
Seesaaブログの記事の日付を消したいって思ったことありませんか?
ブログをホームページ風にしたいとか、あまり更新していないので、日付が気になるって思ったら、シーサーブログをカスタマイズして、日付を消してみましょう。
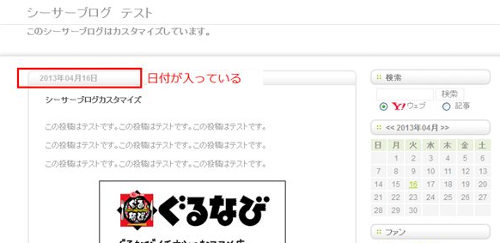
記事投稿日の日付を消す方法
今回使用するテンプレートのデザインは、Seesaaブログ人気デザインNo,1のホワイトです。

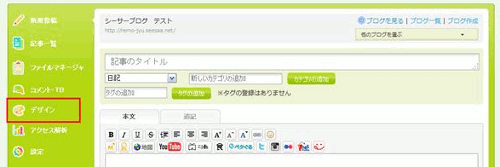
ブログの管理画面を開く
まずは、Seesaaブログの管理画面を開いて下さい。
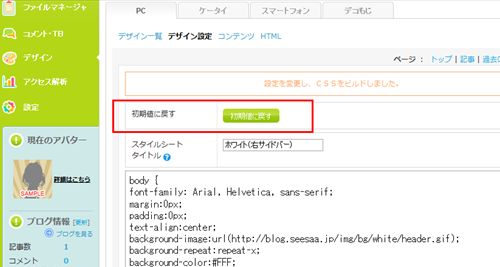
左上のほうに、デザインがあるので、クリックしてください。

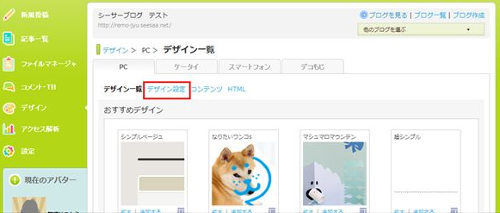
次に、デザイン設定をクリックして下さい。

次に、あなたがブログのカスタマイズしたいデザインのタイトルをクリックしてください。

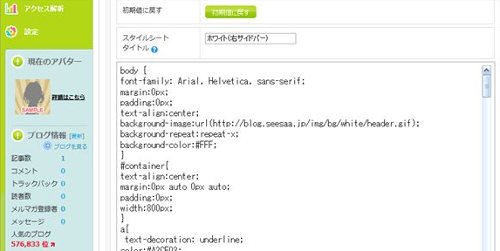
すると、CSS(スタイルシート)の中がズラリズラリとでてきます。

スタイルシートの.date部分を書き換える
今度は、CSS(スタイルシート)の中の.dateを探しましょう。
簡単に探す方法は、キーボードのCtrl+Fキーを押すと、画面に検索窓が出てくるので、.dateと打って検索してみて下さい。
CSSの.date部分が、以下のように色が付いたマーカーでわかるようになっています。

.dateの箇所にdisplay:none;と追加記述して下さい。
こんな感じで
display: none;
font-size: 12px;
color:#B8B8B8;
}
そして、プレビューで確認してみます。
あれっ、なんか変ですね。日付は消えたんですが、日付のあった場所に記事のタイトルがきちゃいました。私はこれでもいいのですが、記事タイトルはもともとあった場所が良いって方は、今度は、記事タイトルを移動してみましょう。

記事タイトル位置を移動しよう
CSS(スタイルシート)のmarginで位置調整します。
margin(マージン)とは、レイアウト文字や文章を表示したりする場合の内容の領域の設定をするものです。余白などをとり見栄えをよくする為に表示する領域の指定ができるのが、margin(マージン)です。
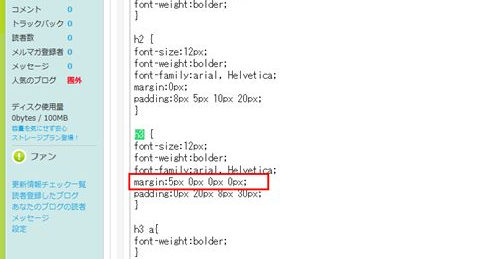
では、CSS(スタイルシート)の中のh3を探しましょう。
簡単に探す方法は、キーボードのCtrl+Fキーを押して、画面に検索窓を表示して、h3と打ってみて下さい。
すると、h3のところが見つかりましたね。

margin(マージン)と書かれている部分のはじめの5pxをあなたの好きな数字にしてください。
ちなみに今回私は30pxにしました。
プレビューで確認してみよう
プレビューでみてみましょう。
もともとあった所に、ブログのタイトルが帰ってきてくれました。最後に保存を押してOKです。

万が一レイアウトなどがおかしくなって、どうにもこうにもできなくなったら、今までカスタマイズしていた所は全部元に戻ってしまいますが、初期値に戻すボタンがあるのでそこで戻してください。

おわりに
CSS(スタイルシート)をさわったりするカスタマイズ方法なので、大変ですが、これで日付を消すことが出来ますよ。