
GIMPで画像や文字を回転させたいんだけど、どうしたらできるの?って困っていませんか?画像や文字を回転したいときは、「回転」ツールを使い簡単な操作を行うことで自由な角度に回転することができます。今回はGIMPで、画像や文字を回転する方法をご紹介します。
それではさっそく、操作方法を覚えて素敵な画像を作成してみましょう。
画像を回転させる方法
はじめに画像を回転する方法をご紹介します。下の手順に沿っていっしょに画像を回転してみましょう。
画像を開こう
いつものようにGIMPを起動して回転させたい画像を開きましょう。
今回はこちらの写真を使って回転する方法をご紹介します。

回転ツールを使おう
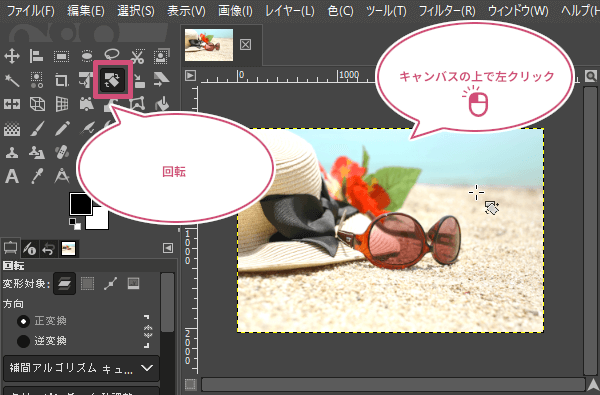
画像を開いたら、ツールボックスから「回転![]() 」ツールを選び、キャンバスにマウスポインタを持っていき左クリックしましょう。
」ツールを選び、キャンバスにマウスポインタを持っていき左クリックしましょう。

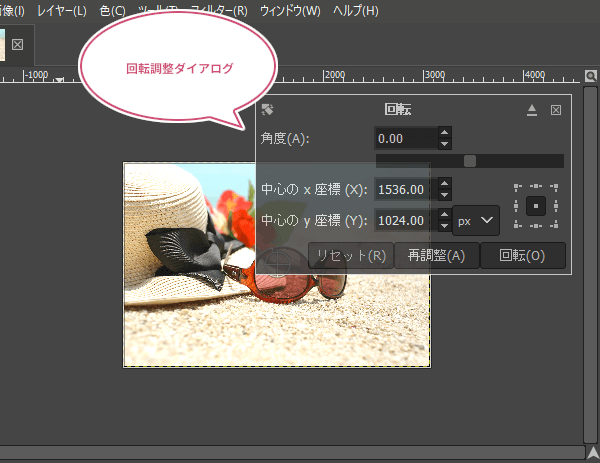
キャンバスをクリックすると、回転調整ダイアログが開きます。

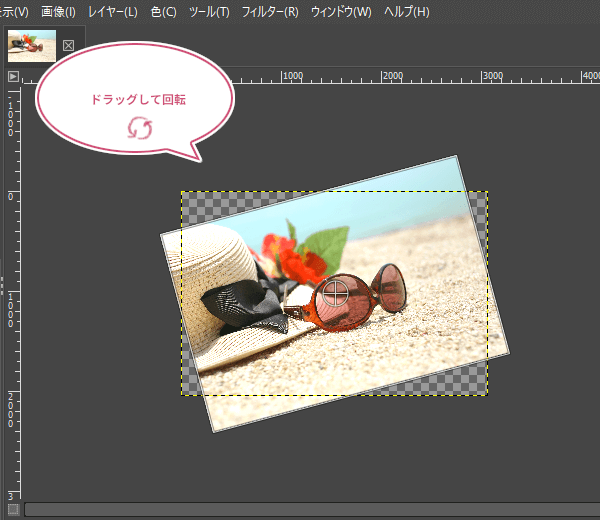
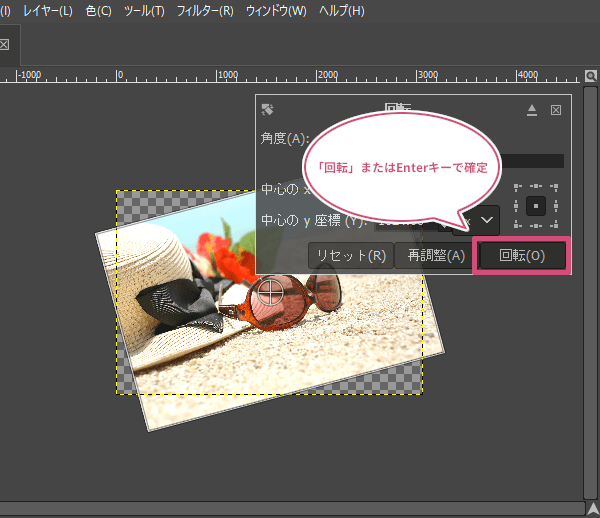
画像を回転したいときは、回転調整ダイアログから角度の数値を変更するか、その下にあるスライダーを左右どちらかに動かすか、画像ウィンドウにマウスポインタを持っていきドラッグすることで回転することができます。ここではドラッグして回転してみました。

