
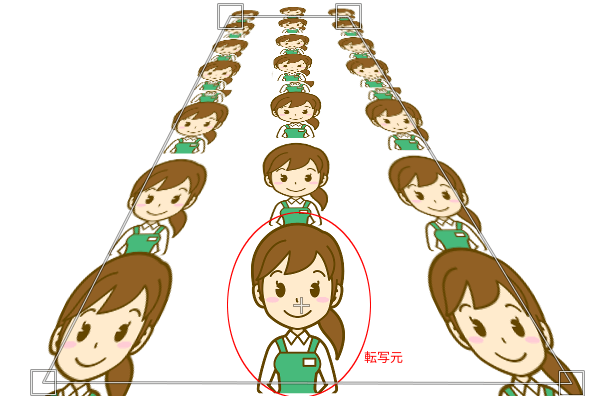
GIMPの描画ツールの一つ「遠近スタンプで描画」ツールの基本的な使い方をご紹介します。このツールは、遠くに転写していくと奥行きがあるような立体感をだしながら描画することができます。
それではさっそく「遠近スタンプで描画」の使い方を覚えてGIMPを使いこなしてみましょう。
遠近スタンプで描画とは
GIMPの「遠近スタンプで描画」ツールは、「遠近法」と「スタンプで描画」ツールを合わせたような描画ツールです。このツールの特徴は、キャンバス内の画像にパース、転写元を設定し、転写先でスタンプを押すように描画したりマウスをドラッグしながらなぞるように転写していくと、描画されていく画像は遠近感を加えながら遠くになるほど「ぼけ」や「歪み」が強く出てきます。

遠近スタンプで描画の使用方法

GIMPで「遠近スタンプで描画」を使う場合は、以下の方法が用意されています。
- ツールボックスの「遠近スタンプで描画」アイコン

- メニューバーからツール描画ツール遠近スタンプで描画
キー操作
CtrlCtrlキーを押しながら左クリックすることで、転写元の画像を取り込むことができます。
shift転写元の画像を取り込んだ後shiftキーを押すことで直線ガイド表示されます。ガイドが表示された状態で左クリックすると直線ガイドに沿って転写することができます。
遠近スタンプで描画の使い方
遠近スタンプで描画ツールの基本的な使い方は簡単ですが、このツールを使いこなすには、ある程度何回も練習して画像がどのように描画していくか知っておくことをお勧めします。
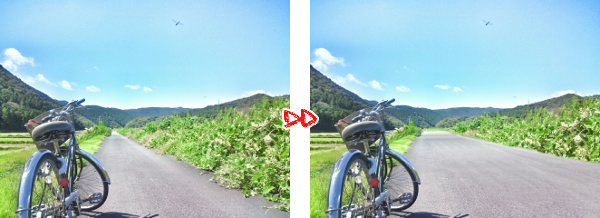
今回は遠近スタンプで描画ツールを使って、道を広げてみました。

画像を開こう
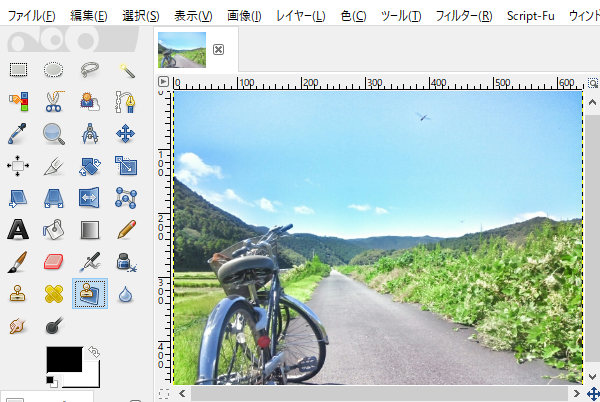
いつものようにGIMPを起動して、加工や編集をしたい画像を開きましょう。
下の写真を使って道を広げる方法をご紹介します。

