
GIMPの変形ツールの一つ「ワープ変形」ツールの使い方をご紹介します。
このツールは、画像などのレイヤーを歪める効果がある便利な変形ツールです。
それではさっそく、「ワープ変形」ツールの使い方を覚えてGIMPを使いこなしてみましょう。
ワープ変形ツールとは
GIMP2.10から新しく加わった変形ツールの一つ「ワープ変形」ツールは、画像を歪ませいろんな変形加工をすることができます。たとえば、人物写真の目を大きくしたり、小顔にしたり、太った人を痩せさせたりと使い道はたくさんあります。
「ワープ変形」ツールの良いとこは、開いてる画像が直接プレビュー画面になります。直接、画像に変形の効果を加えることができるので、イメージ通りに加工することができます。
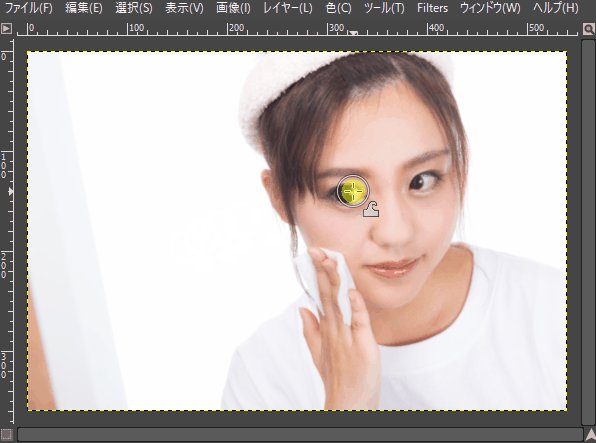
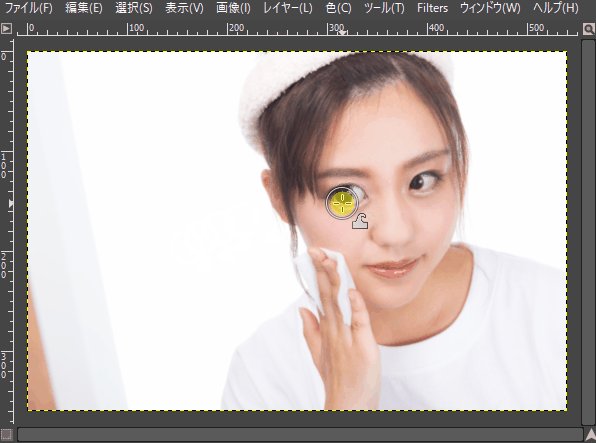
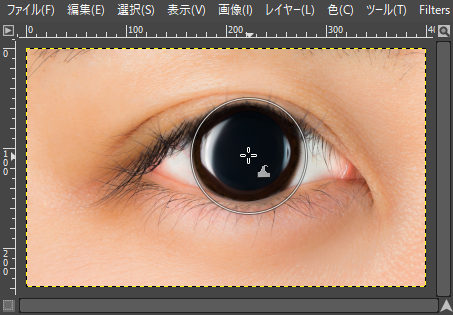
下の写真は「ワープ変形」ツールを使って、目を少しだけ大きくしてみました。

