
Inkscapeで作成した画像やロゴを保存したいんだけど、どうやってするの?って困っていませんか?
Inkscapeを使い始めて、誰もが一度は戸惑う操作の1つですね。今回は、作成した画像やロゴをホームページやブログなどのWebページで使えるように保存する方法をご紹介します。
それではさっそく、素敵な画像やロゴを作成して保存してみましょう。
Inkscapeで保存する方法
Inkscapeで画像を保存する方法は大きく分けて2つあります。1つは作成した画像やロゴをPNG形式の画像ファイルで保存する方法、もう一つは、作成中、編集中などの画像を再編集できるようにsvg形式で保存する方法があります。
今回は、ホームページやブログなどに張り付けたりする画像として保存する方法をご紹介します。
作成した画像の保存したい領域を決めよう
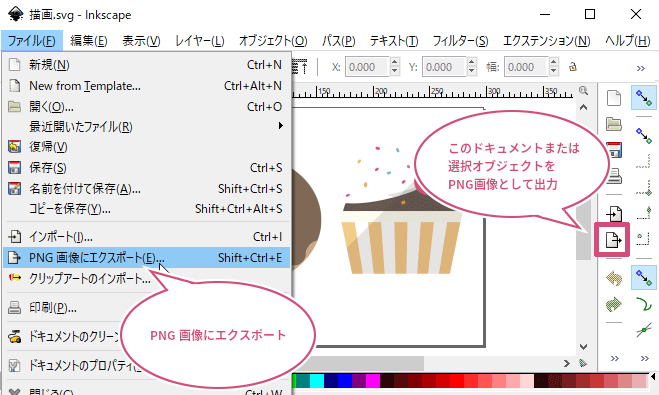
Inkscapeで作成した画像を保存するときは、メニューバーからファイルPNG 画像にエクスポートをクリックするか、右側にあるコマンドバーの![]() 「このドキュメントまたは選択オブジェクトをPNG画像として出力」をクリックしましょう。
「このドキュメントまたは選択オブジェクトをPNG画像として出力」をクリックしましょう。

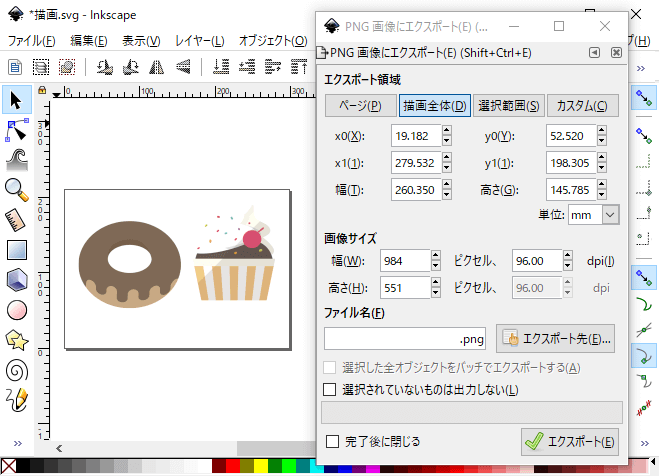
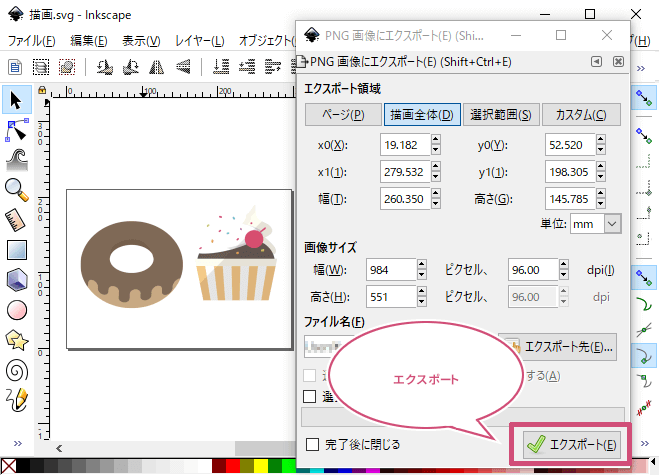
「PNG 画像にエクスポート」ダイアログが開くので、画像として保存したい領域を選びましょう。今回はA4サイズを横にしています。

