
GIMPで画像編集しているとき、複数の同じような色を一度に選択範囲として作成したいと思ったことがありませんか…今回は、離れている場所の類似色を自動で選択することができる「色域選択」ツールの基本的な使い方をご紹介します。「色域選択」ツールの使い方を覚えると、一度に複数の場所を選んで作業できるので、画像を編集するときにとても便利です。
GIMPの「色域選択」ツールとは
GIMPの「色域選択」ツールは、最初にクリックした場所の類似色を取り込み、キャンバス内の離れている場所でも同じような類似色がある場合、自動で同時選択することができる便利なツールです。「ファジー選択」ツールとよく似ていますが、「ファジー選択」ツールは、選択範囲が連続して繋がっていますが、「色域選択」ツールは、離れている場所の類似色も選択できるので、はっきりとした色で分かれている画像の編集や加工には便利です。
色域選択ツールの使用方法

GIMPで「色域選択」ツールを使う場合は、以下の方法が用意されています。
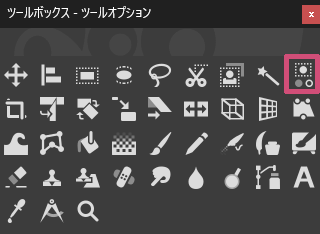
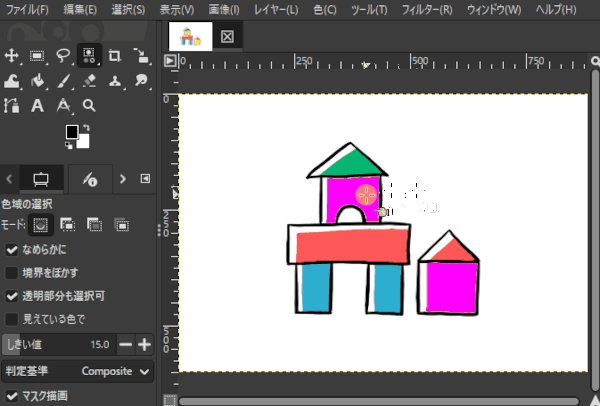
- ツールボックスの「色域選択」アイコン

- メニューバーからツール選択ツール色域選択
- キーボード(ショートカットキー)Shift+O
色域選択ツールで選択してみよう
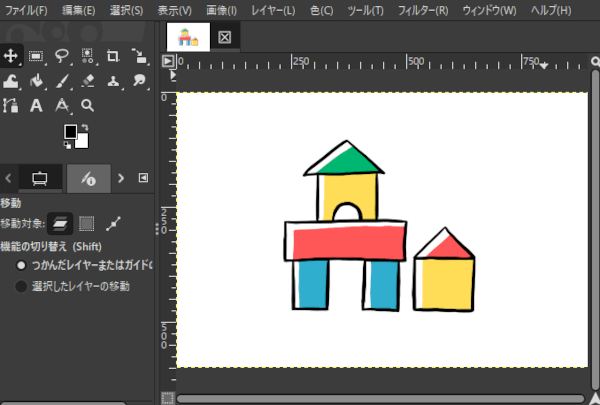
GIMPを起動し、同じ色を同時に選択したい画像を開きましょう。今回は作業をわかりやすくするため、はっきりとした色で分かれている画像を用意しました。

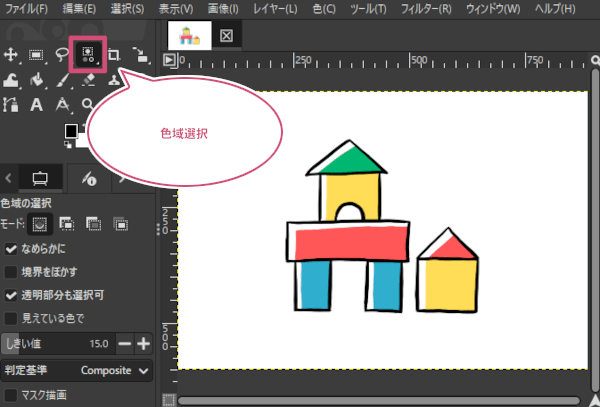
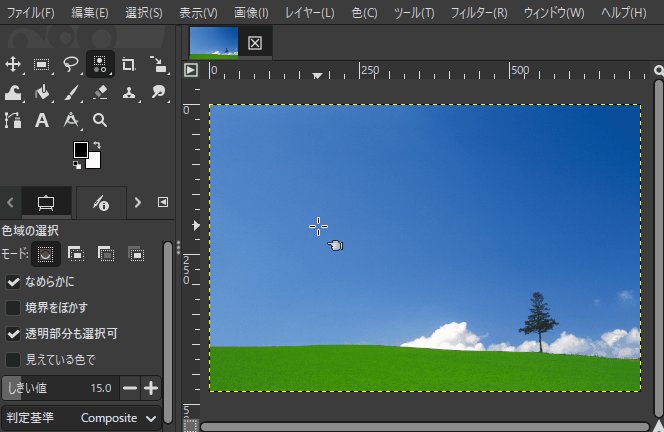
画像を開いたら、ツールボックスから「色域選択」ツールを選びましょう。

