
ベタッとしたバナーなどの背景画像に少し光を当てた感じにするだけで、すごく見栄えが良くなったりします。特に後光のような放射線状の真ん中に光を当てた感じにするとすごく引き立ちいい感じになります。今回はGIMPで、少し手を加えるだけで見栄えの良い背景画像を作成する方法をご紹介します。
それではさっそく、背景を加工して素敵な画像を作成してみましょう。
背景画像に光をあてる方法
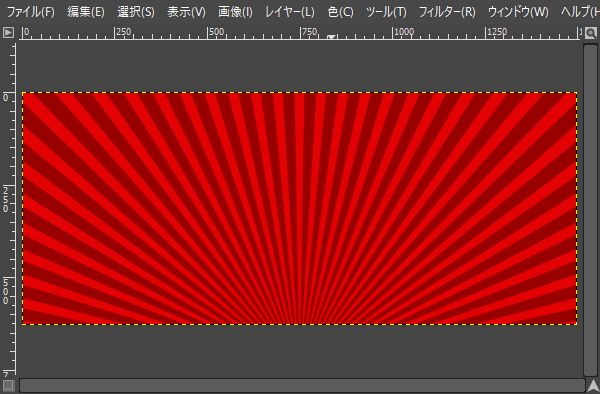
ここでは、GIMPでバナー用に作成した後光のような放射線状の背景画像をもとにしています。
後光のような背景画像の作り方はGIMP 後光のような放射線状の背景を作ってみよう
画像を開こう
いつものようにGIMPを起動して、光をあてたい画像を用意しましょう。
画像ファイルを開くときはGIMP 画像を開く・インポートしてみよう【初心者ナビ】
画像を簡単に開くことができます。GIMP 画像を簡単に開いてみよう【初心者ナビ】

ライト効果で光をあてよう
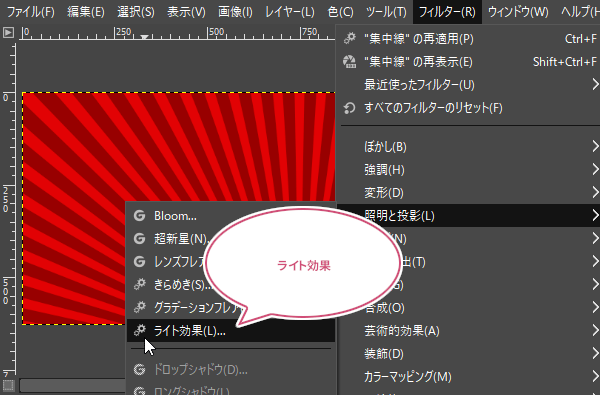
背景画像を開いたら、メニューバーからフィルター照明と投影ライト効果をクリックしましょう。

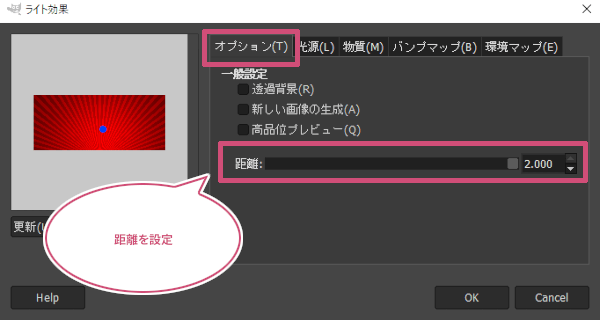
ライト効果のダイアログが開きます。今回は背景画像に光を当てた感じにしたいので、はじめにプレビューを見ながら「オプション」の「距離(画像の中心から、光源までの距離)」を調整してみましょう。

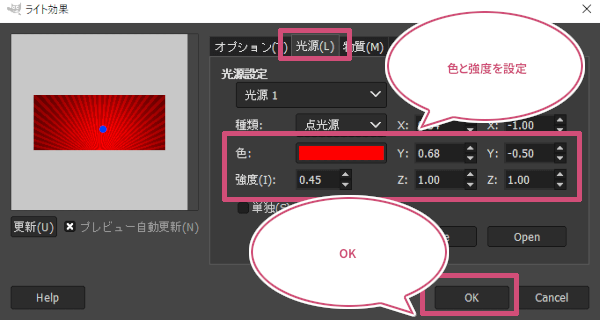
距離を調整することができたら、つぎに、「光源」の「色」「強度」をプレビューを見ながら調整してみましょう。GIMPの初期設定では、「色」は白(#FFFFFF)になっています。今回は後光のような背景画像に光が当たった感じにしたいので、集中線の明るい方の色を設定しています。
イメージしている感じになったら「OK」をクリックしましょう。

出来上がり
これで、GIMPを使用して背景画像に光をあてることが出来ました。

おわりに
GIMPで背景画像に光を当てた感じにする方法をご紹介しました。今回はフィルター機能の「ライト効果」を利用して画像を加工してみました。ぜひ試してみてくださいね。