
今回は、GIMPで選択範囲をパスに変換して画像を切り抜く方法をご紹介します。選択範囲をパスに変換することで、人物などの複雑な写真をきれいに切り抜く編集時間が短縮でき作業効率がグ~ンとUPします。
それではさっそく、操作方法を覚えて素敵な画像を作りましょう。
GIMPで選択範囲をパスに変換する方法
いつものようにGIMPを起動して、以下の手順に沿っていっしょに進めてみましょう。
写真(画像)を開こう
まずは、選択範囲をパスに変換したい写真(画像)を開きましょう。
今回はこちらの写真を使って人物を選択範囲にしてから、選択範囲をパスに変換して切り抜く方法をご紹介します。

選択範囲を作成しよう
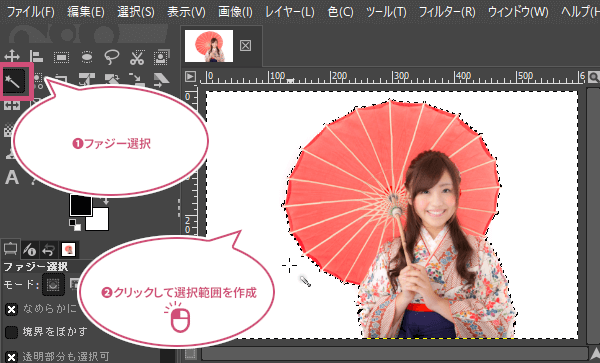
ツールボックスから画像に合わせた選択ツールを選び、選択範囲を作成しましょう。今回は、人物と背景がくっきり分かれているので「ファジー選択![]() 」ツールを選んで、選択範囲を作成しました。
」ツールを選んで、選択範囲を作成しました。

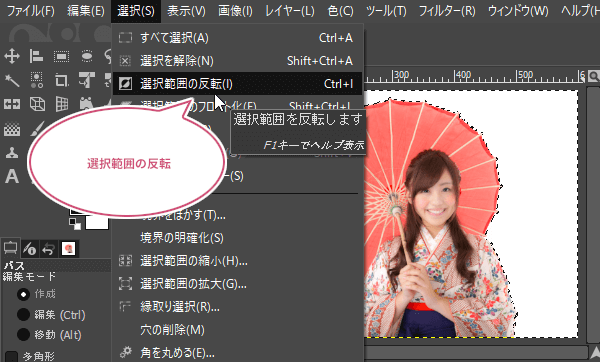
ファジー選択ツールを使って作成した今の選択範囲は、背景になってるのでツールバーから選択選択範囲の反転をクリックして人物を選択範囲にしましょう。

選択範囲をパスに変換しよう
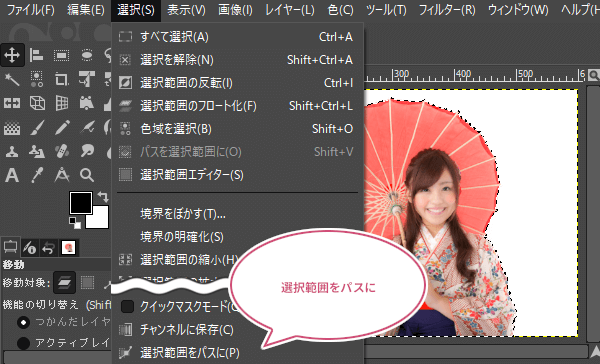
選択範囲を反転することができたら、メニューバーから選択選択範囲をパスにをクリックしてパスに変換しましょう。

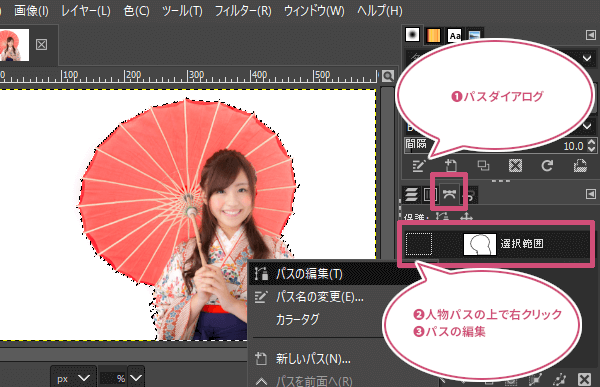
パスを表示しよう
次に、パスダイアログを開きます。開くと「選択範囲」というパス名で人物のパスが作成されています。人物のパスの上にマウスポインタを持っていき、右クリックしてメニューからパスの編集をクリックしましょう。

