
GIMPでテキスト(文字)に影を付けたいんだけど、どうやってするの?って思ってませんか。文字の装飾はとっても大事です。見出しや伝えたい文字に影を付けることで、テキストを目立たせてアピールすることができます。GIMPではフィルター機能を利用することで簡単に影を付けることができます。
今回は、GIMPでテキスト(文字)に影を付ける方法をご紹介します。それではさっそく、操作を覚えて素敵な画像を作成しましょう。
GIMPでテキストに影を付ける2つの方法
GIMPには、「ドロップシャドウ」と「ドロップシャドウ(レガシー)」というフィルター機能があります。どちらも使いやすく簡単に影を付けることができます。それぞれの機能をいっしょに操作してみましょう。
テキストを入力しよう
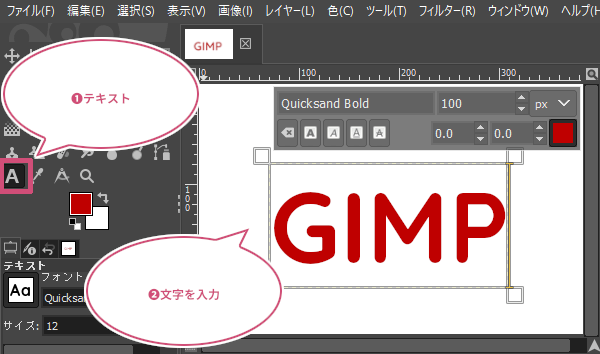
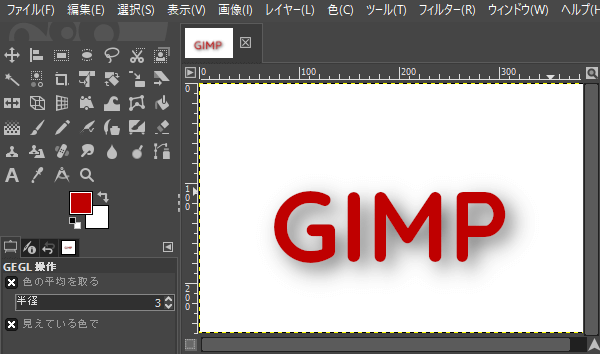
まずは、いつものようにGIMPを起動して、ツールボックスから「テキスト![]() 」ツールを選び、影を付けたい文字をキャンバスに描いてみましょう。
」ツールを選び、影を付けたい文字をキャンバスに描いてみましょう。

ドロップシャドウでテキストに影を付ける方法
はじめに「ドロップシャドウ」でテキストに影を付ける方法をご紹介します。
文字に影を付けよう
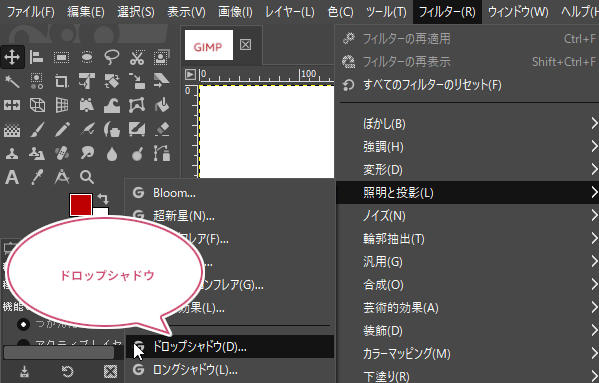
キャンバスに文字を描いたら、メニューバーからフィルター照明と投影ドロップシャドウをクリックしましょう。

