人気のスライダー「slick.js」をWordPressに設置したいんだけど、どうやったらできるの?って思っていませんか?レスポンシブやタッチデバイスに対応した「slick.js」は、オプション設定も豊富なスライダープラグインですね。
今回は、WordPressで「slick.js」のスライダーを動かす方法をご紹介します。
WordPressにslick.jsを導入する方法
slick.jsをダウンロードしよう
まずはじめに、以下の「slick.js」公式サイトを開きましょう。

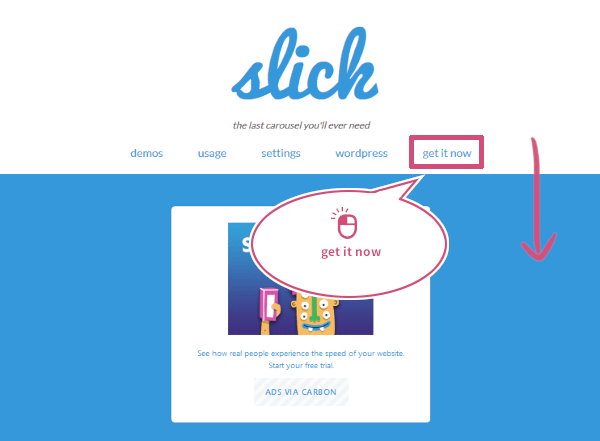
「slick.js」公式サイトを開いたら、ナビゲーションの「get it now」をクリックするか、ページ下にスクロールしましょう。

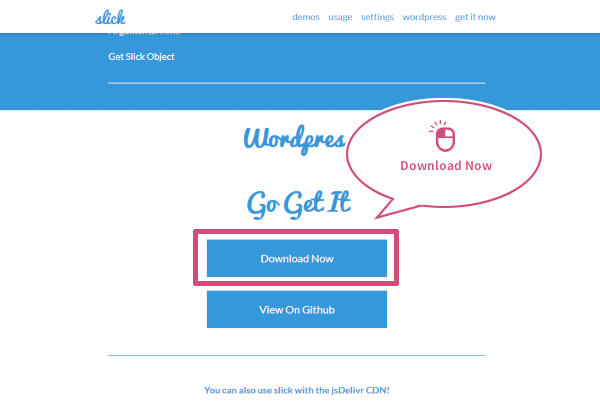
「get it now」をクリックすると、ページ下の「Download Now」ボタンへ飛びます。また、スクロールしていくと「Download Now」ボタンがあるのでクリックしてファイルをわかりやすい場所にダウンロードしましょう。

slick.jsファイルをアップロードしよう
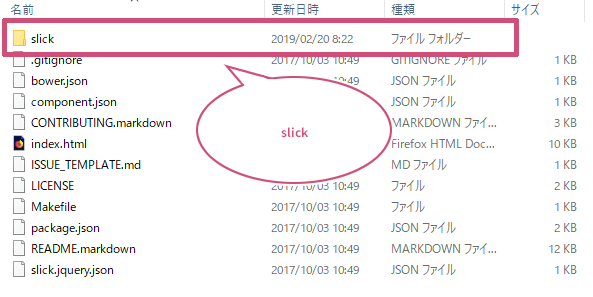
先ほど公式サイトからダウンロードした「slick.zip」ファイルを解凍しましょう。
解凍したファイルフォルダーを開くと、「slick」というフォルダーがあります。

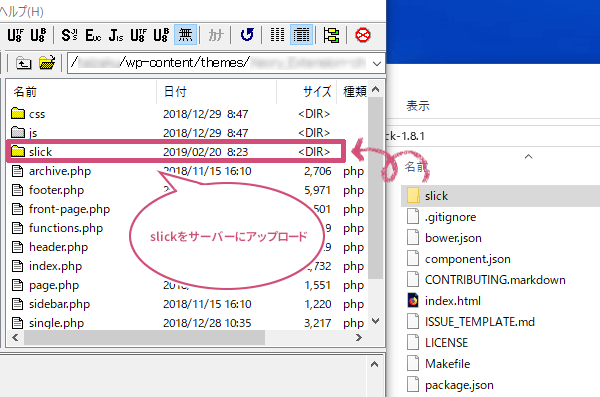
FFFTPなどのソフトを使い、WordPressで使用しているテーマ内に「slick」フォルダーを丸ごとアップロードしましょう。

