
GIMPの描画ツールの一つ「スタンプで描画」ツールの基本的な使い方を、初心者のあなたにもわかりやすくご紹介します。「スタンプで描画」ツールを使えば、写真の不要な部分を消したり、逆に画像の一部分を別の場所に描画することができます。
それではさっそく「スタンプで描画」の使い方を覚えてGIMPを使いこなしてみましょう。
スタンプで描画とは
GIMPの「スタンプで描画」ツールは、画像内の選んだ部分を転写元として画像をコピーしスタンプのように描画する便利なツールです。この機能を使用すると、コピーした画像を不要な部分に転写して消したり、選んだ部分の画像をスタンプで押すように増やしたりすることができます。
この機能は「修復ブラシ![]() 」ツールと似たような効果を持っていますが、その違いは、「修復ブラシ」は、転写元で選んだ部分のピクセル情報を取り込み、転写先で周囲のピクセルとなじませて描画するのに対して、「スタンプで描画
」ツールと似たような効果を持っていますが、その違いは、「修復ブラシ」は、転写元で選んだ部分のピクセル情報を取り込み、転写先で周囲のピクセルとなじませて描画するのに対して、「スタンプで描画![]() 」は、転写元で選んだ部分の画像をコピーし、転写先で周囲のピクセルとなじむことなく描画します。
」は、転写元で選んだ部分の画像をコピーし、転写先で周囲のピクセルとなじむことなく描画します。
ちょっとわかりづらいですが、細かな肌の修正やゴミの除去には自然な感じで仕上がる「修復ブラシ」を使用して、不要な部分をザックリ消したい時や、部分的に選択した画像を増やすときなどは「スタンプで描画」を使用するように使い分けるといいでしょう。
スタンプで描画の使用方法

GIMPで「スタンプで描画」を使う場合は、以下の方法が用意されています。
- ツールボックスの「スタンプで描画」アイコン

- メニューバーからツール描画ツールスタンプで描画
- キーボード(ショートカットキー)C
キー操作
CtrlCtrlキーを押しながら左クリックすることで、転写元の画像を取り込むことができます。
shift転写元の画像を取り込んだ後shiftキーを押すことで直線ガイド表示されます。ガイドが表示された状態で左クリックすると直線ガイドに沿って転写することができます。
スタンプで描画の使い方
スタンプで描画ツールの基本的な使い方はとっても簡単です。
いっしょに以下の手順に沿って画像を編集してみましょう。
不要な部分を消してみよう
画像を開こう
いつものようにGIMPを起動して、編集したい画像を開きましょう。
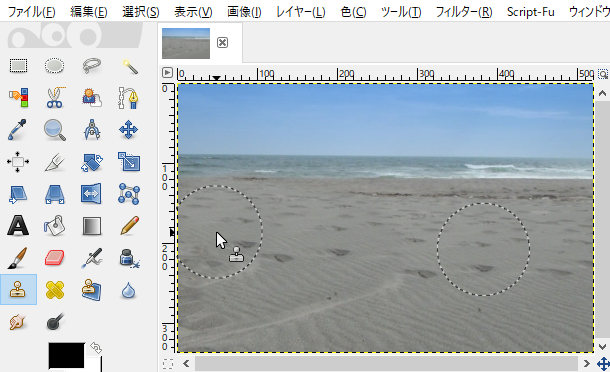
今回は下の写真を用意しました。この人物を「スタンプで描画」を使って、消したり増やしたりしてみましょう。

