
GIMPの「切り抜き」ツールの使い方を、初心者のあなたにもわかりやすく解説します。「切り抜き」ツールを使えば、正方形や長方形などの四角い形で、自由な大きさや指定したサイズに合わせて、画像を簡単に切り抜くことができます。
それではさっそく「切り抜き」ツールの使い方を身につけて、素敵な画像を作成しましょう。
切り抜きツールとは
GIMPの「切り抜き」ツールは、画像の一部分を長方形や正方形の形で、好きな大きさに切り出せる便利な機能です。この操作は「トリミング」とも言いますね。
このツールの優れているところは、すべてのレイヤーをまとめて切り抜くことができるのはもちろん、特定のレイヤーだけを選んで切り抜くこともできます。また、縦と横の比率を指定できるので、思い通りのサイズや構図に合わせて調整でき、画像編集にとても便利です。
切り抜きツールの起動方法

「切り抜き」ツールを使う場合は、以下の方法が用意されています。
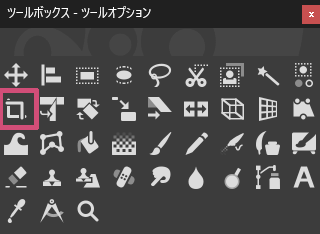
- ツールボックスの「切り抜き」ツールアイコン

- メニューバーからツール変形ツール切り抜き
- キーボード(ショートカット)Shift+C
キーボードの操作
- Ctrl:ドラッグ中にCtrlキーを押している間は、オプションの「中央から拡げる」が有効になります。
- shift:ドラッグ中にshiftキーを押している間は、オプションの「固定」が有効になります。
切り抜きツールの使い方
GIMPの「切り抜き」ツールの使い方は、とっても簡単です。実際に操作しながら手順を確認していきましょう。
画像を開こう
GIMPを起動して、切り抜きたい画像をファイルなどから開きましょう。

切り抜きたい範囲を作成しよう
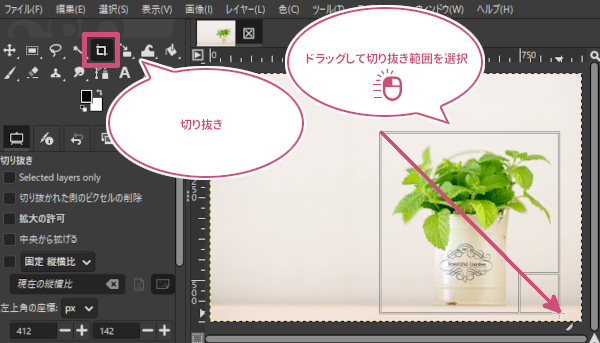
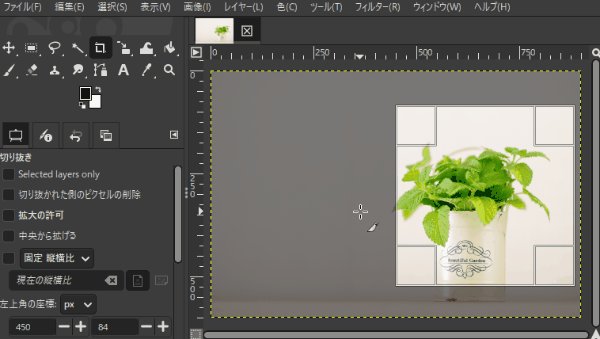
ツールボックスから「切り抜き」ツールを選び、切り抜きたい画像の上にマウスポインタを持っていき、ドラッグして切り抜き範囲を作成しましょう。