WordPressのテーマにslick.cssを読み込もう
「slick」フォルダーを丸ごとアップロードすることができたら、スライダーを設置したいテーマのheader.phpのhead内にslickのCSSファイルを読み込むために以下のコードを記述しましょう。
子テーマの場合
<!-- slick CSS -->
<link rel="stylesheet" type="text/css" href="<?php echo get_stylesheet_directory_uri(); ?>/slick/slick.css" media="screen" />
<link rel="stylesheet" type="text/css" href="<?php echo get_stylesheet_directory_uri(); ?>/slick/slick-theme.css" media="screen" />
<!-- /slick CSS -->
親テーマの場合
<!-- slick CSS -->
<link rel="stylesheet" type="text/css" href="<?php echo get_template_directory_uri(); ?>/slick/slick.css" media="screen" />
<link rel="stylesheet" type="text/css" href="<?php echo get_template_directory_uri(); ?>/slick/slick-theme.css" media="screen" />
<!-- /slick CSS -->
<!-- jQuery -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<!-- /jQuery -->
WordPressのテーマにslick.jsを読み込もう
次に以下のslickのjsファイルをfooter.phpの</body>直前に記述しましょう。
子テーマの場合
<!-- slick js -->
<script src="<?php echo get_stylesheet_directory_uri(); ?>/slick/slick.min.js"></script>
<!-- /slick js -->
親テーマの場合
<!-- slick js -->
<script src="<?php echo get_template_directory_uri(); ?>/slick/slick.min.js"></script>
<!-- /slick js -->
slick.jsを footer.phpの</body>直前 ではなくて、functions.phpで読み込む場合は、以下のように記述しましょう。(子テーマの場合)
// jquery読み込み -----
function my_scripts_method() {
wp_enqueue_script(
'slick.min',
get_stylesheet_directory_uri().'/slick/slick.min.js',
array( 'jquery' ),
'1.8.1', true
);
}
add_action( 'wp_enqueue_scripts', 'my_scripts_method' );
slick.jsの使い方
HTMLの記述
slick.jsスライダーを設置したいコンテンツ(front-page.phpなど)に以下を記述しましょう。
ulを使用した例
<ul class="your-class">
<li><a href="#"><img src="画像パス" alt="sample"></a></li>
<li><a href="#"><img src="画像パス" alt="sample"></a></li>
<li><a href="#"><img src="画像パス" alt="sample"></a></li>
<li><a href="#"><img src="画像パス" alt="sample"></a></li>
</ul>
divを使用した例
<div class="your-class">
<div><a href="#"><img src="画像パス" alt="sample"></a></div>
<div><a href="#"><img src="画像パス" alt="sample"></a></div>
<div><a href="#"><img src="画像パス" alt="sample"></a></div>
<div><a href="#"><img src="画像パス" alt="sample"></a></div>
</div>
スライドさせるJavaScriptを記述
スライダーを動かすためのJavaScriptを、footer.phpの</body>直前に記述しましょう。
たったこれだけでスライダーが表示されます。
基本のスライダー
<script>
jQuery('.your-class').slick();
</script>






オプション設定したスライダー例
<!-- slick -->
<script>
jQuery(function() {
jQuery('.your-class').slick({
autoplay: true, // 自動再生
autoplaySpeed: 3000, // 自動再生で切り替えをする時間
speed: 800, // 自動再生でスライドさせるスピード
infinite: true, // 無限スクロール
slidesToShow: 3, // スライドのエリアに画像がいくつ表示されるかを指定
slidesToScroll: 3, // 一度にスライドする数
arrows: true, // 左右の次へ、前へボタンを表示
dots: true, // 画像下のドット(ページ送り)を表示
});
});
</script>
<!-- /slick -->
slick.jsの詳しいオプション設定は以下の公式サイトをご覧ください。
おわりに
人気のスライダーslick.jsをWordPressのテーマに設置する方法をご紹介しました。slick.jsは豊富なオプション設定からスライダー表示のほかカルーセル表示でも簡単に設置することができます。ぜひ試してみてくださいね。