
GIMPで文字をパス化にしたいんだけどできるの?って思っていませんか。今回は、簡単な操作を行うだけで文字をパス化にできる方法をご紹介します。また、パスに変換した文字の情報をsvg形式で保存する方法もご紹介します。
文字をパスに変換する方法
ここではテキストレイヤーの文字をパスに変換する方法をご紹介します。
キャンバスを開こう
GIMPを起動して、新しい画像を作成してキャンバスを開きましょう。

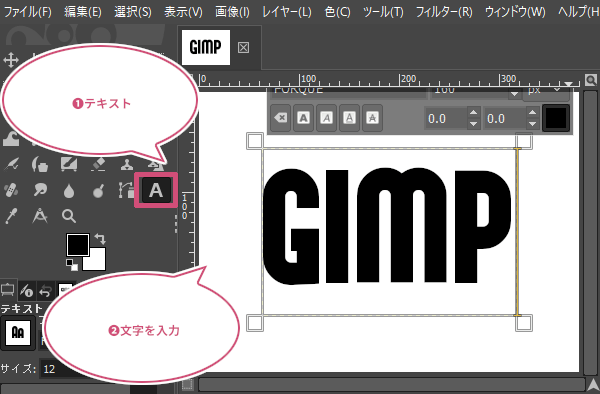
文字を入力しよう
キャンバスを開いたら、①ツールボックスから「テキスト」ツールを選び、②パスに変換したい文字をキャンバスに入力しましょう。

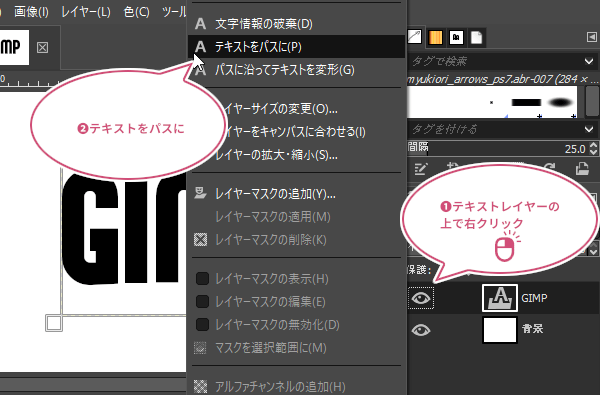
文字をパスに変換しよう
文字を入力することができたら、レイヤーダイアログから①テキストレイヤーの上で右クリックして、②「テキストをパスに」をクリックしましょう。

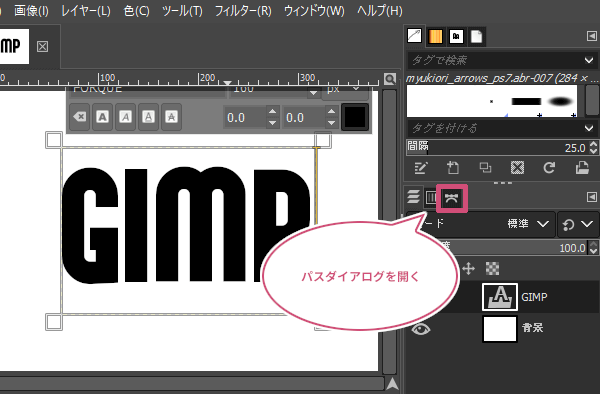
作成したパスを表示してみよう
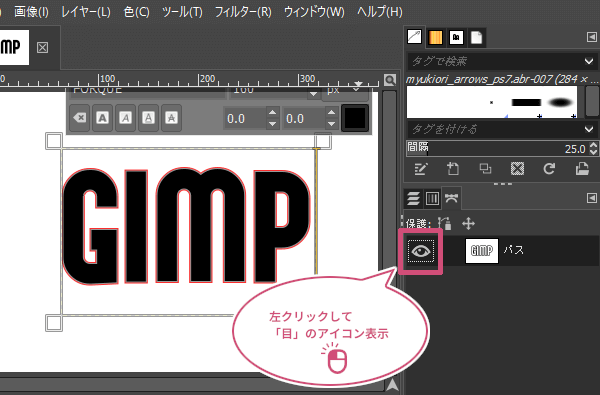
作成したパスを表示するときは、パスダイアログを開きましょう。

