
Inkscapeを使って、テキスト(文字)を波線やカーブ、アーチ状にしたいんだけど、どうやったらできるの?って困っていませんか?Inkscapeでテキストをカーブやアーチ状にするときは、自由に変形させたパス上にテキストを配置することで、テキストも簡単に変形させることができます。今回はInkscapeを使って、テキストをパスの上に配置する手順をご紹介します。
それではさっそく、操作方法を覚えて素敵な画像を作成しましょう。
Inkscapeでテキストをカーブに沿って配置する方法
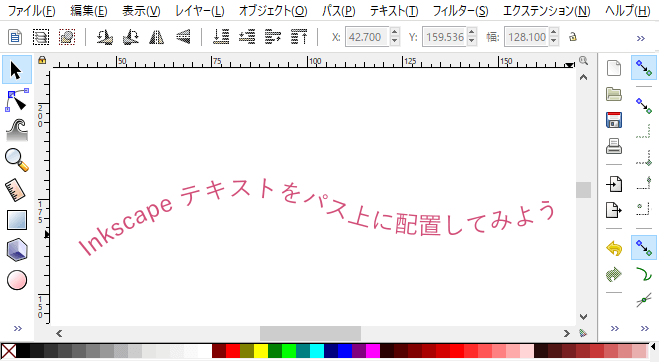
Inkscapeを使って下のように、テキストをパスの曲線に沿わせて配置する方法をご紹介します。

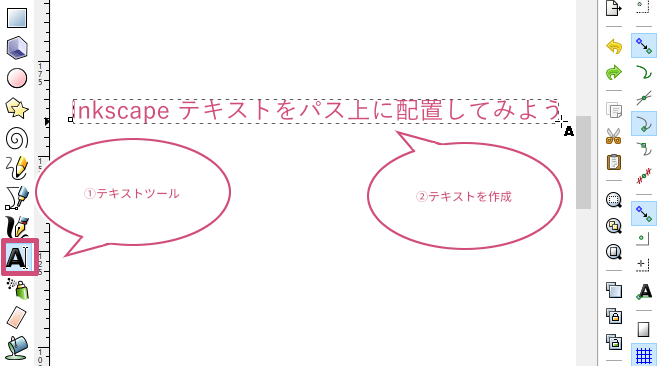
テキストを作成しよう
いつものようにInkscapeを起動したら、ツールボックスから「テキストツール![]() 」を選び、文字のスタイルなどを設定してキャンバスにテキストを作成しましょう。
」を選び、文字のスタイルなどを設定してキャンバスにテキストを作成しましょう。

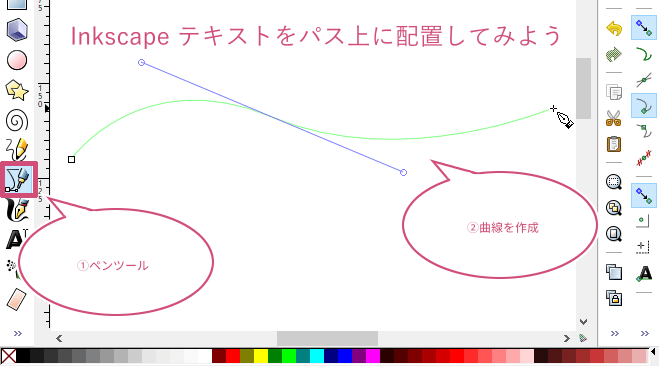
パスを作成しよう
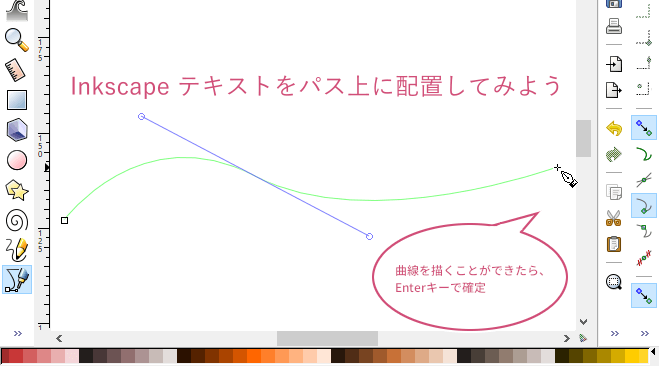
キャンバスにテキストを作成することができたら、今度はツールボックスから「ペンツール![]() 」などを選び、あなたが思っている曲線を描きましょう。
」などを選び、あなたが思っている曲線を描きましょう。

