
GIMPでグラデーションをかけた画像を作成したいんだけど、やり方がわからない、できないって困っていませんか?今回は、グラデーションツールの基本的な使い方を初心者のあなたにもわかりやすくご紹介します。
それではさっそく、グラデーションをかける操作方法を覚えて、画像の加工を楽しみましょう。
グラデーションツールとは
GIMPの「グラデーション![]() 」ツールは、画像の背景をグラデーションで塗りつぶしたり、文字にグラデーションをかけたり、徐々に透明(透過)になっていくグラデーションをかけたりと、いろいろな画像のデザインを作成することができる便利なツールです。ちなみに以前はブレンドツールと呼ばれていました。
」ツールは、画像の背景をグラデーションで塗りつぶしたり、文字にグラデーションをかけたり、徐々に透明(透過)になっていくグラデーションをかけたりと、いろいろな画像のデザインを作成することができる便利なツールです。ちなみに以前はブレンドツールと呼ばれていました。
グラデーションツールの使用方法

GIMPで「グラデーション」ツールを使う場合は、以下の方法が用意されています。
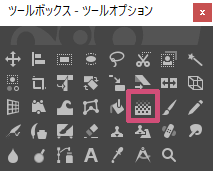
- ツールボックスの「グラデーション」アイコン

- メニューバーからツール描画ツールグラデーション
- キーボード(ショートカットキー)L
グラデーションツールの使い方
グラデーションツールの基本的な使い方をご紹介します。
背景に好きな色のグラデーションをかけてみよう
ここでは、選んだ色で背景に基本のグラデーションをかける方法です。
はじめにキャンバスを開き、あなたがイメージしているグラデーションの色を「描画色」と「背景色」の両方に設定しておきましょう。
今回は、描画色に水色系、背景色にピンク色系を選びました。

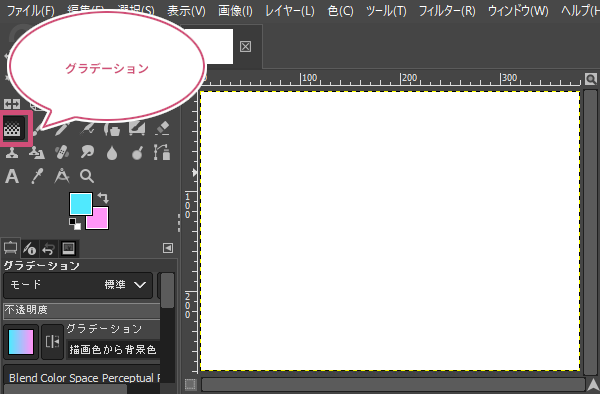
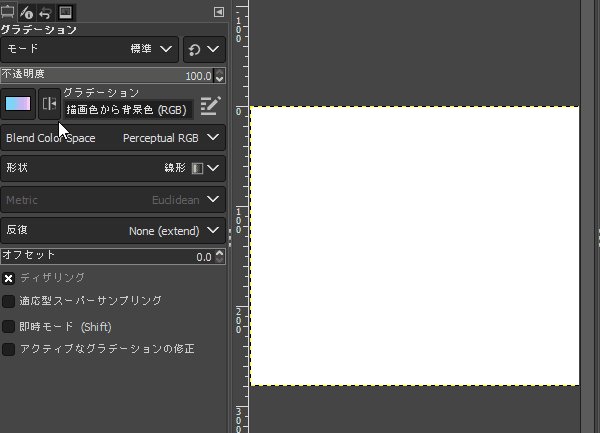
色の設定ができたら、ツールボックスから「グラデーション![]() 」ツールを選びましょう。
」ツールを選びましょう。

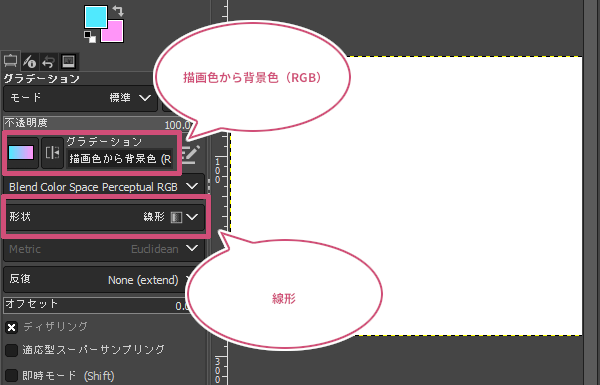
ベーシックなグラデーションの設定は、ツールオプションからグラデーションを「描画色から背景色(RGB)」にして、形状を「線形」にしましょう。

