
GIMPで矢印を描く方法はいくつかあります。今回は、プラグインを導入して自由な線の矢印を描く方法をご紹介します。
それではさっそく、矢印が描けるようにしてみましょう。
GIMPで矢印が描けるpath-arrow-headsプラグインを導入する方法
GIMPで矢印が描けるスクリプトやプラグインはいくつかあります。今回は「path-arrow-heads」というプラグインを導入して矢印を描いてみましょう。
プラグインをダウンロードしよう
はじめに下記のダウンロードページから、Ofnuts’ Gimp path toolsのサイトへ行き、「path-arrow-heads-0.0.py」のファイルをデスクトップなど、あなたがわかりやすい場所に保存しましょう。

今回はデスクトップに保存しました。

GIMPのプラグインフォルダに入れよう
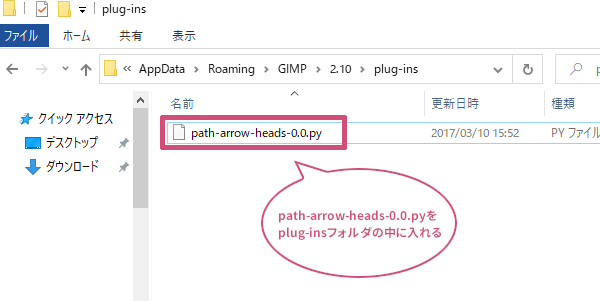
先ほどダウンロードして保存しておいたファイル「path-arrow-heads-0.0.py」を、コピーペーストまたはドラッグ&ドロップしてGIMPのplug-insフォルダの中に入れましょう。
【Windowsの場合】
Cドライブユーザーユーザー名AppDataRoamingGIMP2.10plug-insを開き、「path-arrow-heads-0.0.py」ファイルを入れましょう。

path-arrow-headsを使ってGIMPで矢印を描いてみよう
「path-arrow-heads-0.0.py」ファイルをplug-insフォルダの中に入れることができたら、GIMPを起動して、新しい画像を作成するか、矢印を入れたい画像を開きましょう。
パスツールで矢印の線を描こう
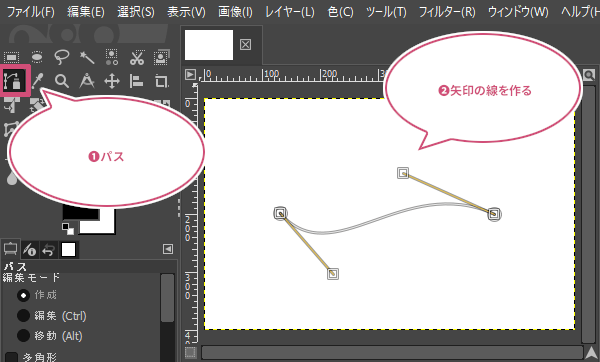
GIMPのキャンバス(画像ウィンドウ)が開いたら、ツールボックスから「![]() パス」ツールを選び、イメージしている矢印の線を作成しましょう。
パス」ツールを選び、イメージしている矢印の線を作成しましょう。

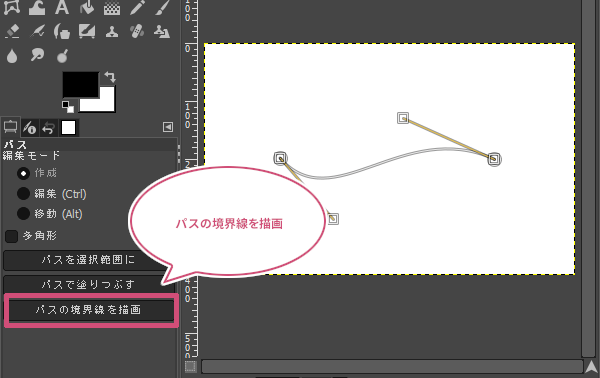
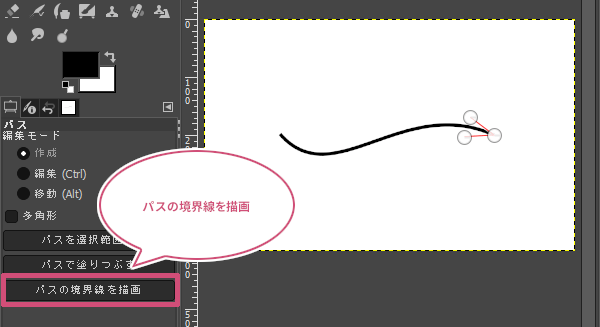
パスツールで矢印の線を作成することができたら、パスツールのツールオプションから「パスの境界線を描画」をクリックしましょう。