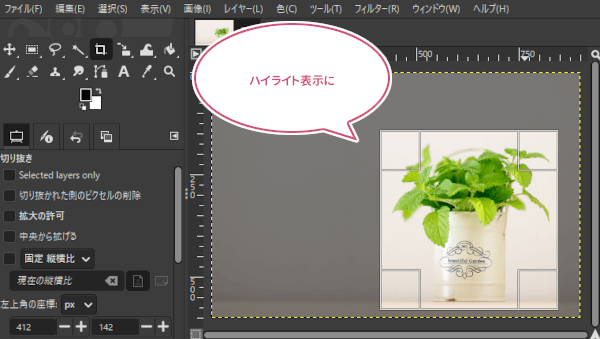
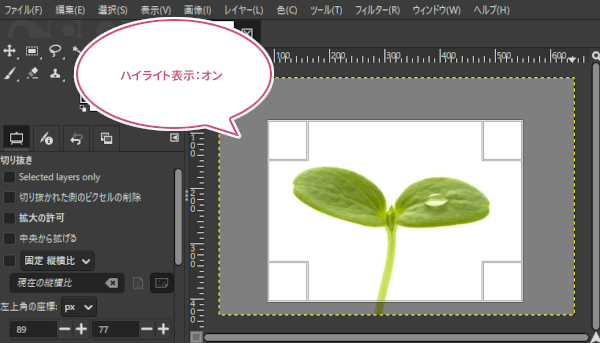
切り抜きたい範囲を作成すると、対象範囲は明るく強調され、それ以外の範囲は暗く表示されます。この表示を「ハイライト表示」と言います。GIMPの初期設定では「ハイライト表示」はオンです。

切り抜きたい範囲を調整してみよう
切り抜きを確定する前に、切り抜きたい範囲を移動したり、大きさを変えたり調整することができます。
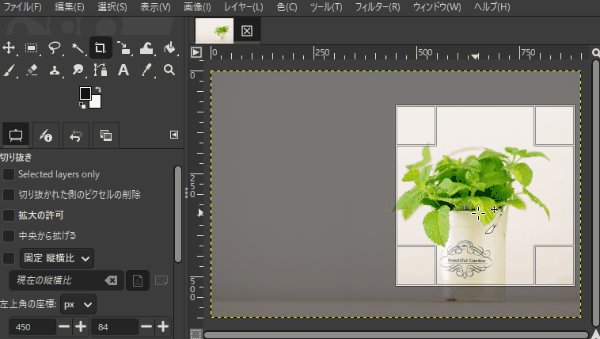
切り抜きたい範囲の移動
作成した範囲のままの大きさで移動するときには、作成した範囲の中心ぐらいにマウスポインタを持っていき、マウスポインタが![]() になったら、ドラッグして位置を調整しましょう。
になったら、ドラッグして位置を調整しましょう。

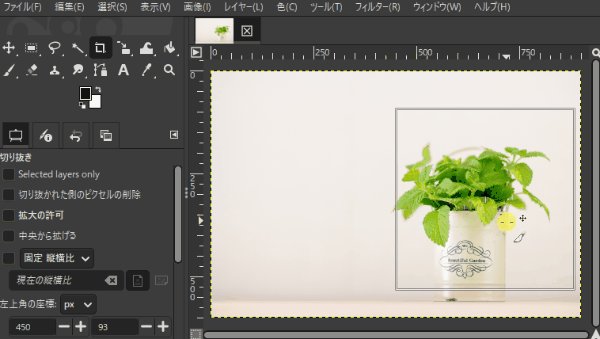
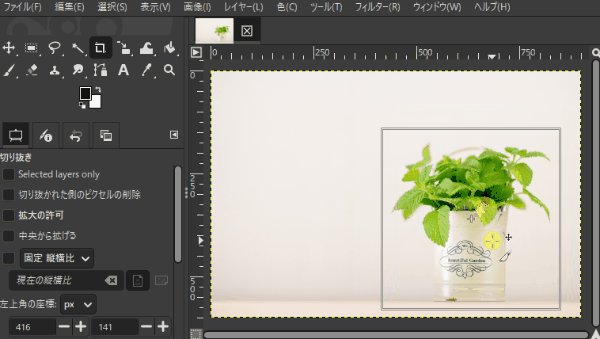
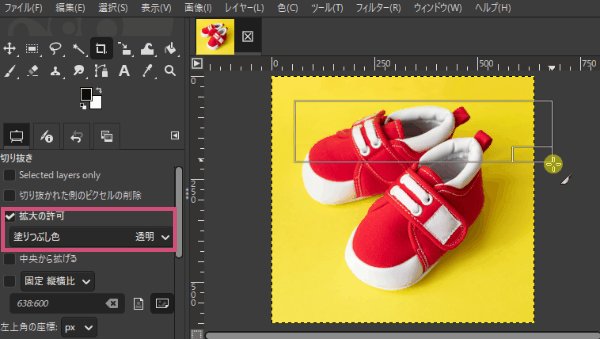
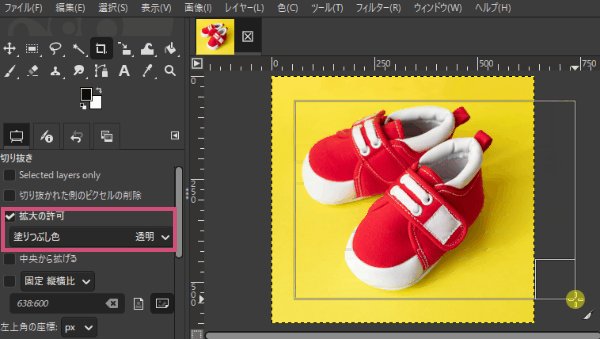
切り抜きたい範囲の拡大・縮小
切り抜きたい範囲の拡大・縮小の調整をするときには、切り抜き範囲にある四角いハンドルにマウスポインタを持っていき、四角いハンドルが黄色になったら、ドラッグして切り抜き範囲の調整をしましょう。

