
ウェブサイトやブログ作成の時、主にJPEG・PNG・GIFの3つ画像ファイルを使うことが多いと思います。PNG形式の画像はとっても綺麗なんですが、JPEG・GIFに比べると、画像のデーター容量が大きく、サイトやブログの表示速度に影響することがあります。
そこで今回は、データー容量の大きいPNG画像をまとめてきれいに圧縮することができるWebサービス「TinyPNG」で画像を軽量化しよう。
画像の最適化を確かめてみよう
サイトの表示速度を確かめめる為に、GoogleAnalyticsのPageSpeed Insightsで「画像を最適化する」の修正方法を表示してみると、修正が必要なPNG画像が結構あり「圧縮すると 8 KB(28%)削減できます。」みたいなことが書いてあるので、どの画像を効率よく圧縮すればいいか確認することができます。
TinyPNGの使い方
TinyPNGは、インストールする必要がない無料のウェブサービスです。
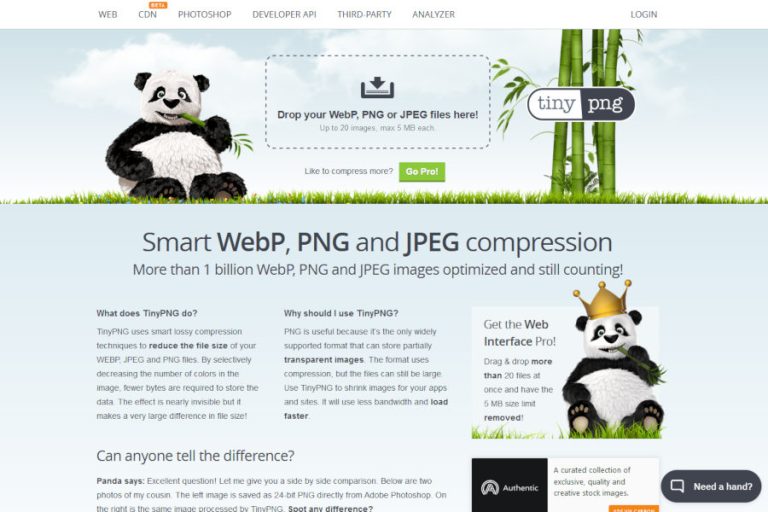
まずは、TinyPNGのページを開きましょう。
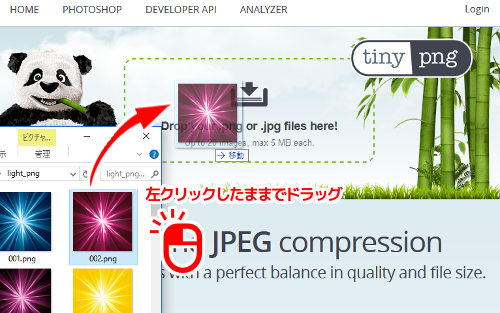
開くと、可愛らしいパンダがお出迎えしてくれます。使い方はとっても簡単で、何の設定もありません。圧縮したいPNGファイルの画像ををドラック&ドロップし、数秒待つだけで軽量化された画像をダウンロードすることができます。
TinyPNGは、PNGファイルだけではなく、JPEGファイルも圧縮することができるほか、一度にまとめて20個までのファイルを圧縮することができます。

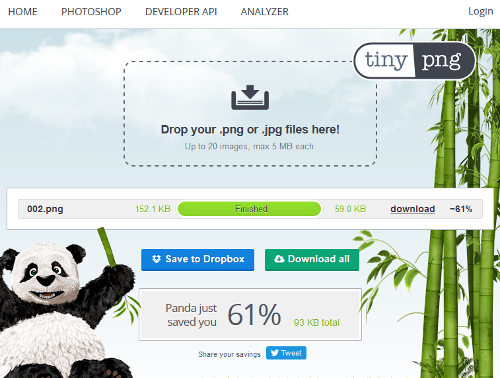
以下のテストで使用した元の画像ファイルサイズは、152.1KBです。圧縮後の結果は、59KBになり、61%に圧縮することができました。

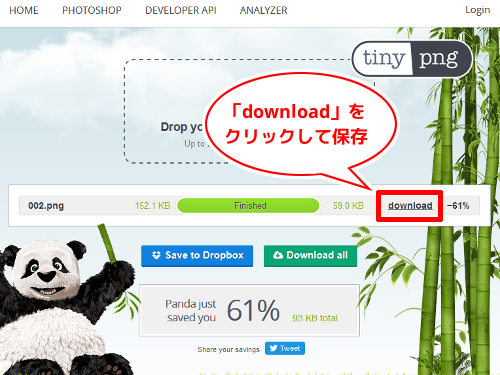
圧縮後は、中央右にある「download」をクリックして、ファイルを保存すればOKです。

PNG画像圧縮サンプル
PNG圧縮前テスト画像
65.3KB

PNG圧縮後テスト画像
42KB 64%の圧縮
64%にまで圧縮されたのは驚きですね。上下のイラストを見比べても、その差はほとんどわからないほどのクオリティを保っていますね。

おわりに
TinyPNG以外にも、色々なウェブサービスや、フリーソフトを使って、PNG画像の圧縮を試してみたんですが、TinyPNGが一番きれいに圧縮してくれたと思います。
少しの手間はかかりますが、画像を圧縮することで、かなり軽量化になるので、サイトの表示速度を少しでも上げて、SEOに強いサイトにしましょう。