
GIMPの変形ツールの1つ「統合変形」ツールの使い方を、初心者の方に向けて解説します。この統合変形ツールは、他の変形ツールに切り替える必要がなく、レイヤーを回転させたり、斜めに引き伸ばしたりなど、形を自由に変えることができる便利な機能です。
それではさっそく「統合変形」ツールの使い方を身につけて、画像の編集や加工に活用しましょう。
統合変形ツールとは
GIMPの「統合変形」ツールは、回転、拡大・縮小、剪断変形、遠近法といった変形機能が一つにまとまっているため、ツールを切り替える手間が省け、効率的に画像を編集することができます。

統合変形ツールの使用方法

GIMPで「統合変形」ツールを使う場合は、以下の方法が用意されています。
- ツールボックスの「統合変形」アイコン

- メニューバーからツール変形ツール統合変形
- キーボード(ショートカットキー)shift+T
キーボードの操作
- Shift:Shiftキーを押すと、制限のオンオフを操作することができます。すでにオンの項目はオフに、すでにオフの項目はオンにします。軸(ピボット)を中心またはコーナーにスナップします。
- Ctrl:Ctrlキーを押すと、中心点からのオンオフを操作することができます。すでにオンの項目はオフに、すでにオフの項目はオンにします。
統合変形ツールの使い方
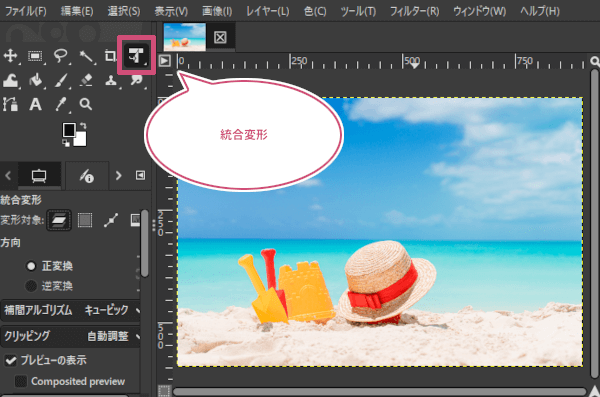
「統合変形」ツールの基本的な使い方はとっても簡単です。画像を開いて、ツールボックスから「統合変形」ツールを選び、操作方法を一緒に確認していきましょう。

