
GIMPの「移動」ツールの使い方を、初心者のあなたにも詳しく解説します。このツールを使うと、画像や文字のレイヤー、選択した部分、パス、ガイドなどを動かすことができます。
それではさっそくGIMPの「移動」ツールの使い方を身につけて、画像の編集や加工に役立てていきましょう。
移動ツールとは
GIMPの「移動」ツールは、画像やテキストレイヤー、選択範囲、パス、ガイドをマウスでドラッグしたり、キーボードの操作で自由に動かすことができる便利なツールです。

移動ツールの使用方法

GIMPで「移動」ツールを使う場合は、以下の方法が用意されています。
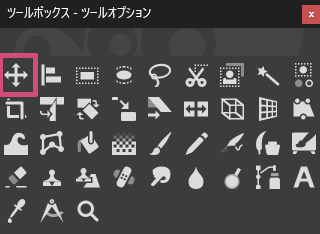
- ツールボックスの「移動」アイコン

- メニューバーからツール変形ツール移動
- キーボード(ショートカットキー)M
キーボードの操作
- Ctrl:レイヤーダイアログから最初のレイヤーをクリックして、Ctrlキーを押しながら別のレイヤーをクリックすることで、複数のレイヤーを選択して移動することができます。
- shift:レイヤーダイアログから最初のレイヤーをクリックして、shiftキーを押しながら最後のレイヤーをクリックすることで、連続した複数のレイヤーを選択することができます。
- shift:shiftキーを押すことで機能の切り替えをすることができます。
- shift+矢印:shiftキーを押しながら矢印キー(上下左右)を押すことで、25ピクセルづつ移動することができます。
移動ツールの使い方
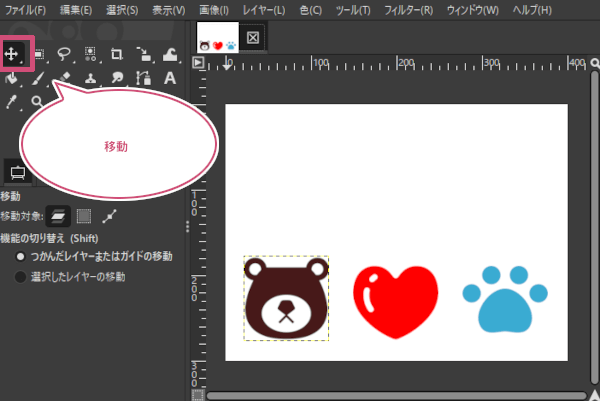
GIMPの「移動」ツールの基本的な使い方はとっても簡単です。画像を開いてツールボックスから「移動」ツールを選び、いっしょに操作方法を覚えましょう。
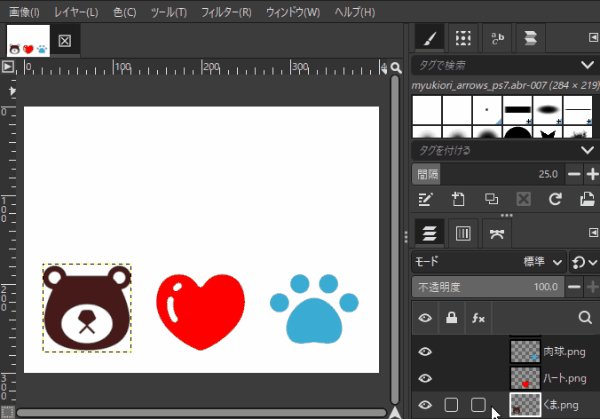
今回はこちらの、くま、ハート、肉球の3つの画像レイヤーを使って移動の操作方法を解説します。

