
Inkscapeで長方形や正方形などの図形(シェイプ)を描くのはとっても簡単です。
今回はInkscapeで基本の矩形(四角形)を描く方法を、初心者のあなたにもわかりやすくご紹介します。
それではさっそく、操作方法を覚えて素敵な画像を作成しよう。
図形の作り方
Inkscapeで図形を描く場合は、矩形や楕円、星などのツールを使うことで簡単に描くことができます。
図形ツールの種類
図形ツールは以下の種類が用意されています。
 矩形ツール(長方形・正方形などの矩形を作成)キーボードF4
矩形ツール(長方形・正方形などの矩形を作成)キーボードF4 3Dボックスツール(3Dボックスを作成)キーボードshift+F4
3Dボックスツール(3Dボックスを作成)キーボードshift+F4 円/孤ツール(円/孤を作成)キーボードF5
円/孤ツール(円/孤を作成)キーボードF5 星形ツール(星形や多角形を作成)キーボードShift+*
星形ツール(星形や多角形を作成)キーボードShift+* らせんツール(らせんを作成)キーボードF9
らせんツール(らせんを作成)キーボードF9
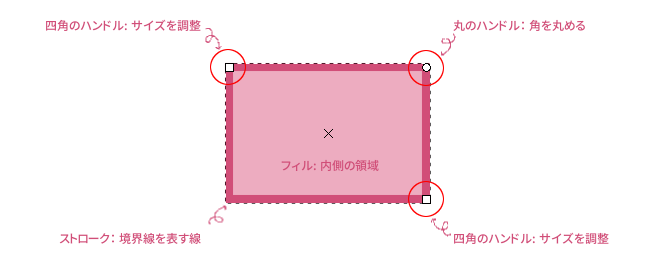
各パーツの名前を覚えよう
Inkscapeを使い始めたら誰もが一度は戸惑う用語。覚えておきましょう。

- フィル:フィルとは内側の領域のことです。
- ストローク:ストロークとは境界線を表す線のことです。
- 四角いハンドル:左上と右下にある四角のハンドルをドラッグすることで高さや幅のサイズを調整することができます。
- 丸いハンドル:右上にある丸のハンドルをドラッグすることで角を丸くすることができます。
矩形を描いてみよう
実際にInkscapeの矩形ツールを使って、いっしょに基本の矩形(四角形)を描いてみましょう。
矩形ツールの使用方法
Inkscapeで「矩形」ツールを使用する場合には、以下の方法が用意されています。
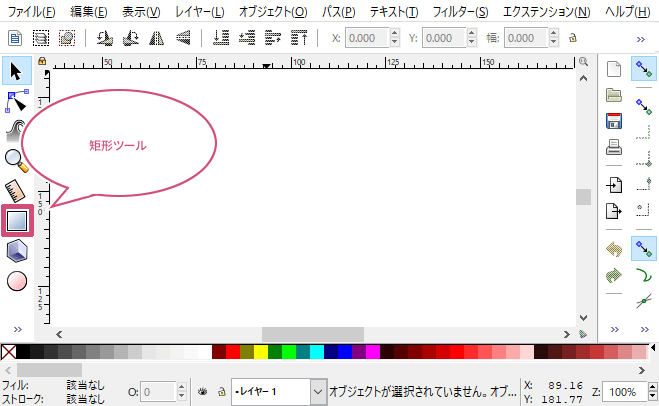
- ツールボックスの「矩形ツール」アイコン