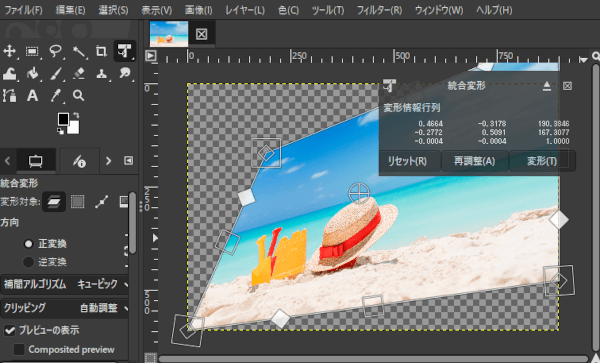
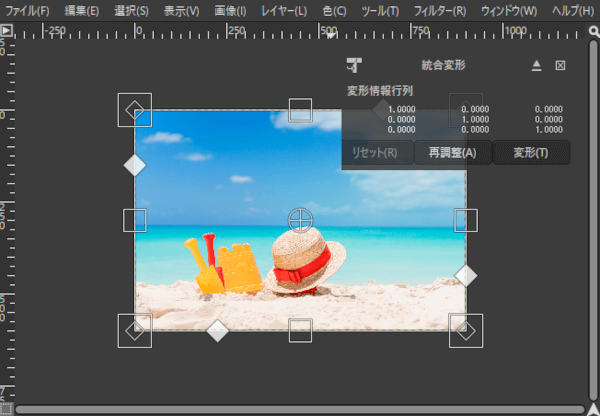
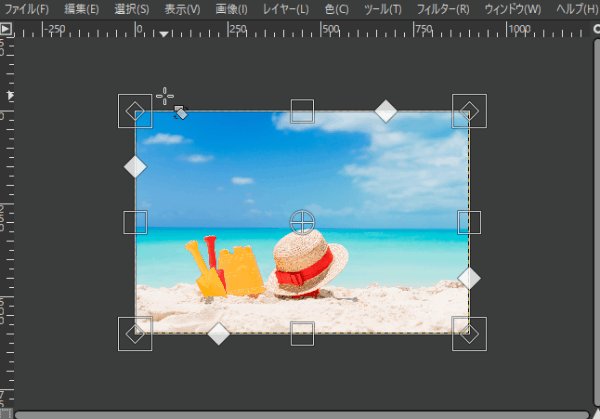
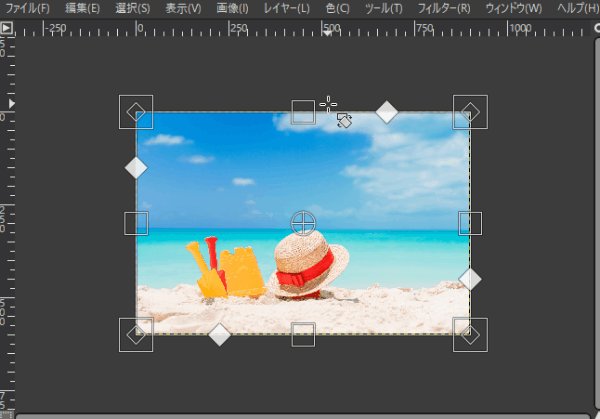
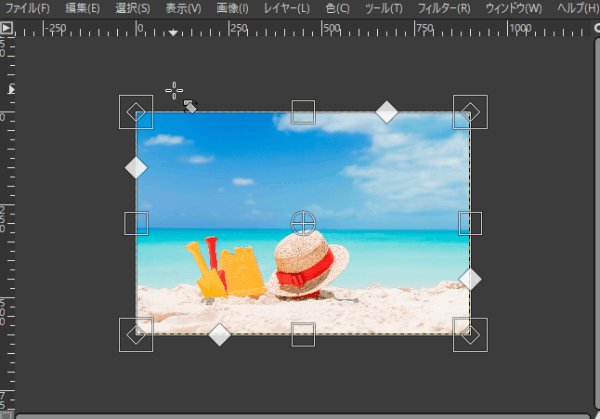
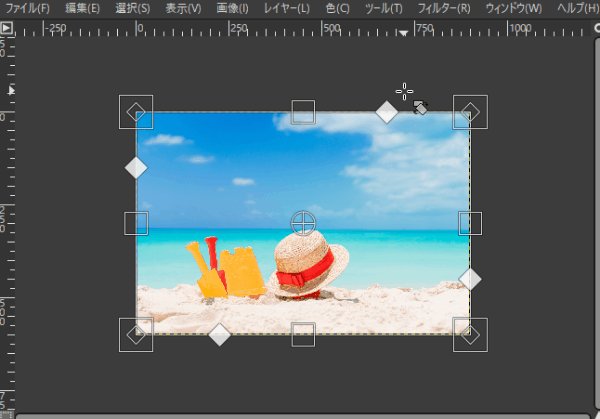
「統合変形」ツールを選ぶと、統合変形調整ダイアログが表示すると同時に、対象レイヤーの周りに3種類のハンドルが表示します。この各ハンドルをドラッグすることで、アクティブ(選択中)レイヤーの形を自由に変えることができます。
統合変形調整ダイアログが表示されないときは、マウスポインタを画像ウィンドウ上に移動して、マウスポインタが![]() にかわったら、左クリックしましょう。
にかわったら、左クリックしましょう。

四角いハンドルの操作
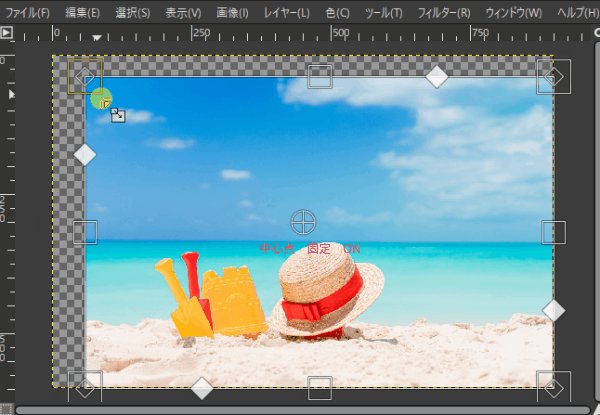
レイヤーの四隅と、各エッジ(辺)中央の四角いハンドルは、「拡大・縮小」ツールのように、アクティブ(選択中)レイヤーのサイズを、拡大したり縮小したりすることができます。
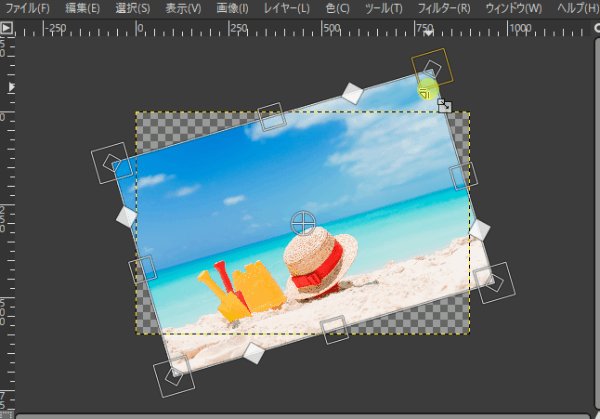
四隅の四角いハンドル
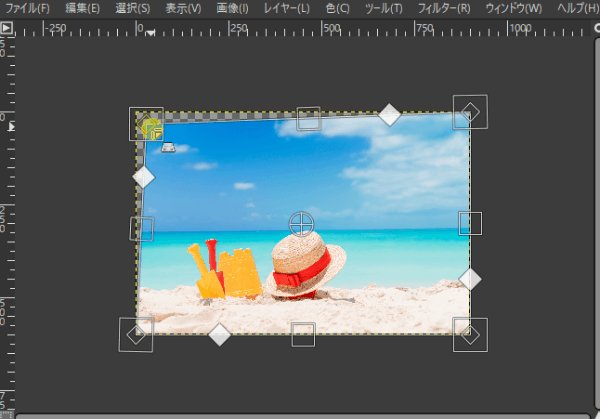
レイヤーの四隅にある四角いハンドル![]() にマウスポインタを合わせると、カーソルが拡大・縮小
にマウスポインタを合わせると、カーソルが拡大・縮小![]() になり、ハンドルの色が黄色
になり、ハンドルの色が黄色![]() に変わります。その状態で、サイズを変えたい方向にドラッグすると、レイヤーの大きさを自由に拡大・縮小できます。
に変わります。その状態で、サイズを変えたい方向にドラッグすると、レイヤーの大きさを自由に拡大・縮小できます。

