
GIMPで説明や案内の画像などに矢印を入れたいけど、どうやって描いたらいいの….って思っていませんか。GIMPで矢印を描く方法はいくつかありますが、今回は、簡単な操作で綺麗な矢印が描けるスクリプトの導入方法と使い方を解説します。
GIMPに矢印スクリプトを導入する方法
ここでは、GIMPに矢印スクリプトを導入する手順と、自由な線で綺麗な矢印を簡単に描く方法をご紹介します。スクリプトを導入する作業はそんなに難しくありません。 はじめに矢印のスクリプトが使えるように 以下の手順で進めてみましょう。
また、スクリプト以外にもGIMPに矢印ブラシを追加することで、スタンプのように矢印を描画する方法もあります。
矢印のスクリプトをダウンロードしよう
はじめに、矢印を描く為のスクリプトzipファイルを、下のリンクからあなたのわかりやすい場所にダウンロードしましょう。
Webページからダウンロードする場合
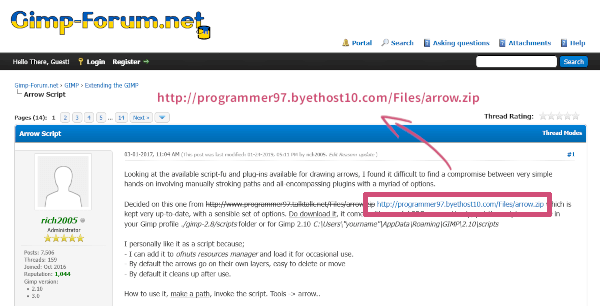
矢印スクリプトを配布しているサイトからダウンロードするときは、Gimp-Forum.netページを開き、リンクから矢印を描く為のスクリプトzipファイルをダウンロードしましょう。

https://www.gimp-forum.net/Thread-Arrow-Script
今回は「arrow.zip」ファイルを、デスクトップにダウンロードしました。解凍ソフトなどを使って、「arrow.zip」ファイルを解凍しましょう。

GIMPのスクリプトフォルダの中に入れよう
「arrow.zip」ファイルを解凍することができたら、「arrow」フォルダを開いてみましょう。フォルダの中には「arrow.scm」「arrow_V3.scm」ファイルがあり、GIMPのバージョンに合わせて、適切なスクリプトを選ぶ必要があります。GIMP V2.99.10以前のバージョンの場合は「arrow.scm」、GIMP 3.0 以降の場合は「arrow_V3.scm」ファイルをコピーするか、ドラッグ&ドロップしてGIMPのscriptsフォルダの中に入れましょう。
GIMP 3.0 Windowsの場合
Cドライブユーザーユーザー名AppDataRoamingGIMP3.0scriptsフォルダの中に「arrow_V3.scm」ファイルを入れましょう。
GIMP 2.10 Windowsの場合
Cドライブユーザーユーザー名AppDataRoamingGIMP2.10scriptsフォルダの中に「arrow.scm」ファイルを入れましょう。

scriptsフォルダーの中に入れることができたら、GIMPを起動して、メニューバーのツールの中にArrowが入っていれば、矢印スクリプトの導入は成功です。

GIMPできれいな矢印を描いてみよう
GIMPを起動して、新しい画像を作成するか、画像を開きましょう。
矢印用のパスを作成しよう
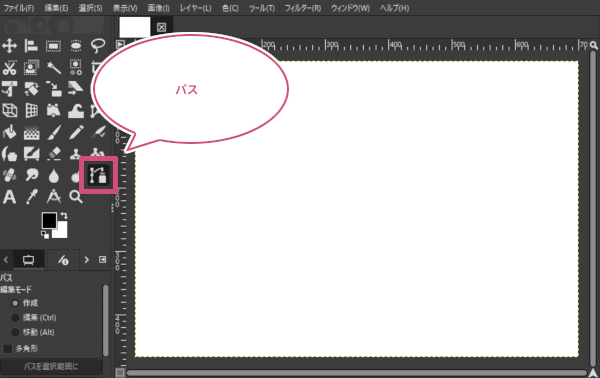
GIMPのキャンバス(画像ウィンドウ)が開いたら、ツールボックスからパスツールを選びましょう。

