
GIMPの基本的な使い方を覚えてみましょう。今回は、同じような色を簡単に選択範囲として作成することができる「ファジー選択」ツールの使い方をご紹介します。「ファジー選択」ツールを使い方を覚えると、はっきりとした輪郭の画像を簡単に選択することができるので、編集作業がとてもスムーズになります。
GIMPの「ファジー選択」ツールとは
GIMPの「ファジー選択」ツールは、画像の類似色をワンクリックで選択できる魔法の杖とも呼ばれているツールです。このツールを使うときの注意点は、クリックするポイントの同系色が選択範囲となるので、クリックする場所がとても重要になります。例えば、写真の人物だけを選択範囲にしたい場合、背景がごちゃごちゃしていると、思うように選択できない場合があります。
ファジー選択ツールの使用方法

「ファジー選択」ツールを使う場合は、以下の方法が用意されています。
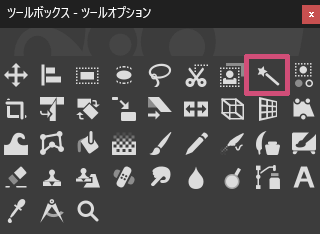
- ツールボックスの「ファジー選択」アイコン

- メニューバーからツール選択ツールファジー選択
- キーボード(ショートカットキー)U
ファジー選択ツールで選択してみよう
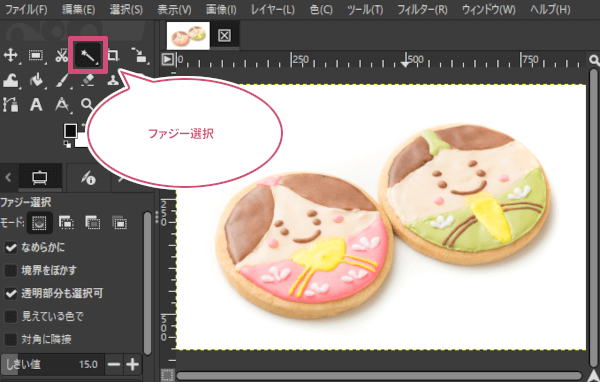
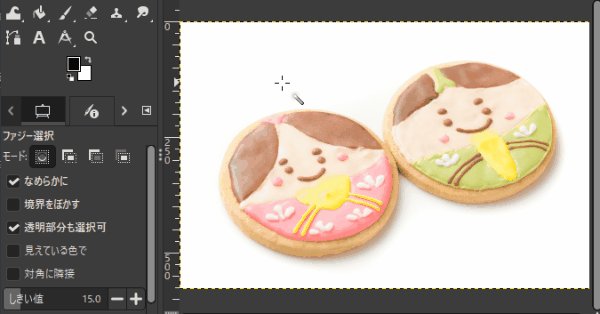
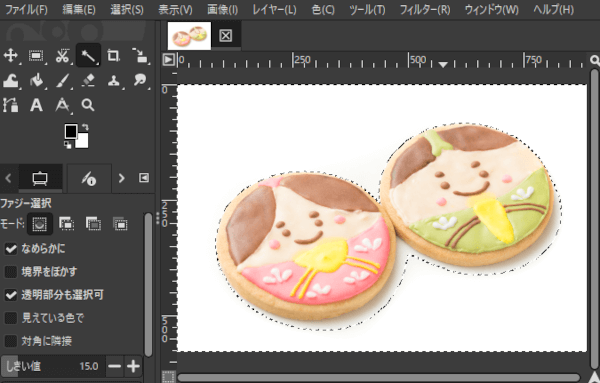
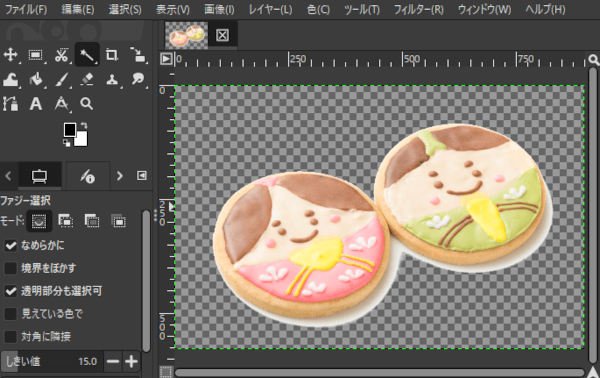
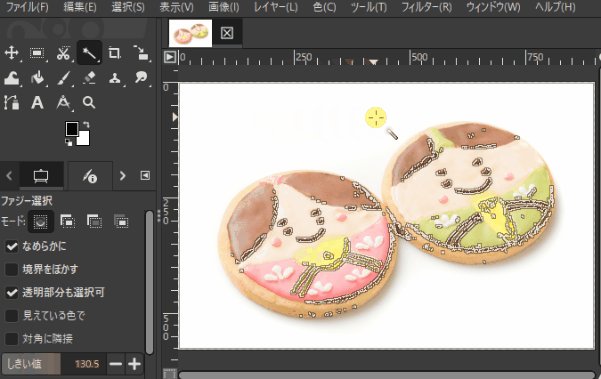
GIMPを起動し、選択範囲を作成したい画像を開いて、ツールボックスから「ファジー選択」ツールを選びましょう。
今回用意した画像は、背景が同系色で統一して対象物とはっきりわかれているので、ファジー選択ツールには適した画像といえるでしょう。