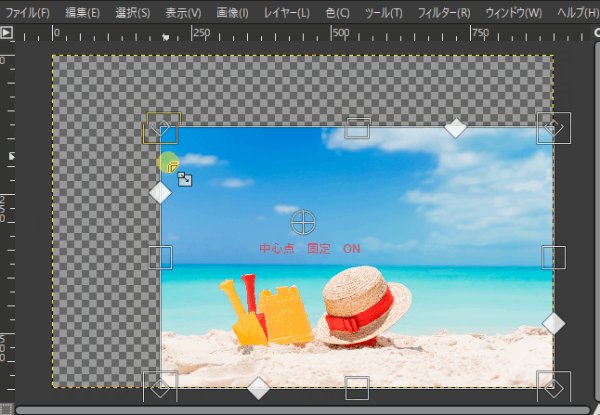
エッジ(辺)中央にある四角いハンドル
各エッジ(辺)中央にある四角いハンドル![]() にマウスポインタを合わせると、カーソルが拡大・縮小
にマウスポインタを合わせると、カーソルが拡大・縮小![]() になり、ハンドルの色が黄色
になり、ハンドルの色が黄色![]() に変わります。その状態で、サイズを変えたい方向にドラッグすると、レイヤーを水平または垂直方向に拡大・縮小することができます。
に変わります。その状態で、サイズを変えたい方向にドラッグすると、レイヤーを水平または垂直方向に拡大・縮小することができます。