曲線を描くことができたら、キーボードのEnterキーを押しましょう。

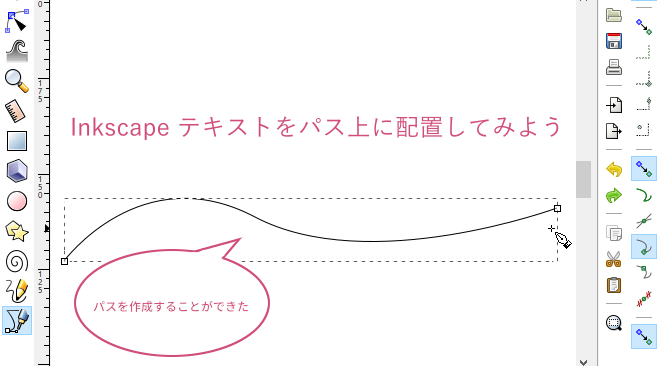
キーボードのEnterキーを押すと、パスを作成することができました。

テキストとパスを選択しよう
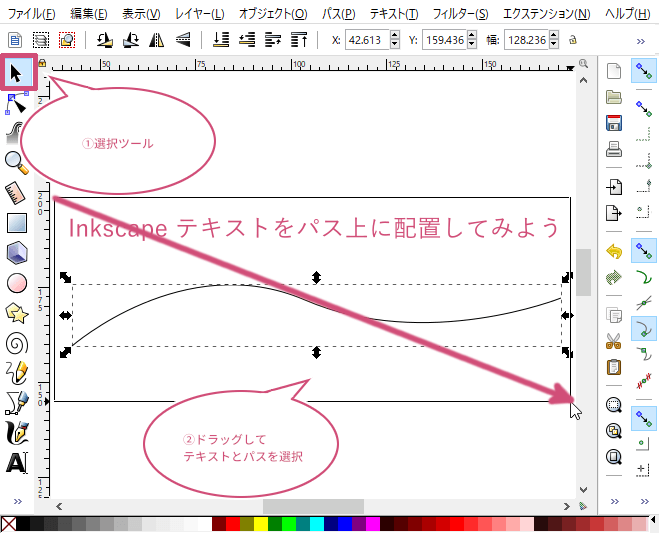
今度はツールボックスから「選択ツール![]() 」を選び、先ほど作成したテキストとパスを選択しましょう。
」を選び、先ほど作成したテキストとパスを選択しましょう。
ここではテキストとパスをドラッグします。するとラバーバンド(四角い枠線)が表示され、枠内に入っているオブジェクトを同時に選択することができます。

