
GIMPを使って、きれいな曲線の矢印を簡単に描きたいって思ったことありませんか?
矢印を描くには、パスやブラシを使ったりして作成する方法がいくつかありますが、今回はスクリプトを導入して、曲がった矢印を簡単に描いてみよう。
Arrow Stroke Path スクリプト導入方法
まずは、曲線が描けるArrow Stroke Pathというスクリプトを、以下の配布しているページからダウンロードしましょう。
スクリプトのダウンロード方法は、ページを開くと下のほうにGIMP2.8用 sg-arrow-stroke-path.zipファイルがあるので、クリックしてあなたのわかりやすい場所に保存しましょう。

今回はダウンロードしたファイルがわかりやすいようにデスクトップに保存しました。

先ほどデスクトップに保存したsg-arrow-stroke-path.zipファイルを、解凍しましょう。
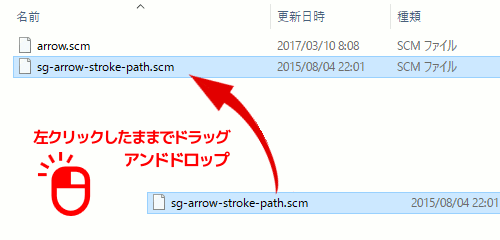
解凍すると、sg-arrow-stroke-path.scmファイルがあるので、そのファイルを右クリックしてコピーするか、ドラッグアンドドロップして、以下の順でGIMPのscriptsフォルダの中に入れましょう。
【Windows10の場合】
Cドライブユーザーユーザー名.gimp-2.8scriptsの順で開き、sg-arrow-stroke-path.scmファイルを以下のようにscriptsの中に入れましょう。

scriptsの中にsg-arrow-stroke-path.scmファイルが入ったら、GIMPを起動して、ちゃんと矢印のスクリプトが入っているか確認してみましょう。
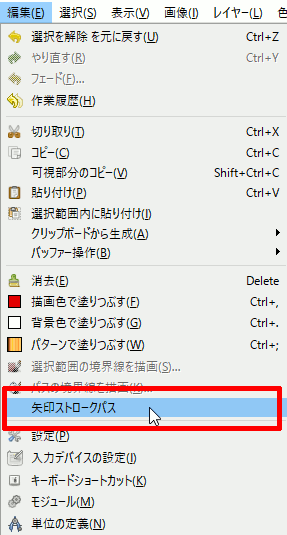
メニューバーから、編集の中に矢印ストロークパスが入っていればスクリプトの導入は成功です。

曲線の矢印を描いてみよう
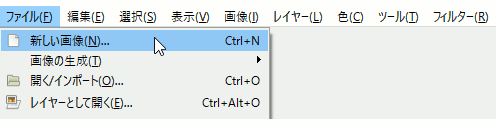
メニューバーから、ファイル新しい画像を作成しましょう。