切り抜きを確定しよう
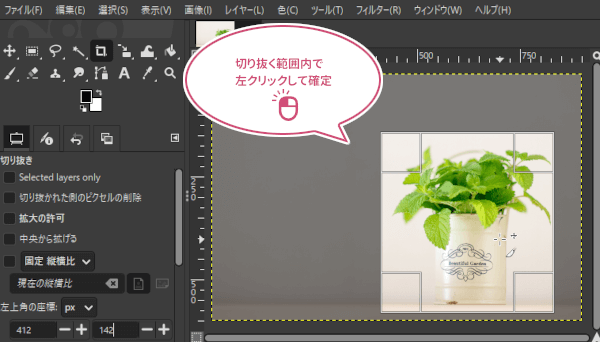
切り抜きたい範囲が決まったら、その範囲の上にマウスポインタを合わせて、左クリックすると、画像を簡単に切り抜くことができます。

これで「切り抜き」ツールを使って、画像を切り抜くことができました。

切り抜きのツールオプション
GIMPの「切り抜き」には以下のツールオプションが用意されています。
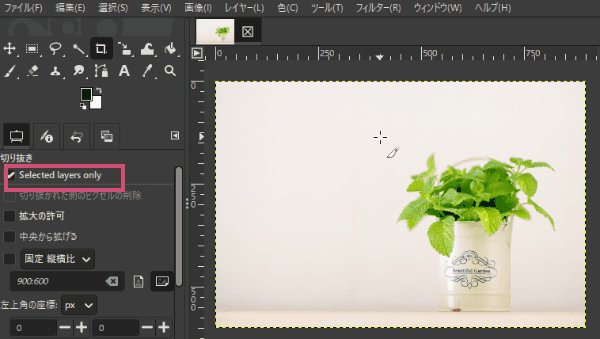
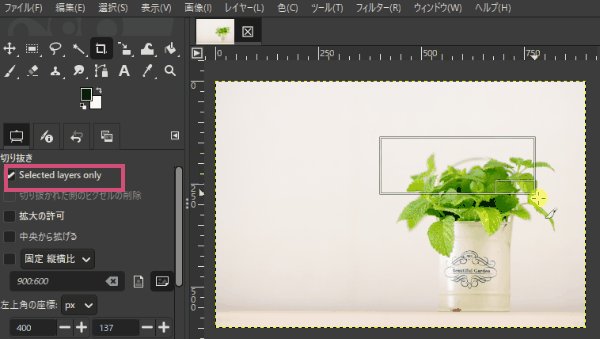
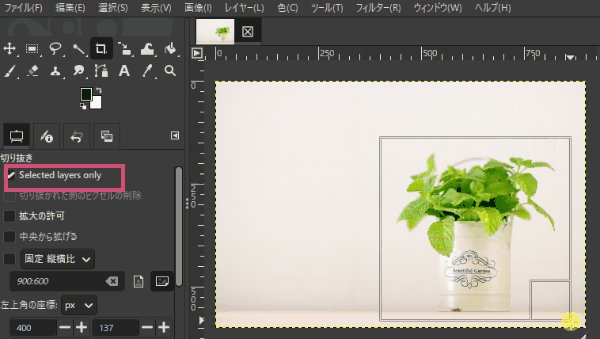
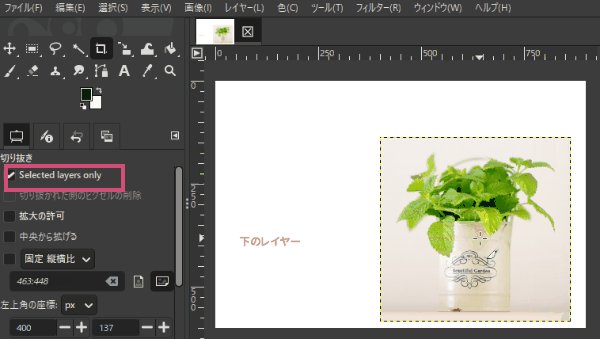
現在のレイヤーのみ(Selected layers only)
2つ以上のレイヤーがあるとき、現在のレイヤーのみ(Selected layers only)をオンで、アクティブなレイヤー(選択中のレイヤー)だけを切り抜くことができます。