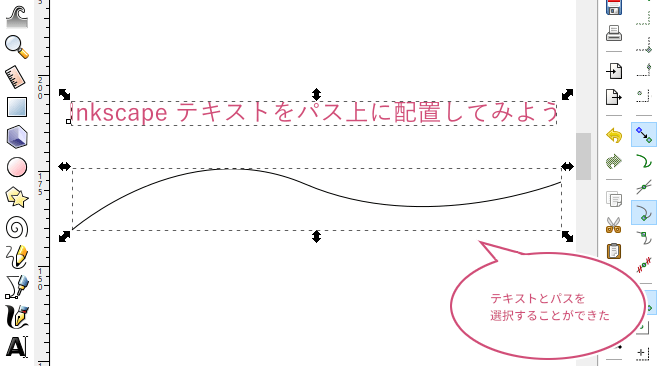
これで、テキストとパスを選択することができました。

テキストをパス上に配置しよう
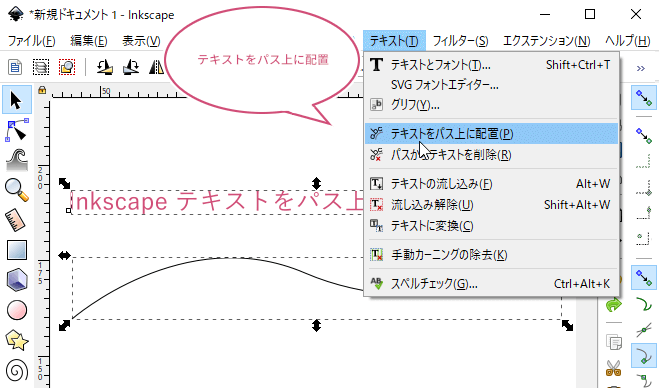
テキストとパス選択することができたら、メニューバーからテキストテキストをパス上に配置をクリックしましょう。

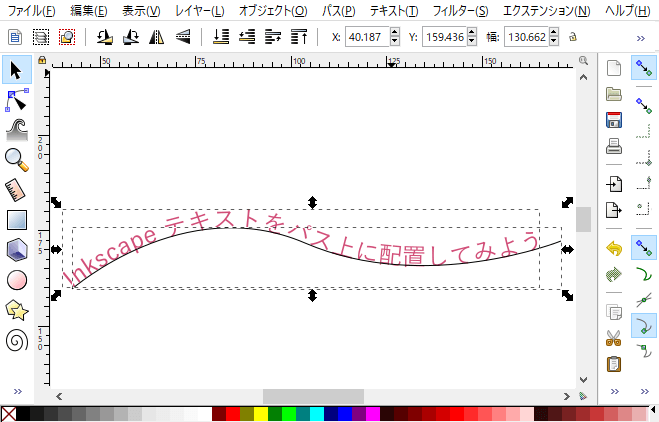
テキストをパス上に配置をクリックすると、テキストをパスに沿って配置することができました。

パスを消して出来上がり
テキストをパス上に配置することができたら、最後にいらないパスを消しましょう。
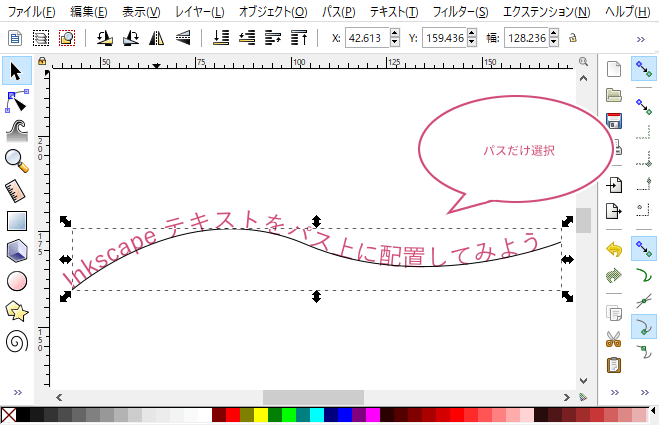
パスを消すときは、「選択ツール![]() 」でパスだけを選択しましょう。
」でパスだけを選択しましょう。

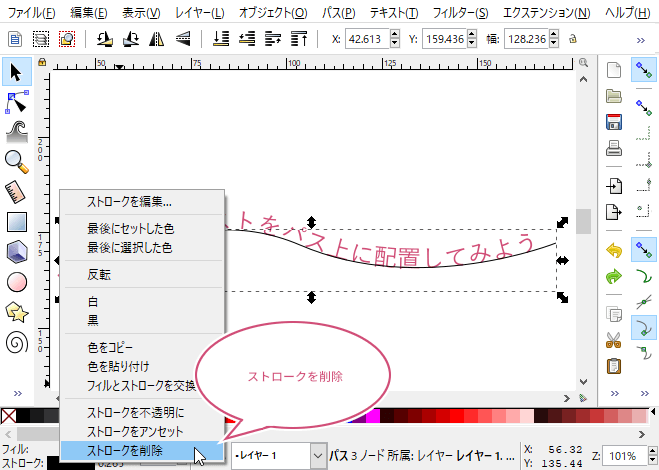
パスだけ選択したら、ステータスバーからストロークの単一色を右クリックして、ストロークを削除をクリックしましょう。

