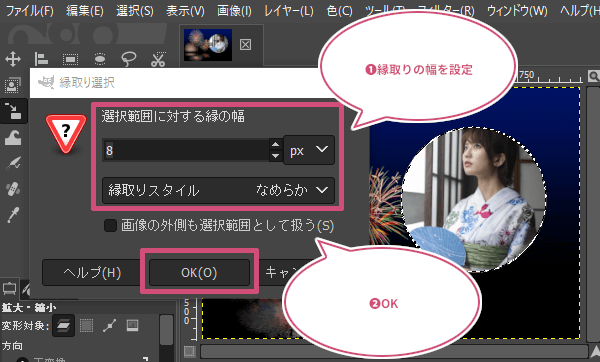
縁取り選択ダイアログが開きます。①「選択範囲に対する縁の幅」からイメージしている縁取りの幅を設定、②「縁取りスタイル」を「なめらか」に設定、③「OK」をクリックしましょう。

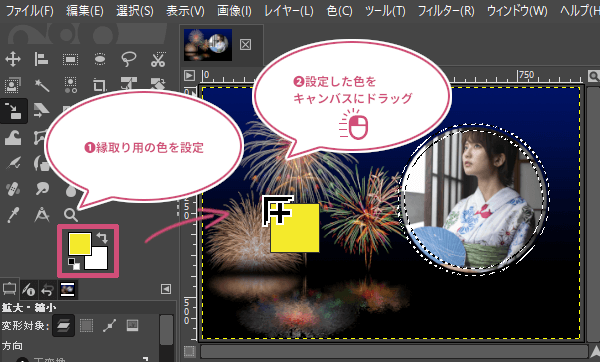
縁取り用の選択範囲を作成することができたら、①ツールボックスから「描画色」または「背景色」に縁取りにしたい色を設定し、②キャンバスにドラッグしましょう。

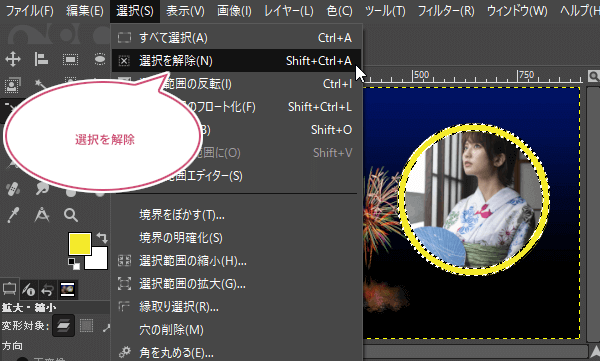
縁取りに色をつけることができたら、メニューバーから選択選択を解除をクリックしましょう。

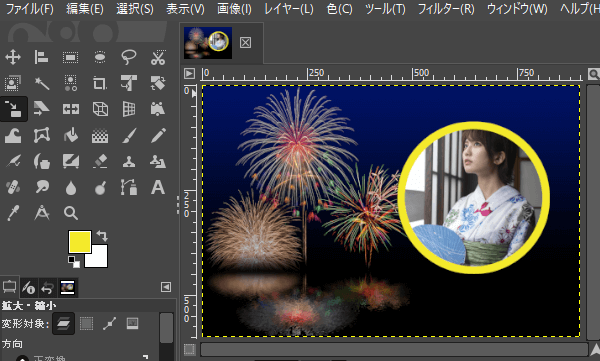
出来上がり
これで、円形で切り抜いた画像に縁取りをつけることができました。

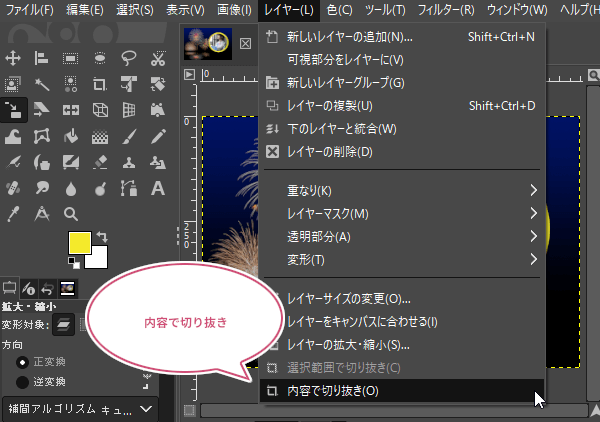
あとは必要に応じて、メニューバーからレイヤー内容で切り抜きをクリックしましょう。

「内容で切り抜き」を適用することで、縁取りを含めた画像の大きさでレイヤーサイズを変更することができました。

おわりに
GIMPを使って、円形で切り抜いた画像に縁取りをつけて、背景画像と合成する方法をご紹介しました。今回は、円形で切り抜いた画像レイヤーのサイズを縮小しましたが、反対に拡大すると画質が粗くなってしまい汚い画像になります。なので。画像の素材選びには気を付けましょう。