
GIMPを使って背景画像などに直接凹んだ文字を刻みたいんだけど、どうやったらできるんだろうって困っていませんか?凹んだ文字を作成するときは、フィルター機能のドロップシャドウをうまく使えば、簡単にテキストを凹んだ感じにできます。凹んだ文字をレタープレスとか、型押しとも言いますね。
それではさっそく素敵な画像を作成してみましょう。
画像に文字を刻む(凹ます)方法
GIMPでテキストが凹んだ感じにする方法は、フィルター機能のバンプマップを使ってもできますが、画像に凹ませた文字を刻みたいときは、ドロップシャドウ(レガシー)を使って作成しましょう。
画像を開こう
GIMPを起動したら、はじめに背景画像を開きましょう。
今回は背景画像に夏をイメージしたテクスチャを用意してみました。

文字を入力しよう
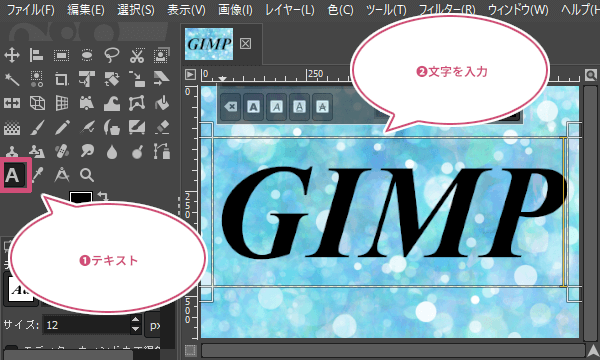
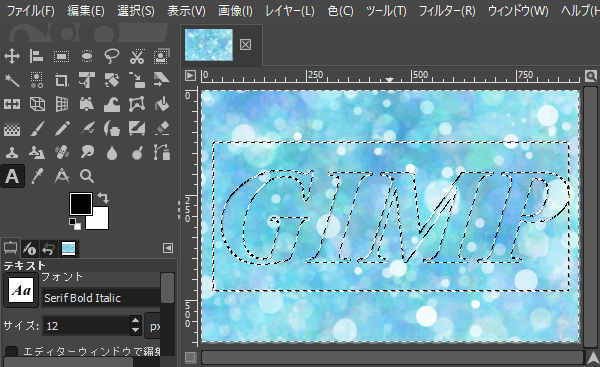
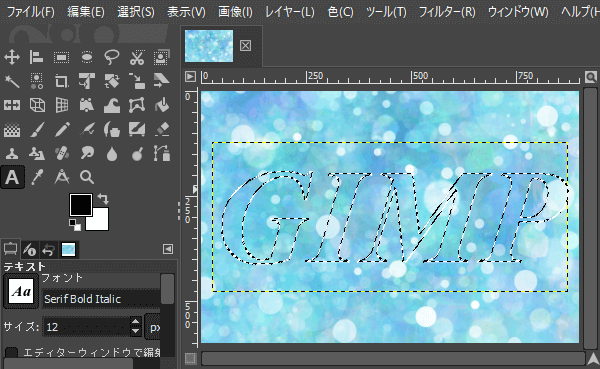
ツールボックスから「テキスト![]() 」ツールを選び、凹ませたい文字をキャンバスに入力しましょう。
」ツールを選び、凹ませたい文字をキャンバスに入力しましょう。