人物を消してみよう
写真を開いたら、ツールボックスから「スタンプで描画![]() 」ツールを選びましょう。
」ツールを選びましょう。

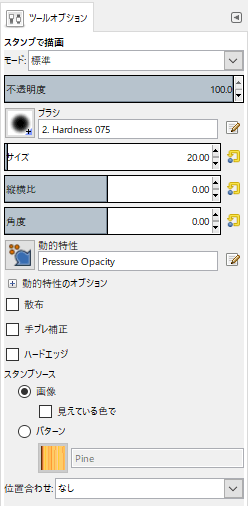
「スタンプで描画」ツールを選んだら、ツールオプションを設定しましょう。
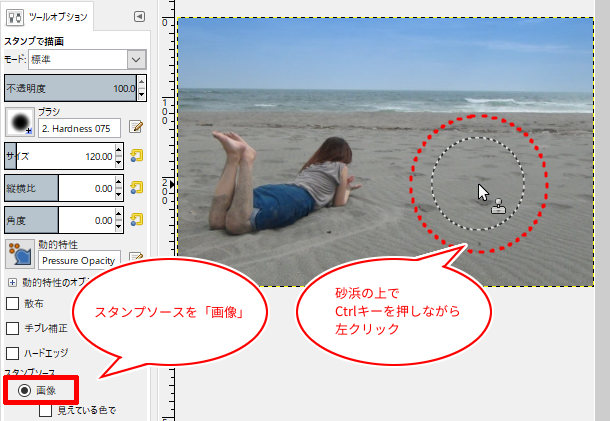
今回は人物を消したいので、ツールオプションのブラシを「2. Hardness 075」、ブラシのサイズを「120.00」、スタンプソースを「画像」、残りはGIMPの初期設定のままにしました。
ツールオプションの設定ができたら、砂浜にマウスポインタを持っていき、キーボードのCtrlキーを押しながらマウスを左クリックしましょう。

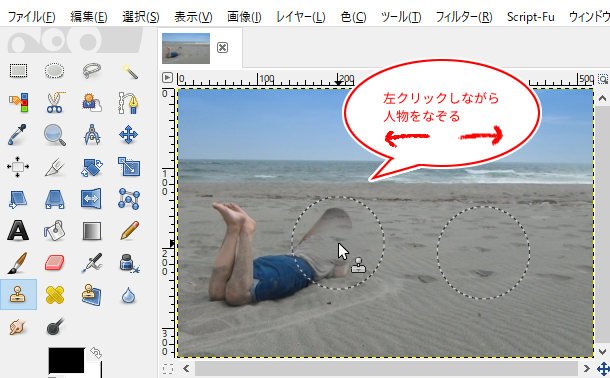
キーボードのCtrlキーを押しながらマウスを左クリックすると、部分的な砂浜の画像がコピーされます。次に、人物にマウスポインタを持っていき、左クリックしながら左右にドラッグすると、コピーした砂浜の画像が徐々に人物の上に描画していきます。

「スタンプで描画」ツールを使って、ドラッグしながら人物をなぞっていくと、砂浜から人物が消えました。
このように「スタンプで描画」ツールは、画像の一部分をコピーして不要な部分に描画しながら消すことができます。

一部分の画像を増やしてみよう
先ほどは、不要な部分を消す方法をご紹介しました。次は画像の一部分を転写しながら人物を増やしてみましょう。
なぞるように人物を増やしてみよう
今度は砂浜に同じ人物の画像を増やしてみましょう。
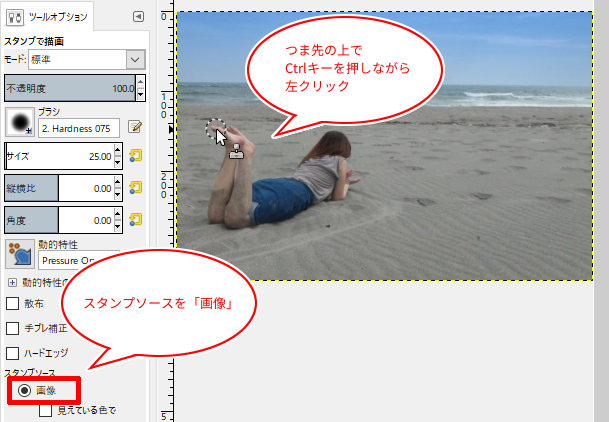
「スタンプで描画![]() 」ツールを選んだら、ツールオプションからブラシの形状を「2. Hardness 075」にして人物のつま先にマウスポインタを持っていき、キーボードのCtrlキーを押しながらマウスを左クリックしましょう。
」ツールを選んだら、ツールオプションからブラシの形状を「2. Hardness 075」にして人物のつま先にマウスポインタを持っていき、キーボードのCtrlキーを押しながらマウスを左クリックしましょう。

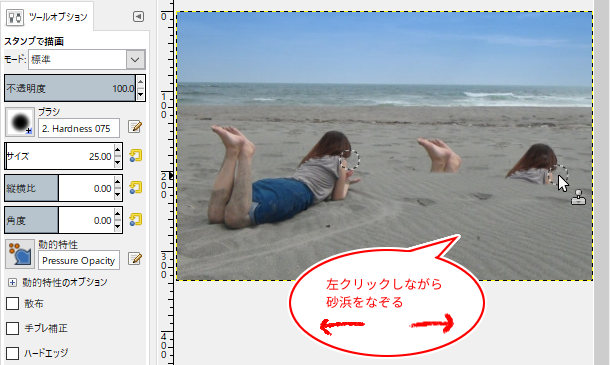
キーボードのCtrlキーを押しながらマウスを左クリックすると、部分的な画像がコピーされます。次に、砂浜にマウスポインタを持っていき、左クリックしながら左右にドラッグすると、転写元も同時に移動して砂浜の画像の上に人物の画像が徐々に描画していきます。