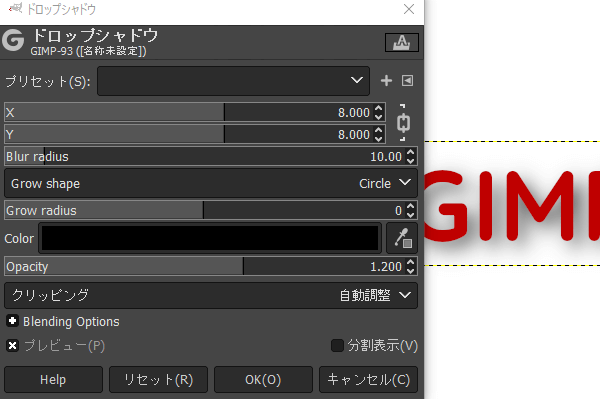
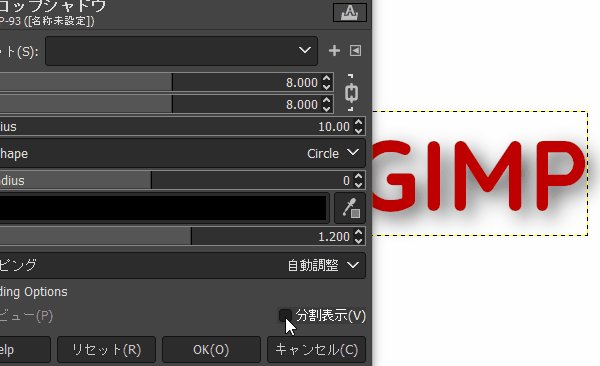
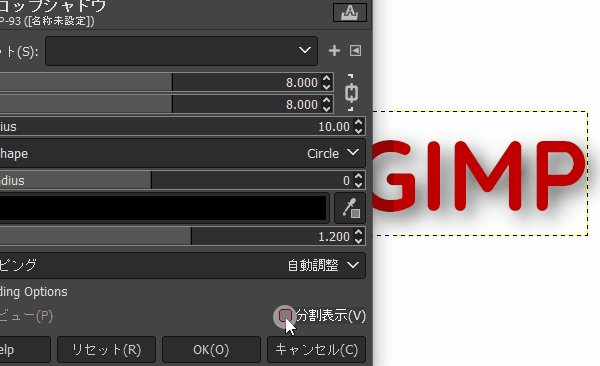
ドロップシャドウのダイアログが開きます。プレビューを見ながら影の位置や影のぼかし具合などを調整しましょう。

ドロップシャドウの設定
- X Y : 影の位置を調整
- Blur radius : 影のぼかし半径の調整
- Color : 影の色
- Opacity : 影の透明度を調整
- クリッピング:レイヤーサイズを自動調整するかしないか
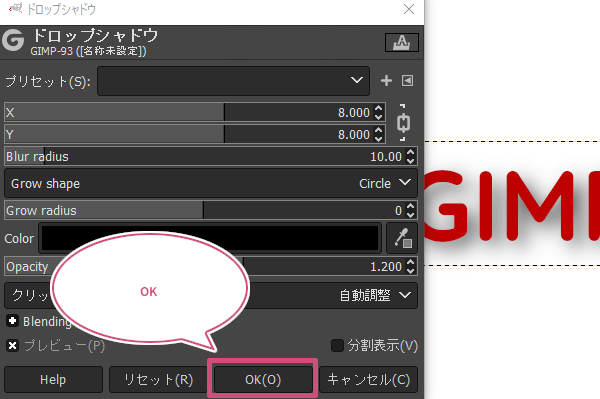
プレビューを見ながら、文字にイメージしている影をつけることができたら「OK」をクリックしましょう。

出来上がり
「ドロップシャドウ」を使うことで、テキストに影を付けることができましたね。

ドロップシャドウのいいところ
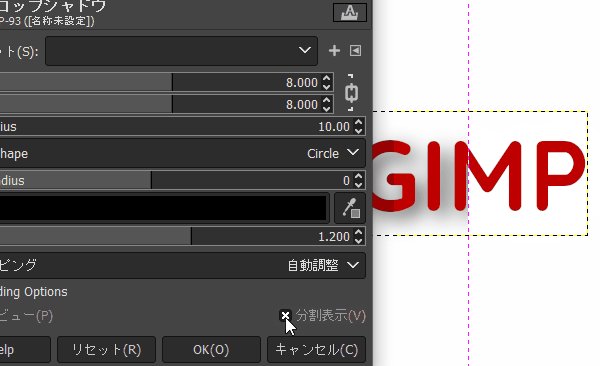
ドロップシャドウは、あなたがイメージしている影をプレビューを見ながら設定することができます。また、「分割表示」にチェックを入れることで、影を付ける前と付けた後を比較することができる機能もいいですね。

