
GIMPの基本的な使い方を覚えてみましょう。今回は、ザックリと大まかに選択範囲を作成したいときに便利な「自由選択」ツールの使い方をご紹介します。それではさっそく、「自由選択」ツールの操作方法を覚えて素敵な画像を作成しましょう。
GIMPの自由選択ツールとは
GIMPの「自由選択」ツールは、選択したい画像の周りを、マウスで左クリックまたはドラッグしながら、大まかに囲って選択範囲を作成するツールです。(なげなわとも言うらしい…)
細かい部分を選択する作業がある場合など、はじめに自由選択ツールを使い、ザックリ大まかに選択しておくことで、その後の作業が楽になります。
自由選択ツールの使用方法

「自由選択(なげなわ)」ツールを使う場合は、以下の方法が用意されています。
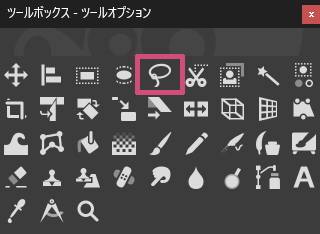
- ツールボックスの「自由選択」アイコン

- メニューバーからツール選択ツール自由選択
- キーボード(ショートカットキー)F
自由選択ツールでドラッグしながら選択してみよう
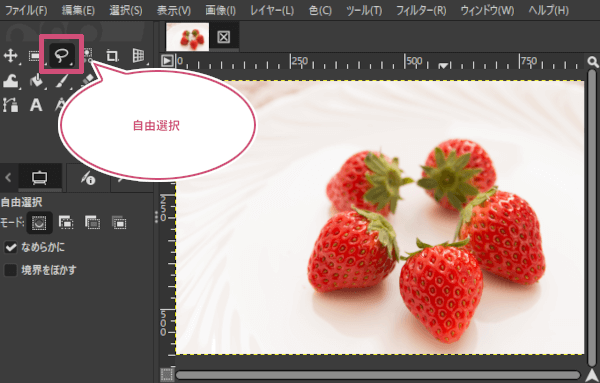
GIMPを起動して、選択範囲を作成したい画像を開き、ツールボックスから「自由選択」ツールを選びましょう。

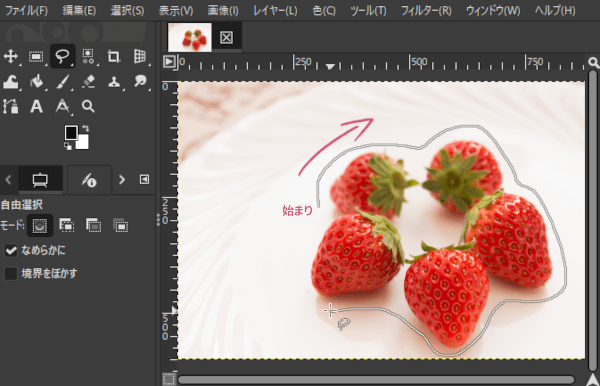
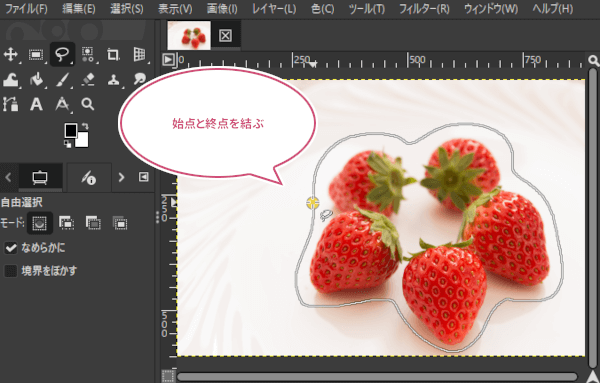
「自由選択」ツールを選んだら、選択範囲にしたいところをドラッグしながら囲っていきましょう。

つぎに、始まりにマウスポインタを合わせて、始まりのポインタが黄色になったら、左クリックを放しましょう。

選択範囲を確定しよう
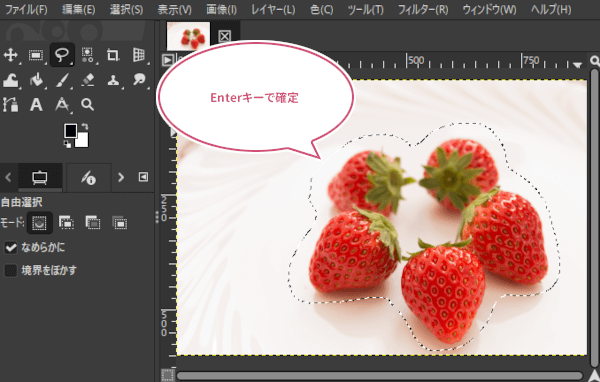
選択の範囲が決まったら、最後にキーボードのEnterキーを押して選択範囲を確定しましょう。これで、自由選択ツールを使って大まかな選択範囲を作成することができました。
ここから細かな選択範囲を作成するときは、クイックマスクモードに切り替えてから、作業の内容に合った選択ツールを使うことで、作業をスムーズに進めやすくなります。