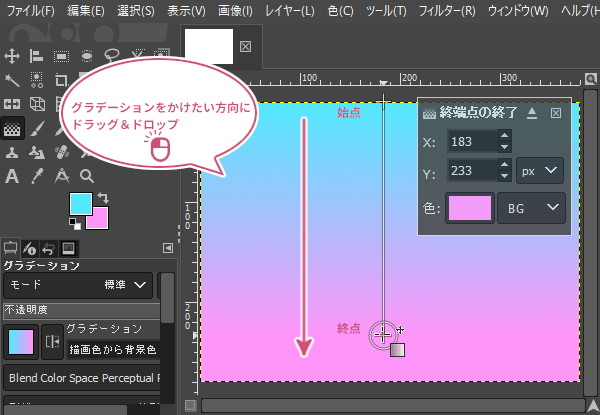
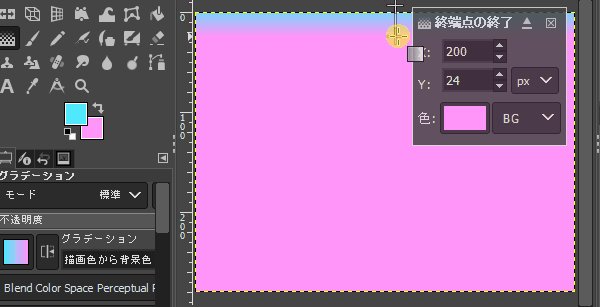
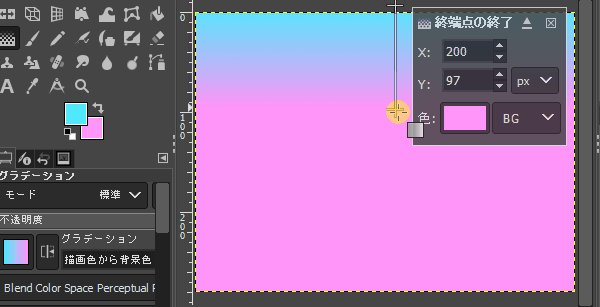
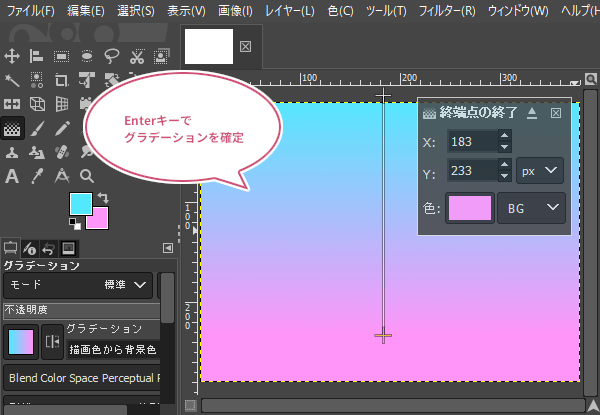
設定ができたら、キャンバスにマウスポインタを持っていき、グラデーションをかけたい方向にドラッグ&ドロップして終点にきたら左クリックを放してみましょう。下から上に、右から左にといろいろな方向から自由にウィンドウ上でドラッグしてグラデーションをかけることができます。

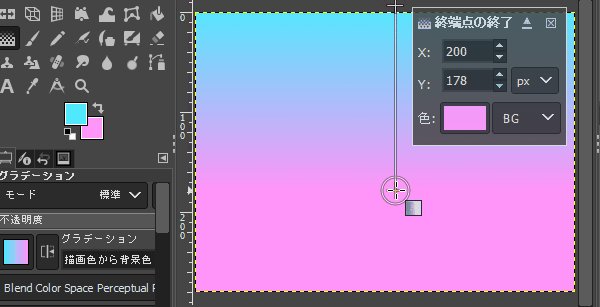
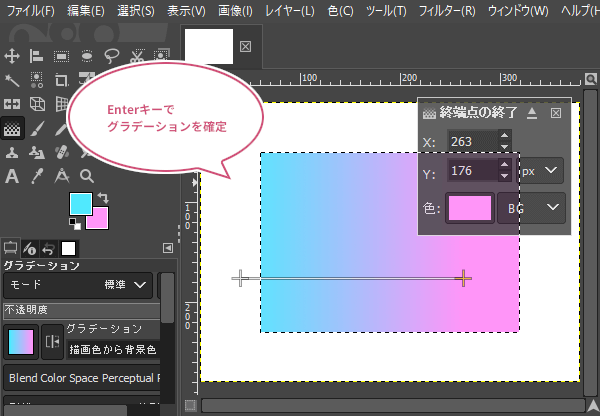
ここでは上から下へ縦方向にドラッグ&ドロップしてみました。

思い通りにグラデーションをかけることができたら、キーボードのEnterキーを押して確定しましょう。

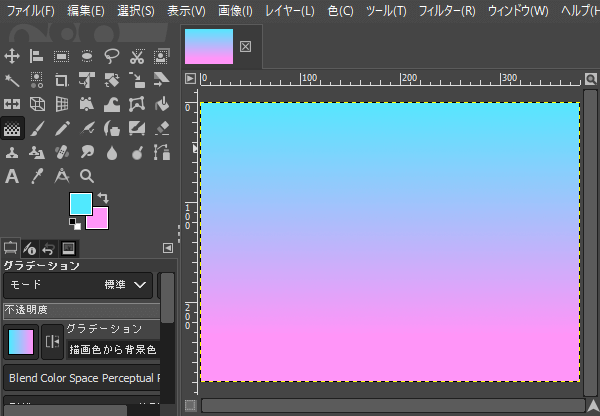
これでグラデーションをかけることができました。

選択範囲に好きな色でグラデーションをかけてみよう
こんどは、選択範囲を作成してグラデーションをかけてみましょう。
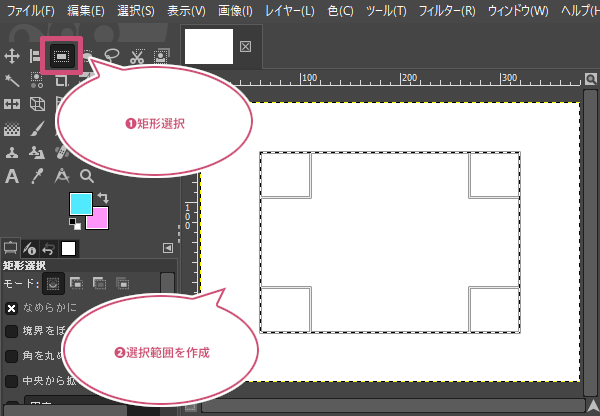
ここでは、ツールボックスから「矩形選択![]() 」ツールを選び、選択範囲を作成しました。
」ツールを選び、選択範囲を作成しました。