ダイヤモンド形ハンドルの操作
レイヤーの四隅にある四角いハンドルの中のダイヤモンド形のハンドルと、各エッジ(辺)にある白いダイヤモンド形のハンドルは、「遠近法」や「剪断変形」ツールのように、アクティブ(選択中)レイヤーを変形させることができます。
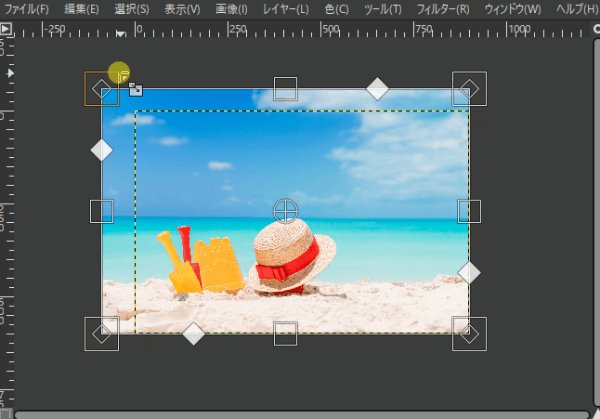
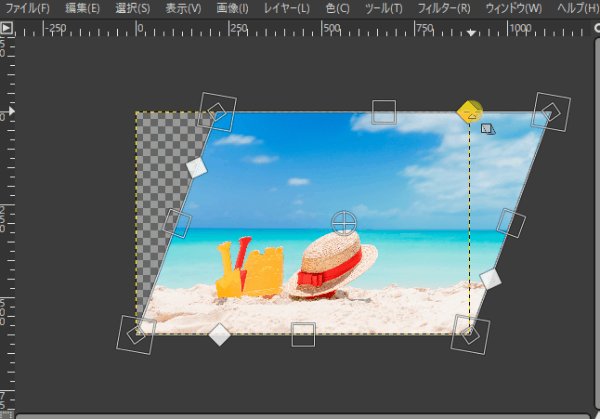
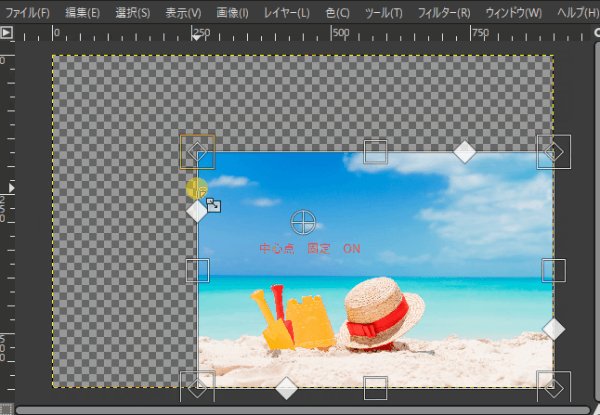
四隅の四角いハンドルの中のダイヤモンド形のハンドル
レイヤーの四隅にある四角いハンドルの中のダイヤモンド形のハンドル![]() にマウスポインタを合わせると、カーソルが遠近法
にマウスポインタを合わせると、カーソルが遠近法![]() になり、ハンドルの色が黄色
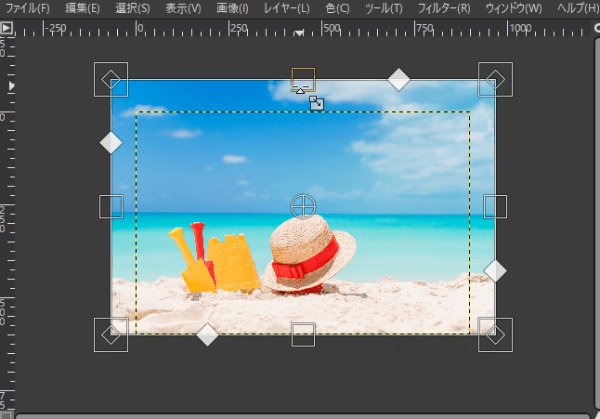
になり、ハンドルの色が黄色![]() に変わります。その状態で、変形したい方向にドラッグすると、「遠近法」ツールのようにレイヤーに遠近感を加えて変形させることができます。
に変わります。その状態で、変形したい方向にドラッグすると、「遠近法」ツールのようにレイヤーに遠近感を加えて変形させることができます。

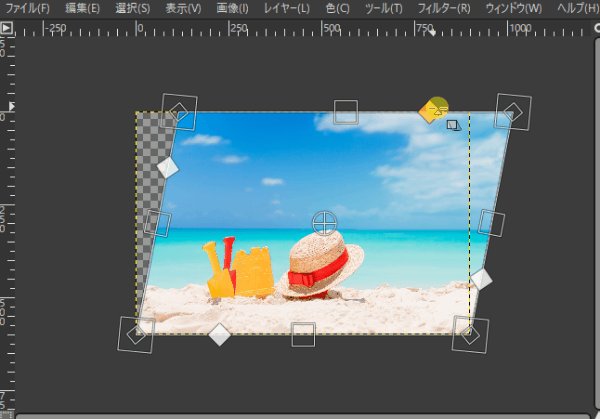
各エッジ(辺)にある白いダイヤモンド形のハンドル
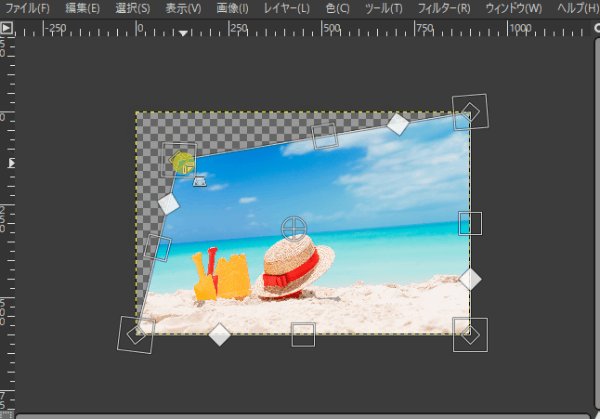
レイヤーの各エッジ(辺)にある白いダイヤモンド形のハンドル![]() にマウスポインタを合わせると、カーソルが剪断変形
にマウスポインタを合わせると、カーソルが剪断変形![]() になり、ハンドルの色が黄色
になり、ハンドルの色が黄色![]() に変わります。その状態で、変形したい方向にドラッグすると、「剪断変形」ツールのようにレイヤーを横方向または縦方向に変形させることができます。
に変わります。その状態で、変形したい方向にドラッグすると、「剪断変形」ツールのようにレイヤーを横方向または縦方向に変形させることができます。