テキストを選択範囲にしよう
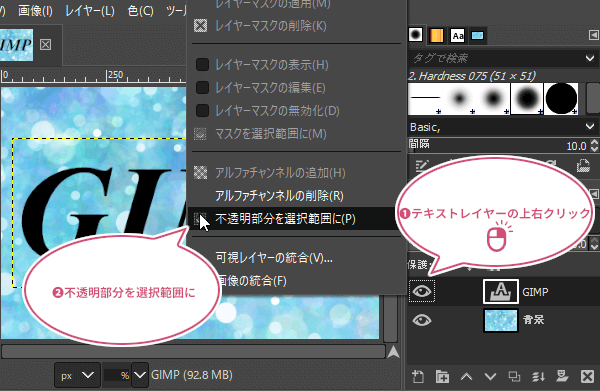
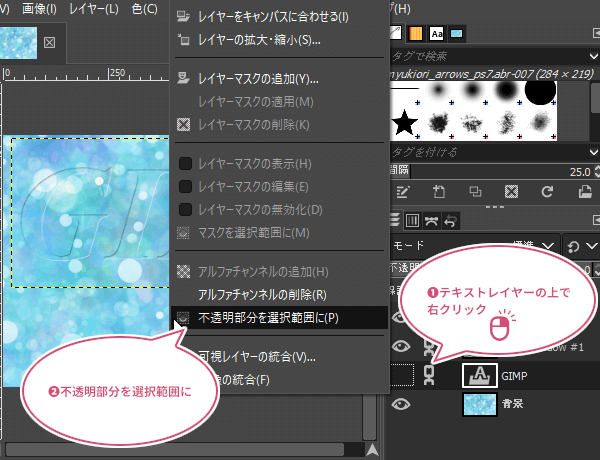
文字を入力したら、右にあるレイヤーダイアログからテキストのレイヤーを選び、右クリックして不透明部分を選択範囲にをクリックしてテキストを選択範囲にしましょう。

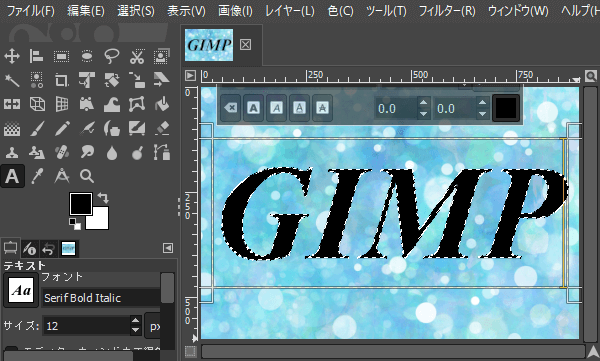
テキストを選択範囲にすることができました。

選択範囲を反転しよう
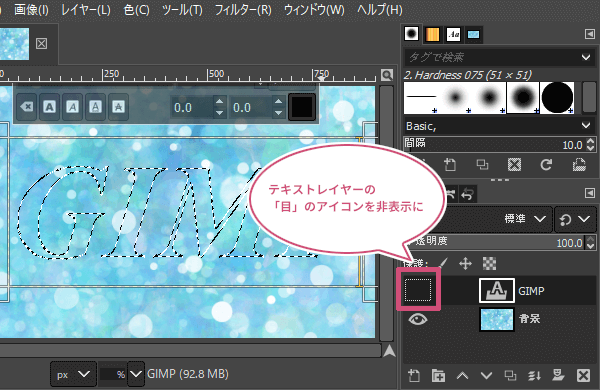
テキストを選択範囲することができたら、もう一度レイヤーダイアログからテキストレイヤーを選び、「目![]() 」のアイコンをクリックしてキャンバスから文字を隠しましょう。
」のアイコンをクリックしてキャンバスから文字を隠しましょう。

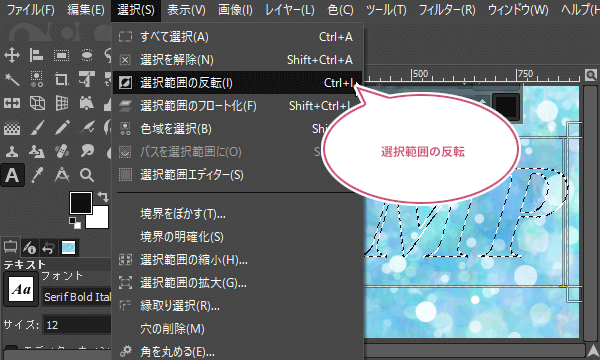
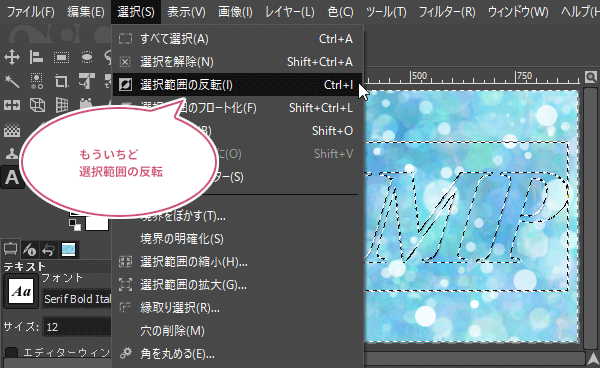
つぎに、ツールバーから選択選択範囲の反転をクリックしましょう。