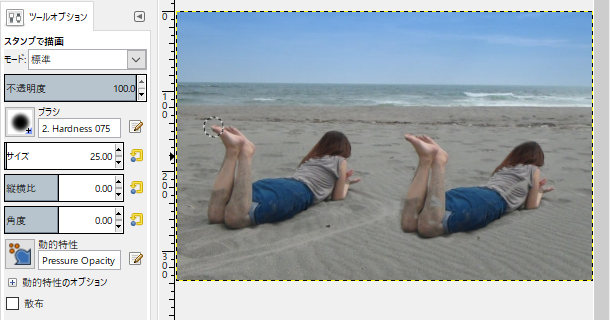
ドラッグしながら砂浜をなぞっていくと、人物が増えました。
このように「スタンプで描画」ツールは、画像の一部分をコピーしながら転写することができます。

スタンプで押すように画像を増やしてみよう
先ほどは、なぞるように人物を増やしましたが、今度は人物を丸ごとコピーして、スタンプで押すように増やしてみましょう。
スタンプで押すように人物を増やしてみよう
砂浜に同じ人物の画像を増やしてみましょう。
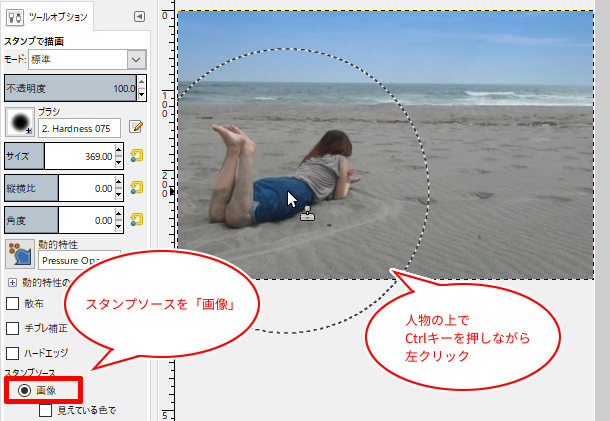
「スタンプで描画![]() 」ツールを選んだら、ツールオプションからブラシの形状を「2. Hardness 075」、ブラシのサイズを人物より大きめにして、人物にマウスポインタを持っていき、キーボードのCtrlキーを押しながらマウスを左クリックしましょう。
」ツールを選んだら、ツールオプションからブラシの形状を「2. Hardness 075」、ブラシのサイズを人物より大きめにして、人物にマウスポインタを持っていき、キーボードのCtrlキーを押しながらマウスを左クリックしましょう。

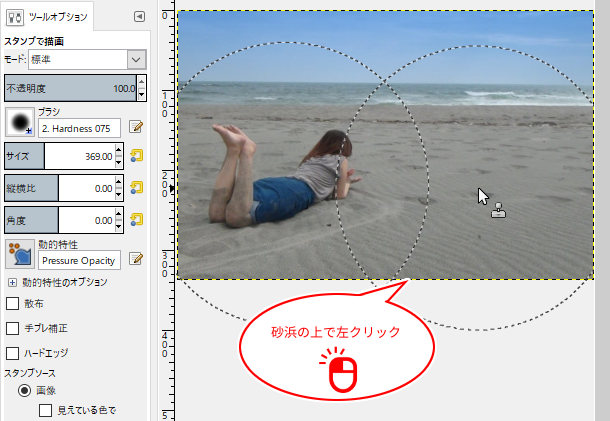
キーボードのCtrlキーを押しながらマウスを左クリックすると、人物の画像がコピーされます。次に、砂浜にマウスポインタを持っていき、左クリックしましょう。