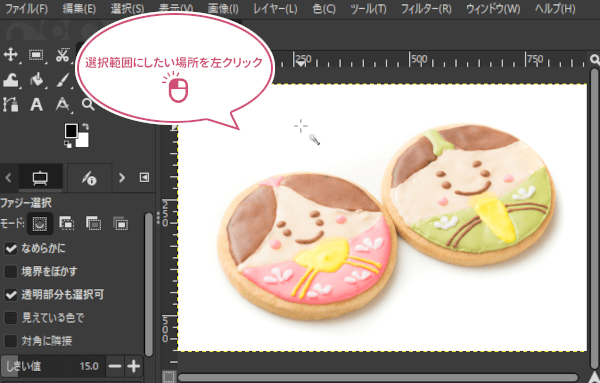
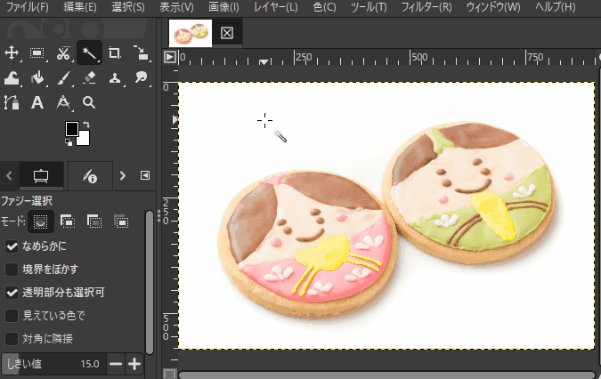
ここでは背景を選択範囲にしたいので、背景の分部にマウスポインタを持っていき、左クリックしてみましょう。

