
GIMPでは文字(テキスト)を斜体にしたり、遠近感を出したりと、自由にに変形させることができます。文字を変形させることで、他とはちがうロゴを作成したり、画像におしゃれな文字を入れたりできます。今回は各ツールを使って文字を変形させる方法をご紹介します。
それではさっそく、おしゃれな文字を作成してみましょう。
文字を変形させる方法
GIMPには数種類の変形ツールがあります。その中でも統合変形ツールは複数の変形を一度にすることができる便利なツールですが、ここでは各目的に合った変形ツールを使って、文字を斜体にする方法、遠近感のある文字にする方法の二つをご紹介します。
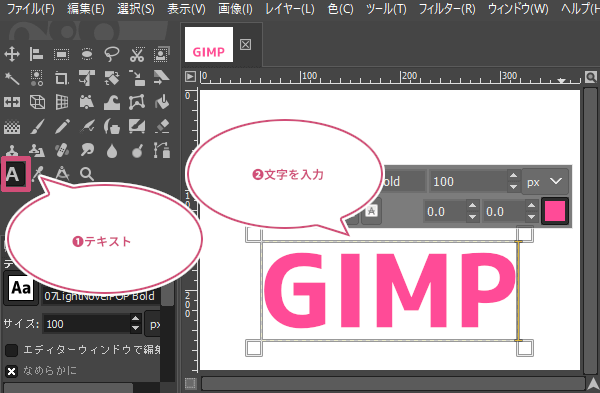
はじめにGIMPを起動してキャンバスを開き、「テキスト![]() 」ツールを使って変形させたい文字を入力しておきましょう。
」ツールを使って変形させたい文字を入力しておきましょう。

文字を斜体にする方法
文字(テキスト)を斜体にする方法のご紹介です。
変形ツールを選ぼう
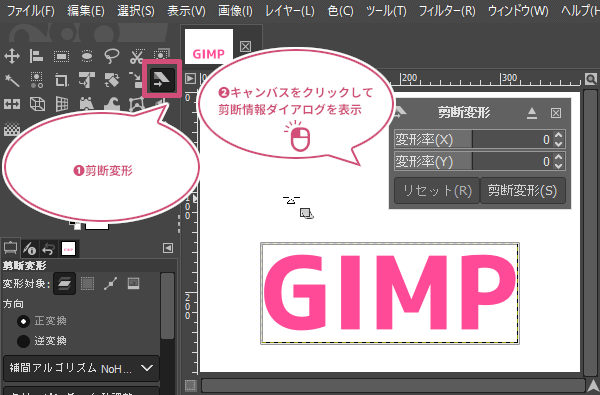
キャンバスに文字を入力したら、テキストレイヤーがアクティブ(選択中)なのを確認して、ツールボックスから「剪断変形![]() 」ツールを選び、キャンバスにマウスポインタを持っていき1回左クリックして、剪断情報のダイアログを表示させましょう。
」ツールを選び、キャンバスにマウスポインタを持っていき1回左クリックして、剪断情報のダイアログを表示させましょう。

斜体にしよう
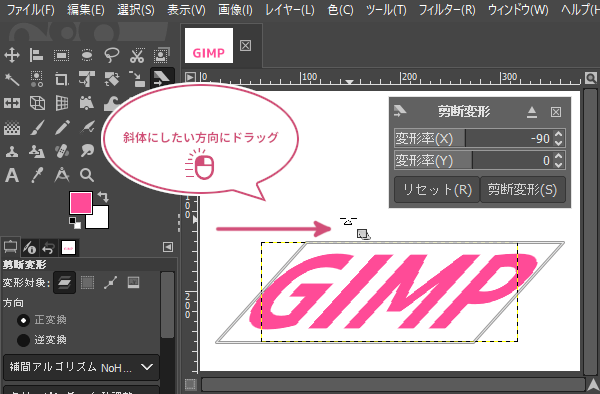
つぎにキャンバスの上で斜体にしたい方向にマウスをドラッグしましょう。

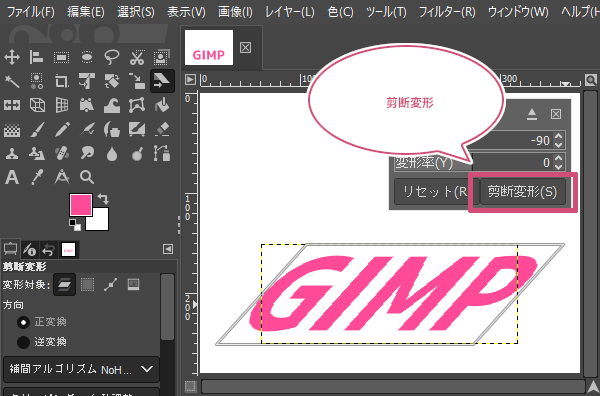
イメージ通りに文字を斜体にすることができたら、剪断変形ダイアログの「剪断変形」をクリックして確定しましょう。