ストロークを削除したら、パスが消えましたね。次にキャンバスのオブジェクト以外だったらどこでもいいので、クリックしてパスの選択を解除し、曲線に配置したテキストの出来上がりです。

パス上のテキストを編集してみよう
パス上に配置したテキストやパスを簡単に編集することができます。
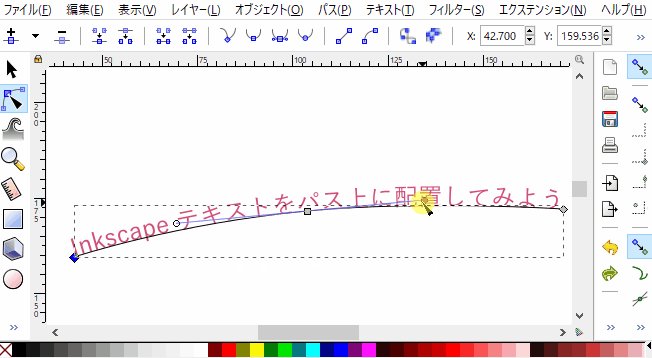
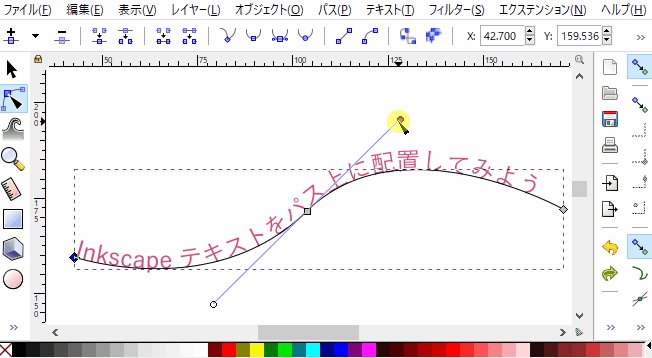
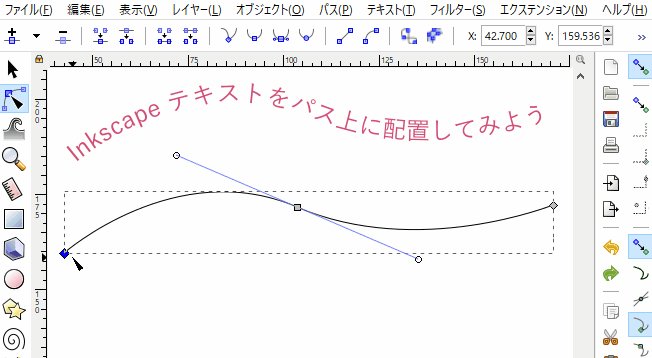
パスの形を変えてみよう
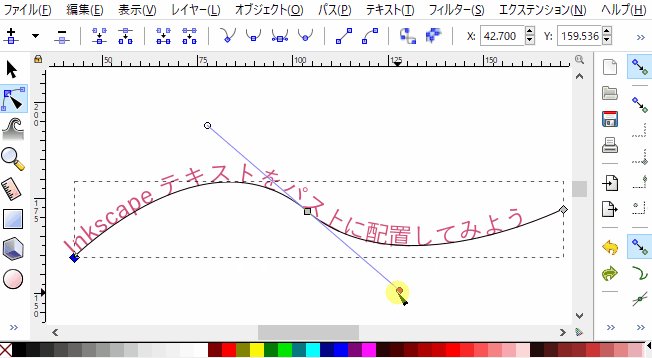
パスの形を変えることで、テキストも同じようにパスに沿って変形していきます。
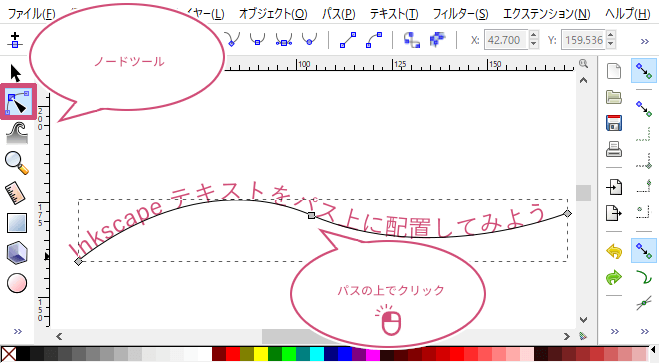
ツールボックスから「ノードツール![]() 」を選び、パスの上でクリックしましょう。
」を選び、パスの上でクリックしましょう。

