
GIMPで文字を円形や半円に沿わせて配置したいんだけど、どうやったらできるの?って困っていませんか?ロゴやマークを作るときなんかに、円形に沿って文字を配置すると、ちょっとしたお洒落な画像を作成することができますね。
今回は、GIMPを使ってテキスト(文字)を円形に沿って配置する方法と半円に沿って文字を配置する方法、円形に沿って上下に違う文字を配置する方法の3つをご紹介します。それではさっそく、操作方法を覚えて素敵な画像を作成してみましょう。
GIMPでテキストを円形や半円に沿って配置する方法
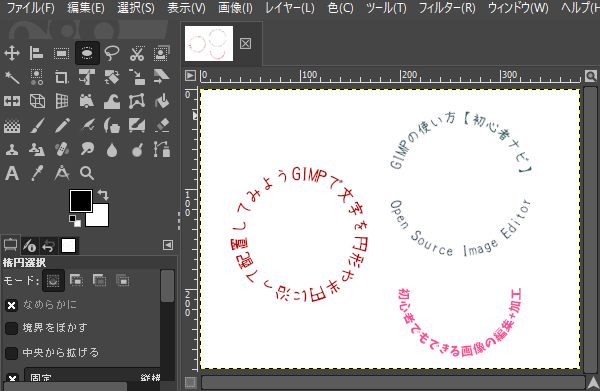
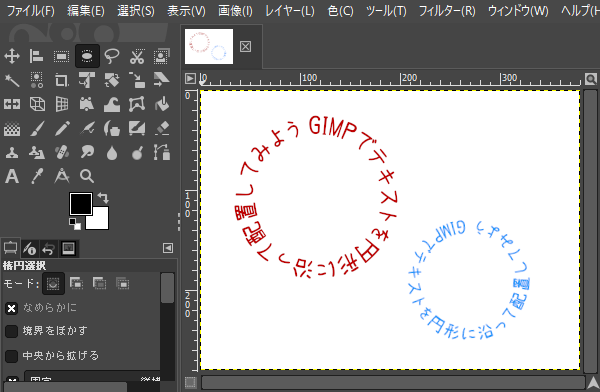
GIMPを使って下のように円形や半円に文字を変形させて配置する方法をご紹介します。下の手順に沿っていっしょにテキストを変形してみましょう。

円形に沿った文字を作成する前の準備をしよう
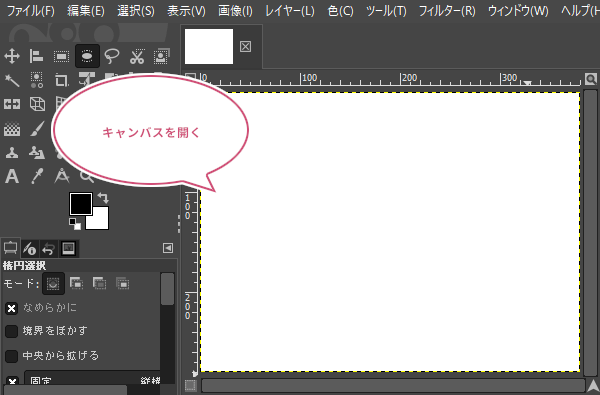
いつものようにGIMPを起動して、新しい画像を作成するか、円形に沿った文字を入れたい画像を開きましょう。

ガイドを作成しよう
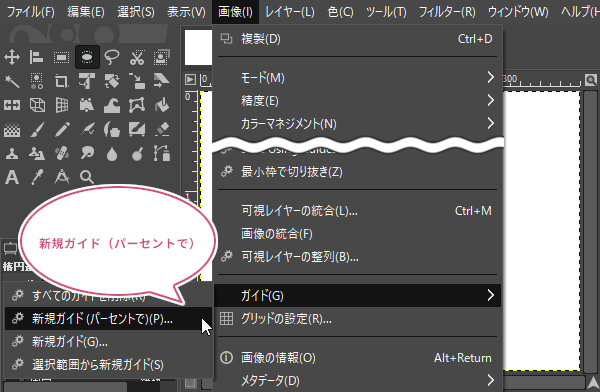
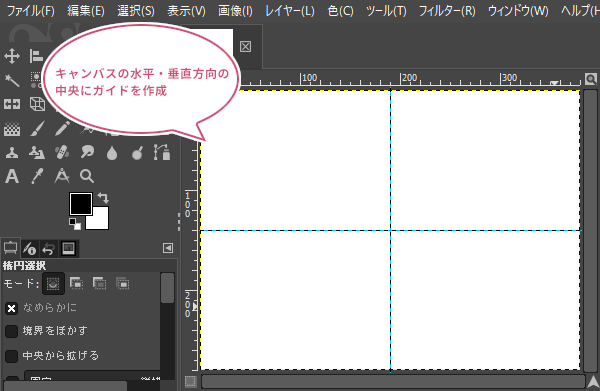
キャンバスを開いたら、メニューバーから画像ガイド新規ガイド(パーセントで)をクリックしましょう。

キャンバスの水平・垂直方向の中央にガイドを作成しておきましょう。

GIMPでテキストを円形に沿って配置してみよう
はじめにGIMPでテキスト(文字)を円形に沿って配置する方法をご紹介します。

正円の選択範囲を作成しよう
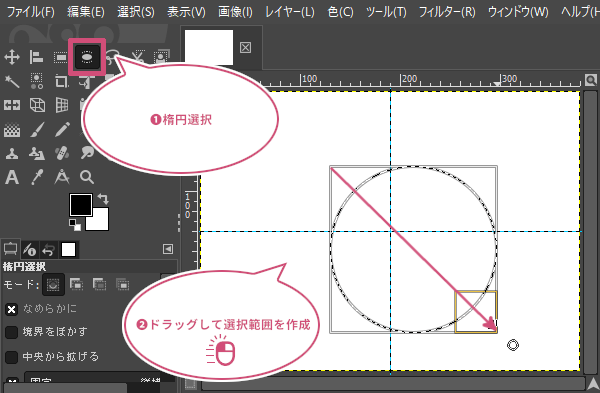
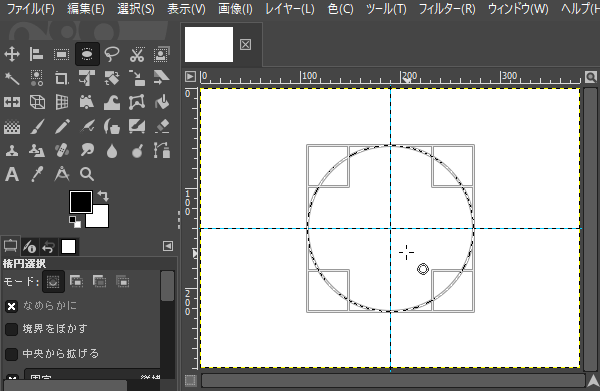
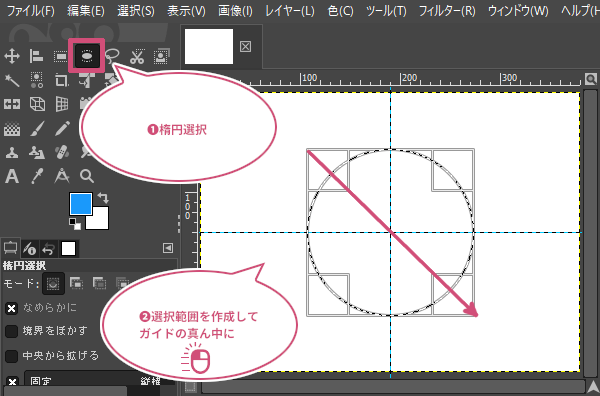
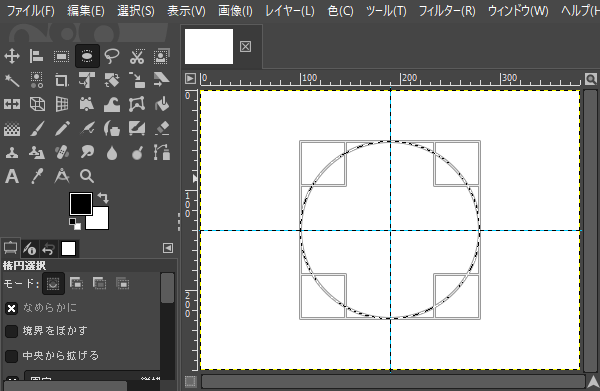
ガイドを作成することができたら、メニューバーから「楕円選択![]() 」ツールを選び、キャンバスにあなたが思っている大きさの正円で選択範囲を作成しましょう。
」ツールを選び、キャンバスにあなたが思っている大きさの正円で選択範囲を作成しましょう。

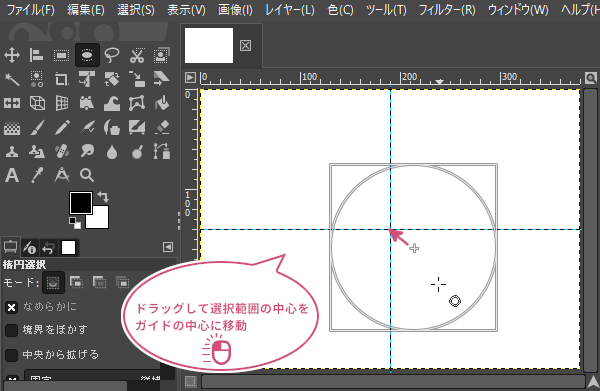
つぎに作成した選択範囲をドラッグして、選択範囲の中心をグリッドの中心に合わせましょう。

選択範囲をキャンバスの中心に移動することができました。

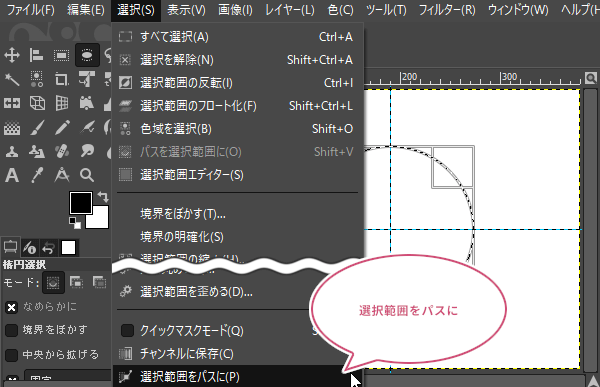
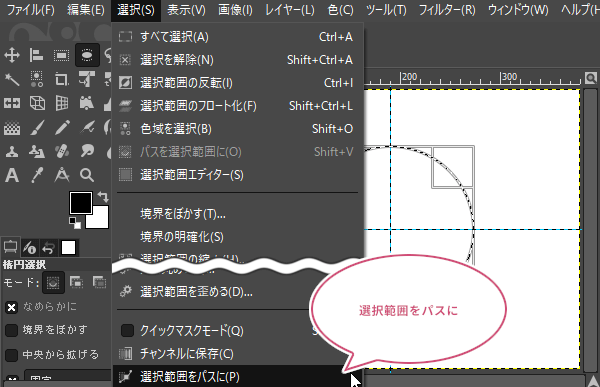
選択範囲をパスにしよう
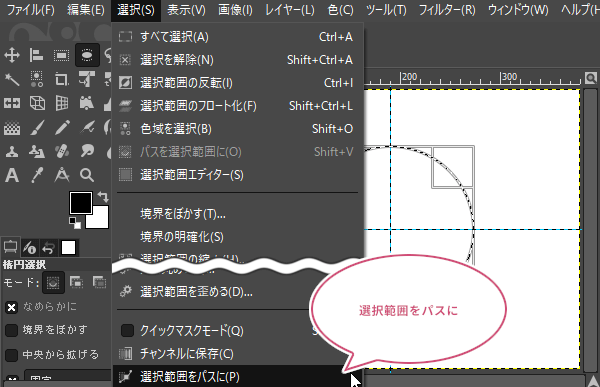
メニューバーから選択選択範囲をパスにをクリックして選択範囲をパスに変換しましょう。

