
GIMPのレイヤーダイアログや描画ツールのツールオプションには、「モード」という設定があります。
この「モード」を変更することで、画像がどんな風に変化するのかを比較したいと思います。それではさっそく、レイヤーにどのような効果があるのか一緒に見てみましょう。
レイヤー機能のおさらい
はじめにレイヤーの基本をおさらいしたいと思います。
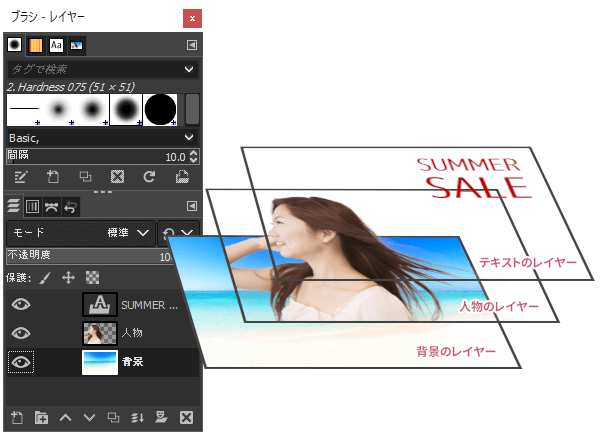
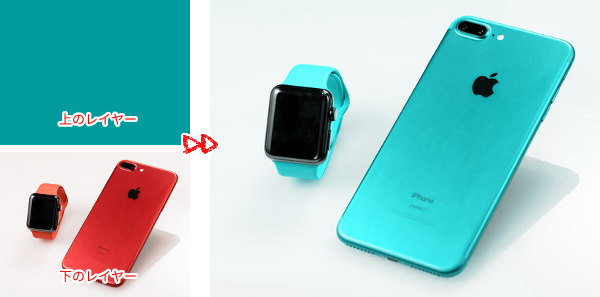
レイヤーは一つの画像を作成するとき、画像パーツをいくつも重ねて合成していく透明なシートのようなものです。

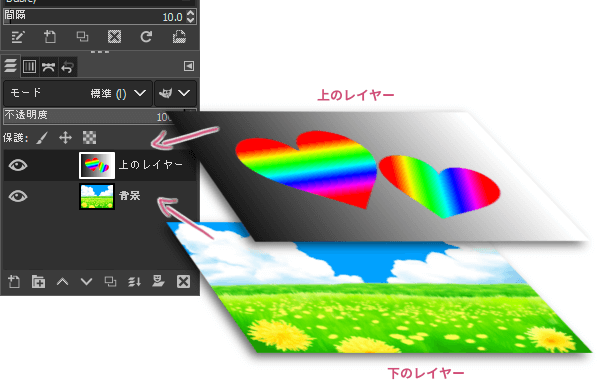
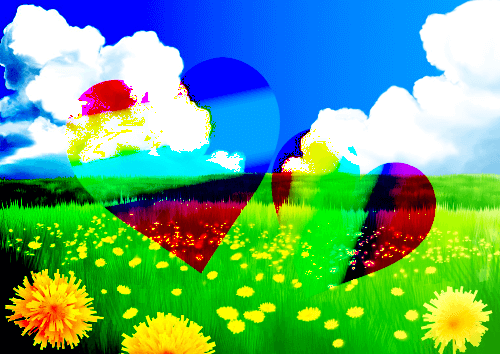
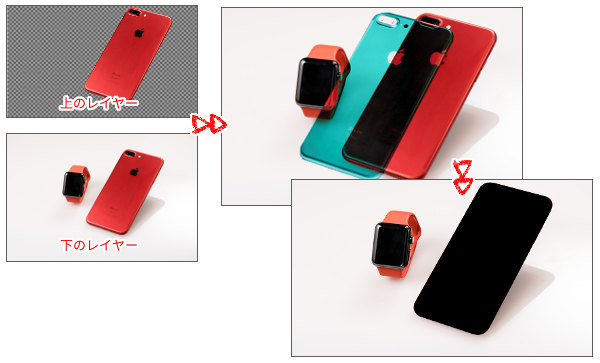
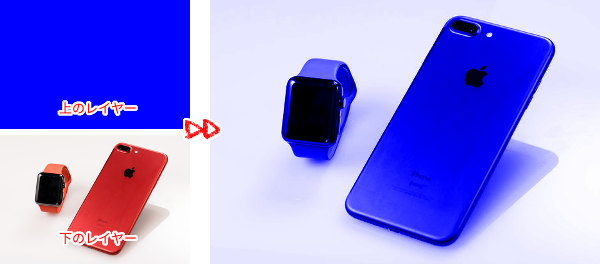
GIMPでは、このように下のレイヤーと上のレイヤーを組み合わせていくことで、下のような1枚の合成画像を作成することができます。

