
縁取りを付けた円形を作成したいって思っていませんか?GIMPでは、円形で作成した選択範囲の境界を縁取る方法はいくつかあります。今回は、簡単な作業で円形の境界を縁取る3つの方法をご紹介します。
円形で作成した選択範囲を縁取る3つの方法
円の選択範囲を縁取る方法を3つご紹介します。
いつものようにGIMPを起動して、縁取りした円を入れたい画像を開くか、新しいキャンバスを開きましょう。

縁取り用のレイヤーを追加しよう
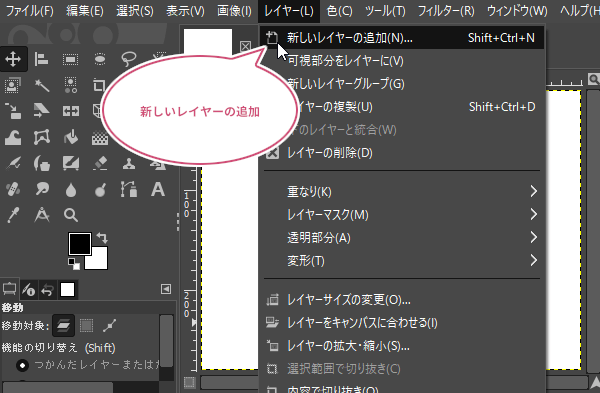
キャンバスを開いたら、メニューバーからレイヤー新しいレイヤーの追加をクリックしましょう。

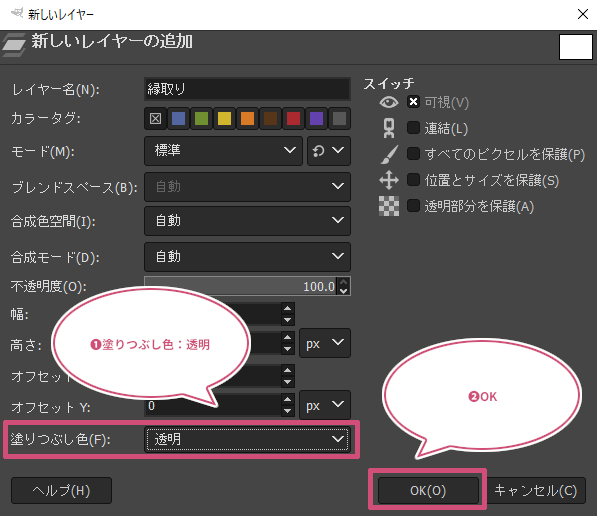
新しいレイヤーの追加ダイアログが開きます。塗りつぶし色を「透明」にして「OK」をクリックしましょう。ここでは、わかりやすくするためにレイヤー名を「縁取り」としました。

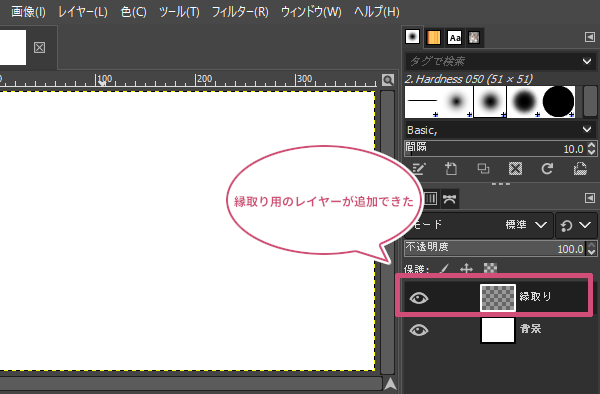
背景レイヤーの上に、縁取り用のレイヤーを追加することができました。

円形の選択範囲を作成しよう
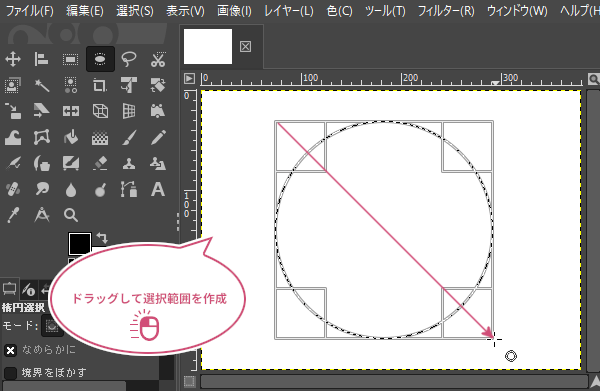
はじめにツールボックスから「楕円選択![]() 」ツールを選び、キャンバスにマウスポインタを持っていき、イメージしている大きさになるまでドラッグして、円形の選択範囲を作成しましょう。今回は正円にしたいので、「値を固定」にチェックを入れ、「縦横比」で「1:1」にしました。
」ツールを選び、キャンバスにマウスポインタを持っていき、イメージしている大きさになるまでドラッグして、円形の選択範囲を作成しましょう。今回は正円にしたいので、「値を固定」にチェックを入れ、「縦横比」で「1:1」にしました。

