
GIMPの「整列と分布」ツールの使い方を、初心者のあなたにもわかりやすく解説します。このツールを使うと、複数の画像や文字を中央や端にそろえたり、同じ間隔で並べたりといった配置がかんたんに行えるため、レイアウト作業に、とても便利なツールです。
それではさっそく「整列と分布」ツールの使い方を覚えて、GIMPを効果的に活用しましょう。
整列と分布ツールとは
GIMPの「整列と分布(Align and Distribute)」ツールは、キャンバス内にある画像・テキストレイヤー、選択範囲、パスなどの、位置をそろえてきれいに配置したり、並べたりすることができます。

整列と分布ツールの使用方法

GIMPで「整列と分布」ツールを使う場合は、以下の方法が用意されています。
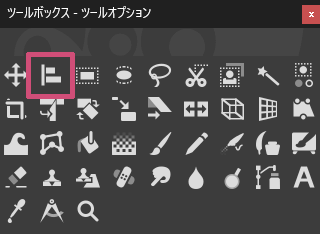
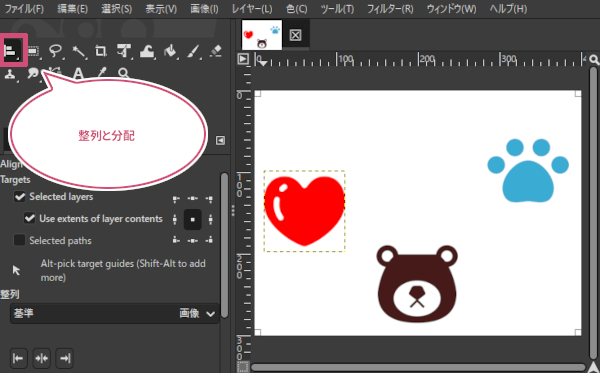
- ツールボックスの「整列と分布」アイコン

- メニューバーからツール変形ツール整列と分布(Align and Distribute)
- キーボード(ショートカットキー)Q
キーボードの操作
レイヤーダイアログからの操作となります。
- Ctrl:レイヤーダイアログから最初のレイヤーをクリックして、Ctrlキーを押しながら別のレイヤーをクリックしていくと、複数のレイヤーを選択することができます。
- shift:レイヤーダイアログから最初のレイヤーをクリックして、shiftキーを押しながら最後のレイヤーをクリックすることで、連続した複数のレイヤーを選択することができます。
整列と分配のツールオプション
GIMPの「整列と分布(Align and Distribute)」ツールには以下のツールオプションが用意されています。はじめて「整列と分布(Align and Distribute)」ツールを使う際は、まずツールオプションの内容を確認しておくことで、作業をスムーズに進めることができます。
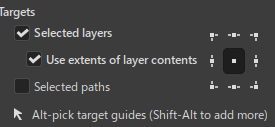
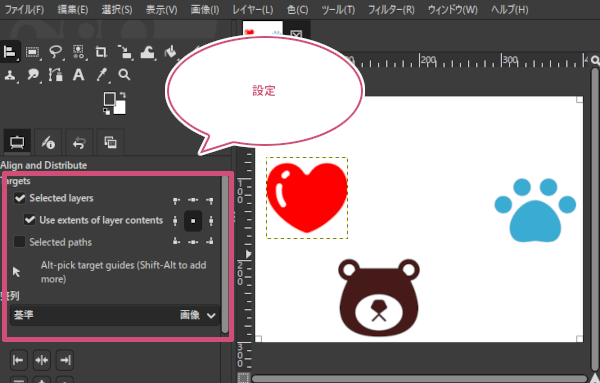
ターゲット(Targets)
ここでは、整列や並べたいレイヤー、選択範囲、パスなどをターゲットと呼びます。

選択中のレイヤー(Selected layers)
オンで整列機能をアクティブにします。オフの場合、整列ボタンがアクティブになりません。初期設定ではオンです。
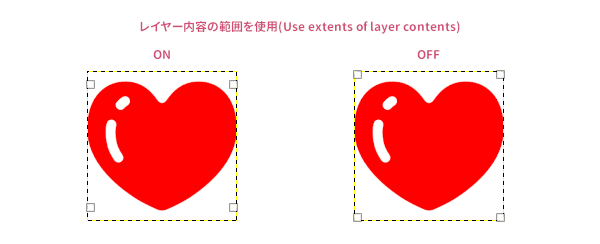
レイヤー内容の範囲を使用(Use extents of layer contents)
オンで、ピクセルの範囲に位置を合わせます。オフで、レイヤーサイズの境界線に合わせます。初期設定ではオンです。

