
GIMPには、いろいろな選択ツールを使って画像を切り抜く方法はありますが、今回は「電脳はさみ」ツールを使って、人物写真を切り抜く方法をご紹介します。
それではさっそく、人物を切り抜いて素敵な画像を作成してみましょう。
電脳はさみツールで人物画像を切り抜く方法
電脳はさみツールは境界のはっきりした対象部分に適した選択ツールですが、写真によっては、そんなに難しくない作業で人物の輪郭を選択範囲にすることもできます。ちなみに、なびいた髪の人物写真の切り抜きには向いていません。
人物の写真画像を開こう
はじめにGIMPを起動して切り抜きたい人物の写真を開きましょう。
今回はこちらの写真を切り抜いてみたいと思います。

選択範囲を作成しよう
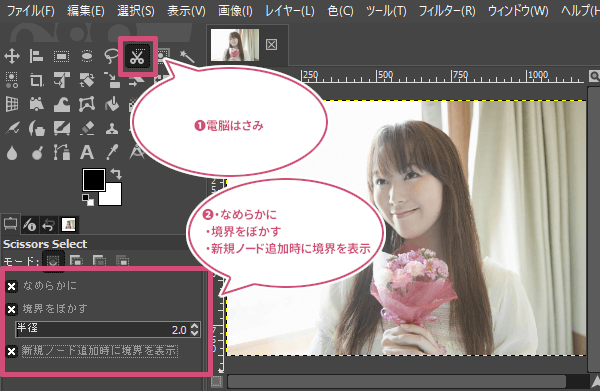
切り抜きたい画像を開いたら、ツールボックスから「電脳はさみ![]() 」ツールを選びましょう。
」ツールを選びましょう。
人物をくっきりした輪郭で切り抜いてしまうと他の背景などと合成した場合なじまないことがあるので、今回は電脳はさみのツールボックスから「境界線をぼかす」を有効にして輪郭を少しぼかしてみましょう。ここでは、ぼかす半径を2pxにしましたが、画像の大きさに合わせて調整してみましょう。また、「新規ノード追加時に境界を表示」を有効にしておくことで、選択範囲となる境界線のプレビューを見ながら作業することができるようになります。

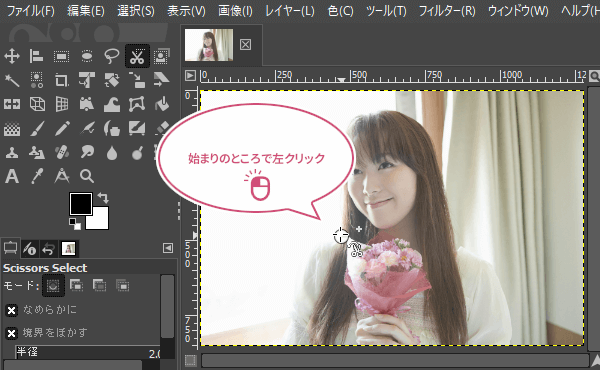
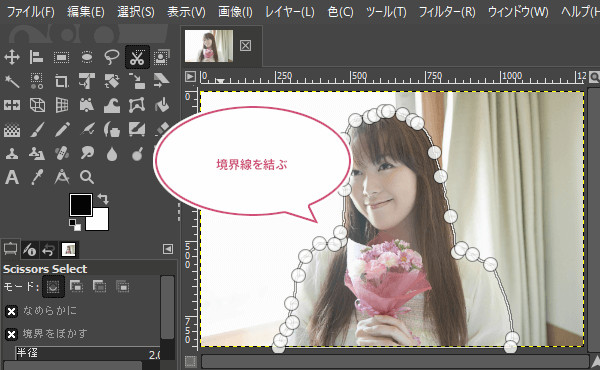
ツールボックスの設定ができたら、切り抜きたい輪郭の始まりのところで1回左クリックしポイントを作成しましょう。

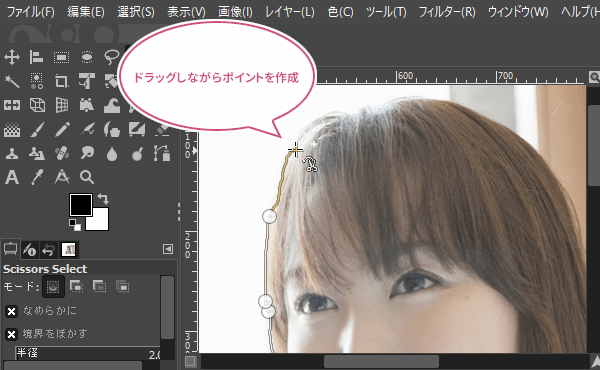
つぎにドラッグしながら次のポイントを作成して境界線を作成していきましょう。画像を拡大すると作業がしやすいです。