縁取る色を設定しよう
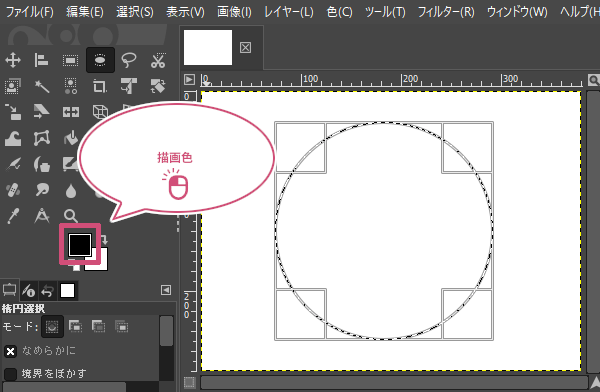
選択範囲を作成することができたら、ツールボックスから「描画色」をクリックしましょう。

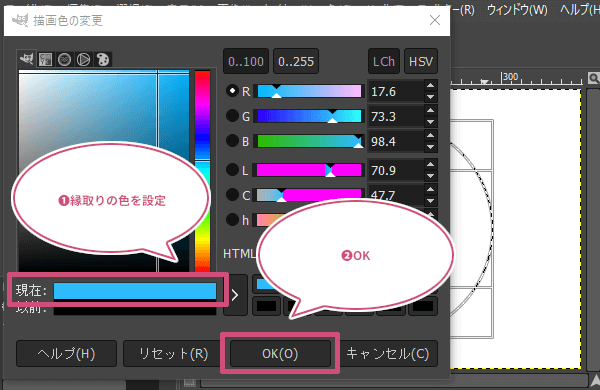
描画色の変更ダイアログが開きます。ここで縁取りしたい色を現在の色に設定して「OK」をクリックしましょう。

【選択範囲の境界線を描画】で縁取る方法
はじめに、選択範囲の境界線を描画機能を利用して円の境界を縁取る方法をご紹介します。
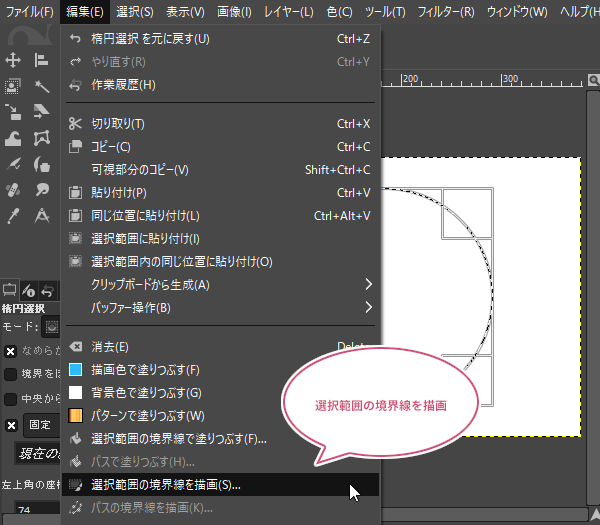
メニューバーから編集選択範囲の境界線を描画をクリックしましょう。

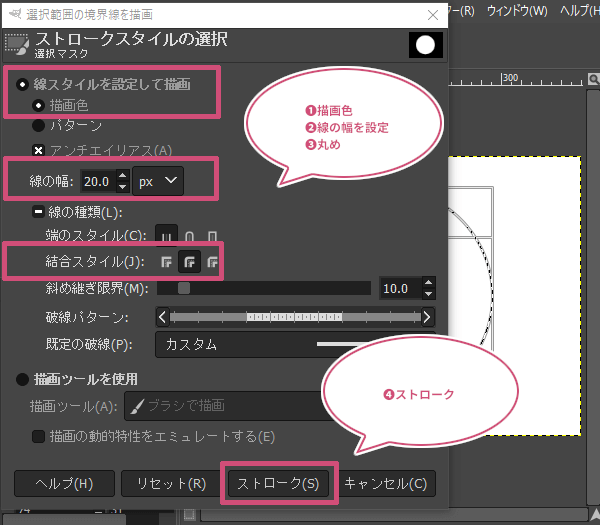
選択範囲の境界線を描画ダイアログが開きます。①「線スタイルを設定して描画」から「描画色」を選び、②「線の幅」をイメージしている縁取りの幅に設定、③「線の種類」の「結合スタイル」を「丸め」を選び、④「ストローク」で確定しましょう。