ワープ変形ツールの使用方法

GIMPで「ワープ変形」ツールを使う場合は、以下の方法が用意されています。
- ツールボックスの「ワープ変形」アイコン

- メニューバーからツール変形ツールワープ変形
- キーボード(ショートカットキー)W
ワープ変形ツールの使い方
「ワープ変形」ツールの使い方はとっても簡単です。画像を開いて一緒に操作をしてみましょう。
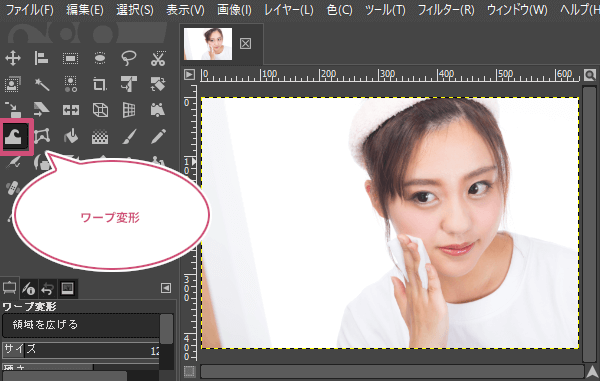
加工したい画像を開いたらツールボックスから「ワープ変形![]() 」ツールを選びましょう。
」ツールを選びましょう。

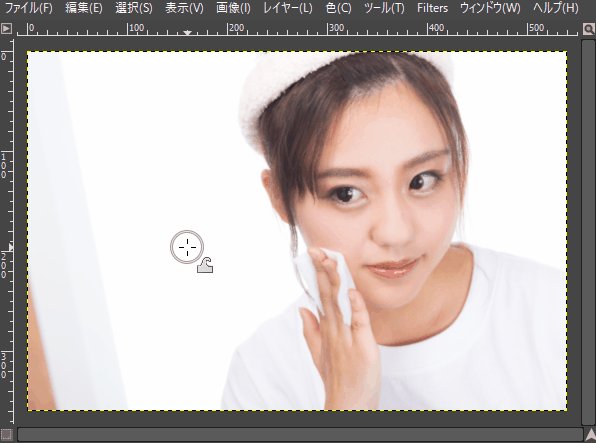
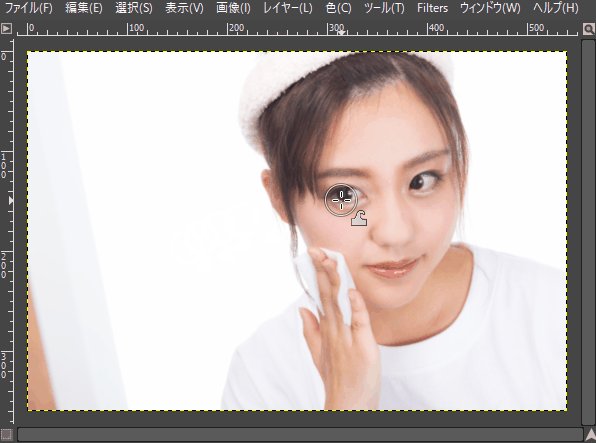
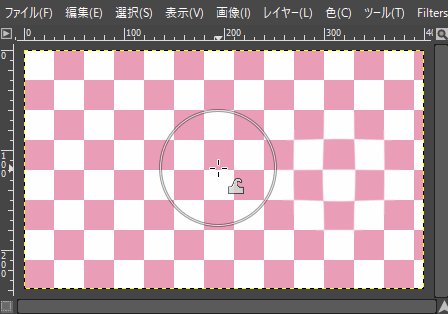
「ワープ変形」ツールを選んだら、加工したい部分にマウスポインタを持っていき、左クリックしながらなぞるようにドラッグすることで歪めることができます。
思い通りに変形することができたら、キーボードのEnterキーを押すことで確定することができます。

ワープ変形のツールオプション
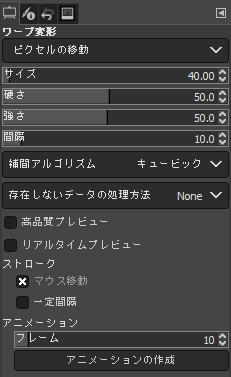
GIMPの「ワープ変形」には以下のツールオプションが用意されています。

今回は画像がどんな風に変形することができるかわかりやすいように、市松模様と目の画像を使って、ワープ変形のツールオプションの設定を変えながらご紹介します。


動作

ピクセルの移動
「ピクセルの移動」は、マウスでドラックしたときに、ブラシの領域を歪めながら変形することができます。GIMPの初期設定ではピクセルの移動になります。