文字に影をつけよう
選択範囲を反転することができたら、テキストの内側に影をつけていき、凹ませた感じにしていきましょう。
1回目の影をつけよう
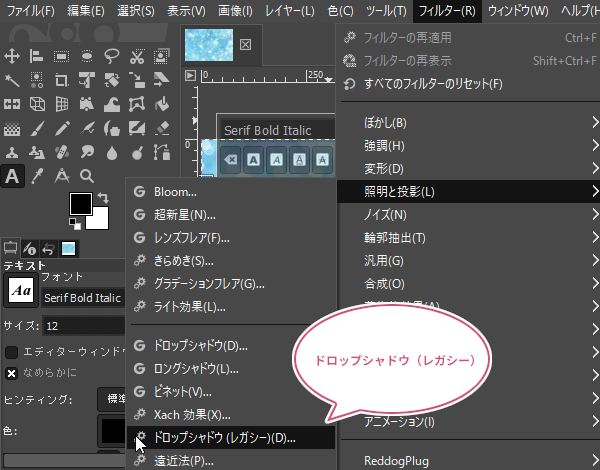
ツールバーからフィルター照明と投影ドロップシャドウ(レガシー)をクリックしましょう。

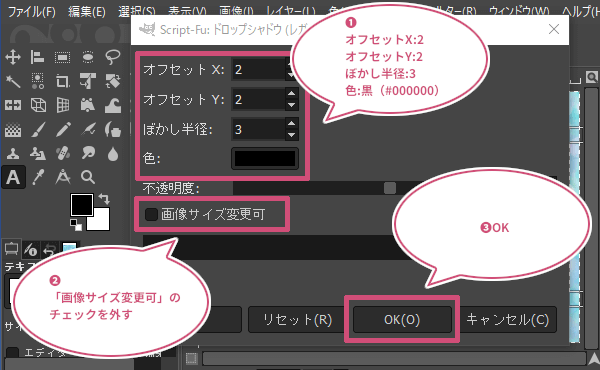
ドロップシャドウ(レガシー)のダイアログ画面が開きます。
オフセットをX:2 Y:2 ぼかし半径を3 色は「黒」に設定して「OK」をクリックしましょう。

テキストの内側に1回目の影が付きました。

2回目の影をつけよう
もう一度メニューバーから、選択選択範囲の反転をクリックしましょう。

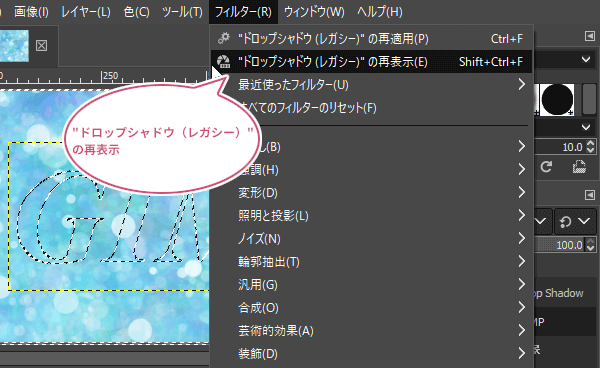
反転することができたら、メニューバーからフィルタードロップシャドウ(レガシー)の再表示をクリックしましょう。

ドロップシャドウ(レガシー)ダイアログ画面が開きます。
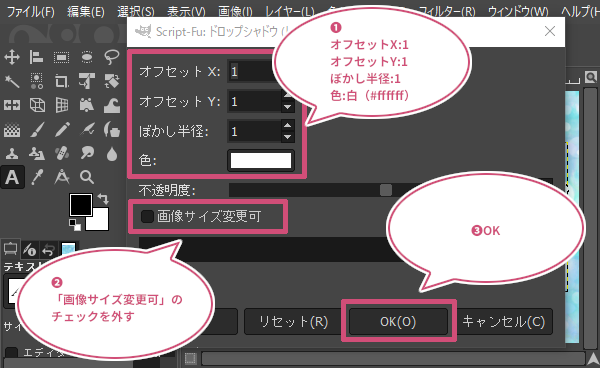
こんどは、オフセットをX:1 Y:1 ぼかし半径を1 色は「白」に設定して「OK」をクリックしましょう。