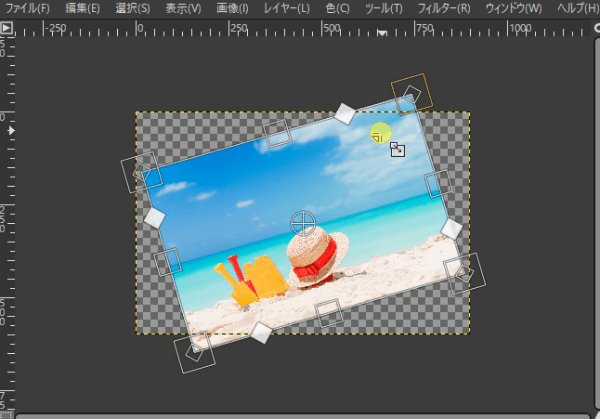
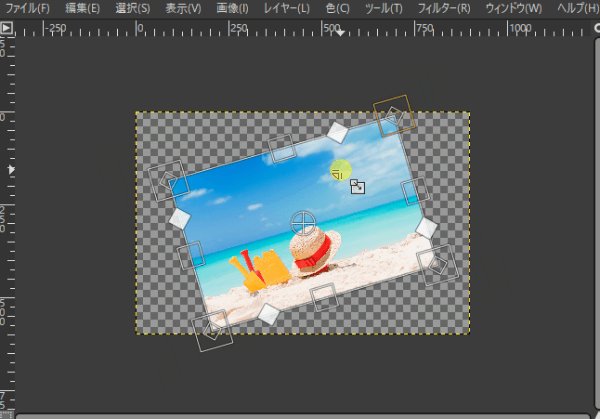
レイヤーの回転
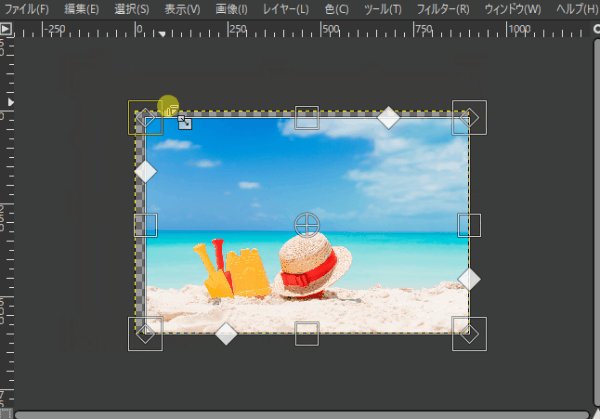
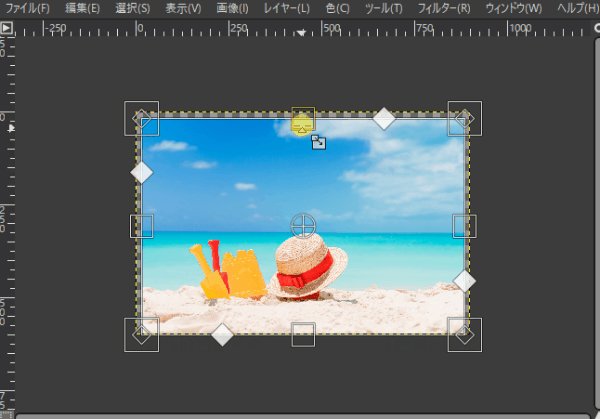
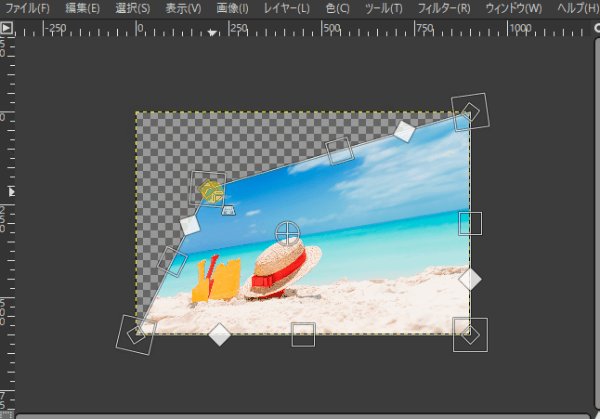
対象のレイヤー以外にマウスポインタを移動して、カーソルが回転![]() 変わったら、ドラッグすることで画像やテキストレイヤーを回転することができます。
変わったら、ドラッグすることで画像やテキストレイヤーを回転することができます。