切り抜きたい人物の周りに境界線を作成することができたら、始まりと終わりのポイントを結びましょう。

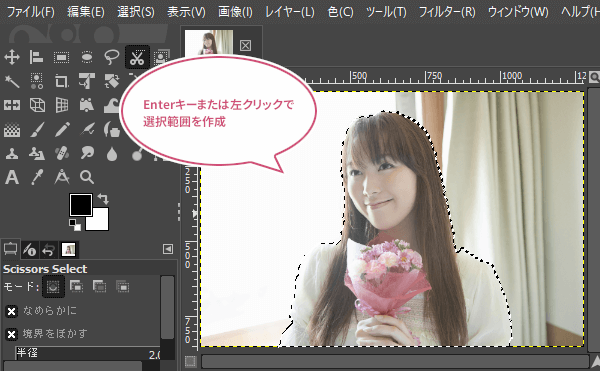
境界線を結ぶことができたら、キーボードのEnterキーを押すか、マウスポインタを切り抜きたい人物の上に持っていき左クリックして選択範囲を作成しましょう。

人物を切り抜こう
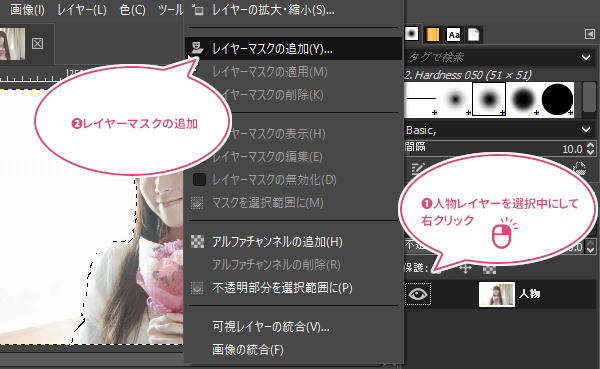
人物の輪郭を選択範囲にすることができたら、マウスポインタをレイヤーダイアログの人物レイヤーの上に持っていき選択中(アクティブ)にして、右クリックし「レイヤーマスクの追加」をクリックしましょう。

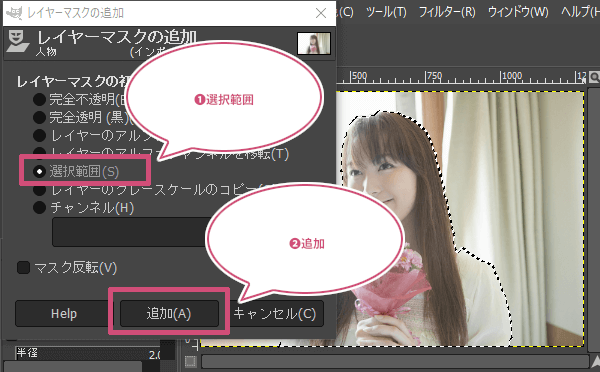
レイヤーマスクの追加ダイアログが開きます。レイヤーマスクの初期化方法を「選択範囲」にして「追加」をクリックしましょう。

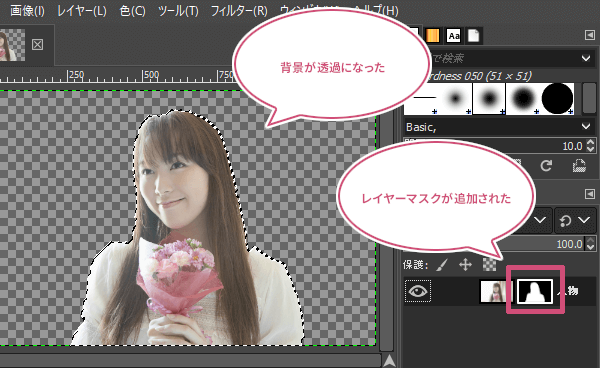
「追加」をクリックすると、人物のレイヤーの横に白黒のレイヤーマスクが追加されると同時に人物の周りを透過(透明)にすることができました。