- キーボード(ショートカットキー)F4
キー操作
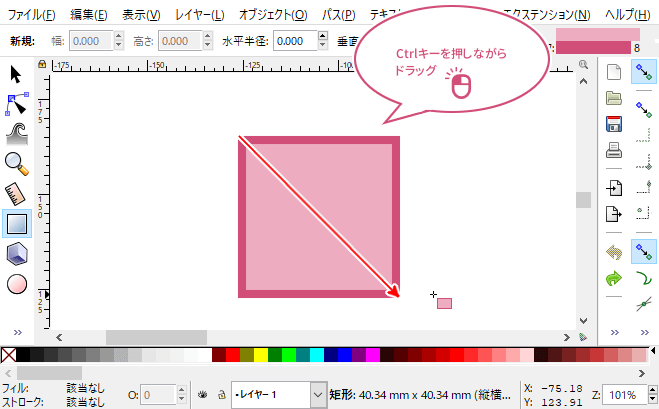
CtrlCtrlキーを押しながらドラッグすると、縦横比「1:1」「2:1」「3:1」などの矩形を描画することができます。
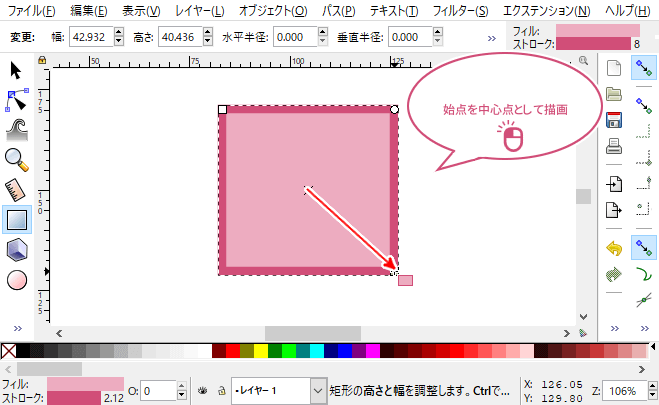
shiftshiftキーを押しながらドラッグすると、始点を中心点として描画することができます。
長方形を描いてみよう
Inkscapeを起動したら、ツールボックスから「矩形ツール![]() 」を選びましょう。
」を選びましょう。

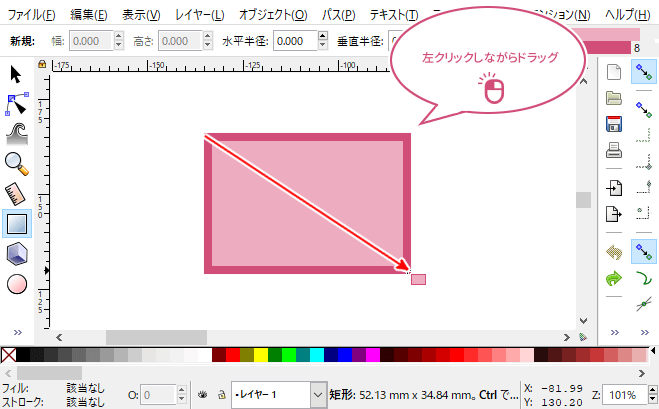
「矩形ツール![]() 」を選んだら、キャンバスにマウスポインタを持っていき、図形を描きたいところで左クリックしながらドラッグしましょう。
」を選んだら、キャンバスにマウスポインタを持っていき、図形を描きたいところで左クリックしながらドラッグしましょう。

また、キーボードのshiftキーを押しながらドラッグすることで、始点を中心点として矩形を描画することができます。

正方形を描いてみよう
次に正方形を描いてみましょう。長方形を描いたときと同じように、キャンバスにマウスポインタを持っていきましょう。図形を描きたいところにマウスポインタを持っていったら、キーボードのCtrlキーを押しながら左クリックしたままドラッグしましょう。

