
GIMPで写真などの画像をジグソーパズル風のデザインにしたいんだけど、できるの?って思っていませんか。今回は、フィルター機能を使って写真をパズル風に加工する方法をご紹介します。
それではさっそく、写真を加工して楽しみましょう。
ジグソーパズル風に加工する方法
GIMPには「ジグソーパズル」の効果を簡単に付けることができるフィルター機能があります。でも、その効果だけでは今一つなので、他のフィルター機能も加えながらもう少し立体感を付けて、ジグソーパズルのように写真を加工する方法をご紹介します。
写真を開こう
いつものようにGIMPを起動して、ジグソーパズル風にしたい写真を開きましょう。

元画像を複製しよう
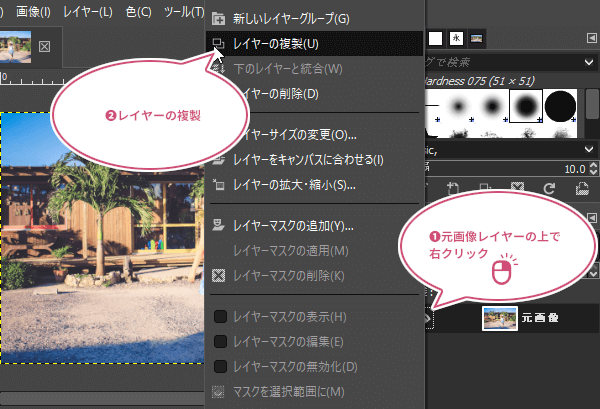
キャンバスに画像を開くことができたら、①レイヤーダイアログから元画像レイヤーの上で右クリックして、②「レイヤーの複製」をクリックしましょう。

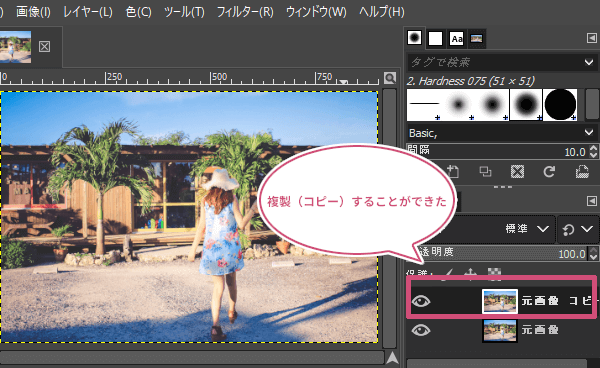
複製(コピー)することができました。

ジグソーパズル用のレイヤーを追加しよう
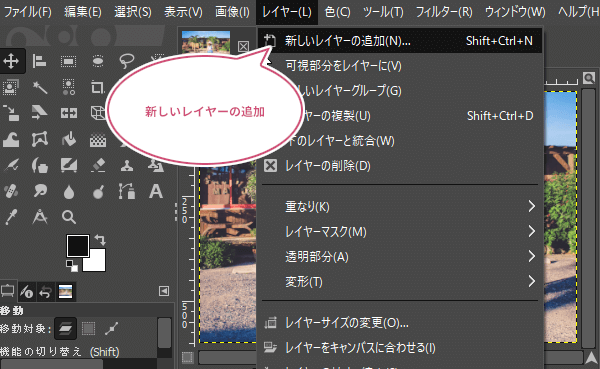
元画像を複製することができたら、メニューバーからレイヤー新しいレイヤーの追加をクリックしましょう。

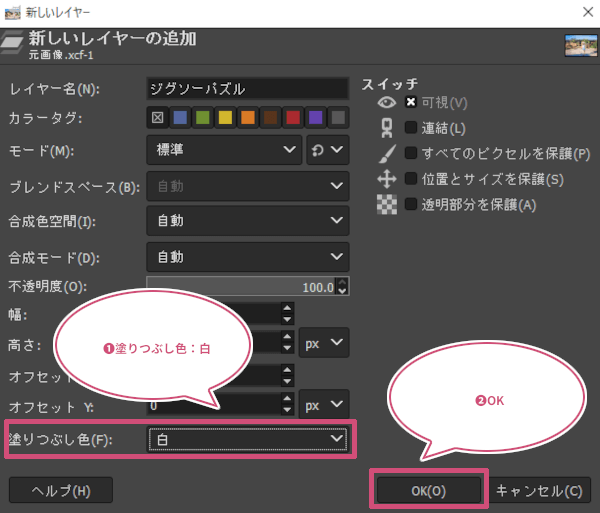
新しいレイヤーの追加ダイアログが開きます。①塗りつぶし色を「白」に設定して、②「OK」をクリックしましょう。ここではわかりやすくするためにレイヤー名を「ジグソーパズル」としました。