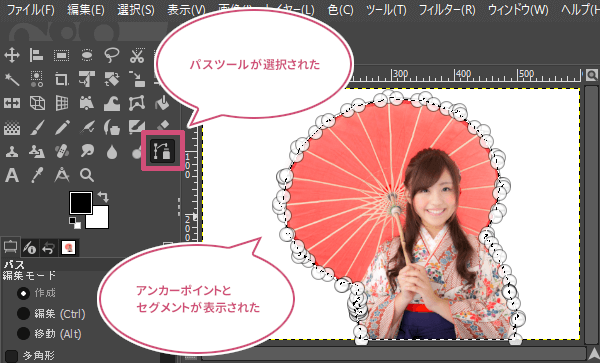
「パスの編集」をクリックすることでツールボックスの「パス![]() 」ツールが選ばれ、アンカーポイントとセグメント(線)が表示され選択範囲をパスに変換することができました。
」ツールが選ばれ、アンカーポイントとセグメント(線)が表示され選択範囲をパスに変換することができました。

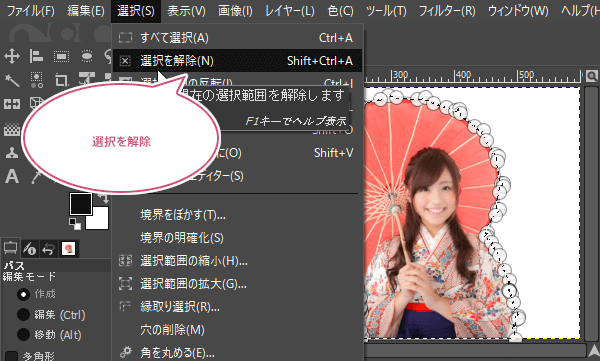
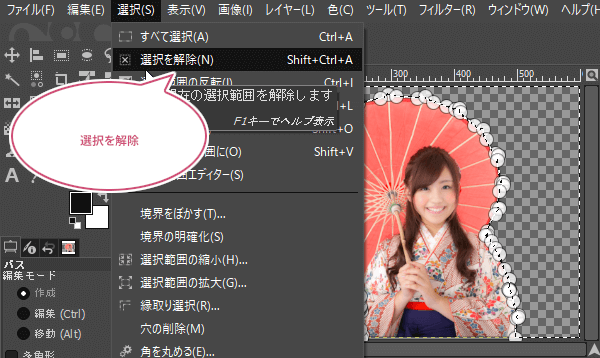
選択を解除しよう
最初に人物を囲った選択範囲を解除します。メニューバーから選択選択を解除をクリックしましょう。

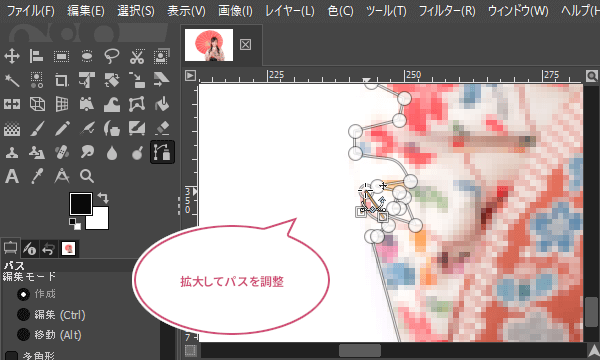
パスを微調整しよう
写真(画像)を拡大して、選択範囲で作成されたパスのアンカーポイントとセグメント(線)の微調整をしましょう。

パスを選択範囲にしよう
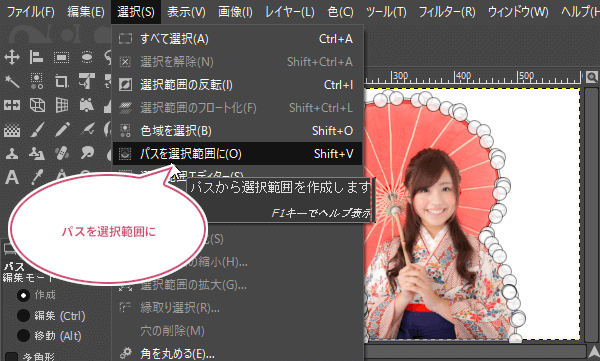
パスの調整ができたら、今度はパスを選択範囲にします。メニューバーから選択パスを選択範囲にをクリックしましょう。