遠近スタンプで描画ツールを選ぼう
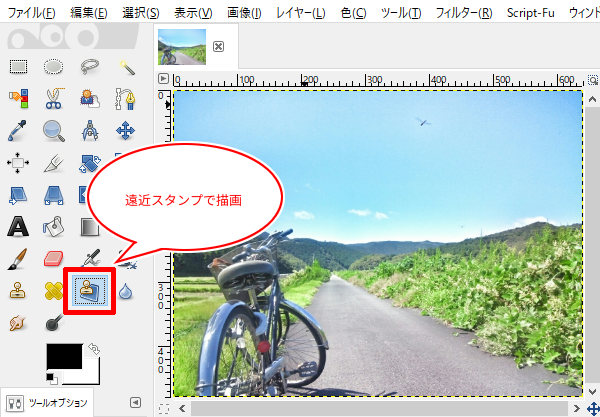
画像を開いたら、ツールボックスから「遠近スタンプで描画![]() 」を選びましょう。
」を選びましょう。

パース(遠近感)の設定をしよう
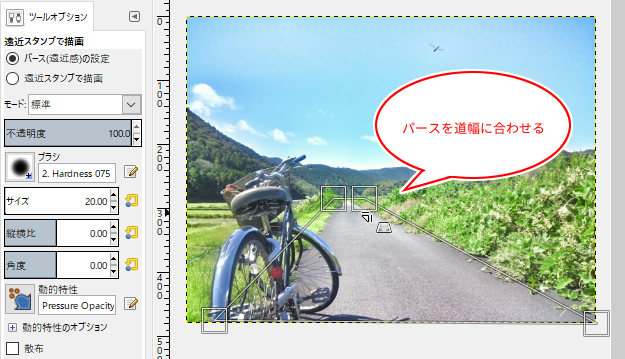
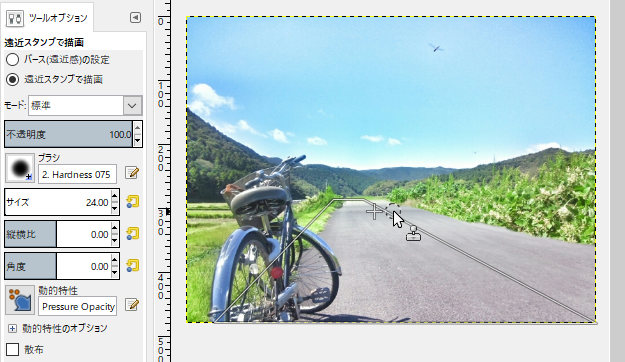
遠近スタンプで描画ツールを選んだら、ツールオプションから「パース(遠近感)の設定」を選択しましょう。選択したら画像にマウスポインタを持っていき左クリックすると、画像の四隅にパースを設定するハンドルが表示されます。

次に、パースの設定用ハンドルをドラッグしながら今ある道の幅に合わせていきます。

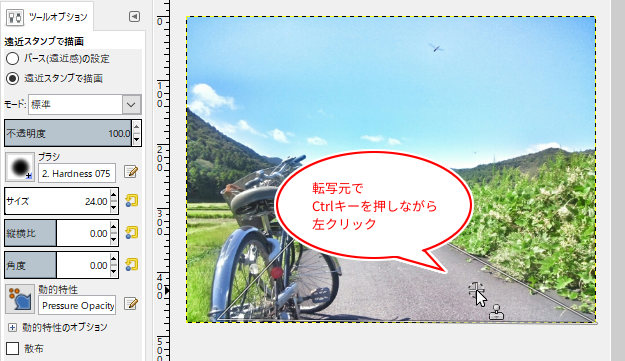
パースの設定ができたら、今度はツールオプションから「遠近スタンプで描画」を選びましょう。
選んだら、ブラシの形状、大きさなどを設定し転写元にマウスポインタを持っていきましょう。今の段階ではまだポインタは![]() になっているので転写できません。
になっているので転写できません。

転写する場所が決まったら、キーボードのCtrlキーを押しながらマウスを左クリックしましょう。
これで転写元の画像がコピーできました。

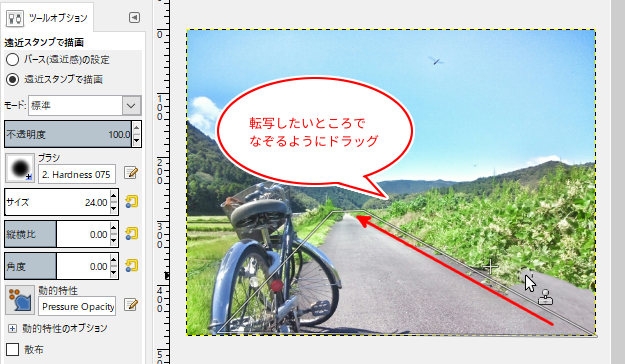
今回は道を広げたいので、広げたいところをなぞるようにマウスでドラッグしていくと、転写元の画像が転写先に描画していきます。