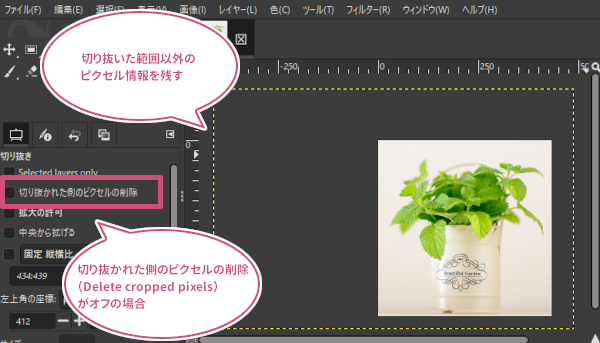
切り抜かれた側のピクセルの削除(Delete cropped pixels)
初期設定では「切り抜かれた側のピクセルの削除(Delete cropped pixels)」はオフです。
オフの場合
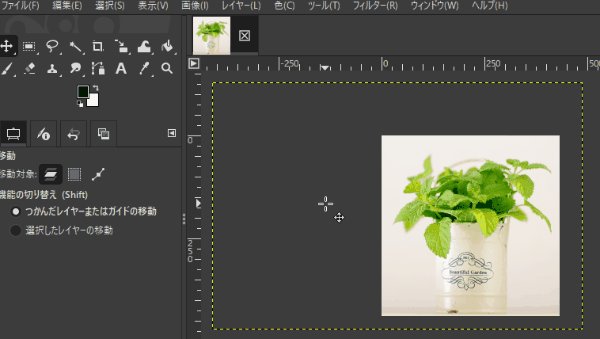
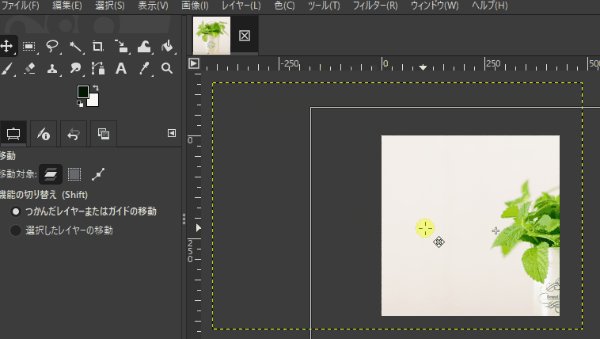
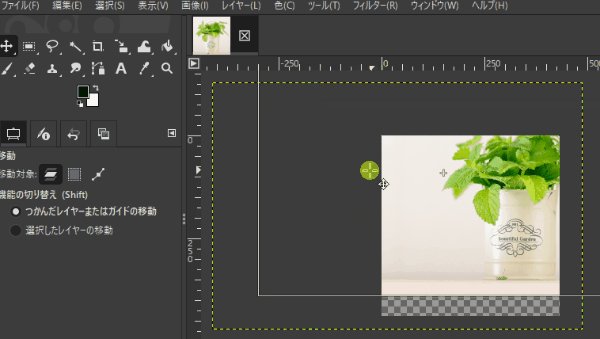
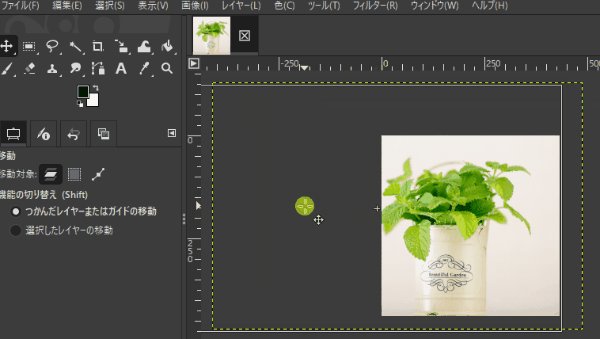
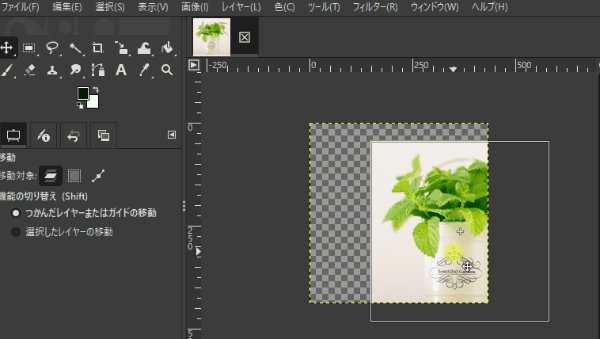
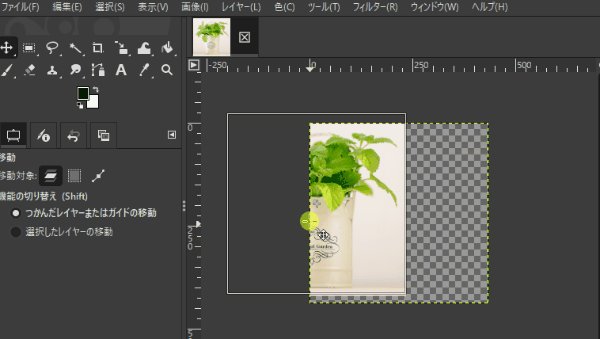
切り抜かれた側のピクセルの削除(Delete cropped pixels)がオフの場合、切り抜いた範囲以外のピクセル情報(画像の情報)も残します。