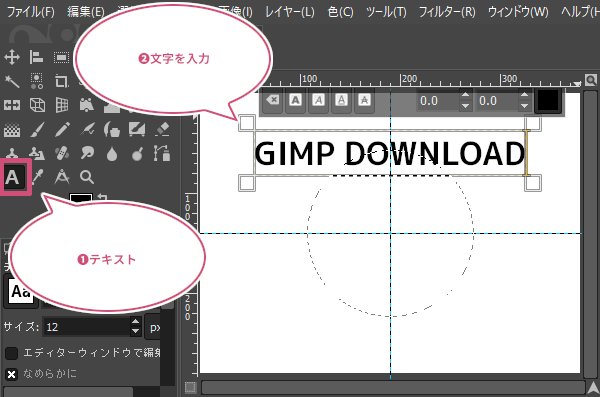
文字を入力しよう
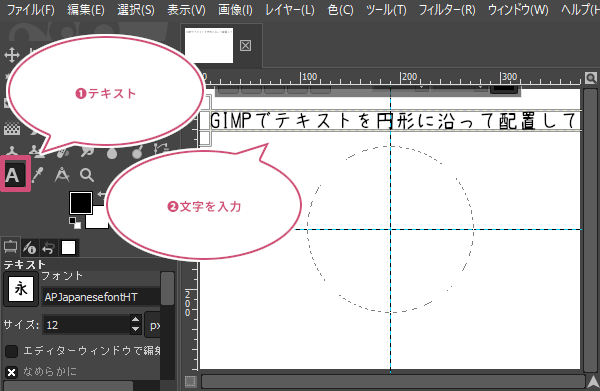
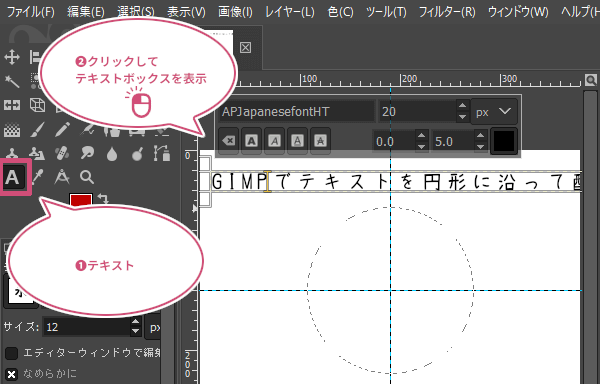
選択範囲をパスに変換することができたら、ツールボックスから「テキスト![]() 」ツールを選び、フォントやサイズを設定して、キャンバスのどこでもいいので文字を入力しましょう。
」ツールを選び、フォントやサイズを設定して、キャンバスのどこでもいいので文字を入力しましょう。

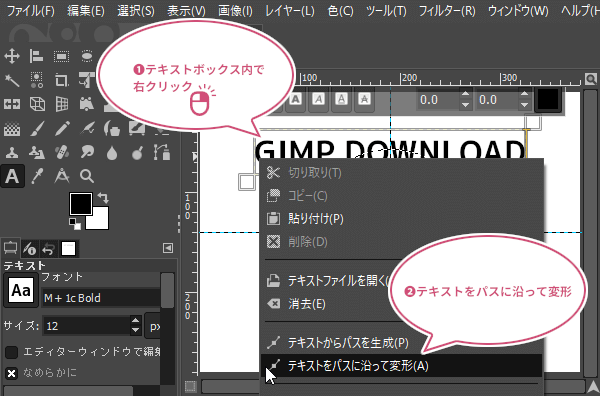
円形に沿ってテキストを変形しよう
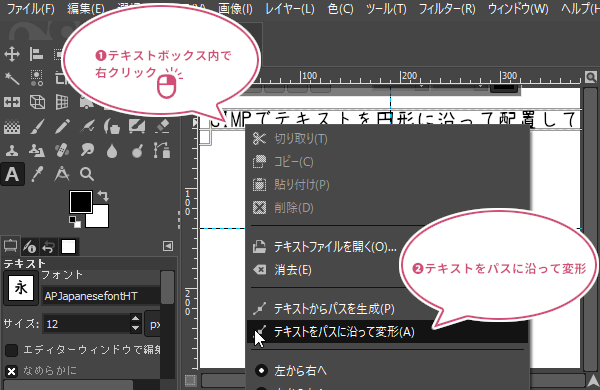
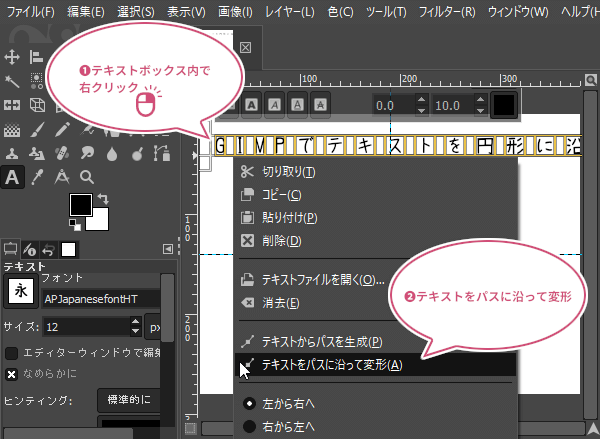
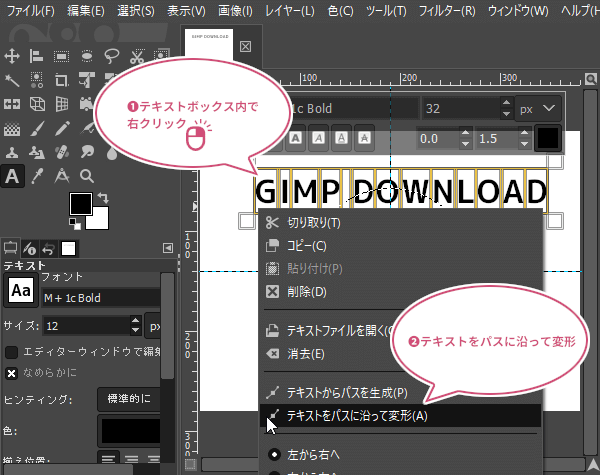
文字を入力することができたら、変形させたいテキストボックスの上にマウスポインタを持っていき右クリックして、メニューの中からテキストをパスに沿って変形をクリックしましょう。

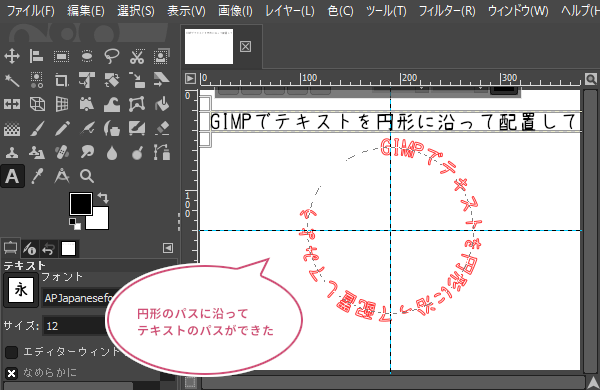
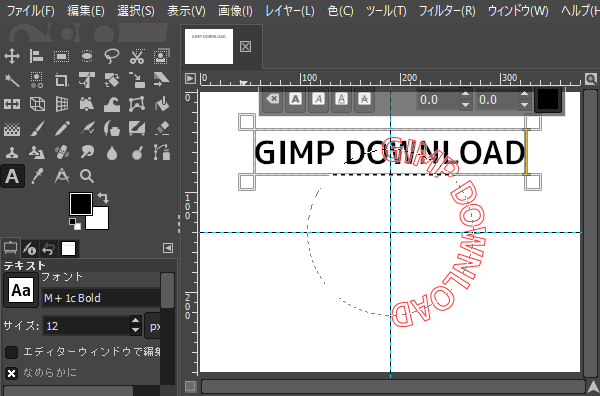
変形をクリックすると、円形のパスに沿ってテキストのパスが作成されました。

テキストの配置を調整しよう
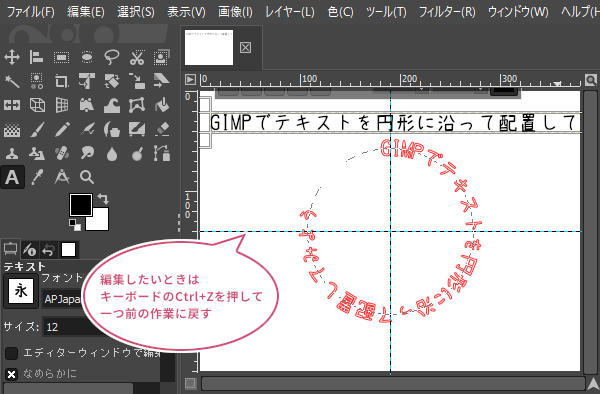
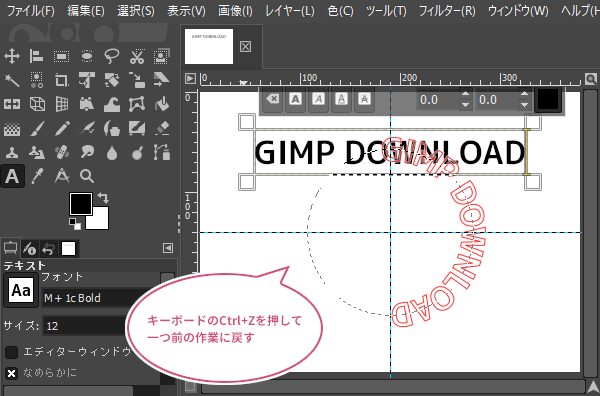
テキストのパスは、円形の上から右回りでくるっと円のパスに沿って配置します。思ったより文字の長さが足らなくて円全体に沿わないときなどは、いちどキーボードのCtrl+Zを押して、テキストのパスがない状態の一つ前の作業に戻しましょう。