選択中のパス(Selected paths)
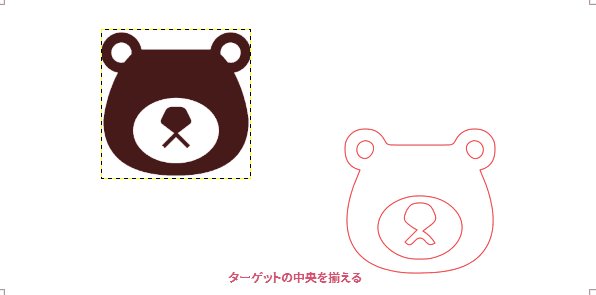
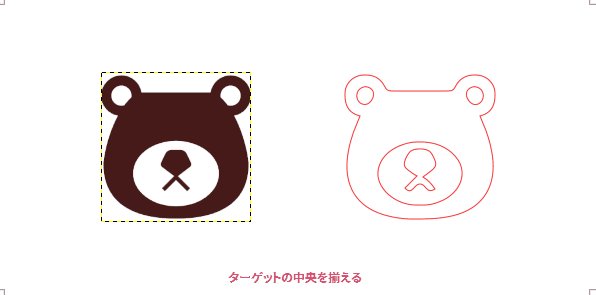
オンで、パスも整列の対象になります。初期設定ではオフです。下は画像レイヤーとパスを中央に揃えたイメージ画像です。

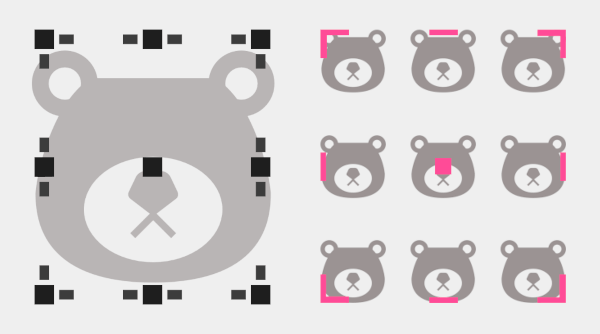
ターゲットのアンカーポイントを設定(Set anchor point of targets)
ターゲットのどの位置を基準にして整列させるかを設定できます。

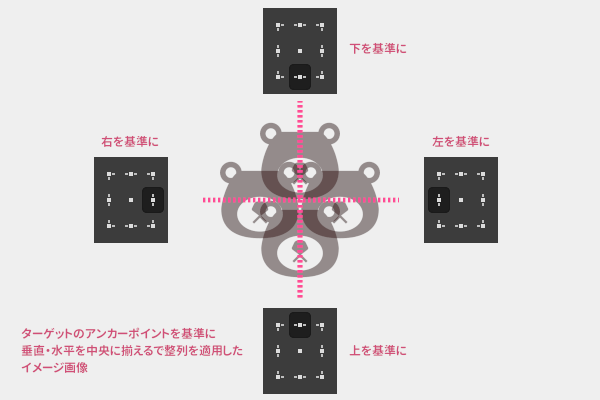
例えば、垂直と水平を中央に揃えるを適用しても、ターゲットのアンカーポイント位置によっては、以下のような結果となります。

整列
レイヤーを揃えるターゲット (画像オブジェクト) の基準を選択します。
画像
画像がターゲットとなります。キャッバスの四隅には小さな四角形が表示され、キャンバスを基準にアクティブな(選択中)レイヤーを整列することができます。

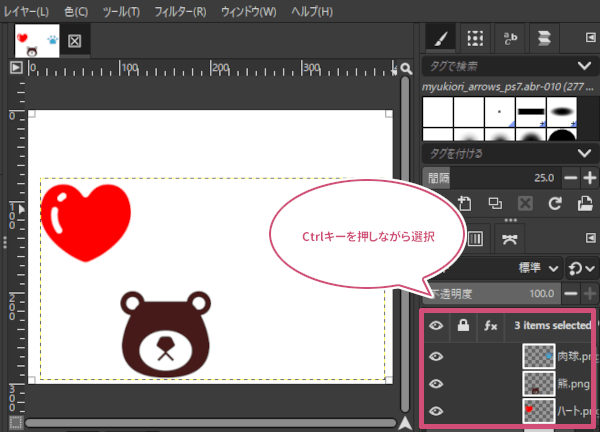
複数のレイヤーを整列するときは、レイヤーダイアログから対象のレイヤーをクリックして、Ctrlキーを押しながら別のレイヤーも選択します。

