
今回はライブドアブログのヘッダーの中にあるタイトルテキストを画像(ロゴ)に変えるカスタマイズの方法をご紹介!ライブドアブログのヘッダー画像は管理画面のかんたんタイトル画像から簡単に変更でき、タイトルテキストを表示したり隠したりも出来ます。
ヘッダーの画像を作るときにブログのタイトルも画像の中に入れて、ライブドア側でタイトルテキストを隠してしまえばいいのですが、画像全体がリンクしてしまうので、ヘッダー画像はリンクしないで、タイトル画像だけリンクしてみましょう。
ライブドアブログのタイトルテキストを画像にする方法
今回のライブドアブログで使うテンプレートはデフォルト2012です。
はじめのヘッダーは一色で味気ないこんな感じですね。

ヘッダーに使用する画像をあらかじめ作成しておき準備しておきましょう。
無料画像編集ソフトGIMPで作ってみました。

このヘッダー画像をライブドアブログの管理画面から「かんたんタイトル画像」にアップロードします。
タイトルテキストを隠さずにしたのがこんな感じ。

タイトルのロゴ画像を用意しよう
次にタイトルロゴを無料画像編集ソフトGIMPで作ります。

タイトルロゴの画像をアップロードしよう
ライブドアブログの管理画面にいき、先ほど作ったタイトルロゴの画像をアップロードします。
マイページ画像/ファイルアップロード
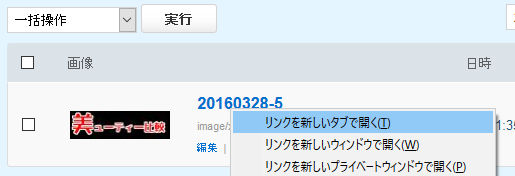
画像の管理からアップロードした画像の名前の上で右クリックし、リンクを新しいタブで開くを選択。

新しいタブを開き、画像のURLをコピーして、メモ帳などに控えておきます。

HTMLの編集をしよう
ライブドアの管理画面に戻り、ブログの設定デザインの設定PCカスタマイズトップページを選択。
HTMLで編集していきます。
HTMLの中の
<!-- ブログタイトル、説明 -->
<header id="blog-header" <ifblogheaderimageurl=""> class="show-image<ifblogheaderhidetext> hide-text</ifblogheaderhidetext>">
<div id="blog-header-inner">
<h1 id="blog-title"><a href="<$BlogUrl$>"><$BlogTitle ESCAPE$></a></h1>
<ifblogdescription><p id="blog-description"><$BlogDescription$></p></ifblogdescription>
</div>
<ifblogheaderimageurl><img src="<$BlogHeaderImageUrl$>" id="blog-header-image"></ifblogheaderimageurl>
</header>
<!-- /ブログタイトル、説明 -->
<$BlogTitle ESCAPE$>の部分を下記に書き換えます。
<img src="http://livedoor.blogimg.jp/test151515/imgs/0/5/05d73e80.png" title="ビューティー比較">
※上記のURLはあなたが先ほど作ったタイトルロゴのURLの置き換えましょう。
また、タイトルも変更しておきましょう。
変更後
<!-- ブログタイトル、説明 -->
<header id="blog-header" <ifblogheaderimageurl=""> class="show-image<ifblogheaderhidetext> hide-text</ifblogheaderhidetext>">
<div id="blog-header-inner">
<h1 id="blog-title"><a href="<$BlogUrl$>"><img src="http://livedoor.blogimg.jp/test151515/imgs/0/5/05d73e80.png" title="ビューティー比較"></a></h1>
<ifblogdescription><p id="blog-description"><$BlogDescription$></p></ifblogdescription>
</div>
<ifblogheaderimageurl><img src="<$BlogHeaderImageUrl$>" id="blog-header-image"></ifblogheaderimageurl>
</header>
<!-- /ブログタイトル、説明 -->
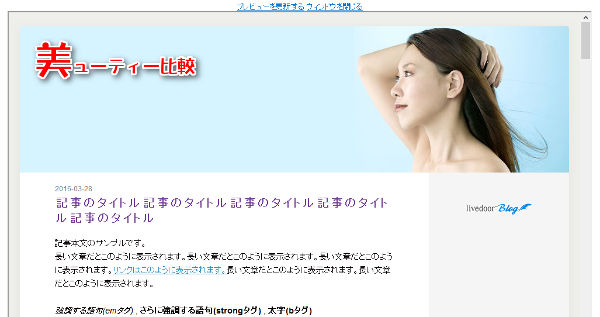
これでプレビューを選択してみてみましょう。