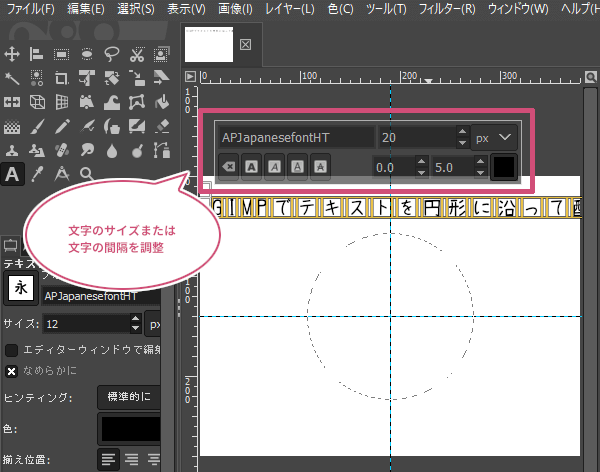
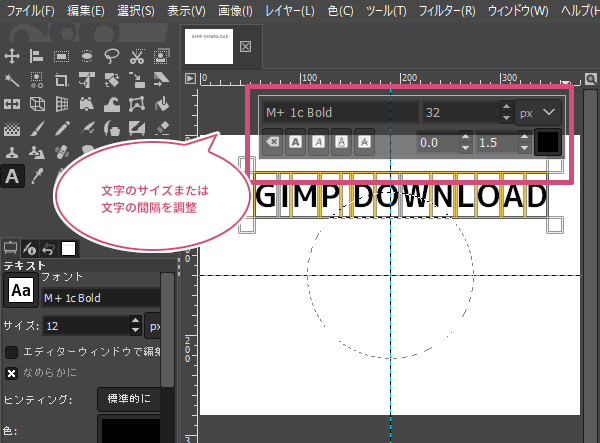
一つ前の作業に戻したら、文字をすべて選択しておき、テキストボックスから文字のサイズを大きくするか、カーニングで文字と文字の間を広げて調整してみましょう。

文字のサイズや間隔を調整することができたら、もう一度テキストボックスにマウスポインタを持っていき、右クリックしてテキストをパスに沿って変形をクリックしましょう。

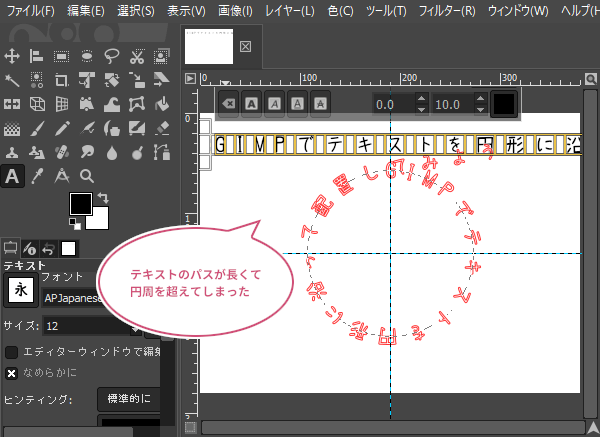
こんどは円周よりテキストのパスが長くなってしまい変な方向に伸びています。この場合は、もう一度調整しましょう。

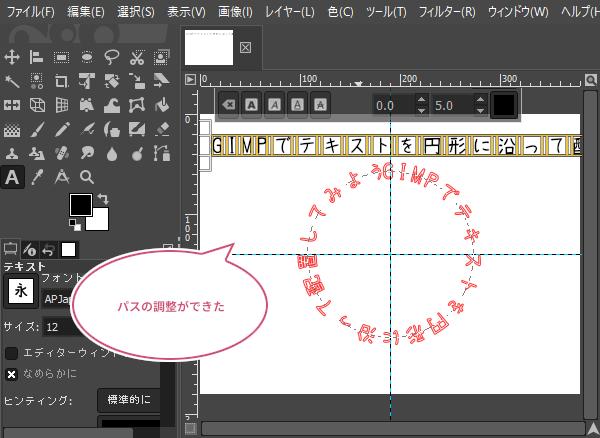
このように文字の間隔やサイズを調整することで、テキストのパスを円形に沿わせることができます。

テキストのパスを選択範囲にしよう
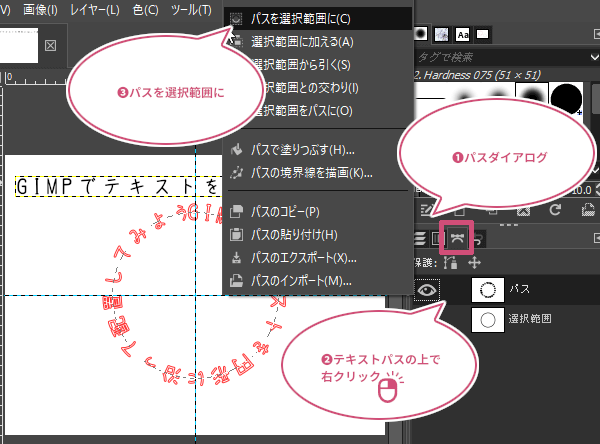
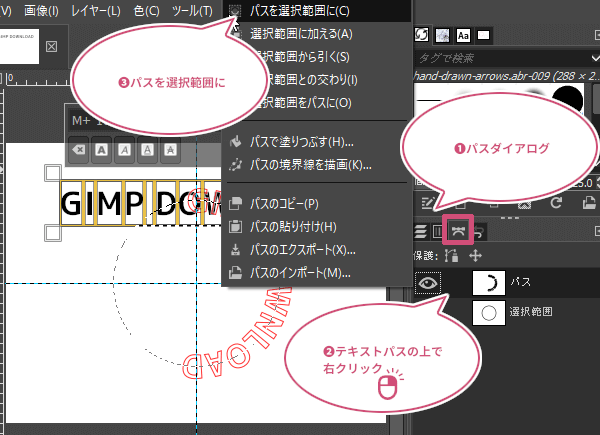
テキストのパスをイメージ通りに円形に沿って配置することができたら、パスのダイアログを開き、テキストパスの上で右クリックしてメニューからパスを選択範囲にをクリックしましょう。

新しいレイヤーを追加しよう
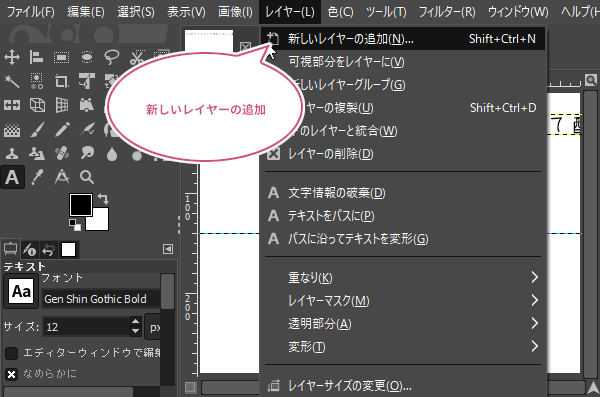
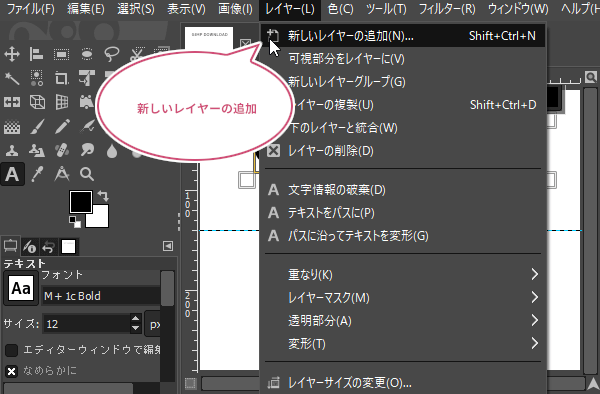
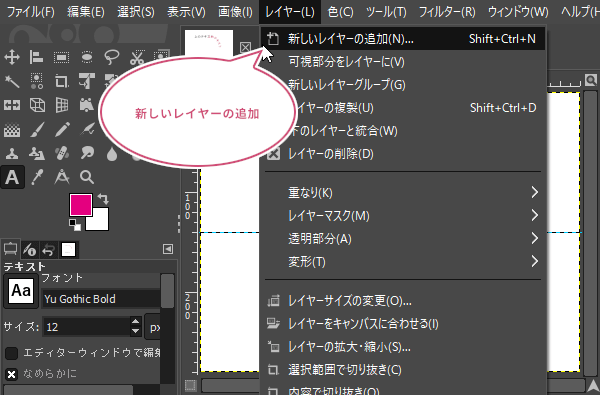
テキストのパスを選択範囲にすることができたら、メニューバーからレイヤー新しいレイヤーの追加をクリックしましょう。

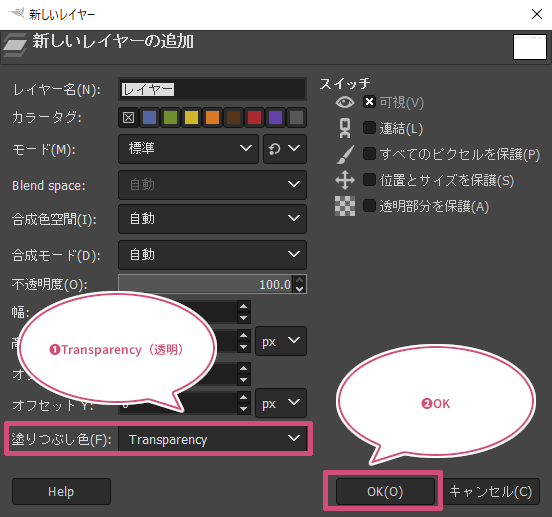
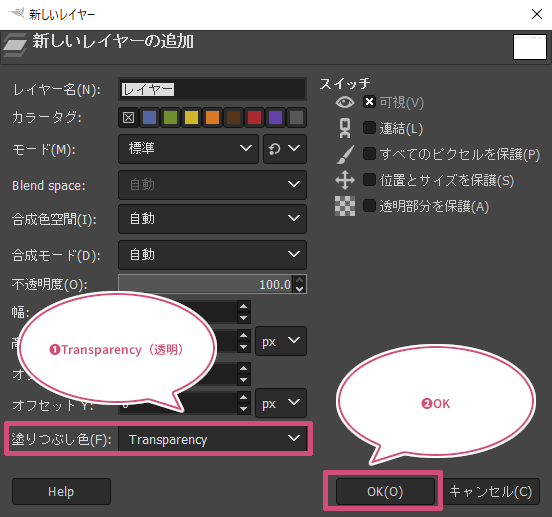
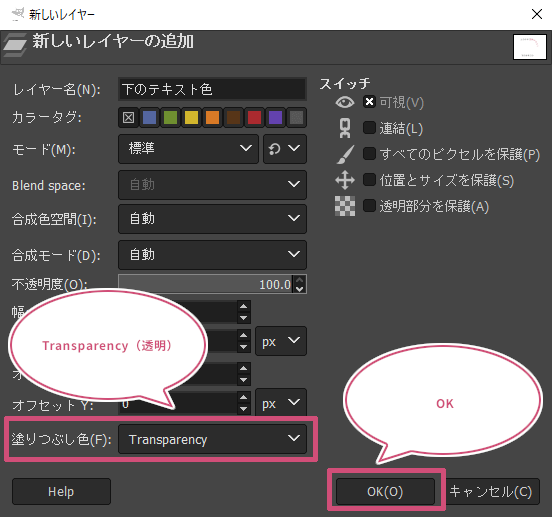
新しいレイヤーの追加ダイアログが開きます。塗りつぶし色を「Transparency(透明)」にして「OK」をクリックしましょう。