転写されていく画像は遠くにいくほど「ぼけ」や「歪み」を加えていくので、自然に近い遠近感を持った加工ができます。

遠近スタンプで描画とスタンプで描画の違い
下の写真は「遠近スタンプで描画![]() 」ツールを使って道を広げた画像と「スタンプで描画
」ツールを使って道を広げた画像と「スタンプで描画![]() 」ツールを使って道を広げた画像の違いを比較してみました。
」ツールを使って道を広げた画像の違いを比較してみました。
画像を並べてみると違いがよくわかりますが「スタンプで描画」ツールを使った場合、転写していくだけなので遠くの方がぼけてなく遠近感がないので加工としては少し不自然ですよね。このように「遠近スタンプで描画」ツールは、遠近感をもって転写されるので自然に近い加工ができるというわけです。

遠近スタンプで描画のツールオプション
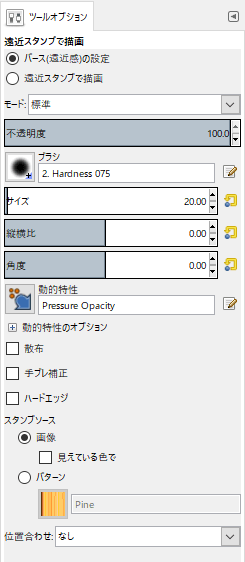
GIMPの「遠近スタンプで描画」には以下のツールオプションが用意されています。

操作モード
「遠近スタンプで描画」ツールを使用するときは、最初に「パース(遠近感)の設定」を行い、次に「遠近スタンプで描画」を選択して操作していきます。
モード
「モード」は描画ツールで共通して使えるオプションです。
不透明度、ブラシ、サイズ、縦横比、角度、動的特性、散布、手ブレ補正

不透明度、ブラシ、サイズ、縦横比、角度、動的特性、散布、手ブレ補正の設定は描画ツールの共通オプションです。
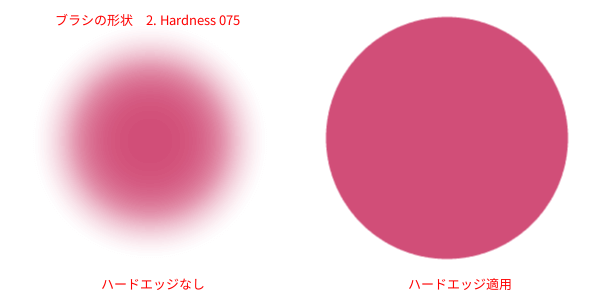
ハードエッジ
「ハードエッジ」にチェックを入れることで、ブラシの形状に関係なく不完全消去を防ぐことができます。(ぼかしを無効にして描画します。)

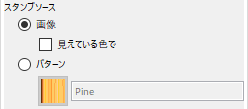
スタンプソース

スタンプソースの設定では、画像またはパターンで指定することができます。
画像転写元を画像で指定します。
「見えている色で」にチェックを入れることで、アクティブ(選択中)のレイヤーだけに限らず、すべてのレイヤーの色を転写できるようになります。
パターンパターンのデザインを選びパターンで描画します。
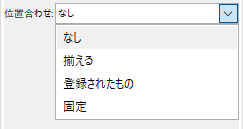
位置合わせ

「位置合わせ」では、「なし」「揃える」「登録されたもの」「固定」の中から転写元の位置を設定できます。
この機能は「修復ブラシ」「スタンプで描画」ツールと共通のオプションです。
おわりに
GIMPの描画ツールの一つ「遠近スタンプで描画」の基本的な使い方をご紹介しました。このツールを使いこなすには、実際に何回も練習し操作していくことで自然な感じの加工ができるようになります。ぜひ試してみてくださいね。