一つのレイヤーを移動
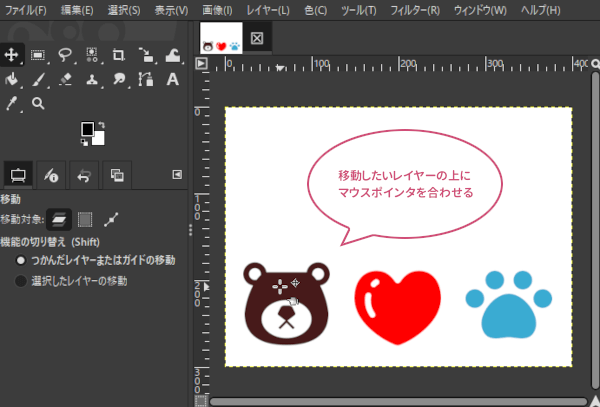
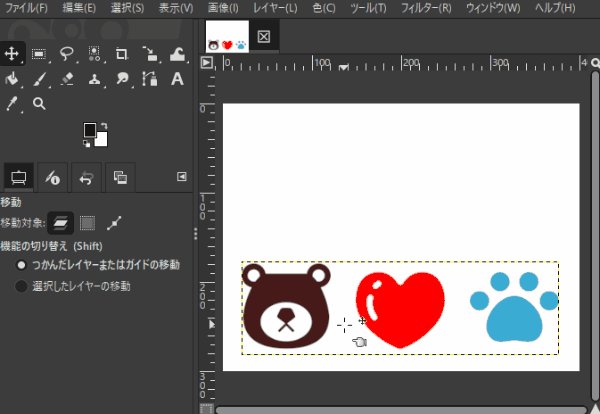
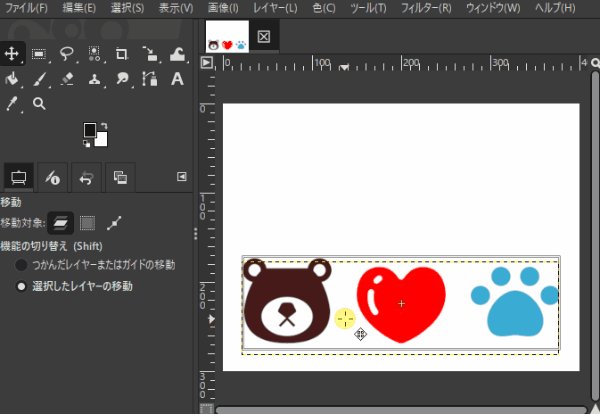
はじめに、1つのレイヤーだけ動かしてみましょう。移動したいレイヤーの画像の上にマウスポインタを持っていきましょう。マウスポインタが![]() にかわります。ここでは試しに「くま」のレイヤーを移動してみます。
にかわります。ここでは試しに「くま」のレイヤーを移動してみます。

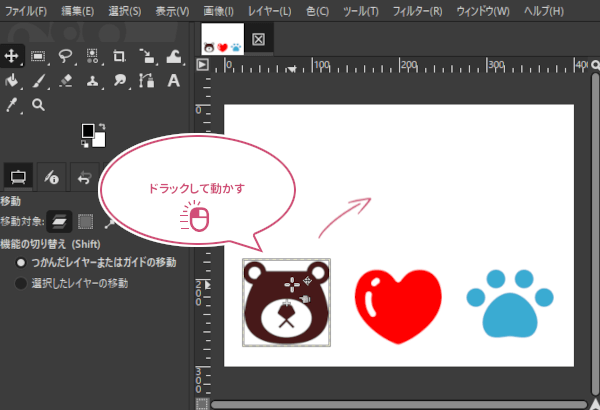
つぎに、左クリックを押し続けると、選んだレイヤーの周りに枠線が表示されます。ドラックして移動してみましょう。

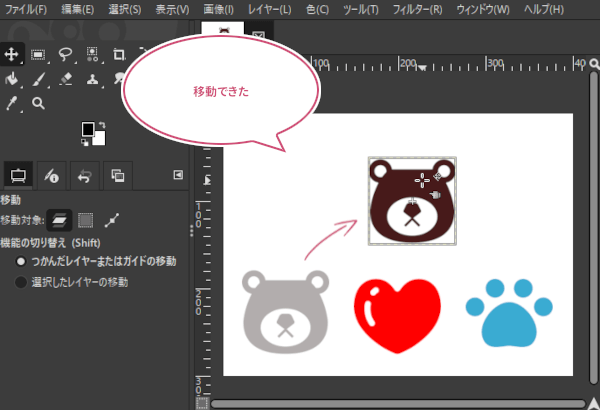
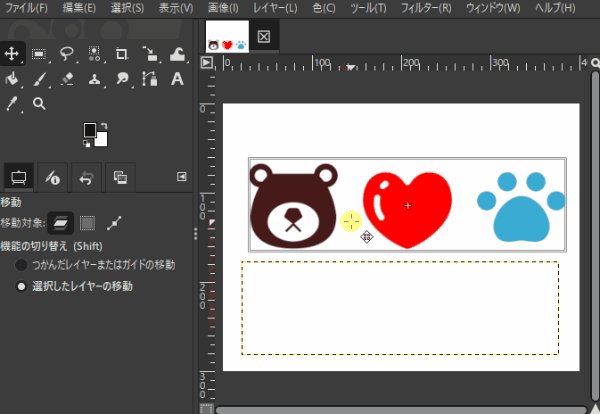
このように1つのレイヤーを移動することができました。