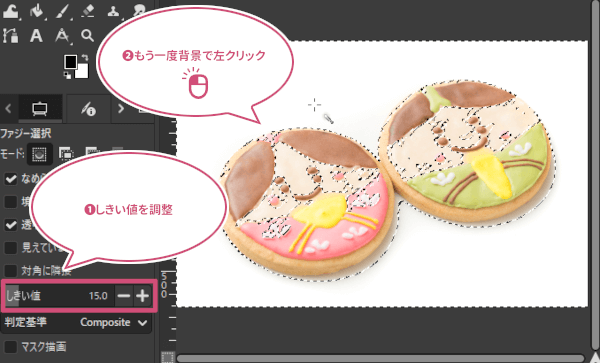
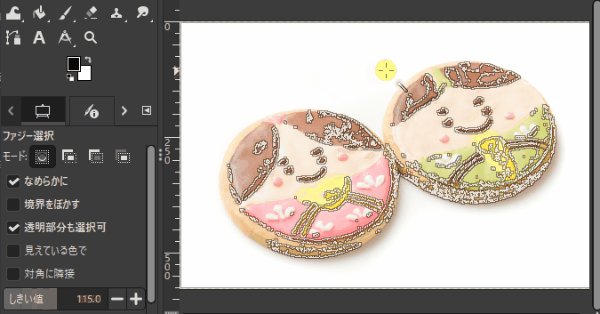
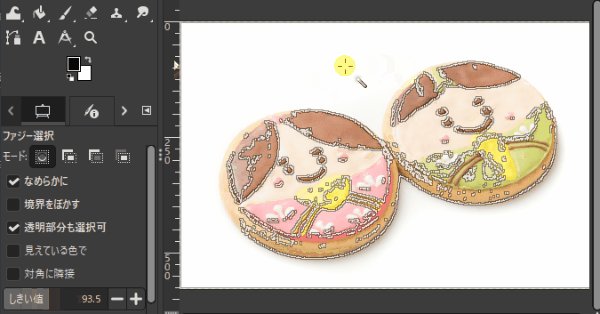
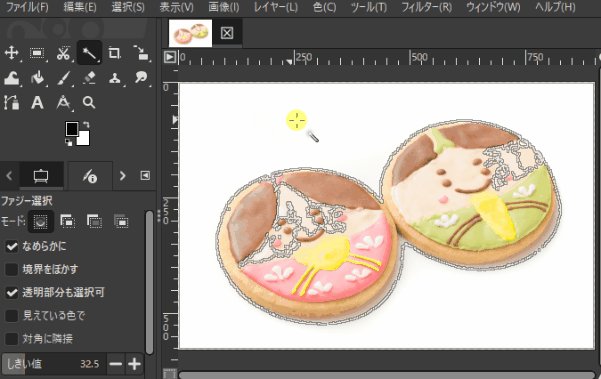
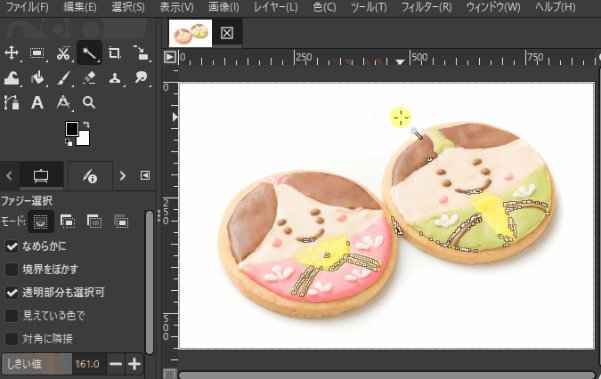
左クリックすると、選択範囲にしたい背景以外のところも選択されていることがわかります。この場合は「ファジー選択」ツールの「ツールオプション」から①「しきい値」の数値を調整して、②もう一度背景のところで左クリックしてみましょう。

また、選択範囲にしたいところにマウスポインタを持っていき、ドラッグしながら左右または上下に動かすことでも「しきい値」の調整をすることもできます。

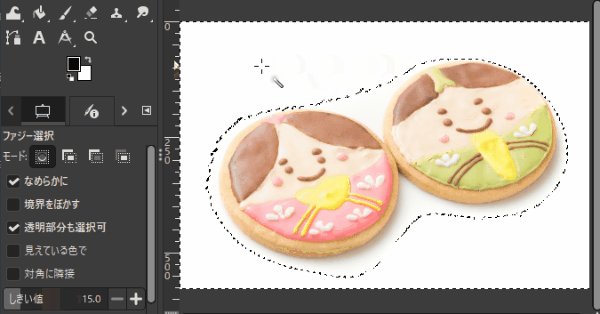
今回は「しきい値」の数値を小さくしたことで全体の背景を選択範囲にすることができました。

選択範囲を透過(透明)にしてみよう
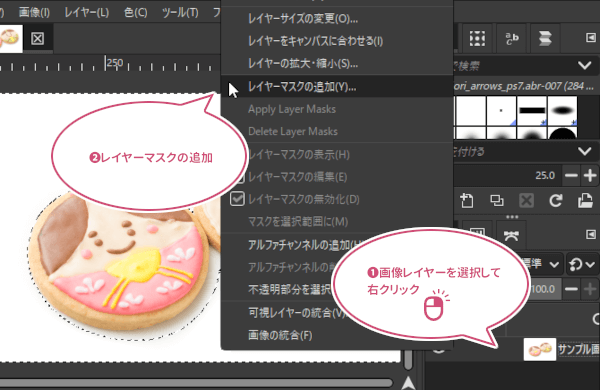
ここではレイヤーマスク機能を使って、作成した選択範囲を透過(透明に)したいと思います。イメージ通りに選択範囲を作成することができたら、①背景を透過(透明)にしたい画像レイヤーをアクティブ(選択中)にして、右クリックで②「レイヤーマスクの追加」をクリックしましょう。