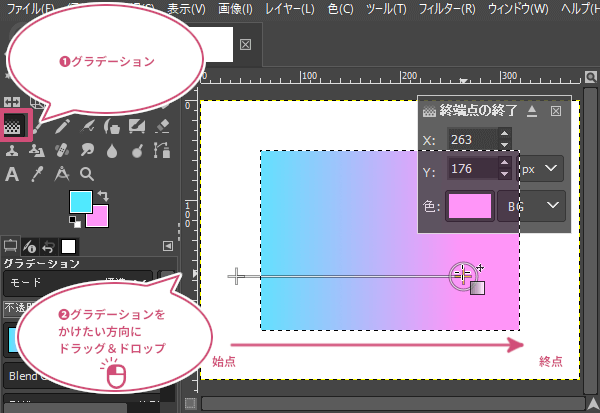
選択範囲を作成したらツールボックスから「グラデーション![]() 」ツールを選び、キャンバスにマウスポインタを持っていき、グラデーションをかけたい方向にドラッグ&ドロップして終点にきたら左クリックを放してみましょう。
」ツールを選び、キャンバスにマウスポインタを持っていき、グラデーションをかけたい方向にドラッグ&ドロップして終点にきたら左クリックを放してみましょう。

イメージ通りにグラデーションをかけることができたらキーボードのEnterキーを押して確定しましょう。

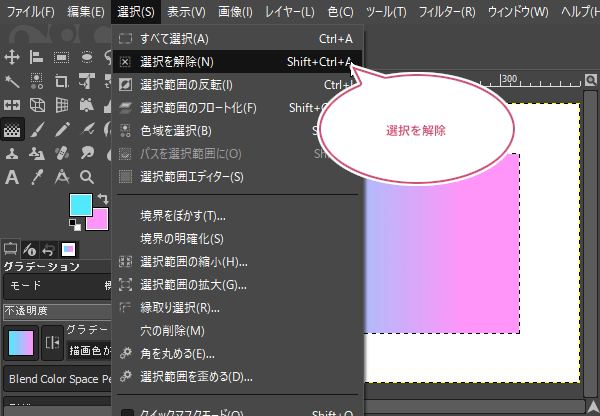
つぎにメニューバーから選択選択を解除をクリックしましょう。

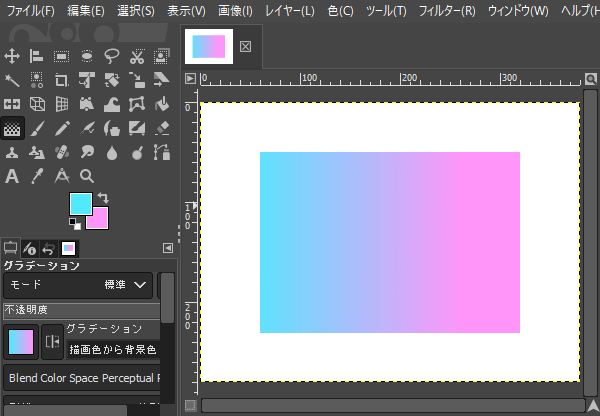
これで選択範囲内にグラデーションをかけることができました。

描画色から透明になるグラデーションをかけてみよう
描画色に選んでいる色から透明(透過)のグラデーションを画像にかけることができます。今回はこちらの写真を用意してみました。

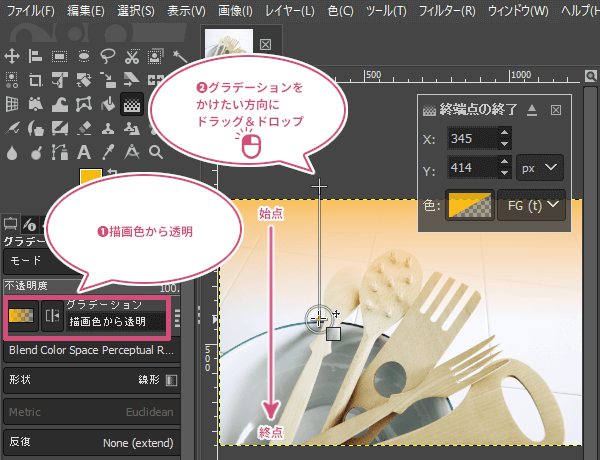
ツールボックスから「グラデーション![]() 」ツールを選び、ツールオプションの、グラデーションを「描画色から透明」に設定して、画像の上をドラッグ&ドロップしてみましょう。
」ツールを選び、ツールオプションの、グラデーションを「描画色から透明」に設定して、画像の上をドラッグ&ドロップしてみましょう。
今回は、画像の半分ぐらいまでドラッグしてみました。

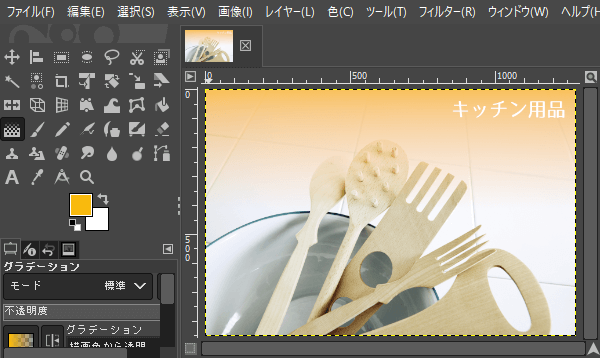
描画色で選んだ色から、徐々に透明になっていくグラデーションをかけることができました。