複数のレイヤーを同時に移動
こんどは、複数のレイヤーを同時に移動する方法をご解説します。
レイヤーダイアログから移動したい最初のレイヤーをクリックして、キーボードのCtrlキーを押しながら、同時に移動したい別のレイヤーを選択します。

選択することができたら、キーボードのshiftキーを押しながらドラックして、複数のレイヤーを同時に移動することができます。

テキストレイヤーの移動
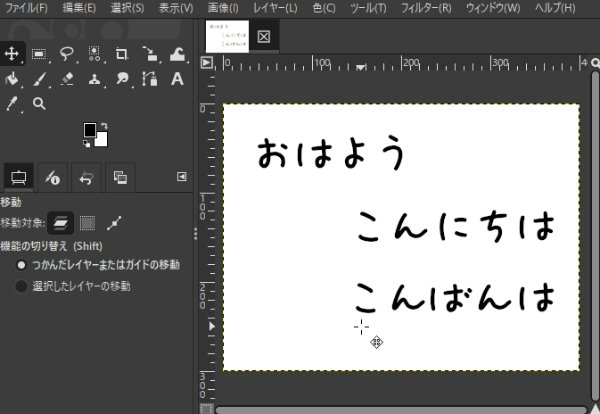
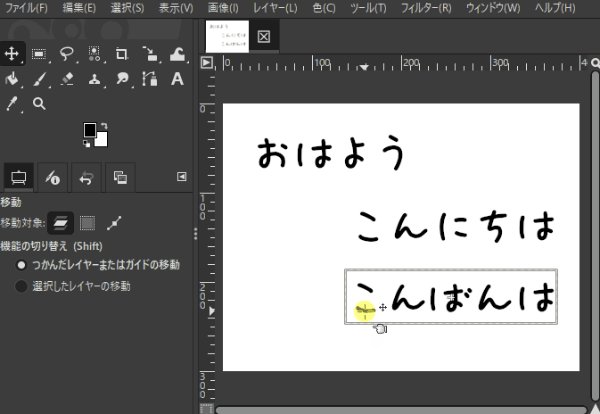
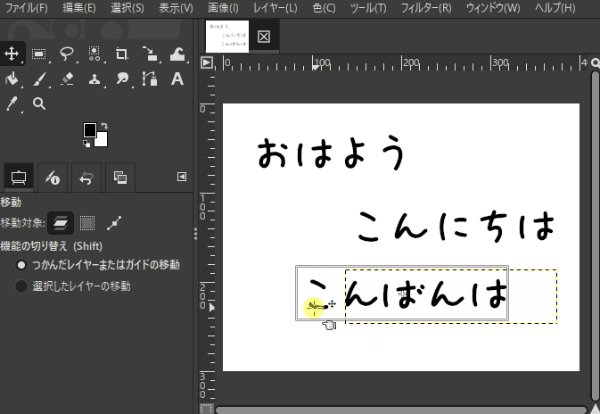
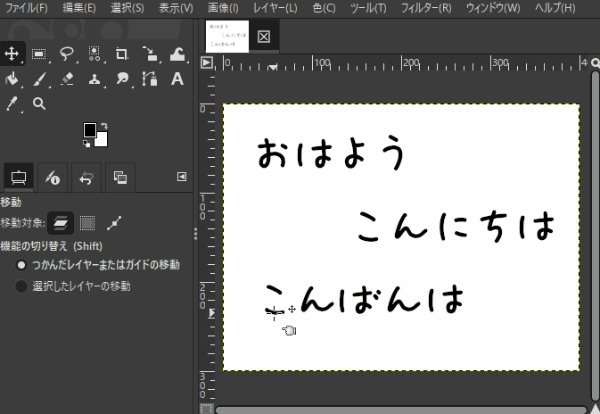
テキストレイヤーを移動する方法をご解説します。基本的には画像のレイヤーを移動するときと同じです。ツールオプションが「つかんだレイヤーまたはガイドを移動」のときは、文字の部分にマウスポインタを合わせて、マウスポインタが![]() になったら、ドラッグしてテキストレイヤーを移動することができます。
になったら、ドラッグしてテキストレイヤーを移動することができます。