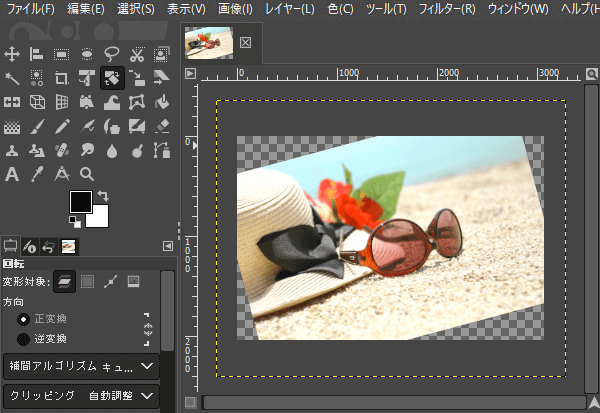
回転する角度が決まったら、ダイアログの「回転」をクリックするか、キーボードのEnterキーを押すことで回転を確定することができます。

画像を回転することはできましたが、回転したことによってキャンバスから画像がはみ出しています。そんなときはキャンバスのサイズを回転した画像に合わせましょう。

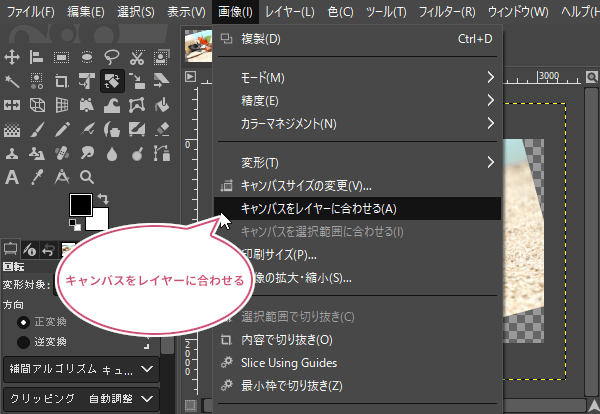
キャンバスのサイズを回転した画像に合わせるには、メニューバーから画像キャンバスをレイヤーに合わせるをクリックしましょう。

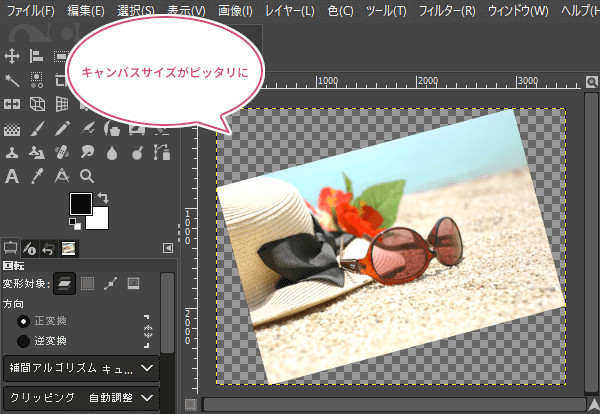
キャンバスをレイヤーに合わせるをクリックすると、キャンバスのサイズが回転した画像の大きさに合わせてピッタリになって、はみ出して隠れていた部分もキャンバス内に収まりました。