レイヤーは重なり順がとても大事になってきます。
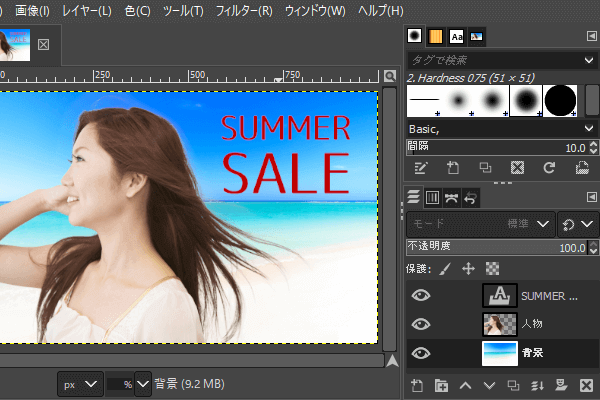
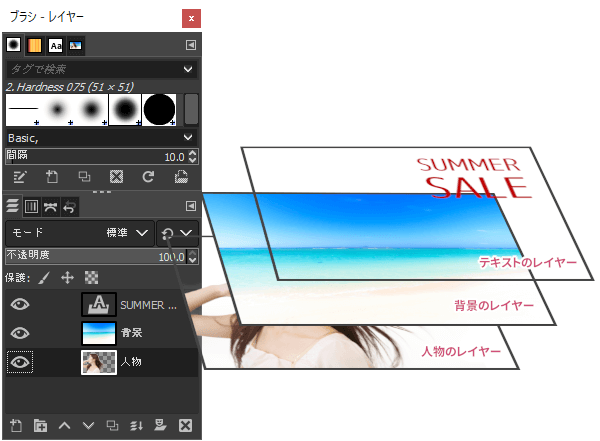
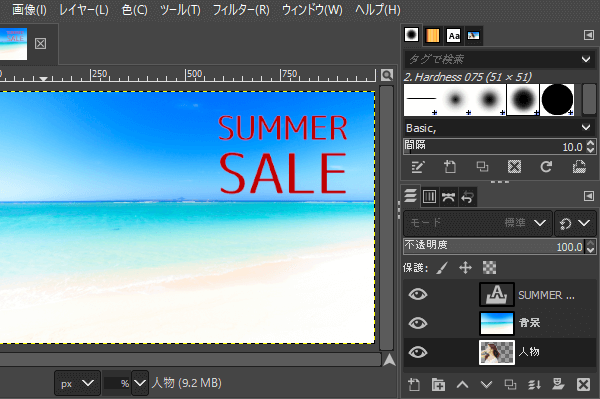
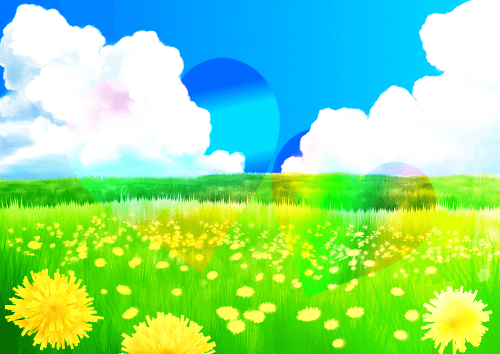
例えば、背景画像を人物の上に持ってきてしまうと人物は隠れてしまいます。

このように人物が隠れてしまうので、画像を作成するときのレイヤーの順番はとても大事なんですね。

これからご紹介するGIMPの「レイヤーモード」機能は、レイヤー同士の合成方法を変えることで、上の画像のような通常隠れている下のレイヤーでも、画像に様々な効果を付けることができます。
では、どんな効果があるのか見てみましょう。
レイヤーモードを設定するには?
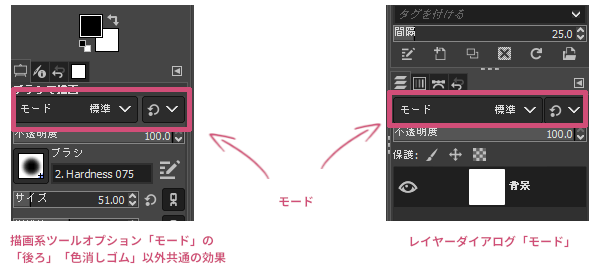
「レイヤーモード」の効果を設定するときは、レイヤーダイアログの「モード」からと、描画系ツールを選んでいるときにツールオプションの「モード」から設定ができます。