ピクセル情報(画像の情報)を残すことで、作業途中の状態を記録でき、次回、切り抜き作業をやり直すことが可能です。下は「移動」ツールで画像を動かしたときに、切り抜いた範囲以外の画像もそのまま残っていることが確認できます。

オンの場合
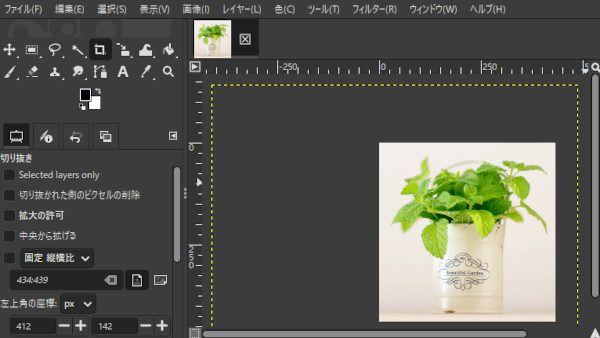
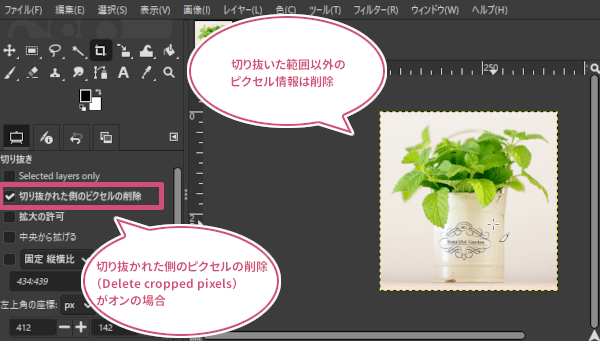
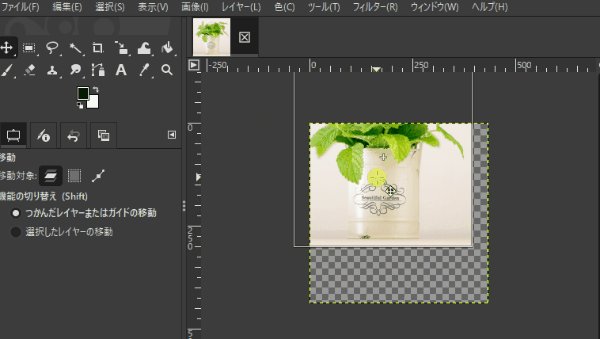
切り抜かれた側のピクセルの削除(Delete cropped pixels)がオンの場合、切り抜いた範囲以外のピクセル情報は削除されます。