斜体文字の出来上がり
これで文字を斜体にすることができました。

遠近感のある文字にする方法
遠近感のある文字(テキスト)にする方法のご紹介です。
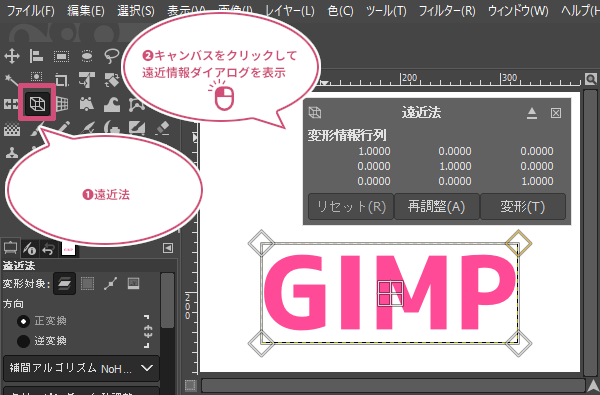
変形ツールを選ぼう
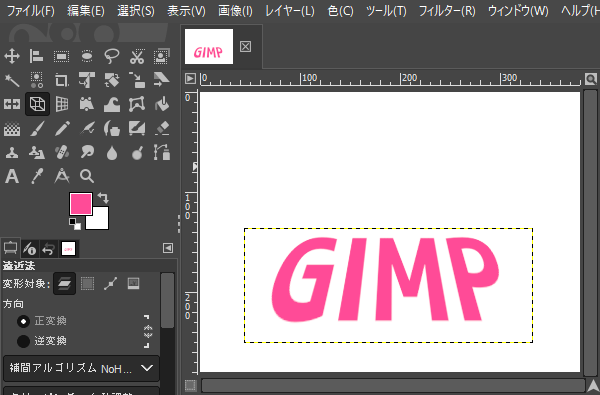
キャンバスに変形させたい文字を入力したら、テキストレイヤーがアクティブ(選択中)なのを確認して、ツールボックスから「遠近法![]() 」ツールを選び、キャンバスにマウスポインタを持っていき1回左クリックして遠近法のダイアログを表示させましょう。
」ツールを選び、キャンバスにマウスポインタを持っていき1回左クリックして遠近法のダイアログを表示させましょう。

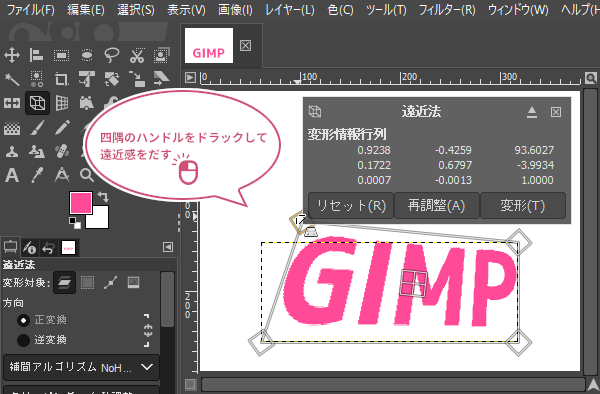
遠近感をだしてみよう
遠近情報ダイアログが表示されると同時にテキストレイヤーの周りに枠線、枠線の四隅には四角いハンドルが表示されます。遠近感をだしたい方向にドラッグしていきましょう。

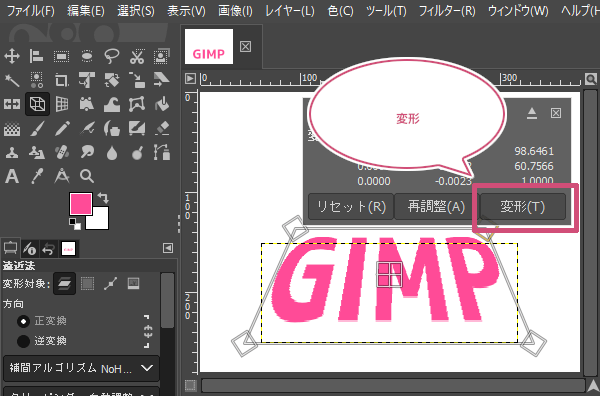
思っている感じで文字に遠近感をだすことができたら、遠近情報ダイアログの「変形」をクリックして確定しましょう。

遠近感のある文字の出来上がり
これで遠近感のある文字にすることができました。

文字に遠近感をだすことで下のような画像を作成することもできます。

おわりに
GIMPで文字を変形させる2つの方法をご紹介しました。文字を変形させることで自分だけのオリジナル画像を作成することができます。ほかにもカーブに沿って変形させたり、円や半円に沿って変形させる方法などもご紹介しています。参考にしてみてくださいね。