レイヤーモードの種類と効果
それでは、「レイヤーモード」の種類によってどんな効果が得られるのかを見てみましょう。
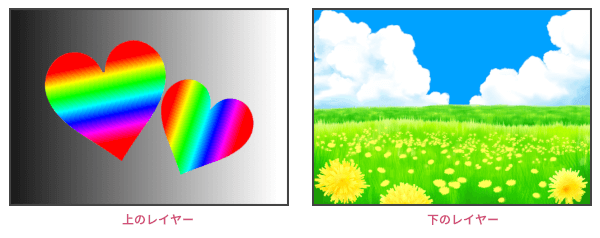
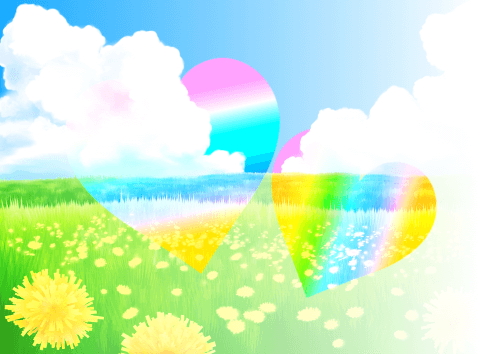
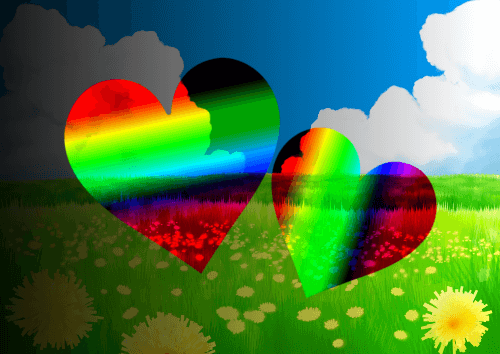
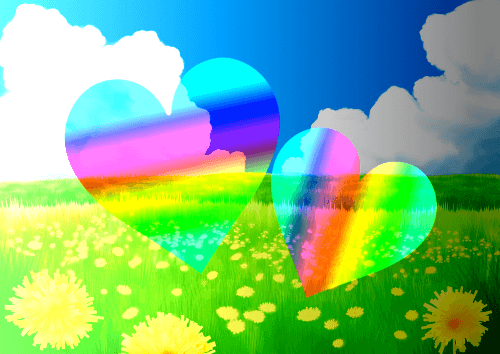
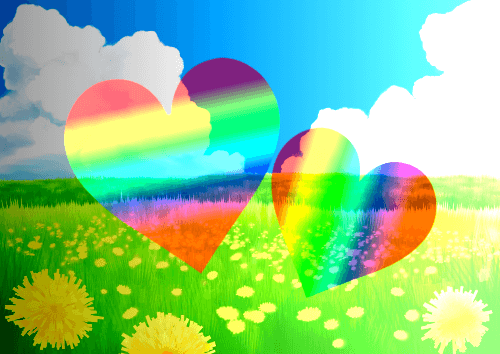
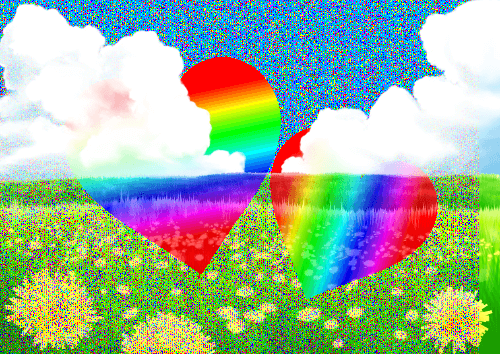
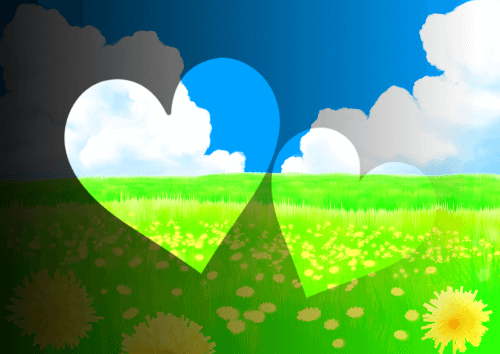
「モード」を利用して画像に変化を付けたい場合、少なくても2枚以上の画像を用意する必要があります。合成がどのようになるのかを、下のレイヤーには普通の画像、上のレイヤーには合成の効果をわかりやすくするためにハートを虹色にして白黒のグラデーションをかけた2枚の画像を下のように重ねて「レイヤーモード」を変更していきます。