自由選択ツールでクリックしながら選択してみよう
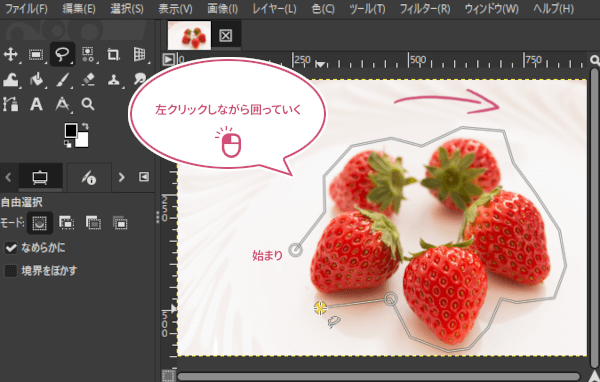
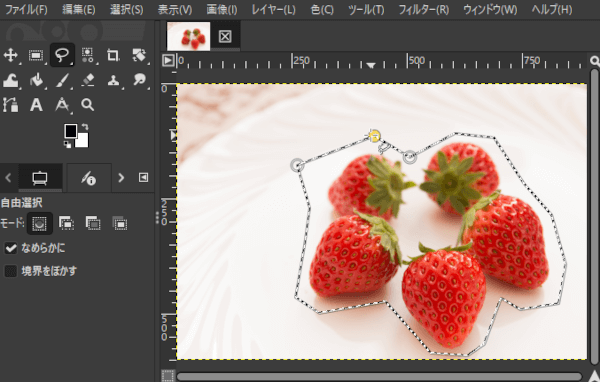
先ほどは、ドラッグしながら囲って選択範囲を作成してみました。もう一つの操作は、選択範囲にしたい部分の周りを左クリックしながら、ポイントを作成し囲っていきましょう。

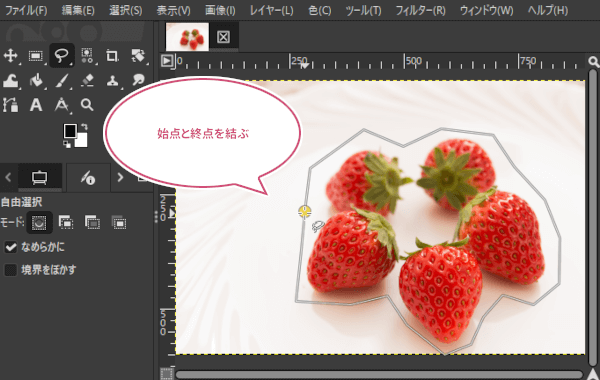
「自由選択」ツールで開始した始まりの丸にマウスポインタを持っていくと、始点の丸が黄色に変わります。黄色い丸の上で左クリックして始点と終点を結びましょう。

選択範囲を修正してみよう
クリックしながら囲った選択範囲を修正するときは、修正したポイントにマウスポインタを持っていき、左クリックしながらドラッグすることで、選択範囲を修正することができます。

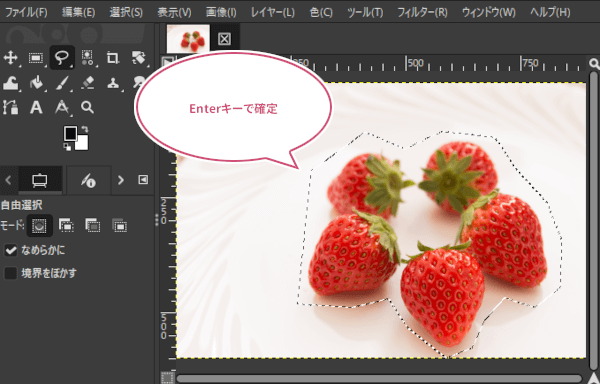
選択範囲を確定しょう
選択範囲が決まったら、キーボードのEnterキーを押して選択範囲を確定しましょう。これで、自由選択ツールを使って大まかな選択範囲ができました。
ここから選択範囲を細かく修正したいときは、クイックマスクモードに切り替えて作業してみましょう。

自由選択をやり直すときは
1つ前に戻る場合
左クリックしてポイントを決めながら選択範囲を作成している途中で戻りたい場合は、キーボードのBackSpaceキーを押すことで一つ前に戻れます。
最初からのやり直す場合
また、最初からやり直したい場合は、キーボードのESCキーを押すことですべてがクリア(初期)に戻ります。
自由選択のツールオプション
GIMPの自由選択ツールでは以下のツールオプションが用意されています。
モード/なめらかに/境界をぼかす

「モード」「なめらかに」「境界をぼかす」については、選択ツールの共通オプションを参考にご覧ください。
おわりに
ザックリと大まかに選択範囲を作成したいときに「自由選択」ツールは便利ですね。反対に、細かく選択するときは、「パス」ツールを使うことをおすすめします。