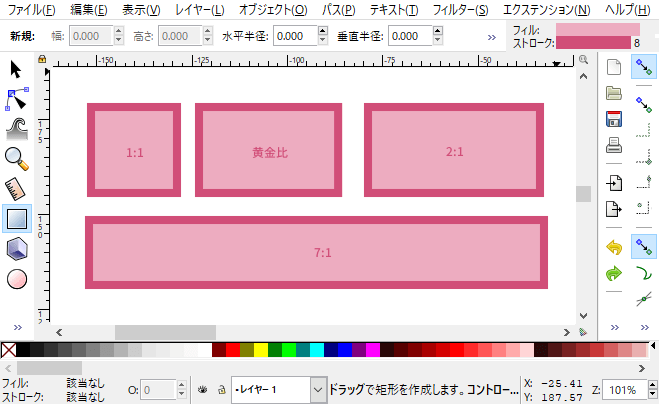
また、マウスを動かす範囲を変えていくことで、縦横比「1:1」「2:1」「3:1」~、「1:2」「1:3」「1:4」~、黄金比(1:1.618)を固定して矩形を描くことができます。

矩形のサイズを変えてみよう
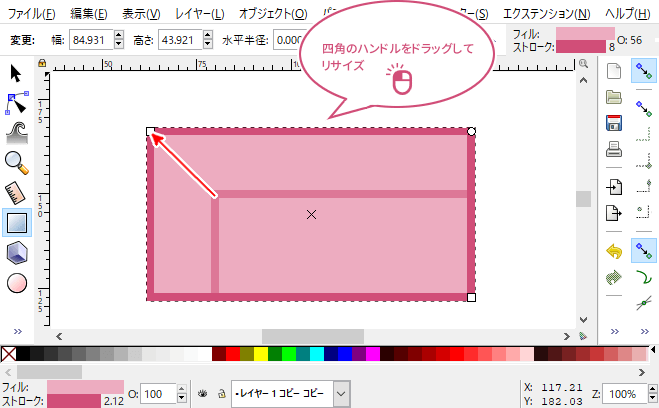
一度、描画した矩形でも、簡単にサイズを変える(リサイズ)ことができます。
左上または右下にある四角いハンドルの上にマウスポインタを持っていき、ドラッグすることで自由な大きさ(拡大・縮小)することができます。

決まったサイズにしてみよう
サイトやブログなどで使うバナー画像を作成するときは、多分、画像のサイズが決まっていると思います。決まったサイズの画像を作成したいときは、はじめに適当な大きさの矩形をキャンバスに描画しましょう。
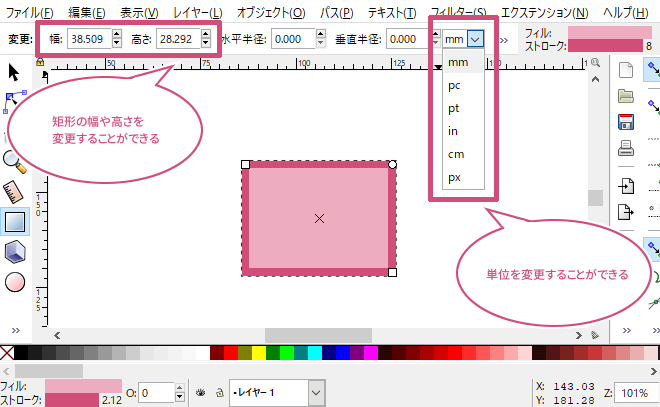
矩形を描画すると、ツールコントロールバーの「幅」「高さ」の数値を変更することができます。数値を変更する前にサイズの単位を確認しておきましょう。