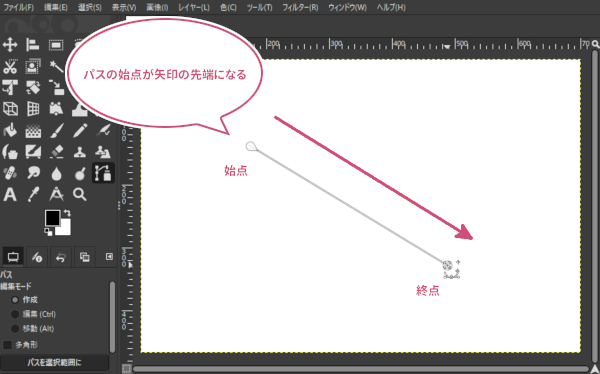
パスツールを選んだら、試しにキャンバスに矢印の始点と終点を作成してみましょう。

矢印を作成しよう
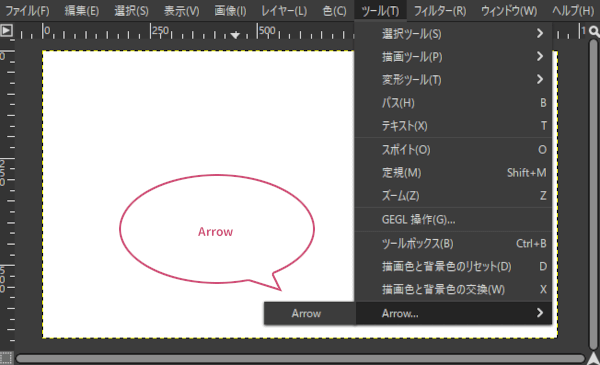
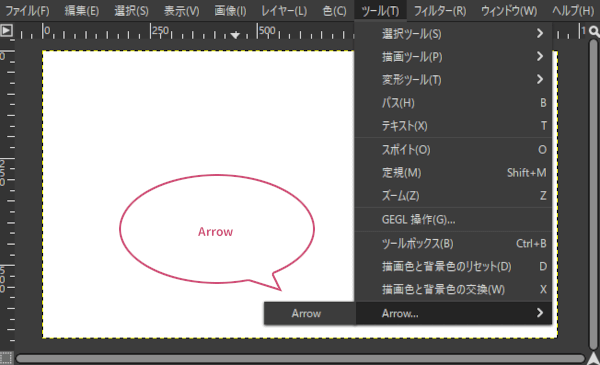
パスを作成することができたら、メニューバーからツールArrow…Arrowをクリックしましょう。

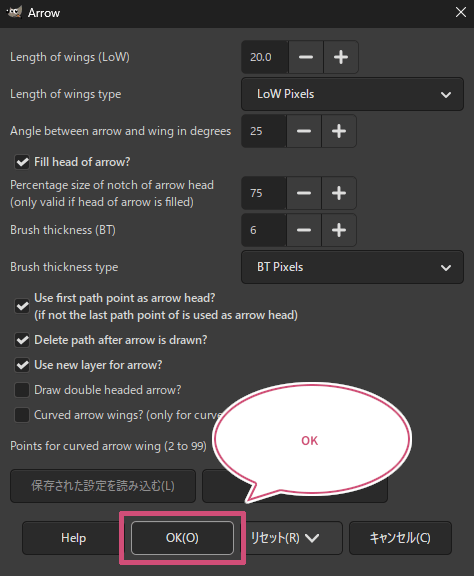
「Arrow」ダイアログが開きます。ここでは試しになにも設定しないで「OK」をクリックしてみましょう。