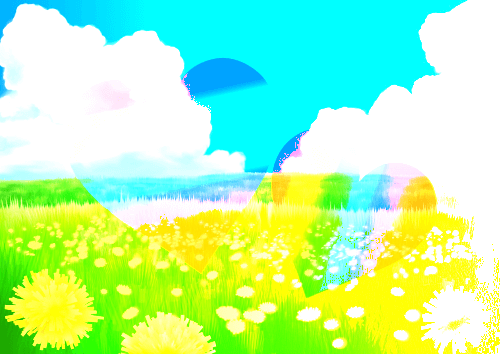
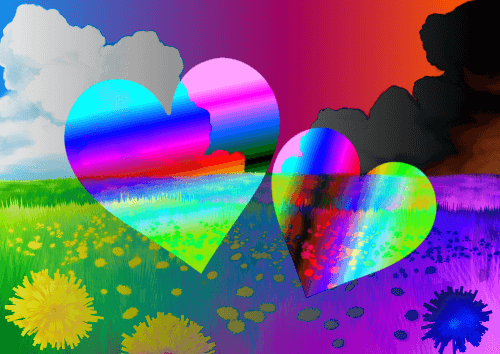
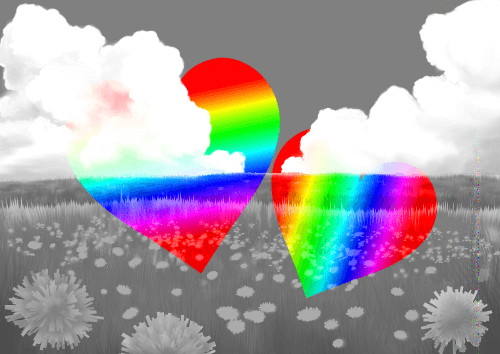
標準
「標準」は、下のレイヤーと上のレイヤーをそのまま重ねるので、単純に画像を合成したいときに使用します。上のレイヤーに透明部分があるときは下のレイヤーが見えます。レイヤーを作成したときは「標準」になっています。

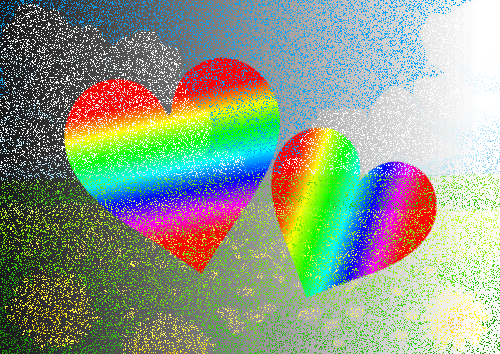
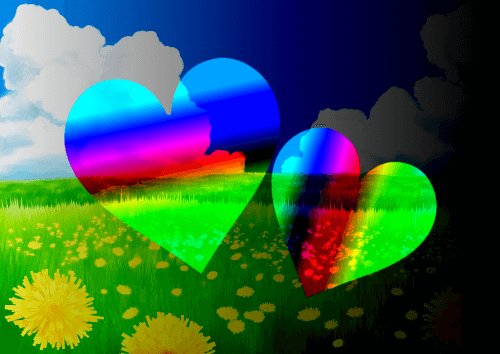
ディザー合成
「ディザー合成」は、ノイズをかけてることができレイヤーの不透明度を変えることで星くずや砂、スプレーなどのようなテクスチャの表現ができます。
下の画像は上のレイヤーを不透明度80%したときの効果を表しています。