パスダイアログを開くと、先ほど作成した文字のパスがあると思います。目のアイコンを表示することで作成したパスを表示することができます。

作成した文字のパスを編集するときは
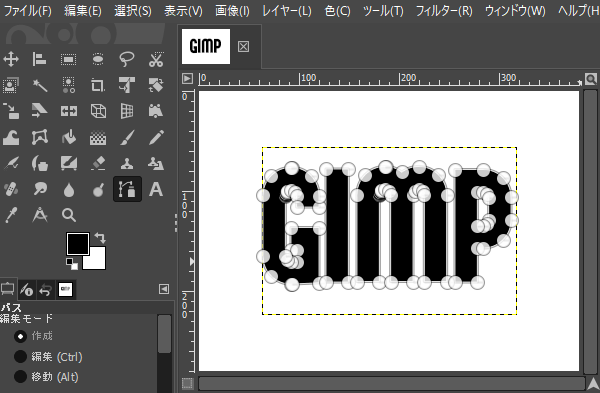
パスダイアログを開き、①作成した文字のパスの上で右クリックして、②「パスの編集」をクリックしましょう。

「パスの編集」をクリックすることで、「パス」ツールに変わり、アンカーポイントやセグメントが表示してパスを編集することができます。

svg形式で保存するときは
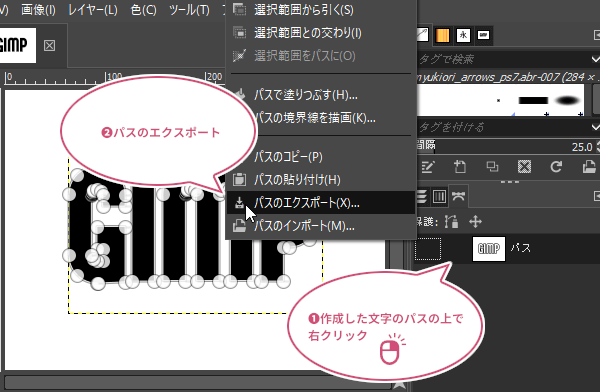
作成した文字のパスをsvg形式で保存したいときは、パスダイアログを開き、①作成した文字のパスの上で右クリックして、②「パスのエクスポート」をクリックしましょう。

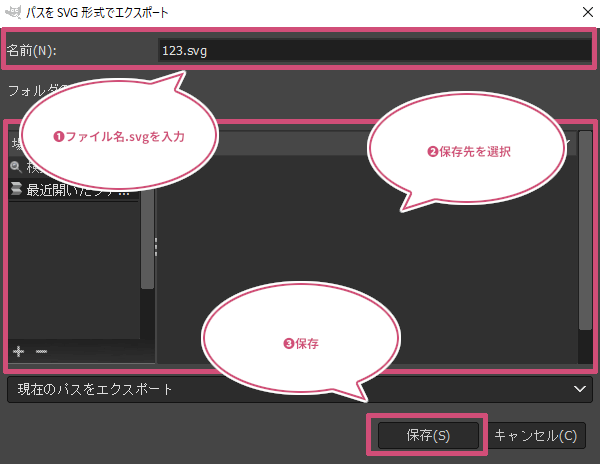
パスをSVG形式でエクスポートのダイアログが開きます。①名前にファイル名.svgを入力して、②保存先を選び、③「保存」をクリックしましょう。

これで、文字をパスに変換して、SVG形式で保存することができました。
保存したファイルはSVG形式なので、ブラウザまたはベクター画像を作成できるアプリのプログラムとなります。ここではベクター画像アプリInkscapeとなっています。

おわりに
GIMPで文字をパスに変換する方法をご紹介しました。文字をパス化することでオリジナルのロゴも作成しやすくなります。ぜひ試してみてくださいね。