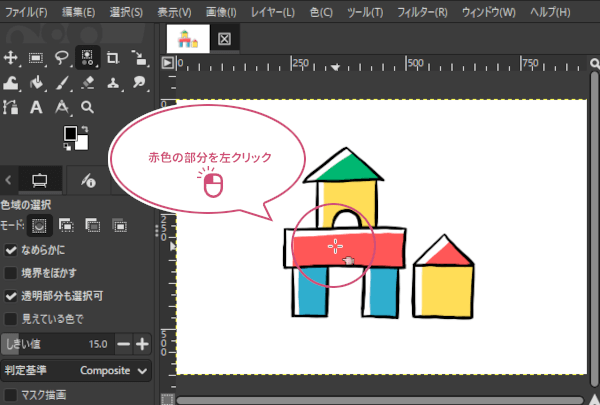
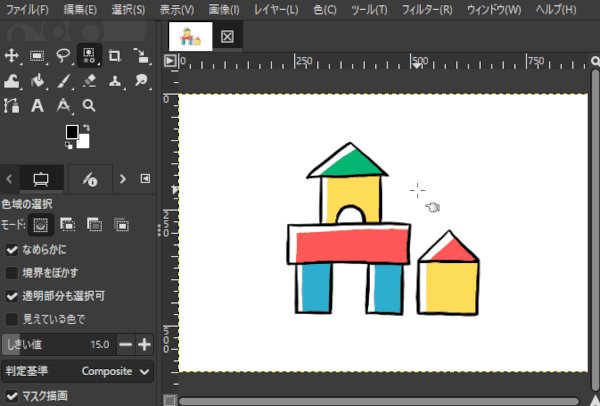
ここでは試しに赤色の部分を同時に選択範囲にしてみたいと思います。赤色の部分にマウスポインタを持っていき左クリックしてみましょう。

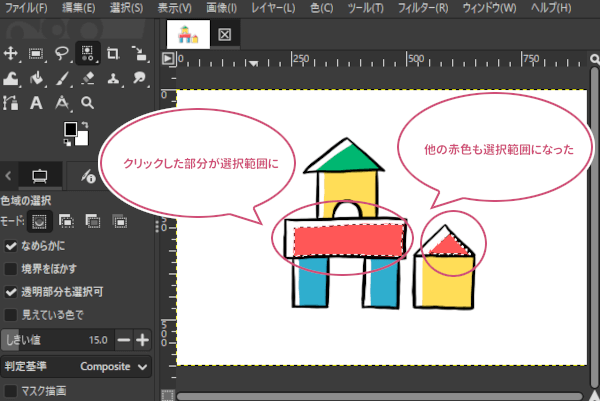
選択した場所以外の離れている類似色も同時に選択されました。

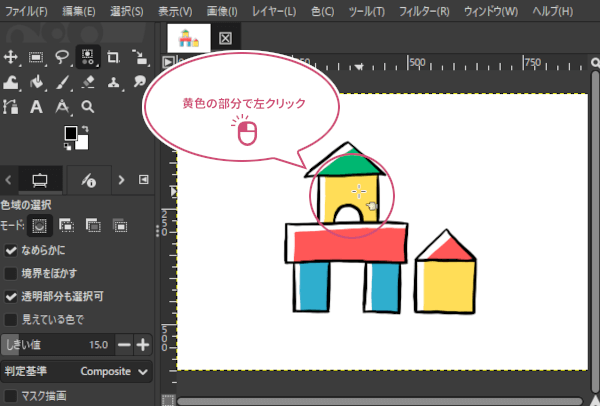
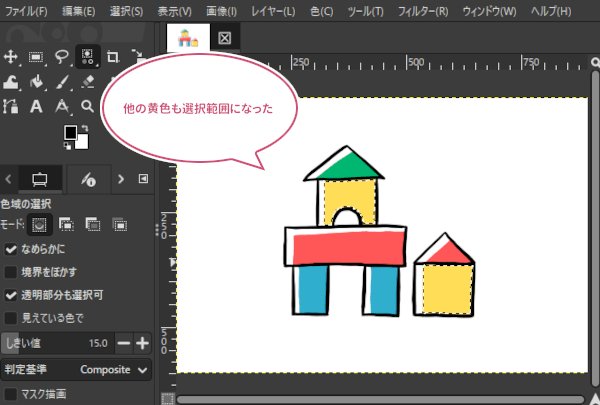
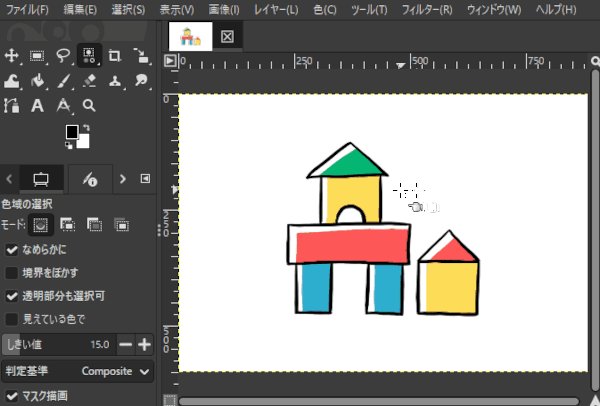
次は、黄色の部分を一か所だけ左クリックしてみましょう。