複数の画像を同時に回転してみよう
つぎは、画像のレイヤーが複数あるとき、その複数のレイヤーを同時に回転する方法のご紹介です。
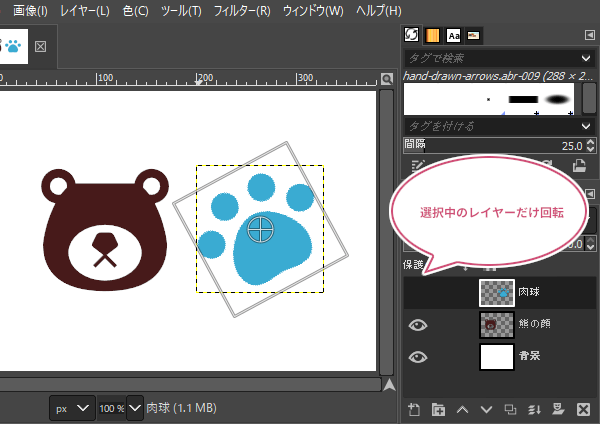
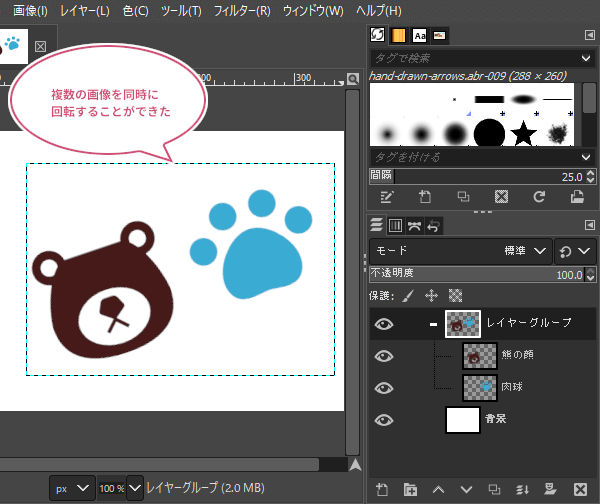
こちらは、くまのレイヤーと肉球のレイヤーがあります。通常は下のようにアクティブ(選択中)のレイヤーだけが回転の対象となります。

レイヤーグループを作成しよう
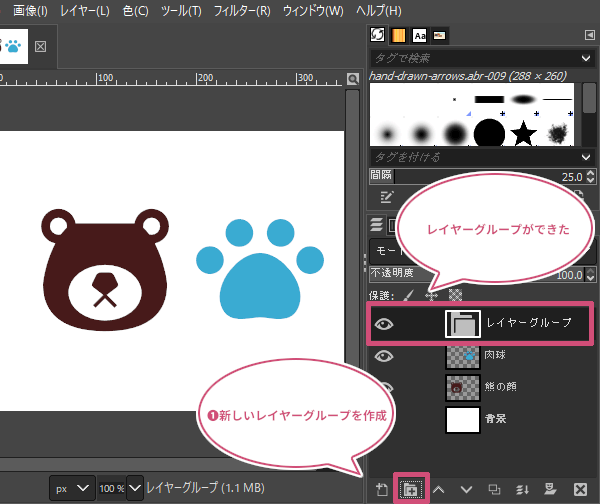
複数のレイヤーを同時に回転したいときは、レイヤーダイアログの下にある「新しいレイヤーグループを作成![]() 」をクリックしましょう。クリックすると「レイヤーグループ」が作成されます。
」をクリックしましょう。クリックすると「レイヤーグループ」が作成されます。

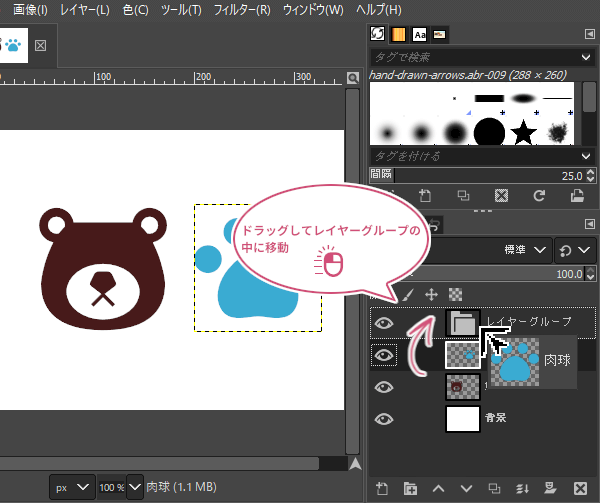
レイヤーグループを作成したら、画像レイヤーをドラッグしてレイヤーグループの中に入れましょう。