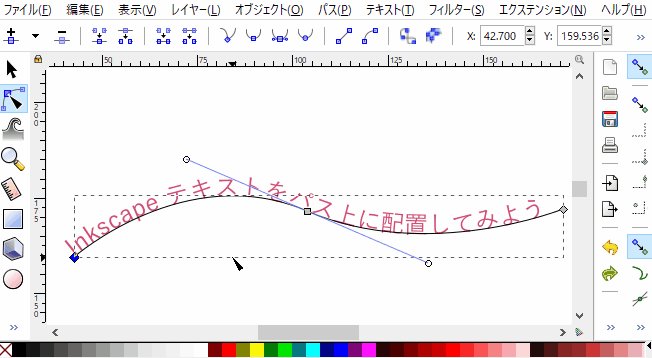
ノードやセグメントが表示されてパスが編集できるようになります。あとは、あなたがイメージしているようにノードやセグメント、ノードハンドルを動かしましょう。

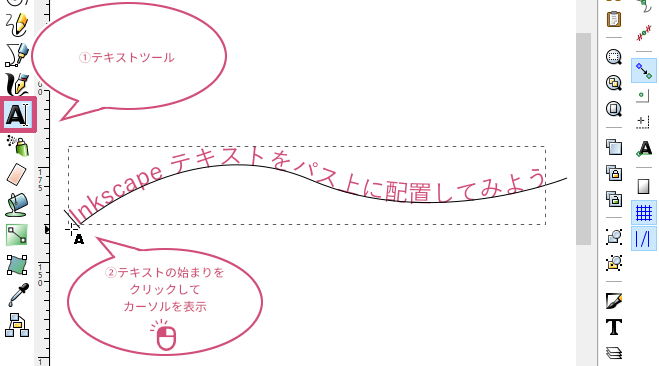
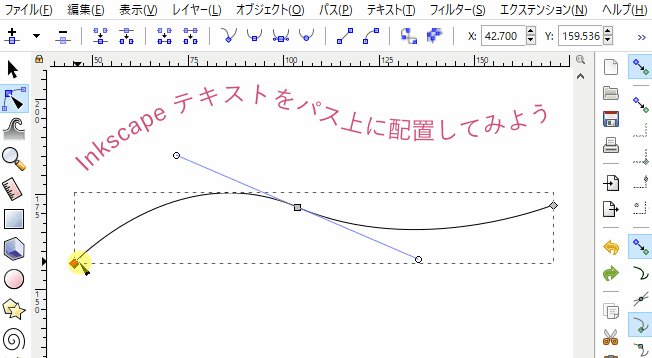
テキストの始まり位置を変えてみよう
パスに沿ったテキストの開始位置を移動することができます。
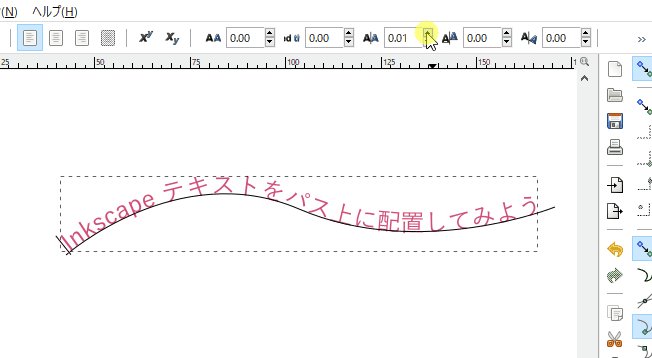
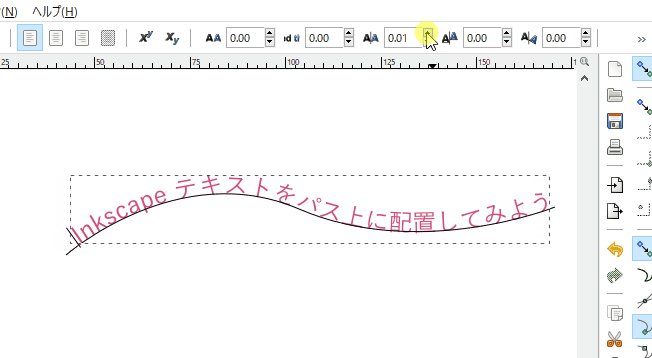
ツールボックスから「テキストツール![]() 」を選び、テキストの始まりをクリックしてカーソルを表示させましょう。
」を選び、テキストの始まりをクリックしてカーソルを表示させましょう。