このように「色域選択」ツールを使うことで、複数の離れた類似色の部分を選択範囲にすることができます。

色域選択のツールオプション
GIMPの「色域選択」ツールには以下のツールオプションが用意されています。
モード/なめらかに/境界をぼかす

「モード」「なめらかに」「境界をぼかす」の設定については、選択ツールの共通オプションを参考にご覧ください。
透明部分も選択可
「透明部分も選択可」がオンで、透明な部分も選択範囲になります。逆にオフのときは、透過している部分は全く選択範囲になりません。
見えている色で
「見えている色で」がオンで、キャンバスに複数の画像が重なっていた場合は、下の透過しているレイヤーも選択範囲に含まれます。
しきい値
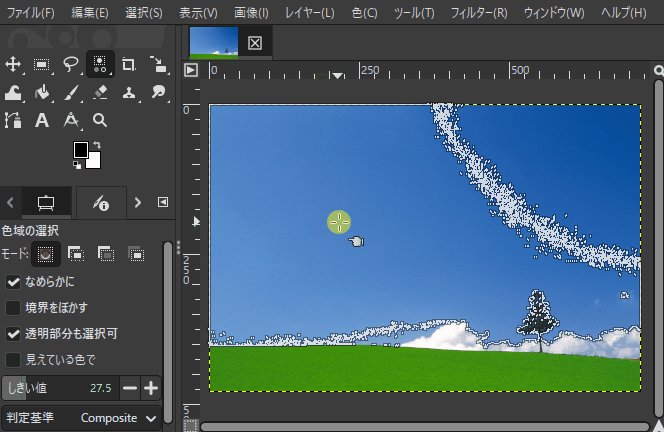
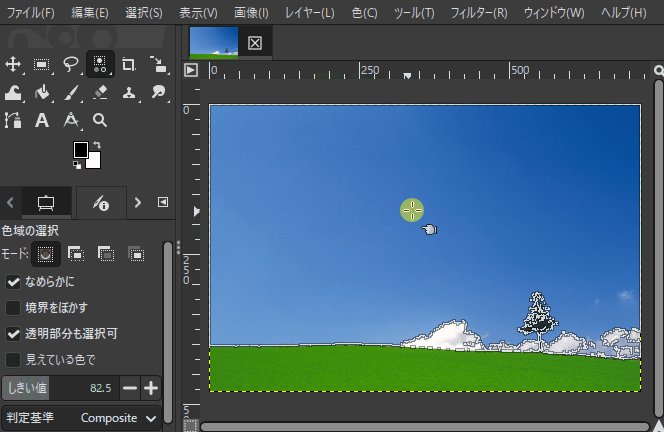
「しきい値」は、最初にクリックしたときの選択される色の領域を、あいまいにするか、はっきりするかを指定するところです。つまり、色の領域をあいまいにする場合は、数値を大きくすればいいし、はっきりにする場合は数値を小さくすればいいんです。
ちなみに、選択範囲にしたいところにマウスポインタをもっていき、左クリックしながらドラッグすることで、「しきい値」の数値を変えることができます。マウスを右・下に動かすことで数値が上がり選択範囲は広がり、左・上に動かすことで数値が下がり選択範囲は狭まるので、画像を見ながら「しきい値」の調整ができます。

判定基準
GIMPが色の似ている部分を判断する際に、画像のどの要素を基準にするかを選べます。
選べる項目には、「コンポジット」「赤」「緑」「青」などの色の成分のほかに、「HSV色相」「HSV彩度」「HSV明度」、また「LCh明度」「LCh彩度」「LCh色相」、さらに「アルファ(透明度)」があります。
マスク描画
「マスク描画」をオンで、左クリックしている間、選択した範囲と類似色の範囲がマゼンタ色で表示されます。左クリックを離すと、表示は消えます。

さいごに
GIMPの選択ツールの一つ、「色域選択」ツールの使い方をご紹介しました。この選択ツールの良いところは、複数のはっきりとした色を、いちどに選択したいときには便利です。選択範囲の用途によって選択ツールを選びましょう。
ほかにも、選択ツールの使い方をご紹介しています。ご参考にしてくださいね。