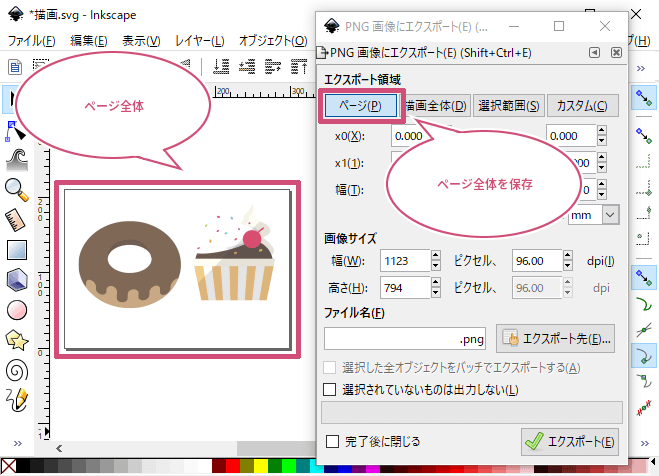
エクスポート領域 ページ
エクスポート領域を「ページ」に選ぶことで、ページ全体を保存することができます。

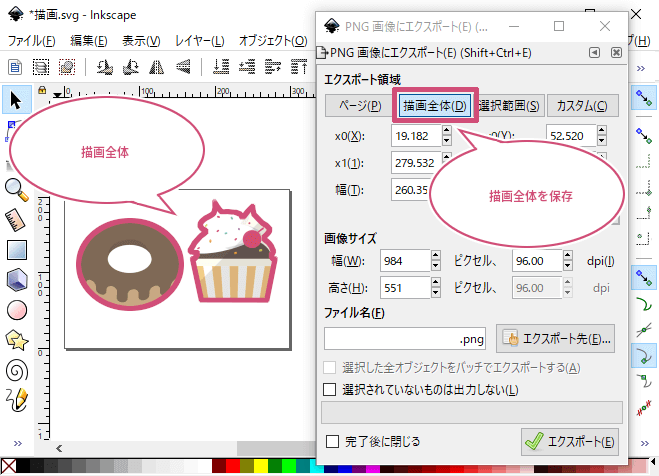
エクスポート領域 描画全体
エクスポート領域を「描画全体」に選ぶことで、描画したすべてのオブジェクト(図形や画像)を保存することができます。

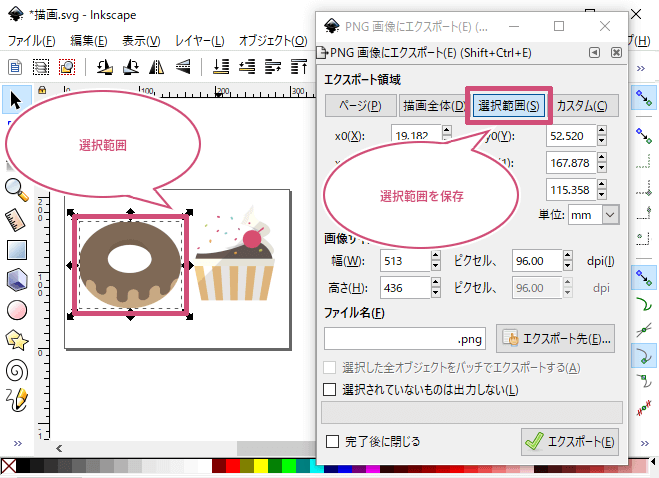
エクスポート領域 選択範囲
エクスポート領域を「選択範囲」に選ぶことで、選択したオブジェクトを囲んだ範囲(バウンディングボックスの範囲)を保存することができます。