背景を透過にしてみよう
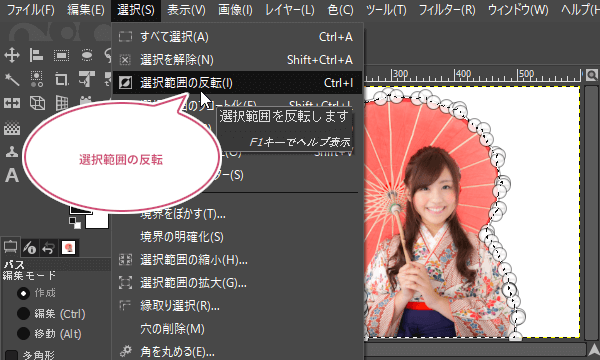
今の選択範囲は人物になっています。今回は背景を切り抜きたいのでメニューバーから選択選択範囲の反転をクリックしましょう。

アルファチャンネルを追加しよう
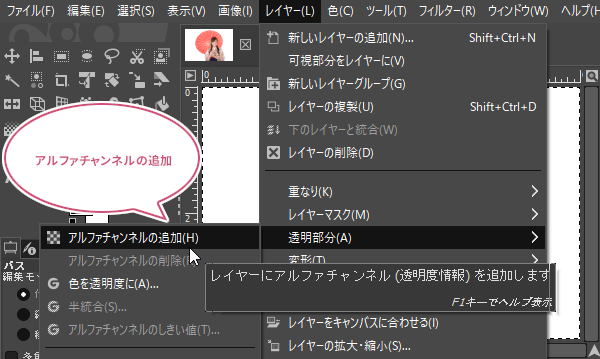
選択範囲を反転したら、背景を透過(透明)に切り抜きたいのでアルファチャンネルを追加します。メニューバーからレイヤー透明部分アルファチャンネルの追加をクリックしましょう。

背景を消去しよう
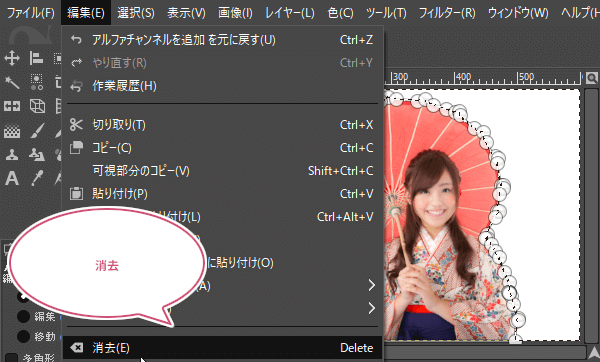
アルファチャンネルを追加したら、メニューバーから編集消去をクリックしましょう。

選択を解除しよう
背景が市松模様になり透過(透明)することができたら、メニューバーから選択選択を解除をクリックしましょう。

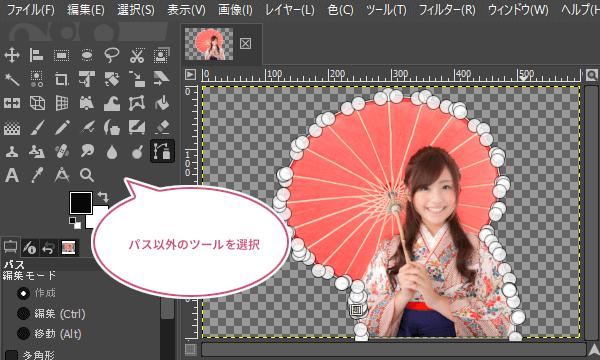
パスを非表示しよう
最後にツールボックスからパスツール以外のツールを選び、パスのアンカーポイントとセグメントを非表示にしましょう。

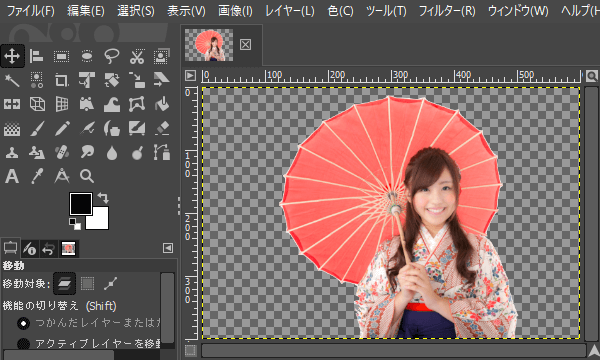
出来上がり
これで選択範囲をパスに変換した画像の背景を透過にすることができました。

おわりに
GIMPで選択範囲をパスに変換して切り抜いてみました。初めに選択ツールで選択範囲を作成しておき、パスに変換して微調整するだけなので、一からパスを作成していくよりは早く作業ができると思います。ぜひ試してみてくださいね。