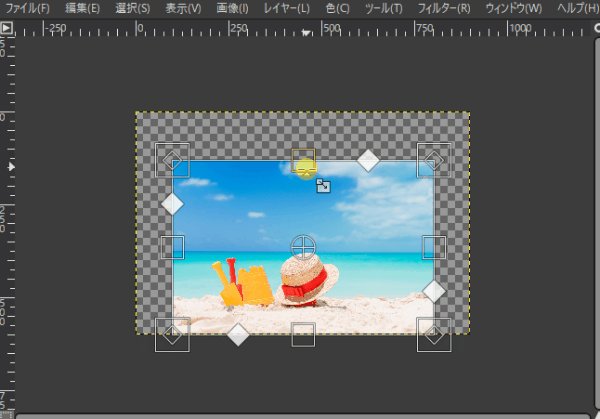
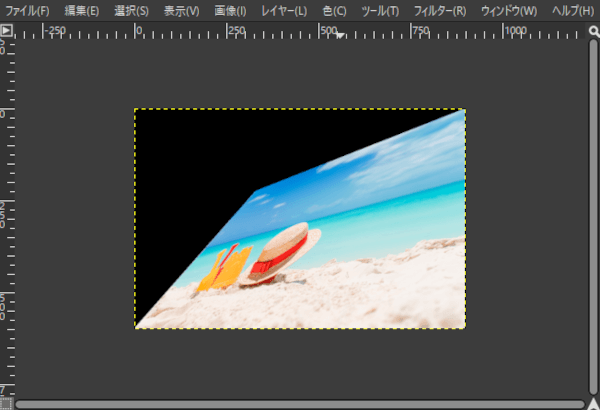
変形させたレイヤーがキャンバスの外にはみ出すと、画像の一部は切れて表示されません。現在のキャンバスサイズでレイヤー全体を表示するときは、四角いハンドルを操作して、キャンバスサイズに納まるように縮小しましょう。

レイヤーの移動
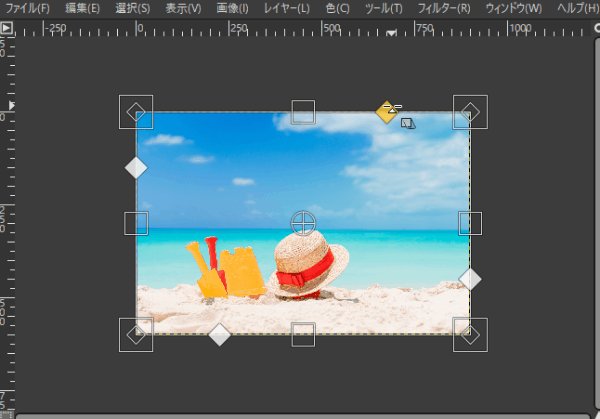
対象のレイヤー上にマウスポインタを移動して、カーソルが移動![]() に変わったら、ドラッグすることで画像やテキストレイヤーを移動することができます。
に変わったら、ドラッグすることで画像やテキストレイヤーを移動することができます。

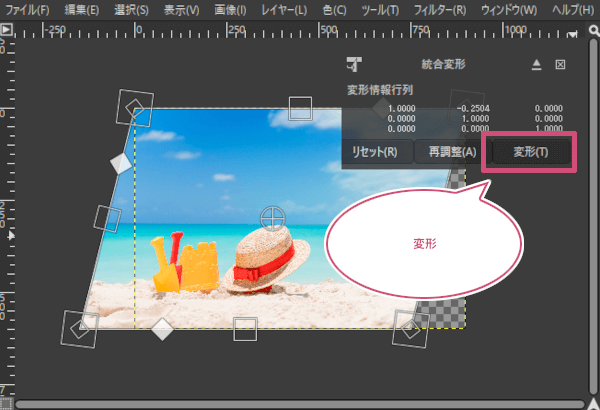
変形の確定
プレビューを見ながらイメージ通りに変形することができたら、統合変形ダイアログの 「変形」をクリックして確定します。

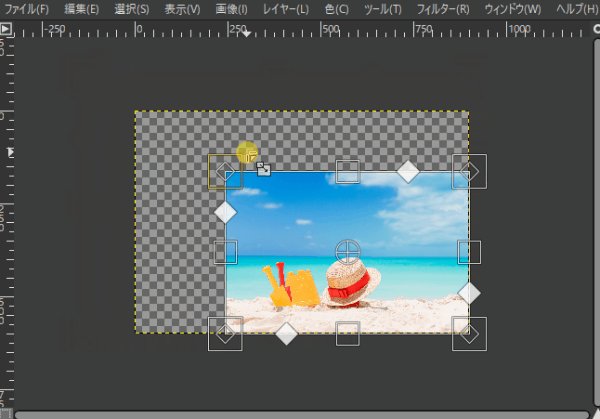
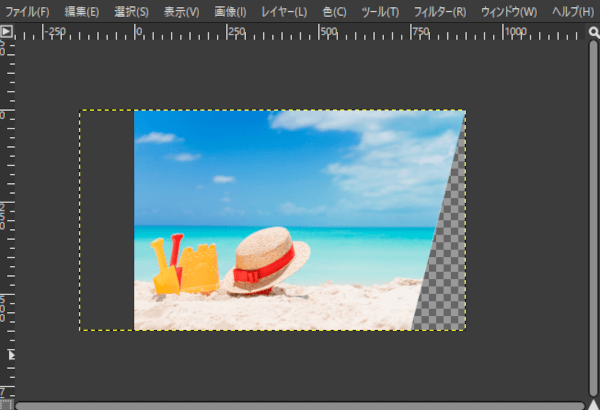
確定後、変形させたレイヤーがキャンバスの外にはみ出して、画像の一部が切れて表示されないことがあります。