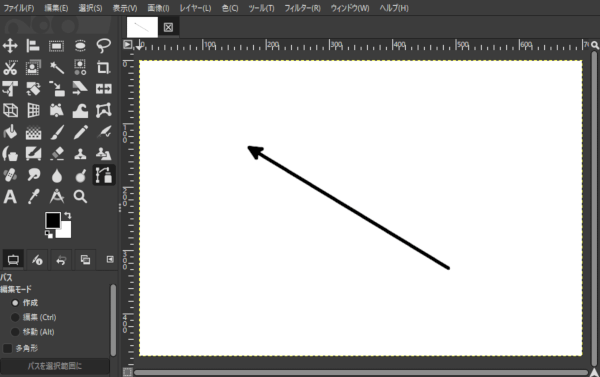
「OK」をクリックすると、下のように矢印を描くことができました。

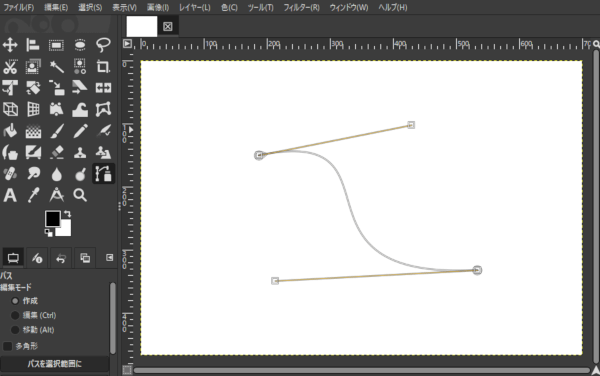
もちろん、「パス」ツールを使って矢印を作成するスクリプトなので、下のように曲線のパスを作成することもできます。

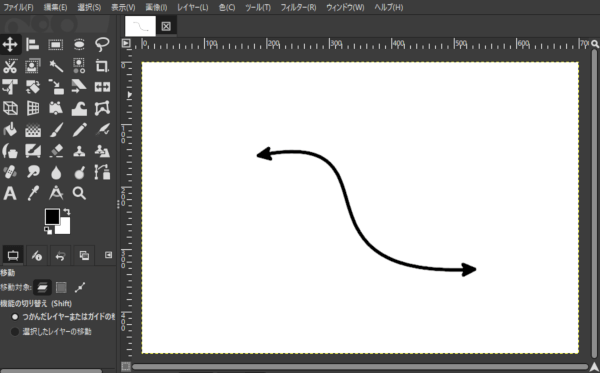
このように自由な線の矢印を作成することができます。

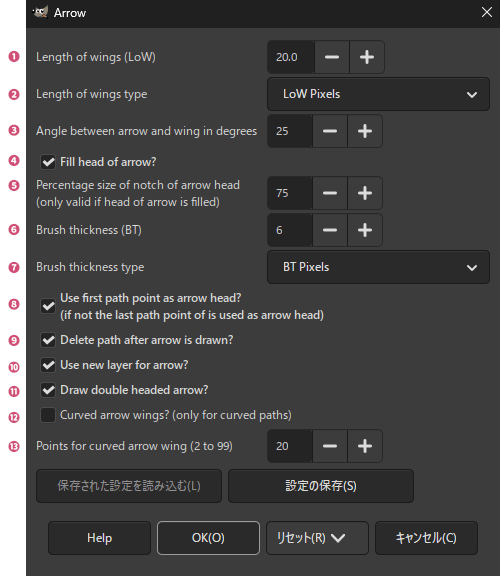
Arrowの設定
「Arrow」ダイアログから、いろいろな設定をすることで、矢先の太さや線の太さなどを変えることができます。