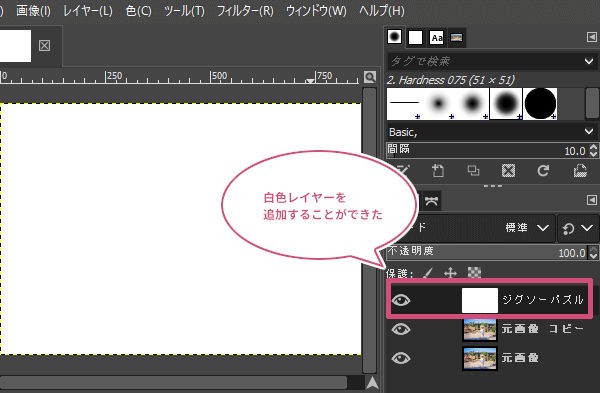
白色のレイヤーを追加することができました。

ジグソーパズル模様を描こう
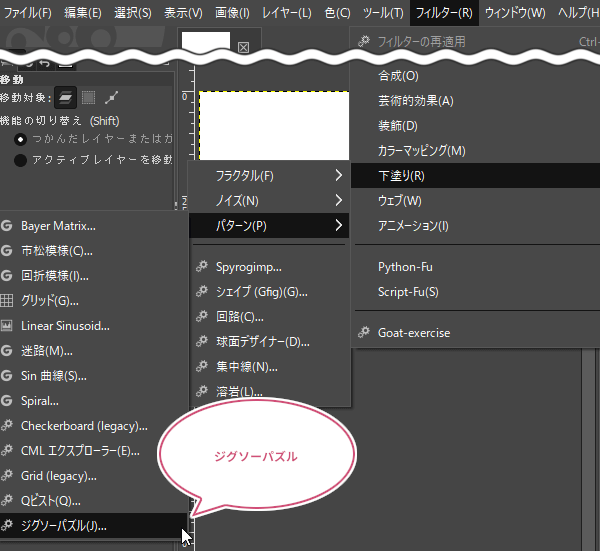
白色のレイヤーをアクティブ(選択中)にして、メニューバーからフィルター下塗りパターンジグソーパズルをクリックしましょう。

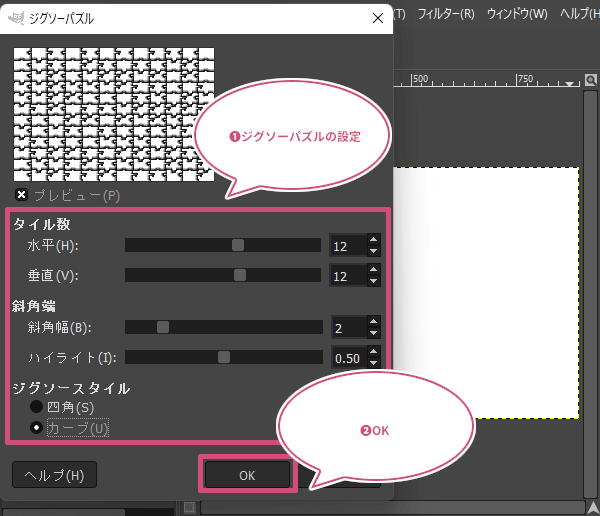
ジグソーパズルの設定ダイアログが開きます。①プレビューを見ながら「タイルの数(水平・垂直)」を設定し、「斜角端」から斜角幅「2」ハイライト「0.50」、「ジグソースタイル」をイメージしている四角またはカーブで設定し、②「OK」をクリックしましょう。

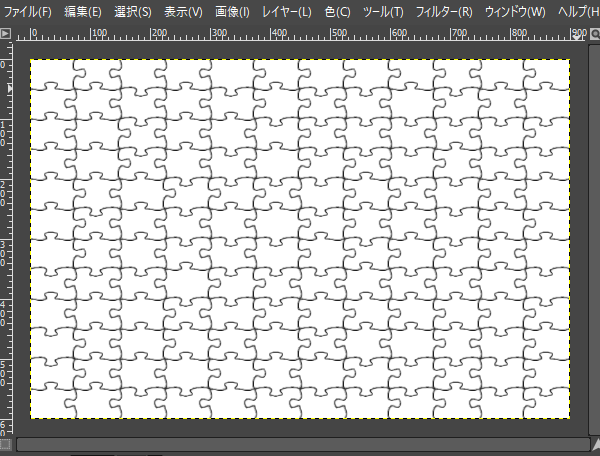
これで、ジグソーパズル模様を描くことができました。イメージしているピースなどにならなかったときは、一つ前に戻ってやり直しましょう。