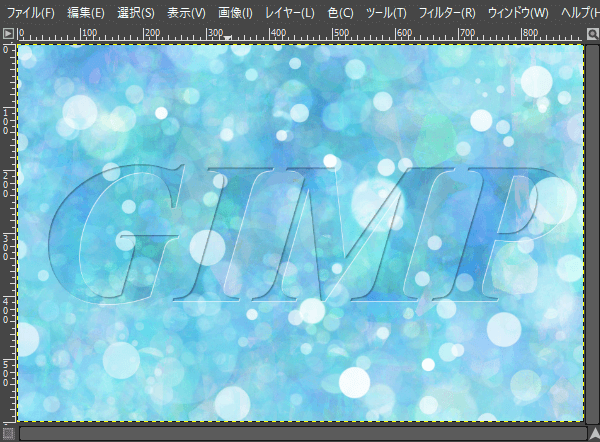
これでひとまず背景画像に刻んだような文字ができました。

凹ませた感じの文字を移動したいときは
凹ませた感じの文字をキャンバス内で移動しなくていい場合は、まだ選択範囲を解除しないで凹んだ部分の明るさを調整しように進んでください。
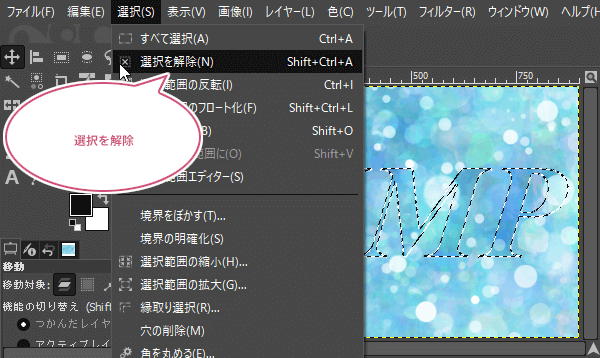
背景画像に文字が刻んだように見える影がつきましたが、レイアウトの関係で文字を違う場所に移動したいときがあると思います。そんなときは、メニューバーから選択選択を解除しましょう。

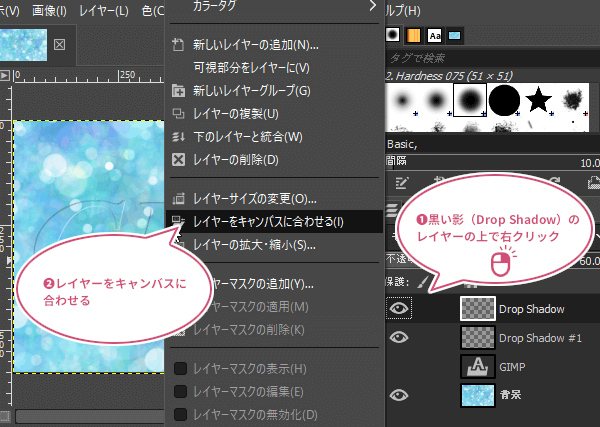
選択を解除したら、黒い影(Drop Shadow)のレイヤーの上で右クリックしてレイヤーをキャンバスに合わせるをクリックしましょう。

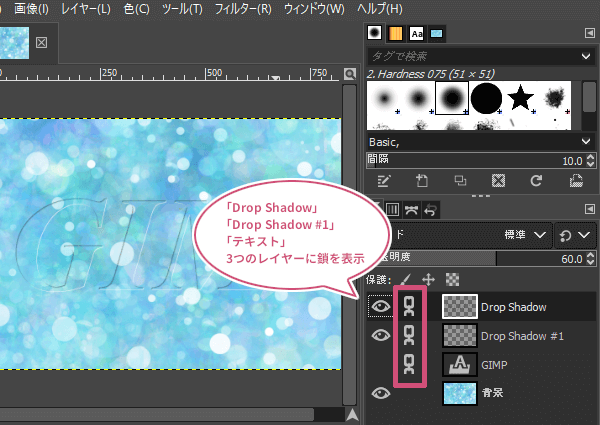
黒い影のレイヤーをキャンバスに合わせたら、レイヤーダイアログ内の「Drop Shadow」「Drop Shadow #1」「テキスト」の3つのレイヤーに鎖(チェーン)のアイコンを表示させましょう。