下のように、切り抜いた部分の画像だけが残り、それ以外の画像は削除されます。そのため、切り抜いた範囲だけが表示されます。また、作業の途中なら、直前の状態に戻すことで切り抜きをやり直すことも可能です。

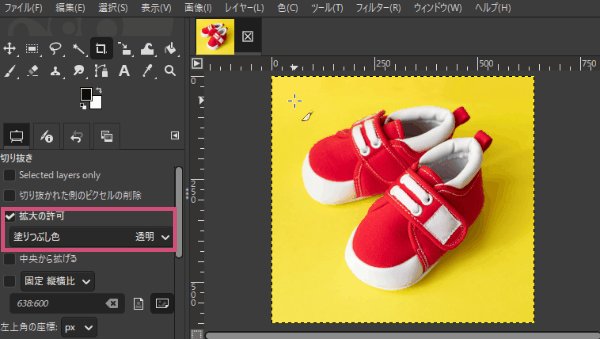
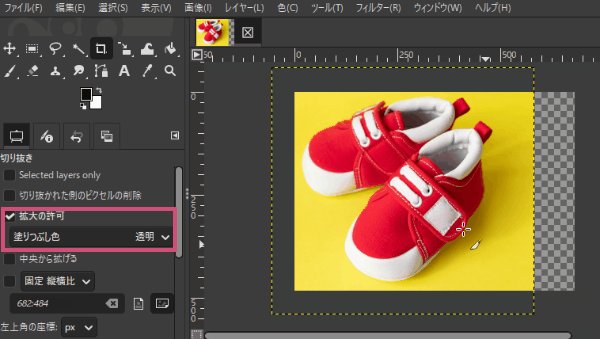
拡大を許可
「拡大を許可」をオンで、キャンバスからはみ出した部分も切り抜きの対象範囲となります。このとき、はみ出した部分は透過になって、画像サイズに付け加えられます。

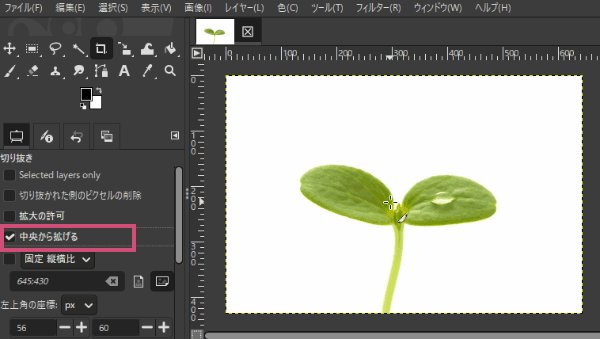
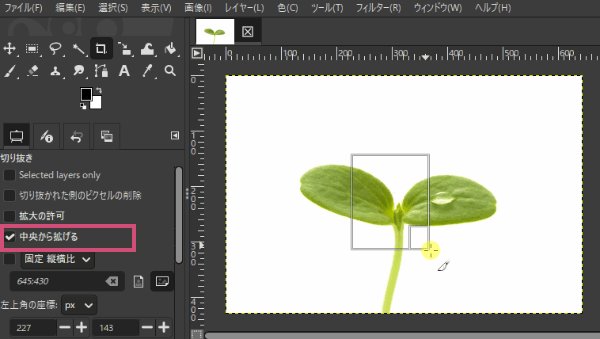
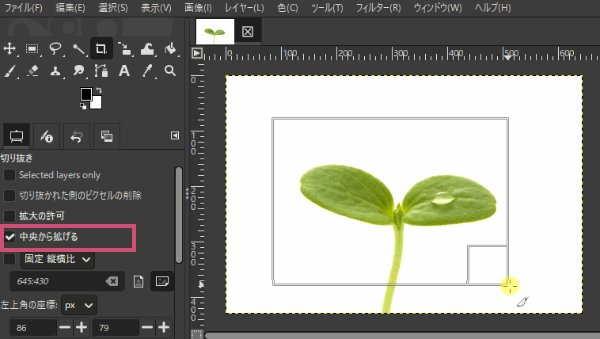
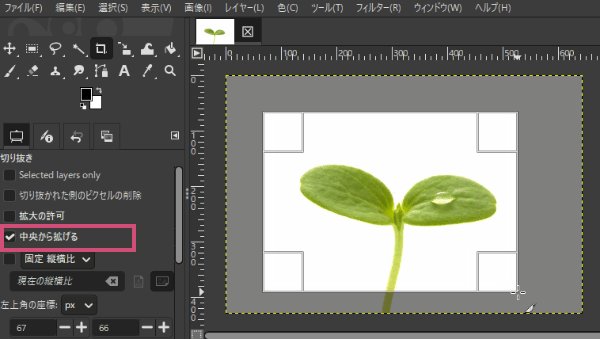
中央から拡げる
「中央から拡げる」をオンで、最初にクリックしたところが中心となって、外に切り抜き範囲を拡げていくことができるようになります。