ドロップシャドウ(レガシー)でテキストに影を付ける方法
続いて、「ドロップシャドウ(レガシー)」を使ってテキストに影を付ける方法をご紹介します。
ドロップシャドウ(レガシー)でテキストに影を付けてみよう
「テキスト![]() 」ツールで文字を描くところまでは同じです。
」ツールで文字を描くところまでは同じです。
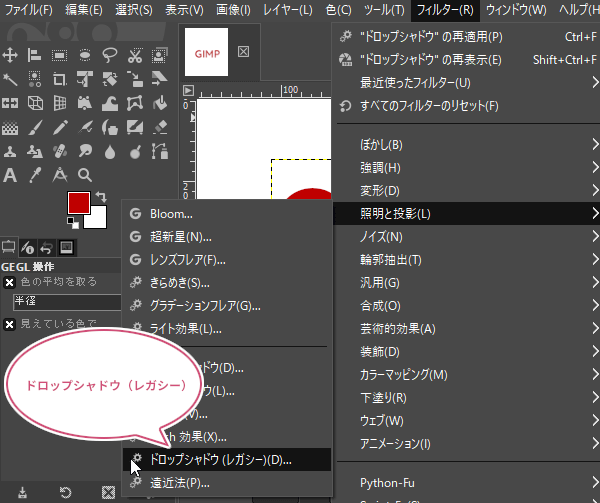
メニューバーからフィルター照明と投影ドロップシャドウ(レガシー)をクリックしましょう。

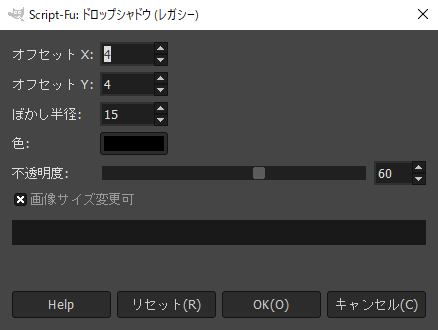
ドロップシャドウ(レガシー)ダイアログが開きます。ドロップシャドウ(レガシー)では、プレビューを見ながら影を付けることはできません。なので、オフセットやぼかし半径、色などをイメージしながら設定しましょう。

ドロップシャドウ(レガシー)の設定
- オフセット X : 左右(横)方向の影位置の調整
- オフセット Y : 上下(縦)方向の影位置の調整
- ぼかし半径 : 影のぼかし具合を設定
- 色 : 影の色を設定
- 不透明度 : 影の透明度を設定
- 画像サイズ変更可:元の画像サイズより大きくなった影を自動的にキャンバスに収まるように画像サイズを変更するかしないか
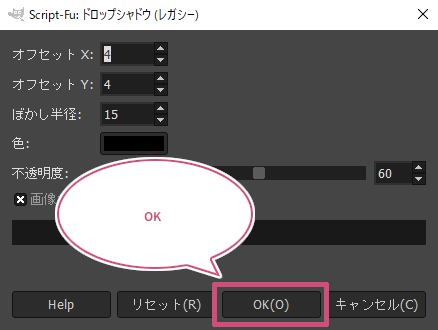
イメージしている影の設定ができたら「OK」クリックしましょう。

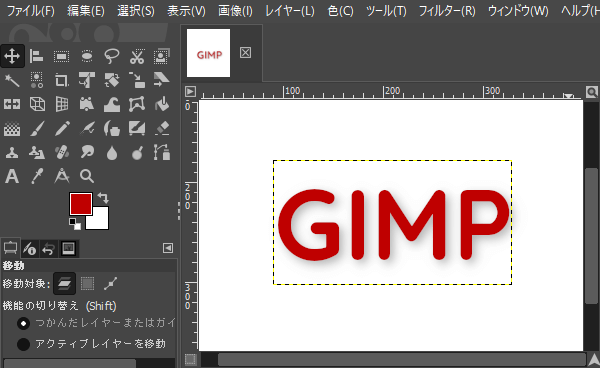
出来上がり
ドロップシャドウ(レガシー)を使うことで、テキストに影を付けることができましたね。

ドロップシャドウ(レガシー)のいいところ
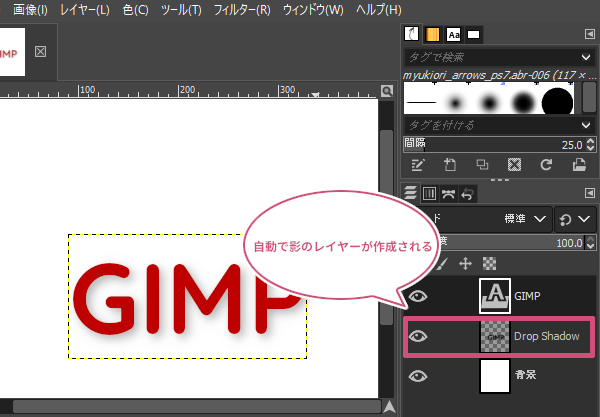
ドロップシャドウ(レガシー)で作成された影は新しく「Drop Shadow」という名前のレイヤーが自動作成されます。