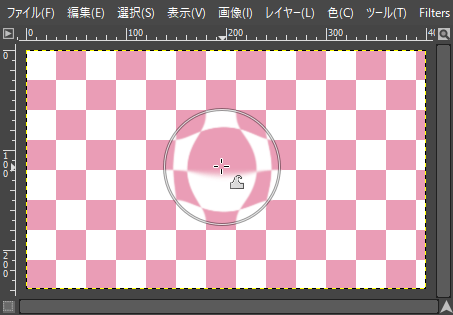
領域を広げる
「領域を広げる」は、マウスボタンを押したときやドラックしたときに、ブラシの領域を膨らませるような感じで変形することができます。


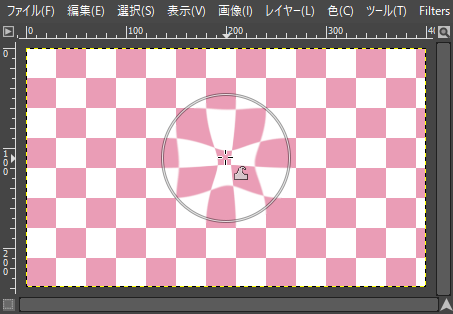
領域をすぼめる
「領域をすぼめる」は「領域を広げる」とは逆で、マウスボタンを押したときやドラックしたときに、ブラシの領域を縮めるような感じで変形することができます。


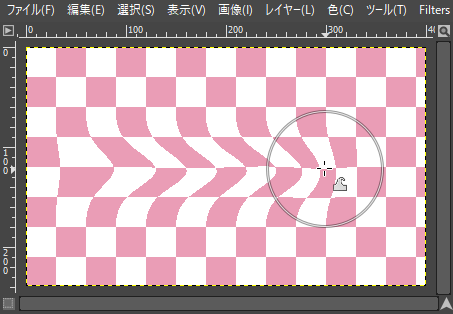
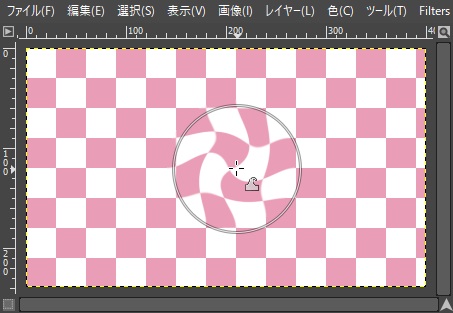
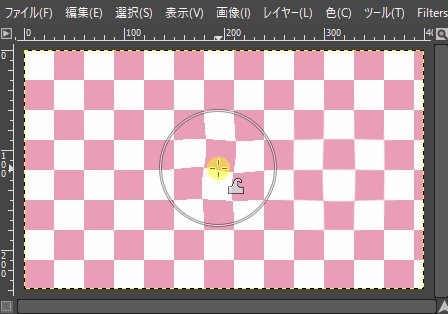
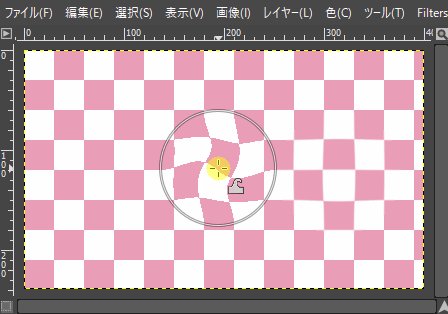
右回りの渦巻き
「右回りの渦巻き」は、マウスボタンを押したときやドラックしたときに、ブラシの領域を時計回りでねじるように回転しながら変形することができます。