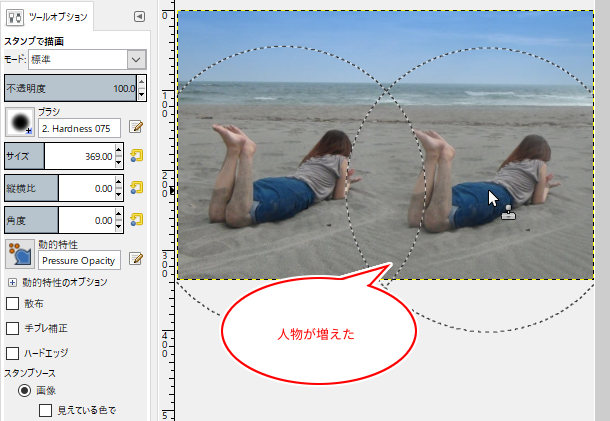
左クリックすると人物の画像が砂浜の上に描画されて増やすことができました。
このように「スタンプで描画」ツールは、画像の一部分をコピーしてスタンプを押すように描画して増やしていくとこができます。

画像を増やすポイント
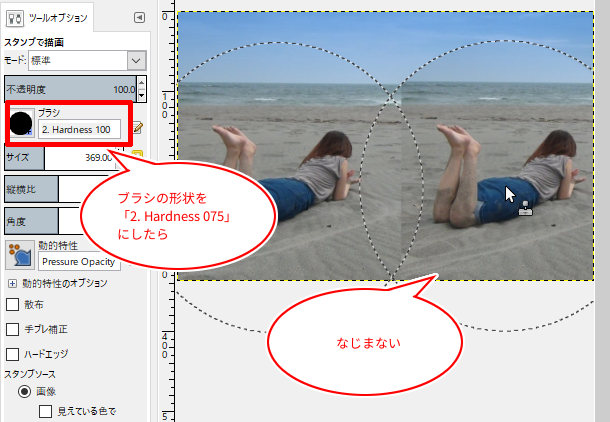
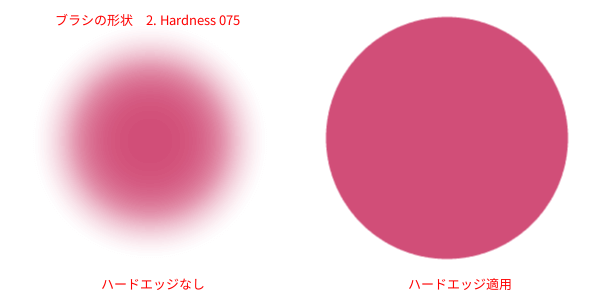
ご紹介の画像を増やすポイントは、砂浜に人物がなじむようにしたかったので、ブラシの形状を周りをぼかす「2. Hardness 075」にしました。例えばこのブラシの形状を「2. Hardness 100」にした場合、周りがぼけることなく下のように不自然になってしまうので、ブラシは用途にあった形状を選びましょう。

スタンプで描画のツールオプション
GIMPの「スタンプで描画」には以下のツールオプションが用意されています。

モード
「モード」は描画ツールで共通して使えるオプションです。
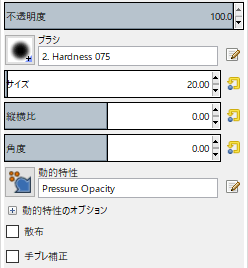
不透明度、ブラシ、サイズ、縦横比、角度、動的特性、散布、手ブレ補正

不透明度、ブラシ、サイズ、縦横比、角度、動的特性、散布、手ブレ補正の設定は描画ツールの共通オプションです。
ハードエッジ
「ハードエッジ」にチェックを入れることで、ブラシの形状に関係なく不完全消去を防ぐことができます。(ぼかしを無効にして描画します。)

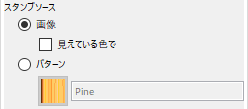
スタンプソース

スタンプソースの設定では、画像またはパターンで指定することができます。
画像転写元を画像で指定します。
「見えている色で」にチェックを入れることで、アクティブ(選択中)のレイヤーだけに限らず、すべてのレイヤーの色を転写できるようになります。
パターンパターンのデザインを選びパターンで描画します。
位置合わせ

「位置合わせ」では、「なし」「揃える」「登録されたもの」「固定」の中から転写元の位置を設定できます。
この機能は「修復ブラシ」ツールと共通のオプションです。
おわりに
GIMPの描画ツールの一つ「スタンプで描画」の基本的な使い方をご紹介しました。このツールの特徴はブラシのサイズに合わせて画像をコピーし転写先に描画することができる便利なツールということがわかりましたね。いろんな使い道はありますが、ゴミ、キズなどの除去として主に写真の修正に使用できるほか、増やしたい部分的な画像をスタンプ感覚で押すこともできるのでいろいろ試してみてくださいね。お疲れ様でした。