タイトルロゴが表示されていることが確認できたら、個別記事ページ カテゴリアーカイブ 月別アーカイブのHTMLそれぞれ<$BlogTitle ESCAPE$>の部分を書き換えます。
全てのプレビューを確認して問題がなければ、保存するを選択。
CSSを編集しよう
次に、ブログの説明文が見ずらいので、CSSで色を変えます。
ブログの設定デザインの設定PCカスタマイズCSSで進んでいき、
#blog-description {
color: #;fff
font-size: 14px;
font-weight: normal;
line-height: 1.4;
text-shadow: 0 1px 0 rgba(0, 0, 0, 0.6);
}
color: #;fffの部分のfffのところを666に変更。これで黒になります。
あと、影がかかっているのでtext-shadow: 0 1px 0 rgba(0, 0, 0, 0.6);を削除します。
説明文をもうちょっと右に寄せたいので、padding:0px 0px 0px 10px;を付け足します。
変更後
#blog-description {
color: #666;
font-size: 14px;
font-weight: normal;
line-height: 1.4;
padding:0px 0px 0px 10px;
}

タイトルロゴの位置が気に入らない場合はCSSで編集します。
ブログの設定デザインの設定PCカスタマイズCSSで進んでいき、
/* ブログのヘッダー、タイトル、説明
----------------------------------------------- */
#blog-header {
border-radius: 4px 4px 0 0;
height: 160px;
background-color: #287cba;
background-image: -webkit-radial-gradient(left top, ellipse cover, #2e8fc4 0%, #287cba 100%);
background-image: -moz-radial-gradient(left top, ellipse cover, #2e8fc4 0%, #287cba 100%);
background-image: -ms-radial-gradient(left top, ellipse cover, #2e8fc4 0%, #287cba 100%);
background-image: radial-gradient(left top, ellipse cover, #2e8fc4 0%, #287cba 100%);
position: relative;
}
#blog-header-inner {
padding: 20px;
}
#blog-title {
color: #fff;
font-size: 24px;
font-weight: bold;
line-height: 1.2;
padding-bottom: 4px;
text-shadow: 0 1px 0 rgba(0, 0, 0, 0.6);
の中のpadding-bottom: 4px;をpadding:100px 0px 0px 0px;に書き換えます。
書き換え後
#blog-title {
color: #fff;
font-size: 24px;
font-weight: bold;
line-height: 1.2;
padding:100px 0px 0px 0px;
text-shadow: 0 1px 0 rgba(0, 0, 0, 0.6);
}
プレビューで位置を確認してOKなら保存するを選択。
思った位置と違うなら、数字の部分を変えます。
上下の位置を動かしたい場合、最初の数字を変えます。
例えば、100のところを80にしてみたりとかして位置調整をしていきます。
padding:100px 0px 0px 0px;
ちなみにpadding(パディング)とは、内側の余白の設定です。
左から 上・右・下・左
プレビューをを見ながら位置を調整していき、OKなら保存するをクリック。
変更後
これで、ライブドアブログのタイトルが画像になりました。

おわりに
この作業はHTMLとCSSを触るので、万が一むちゃくちゃになった場合でも、復帰ができるように必ず前もって、HTMLとCSSは触る前にコピーしてメモ帳などに保存しておきましょう。