ドロップシャドウの詳しい設定
オフセットの設定
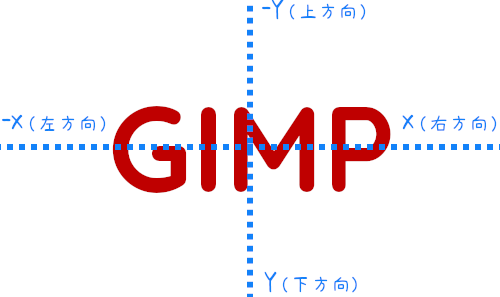
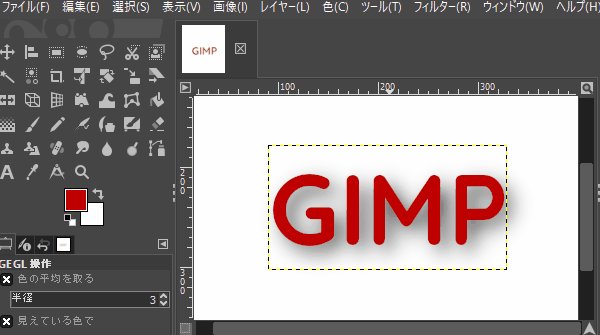
ドロップシャドウのオフセット(X.Y)数値を変えることで、影の位置を変えることができます。
【オフセットX】 左右(横)方向への影位置の調整
マイナスにすると左方向に影を作ることができます。
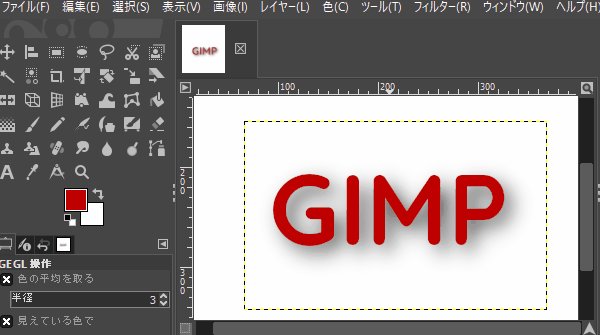
【オフセットY】 上下(縦)方向への影位置の調整
マイナスにすると上方向に影を作ることができます。

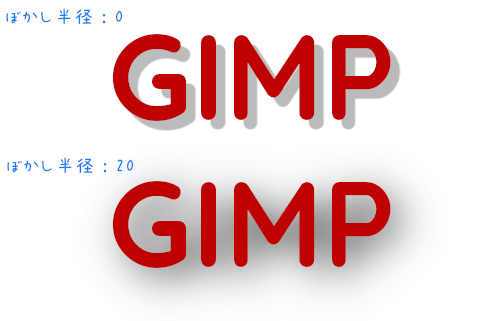
Blur radius(ぼかし半径)
Blur radius(ぼかし半径)の数値を変えることで、影をくっきりさせたり、ぼかしたりすることができます。

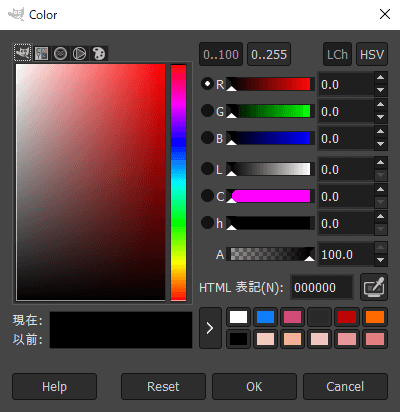
Color(色)
Color(色)をクリックすることで、Color(色)ダイアログが開き影の色を変えることができます。