ジグソーパズル模様を滑らかにしよう
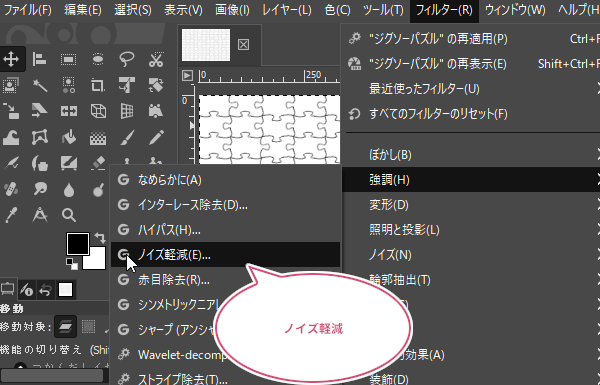
フィルター機能で描いたジグソーパズルの線はギザギザしてシャープなので、滑らかにしてみましょう。メニューバーからフィルター強調ノイズ軽減をクリックしましょう。

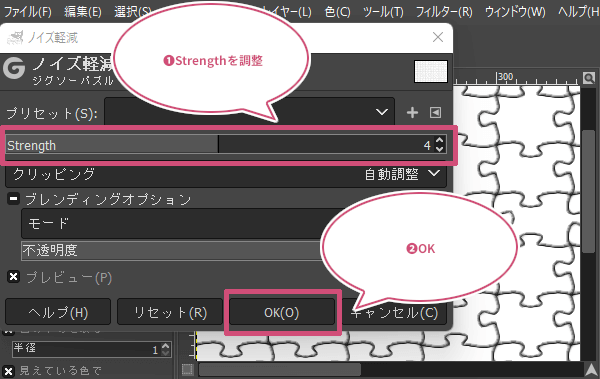
ノイズ軽減ダイアログが開きます。①プレビューを見ながらパズルの線が滑らかになるように「Strength(強さ)」を調整し、②「OK」をクリックしましょう。

複製(コピー)したレイヤーを選択中にしよう
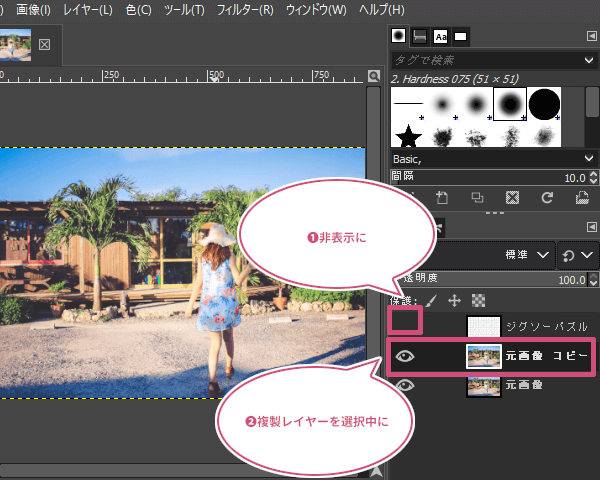
レイヤーダイアログから、①ジグソーパズルレイヤーを非表示にして、②複製したレイヤーをアクティブ(選択中)にしましょう。

凹凸を付けよう
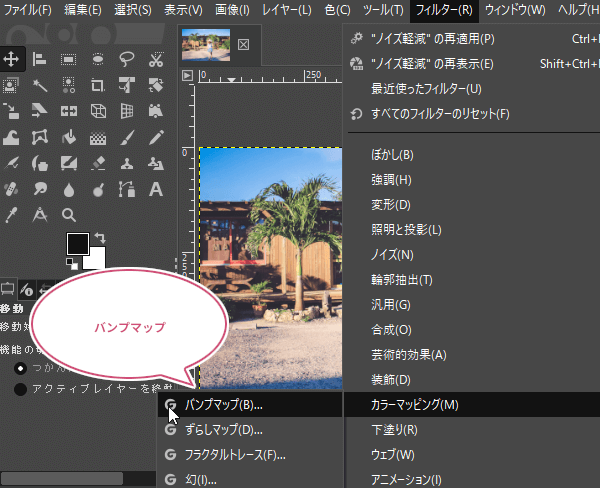
複製したレイヤーをアクティブ(選択中)にしたら、メニューバーからフィルターカラーマッピングバンプマップをクリックしましょう。