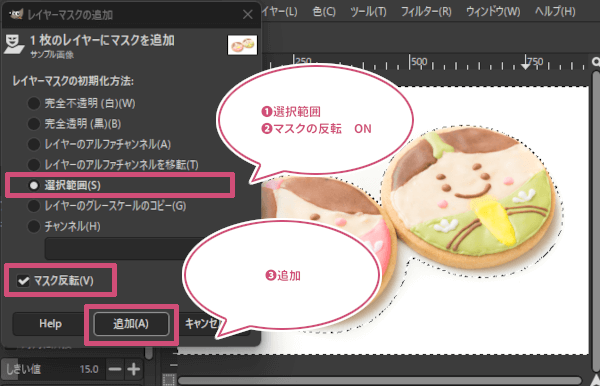
レイヤーマスクの追加ダイアログが開きます。①レイヤーマスクの初期化方法から「選択範囲」を選び、②「マスクの反転」をオンにして③「追加」をクリックしましょう。

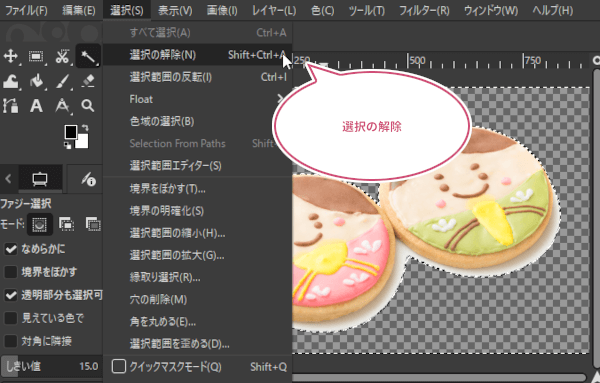
イメージ通りに透過(透明に)することができたら、メニューバーから選択選択の解除をクリックしましょう。

これで、選択範囲を透過(透明に)することができました。

ファジー選択のツールオプション
GIMPの「ファジー選択」ツールには以下のツールオプションがあります。
モード/なめらかに/境界をぼかす

「モード」「なめらかに」「境界をぼかす」の設定については、選択ツールの共通オプションを参考にご覧ください
透明部分も選択可
「透明部分も選択可」がオンで、透明な部分も選択範囲になります。逆にオフのときは、透過している部分は全く選択範囲になりません。
見えている色で
「見えている色で」がオンで、キャンバスに複数の画像が重なっていた場合は、下の透過しているレイヤーも選択範囲に含まれます。
対角に隣接
「対角に隣接」をオンにすると、斜め4方向に隣接するピクセルを、上下左右に隣接するピクセルと同じように扱います。
しきい値
「しきい値」は、最初にクリックしたときの選択される色の領域を、ファジー(あいまい)にするか、明確にするかを指定するところです。つまり、色の領域を、ファジー(あいまい)にする場合は、数値を大きくすればいいし、明確にする場合は数値を小さくすればいいんです。
また、マウスを選択範囲の領域にもっていき、左クリックでドラッグしながら動かすと、「しきい値」の数値が変わっていきます。マウスを右・下に動かすと、数値が上がり選択範囲は広がり、左・上に動かすと数値が下がり選択範囲は狭まるので、画像を見ながら、「しきい値」の調整が可能です。

判定基準
GIMPが色の似ている部分を判断する際に、画像のどの要素を基準にするかを選べます。
選べる項目には、「コンポジット」「赤」「緑」「青」などの色の成分のほかに、「HSV色相」「HSV彩度」「HSV明度」、また「LCh明度」「LCh彩度」「LCh色相」、さらに「アルファ(透明度)」があります。
マスク描画
「マスク描画」をオンで、左クリックしている間、選択した範囲と類似色の範囲がマゼンタ色で表示されます。左クリックを離すと、表示は消えます。

さいごに
GIMPの選択ツールの一つ、「ファジー選択」ツールの使い方をご紹介しました。ファジー選択ツールを使いこなすには、「しきい値」の調整が大切なポイントです。このツールは、クリックするだけで簡単に選択できる便利なツールですが、輪郭があいまいで複雑な画像にはあまり向いていません。画像の内容や作業の目的に応じて、ほかの選択ツールと使い分けるようにしましょう。
ほかにも選択ツールの使い方をご紹介していますので参考にしてくださいね。