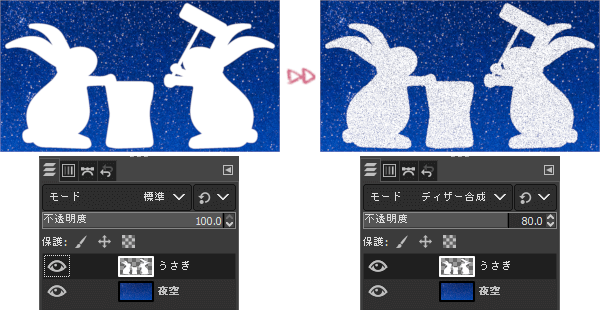
ディザー合成の活用例
ディザー合成の活用例では、シルエットのうさぎのレイヤーを「ディザー合成」に変更して、「不透明度80.0%」にすると、砂絵や星くずのような表現になります。

比較(明)
比較(明)は、下にあるレイヤーの色と選択中のレイヤーの色を比較して、明るい方の色を採用して合成します。

比較(明)の活用例
比較(明)の活用例では、上のレイヤーと下のレイヤーにそれぞれ違った花火の写真を用意して、上のレイヤーを「比較(明)」に変更すると、明るい部分だけ残して合成されます。

スクリーン
「スクリーン」は、上にあるレイヤーの暗い部分はそのまま透過されて、明るい部分は下のレイヤーがより明るく透過されるので、合成後は元の色より明るくなります。

スクリーンの活用例
スクリーンの活用例では、写真の上に黒い背景、赤の文字を重ねて「スクリーン」に変更すると、黒い部分はそのまま透過して、明るい文字の部分は下のレイヤーより明るく透過されていることがポイントです。

覆い焼き
「覆い焼き」は、上にあるレイヤーの暗い部分はそのまま透過されて、明るい部分は「明るさ」と「コントラスト」が強く出て透過されます。

覆い焼きの活用例
覆い焼きの活用例では、下のレイヤーには夜写した少し暗めの桜の写真、上のレイヤーには下が黒で上に白のグラデーションがかかった画像を用意して、グラデーションの画像を「覆い焼き」に変更すると、白い明るい部分の「明るさ」と「コントラスト」が強調されて、桜が明るくなり合成されます。

加算
「加算」は、上のレイヤーにある色と下のレイヤーにある色を単純に足すので、全体を明るく合成します。

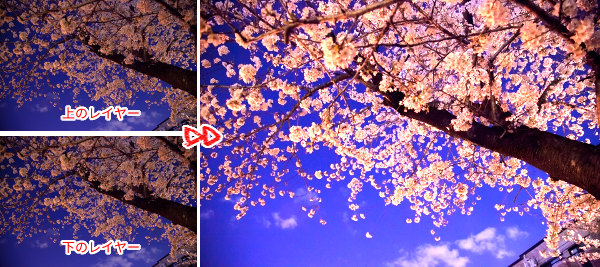
加算の活用例
加算の活用例では、上下のレイヤーに少し暗く写った桜の写真を並べて、上のレイヤーを「加算」に変更すると、全体が明るく合成されます。

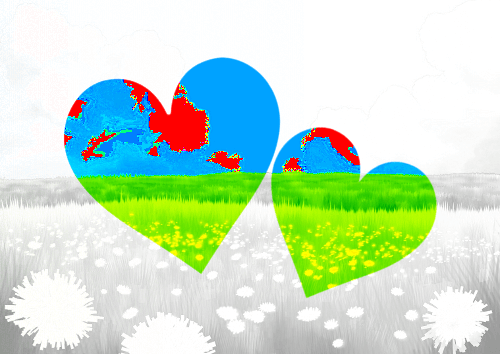
比較(暗)
「比較(暗)」は、上のレイヤーと下のレイヤーの色を比較して、暗い方の色を採用して合成するので全体が暗くなります。

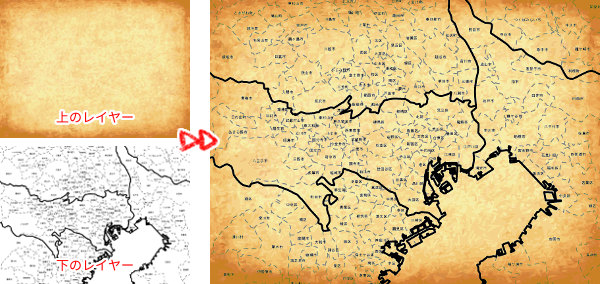
比較(暗)の活用例
比較(暗)の活用例では、下のレイヤーに地図を。上のレイヤーに古い感じの紙の画像を用意して、上のレイヤーを「比較(暗)」に変更すると、下のレイヤーの黒い色を採用して合成されます。

