
画像の作成やバナーの作成の時、テキストの色や画像に使う色を何色にしたらいいかなぁって結構悩んだりしてませんか?今回は、GIMPで画面上の色を取得(採色)する方法をご紹介します。
それではさっそく、色を取得してデザインの参考にしてみましょう。
GIMPで画面上の色を取得する方法
参考にしているサイトの画像や写真などの色を見て、「この色いいなー」って思うときってよくあると思います。そんな時、GIMPを使うと画面上の色なら、どの場所からでもクリック一つで簡単に色を取得できます。
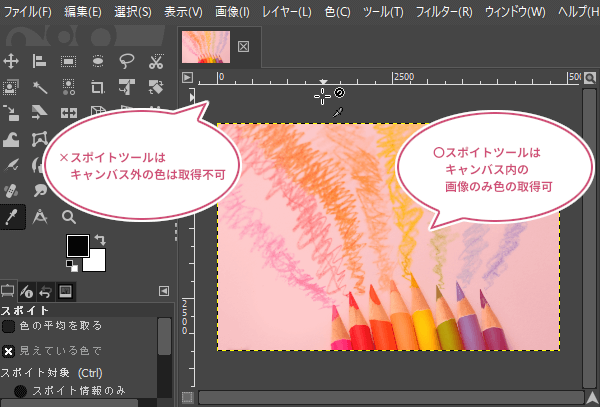
スポイトツールではキャンバス以外は取得不可
GIMPのツールには「スポイト」ツールという色を取得できる便利なツールがあります。でも「スポイト」ツールは、下のようにGIMPのキャンバス内にある画像だけの色情報しか取得することができません。

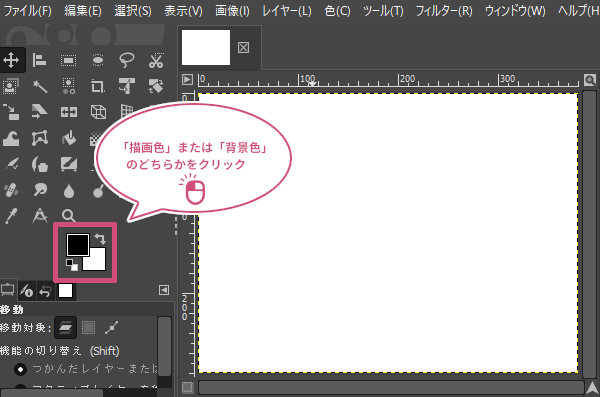
PC画面上の色を取得する準備をしよう
PCの画面に表示しているブラウザや、写真・画像など、GIMPのキャンバス内にある画像以外の色を取得したいときは、ツールボックスにある「描画色」または「背景色」のどちらかをクリックしましょう。

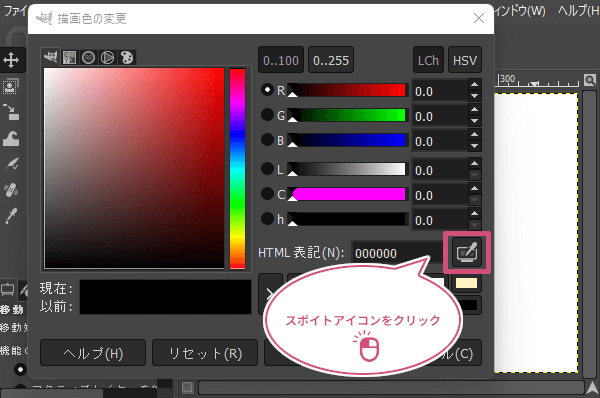
「描画色の変更」または「背景色の変更」ダイアログが開きます。スポイトアイコン![]() をクリックしましょう。
をクリックしましょう。

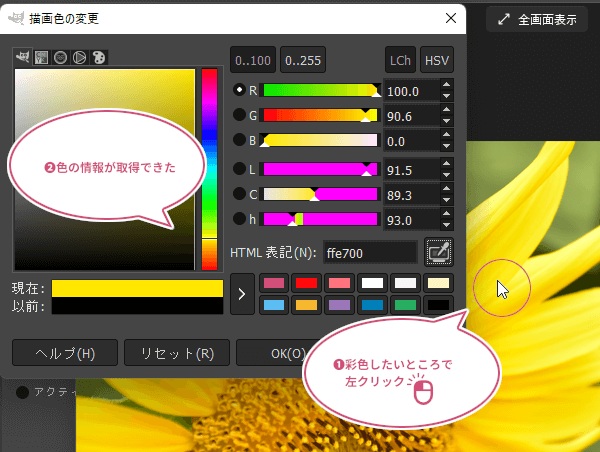
採色してみよう
つぎに、画面上での色を取り出したいところにマウスポインタをもっていきましょう。GIMP内でのマウスポインタはスポイト![]() になっていますが、GIMPから外れると通常の矢印ポインタ
になっていますが、GIMPから外れると通常の矢印ポインタ![]() となります。①取得したい色の部分にマウスポインタを持っていき左クリックしてみましょう。②左クリックすることで、色の情報を簡単に取得することができました。
となります。①取得したい色の部分にマウスポインタを持っていき左クリックしてみましょう。②左クリックすることで、色の情報を簡単に取得することができました。

色の情報が取得できたら、「OK」をクリックして「描画色の変更」または「背景色の変更」ダイアログを閉じるか、現在の色を履歴に追加することもできます。

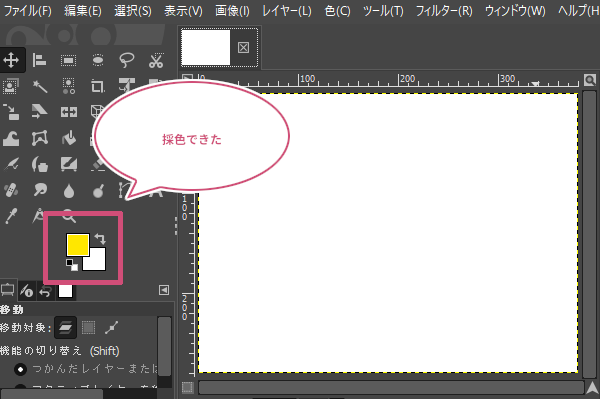
これで画面上の色が、アクティブな「描画色」または「背景色」に取得できて使えるようになりました。

おわりに
GIMPを使ってPC画面上のどの場所からも色を採色する方法をご紹介しました。ウェブデザインや画像の作成での色はとても重要になってきますね。色で悩んだりしたときには、ほかの場所から情報を採色して参考にしてみてくださいね。