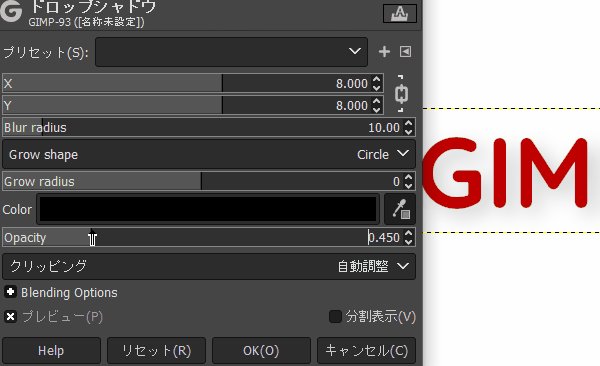
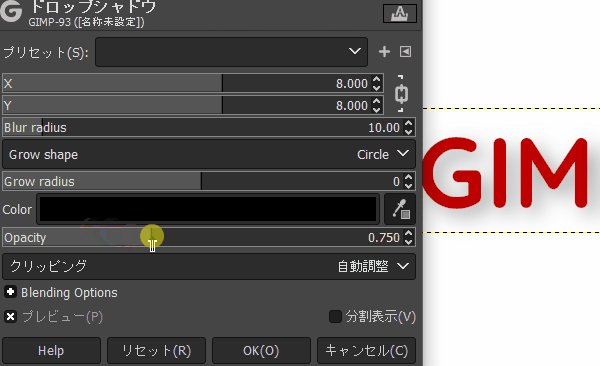
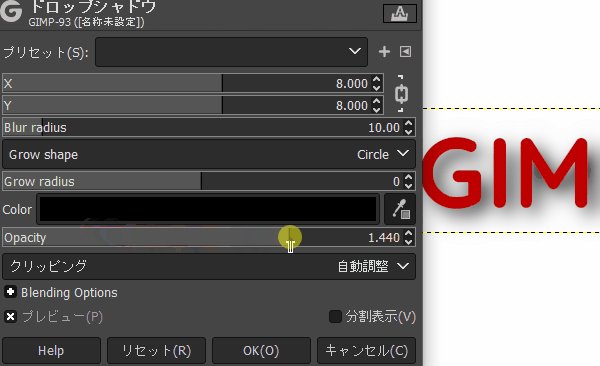
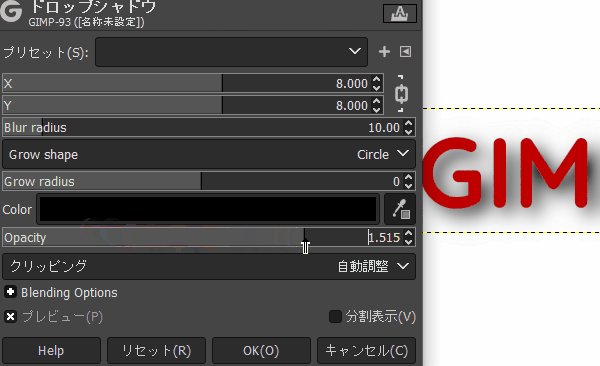
Opacity(不透明度)
数値を変えることで、影の濃さを調整することができます。

クリッピング
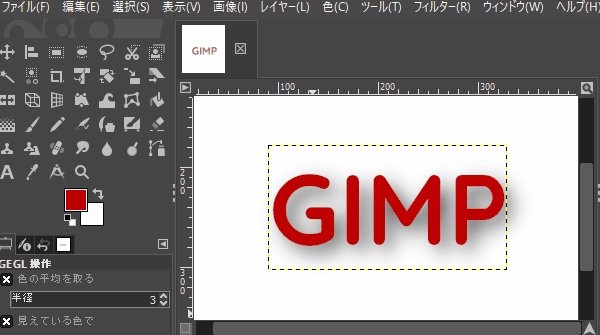
自動調整
作成された影を自動的にテキストレイヤーに足してレイヤーサイズを大きくします。

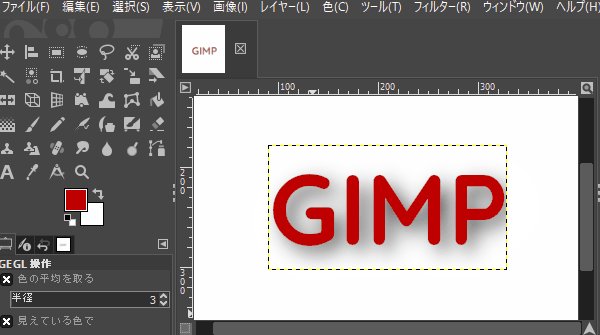
変換前のレイヤーサイズ
影は元のテキストレイヤーサイズ内で作成されるため切れてしまいます。

おわりに
GIMPでテキストに影を付ける2つの方法をご紹介しました。どちらの方法も簡単に影を付けることができます。あなたの作業しやすい方法で、素敵な画像を作成してくださいね。