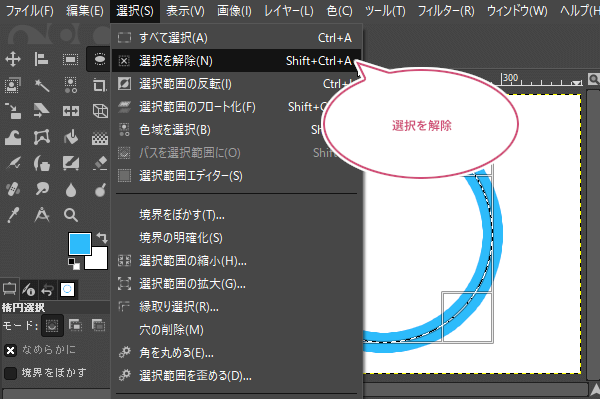
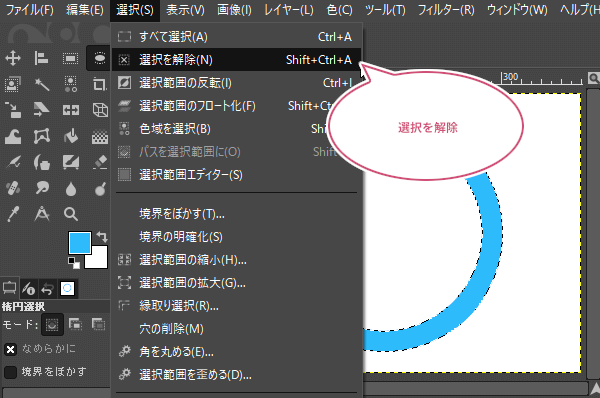
さいごに、メニューバーから選択選択を解除をクリックしましょう。

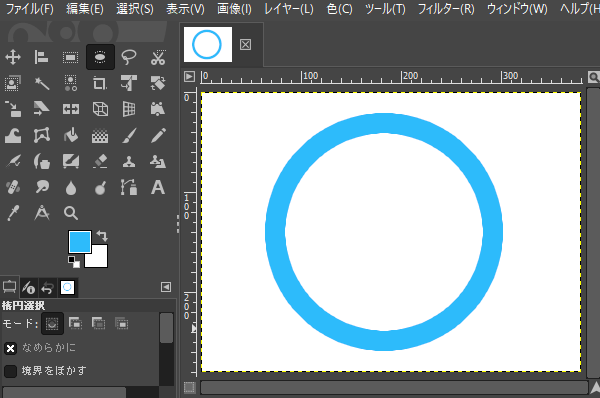
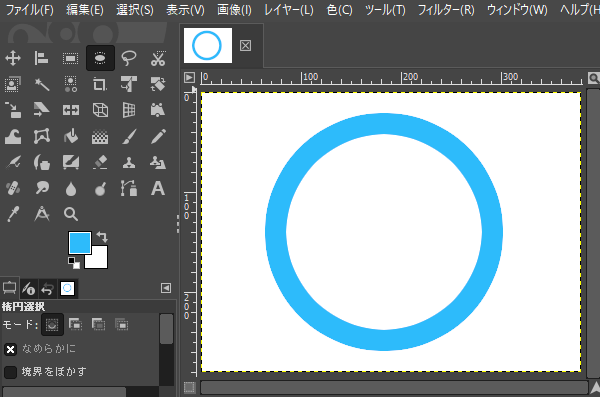
これで、円形の境界線を縁取ることができました。「選択範囲の境界線を描画」では、輪郭を滑らかにする効果がある「アンチエイリアス」を有効にしていても、縁取り線が少しギザギザで、あまり滑らかな線にはなりません。