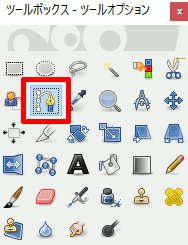
次に、ツールボックスから「パスツール」を選択しましょう。

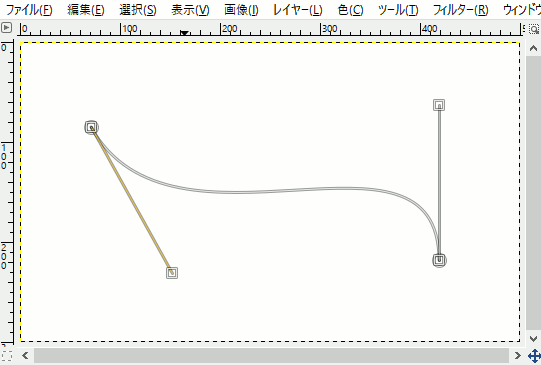
GIMPのキャンバスに、あなたが思っている曲がった矢印の線を描きましょう。

線を描いたら今度は、矢先にしたいアンカーの上にマウスを持っていきます。
今のマウスのポインターは![]() になっていますね。
になっていますね。

パスのアンカーポイントがアクティブのなっていることを確認しましょう。アクティブになっていないときは、矢先にしたいアンカーポイントの上で1回だけ左クリックすると、アクティブになります。
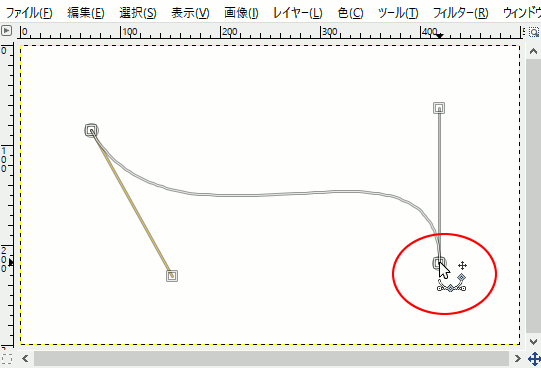
次に、アンカーポイントにマウスを置いたままキーボードのCtrlを押し続けます。
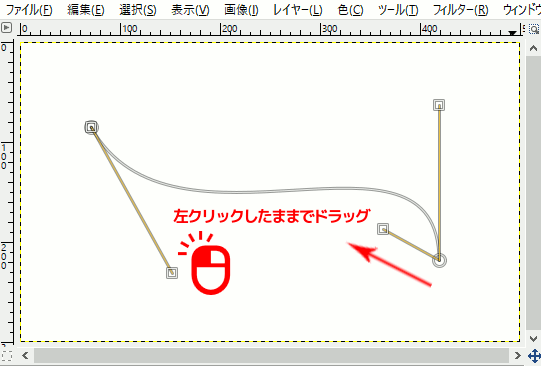
するとマウスポインターが![]() にかわるので、矢印の矢先にしたいアンカーポイントからハンドルを引き出しましょう。
にかわるので、矢印の矢先にしたいアンカーポイントからハンドルを引き出しましょう。
この引き出したハンドルが矢先のガイドとなるので、角度や大きさを調整しましょう。

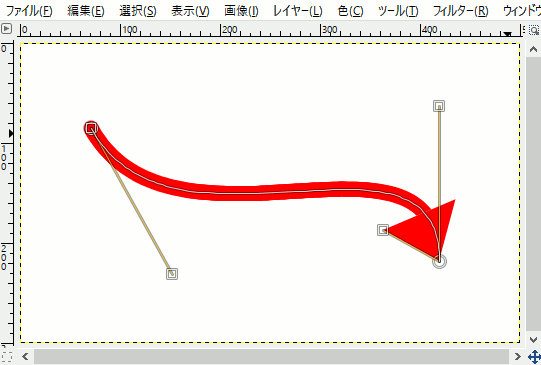
ハンドルを引き出し、あなたが思う矢印の角度や大きさにしたら、メニューバーから、編集矢印ストロークパスをクリックすると、以下のように曲線の矢印ができます。
線の太さは、矢印の大きさで自動的調整されます。

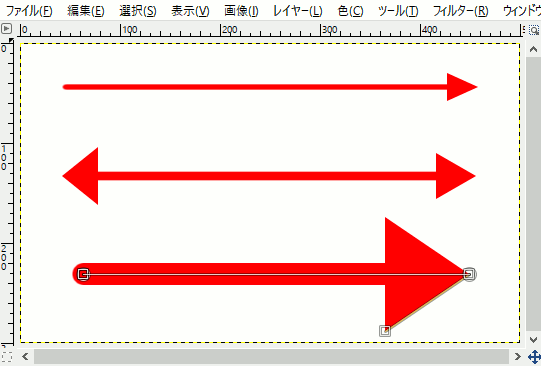
このスクリプトを使えば、もちろん直線の矢印を描くこともできます。

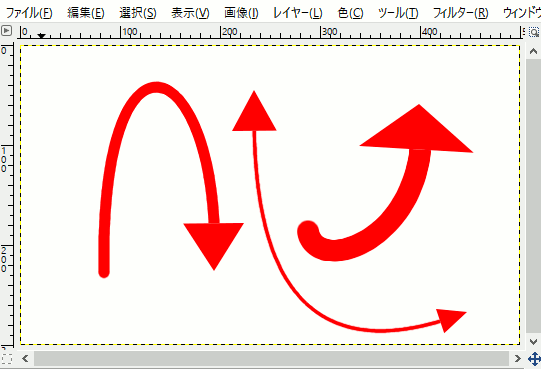
矢印を描くときは特になんの設定もないので、簡単に描くことができる便利なツールですね。
写真や画像に矢印を加えたいときになどにぜひどうぞ。

以上、GIMPを使って、曲線の矢印を描いてみようでした。
お疲れ様でした。