角を丸めてみよう
今度は、作成した正方形や長方形の角を丸めてみましょう。
矩形の丸いハンドルの操作には、以下の方法が用意されています。
- CtrlCtrlキーを押しながらドラッグすることでもう1つの半径を同じにすることができます。
- Ctrl+クリック丸いハンドルの上でCtrlキーを押しながらクリックすることで、もう1つの半径を同じにすることができます。
- shift+クリック丸いハンドルの上でshiftキーを押しながらクリックすることで、丸めた角を取り除くことができます。
角を円状に丸めてみよう
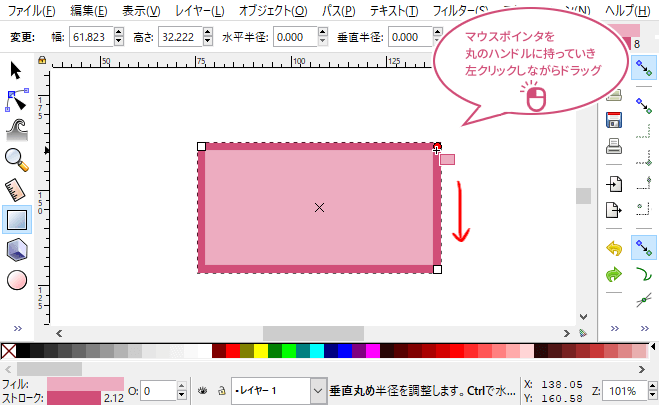
作成した矩形の右上に丸いハンドルが見えますね。丸いハンドルは今は1つしか見えませんが、実は2つあるんです。角を丸くしたいときは、丸のハンドルにマウスポインタを持っていきましょう。マウスポインタを持っていくと丸のハンドルが赤い丸にかわるのでドラッグしながら下げてみましょう。

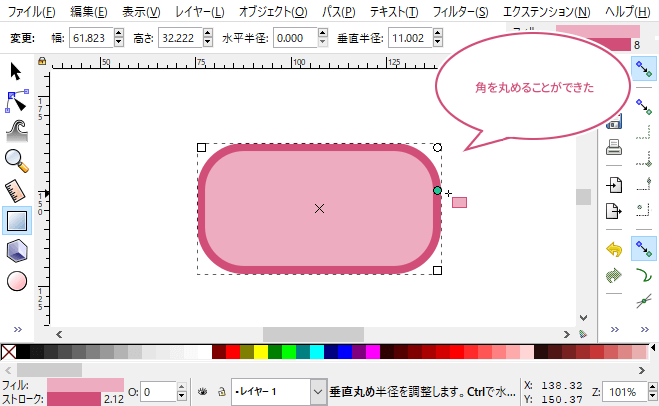
角を丸めている間のハンドルは緑色になります。あなたが思うところまで丸めることができたら、左クリックを放しましょう。
これで、円状に角を丸くすることができました。

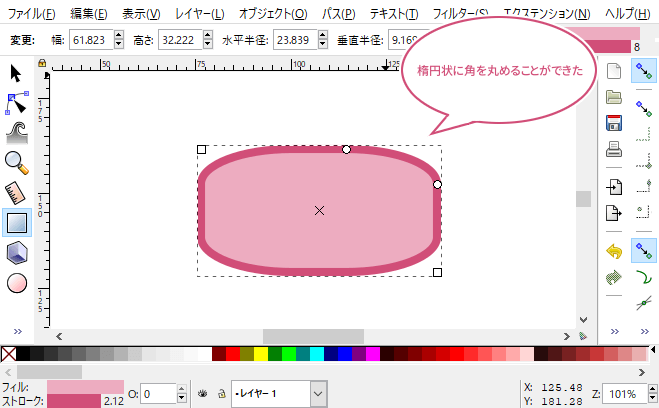
角を楕円状に丸めてみよう
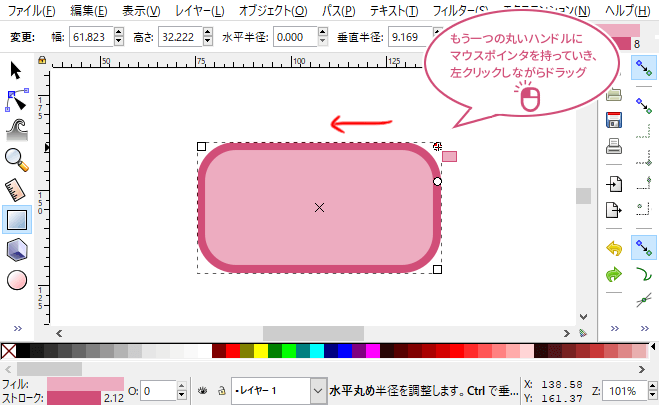
先ほどは、円状に角を丸くしましたね。丸いハンドルを下げたことで、今まで重なっていたもう一つの丸いハンドルは見えました。
このもう一つのハンドルを左に動かしてみましょう。