【縁取り選択】で縁取る方法
つぎは、選択範囲の境界を縁取ることができる「縁取り選択」機能で円の境界を縁取る方法をご紹介します。
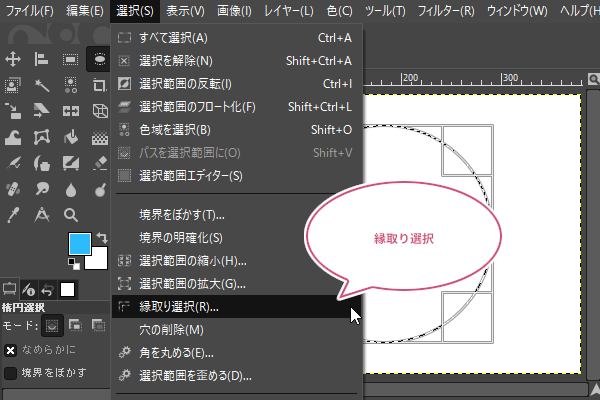
縁取る色を設定、選択範囲を作成したら、メニューバーから選択縁取り選択をクリックしましょう。

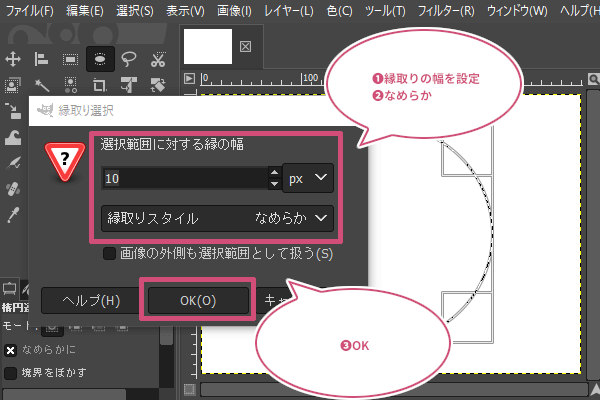
縁取り選択ダイアログが開きます。①「選択範囲に対する縁の幅」からイメージしている縁取りの幅を設定、②「縁取りスタイル」を「なめらか」に設定、③「OK」をクリックしましょう。

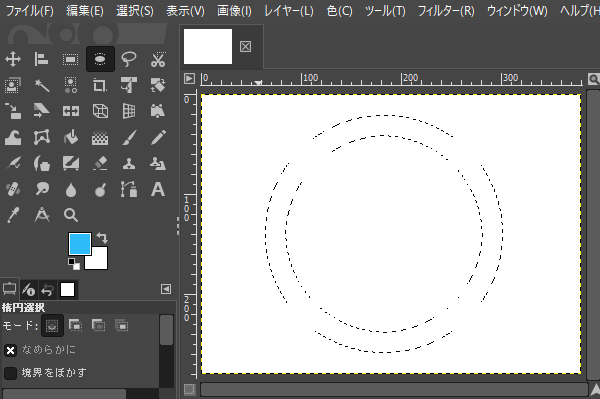
円形で作成した選択範囲の境界線に縁取り用の選択範囲が作成されました。

ちなみに、「縁取り選択」の場合は、はじめに「楕円選択」ツールで選択した境界線を中心に、縁取り範囲が振り分けられます。

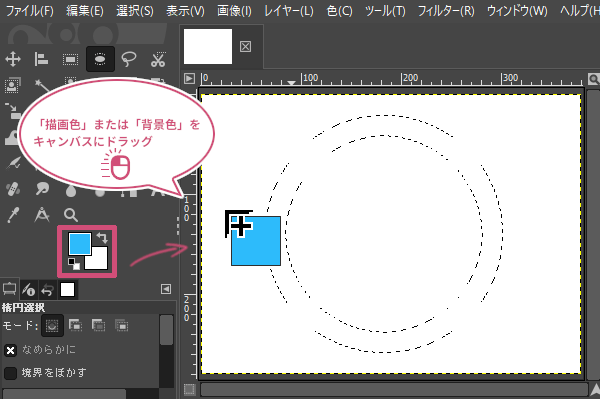
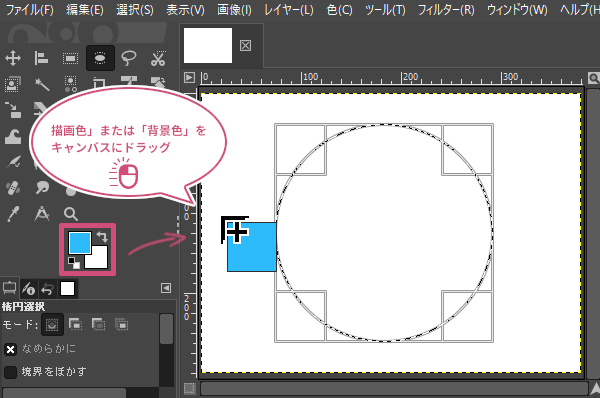
縁取り用の選択範囲を作成することができたら、ツールボックスから「描画色」または「背景色」をキャンバスにドラッグしましょう。