同時に回転してみよう
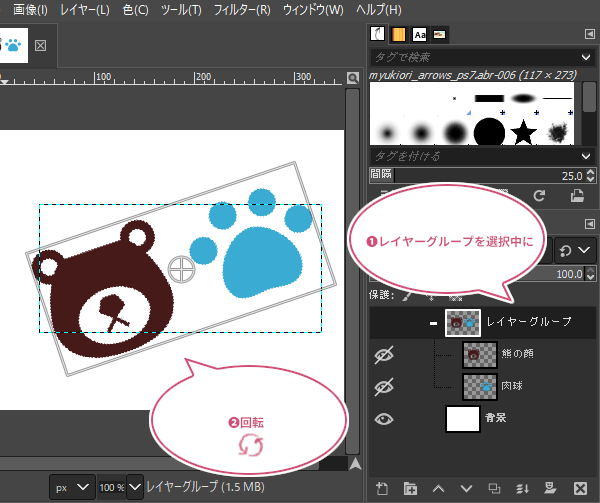
レイヤーグループの中に回転させたい画像レイヤーを入れたら、レイヤーグループをアクティブ(選択中)にして、キャンバスの上で左クリックしドラッグまたは回転ダイアログの数値を調整することで複数の画像を同時に回転することができます。

これで、複数の画像を同時に回転することができました。

文字を回転する方法
今度は文字を回転してみましょう。文字を回転する方法は、画像を回転する方法と同じです。
文字を入力しよう
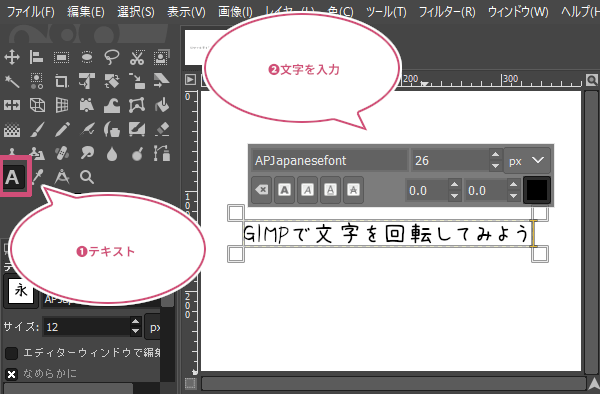
ツールボックスから「テキスト![]() 」ツールを選び、キャンバスに回転させたい文字を入力しましょう。
」ツールを選び、キャンバスに回転させたい文字を入力しましょう。

回転ツールを使おう
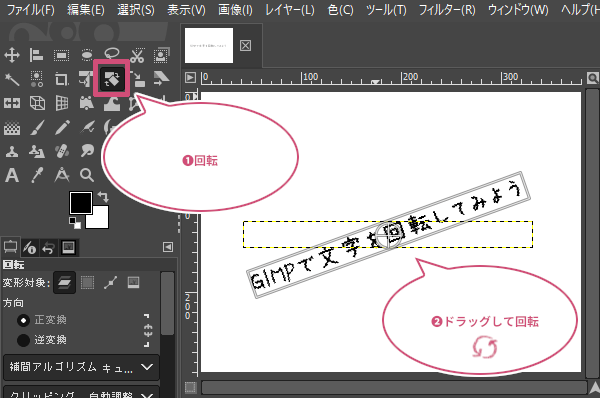
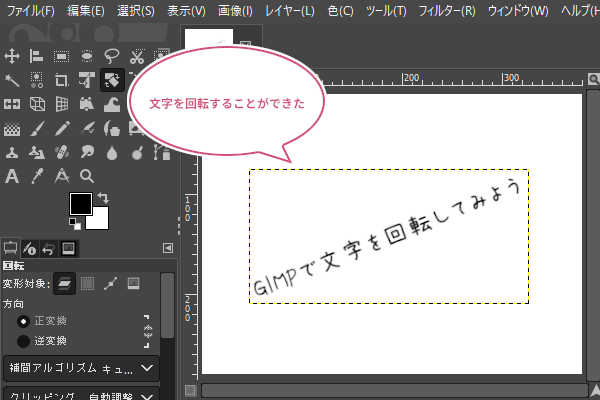
文字を入力したら、ツールボックスから「回転![]() 」ツールを選び、キャンバスの上で左クリックしドラッグして回転させましょう。
」ツールを選び、キャンバスの上で左クリックしドラッグして回転させましょう。