選択範囲
選択範囲がターゲットとなります。
選択した参照オブジェクト(Picked reference object)
キャンバス上で選択したオブジェクト(レイヤー、パス、ガイド)がターゲットとなります。選択した参照レイヤーには四隅には小さな四角形が表示されます。選択した参照レイヤーの位置を基準にして、レイヤーダイアログから選択したアクティブなその他のレイヤーは参照レイヤーの位置を基準にして整列することができます。
例えば、「肉球」レイヤーを参照レイヤーにしたら、この「肉球」レイヤーを基準に選択した他のレイヤーを整列することができます。

整列ボタン
ターゲットのアンカーポイントを基準に整列させたいレイヤーを選択したあとで、6つのボタンの中から揃えたい方向を選ぶことができます。
 左揃え:ターゲットのアンカーポイントを基準にして左端に揃えます。
左揃え:ターゲットのアンカーポイントを基準にして左端に揃えます。 中央揃え(垂直方向):ターゲットのアンカーポイントを基準にして垂直中央線に揃えます 。
中央揃え(垂直方向):ターゲットのアンカーポイントを基準にして垂直中央線に揃えます 。 右揃え:ターゲットのアンカーポイントを基準にして右端に揃えます。
右揃え:ターゲットのアンカーポイントを基準にして右端に揃えます。 上揃え:ターゲットのアンカーポイントを基準にして上端に揃えます。
上揃え:ターゲットのアンカーポイントを基準にして上端に揃えます。 中央揃え(水平方向):ターゲットのアンカーポイントを基準にして水平中央線に揃えます 。
中央揃え(水平方向):ターゲットのアンカーポイントを基準にして水平中央線に揃えます 。 下揃え:ターゲットのアンカーポイントを基準にして下端に揃えます。
下揃え:ターゲットのアンカーポイントを基準にして下端に揃えます。
並べるボタン
複数のターゲットを均等に並べたい場合に使用します。レイヤーダイアログからCtrlキーを押しながら対象のレイヤーをクリックして複数のターゲットを選択します。
4つのボタンの中から並べることができます。
 ターゲットのアンカーポイントを水平方向に均等に並べる:ターゲットのアンカーポイントを基準にして水平方向に均等に並べます。
ターゲットのアンカーポイントを水平方向に均等に並べる:ターゲットのアンカーポイントを基準にして水平方向に均等に並べます。 水平方向に均等に並べる:水平方向に均等な間隔で並べます。
水平方向に均等に並べる:水平方向に均等な間隔で並べます。 ターゲットのアンカーポイントを垂直方向に均等に並べる:ターゲットのアンカーポイントを基準にして垂直方向に均等に並べます。
ターゲットのアンカーポイントを垂直方向に均等に並べる:ターゲットのアンカーポイントを基準にして垂直方向に均等に並べます。 垂直方向に均等に並べる:垂直方向に均等な間隔で並べます。
垂直方向に均等に並べる:垂直方向に均等な間隔で並べます。
整列と分布ツールの使い方
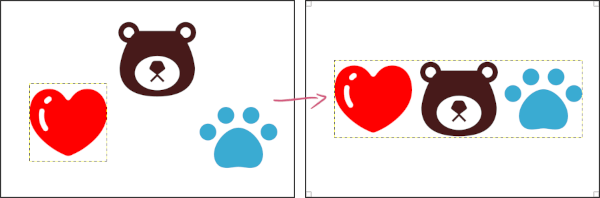
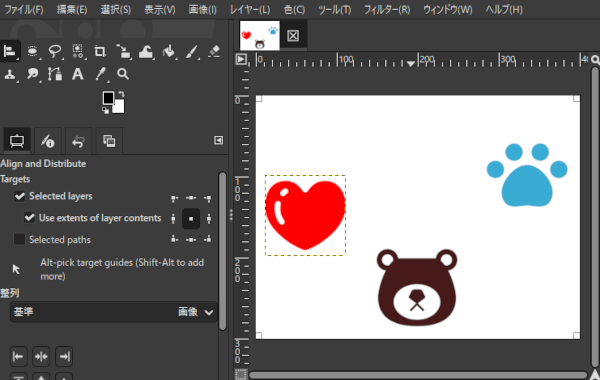
整列したい画像を用意して、ツールボックスから「整列と分布(Align and Distribute)」を選び、いっしょに操作方法を覚えましょう。ここでは同じ大きさのレイヤー画像を3つ用意しました。