丸のハンドルを左に動かすことで、以下のように楕円状に角を丸めることができます。

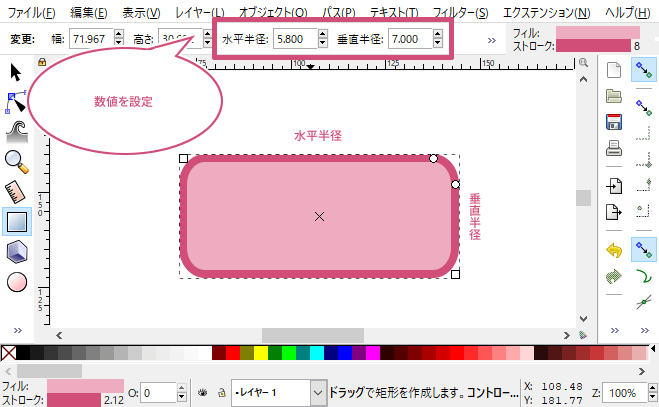
また、ツールコントロールバーの「水平半径」と「垂直半径」の数値を設定することでも、角を丸くすることができます。

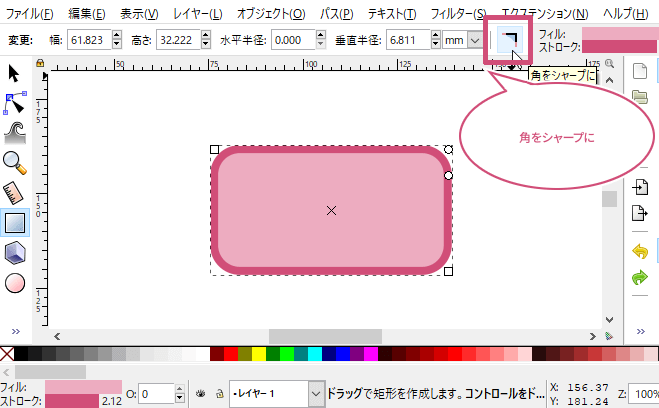
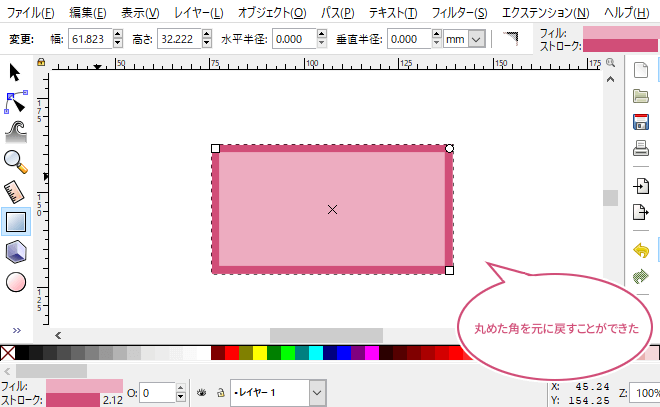
丸めた角を元に戻してみよう
丸めた角を元に戻すときは、ツールコントロールバーの「角をシャープに![]() 」アイコンをクリックしましょう。
」アイコンをクリックしましょう。