グラデーションの編集
GIMPではキャンバス上で直接グラデーションの編集ができます。
位置の編集
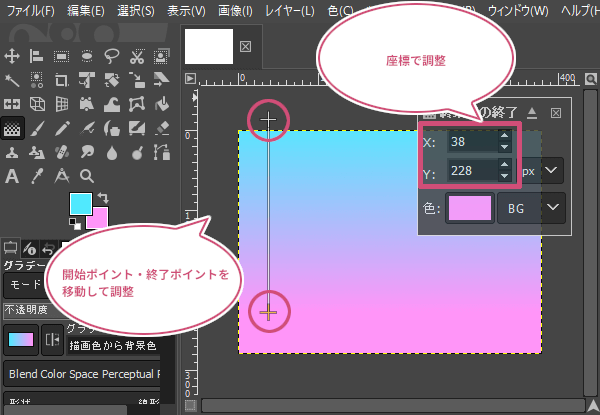
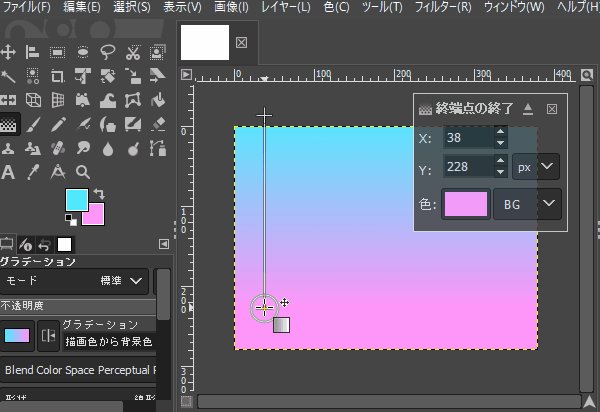
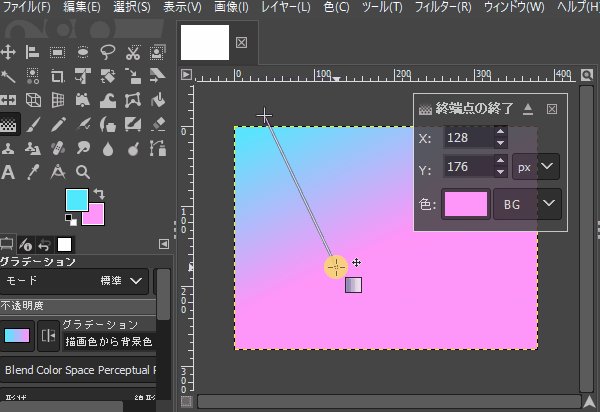
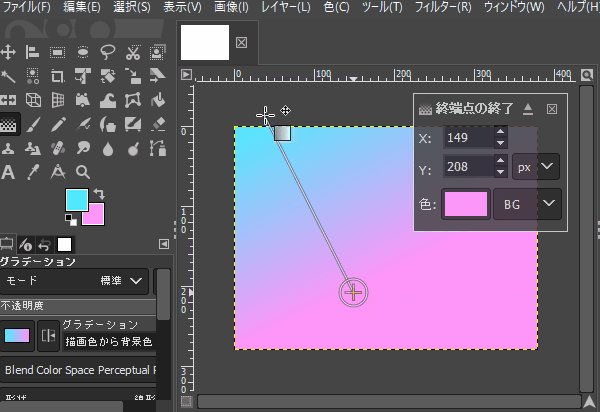
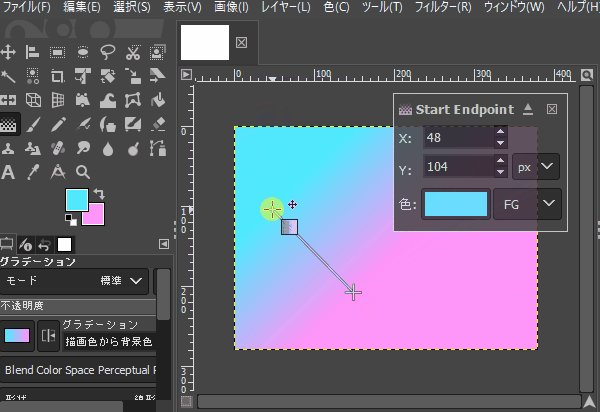
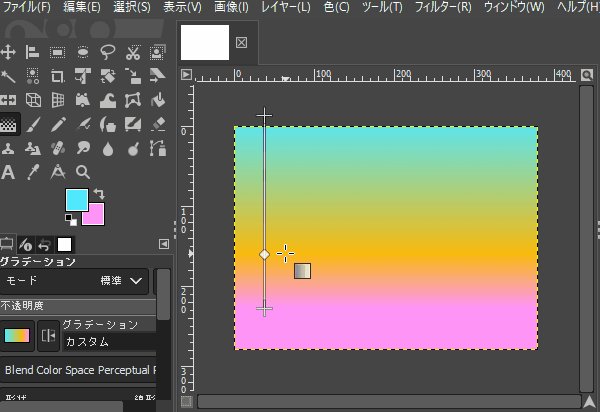
グラデーションを作成すると開始ポイント・終了ポイント・線が表示されます。再び開始・終了ポイントをドラッグすることでグラデーションを調整することができます。また、小さなウインドウから座標X(横方向)Y(縦方向)で調整することもできます。

