
GIMPの「回転」ツールの使い方を、初心者向けにわかりやすく解説します。このツールを使えば、写真や文字などを簡単な操作で回転できるため、おしゃれなデザインなどのレイアウトに役立ちます。
それではさっそく「回転」ツールの使い方を身につけて、素敵な画像を作成しましょう。
回転ツールとは
GIMPの変形ツールの一つ「回転」ツールは、アクティブな(選択中の)画像・テキストレイヤー、選択範囲、パスを、直接マウスでドラッグするか、回転調整ダイアログから角度や座標を設定することで、思い通りの角度に回転することができる便利なツールです。

回転ツールの使用方法

GIMPで「回転」ツールを使う場合は、以下の方法が用意されています。
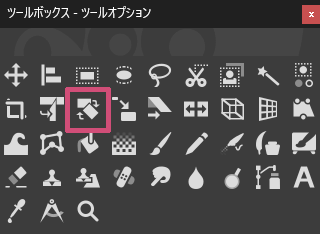
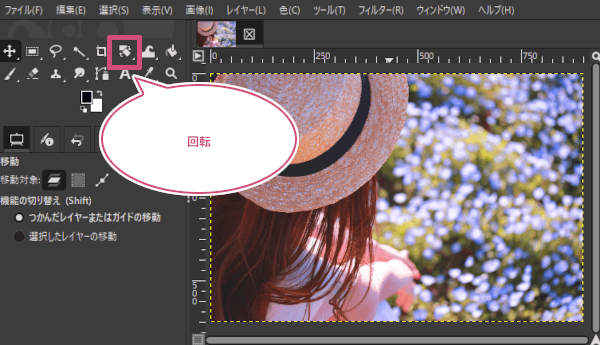
- ツールボックスの「回転」アイコン

- メニューバーからツール変形ツール回転
- キーボード(ショートカットキー)shift+R
キー操作
CtrlCtrlキーを押すことで15度づづ回転することができます。
回転ツールの使い方
GIMPの「回転」ツールの使い方は、とっても簡単です。回転させたい画像などを用意して、ツールボックスから「回転」ツールを選び、いっしょに操作方法を覚えましょう。

回転してみよう
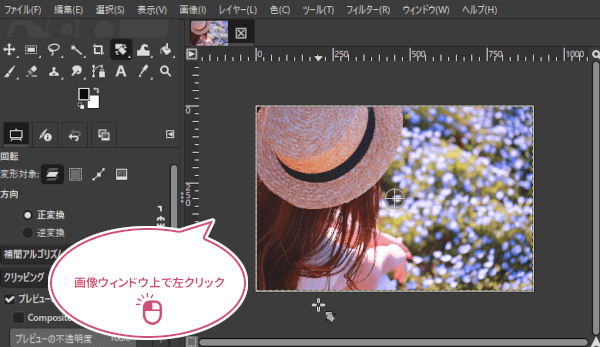
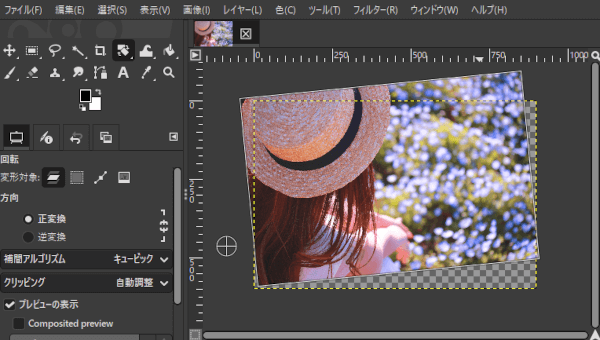
「回転」ツールを選んだら、マウスポインタを画像ウィンドウに持っていきます。マウスポインタが![]() にかわったら左クリックしましょう。
にかわったら左クリックしましょう。