整列してみよう
実際に整列してみましょう。はじめに、ターゲットのどの位置を基準に整列させるかを決めるために、アンカーポイントを設定します。あわせて、レイヤーの境界線またはピクセルの範囲を対象とするか、レイヤー内容の範囲も設定しておきましょう。ここでの整列の基準は画像です。今回はターゲットをキャンバスの上下中央に整列させたいので、アンカーポイントは中央に設定し、レイヤーはピクセルの範囲を対象に設定しました。

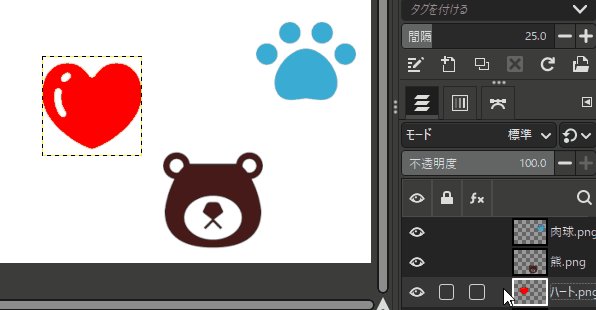
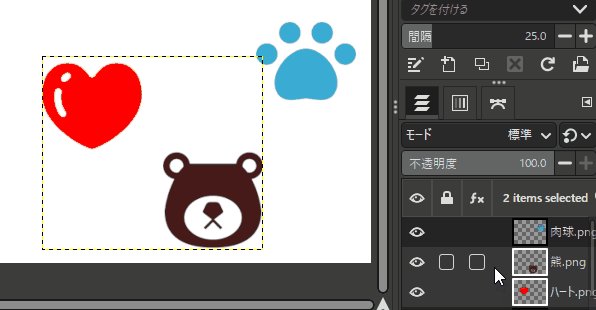
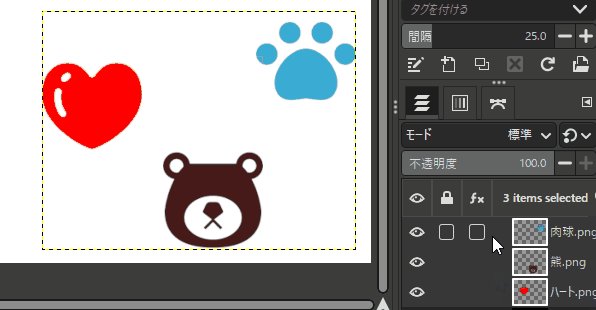
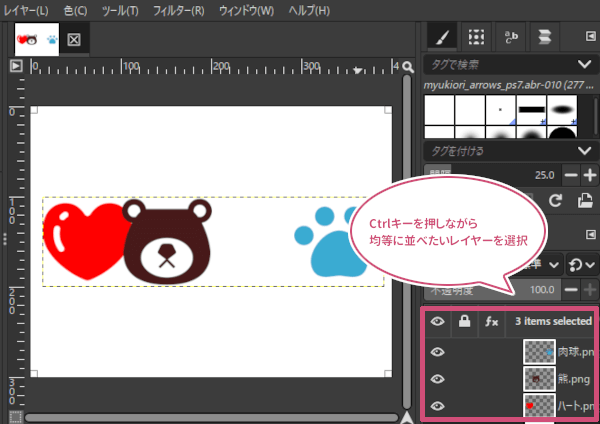
つぎに、レイヤーダイアログから整列させたい対象のレイヤーを、キーボードのCtrlキーを押しながら選択しましょう。

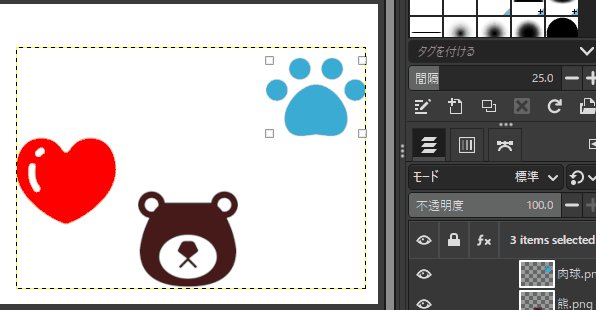
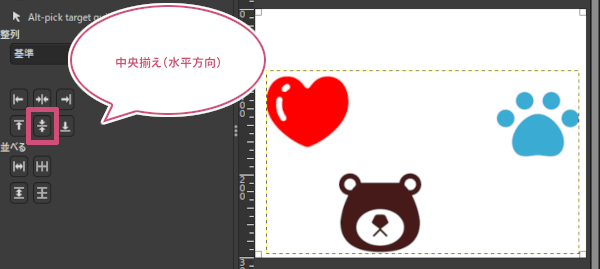
整列させたいレイヤーを選択したら、整列させたい方向のボタンをクリックします。ここではキャンバスの上下中央に整列させたいので「中央揃え(水平方向)」を選びました。