円形のテキストパスに色をつけよう
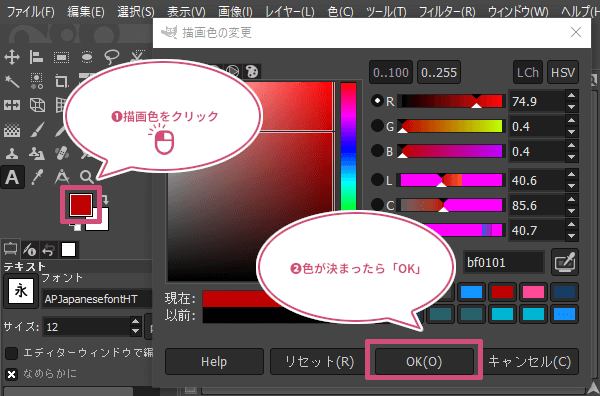
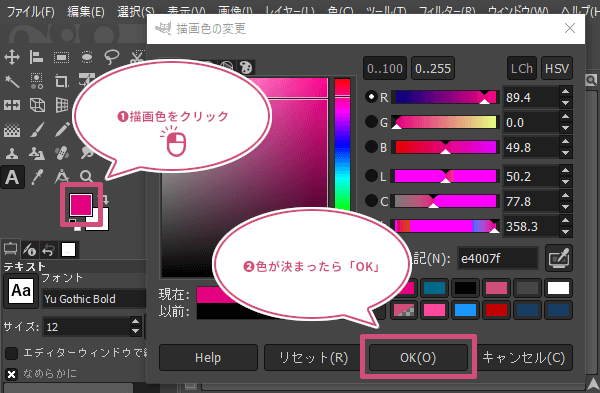
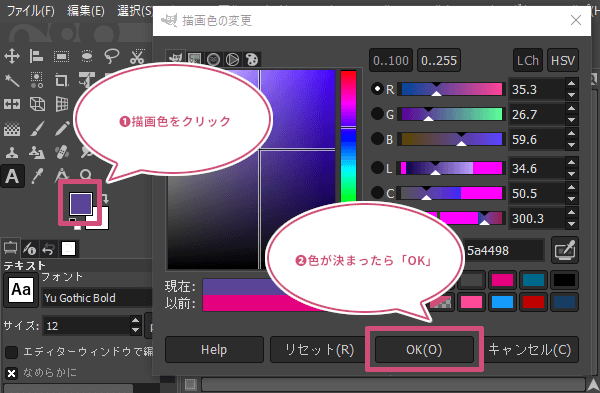
新しいレイヤーを追加したら、円形に沿って配置する文字の色を「描画色」に設定します。ツールボックスから「描画色」をクリックして、あなたが思っている色を設定し「OK」をクリックしましょう。

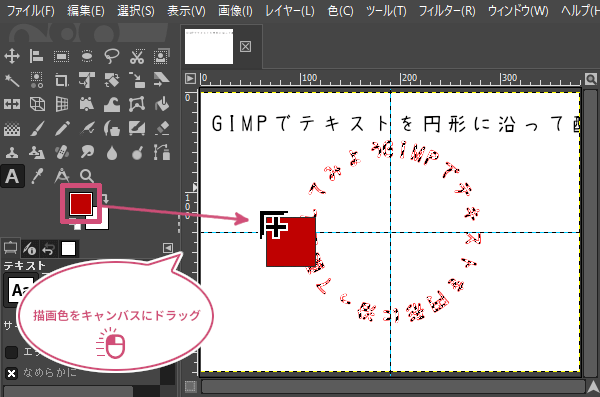
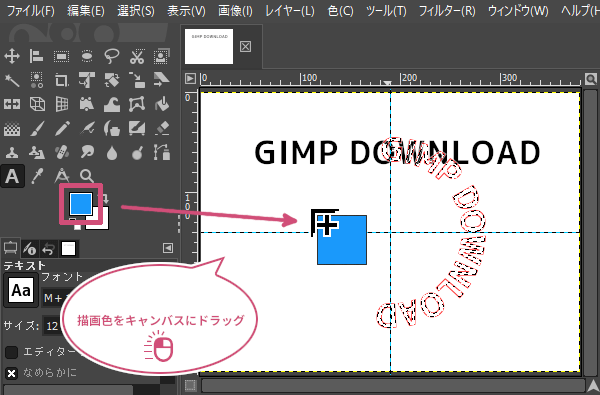
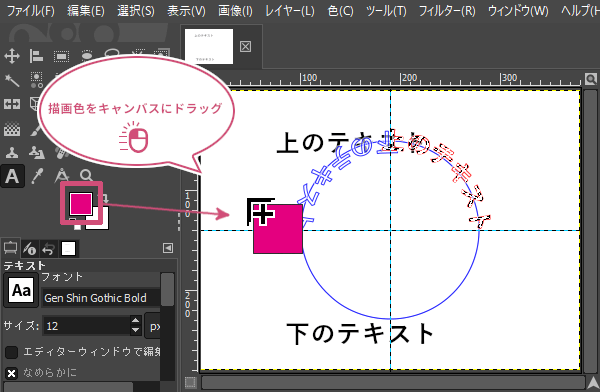
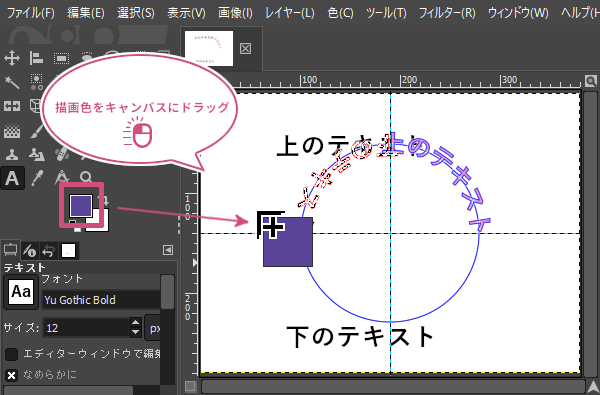
色を設定したら、描画色にマウスポインタを持っていき、キャンバスにドラッグしてテキストの選択範囲を塗りつぶしましょう

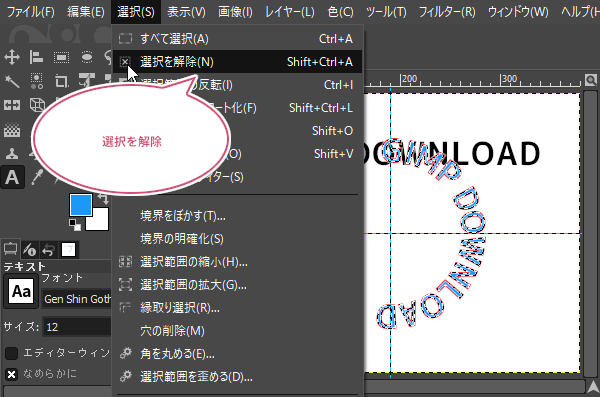
選択範囲を解除しよう
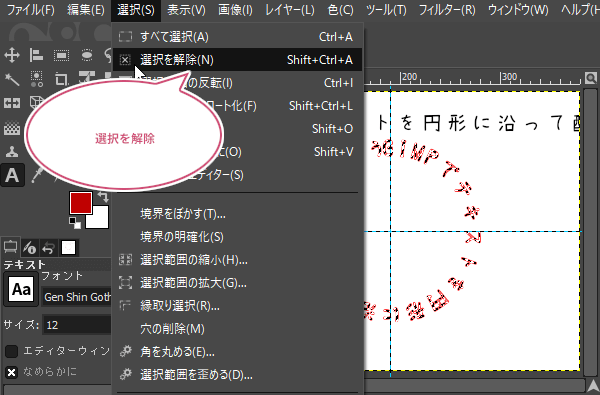
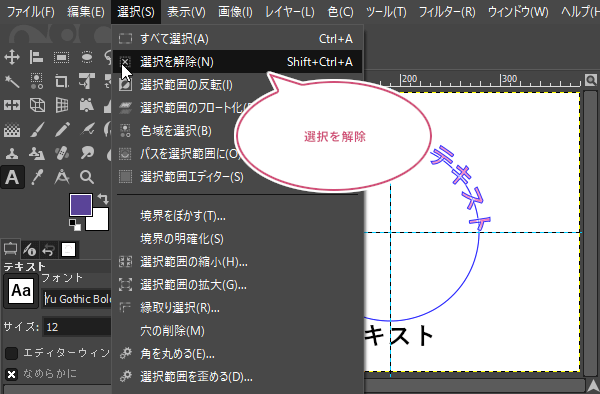
塗りつぶすことができたら、メニューバーから選択選択を解除をクリックしましょう。

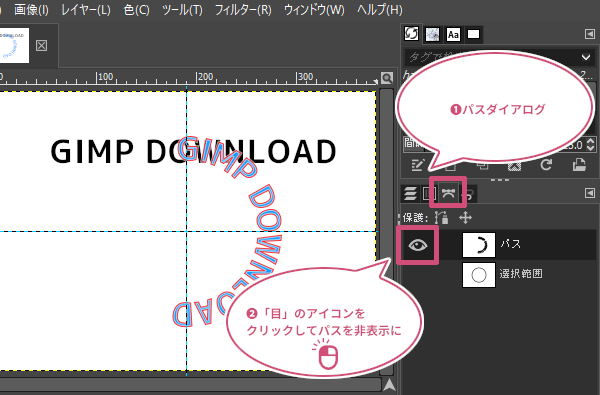
テキストのパスを非表示にしよう
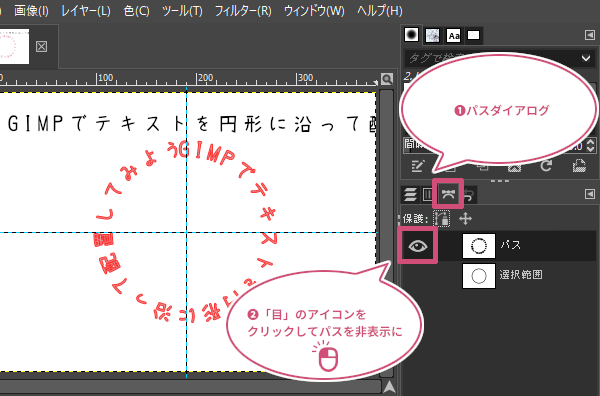
パスダイアログを開いて、テキストのパスにある「目![]() 」のアイコンをクリックしてパスを非表示にしましょう。
」のアイコンをクリックしてパスを非表示にしましょう。