開始ポイントと終了ポイントの距離が短いほどブレンドする部分はシャープになります。

配分の変更
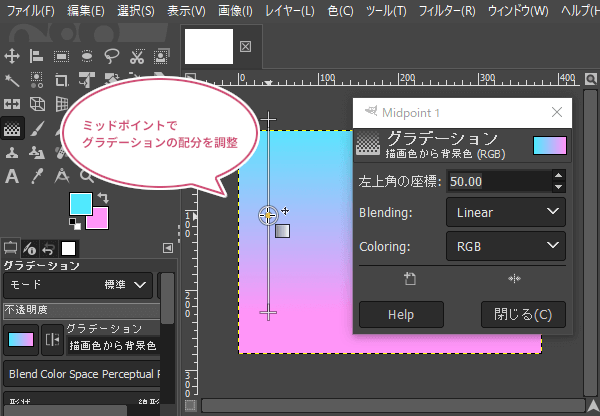
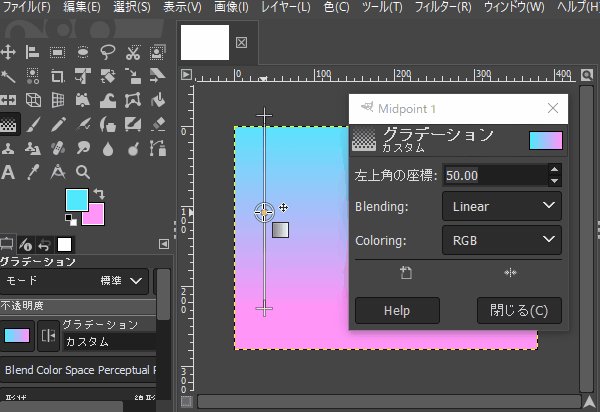
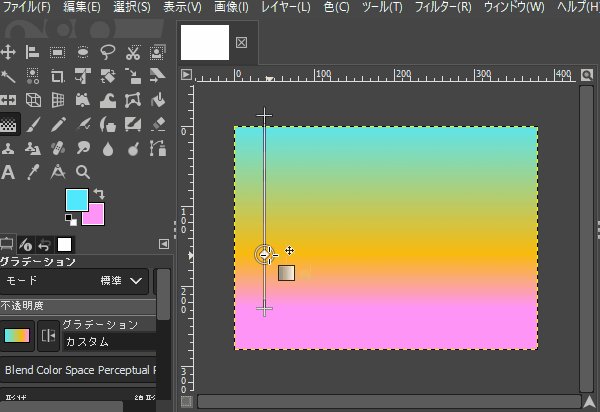
開始ポイントと終了ポイントの間の線にマウスポインタを持っていくと丸いミッド(真ん中の)ポイントが表示されます。ミッド(真ん中の)ポイントはグラデーションのラインを表しています。開始ポイントは0、終了ポイントは100です。なので、はじめのミッドポイント位置は真ん中にあるので50となります。

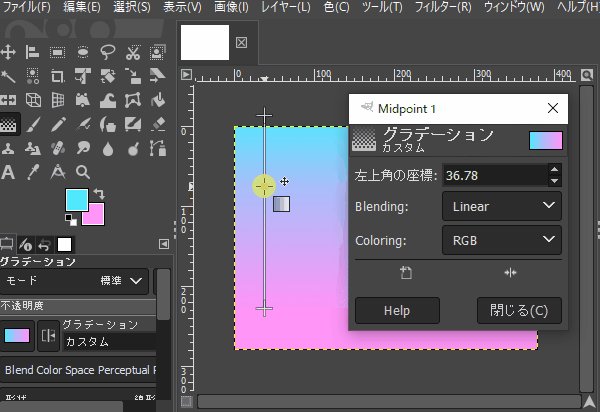
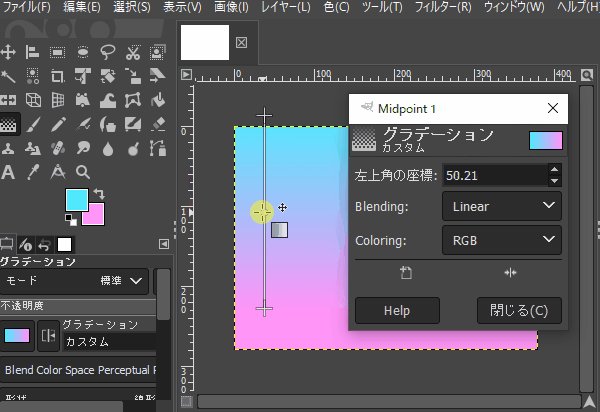
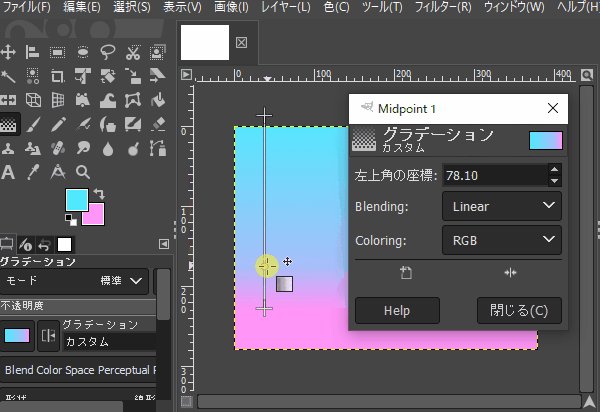
このミッドポイントをドラッグすることでグラデーションの配分を調整することができます。また、小さなウインドウの座標からも調整することができます。中央配置ボタン![]() を押すことで開始ポイントと終了ポイントの真ん中に戻すことができます。
を押すことで開始ポイントと終了ポイントの真ん中に戻すことができます。

色の変更
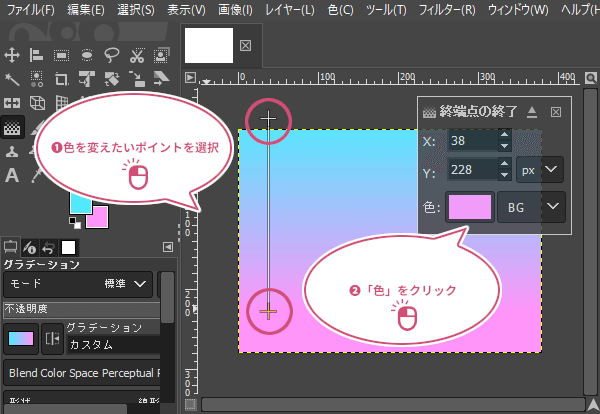
色を変えたいポイントを選択(アクティブに)して小さなウインドウの色をクリックします。

