
ライブドアブログの記事の文字やブログ全体の文字をおしゃれな文字にしたいと思ったことありませんか?
今回は、ライブドアブログのフォントをメイリオや游ゴシックに変えてカスタマイズみよう!
ライブドアブログのフォントを変更する方法
まずは、ライブドアブログのマイページを開こう。
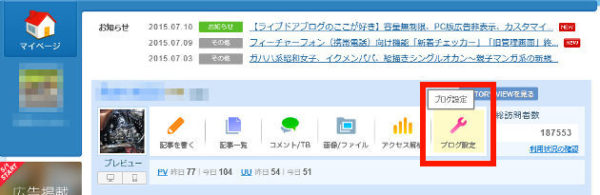
マイページを開いたら、次に「ブログの設定」を選択しましょう。

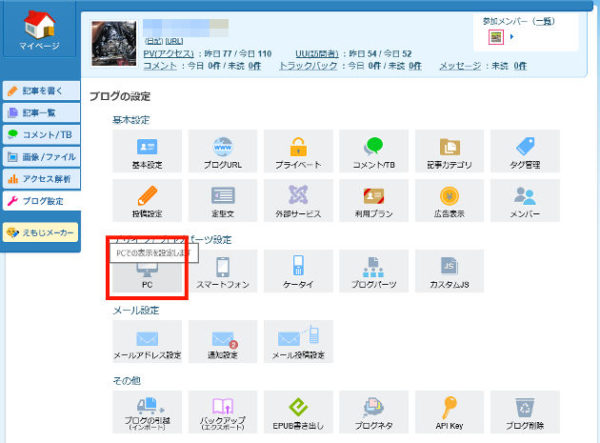
ブログの設定をクリックしたら、「デザイン / ブログパーツ設定」の「PC」をクリックしましょう。

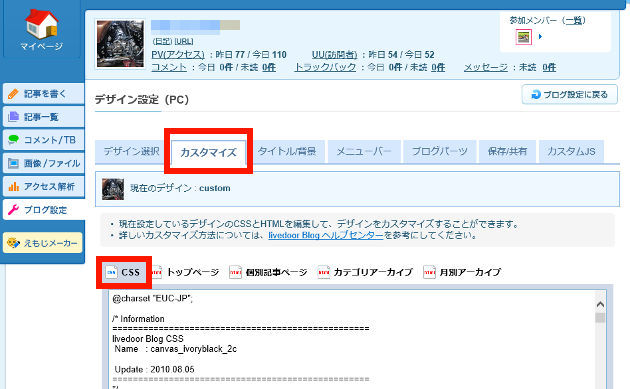
「カスタマイズ」を選択して、「CSS」の一番下までスクロールします。

メイリオに変更する方法
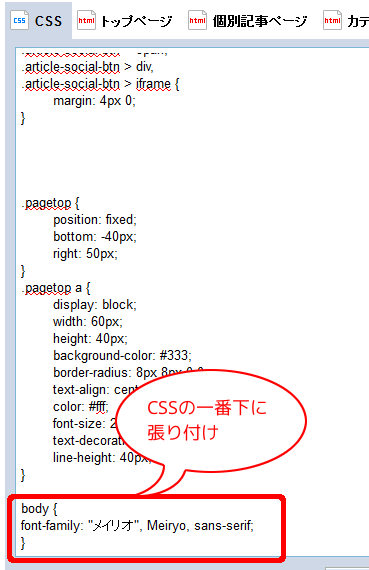
CSSの一番下に、メイリオの場合は、以下を追加記述しましょう。
body {
font-family: "メイリオ", Meiryo, sans-serif;
}
こんな感じで

游ゴシックに変更する方法
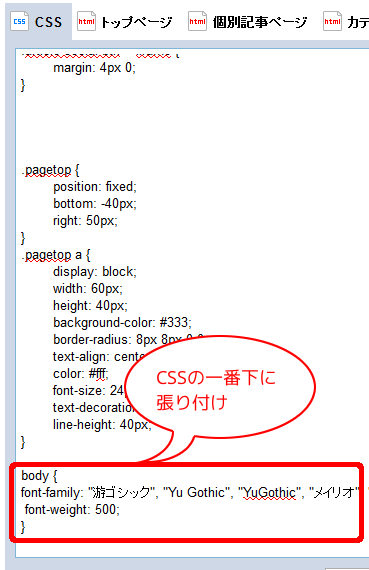
CSSの一番下に、游ゴシックの場合は、以下を追加記述します。
body {
font-family: "游ゴシック", "Yu Gothic", "YuGothic", "メイリオ", "Meiryo", sans-serif;
font-weight: 500;
}
こんな感じで

これで、ライブドアブログのすべてのフォントがメイリオや游ゴシックに変身~。
簡単でしょ、ぜひお試しを!
CSSのfont-familyのソースを書き換える
上記の方法でフォントを変更するのが一番簡単な方法なんです。
CSSの基本は、後から読み込まれるスタイルが適用されるようになっています。
先ほどの方法では、各テンプレートにもともとfont-familyを指定するところが上のほうにあるので、今回はフォントの値が上書きされるようにしましたが、直接、ソースを変更したい場合は、各テンプレートのCSSの
body {
font-family: 値;
}
font-family: 値;
}
を探して、値のところを下記をコピペして書き換えればフォントが変更できます。
メイリオ
"メイリオ", Meiryo, sans-serif
游ゴシック
"游ゴシック", "Yu Gothic", "YuGothic", "メイリオ", "Meiryo", sans-serif;
font-weight: 500;