固定

「固定」をオンで、縦横比、幅、高さ、サイズが指定できます。
縦横比
切り抜き範囲を作るとき、その四角形の「幅と高さの比(アスペクト比)」は、元の画像の縦横比と同じになります。たとえば元画像が 800×600ピクセル(比率 4:3)の場合、切り抜く四角形も幅と高さの比が 4:3 になるように設定されます。
また、正方形で切り抜きしたい場合は、「1:1」と入力します。「縦」と「横」の長さの比率を「1:2」のように設定すると、ボタンを使って「縦に長く」や「横に長く」に選択することもできます。
幅
切り抜きの幅を固定したい場合は、「幅」を選びましょう。例えば、「100」と入力すると、幅が100ピクセルに固定されます。
切り抜きの幅の単位はpx/%/in/mm/pt/pc/cm/m/ft/yd/tpt/tpcのいずれかで指定することができます。
高さ
切り抜きの高さを固定したい場合は、「高さ」を選びましょう。例えば、「100」と入力すると、高さが100ピクセルに固定されます。
切り抜きの高さの単位はpx/%/in/mm/pt/pc/cm/m/ft/yd/tpt/tpcのいずれかで指定することができます。
サイズ
幅と高さを固定したい場合は、「サイズ」を選びましょう。例えば、「100×150」と入力すると、幅が100ピクセル、高さが150ピクセルに固定されます。また、ボタンを使って「縦に長く」や「横に長く」に選択することもできます。
左上角からの座標

キャンバス左上角から選択範囲の位置を横方向(X)と縦方向(Y)にそれぞれ表示されます。ここに数値を入力すると、選択した範囲の位置を正確に指定することができます。
座標系の単位をpixels/percent/inches/millimeters/points/picas/centimeters/meters/feet/yards/typogr. points/typogr. picasに指定することができます。
サイズ

切り抜き範囲の幅と高さがそれぞれ表示されます。ここに数値を入力すると、切り抜き範囲の大きさを正確に指定することができます。
切り抜き範囲のサイズの単位をpixels/percent/inches/millimeters/points/picas/centimeters/meters/feet/yards/typogr. points/typogr. picasに指定することができます。
ハイライト表示

「 ハイライト表示 」をオンで、切り抜きたい範囲以外の部分が暗くなり、切り抜きたい範囲がはっきりと確認できます。また、暗い部分の不透明度を、スライダーまたは数値で調整することができます。
ハイライト表示がオンの場合