乗算
「乗算」は、下にあるレイヤーと上にあるレイヤーの暗い色を掛け合わせて合成します。上のレイヤーの完全な黒い部分はそのまま黒く、完全な白い部分は下のレイヤーがそのまま透過されます。

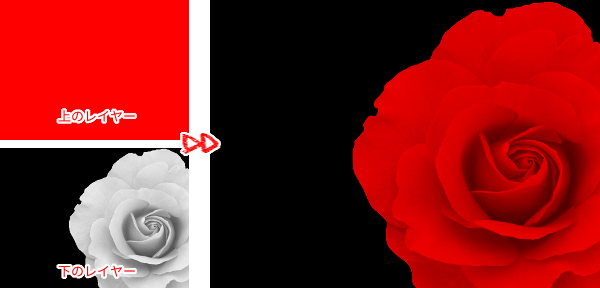
乗算の活用例
乗算の活用例では、下のレイヤーにモノクロのバラ写真、上のレイヤーには赤色の画像を用意して、「乗算」に変更すると、バラの花びらの白い部分は明るい赤色に、花びらのグレーの部分は、暗い赤色に合成されます。

焼き込み
「焼き込み」は、上のレイヤーの暗い色は下のレイヤーのコントラストを強くして明るさを下げ、明るい色は下のレイヤーがそのまま透過されて合成されます。

焼き込みの活用例
焼き込みの活用例では、下のレイヤーに木目の画像、上のレイヤーにグレーのテキストを用意して、テキストを「焼き込み」に変更すると、木目に焼き印したような文字が合成されます。

オーバーレイ
GIMP2.8の「オーバーレイ」は、「ソフトライト」と同じ結果となる不具合が起きています。「オーバーレイ」を使用したいときは「ソフトライト」を使いましょう。

ソフトライト
「ソフトライト」は、重ねた色の濃度によっては色相は変えずに、上のレイヤーの明るい部分は下のレイヤーがさらに明るく、暗い部分はさらに暗く透過されて合成します。

ソフトライトの活用例
ソフトライトの活用例では、下のレイヤーに顔の写真、上のレイヤーにはチークの画像を作成し不透明度を30%まで下げてチークのレイヤーを「ソフトライト」に変更すると、顔にチークを入れる合成ができます。

ハードライト
「ハードライト」は、「ソフトライト」と同じような効果がありますが、「ソフトライト」よりもさらに上のレイヤーの明るい部分は下のレイヤーがさらに明るく、暗い部分はさらに暗く透過されて合成します。

ハードライトの活用例
ハードライトの活用例では、下のレイヤーと上のレイヤーに同じ写真を用意して、上のレイヤーを「ハードライト」に変更すると、直接光を当てたような効果の合成写真ができます。

差の絶対値
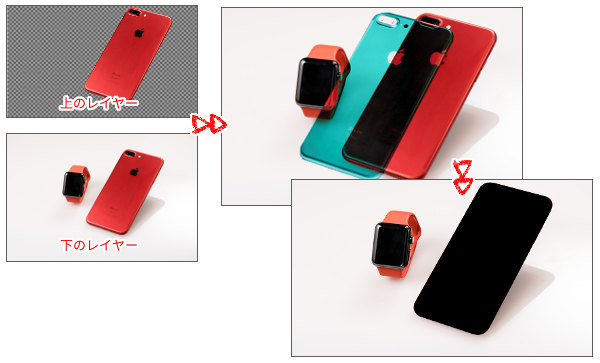
「差の絶対値」は、上にあるレイヤーの暗い部分は下のレイヤーがそのまま透過、明るい部分は下のレイヤーの色が反転されて透過されます。

差の絶対値の活用例
差の絶対値の活用例では、下のレイヤーに元の画像、上のレイヤーにスマホだけコピーした画像を用意。この元の画像とコピーした画像を同じ位置にぴったり重ねる場合、上のコピーしたレイヤーを「差の絶対値」に変更し色の反転を利用して、ズレた画像を移動してぴったりきれいに重ねると真っ黒に表示されるので、同じ位置に重ねたいときにはとても便利です。

減算
「減算」は、下にあるレイヤーの色と上にあるレイヤー色を単純に引いて合成されるので、画像は元の色より暗い色になります。

減算の活用例
減算の活用例では、「差の絶対値」と同じように元の画像にコピーした画像をぴったりと重なることができます。

微粒取り出し
「微粒取り出し」は、GIMPのマニュアルでは、レイヤーから「フィルム粒子」を取り出し純粒子からなる新たなレイヤーを生成と書いてあり、エンボス加工をしたような画像を作ることができるみたいです。