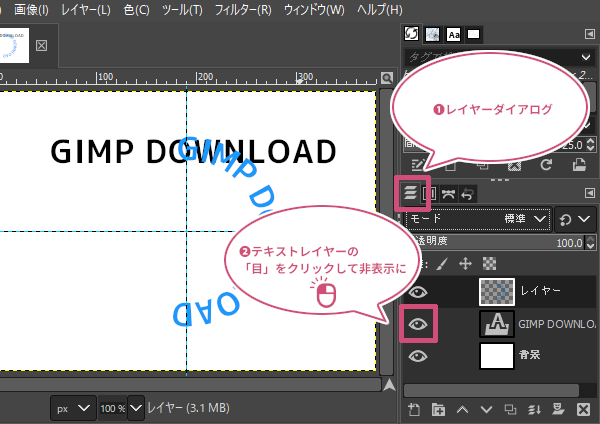
テキストレイヤーを非表示にしよう
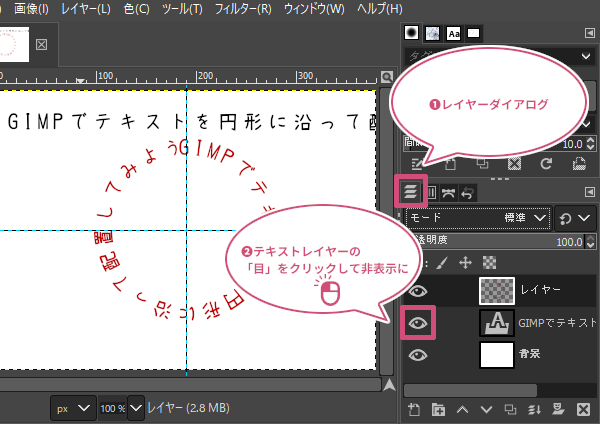
つぎに、キャンバスに残ってるテキストレイヤーを非表示にします。レイヤーダイヤログを開いて、テキストレイヤーの「目![]() 」のアイコンをクリックしましょう。
」のアイコンをクリックしましょう。

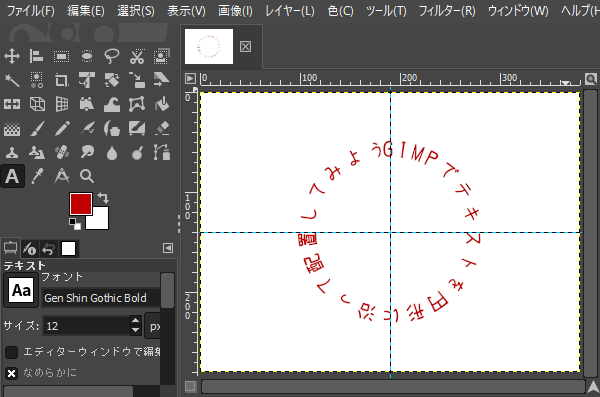
円形に沿って配置した文字の出来上がり
これで円形に沿って文字を配置することができました。

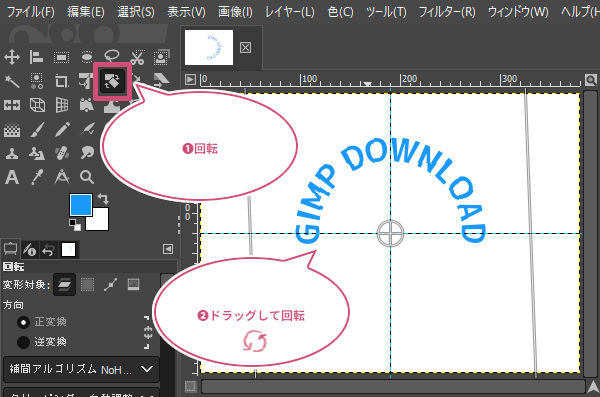
テキストの始まり位置を変えたいときは
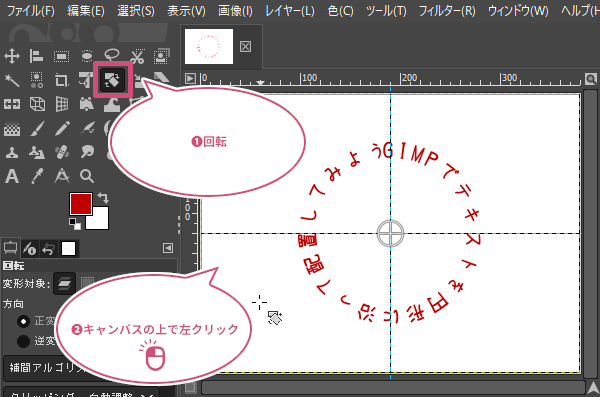
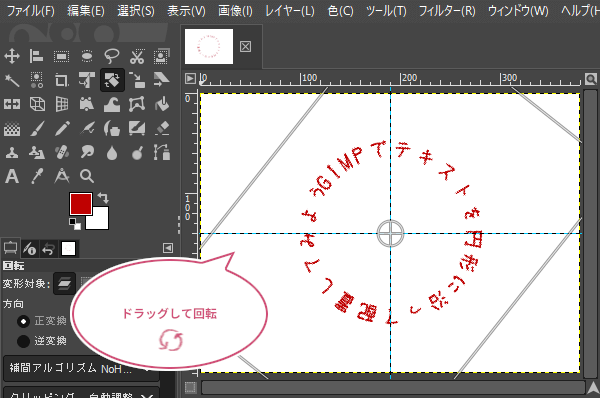
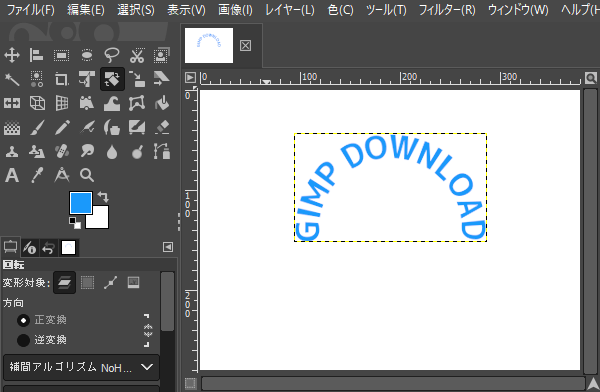
テキストパスは円形の上から右回りでくるっと円のパスに沿って配置します。始まりの位置を変えたいときは、ツールボックスから「回転![]() 」ツールを選び、マウスポインタをキャンバスに持っていき、左クリックしましょう。
」ツールを選び、マウスポインタをキャンバスに持っていき、左クリックしましょう。

回転ツールダイアログと回転の中心ポイントが表示されます。テキストパスの選択範囲を塗りつぶしたレイヤーがアクティブ(選択中)なのを確認して、キャンバスにマウスポインタを持っていき、ドラッグしながら回転させてテキストの始まり位置を調整しましょう。

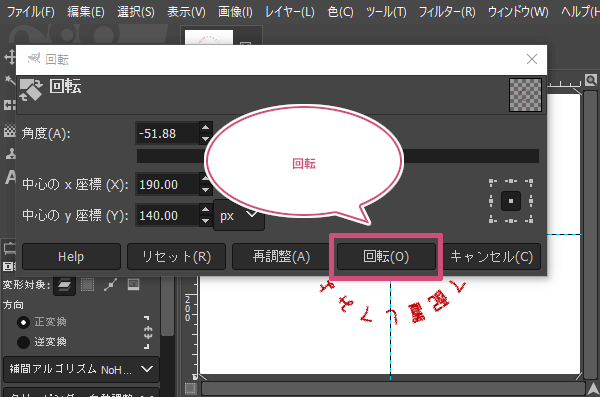
イメージしている位置にテキストの始まりを移動することができたら、回転ツールダイアログの「回転」をクリックするか、キーボードのEnterキーをおして位置を確定しましょう。

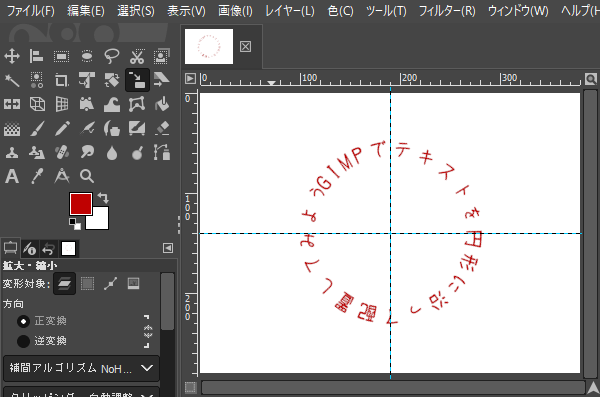
これでテキストの始まり位置を変えることができました。

円の文字を外向きにしたいときは
先ほどは文字を円形に沿って内向きに配置してみましたが、文字を円の外向きに配置することもできます。
楕円選択ツールで作成した円の選択範囲をパスに変換するところまでは同じ作業です。
パスを反転しよう
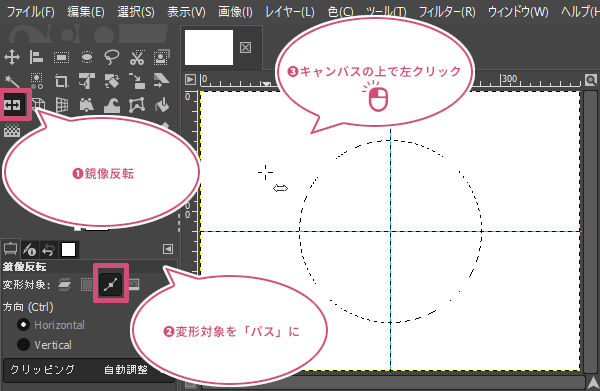
円形の選択範囲をパスに変換したら、ツールボックスから「鏡像反転![]() 」ツールを選び、鏡像反転ツールのツールオプションから変形対象を「パス」に設定し、キャンバスにマウスポインタを持っていき1回左クリックしましょう。
」ツールを選び、鏡像反転ツールのツールオプションから変形対象を「パス」に設定し、キャンバスにマウスポインタを持っていき1回左クリックしましょう。

テキストを円に配置しよう
つぎにツールボックスから「テキスト![]() 」ツールを選び、外向きにしたい文字を入力して、テキストボックスを表示させましょう。
」ツールを選び、外向きにしたい文字を入力して、テキストボックスを表示させましょう。

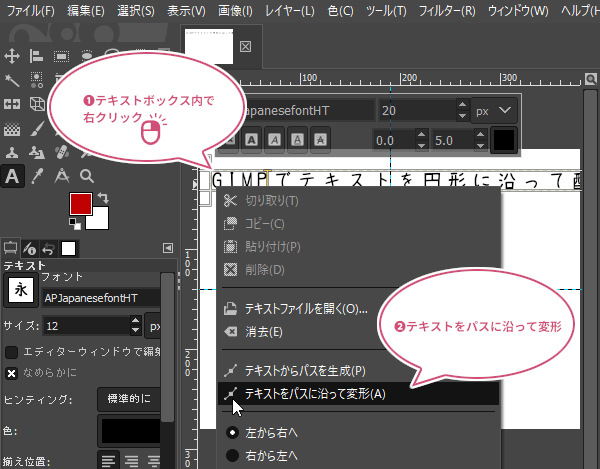
テキストボックス内で右クリックしてメニューからテキストをパスに沿って変形をクリックしましょう。