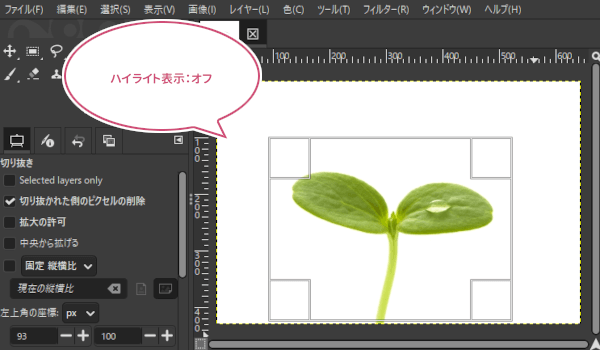
ハイライト表示がオフの場合

切り抜き範囲のガイド
GIMPでは、切り抜き範囲内に分割ガイドを表示することができます。ガイドを表示することで、構図が作りやすくなります。ガイドの種類は、センターライン、三分割法、五分割法、黄金分割、対角線構図です。GIMPの初期設定では「表示しない」です。
ガイドは変形ツールの共通オプションです。共通オプションを参考にご覧ください。
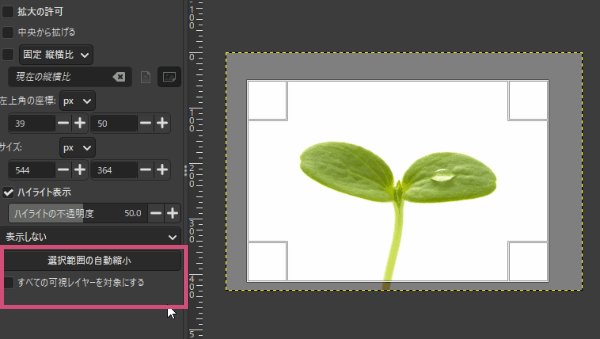
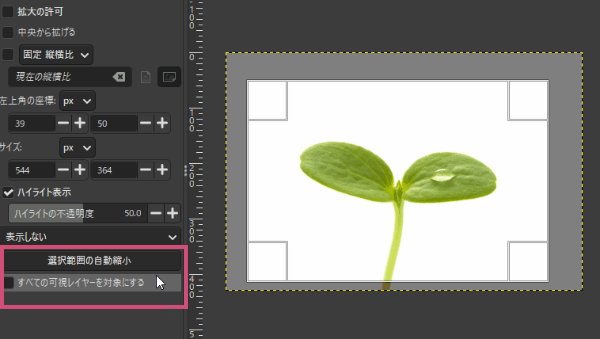
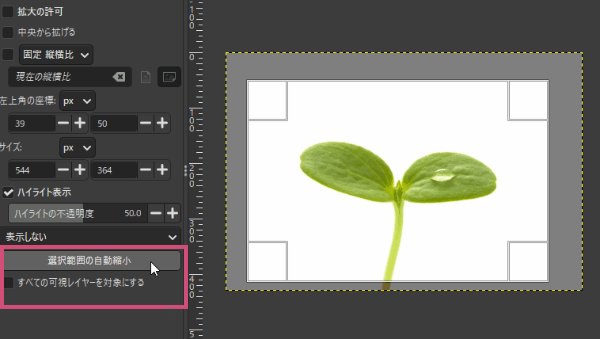
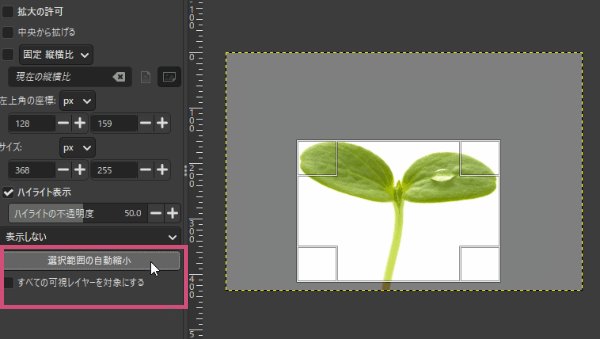
選択範囲の自動縮小

切り抜き範囲を作成中に「選択範囲の自動縮小」のボタンを押すと、アクティブな対象物の境界線に合わせて、選択範囲を自動的に調整して縮小します。
「すべての可視レイヤーを対象にする」をオンで、すべてのレイヤーに対して自動縮小が適用されます。

さいごに
GIMPの「切り抜き」ツールの使い方をご紹介しました。「切り抜き」ツールは、複雑な形を切り抜くことはできませんが、四角い形(矩形)で切り抜くときには、とても簡単に使える便利なツールです。さらに、ツールオプションで値を固定すれば、あらかじめ決めた大きさや正方形の形で切り抜くことも簡単に行えます。ぜひ試してみてくださいね。