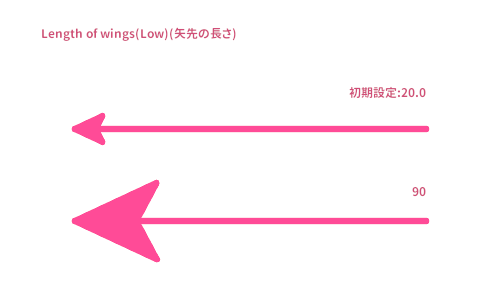
1.矢先の長さ
Length of wings(Low)
矢先の長さを設定することができます。数値を大きくするほど矢先が長くなります。(初期設定:20.0)

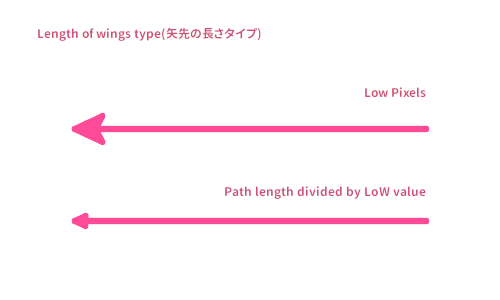
2.矢先の長さタイプ
Length of wings type

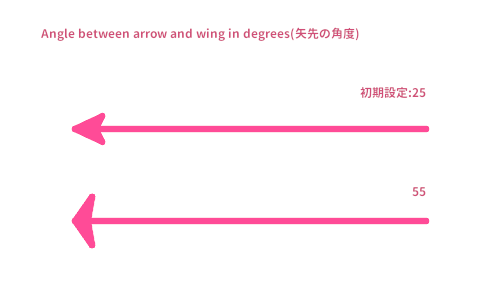
3.矢先の角度
Angle between arrow and wing in degrees
矢先の角度を設定することができます。数値を大きくするほど矢先が広がります。(初期設定:25)

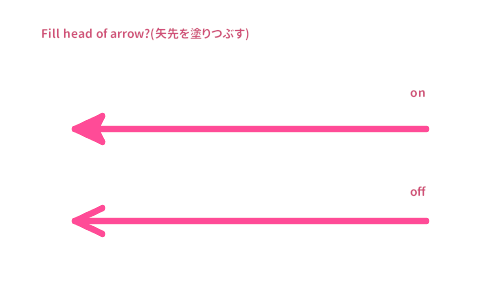
4.矢先を塗りつぶす
Fill head of arrow?
オンで矢先を塗りつぶします。(初期設定:on)

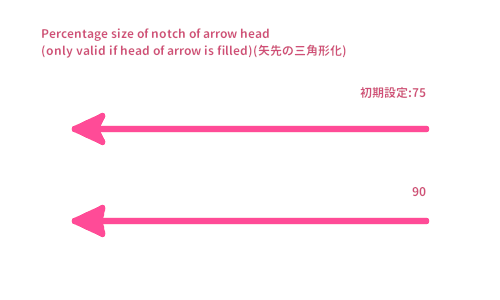
5.矢先の三角形化
Percentage size of notch of arrow head
(only valid if head of arrow is filled)
「矢先を塗りつぶす」がオンのときだけ有効で、矢先の三角形化を設定することができます。数値を大きくするほど矢先が、三角形になっていきます。

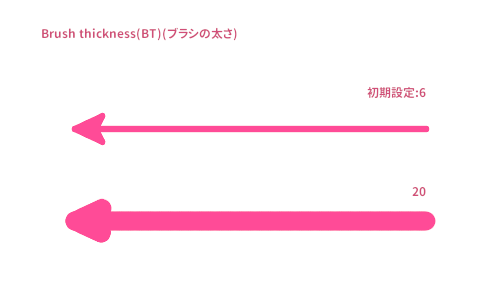
6.ブラシの太さ
Brush thickness(BT)
矢印全体の太さを設定することができます。数値を大きくするほど矢印全体が太くなっていきます。(初期設定:6)