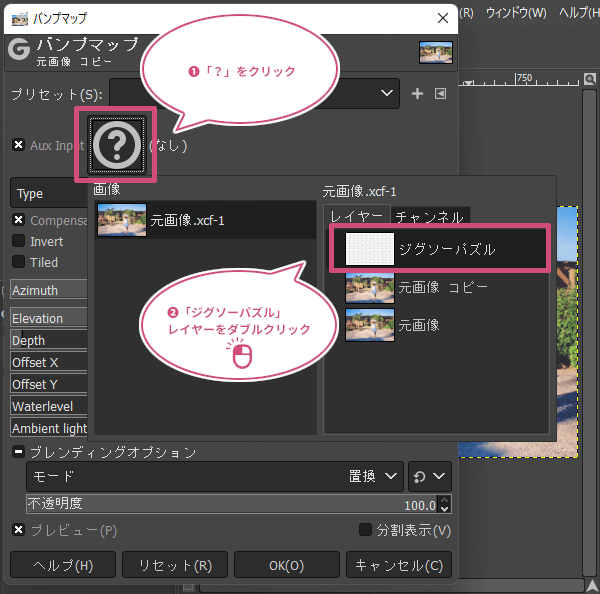
バンプマップダイアログが開きます。①「Aux Input」の「?」をクリックし、②「ジグソーパズル」レイヤーをダブルクリックしましょう。

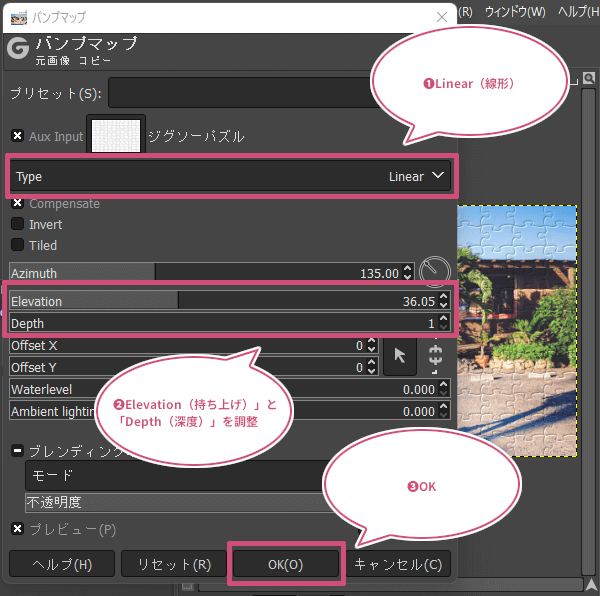
Aux Inputは「ジグソーパズル」になり、プレビュー画面では、ジグソーパズルの模様が表示されたと思います。①マップの種類を「Linear(線形)」に設定し、②プレビューを見ながら、「Elevation(持ち上げ)」と「Depth(深度)」を調整しながらピースに凹凸付けて、③イメージ通りにできたら、「OK」をクリックしましょう。

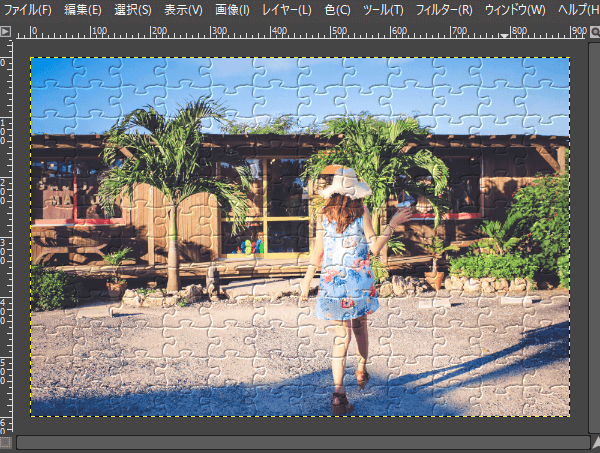
できあがり
これで、写真をジグソーパズル風に加工することができました。複製(コピー)したレイヤーにフィルター効果が適用されています。もし、イメージ通りにできなかったときは、複製(コピー)したレイヤーを削除することで、簡単に元画像に戻すこともできます。

おわりに
GIMPで、画像をジグソーパズル風に加工する方法をご紹介しました。ここでは、ジグソースタイルをカーブにしましたが、四角にすることで雰囲気も変わってきます。また、パズルピースの数や、バンプマップでの凹凸の調整でも雰囲気が変わるので、いろいろ調整して試してみてくださいね。