選択範囲の移動
つぎは、選択範囲を移動する方法をご解説します。
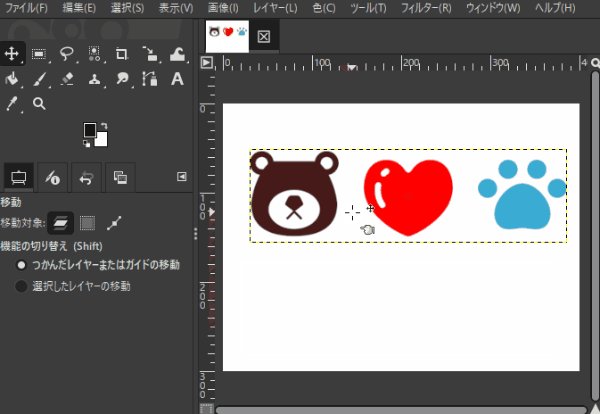
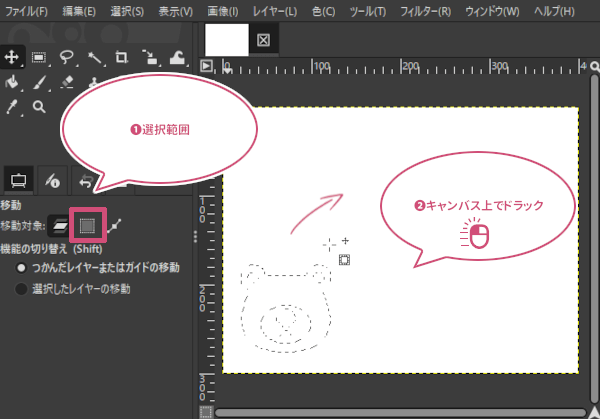
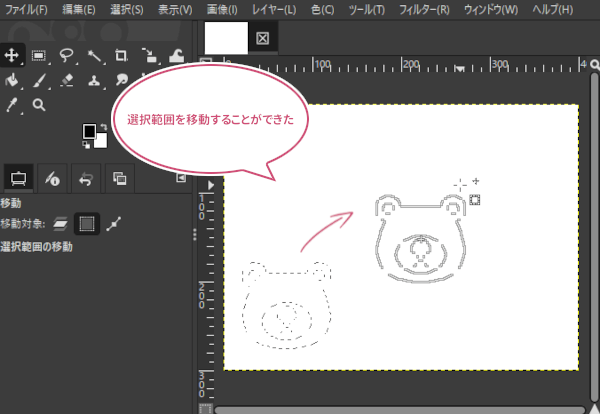
選択範囲が作成されている状態で「移動」ツールのツールオプションから「移動対象」を「選択範囲」に変更して、キャンバスの上でドラックすることで、選択範囲を移動することができます。

このように選択範囲を移動することができました。

パスの移動
つぎは、作成したパスを移動する方法をご解説します。
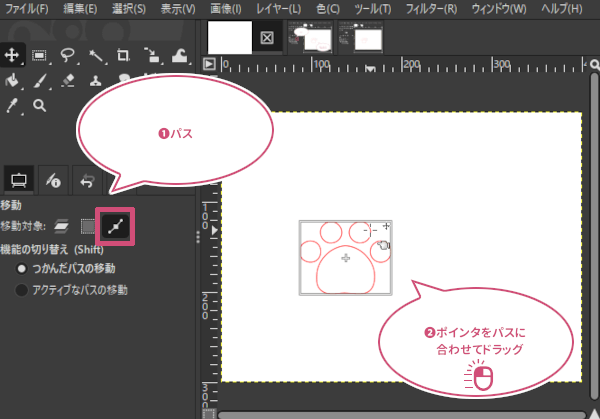
パスが作成されている状態のとき、「移動」ツールのツールオプションから「移動対象」を「パス」に変更して、パスの上でドラックすることで、パスを移動することができます。
移動対象がパスのときの機能の切り替えツールオプション
- つかんだパスの移動:パスの上でドラックして移動することができます。
- アクティブなパスの移動:選択中のパスのみ移動することができます。