鎖![]() を表示したら、3つのレイヤーのどれかを選択中(アクティブ)にしておきしましょう。
を表示したら、3つのレイヤーのどれかを選択中(アクティブ)にしておきしましょう。
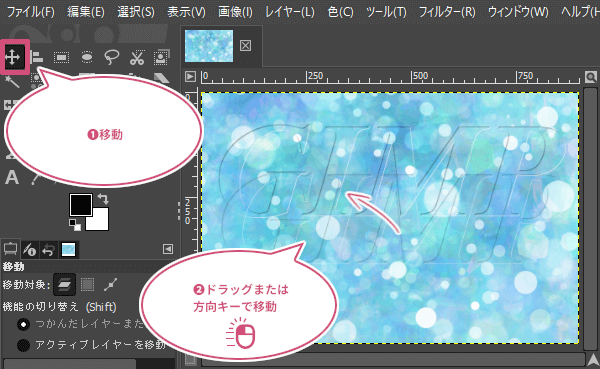
つぎ、ツールボックスから「移動![]() 」ツールを選び、文字の内側にある黒い影の部分にマウスポインタを持っていきドラッグするか又は一回左クリックしてからキーボードの方向キーを使って思っている位置まで移動しましょう。
」ツールを選び、文字の内側にある黒い影の部分にマウスポインタを持っていきドラッグするか又は一回左クリックしてからキーボードの方向キーを使って思っている位置まで移動しましょう。

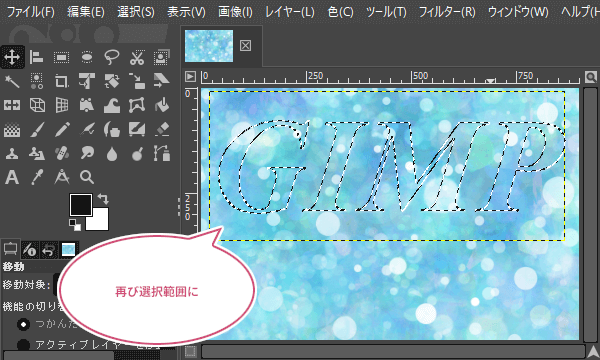
思っている位置まで移動することができたら、テキストレイヤーの上で右クリックして、不透明部分を選択範囲にをクリックしましょう。

再びテキストが選択範囲になりました。

凹んだ部分の明るさを調整しよう
ここでは文字の内側を少し暗くして凹んだ感じに仕上げていきます。
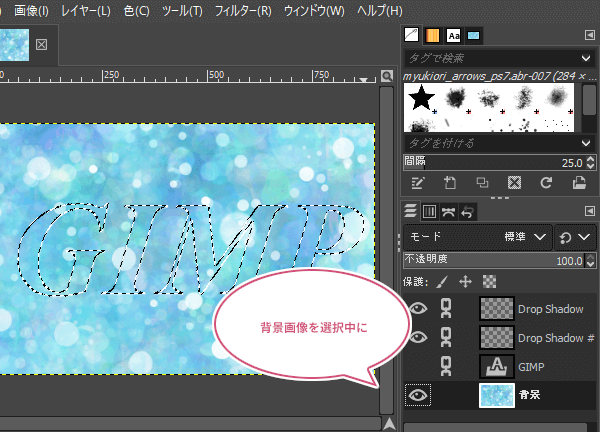
レイヤーダイアログから背景画像を選択中(アクティブ)にしておきましょう。