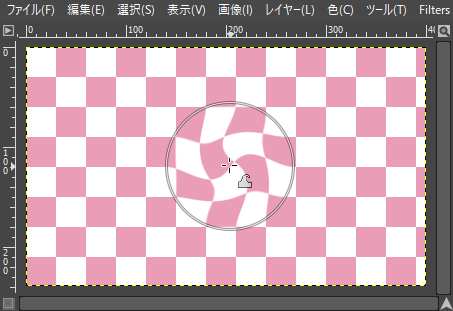
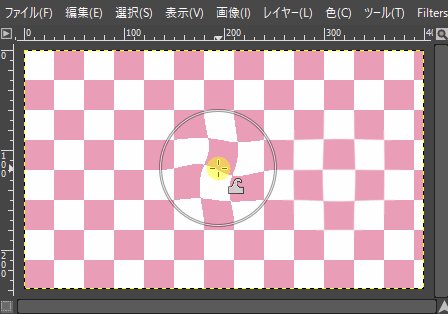
左回りの渦巻き
「左回りの渦巻き」は「右回りの渦巻き」とは逆で、マウスボタンを押したときやドラックしたときに、ブラシの領域を反時計回りでねじるように回転しながら変形することができます。


歪みを消す
「歪みを消す」は、変形加工した部分にマウスボタンを押したり、なぞるようにドラックすることで歪んだ部分を除去していき戻すことができます。
歪みを滑らかに
「歪みを滑らかに」は、変形加工した部分にマウスボタンを押したり、なぞるようにドラックすることで歪んだ部分を滑らかに除去していき戻すことができます。
サイズ
ブラシのサイズを調節することができます。
硬さ
マウスボタンを押したり、ドラッグしたときのブラシ領域の硬さを調節することができます。

強さ
ワーピング中のピクセルを設定することができます。変位の最大値はブラシの直径になります。

間隔
ワーピング中の間隔を調整することができます。
補間アルゴリズム

補間アルゴリズムは共通のツールオプションとなります。
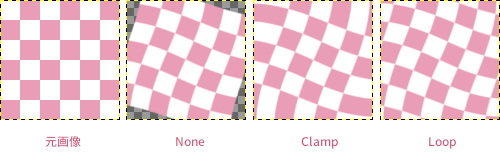
存在しないデータの処理方法

「存在しないデータの処理方法」では、変形後にできた空の部分をいろんな方法で塗りつぶす設定ができます。

None
変形後にできた空の部分は透明になります。GIMPの初期設定では「None」となります。
Clamp
レイヤーの各エッジ(辺)が無限に伸びます。
Loop
すべての方向に繰り返します。
高品質プレビュー
高品質プレビューにチェックを入れることで、高画質のプレビュー画像となりますが、プレビュー表示が遅くなります。
リアルタイムプレビュー
「リアルタイムプレビュー」を有効にすることで、遅いですがリアルタイムでプレビューを描画します。
ストローク

マウス移動
「マウス移動」のチェックを外すと、変形させることができなくなります。
一定間隔
「一定間隔」にチェックを入れてマウスボタンを長押しすることで、「ピクセルの移動」以外の動作を連続して変形させることができます。
「割合」の数値を設定することで、ストロークの速さを調整することができます。

アニメーション

アニメーションを使用することで、元の画像と変形した後の画像の間に、いくつかの画像が生成されアニメーションを作成することができます。
フレームの数値で、アニメーションのフレーム数を設定することができます。
はじめに元の画像を変形させます。

次に「アニメーションの作成」ボタンをクリックします。

「アニメーションの作成」ボタンをクリックすると、新しい画像ウィンドウが作成されます。
この作成された画像をGIF形式で「アニメーションとしてエクスポート」することで、アニメーションとして保存することができます。

おわりに
GIMPの新ツール「ワープ変形」ツールの使い方をご紹介しました。
「ワープ変形」ツールは、画像を歪ませる効果のある便利な変形ツールってことがわかりましたね。この歪みの効果を利用することで、人物写真の顔や体形を加工したり、イラストを変形させたり使い方は様々です。ぜひ試してみてくださいね。