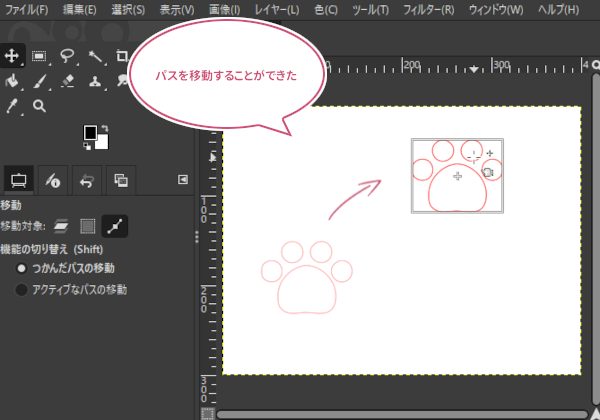
このようにパスを移動することができました。

ガイドの移動
つぎは、ガイドを移動する方法をご解説します。
ガイドは、画像ウィンドウの中に自由な位置で表示できる線のことです。テキストや画像のレイヤーなどを整った位置にそろえたいときに使います。レイヤーなどを移動させると、ガイドの近くでピタッとくっつくように止まり、きれいに並べることができます。まるで磁石のように引き寄せられる仕組みです。
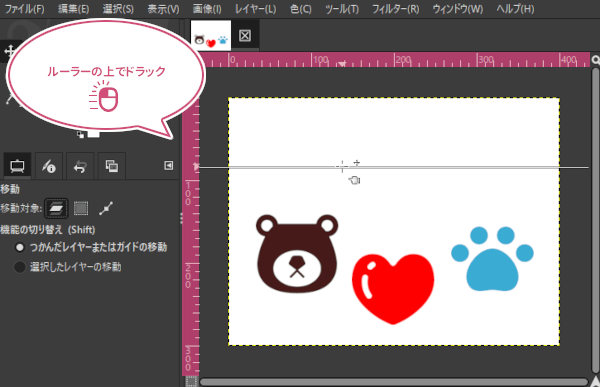
ガイドはマウスポインタをルーラー(目盛り)の上に持っていき、左クリックしたままドラッグするとガイドを出すことができます。

ガイドを移動するときとは、ガイドにマウスポインタを持っていきます。ガイドが赤のラインに変わったら、ドラッグして移動することができます。

このようにガイド機能を利用して、複数のレイヤーをきれいに並べることもできます。

移動ツールのツールオプション
GIMPの「移動」ツールには以下のツールオプションが用意されています。

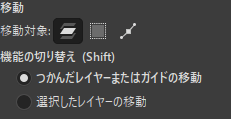
移動対象
「移動対象」は、移動の対象を選択することができます。初期設定では「レイヤー」になっいています。「移動対象」は、変形ツールの共通オプションを参考にご覧ください。
 レイヤー:レイヤーを移動の対象にします。
レイヤー:レイヤーを移動の対象にします。 選択範囲:選択範囲を移動の対象にします。
選択範囲:選択範囲を移動の対象にします。 パス:パスを移動の対象にします。
パス:パスを移動の対象にします。
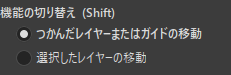
機能の切り替え(shift)

「機能の切り替え」は、初期設定では「つかんだレイヤーまたはガイドを移動」です。
- つかんだレイヤーまたはガイドを移動:画像ウィンドウにあるレイヤーまたはガイドをマウスの操作で移動することができます。
- アクティブなレイヤーを移動:レイヤーダイアログのアクティブ(選択中)のレイヤーのみ移動することができます。
さいごに
GIMPの「移動」ツールの基本的な使い方をご紹介しました。このツールを使うと、レイヤーや選択範囲、パスなどを簡単に移動できます。画像を作成するときには、「移動」の操作を行う場面が多くあります。基本的な操作をしっかり身につけておくと、作業の効率も向上しますので、ぜひ覚えておきましょう。