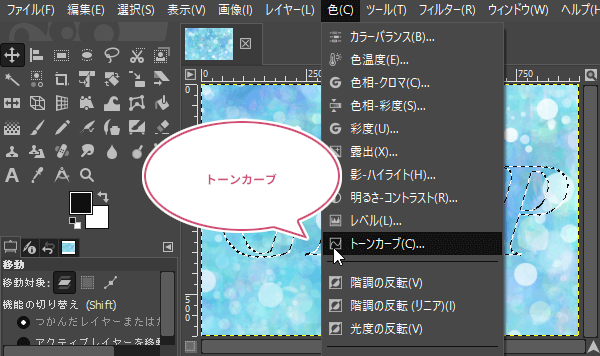
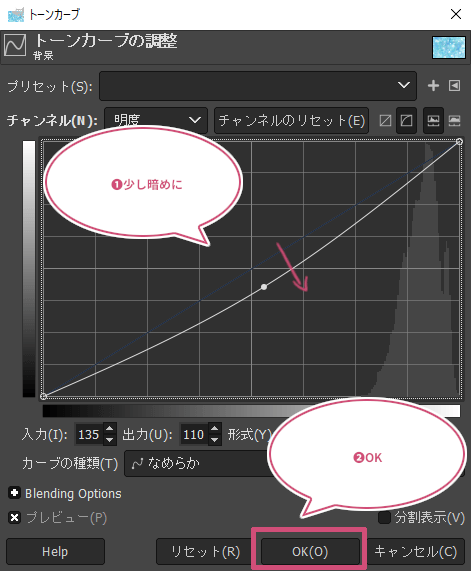
背景画像レイヤーを選択中にしたら、メニューバーから色トーンカーブをクリックしましょう。

トーンカーブのダイアログが開きます。プレビューを見ながらテキスト内側の明るさを調整し、イメージしている暗さになったら「OK」をクリックましょう。

選択を解除しよう
明るさの調整ができたら、メニューバーから選択選択を解除をクリックして選択範囲を解除しましょう。

影の調整をしよう
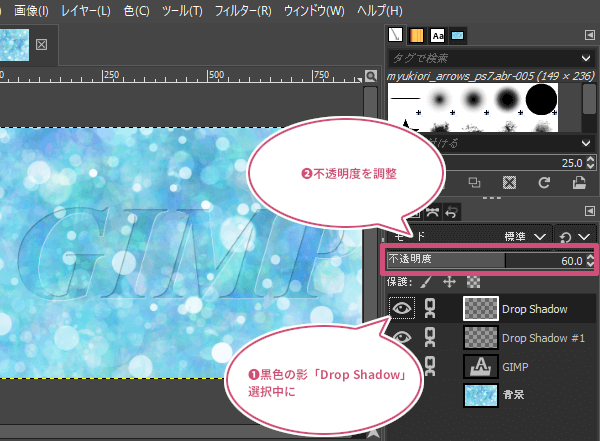
レイヤーダイアログを見ると「Drop Shadow」と「Drop Shadow #1」があると思います。
「Drop Shadow」は黒色の影、「Drop Shadow #1」は白色の影になります。
はじめに黒色の影から調整します。レイヤーダイアログから「Drop Shadow」を選択中(アクティブ)にして、キャンバスの文字を見ながら、あなたが思うような感じになるまで、不透明度を調整していきましょう。今回は不透明度を60にしました。

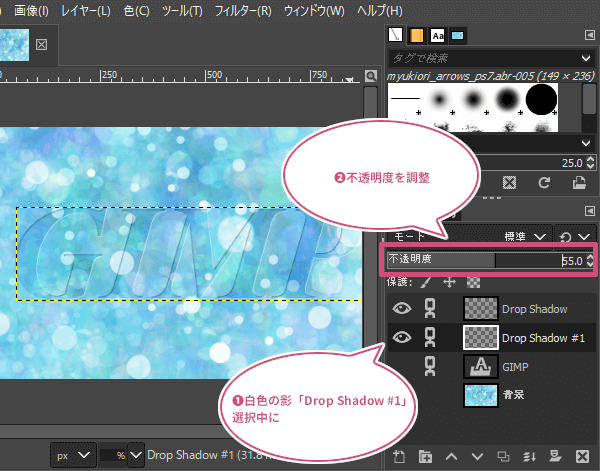
つづいて「Drop Shadow #1」を選択中(アクティブ)にして、白色の影の不透明度を調整していきましょう。今回は不透明度を55にしました。

出来上がり
これで背景画像に文字を刻む(凹ます)ことができました。

おわりに
GIMPを使って、背景画像にテキストを刻む(凹ます)方法をご紹介しました。
最初は、手順を覚えるまで戸惑うかもしれませんが、何回か練習していけば簡単にできるようになるので、チャレンジしてみてくださいね。