
今回は、ネットショップやドロップシッピングなどで使えるバナーの画像をPhotoshopで作ってみました。
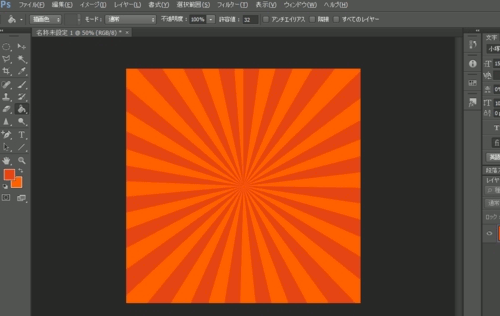
ネットショップなんかでよく使われている後光が差したような放射線状の背景画像です。
Photoshopの体験版を使ってみる
普段は、GIMPを使って、画像の編集や加工をしていますが、今回、PhotoshopCS6体験版を使って背景画像を作成してみました。
Photoshopは、ほんとに良いソフトなんですがね、お値段が….(笑)
放射線状の背景画像を作成する方法
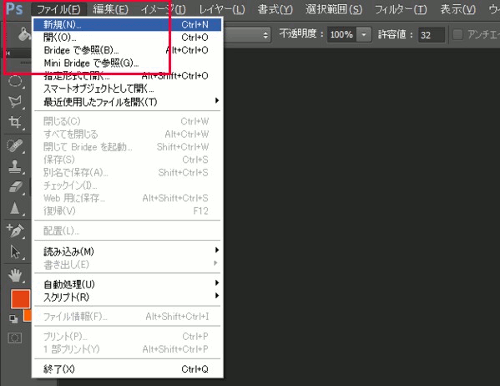
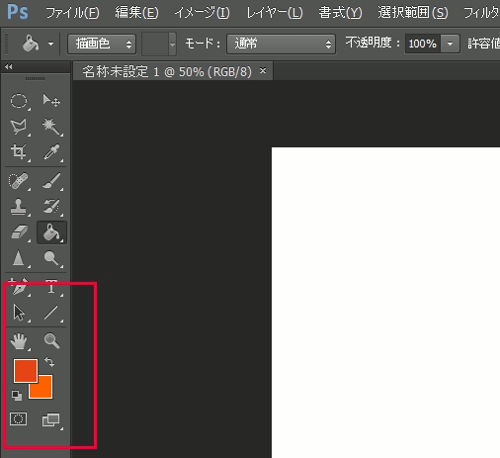
まず、PhotoshopCS6体験版を起動します。
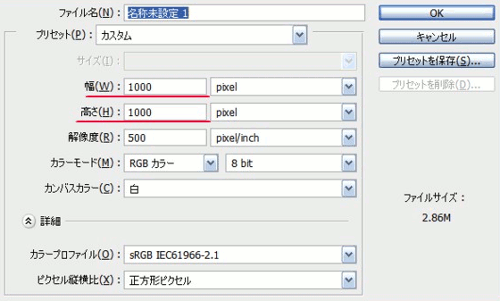
左上のファイル新規で、バナーの背景にしたい好みの幅、高さを指定してOKをクリック。

あとで縮小したり切り取ったりするので、幅1000PX、高さ1000PX、にしました。

次に、放射線状にしたい色を設定。

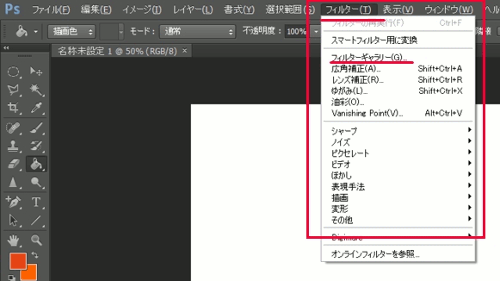
フィルターフィルターギャラリーを選択します。

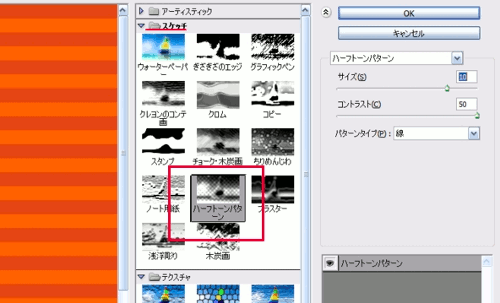
ハーフトーンを選択して、左画面に後光となるシマシマのサイズを調整。
サイズを調整したらOKをクリック。

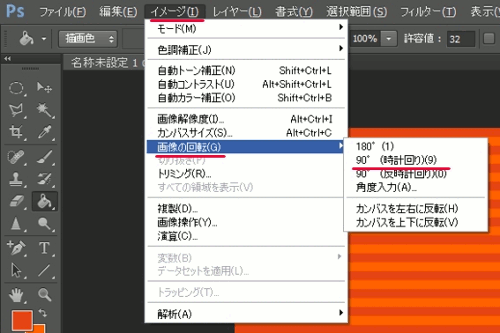
次に、イメージ画像の回転90°に回転。

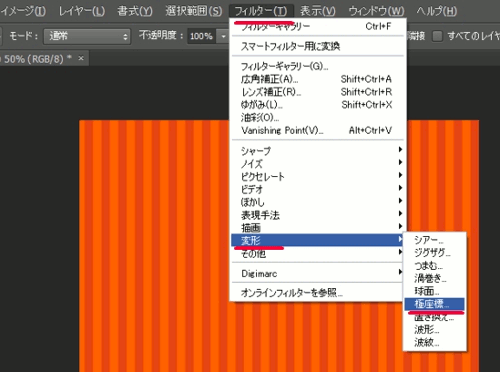
フィルター変形極座標。
直交座標を極座標ににチェックを入れOKをクリック。

出来上がり
これで完成です。後は、好きな大きさに切り取って背景として使えます。