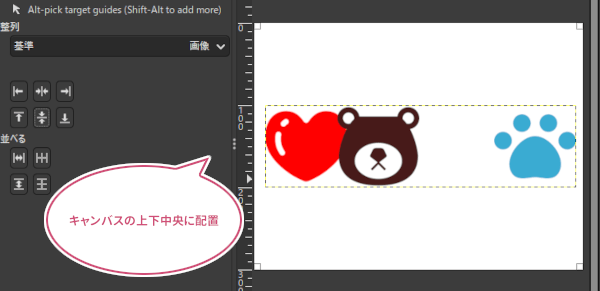
「中央揃え(水平方向)」ボタンをクリックすることで、選択したレイヤーがキャンバスの上下中央に配置することができます。

並べてみよう
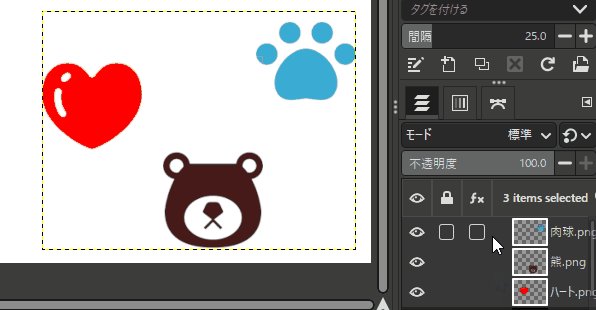
つぎは、複数のレイヤーを均等に並べてみましょう。均等に並べたいレイヤーが選択できてないときは、レイヤーダイアログから均等に並べたいレイヤーを、キーボードのCtrlキーを押しながら、クリックして選択しておきましょう。

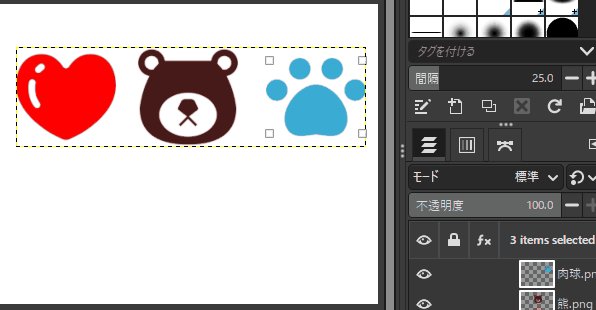
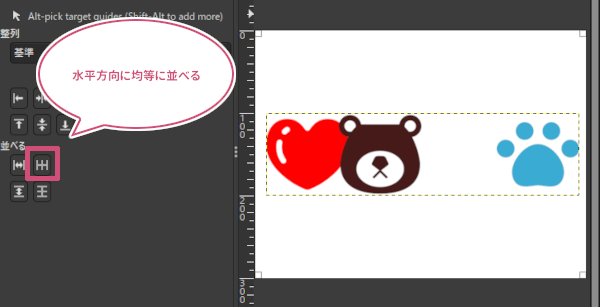
均等に並べたいレイヤーを選択したら、均等に並べたい方向のボタンをクリックします。ここでは、水平方向に均等に並べたいので、「水平方向に均等に並べる」を選びました。

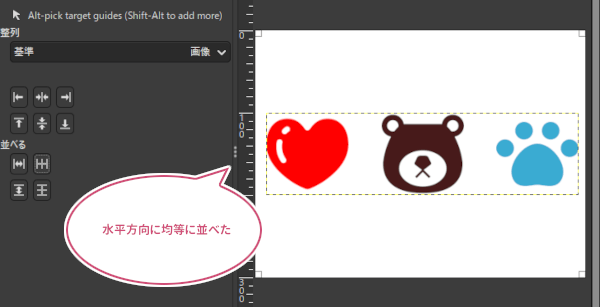
「水平方向に均等に並べる」ボタンをクリックすることで、選択したレイヤーを均等に並べることができます。