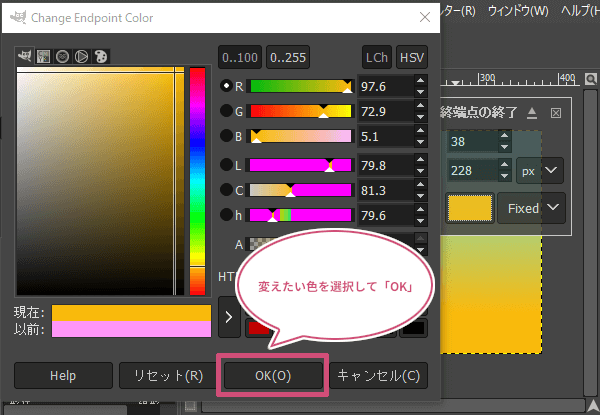
色変更ダイアログ開きます。変えたい色を選び「OK」をクリックします。

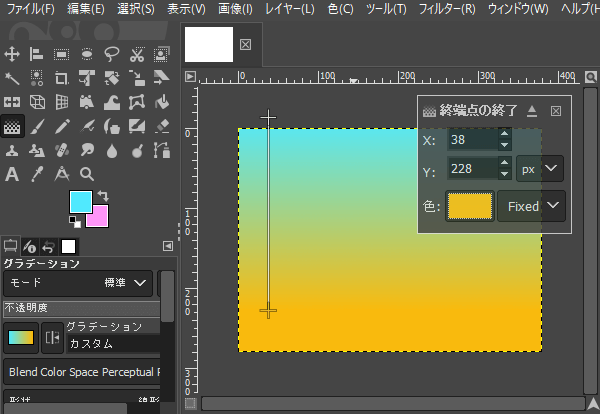
色を変更することでグラデーションの色が変わります。

色の追加
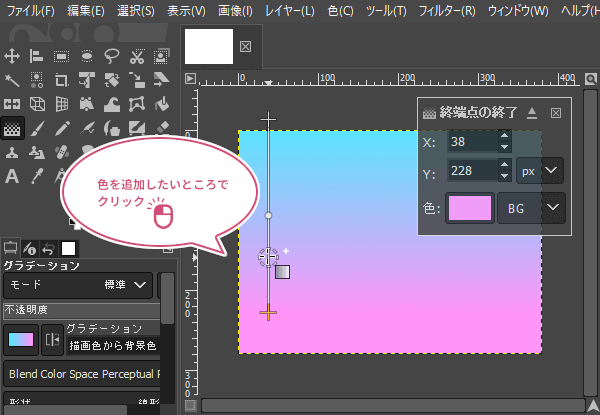
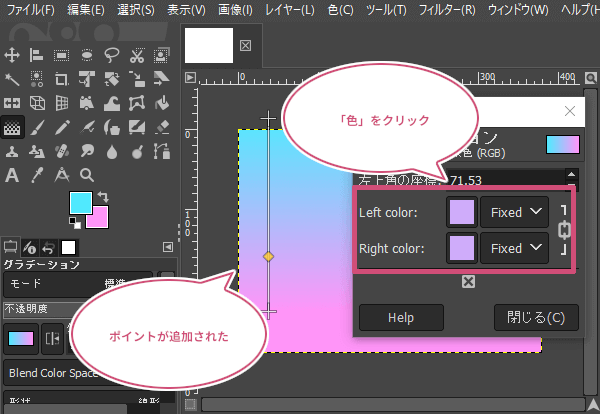
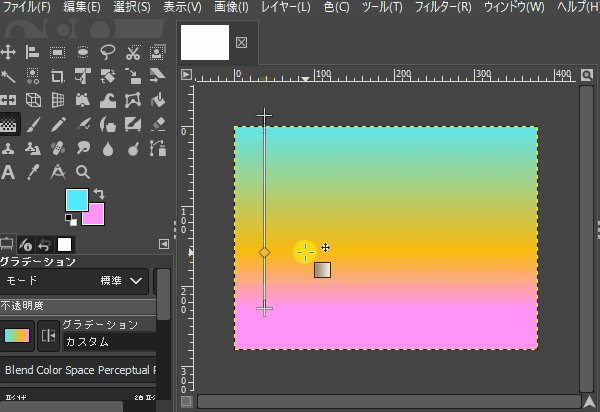
グラデーションの色を追加することができます。開始ポイントと終了ポイントの間で色を追加したいところにマウスポインタを持っていきクリックします。