あとは、メニューバーから選択選択を解除をクリックしましょう。

これで、「縁取り選択」機能を使って円形の境界線を縁取ることができました。

【選択範囲の縮小】で縁取る方法
3つ目は、選択範囲を縮小して円の境界を縁取る方法をご紹介します。
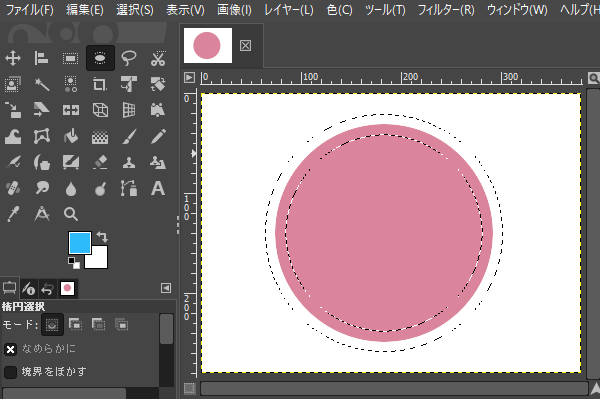
楕円選択ツールで円形の選択範囲を作成したら、ツールボックスから「描画色」または「背景色」に縁取る色を設定し、キャンバスにドラッグして選択範囲を塗りつぶしましょう。

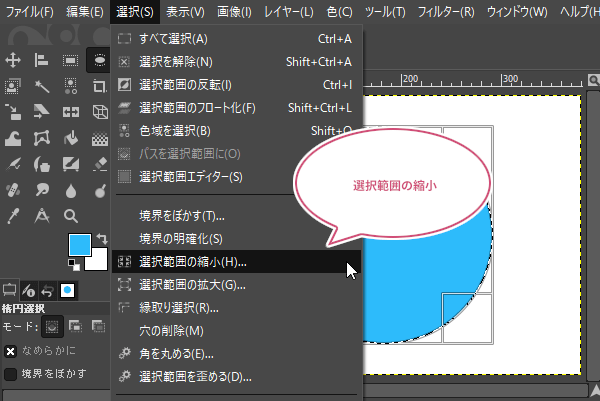
円形の選択範囲を塗りつぶすことができたら、メニューバーから選択選択範囲の縮小をクリックしましょう。

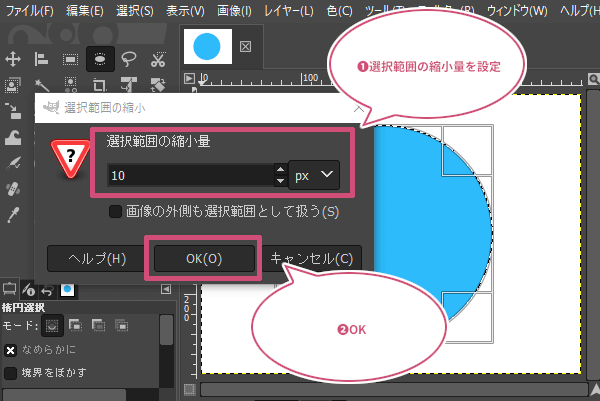
選択範囲の縮小ダイアログが開きます。①「選択範囲の縮小量」をイメージしている縁取りの大きさに設定し、②「OK」をクリックしましょう。