テキストレイヤーを整列してみよう
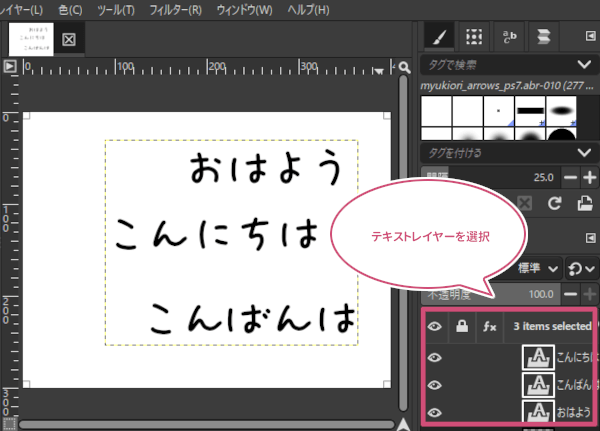
先ほどは画像レイヤーで整列や均等に並べてみましたが、テキストレイヤーでも同じことができます。整列させたいテキストレイヤーを選択しましょう。

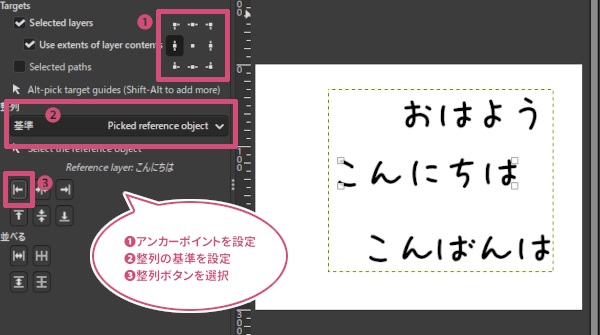
ここでは、「こんにちは」テキストレイヤーを基準に左端に揃えたいので、①ターゲットのアンカーポイントを「左を基準」に設定、②整列の基準を「選択した参照オブジェクト(Picked reference object)」に設定、③整列ボタンから「左揃え」ボタンをクリックしました。

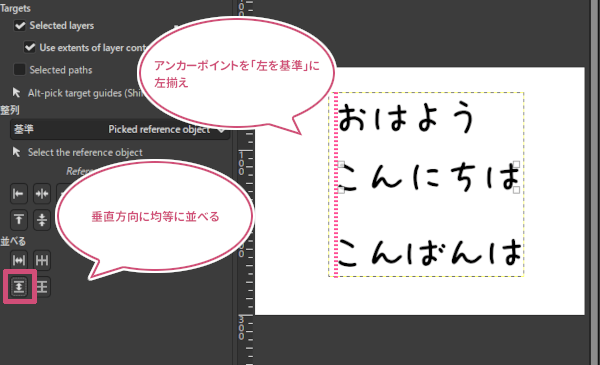
「こんにちは」テキストレイヤーを基準に左端に揃えることができました。今度は均等に並べたいので、並べるボタンから「ターゲットのアンカーポイントを垂直方向に均等に並べる」ボタンをクリックします。

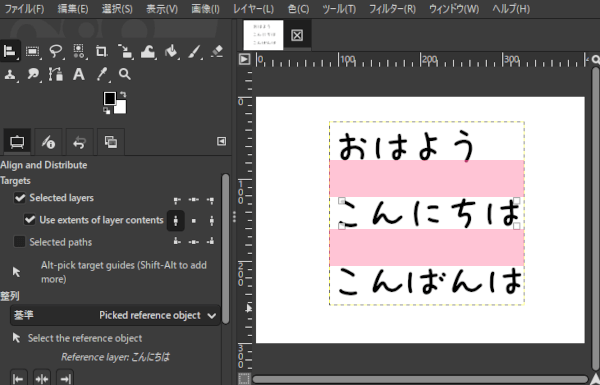
選択したテキストレイヤーも均等に並べることができました。

さいごに
GIMPの「整列と分布」ツールの基本的な使い方をご紹介しました。このツールはターゲットを基準に複数のレイヤーを簡単に揃えることができます。もちろん、1つのレイヤーだけでも、キャンバスの中央や端に整えて配置することができるため、レイアウト作業にとても役立つ便利なツールです。写真をきれいに並べたり、テキストを等間隔に配置したりと、さまざまな使い方ができます。ぜひ試してみてくださいね。