クリックすると四角いポイントが追加されると同時に小さなウインドウが表示されます。小さなウインドウの色をクリックします。

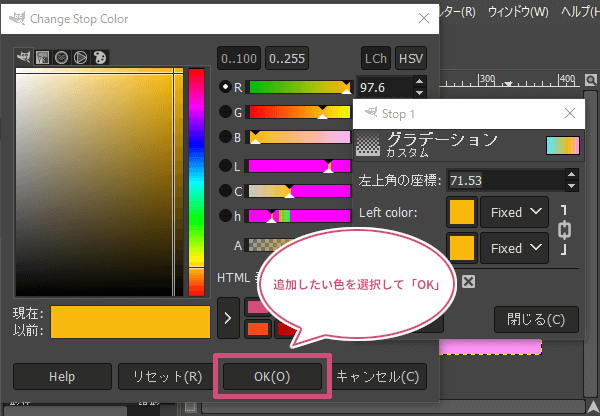
色変更ダイアログ開きます。追加したい色を選び「OK」をクリックします。

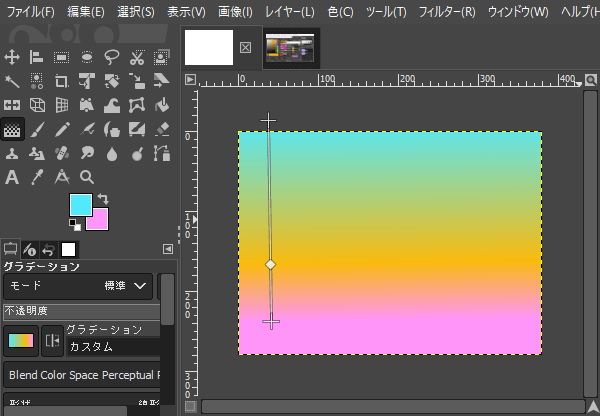
グラデーションの色を追加することができました。

追加したポイントを削除
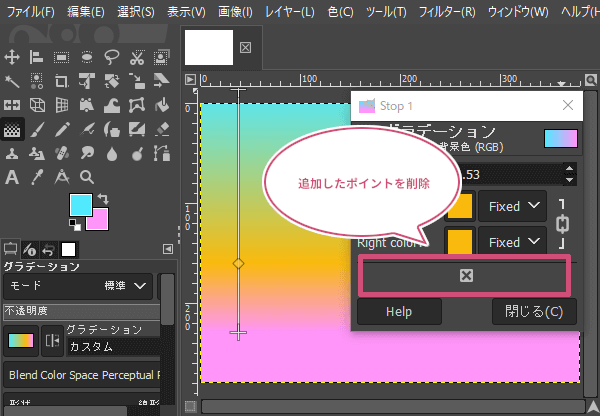
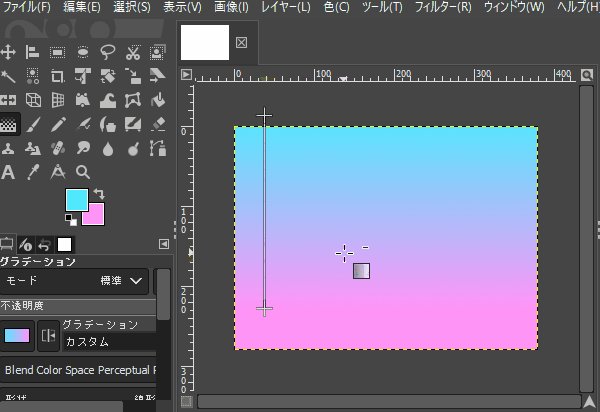
追加したポイントは、小さなウインドウの![]() を押すことで簡単に削除することができます。
を押すことで簡単に削除することができます。

また、追加したポイントをドラッグすることでも簡単に削除することができます。

グラデーションのツールオプション
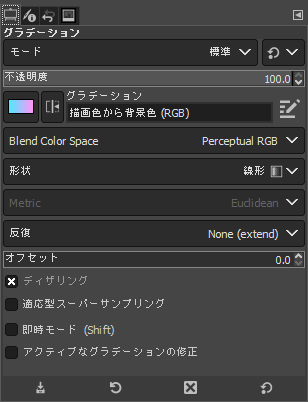
GIMPの「グラデーション」には以下のツールオプションが用意されています。

モード
「モード」は描画ツールで共通して使えるオプションです。
不透明度
グラデーションの不透明度を調整することができます。
描画色を黄色、背景色を白色、グラデーションを「描画色から背景色(RGB)」で設定し、画像にグラデーションをかけた場合、「不透明度100.0」では、画像が塗りつぶされてしまいますが、不透明度の数値を下げていくと、下の画像が透けてみてるようになります。

グラデーション
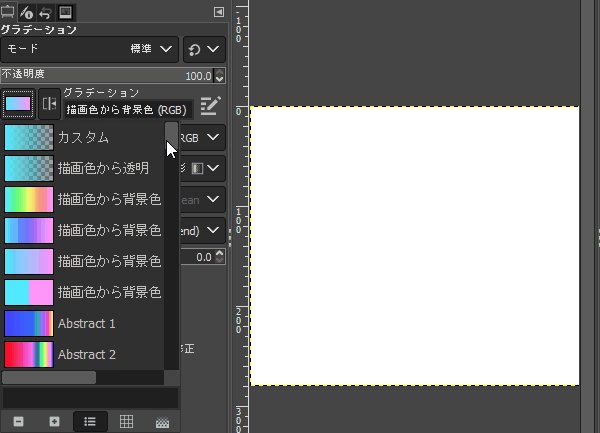
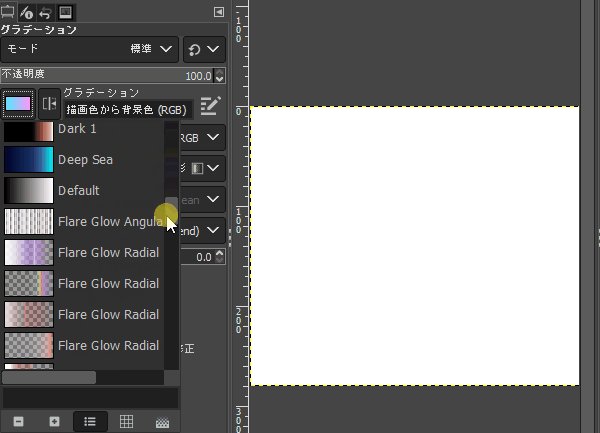
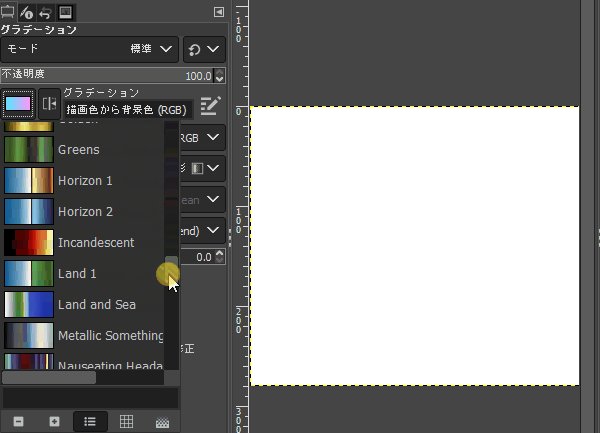
「グラデーション」では、表示しているグラデーションの画像をクリックすると、今GIMPに入っているグラデーションの一覧が表示されます。