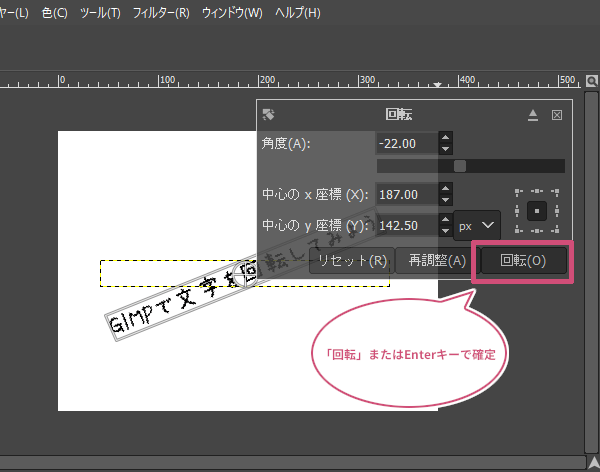
思うところまで回転することができたら、ダイアログの「回転」をクリックするか、キーボードのEnterキーを押して回転を確定しましょう。

これで、文字を回転することができました。

回転した文字を修正したいときは
文字を回転してから、フォントを変えたいとか、もう少し文字を大きくしたいなって思うこともあります。一度、文字を回転させてしまうとテキストレイヤーから画像レイヤーになってしまいます。そんなときは、もう一度ツールボックスから「テキスト![]() 」ツールを選び、回転させた文字のレイヤー上で左クリックします。
」ツールを選び、回転させた文字のレイヤー上で左クリックします。
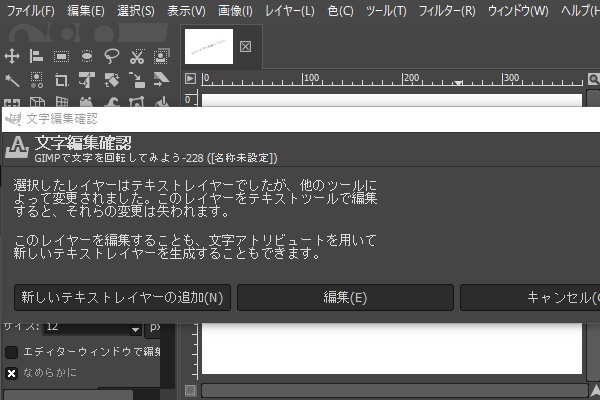
「文字編集確認」のダイアログが開きます。ここで、「新しいテキストレイヤーの追加」または「編集」をクリックしましょう。

新しいテキストレイヤーの追加
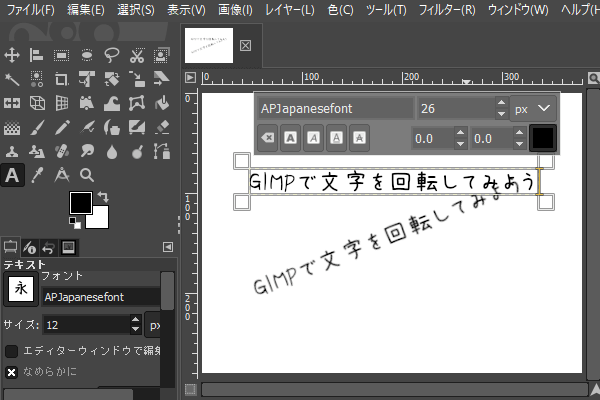
「新しいテキストレイヤーの追加」をクリックすると、回転する前と同じテキストレイヤーが追加されます。この追加されたテキストレイヤーを修正して、もう一度回転ツールで回転させましょう。

編集
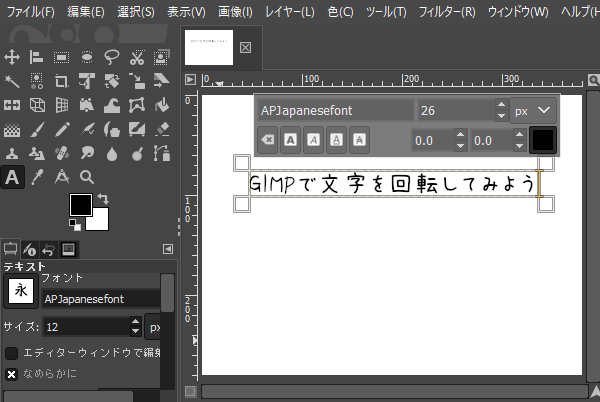
「編集」をクリックすると、回転する前のテキストレイヤーに戻ります。ここでもう一度文字を修正して回転ツールで回転しましょう。

おわりに
GIMPで画像や文字を回転する方法をご紹介しました。画像や文字を回転することで素敵な画像が作れそうですね。ぜひ試してみてくださいね。
回転ツールの詳しい使い方をマスターすることで、いろんな回転ができるようになります。GIMP 回転ツールの使い方【初心者ナビ】