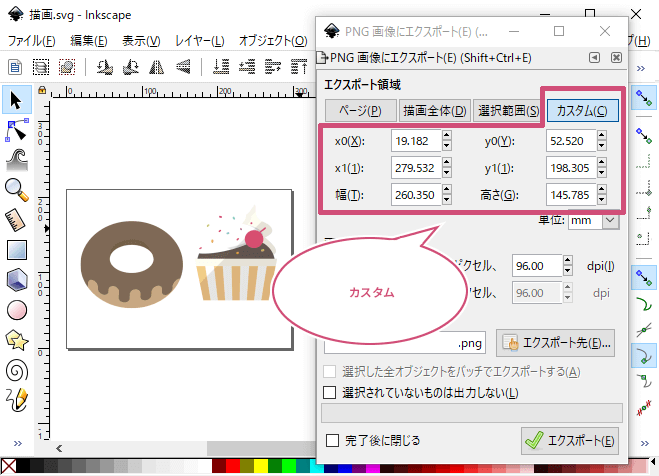
エクスポート領域 カスタム
エクスポート領域を「カスタム」に選ぶことで、設定した座標の領域を保存することができます。

カスタム
- x0 エクスポートする左上のx座標
- x1 エクスポートする右下のx座標
- y0 エクスポートする左上のy座標
- y1 エクスポートする右下のy座標
- 幅 エクスポートする領域の幅
- 高さ エクスポートする領域の高さ
エクスポートしてみよう
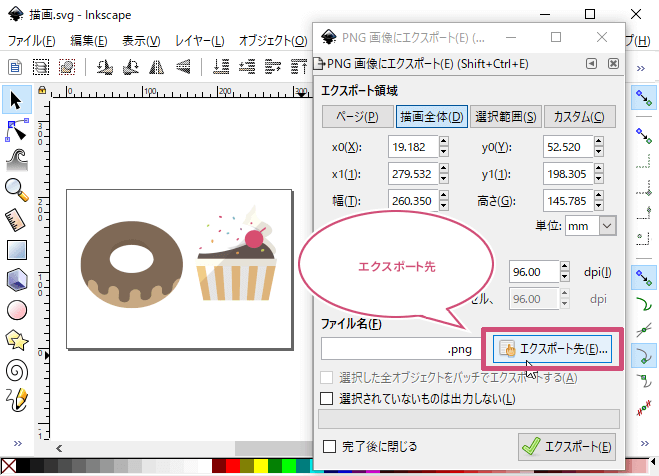
作成した画像の保存する領域を設定したら、「エクスポート先」をクリックしましょう。

保存先とファイル名を設定しよう
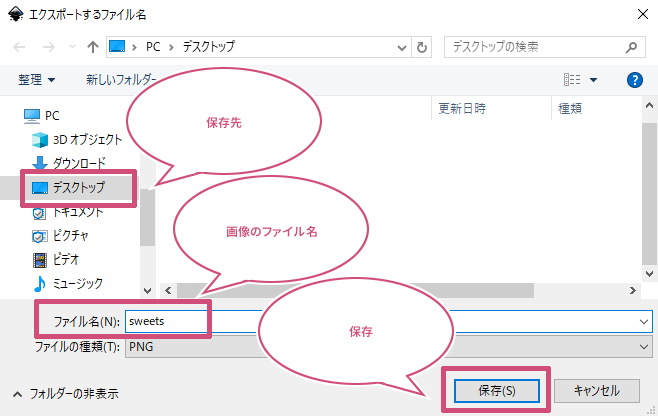
「エクスポート先」をクリックすると、「エクスポートするファイル名」のダイアログが開きます。ここで、保存したい場所を設定し、作成した画像のファイル名を入力しましょう。
作成した画像の保存先とファイル名を設定することができたら「保存」をクリックしましょう。ここでは、保存先をデスクトップ、ファイル名をsweetsにしてみました。

「保存」をクリックすると、「PNG 画像にエクスポート」ダイアログに先ほど設定した「ファイル名」が表示されます。保存先に間違いがなければ「エクスポート」をクリックしましょう。

「エクスポート」をクリックすると、Inkscapeで作成した画像を、指定した場所に「PNG形式」として保存することができました。

おわりに
Inkscapeで作成した画像を保存する方法をご紹介しました。画像として保存するときは、メニューバーから「PNG 画像にエクスポート」または、コマンドバーから「このドキュメントまたは選択オブジェクトをPNG画像として出力」から保存しましょう。