クリックすることで簡単に、矩形の丸めた角を取り除くことができます。

水平半径と垂直半径を同じにしてみよう
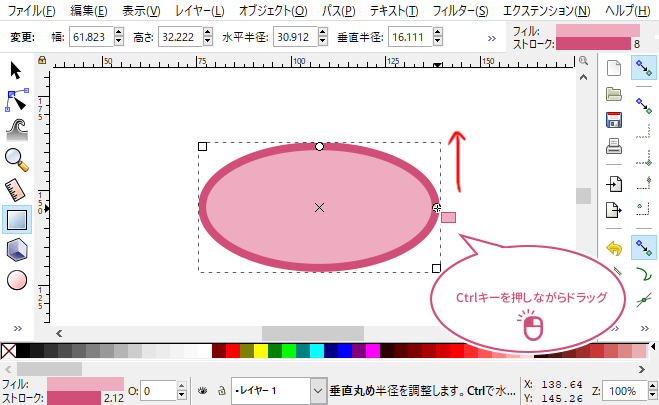
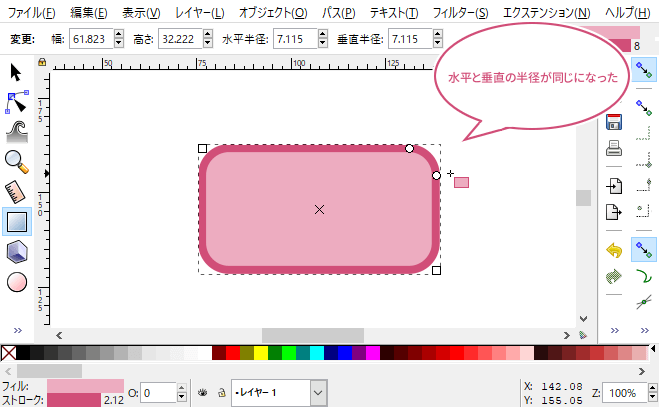
楕円状に角を丸めた矩形を、円状に丸めたいときは、キーボードのCtrlキーを押しながら、基準にしたい丸のハンドルにマウスポインタを持っていき、ドラッグしましょう。ここでは、垂直方向にドラッグしてみました。

Ctrlキーを押しながら丸のハンドルをドラッグすることで、基準にした半径側ともう一つの半径側が同じになり、楕円状だった矩形の角が以下のように、円状の丸い角にすることができます。

矩形を回転してみよう
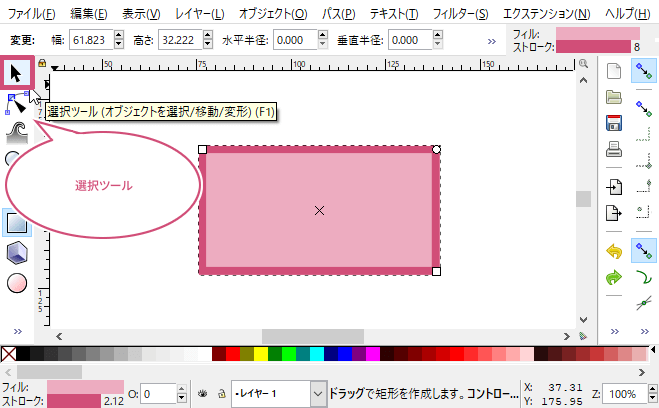
作成した長方形や正方形を回転したいときは、ツールボックスから「選択ツール![]() 」を選びましょう。
」を選びましょう。

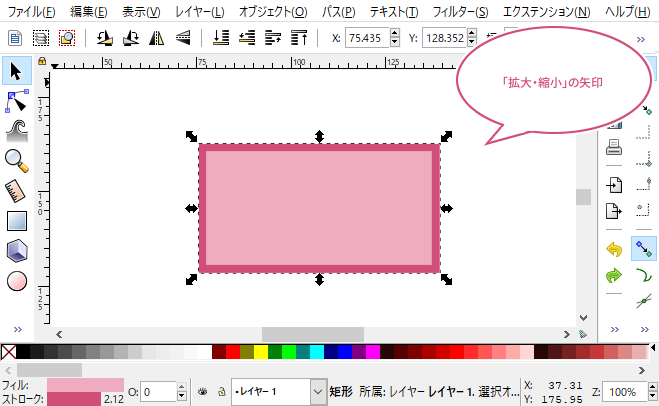
「選択ツール![]() 」を選んだら、矩形の周りに矢印のハンドルが表示されます。
」を選んだら、矩形の周りに矢印のハンドルが表示されます。
初めに表示している周りの矢印のハンドルは図形のサイズを、「拡大・縮小」することができます。