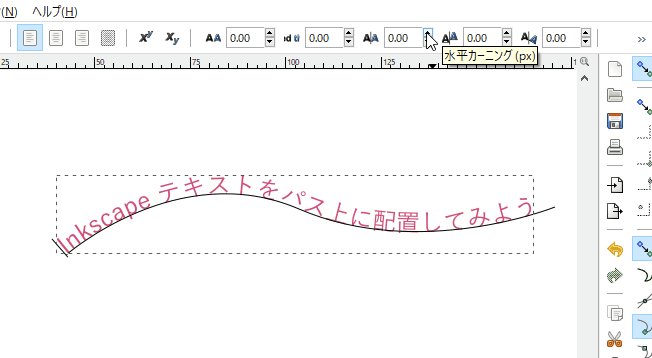
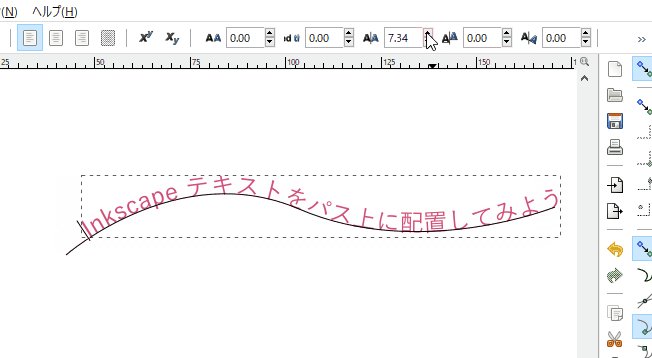
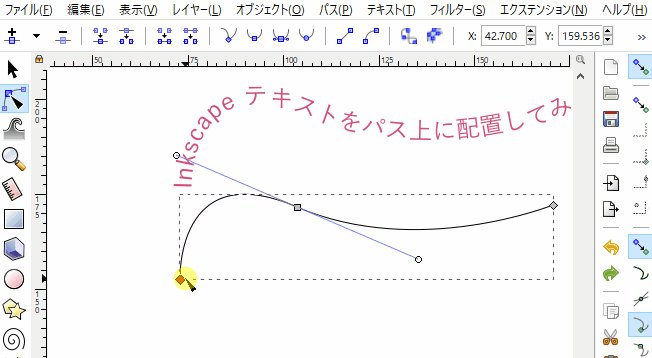
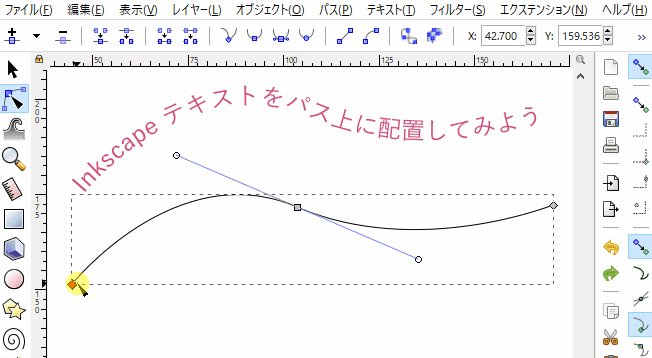
テキストの始まりにカーソルを表示したら、ツールコントロールバーから「水平カーニング![]() 」の数値を変えることでテキストの始まり位置を変えることができます。
」の数値を変えることでテキストの始まり位置を変えることができます。