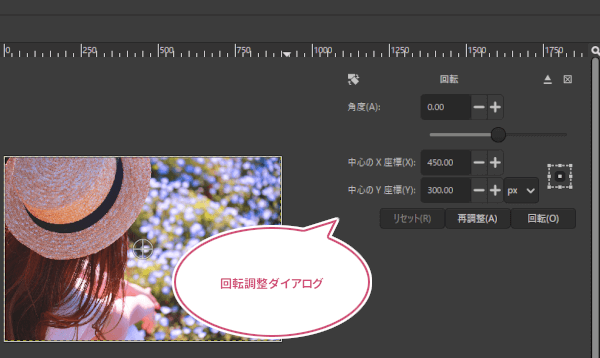
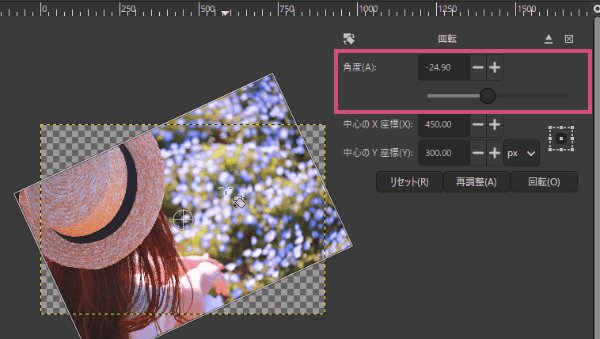
回転調整ダイアログが開きます。

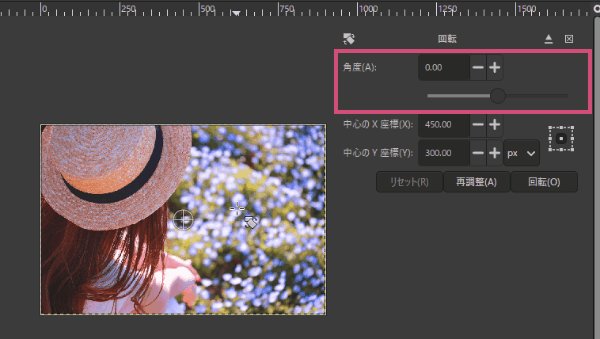
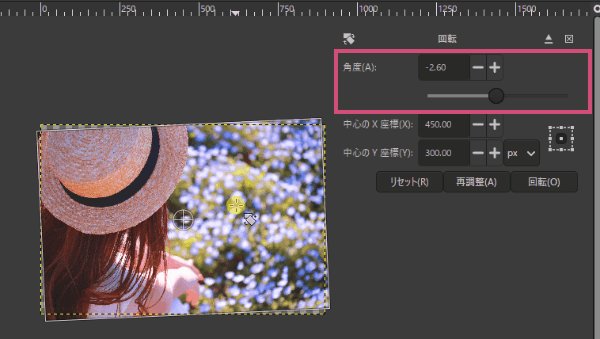
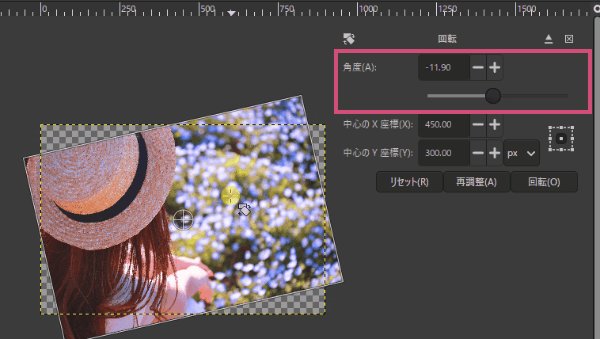
回転するときは、回転調整ダイアログから、角度を数値またはスライダーで調整するか、画像ウィンドウ上にマウスポインタを持っていき、左クリックしながら回転したい方向にドラッグしてみましょう。