選択を解除しよう
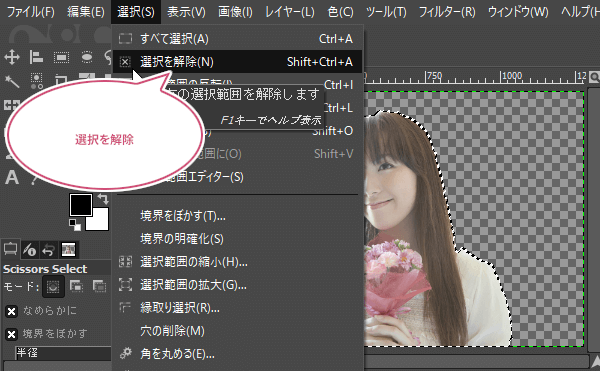
人物を切り抜くことができたら、メニューバーから選択選択を解除をクリックしましょう。

出来上がり
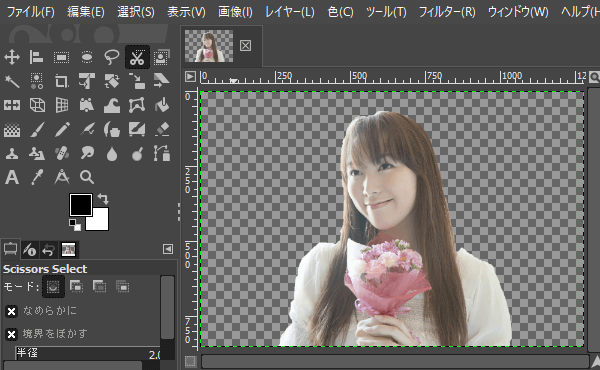
これでGIMPの選択ツール「電脳はさみ」を使って人物を切り抜くことができました。

レイヤーマスク効果を適用してみよう
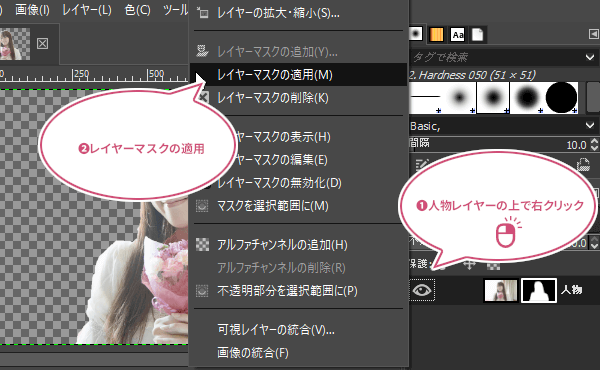
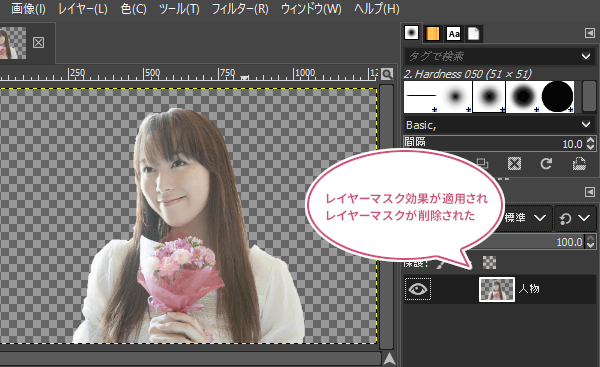
人物の画像を切り抜くことができたと思いますが、元画像を完全に切り抜きたいときは、レイヤーダイアログから人物のレイヤの上で右クリックして「レイヤーマスクの適用」をクリックしてみましょう。

レイヤーマスクの適用をクリックすることで、元画像が切り抜かれレイヤーマスクが削除されました。

レイヤーマスクを無効にしてみよう
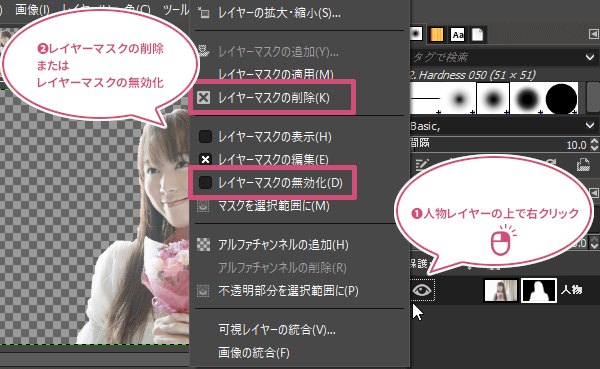
もし、元画像の表示にもどしたいときは人物レイヤーの上で右クリックして「レイヤーマスクの無効化」または「レイヤーマスクの削除」をクリックしましょう。

おわりに
GIMPの選択ツールの一つ電脳はさみで人物を切り抜く方法をご紹介しました。電脳はさみは「新規ノード追加時に境界を表示」を有効にすることで境界線を作成できるので写真によっては早く切り抜くことができます。ぜひ試してみてくださいね。