微粒取り出しの適用例
微粒取り出しの適用例では、上下に同じ写真の画像を用意して、上のレイヤーを「微粒取り出し」に変更し、画像を少しずらすとエンボス加工をしたような画像の合成ができます。

微粒結合
「微粒結合」は、GIMPのマニュアルでは、「微粒取り出し」の逆、つまり色の粒子を残す事ができるみたいです。結果色は下のレイヤーの色と、上のレイヤーの色を足して割った色が結果色となりより明るく合成されます。

微粒結合の活用例
微粒結合の活用例では、上下のレイヤーに同じ写真を用意して、上のレイヤーを「微粒結合」に変更すると、色が鮮やかになり立体感が出て画像全体が明るくなり合成されます。

除算
「除算」は、上のレイヤーの色を階調反転してから下のレイヤーの色をと加算したような合成結果となります。

除算の活用例
除算の活用例では、下のレイヤーに写真、上のレイヤーにノイズを加えたベタ塗りの紫がかった青色の画像を用意して、上のレイヤーを「除算」に変更すると、少し黄ばんだ感じのレトロ風写真の画像ができます。

色相
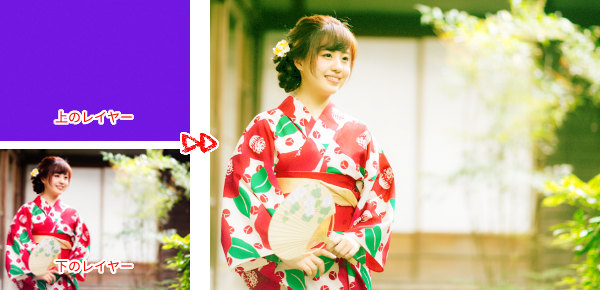
「色相」は、上のレイヤーの色相と下のレイヤーの彩度・明度を合成します。つまり上のレイヤーの色で下のレイヤーに着色するという結果になります。

色相の活用例
色相の活用例では、下のレイヤーに赤色のスマートフォンの写真、上のレイヤーにベタ塗りした緑色の画像を用意して、上のレイヤーを「色相」に変更すると、赤色のスマートフォンが緑色に着色して合成されます。

彩度
「彩度」は、上のレイヤーの彩度と、下のレイヤーの色相・明度を合成します。つまり、色の鮮やかさを上のレイヤーに合わせて明るさと色合いは下のレイヤーに合わせる結果となります。

彩度の活用例
彩度の活用例では、下のレイヤーにモノクロ写真の線香花火、上のレイヤーにカラー写真の線香花火を用意して、カラー写真を「彩度」に変更すると、明るさと色合いを下のモノクロレイヤーに合わせているので鮮やかさを残したまま花火が濃い色で引き立ち合成されます。

色
「色」は、色の鮮やかさと色合いを上のレイヤーに合わせて、明るさは下のレイヤーに合わせて合成されます。つまり、上のレイヤーの色で下のレイヤーに着色することができます。

色の活用例
色の活用例では、下のレイヤーに赤色のスマートフォンの写真、上のレイヤーにベタ塗りした青色の画像を用意して、上のレイヤーを「色」に変更すると、写真の明るさを維持したままスマートフォンが青色で着色合成されます。

明度
「明度」は、明るさを上のレイヤーに合わせて、色合いと鮮やかさは下のレイヤーに合わせて合成されます。つまり、「色」の反対の効果で上のレイヤーで下のレイヤーの明るさを合わせることになります。

明度の活用例
明度の活用例では、下のレイヤーに少し明るめのカラー写真、上のレイヤーにモノクロ写真を用意して、上のレイヤーを「明度」に変更すると、明るさをモノクロ写真に合わせて、色の鮮やかさは下のレイヤーに合わせるので画像全体が落ち着いた雰囲気に合成されます。

おわりに
GIMPの「レイヤーモード」の効果については、だいたいのイメージをつかんでいただけたでしょうか。上下に別々の画像を用意して「モード」を変更すると、合成した後の見え方がどう変わるか効果を見てみました。今回ご紹介した各モードは他にもいろいろな使い方があります。ぜひ試してみてくださいね。