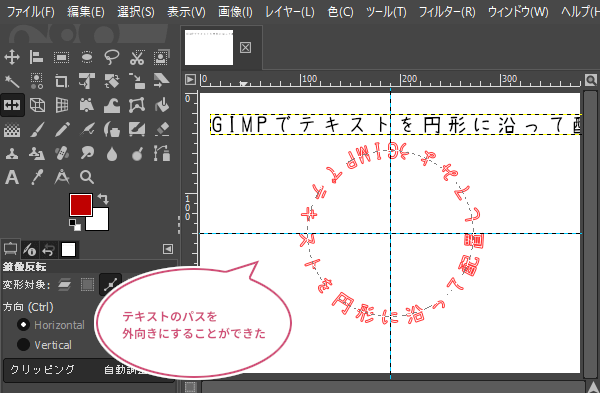
これでテキストのパスを外向きにすることができました。あとは上の作業と同じようにパスを選択範囲にして作業を進めてください。

GIMPでテキストを半円に沿って配置してみよう
こんどは、テキストを半円に沿って配置する方法をご紹介します。

選択範囲を作成しよう
正円のときと同じようにガイドを作成し、キャンバスの真ん中にイメージしているサイズで円の選択範囲を作成しましょう。

選択範囲をパスにしよう
選択範囲を作成したら、メニューバーから選択選択範囲をパスにをクリックしましょう。

文字を入力しよう
つぎに、正円のときと同じように「テキスト![]() 」ツールを選び、キャンバスのどこでもいいので、半円形に沿わせたい文字を入力しましょう。
」ツールを選び、キャンバスのどこでもいいので、半円形に沿わせたい文字を入力しましょう。

半円に沿ってテキストを変形しよう
文字を入力することができたら、テキストボックス内で右クリックしてメニューからテキストをパスに沿って変形をクリックしましょう。

テキストのパスが作成されました。

テキストを調整しよう
テキストのパスは、円形の上から右回りでくるっと円のパスに沿って配置します。ここでは半円に文字を配置したいので、縦のガイドを目安に文字を調整します。思ったより文字の長さが足らなくて円全体に沿わないときなどは、いちどキーボードのCtrl+Zを押して、テキストのパスがない状態の一つ前の作業に戻しましょう。

一つ前の作業に戻したら、文字をすべて選択しておき、テキストボックスから文字のサイズまたはカーニングで調整してみましょう。

調整することができたら、もう一度テキストボックス内にマウスポインタを持っていき、右クリックしてテキストをパスに沿って変形をクリックしましょう。

テキストのパスを選択範囲にしよう
縦のガイドを目安にテキストのパスを半円に沿って配置することができたら、パスダイアログを開き、テキストパスの上で右クリックしてメニューからパスを選択範囲にをクリックしましょう。

新しいレイヤーを追加しよう
テキストのパスを選択範囲にすることができたら、メニューバーからレイヤー新しいレイヤーの追加をクリックしましょう。

新しいレイヤーの追加ダイアログが開きます。塗りつぶし色を「Transparency(透明)」にして「OK」をクリックしましょう。

半円のテキストパスに色をつけよう
新しいレイヤーを追加したら、半円に沿って配置する文字の色を「描画色」に設定します。ツールボックスから「描画色」をクリックして、あなたが思っている色を設定し「OK」をクリックしましょう。

色が決まったら、描画色をキャンバスにドラッグしましょう。

選択範囲を解除しよう
塗りつぶすことができたら、メニューバーから選択選択を解除をクリックしましょう。

テキストのパスを非表示にしよう
パスのダイアログを開いて、テキストのパスにある「目![]() 」のアイコンをクリックしてパスを非表示にしましょう。
」のアイコンをクリックしてパスを非表示にしましょう。

テキストレイヤーを非表示にしよう
つぎに、キャンバスに残ってるテキストレイヤーを非表示にします。レイヤーダイヤログを開いて、テキストレイヤーの「目![]() 」のアイコンをクリックしましょう。
」のアイコンをクリックしましょう。

回転させよう
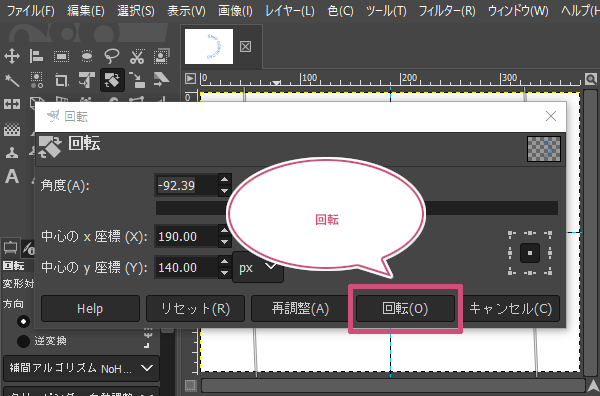
さいごにメニューバーから「回転![]() 」ツールを選び、横のガイドを目安にドラッグして回転させましょう。
」ツールを選び、横のガイドを目安にドラッグして回転させましょう。

イメージ通りに回転させることができたら、回転ツールのダイアログから「回転」をクリックして確定しましょう。

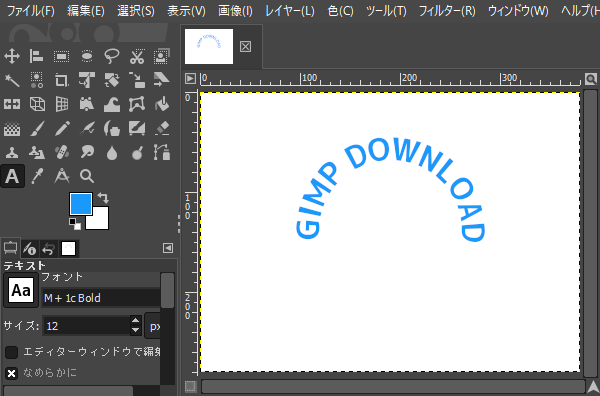
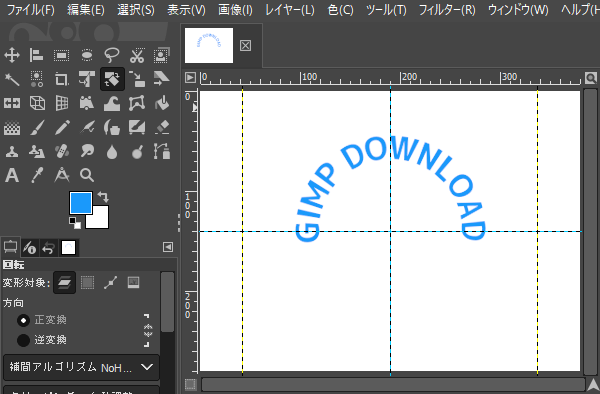
半円に沿って配置した文字の出来上がり
これで半円に沿って文字を配置することができました。

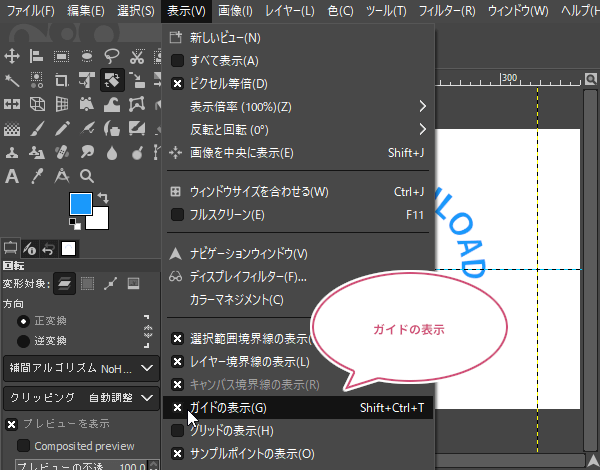
ガイドが必要ないときは、メニューバーから表示ガイドの表示を無効にしましょう。

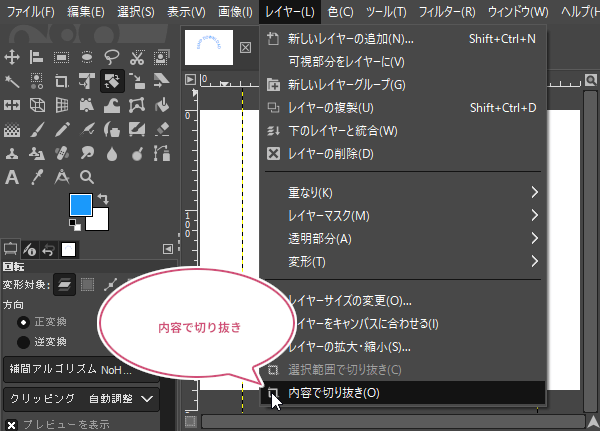
また、変形した文字の範囲でレイヤーサイズを変えることができます。メニューバーからレイヤー内容で切り抜きをクリックしましょう。

これでレイヤーサイズを変更することができました。

円形に沿って上下に違う文字を配置してみよう
つぎは、正円に沿って上には内向きの文字、下には外向きの文字を配置する方法をご紹介します。

正円のときと同じようにガイドを作成して、イメージしているサイズの正円の選択範囲を作成しましょう。

選択範囲をパスに変換しよう
正円の選択範囲を作成したら、メニューバーから選択選択範囲をパスにをクリックして選択範囲をパスに変換しましょう。

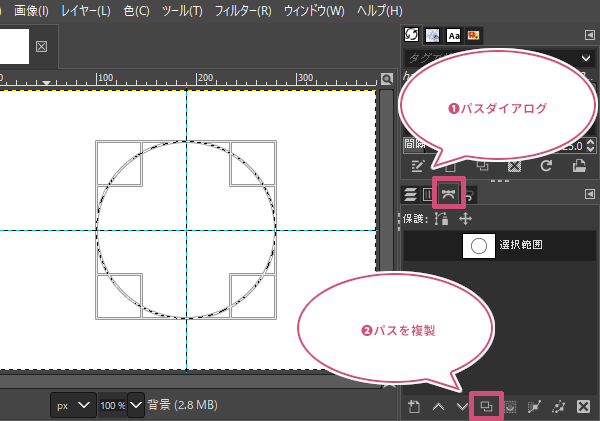
パスを複製(コピー)しよう
つぎにパスダイアログを開き、選択範囲を変換したパスをアクティブ(選択中)にして、パスを複製をクリックしましょう。

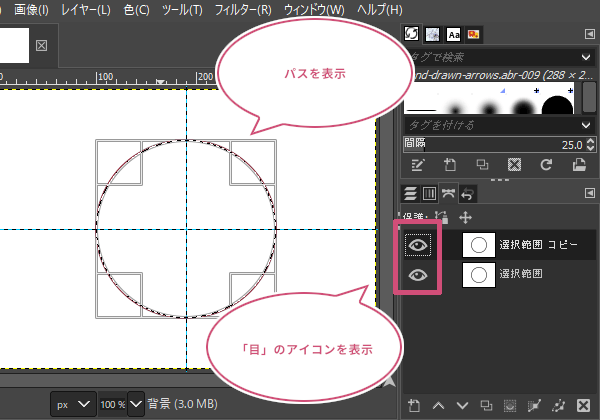
パスを複製することができたら、両方のパスの「目![]() 」のアイコンを表示してパスを表示しておきましょう。
」のアイコンを表示してパスを表示しておきましょう。