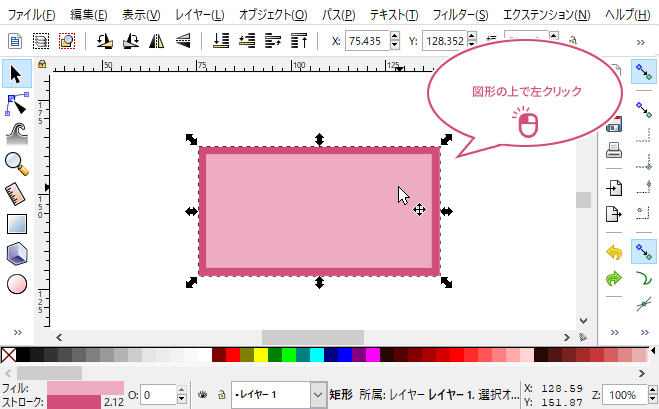
ここでは矩形を回転したいので、作成した矩形の上にマウスポインタを持っていき、1回左クリックしましょう。

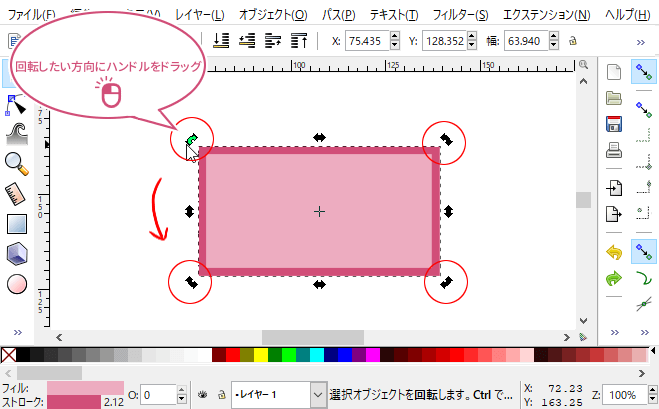
クリックすると、「回転ハンドル」の矢印に切り替わります。「回転ハンドル」にマウスポインタを持っていき、左クリックしながら回転したい方向にドラッグしましょう。

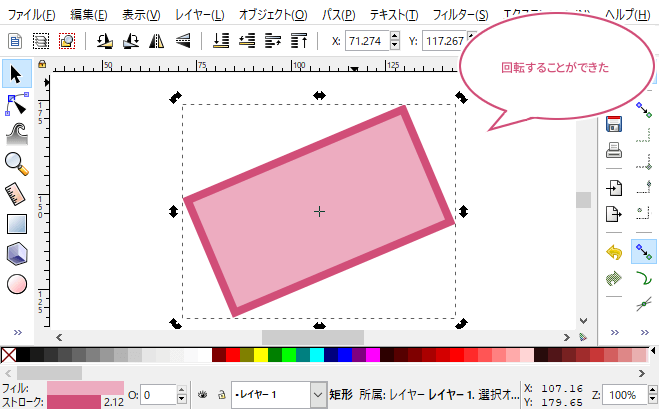
このように図形(オブジェクト)を簡単に回転することができました。

おわりに
Inkscapeの図形ツールの一つ「矩形ツール」の基本的は使い方をご紹介しました。
画像作成時には「矩形ツール」はよく使うツールだと思います。操作はそんなに難しくので、何回か練習して図形を作成することで、だんだん使いこなせるようになっていきますね。