思うところまで回転することができたら、回転調整ダイアログから「回転」をクリックして確定しましょう。

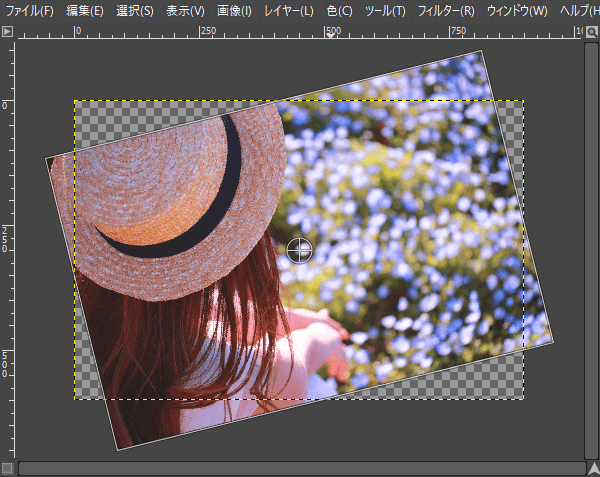
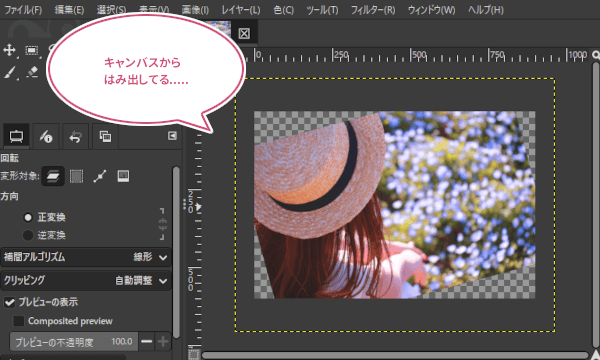
画像を回転することができました。ここでは、キャンバスから、画像が、はみ出てしまい途中で切れてしまっています。

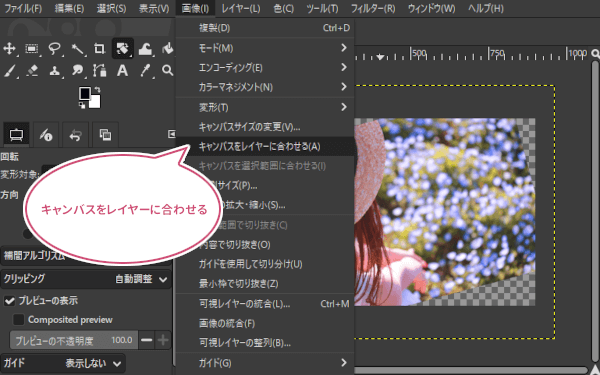
そんなときは、メニューバーから画像キャンバスをレイヤーに合わせるをクリックしてみましょう。

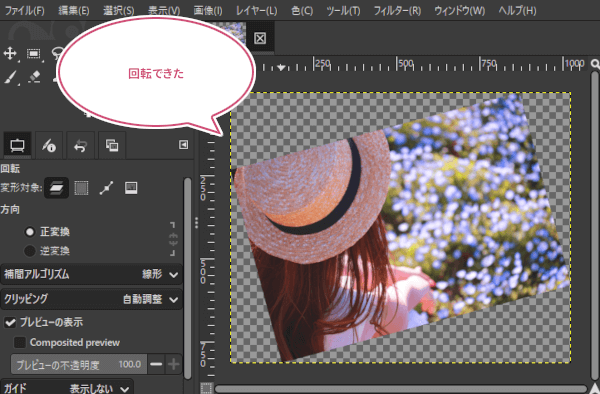
これで写真を回転することができました。回転した画像の周りは透過(透明)になります。透過(透明)のままで画像として保存するときは、PNG形式で保存しましょう。

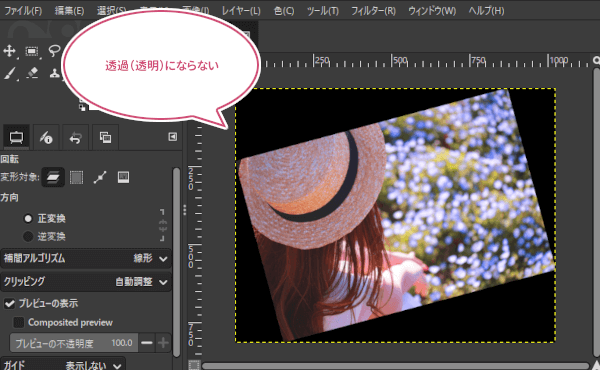
透過(透明)にならないとき
回転した画像の周りが透過(透明)にならないときは、その画像レイヤーは、アルファチャンネル(透明度の情報)を持っていないかもしれません。