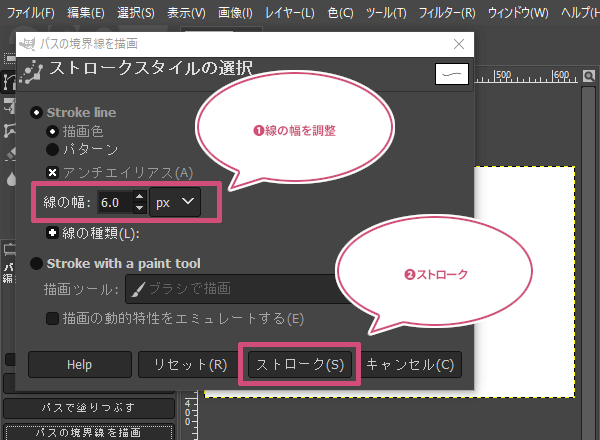
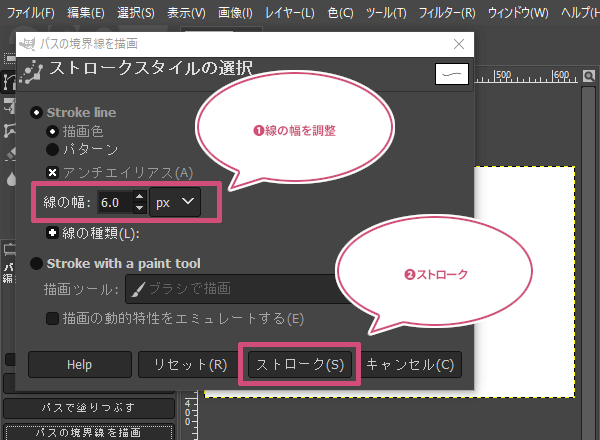
パスの境界線を描画ダイアログが開きます。ストロークスタイルの選択から矢印の線の太さを「線の幅」で調整しましょう。調整ができたら「ストローク」をクリックしましょう。

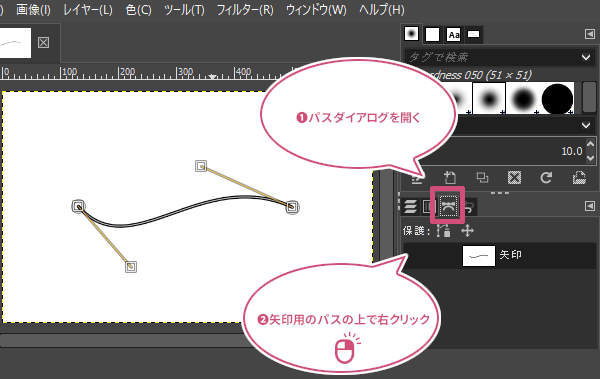
次にパスダイアログを開き、先ほど作成したパスの上で右クリックしましょう。

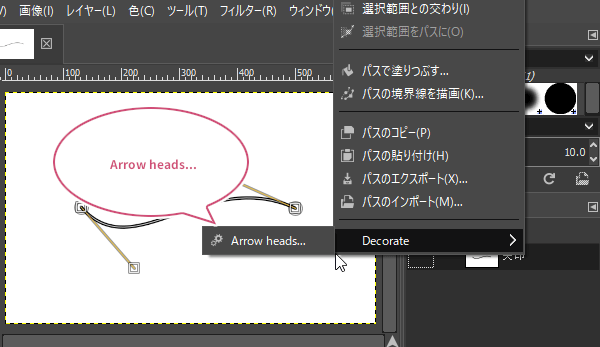
右クリックしたら、メニューの中のDecorateArrow heads…をクリックしましょう。