テキストとパスを離してみよう
パス上のテキストをパスから離すことができます。
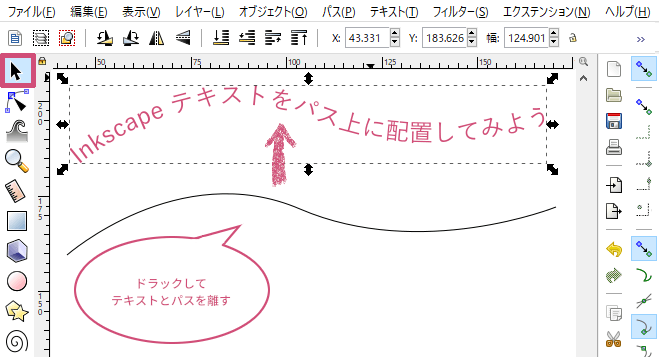
ツールボックスから「選択ツール![]() 」を選び、テキストを選択してドラックすることで離すことができます。
」を選び、テキストを選択してドラックすることで離すことができます。

テキストとパスは離れてもリンクしているので、パスの形を変えるとテキストも同じように変形します。

テキストを変形前に戻してみよう
パスの形に沿ったテキストを、元の状態に戻すことができます。
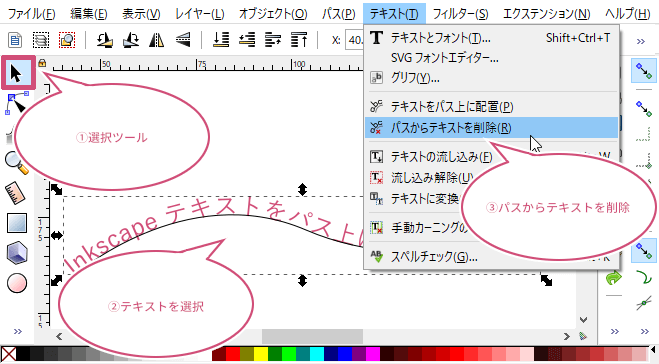
はじめにツールボックスから「選択ツール![]() 」を選び、テキストを選択しましょう。次にメニューバーからテキストパスからテキストを削除をクリックしましょう。
」を選び、テキストを選択しましょう。次にメニューバーからテキストパスからテキストを削除をクリックしましょう。

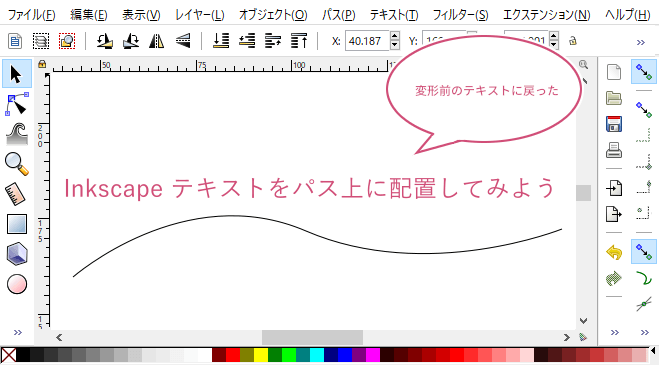
パスからテキストを削除をクリックすると、変形前のテキストに戻すことができました。

おわりに
Inkscapeを使って、テキストをパス上に配置し、カーブや波線、アーチ状に変形する方法をご紹介しました。パスは後からでも簡単に編集できるので、テキストを思い通りに変形させることができます。ぜひ試してみてくださいね。