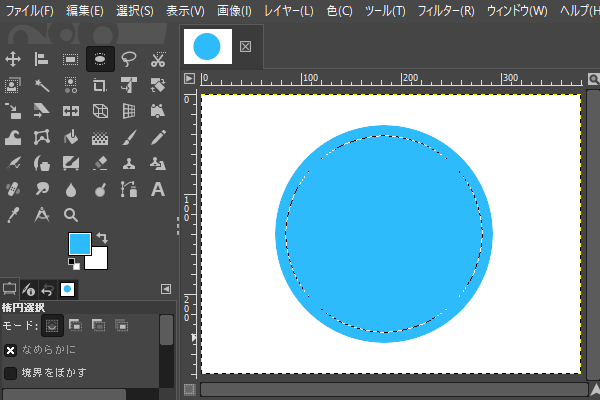
選択範囲が縮小されました。

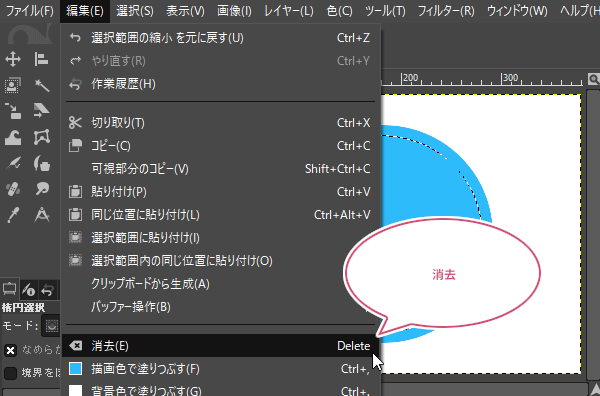
つぎに、メニューバーから編集消去をクリックしましょう。

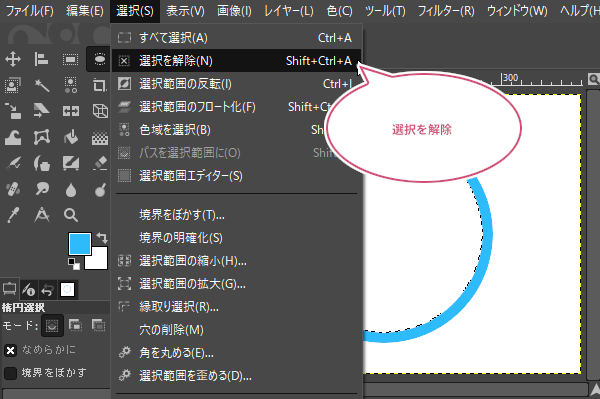
塗りつぶした円形の内側を消去することができたら、メニューバーから選択選択を解除をクリックしましょう。

これで、「選択範囲を縮小」機能を使って円形の境界線を縁取ることができました。

レイヤーサイズを縁取りした円形に合わせよう
ご紹介したどの方法でも言えることですが、縁取りした円形のレイヤーサイズは、はじめに開いたキャンバスのサイズと同じです。円形の大きさにレイヤーサイズを合わせることで、これからの編集作業がしやすくなることもあります。
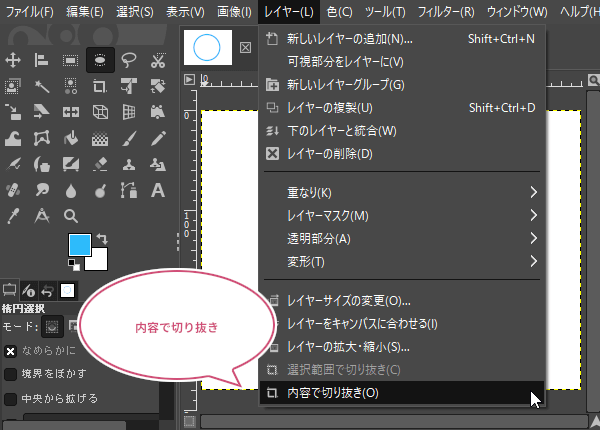
レイヤーダイアログの「縁取り」レイヤーがアクティブ(選択中)なのを確認して、メニューバーからレイヤー内容で切り抜きをクリックしましょう。

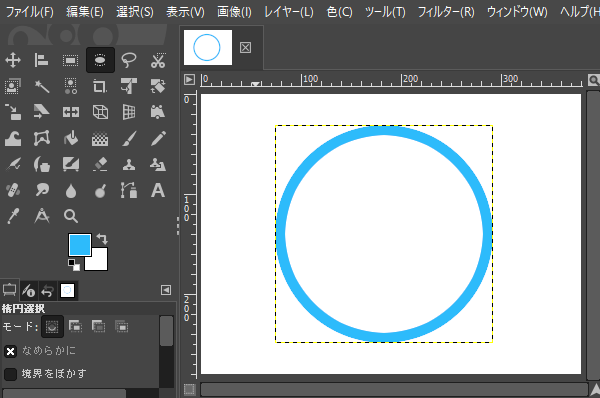
円形の大きさでレイヤーを切り抜くことができました。

おわりに
GIMPで作成した円形の選択範囲の境界を縁取る3つの方法をご紹介しました。今回は正円で作成してみましたが、もちろん楕円形でも作成できます。作業しやすい方法で、いろいろ試してみてくださいね。