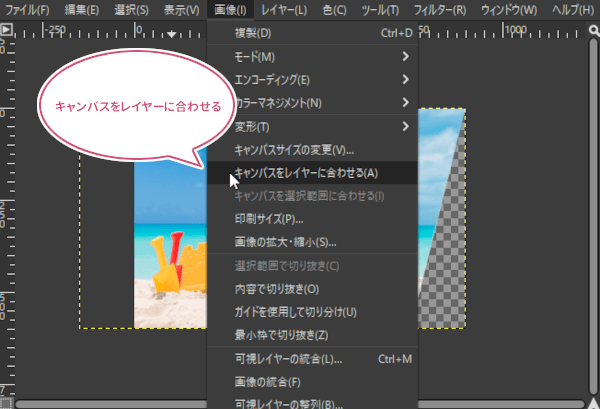
画像全体を表示するときは、メニューバーから画像キャンバスをレイヤーに合わせるをクリックします。

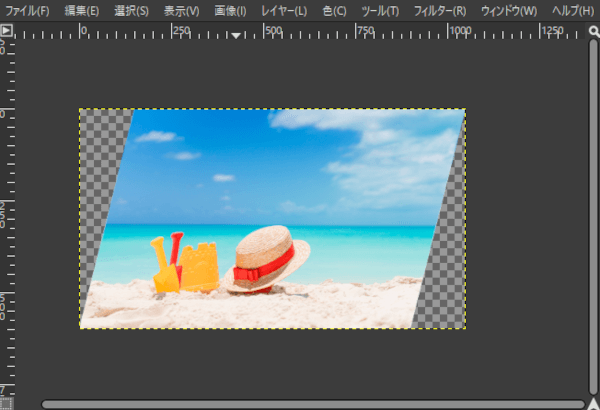
変形したレイヤーは、キャンバスサイズを合わせることで、画像全体を表示することができます。

透過(透明)にならないときは
変形したレイヤーの周りが透過(透明)にならないときは、そのレイヤーはアルファチャンネル(透明度の情報)を持っていないかもしれません。

統合変形調整ダイアログ

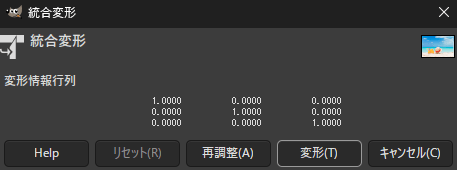
統合変形調整ダイアログの操作を確認してみましょう。
変形情報行列
統合変形ツールで行った回転・拡大・移動などを、数値として表示します。
再調整
今の変形やズームの状態をそのまま保ちながら、変形ハンドルだけを元の四角い形に戻すことができます。
統合変形のツールオプション
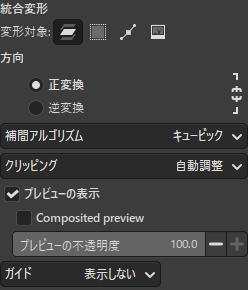
GIMPの「統合変形」には以下のツールオプションが用意されています。
変形対象、方向、補間アルゴリズム、クリッピング、プレビューを表示、ガイド

変形対象、方向、補間アルゴリズム、クリッピング、プレビューを表示、ガイドは、変形ツールの共通オプションです。共通オプションを参考にご覧ください。
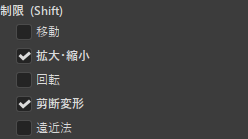
制限(Shift)

Shiftキーを押すと、制限のオンオフを操作することができます。すでにオンの項目はオフに、すでにオフの項目はオンにします。
移動
移動をオフにすると、レイヤーの移動がスムーズになります。また、オンにすると、移動は中心から45°に制限されます。
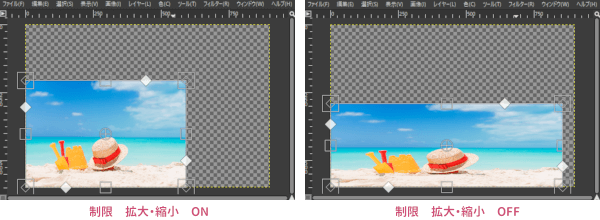
拡大・縮小
拡大・縮小をオンにすると、縦横比を維持することができます。