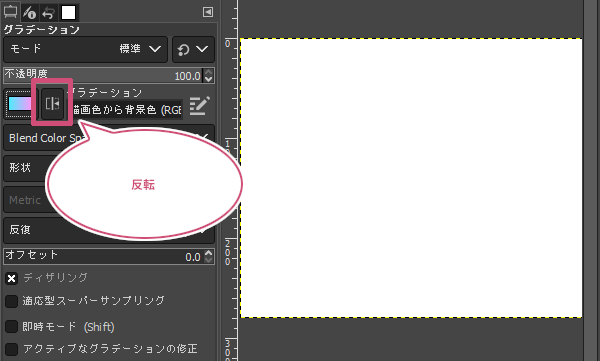
グラデーションの開始ポイントと終了ポイントの向きを変えたいときは、「反転![]() 」をクリックすると、向きが入れ替わります。
」をクリックすると、向きが入れ替わります。

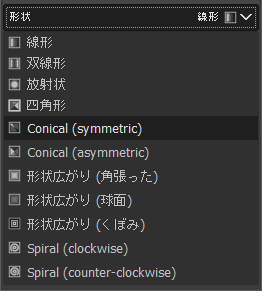
形状
「形状」では、いろいろなグラデーションの形を選ぶことができます。基本のグラデーションをかけるときは「線形」を選びましょう。
初期設定は、「線形」です。

いろいろな種類からグラデーションの形状を選べます。

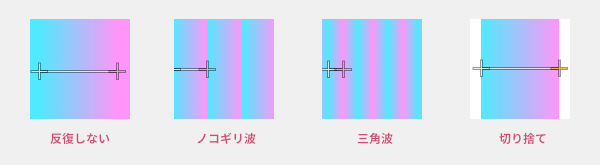
反復
「反復」では、グラデーションの繰り返しの設定を「反復しない」「ノコギリ波」「三角波」「切り捨て」の4つから選べます。
GIMPの初期設定では、「反復しない」になっています。

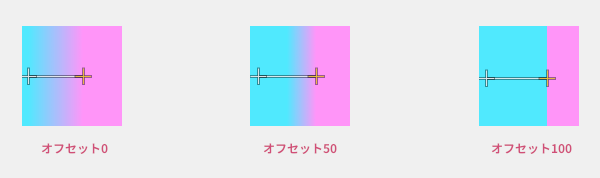
オフセット
「オフセット」では、段階的に変化していくグラデーションの割合を設定できます。

ディザリング
「ディザリング」にチェックを入れているときは、インデックスカラー画像の限られた色数の時でも、RGBカラーのようなグラデーションをかけることができます。
初期設定では、チェックが入っています。
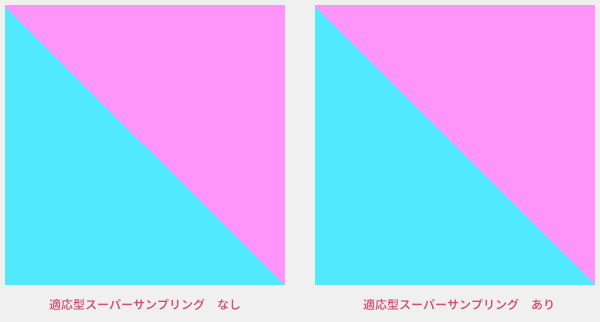
適応型スーパーサンプリング

「適応型スーパーサンプリング」では、色の変化でおきるギザギザを抑えて滑らかにすることができます。
チェックを入れ、最大深度・しきい値を調整することで、斜め線のギザギザを滑らかにする効果があります。

即時モード
即時モードをオンしてマウスをドラッグ&ドロップし左クリックを離すと、開始ポイント・終了ポイント・線は消えグラデーションは即時に確定します。キーボードのShiftを押しながら操作することでも即時モードになります。
アクティブなグラデーションの修正
アクティブなグラデーションの修正をオンにすると、カスタムグラデーションは自動的に作成されないので、開始ポイントや終了ポイントの小さなウインドウからの色を変更することはできなくなります。このオプションは、グラデーションを開始する前またはアクティブなグラデーションがカスタムグラデーションの場合にできます。
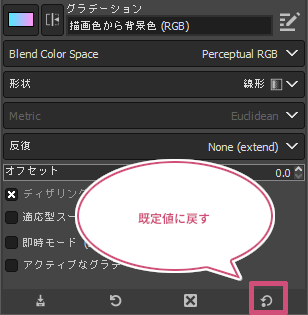
既定値に戻す
![]() を押すことでツールオプションを既定値に戻すことができます。
を押すことでツールオプションを既定値に戻すことができます。

おわりに
GIMPの「グラデーション」ツールの基本的な使い方をご紹介しました。画像の作成や加工など行うときなど様々な作業でぜひ活用してみてくださいね。