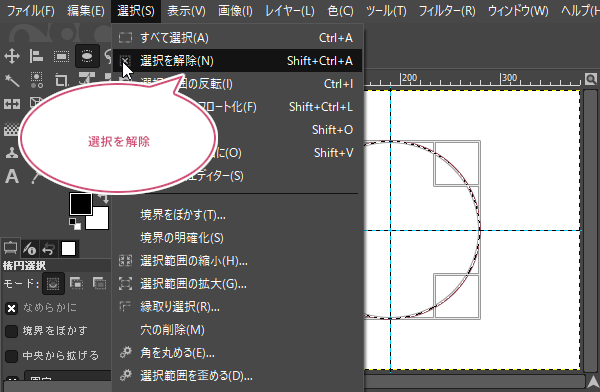
選択を解除しよう
円形パスをわかりやすくするために、ここで円の選択範囲を解除します。メニューバーから選択選択を解除をクリックしましょう。

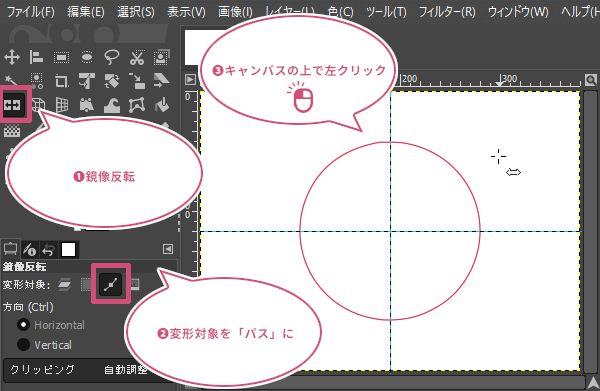
複製(コピー)したパスを反転しよう
パスダイアログの複製(コピー)したパスがアクティブ(選択中)なのを確認して、ツールボックスから「鏡像反転![]() 」ツールを選び、ツールオプションの変形対象を「パス」に設定し、キャンバスにマウスポインタを持っていき1回左クリックしましょう。ちなみに、キャンバスの中心にある正円のパスなので反転しても見た目には変化がありません。
」ツールを選び、ツールオプションの変形対象を「パス」に設定し、キャンバスにマウスポインタを持っていき1回左クリックしましょう。ちなみに、キャンバスの中心にある正円のパスなので反転しても見た目には変化がありません。

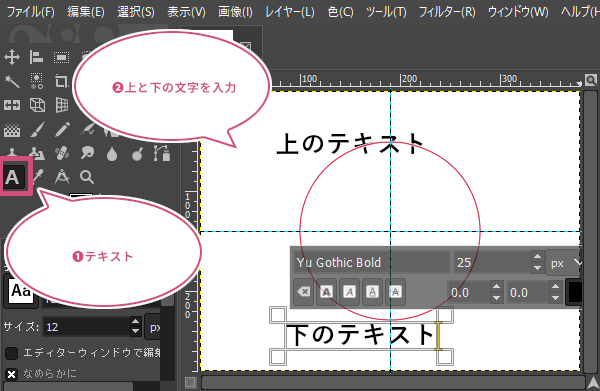
上下の文字を入力しよう
つぎに、ツールボックスから「テキスト![]() 」ツールを選び、フォントやサイズを設定して、キャンバスのどこでもいいので上に配置したい文字と下に配置したい文字を別々に入力しましょう。
」ツールを選び、フォントやサイズを設定して、キャンバスのどこでもいいので上に配置したい文字と下に配置したい文字を別々に入力しましょう。

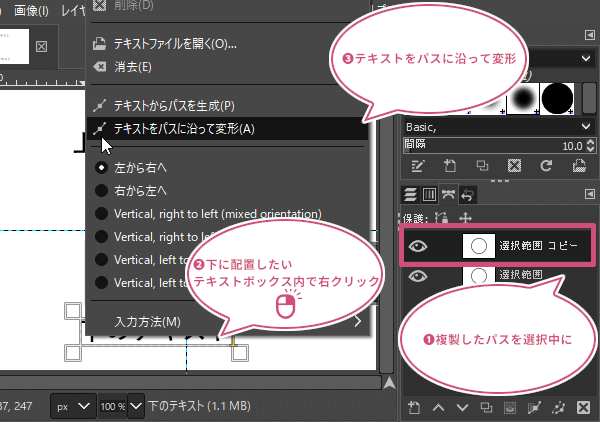
下の文字を外向きのパスに変換しよう
パスダイアログの複製(コピー)したパスがアクティブ(選択中)なのを確認して、下に配置したい文字のテキストボックスを右クリックしてテキストをパスに沿って変形をクリックしましょう。

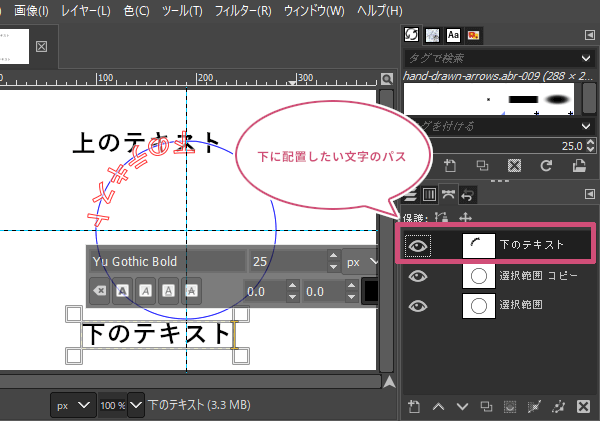
下の文字を外向きのパスに変換することができました。

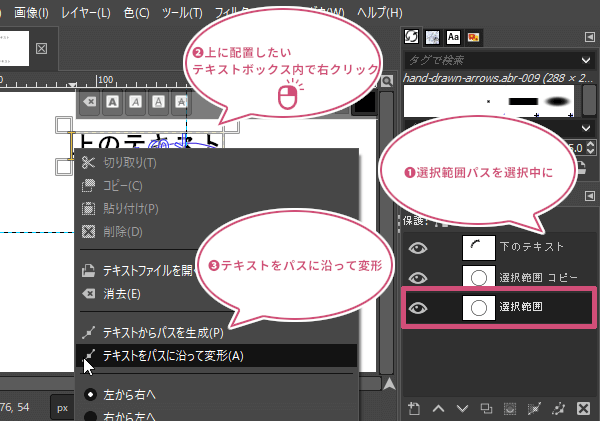
上の文字を内向きのパスに変換しよう
パスダイアログの選択範囲パスをアクティブ(選択中)にして、上に配置したい文字のテキストボックスを右クリックしてテキストをパスに沿って変形をクリックしましょう。

上の文字を内向きのパスに変換することができました。

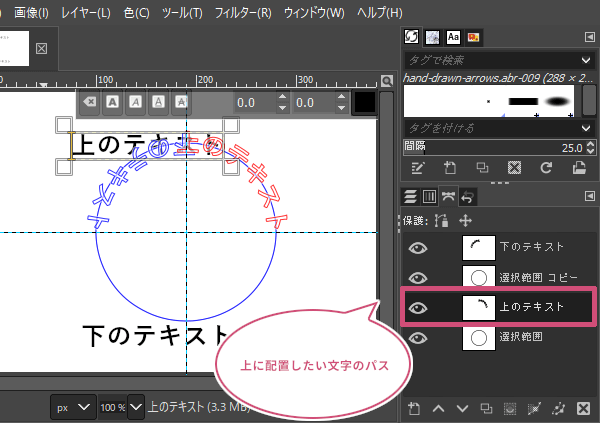
上のテキストパスを選択範囲にしよう
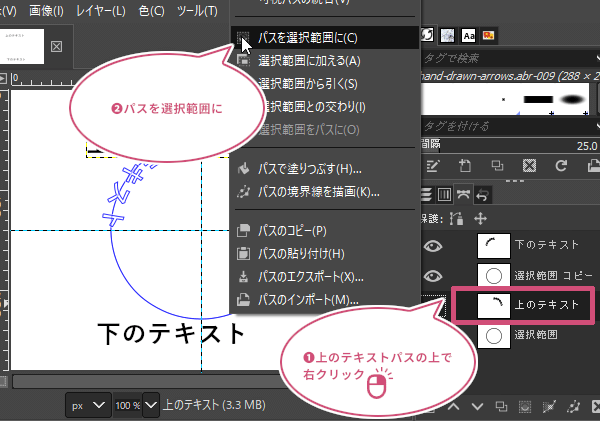
パスダイアログの上のテキストパスにマウスポインタを持っていき、右クリックしてパスを選択範囲にをクリックしましょう。

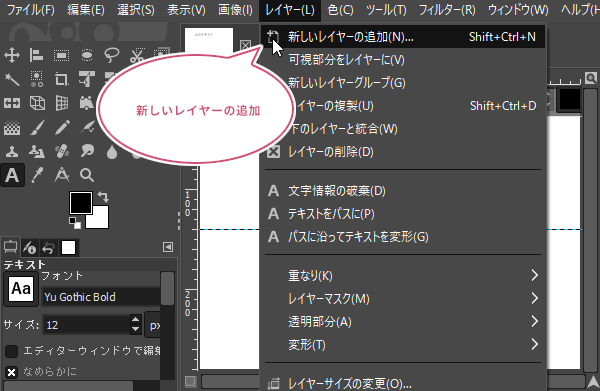
新しいレイヤーを追加しよう
メニューバーからレイヤー新しいレイヤーの追加をクリックしましょう。

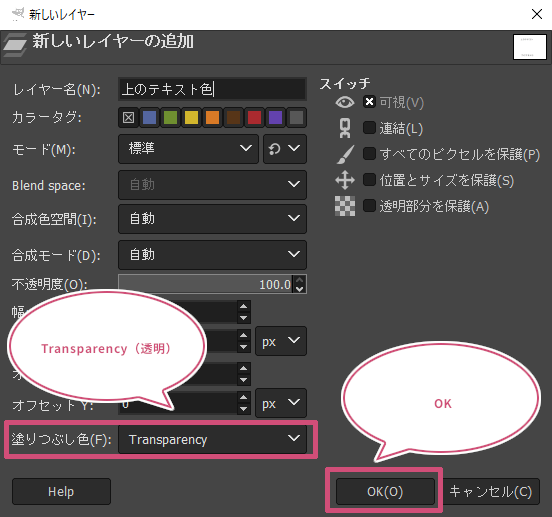
新しいレイヤーの追加ダイアログが開きます。塗りつぶし色を「Transparency(透明)」にして「OK」をクリックしましょう。

上のテキストに色を付けよう
新しいレイヤーを追加することができたら、描画色をクリックして上に配置する文字の色を決めましょう。

色が決まったら、描画色をキャンバスにドラッグして、テキストの選択範囲を塗りつぶしましょう。

下のテキストパスを選択範囲にしよう
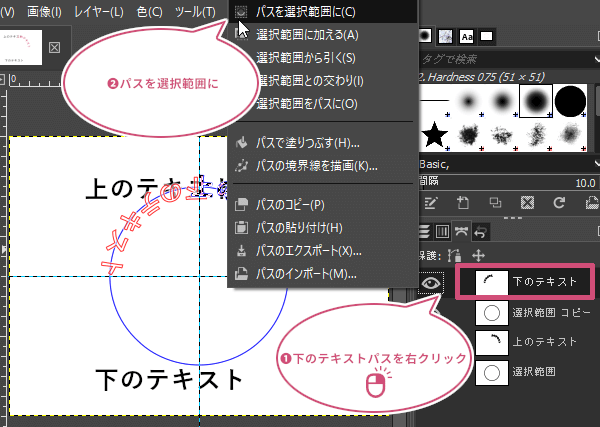
パスダイアログの下のテキストパスにマウスポインタを持っていき、右クリックしてパスを選択範囲にをクリックしましょう。