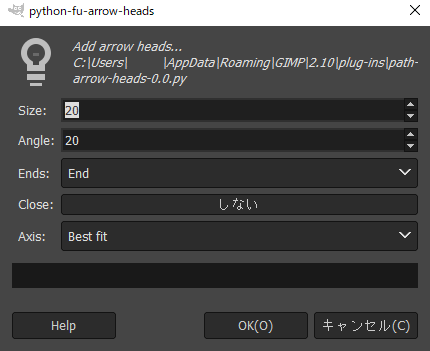
Python-fu-arrow-headsダイアログが開きます。ここで矢先の幅や長さ、前に矢印を付けるか、後か、両方か…など設定することができます。

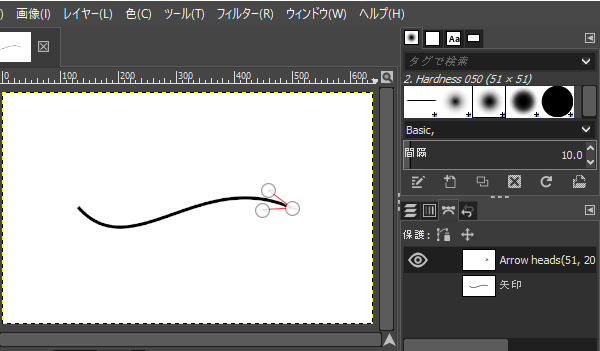
Python-fu-arrow-headsダイアログから矢先の設定ができたら、「OK」をクリックすると、矢先のパスが作成されます。

次に、「パスの境界線を描画」をクリックしましょう。

パスの境界線を描画ダイアログが開きます。ストロークスタイルの選択から矢先の線の太さを「線の幅」で調整しましょう。調整ができたら「ストローク」をクリックしましょう。

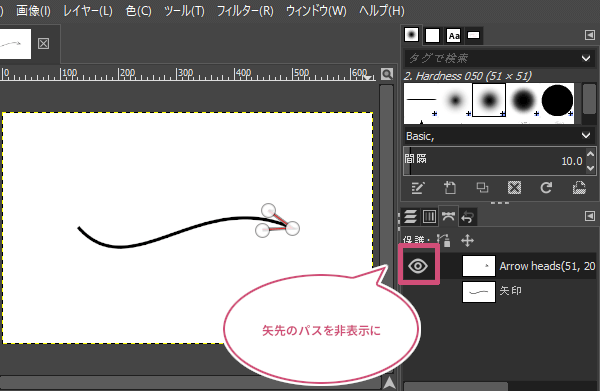
最後にパスダイアログから矢先用パスの「![]() 目」をクリックしてパスを非表示にしましょう。
目」をクリックしてパスを非表示にしましょう。

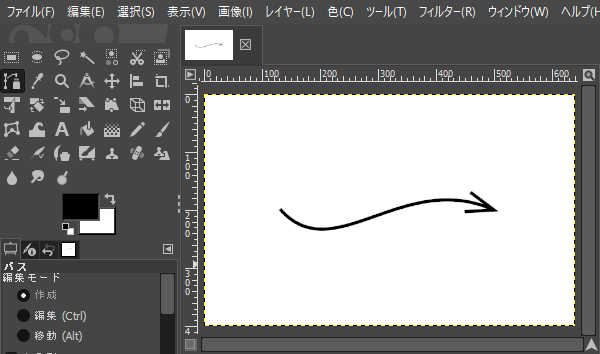
できあがり
これでpath-arrow-headsプラグインで描いた矢印の完成です。

おわりに
GIMPの矢印プラグイン「path-arrow-heads」をご紹介しました。ほかにもGIMPで矢印が描けるスクリプトやプラグインはいくつかあります。それぞれ、矢先の形に違いがあるのでお好みのスクリプトやプラグインを導入してみましょう。