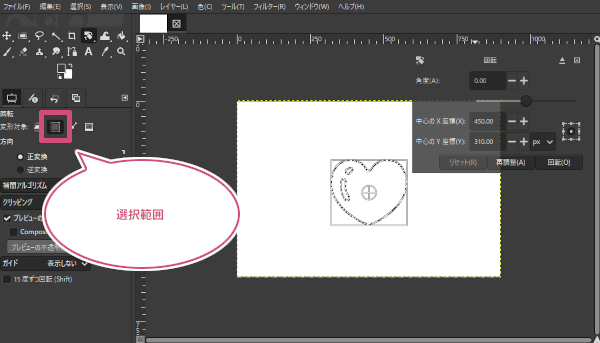
選択範囲の回転
ツールオプションから変形対象を「選択範囲」に設定することで、選択範囲を回転することができます。

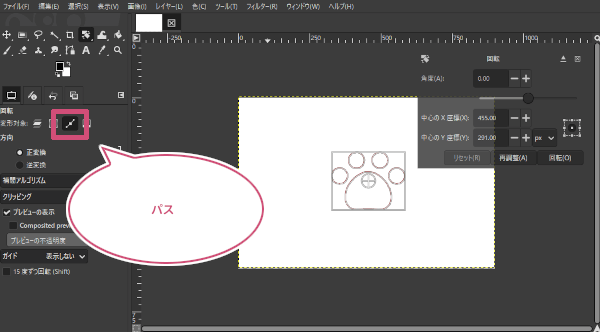
パスの回転
ツールオプションから変形対象を「パス」に設定することで、パスを回転することができます。

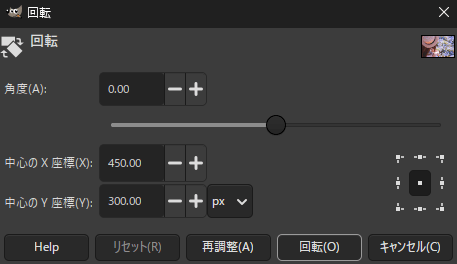
回転調整ダイアログ
回転調整ダイアログから、回転軸と回転角度の設定を確認してみましょう。

角度
数値を入力するか、スライダーを左右どちらかに動かすことで、-180度から+180度までの角度で回転することができます。
中心のx座標(X)、中心のy座標(Y)
回転の中心(回るときの基準点)は、数値を入力して設定できます。中心点![]() は、マウスでドラッグして動かすことも可能で、もちろん画像の外に配置することもできます。
は、マウスでドラッグして動かすことも可能で、もちろん画像の外に配置することもできます。
中心のx座標(X)、中心のy座標(Y)の単位はpx/%/in/mm/pt/pc/cm/m/ft/yd/tpt/tpcのいずれかで指定することができます。初期設定では「ピクセル単位」です。

また、画像やテキストのレイヤー、選択範囲、パスといった変形の対象は、回転の中心(回るときの基準点)となる位置をポイントからも設定できます。

再調整
「再調整」は、今の回転状態をそのまま保ちながら、回転の中心(回るときの基準点)だけを、元の位置に戻すことができます。
回転のツールオプション
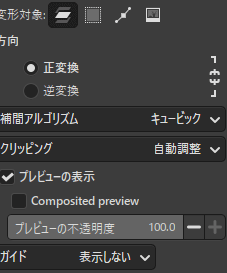
GIMPの「回転」ツールには以下のツールオプションが用意されています。
変形対象、方向、補間アルゴリズム、クリッピング、プレビューを表示、ガイド

変形対象、方向、補間アルゴリズム、クリッピング、プレビューを表示、ガイドは、変形ツールの共通オプションです。共通オプションを参考にご覧ください。
15度ずつ回転(Ctrl)
「15度ずつ回転」をオンで、マウスをドラッグして回転するときに15度ずつ回転させることができます。

おわりに
GIMPの変形ツールの一つ「回転」ツールの基本的な使い方をご紹介しました。「回転」ツールは、簡単な操作で、画像やテキストレイヤー、選択範囲、パスを回転させることができます。回転させることで、デザインの幅も広がります。ぜひ、レイアウト作成などに活用してみてくださいね。