新しいレイヤーを追加しよう
メニューバーからレイヤー新しいレイヤーの追加をクリックしましょう。

新しいレイヤーの追加ダイアログが開きます。塗りつぶし色を「Transparency(透明)」にして「OK」をクリックしましょう。

下のテキストに色を付けよう
新しいレイヤーを追加することができたら、描画色をクリックして下に配置する文字の色を決めましょう。

色が決まったら、描画色をキャンバスにドラッグして、テキストの選択範囲を塗りつぶしましょう。

選択を解除しよう
上下のテキストパスを塗りつぶすことができたら、メニューバーから選択選択を解除をクリックしましょう。

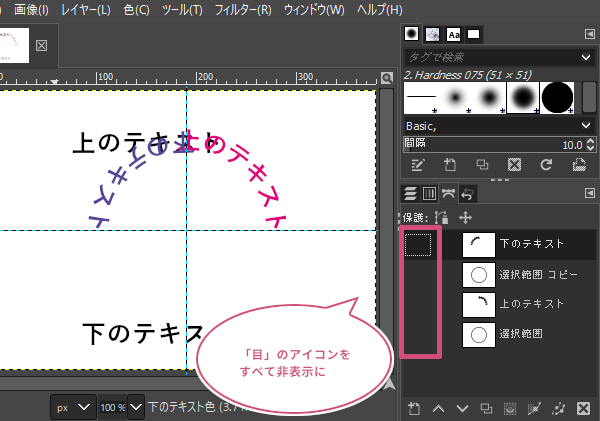
すべてのパスを非表示にしよう
パスダイアログから作成したパスにある「目![]() 」のアイコンをクリックしてすべてのパスを非表示にしましょう。
」のアイコンをクリックしてすべてのパスを非表示にしましょう。

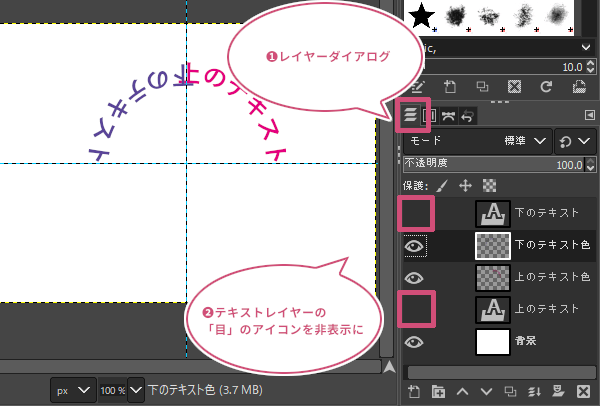
テキストレイヤーを非表示にしよう
こんどはレイヤーダイアログを開き、作成した上下のテキストレイヤーにある「目![]() 」のアイコンをクリックしてテキストレイヤーを非表示にしましょう。
」のアイコンをクリックしてテキストレイヤーを非表示にしましょう。

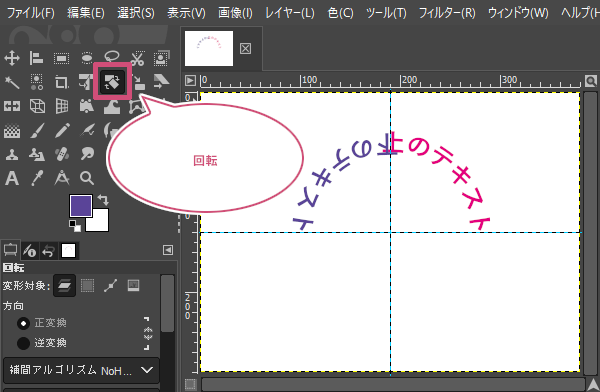
回転させよう
ツールボックスから「回転![]() 」ツールを選びましょう。
」ツールを選びましょう。

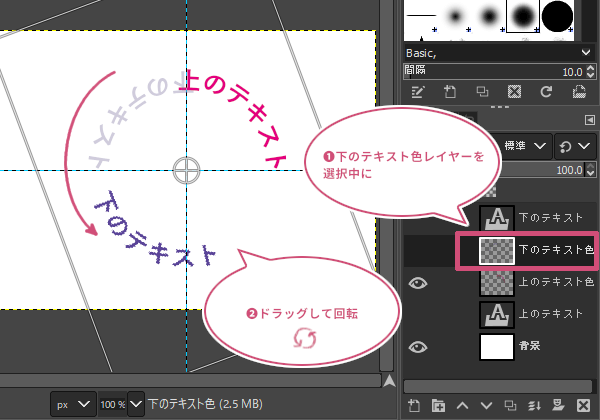
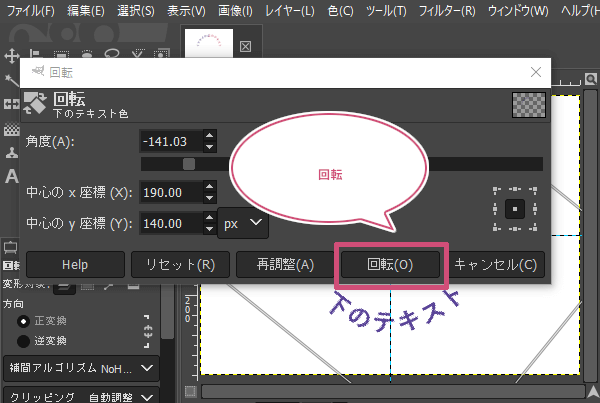
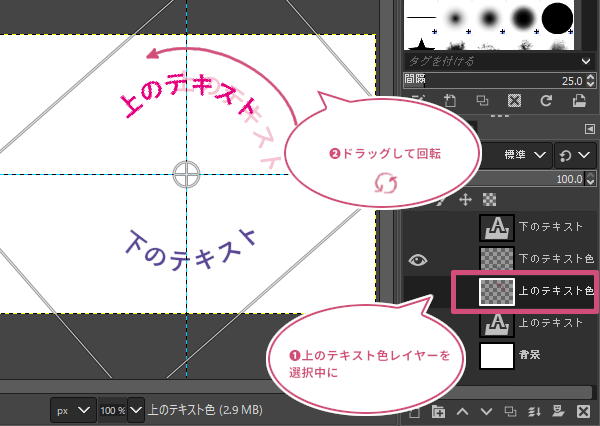
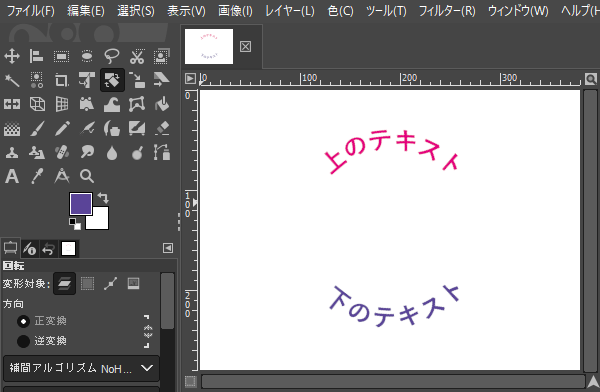
回転ツールを選んだら、下のテキスト色レイヤーをアクティブ(選択中)にして、キャンバスにマウスポインタを持っていき、ドラッグして文字を回転させましょう。

イメージしているところまで上のテキスト色レイヤーを回転することができたら、回転ツールダイアログの「回転」をクリックして確定しましょう。

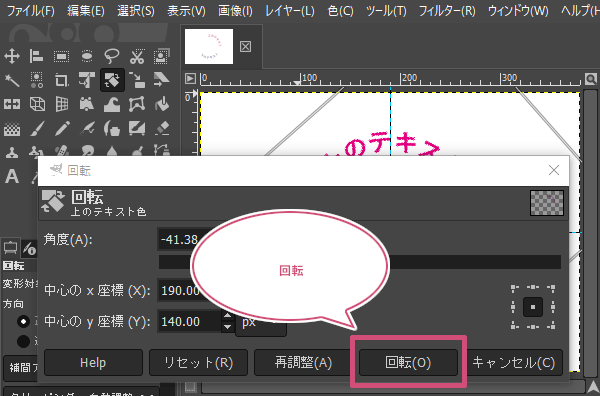
下の文字を回転することができたら、上のテキスト色レイヤーをアクティブ(選択中)にして、マウスポインタをキャンバスに持っていき、ドラックして文字を回転させましょう。

イメージ通りに文字を回転することができたら、回転ツールダイアログの「回転」をクリックして確定しましょう。

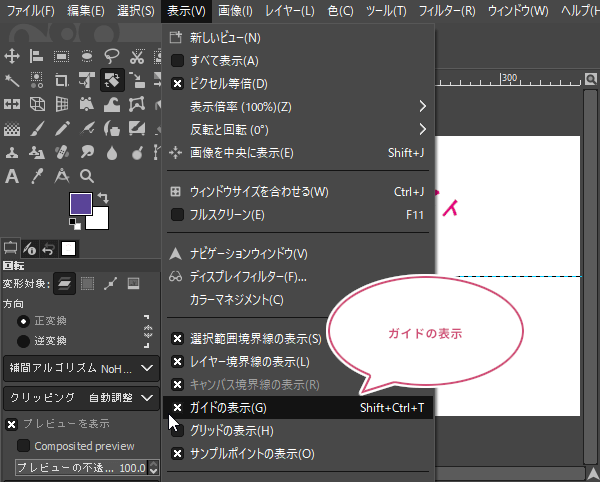
ガイドを非表示にしよう
さいごにメニューバーから表示ガイドの表示をクリックしてガイドを隠しましょう。

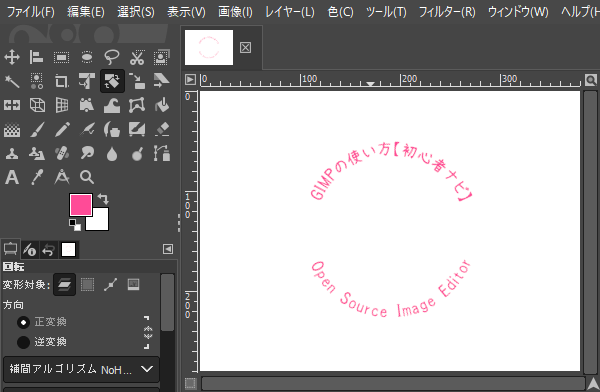
円形に沿って上下に違う文字を配置した画像の出来上がり
これで円形に沿って上下に違う文字を配置することができました。

おわりに
GIMPで文字(テキスト)を円形や半円に沿って配置する方法をご紹介しました。ロゴやマークの画像を作成するときなどに、ぜひ試してみてくださいね。