回転
回転をオフにすると、滑らかに回転することができます。また、オンにすると、15°ずつ回転することができます。
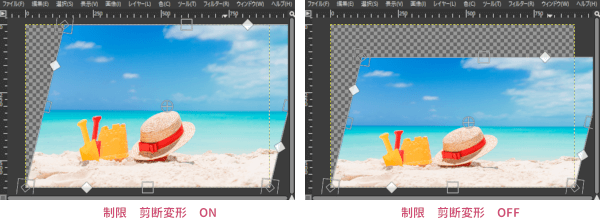
剪断変形
剪断変形をオンにすると、レイヤーのエッジ(辺)に沿って変形することができます。また、オフにすると、エッジ(辺)から離れます。

遠近法
遠近法をオフにすると、エッジ(辺)から離れて自在に変形することができます。また、オンにすると、エッジ(辺)に沿って変形することができます。
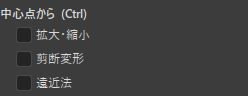
中心点から(Ctrl)

Ctrlキーを押すと、中心点からのオンオフを操作することができます。すでにオンの項目はオフに、すでにオフの項目はオンにします。
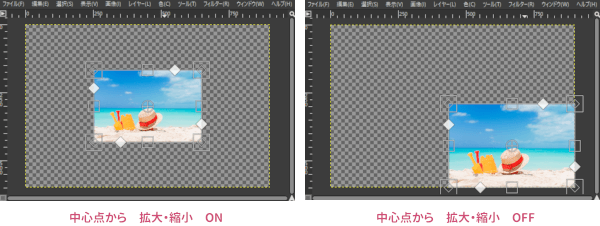
拡大・縮小
中心点からの拡大・縮小をオンにすると、操作しているハンドルの反対側も軸(ピボット)![]() の周りで同時に拡大・縮小することができます。
の周りで同時に拡大・縮小することができます。

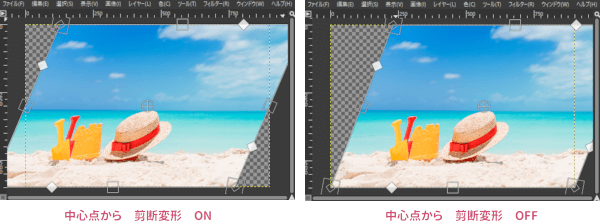
剪断変形
中心点からの剪断変形をオンにすると、固定された軸(ピボット)![]() の周りで剪断が行われます。操作しているハンドルの反対側も同じ量だけ変形させることができますが、反対方向に剪断されます。
の周りで剪断が行われます。操作しているハンドルの反対側も同じ量だけ変形させることができますが、反対方向に剪断されます。

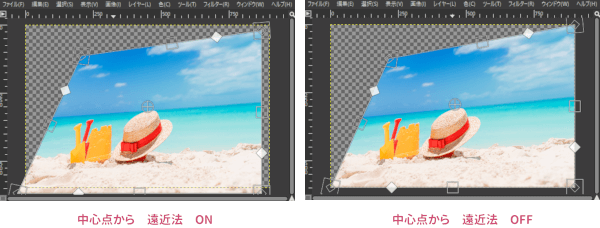
遠近法
中心点からの遠近法をオンにすると、軸(ピボット)![]() が固定されます。
が固定されます。

中心点

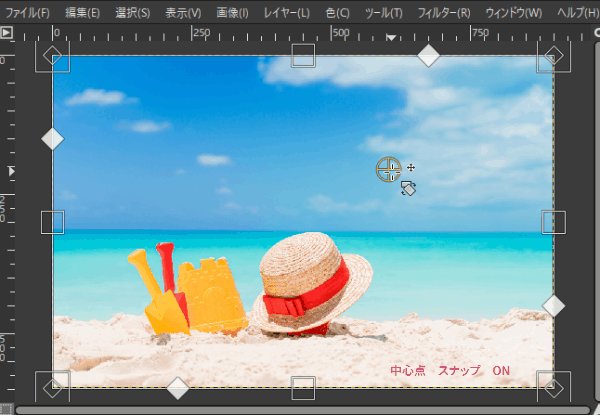
スナップ(Shift)
中心点のスナップをオン、またはshiftキーを押しながらハンドルを操作すると、軸(ピボット)![]() を中心またはコーナーにスナップします。
を中心またはコーナーにスナップします。

固定
中心点の固定をオンにすると、軸(ピボット)![]() を固定することができます。
を固定することができます。

さいごに
GIMPの変形ツールの一つ「統合変形」ツールの使い方をご紹介しました。この統合変形ツールは、別の変形ツールに切り替える手間が省けるのでとても便利です。さらにオプションを組み合わせることで、さまざまな変形が可能になります。ぜひ、いろいろ試してみてくださいね。