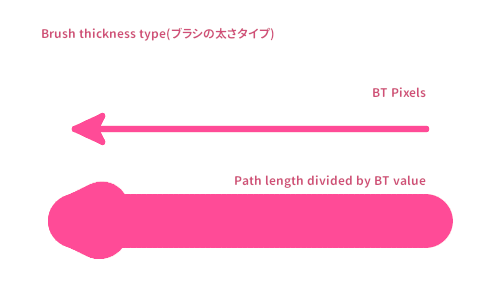
7.ブラシの太さタイプ
Brush thickness type

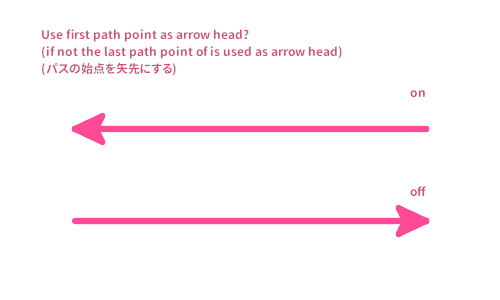
8.パスの始点を矢先にする
Use first path point as arrow head?
(if not the last path point of is used as arrow head)
オンで、パスの始点を矢先にすることができます。(初期設定:on)

9.矢印の描画後パスを削除
Delete path after arrow is drawn?
オンで、矢印を描画した後パスを削除することができます。(初期設定:on)
10.新規レイヤーに矢印を作成
Use new layer for arrow?
オンで、矢印を描画したとき、自動で矢印のレイヤー(Arrow)が作成されます。(初期設定:on)
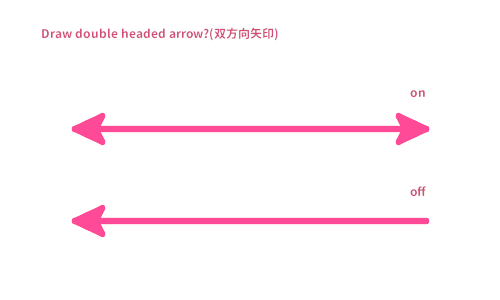
11.双方向矢印
Draw double headed arrow?
オンで、パスの始点・終点の両方に矢先を描画することができます。(初期設定:off)

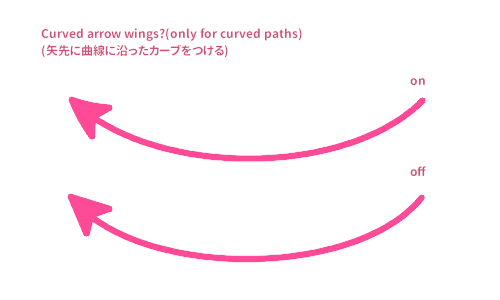
12.矢先に曲線に沿ったカーブをつける
Curved arrow wings?(only for curved paths)
オンで、矢先にもパスのカーブに沿った曲線をつけることができます。(曲線のパスのときだけ有効)

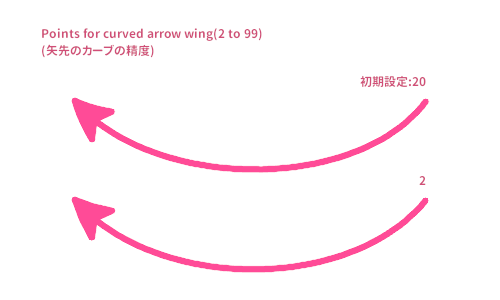
13.矢先のカーブの精度
Points for curved arrow wing(2 to 99)
「矢先に曲線に沿ったカーブをつける」ときだけ有効で、矢先がカーブになったできぐあいを設定することができます。数値を大きくするほど綺麗な矢先になります。(曲線のパスのときだけ有効)

さいごに
GIMPで綺麗な矢印を描く方法をご紹介しました。このスクリプトを使えば、簡単にきれいな矢印を描くことができます。とても便利な機能を提供してくださった作者の方に感謝します。ぜひ試してみてくださいね。
